
Riassunti Sistemi Multimediali 2011/12
Mirko Napolano
1
Introduzione e semiotica
La multimedialità è l’insieme delle tecnologie che permettono di gestire ed integrare media differenti (testi, audio, video, immagini, ecc..). Un sistema multimediale è un framework che permette d’integrare e far interagire fra loro e con
l’utente i vari media. Esso attinge conoscenze e tecnologie da branche dell’informatica differenti (computer graphics, computer vision, computer networks,
image processing, human interaction, ecc..). Tecnologie utilizzate in questi sistemi sono: rappresentazione, compressione ed elaborazione dei dati multimediali, trasmissione dei dati, gestione e recupero dei dati all’interno di appositi
database.
Lo scopo di un sistema multimediale è quindi quello di permettere un processo di comunicazione fra gli utenti. Per inciso, la comunicazione è un processo in
cui uno o più persone aumentano la loro conoscenza tramite un messaggio. Un
processo di comunicazione coinvolge un mittente, un destinatario, un messaggio,
una codifica, una decodifica, un canale di comunicazione e il relativo rumore e
una risposta. Essa assume significato solo all’interno di un determinato contesto
ed entro un certo intervallo di tempo; inoltre, affinchè la comunicazione abbia
successo è necessario che mittente e destinatario condividano lo stesso punto di
vista, lo stesso codice interpretativo e la stessa lingua.
Un messaggio non è altro che un insieme di segni, costituiti a loro volta da
simboli o segnali. Esso serve a trasportare un significato; la scienza che studia
i segni e il modo con cui esprimono un significato è la semiotica. Un segno
è quindi costituito da due entità, il significante, cioè l’insieme dei simboli, e
il significato, cioè il concetto. Col termine ’mezzo’ ci si riferisce ad un mezzo
fisico di comunicazione del messaggio (canale fisico) oppure ad un mezzo di
rappresentazione (linguaggio).
Un ipertesto è un tipo di testo non lineare, in cui la corretta comprensione
del messaggio viene realizzata leggendo i simboli in modo non sequenziale. La
lettura di un ipertesto viene facilitata dall’utilizzo di link, che rimandano ad
altre parti del testo. Un’applicazione che include media differenti con cui si può
interagire allo stesso modo degli ipertesti prende il nome di hypermedia; un
classico esempio è il World Wide Web.
2
Il Web
Il Web ha subito un’evoluzione dal momento in cui è nato, ovvero dal 1991 quando Tim Berners Lee creò il protocollo HTTP e il linguaggio di markup HTML,
fino ai giorni nostri. Tale evoluzione è evidenziata da ”versioni” del web; tuttavia, tali acronimi non fanno riferimento a versioni successive effettivamente
1
rilasciate del web, come accade per i software, ma è utilizzato da esperti informatici della comunità per evidenziare la differenza di utilizzo delle informazioni
in rete.
La prima fase è quella del Web 1.0, e si riferisce ai primi anni 90: in questa
fase i siti vengono gestiti da persone esperte del campo, ed in particolare di
HTML che rappresenta il linguaggio dominante per la gestione e formattazione
dei contenuti web. Gli utenti possono navigare i siti web e ricavare informazioni
anche multimediali, ma non possono modificarle; per cui si parla di siti web
statici. Esistono inoltre le prime forme di e-commerce, limitate tuttavia alle
aziende (business to business).
La seconda fase è detta Web 2.0 : non essendo, come detto, una versione
successiva e standardizzata del Web, il passaggio dalla prima alla seconda fase
è stata graduale. Nel Web 2.0 ciò che cambia notevolmente è l’interazione tra
sito e utente: quest’ultimo può infatti modificare direttamente il contenuto delle
pagine web, sfruttando servizi come i blog, i forum, le wiki e soprattutto i social
network; l’e-commerce inoltre si estende anche fra gli utenti comuni. La condivisione dei contenuti riguarda anche i dati multimediali, favorita dall’avvento
di servizi come YouTube, MySpace, Dropbox ed altri. Inoltre, le applicazioni più diffuse mettono a disposizione delle API, che possono essere utilizzate
per includere i propri contenuti all’interno di altre pagine web (mashup): ad
esempio, è possibile condividere un video di YouTube su Facebook, oppure è
possibile includere su un sito di un albergo la mappa del luogo in cui si trova.
I siti web diventano cosi dinamici, e possono essere gestiti e creati da persone
con conoscenze informatiche limitate. Ciò è stato possibile anche grazie a nuovi
linguaggi web come PHP e CSS.
Uno dei servizi più utilizzati del web, sin dagli albori, è il motore di ricerca: esso si basa sull’utilizzo di parole-chiave (keywords) indicate dall’utente e,
sfruttando sofisticati algoritmi di Text Processing basati sulla ricerca sintattica,
restituiscono i risultati basandosi sulle occorrenze della parola-chiave. Tuttavia tale approccio ha dei limiti: le parole-chiave infatti sono ambigue, e hanno
significati differenti a seconda del contesto in cui sono collocate. Per cui, la successiva evoluzione del web si basa su un approccio semantico della gestione dei
dati. Per fare ciò è necessario che ai dati vengano associate delle informazioni
aggiuntive, i ”metadati”, che le descrivano e ne permettano l’indicizzazione da
parte di motori di ricerca semantici. Tale fase, tuttora in corso, è quella del
Web Semantico.
Il Web Semantico si basa su un approccio diverso della gestione dei dati:
questi non devono essere più ”isolati”, ma devono poter essere fusi con altri dati
correlati in modo da permettere una ricerca più completa. Per fare questo è
necessario che tutti quelli che condividano informazioni sul web utilizzino dei
linguaggi e degli strumenti standardizzati: in particolare, per identificare delle
risorse in rete, anche non sul web, esistono le stringhe URI (Uniform Resource
Identifier); per poter riutilizzare le risorse, a cui sono associate dei metadati,
vengono utilizzate i documenti RDF (Resource Description Framework); per
interrogare le informazioni presenti negli RDF è stato introdotto il linguaggio
SPARQL (Simple Protocol And RDF Query Language); per caratterizzare la
semantica dei termini e fornire una descrizione di una conoscenza condivisibile vengono utilizzati gli RDF Schema e il linguaggio OWL (Ontology Web
Language).
2
Il linguaggio di markup che ha permesso lo sviluppo degli strumenti per il
web semantico è XML (eXtensible Markup Language): esso è un linguaggio
che permette di definire la sintassi e le regole da utilizzare nella stesura di
un documento. Il linguaggio XML permette di introdurre dei tags all’interno
del documento; ad esso vanno associate delle regole sulla sintassi e sull’ordine
di tali etichette, che vengono racchiuse in documenti DTD (Document Type
Definition) o in XML Schema (più potente). Facendo uso di XML, quindi,
possono essere catalogati i metadati, ed essere associati poi alle informazioni.
Un ulteriore raffinamento è costituito da RDF, che, basato su XML, definisce
dei tags, accettati nell’RDF Schema, che scompongono logicamente una frase in
soggetto-predicato-oggetto. Infine, per dare un significato alle parole e metterle
in relazione tra di loro, è necessario creare un’ontologia, ossia una specifica
formale ed esplicita di una conoscenza condivisibile. Il linguaggio che permette
di esprimere le relazioni logiche che sussistono tra le parole di uno stesso concetto
è OWL, anch’esso basato su XML.
3
Immagini
Un’immagine raster, o immagine bitmap, è una matrice di n x m elementi in
cui ciascuno di essi è una funzione f (x, y) di due variabili x e y che rappresentano le coordinate spaziali, mentre la f è il valore d’intensità associata ad
ogni coppia di punti, detti pixel. Nel caso in cui l’immagine fosse in scala di
grigi, il valore della funzione rappresenta il livello di grigio. La funzione f (x, y)
è una combinazione delle proprietà elettromagnetiche delle onde, in particolare
dell’illuminazione e della riflettanza; l’immagine reale viene acquisita da sensori
elettronici sottoforma di impulsi elettromagnetici, dopodichè subisce un processo di conversione A/D, che consiste in un campionamento delle coordinate ed
in una quantizzazione dell’intensità. In particolare, se si definiscono L livelli di
grigio, esso dovrà essere una potenza di 2, quindi L = 2k con k numero dei bit
necessari.
Le immagini si classificano in base alla: risoluzione spaziale, che fa riferimento ai pixels presenti nell’unità di misura (ad esempio, dots per inch, dpi ) e
quindi più campioni ci sono nell’unità maggiore è la risoluzione; alla risoluzione
dell’intensità, che fa riferimento al più piccolo cambio d’intensità percepibile, e
quindi maggiori sono i bit su cui vengono codificate le immagini più alta è la
risoluzione. Nelle immagini binarie o monocromatiche i pixel sono codificati
su un singolo bit (0 o 1, nero o bianco, assenza o presenza di luce). Nelle immagini ad 8 bit ogni pixel ha un valore di livello di grigio che varia tra 0 e 255,
quindi ogni pixel è codificato su un byte: i valori più scuri tendono allo 0, quelli
più chiari tendono al 255.
I formati più diffusi per le immagini a colori sono quelli a 24-bit e a 8-bit.
Nelle immagini a 24-bit ogni pixel è rappresentato da 3 byte, solitamente per
uno spazio dei colori RGB, ciascuno dei quali indica un livello di grigio dei 3
colori. Quindi, i colori che possono essere ottenuti combinando i 3 livelli sono
circa 16 milioni, quindi per un’immagine di risoluzione media si occupa circa
1MB. Nelle immagini ad 8-bit ogni pixel assume uno dei 28 = 256 colori possibili;
tali immagini utilizzano il meccanismo della Look-Up Table o LUT: invece di
memorizzare informazioni sul colore, viene memorizzato un’indice della LUT (a
8-bit) che fa riferimento ad una particolare mappa di colori, risparmiando un
3
gran numero di operazioni computazionali. Per costruire la LUT possono essere
seguiti due approcci:
• nel primo gli 8 bit su cui sono codificati il rosso R e il verde G vengono
mappati su 3 bit, mentre il blu B viene mappato su 2 bit, ottenendo così
28 = 256 indici per la LUT; la scelta di riservare un bit in meno per il
blu dipende dal fatto che l’occhio umano è meno sensibile alle variazioni di
questo colore. Una volta fatto ciò, ogni pixel nell’immagine viene sostituito
con il corrispondende indice della LUT a 8-bit, che servirà per generare
un colore a 24 bit;
• nel secondo può essere utilizzato l’algoritmo della mediana (Median Cut
Algorithm): per ogni bit di ciascun colore viene individuata la mediana,
i valori che sono minori della mediana vengono etichettati con 0, quelli
maggiori con 1; questo procedimento viene fatto quindi per i tre colori
R,G e B sugli 8 bit, determinando 256 indici della LUT.
3.1
Formati delle immagini
Il formato di un file fa riferimento al modo in cui le informazioni vengono organizzate in esso. Uno dei formati immagine più comuni ed il primo ad essere
utilizzato nel Web è GIF (Graphics Interchange Format): esso permette di rappresentare le immagini a colori su 8 bit, è un formato senza compressione dei
dati e può essere utilizzato per creare piccole animazioni, in quanto supporta l’interlacing, cioè la sovrapposizione ripetuta di più immagini bitmap. In
generale, il formato GIF87 porta con sè diverse informazioni nell’header:
• GIF signature, che identifica il tipo di file immagine GIF87
• screen descriptor, che porta informazioni sull’ampiezza, altezza, numero di pixel e background dell’intera GIF
• global color map
• per ogni immagine della GIF:
– image descriptor, che dà informazioni sulla posizione dell’immagine, il numero dei pixel e sulla mappa dei colori da utilizzare
– local color map, indicizzata per i tre colori R,G e B
– raster data, che rappresenta i pixel
• GIF terminator, che indica la fine del file.
Un formato successivo a GIF, utilizzato sempre prevalentemente nel mondo
web, è PNG (Portable Network Graphics): supporta immagini fino a 48 bit e
contiene informazioni sulla correzione del gamma per una corretta visualizzazione dell’immagine sui display. Altro formato grafico è TIFF (Tagged Image
File Format), in cui le informazioni di supporto sono collegate tramite tags: il
vantaggio principale di TIFF è che la stessa immagine può essere visualizzata in
modi differenti, per questo è usato spesso dagli scanner e dalle stampanti. Un
formato immagine molto diffuso è JPEG, ottenuto con l’omonima compressione
(Vedi più avanti).
4
PostScript è un linguaggio di descrizione di pagina interpretato particolarmente adatto alla descrizione di pagine ed immagini, inizialmente usato come
linguaggio per il controllo delle stampanti. Lo scopo principale per cui venne
ideato era lo sviluppo di uno strumento per descrivere pagine di testo e grafica in
modo indipendente dalla risoluzione e dal dispositivo di visualizzazione. Grazie
a questo linguaggio quindi è possibile trasferire da un computer ad un altro informazioni senza perdita di qualità. Il formato file più moderno che ha sostituito
PostScript è PDF (Portable Document Format): la differenza col predecessore
è che PDF non è un linguaggio ma un formato, quindi non ha bisogno di un
interprete per essere letto; in più, PDF memorizza tutte le informazioni in un
singolo file, a differenza di PostScript.
4
I colori
La luce è un’onda elettromagnetica, caratterizzata da una certa lunghezza d’onda. A seconda di questo valore, l’occhio umano può percepire determinati colori:
in particolare, la luce si trova nello spettro elettromagnetico compreso tra 400
e 700nm di lunghezza d’onda, che costituisce lo spettro del visibile, prima e dopo del quale l’occhio umano non riesce più a captare informazioni. I valori di
lunghezza d’onda più bassi (quindi con una frequenza più elevata) producono
tonalità di blu, mentre i valori di lunghezza d’onda più alti (cioè con frequenza più bassa) producono tonalità di rosso. La luce viene percepita dall’occhio
umano tramite due tipi di cellule: i coni sono sensibili alle variazioni dei colori,
in particolari di R,G e B (soprattutto R e G) mentre i bastoncelli sono sensibili alle variazioni di luminosità. Inoltre, gli oggetti riflettono la luce in modo
differente: in particolare, i colori chiari riflettono di più mentre quelli scuri assorbono maggiormente; tale proprietà è detta riflettanza. Quindi, se indichiamo
con E(λ) la PSD (Densità spettrale di potenza) di un raggio luminoso, con S(λ)
la riflettanza di un oggetto e, ad esempio, con qR (λ) la sensibilità dell’occhio di
captare il colore rosso, l’integrale del prodotto delle funzioni determina il valore
di rosso percepito:
Z
R = E(λ)S(λ)qR (λ) dλ
(1)
Ovviamente, questo vale anche per il verde e per il blu. La percezione del
colore, tuttavia, dipende anche da altri fattori, quali gli altri colori presenti
sullo sfondo e l’elaborazione del cervello. Lo spazio RGB, ad esempio, non è
percettivo, non è il modo con cui il cervello umano rappresenta i colori, che è
invece sottrattivo.
In generale gli attributi percettivi del colore sono:
• la tinta (hue): il colore puro senza l’aggiunta di tonalità di grigio, identifica un colore specifico facente capo ad una lunghezza d’onda predominante;
• la saturazione (saturation): indica la purezza del colore, e dipende quindi
dalla quantità di bianco mescolata al colore. Minore sono le lunghezze
d’onda facenti parte dello spettro del colore, più quest’ultimo è saturo;
• la luminosità (lightness o chiarezza): la quantità di luce che il colore
sembra emettere rispetto allo sfondo bianco.
5
Altri parametri descrittivi sono la brillanza (brightness), che è una misura
assoe.lla quantità di luce emessa da un colore, a differenza della luminosità che è
una misura relativa, e la croma (chroma), che rappresenta la quantità relativa
del colore rispetto al bianco.
Nella visualizzazione dei colori, i display adottano delle specifiche differenti:
ciò comporta che una stessa immagine appaia con colori ”sbiaditi” rispetto ad un
altro display. Ciò è dovuto alla relazione che sussiste tra la tensione del monitor
e l’intensità luminosa, il valore di gamma; per risolvere tale fenomeno viene
adottata la correzione gamma, una trasformazione non lineare che aggiusta
automaticamente i valori dei colori.
4.1
Spazio dei colori
La rappresentazione dei colori si basa su modelli differenti tra loro, a seconda
degli usi che se ne deve fare. In generale, esistono due tipi di categorie, lo spazio
dei colori ”additivo” e lo spazio dei colori ”sottrattivo”. Il primo, come lo spazio
RGB, descrive la situazione in cui il colore è creato combinando luci provenienti
da sorgenti differenti; il valore che si ottiene sommando tutti i colori è il bianco
(su 8 bit, è il valore 255), eliminando tutti i colori si ottiene il nero (valore 0).
Il secondo, come lo spazio CMY, genera i colori a partire da altri ”eliminando”
la luce che ciascuno di loro emette; con tale tecnica è possibile infatti creare i
colori tramite tempere o inchiostri. Il valore ottenuto combinandoli tutti è il
nero (valore 255) mentre se non c’è colore ovviamente si ottiene il bianco (valore
0).
Lo spazio dei colori CIE XYZ 1931 fu uno dei primi modelli ad essere proposto. Esso descrive i colori come una combinazione lineare dei 3 colori primari,
ma effettuando delle trasformazioni riguardo la percezione di essi; in particolare, poichè l’occhio umano è sensibile al colore tramite tre valori ”tristimolo”, tali
valori sono
Z
X=
E(λ)x(λ)dλ
(2)
E(λ)y(λ)dλ
(3)
E(λ)z(λ)dλ
(4)
Z
Y =
Z
Z=
con X componenti del rosso a valori positivi, Y luminosità e Z valore del blu.
Il diagramma cromatico dello spazio CIE 1931 può essere rappresentato in 2D,
rappresentando lungo due assi il rosso e il verde e per sottrazione il blu.
Il gamut di un dispositivo è l’insieme dei colori che il dispositivo è in grado di
produrre, riprodurre o catturare ed è un sottoinsieme dei colori visibili. Poiché
per descrivere i colori esistono diversi modelli, con il gamut di un modello di
colore s’intende l’insieme di tutti i colori descrivibili da quel particolare modello
di colore. Quando un colore non può essere descritto da un certo modello, si
dice che, rispetto a quel modello di colore, è ”fuori gamut”. La maggior parte
dei modelli di colore è un sottoinsieme dello spazio dei colori CIE 1931.
Lo spazio dei colori RGB è un modello additivo, basato sui 3 colori rosso,
verde e blu. Questo modello è molto utilizzato nella visualizzazione delle immagini, in quanto la percezione umana elabora i colori in un modo molto simile
6
a quello dell’RGB. La scelta su questi 3 colori, invece che quelli primari rosso,
giallo e blu, dipende dal fatto che tramite R,G e B è possibile coprire in modo maggiore la regione definita dallo spazio dei colori CIE 1931. Un’immagine
rappresentata nello spazio RGB è ottenuta come sovrapposizione di 3 immagini,
ciascuna con i livelli d’intensità per ciascun colore base. Da un punto di vista
concettuale, RGB può essere rappresentato come un cubo, i cui vertici sono
R,G,B,C,Y,M, bianco e nero, i cui spigoli rappresentano sfumature di questi
colori e la cui diagonale dal vertice nero a quello bianco rappresenta i livelli di
grigio.
Lo spazio dei colori HSI è uno spazio additivo, basato sui valori di tinta
(Hue), saturazione (Saturation) e intensità (Intensity). E’ uno spazio poco
intuitivo per la percezione umana ma molto utile per l’elaborazione hardware,
in quanto permette di descrivere i colori tramite parametri oggettivi. I tre valori
possono essere ricavati a partire dal cubo rappresentativo RGB: sviluppando il
cubo come un esagono, i sei vertici rappresentano i sei colori primari e secondari
mentre il centro rappresenta il bianco e dall’altro lato il nero; la tinta è l’angolo
che si forma partendo dal rosso, la saturazione è la distanza dall’origine al valore,
l’intensità si ricava dal cubo 3D come il valore di profondità del cubo stesso.
Lo spazio dei colori CIELAB permette di rappresentare i colori in modo
preciso: ognuno di essi è individuato da un valore di luminosità L, che indicano
in percentuale i livelli di grigio, e da due parametri a e b che rappresentano
due gamme di colori. In questo modo include tutti i colori percepibili e copre
il gamut degli spazi RGB e CMY, utilizzati da monitor e stampanti; quindi
è indipendente da piattaforme e periferiche. Per questo motivo è utilizzato
da software di Image Processing, come Photoshop, come spazio intermedio nel
passaggio da RGB a CMY e viceversa.
Lo spazio dei colori CMY è uno spazio sottrattivo: i colori vengono ottenuti
”sottraendo” la luce emessa da altri colori, il bianco vale 0 e il nero vale 255.
Spesso, poichè questo spazio è utilizzato per effettuare delle stampe, per evitare
che i colori vengano consumati per produrre il nero viene aggiunto il colore
Black, determinando lo spazio CMYK.
E’ possibile effettuare il passaggio da uno spazio dei colori ad un altro sfruttando delle matrici di trasformazione T, che associano, ad esempio nel caso
RGB->HSI, al vettore [R,G,B] i valori trasformati tramite T di [H,S,I]. Per ottenere una trasformazione da RGB a CMY e viceversa basta sottrarre un vettore
colonna unitario ai valori dello spazio di partenza.
5
Image Processing
L’Image processing si occupa di effettuare elaborazioni su un’immagine, quali
ridimensionamento, rotazione, cambiamento di contrasto e cosi via. In particolare, lo scopo del miglioramento dell’immagine (Image enhancement) è di rendere
l’immagine sorgente più adatta per una particolare applicazione; ciò vuol dire
che non esiste un miglioramento oggettivo dell’immagine, l’elaborazione dipende
dall’uso che se ne deve fare dell’immagine, cioè l’Image enhancement è orientato
al problema.
Le elaborazioni lavorano in due diversi domini: il dominio spaziale, che
manipola direttamente i pixels di un’immagine, e il dominio della frequenza,
che modifica le immagini mediante la trasformata di Fourier. Le tecniche che
7
lavorano nel dominio dello spazio sono solitamente trasformazioni lineari T dei
valori f (x, y) assunti dai vicini (neighborhoods) di un determinato pixel; tale
regione è solitamente un’area quadrata o rettangolare. Nel caso più semplice, la
regione riguarda il singolo pixel, e l’elaborazione è una trasformazione del livello
di grigio del pixel tramite T .
Solitamente, le trasformazioni si basano su note funzioni matematiche, come
la retta, il logaritmo, l’esponenziale, la radice e la potenza. In particolare, la
funzione che calcola il negativo di un’immagine è una retta con coefficiente
angolare negativo, che associa ogni valore di colore al suo opposto (ad esempio,
il valore 0 diventa L − 1, con L massimo valore rappresentabile). La trasformazione logaritmica permette di ”espandere” i valori dei pixel scuri di un’immagine e convertirli in pixel più chiari, in modo da mettere in risalto i dettagli.
La funzione potenza è utilizzata per effettuare la correzione di gamma, ovvero quel parametro tipico di un display che caratterizza la visualizzazione dei
colori di un’immagine: a seconda che γ sia minore o maggiore di 1 si parla di
”compressione” o ”espansione gamma”.
L’aumento della brillanza dell’immagine viene realizzata da una retta, non
passante per l’origine con coefficiente angolare unitario, che aumenta l’intensità
dei pixel di un certo valore; in questo modo i pixel con un’intensità più elevata
vengono portati in saturazione e diventano bianchi. In modo esattamente opposto viene realizzata la diminuzione della brillanza. Nel caso di un’immagine
a colori, quest’operazione deve essere effettuata per ogni colore dello spazio.
L’aumento del contrasto, cioè del rapporto tra oggetto e sfondo, viene effettuato tramite una retta, passante per il centro dei valori su cui è rappresentata
l’immagine, e con un coefficiente angolare maggiore di 1, il cui risultato è che i
pixel con valori d’intensità intermedi vengono portati a valori più chiari o più
scuri, a seconda del valore più vicino; quindi, in questo modo, i pixel molto
scuri diventano praticamente neri e quelli molto chiari praticamente bianchi.
Se il coefficiente angolare fosse ∞ avremmo un’immagine di soli pixel bianchi
e neri. In modo esattamente opposto si può diminuire il contrasto di un’immagine; in questo caso, avendo una retta con coefficiente angolare minore di 1,
se questo valesse 0 l’immagine sarebbe completamente grigia. Il contrasto può
essere modificato anche utilizzando una funzione potenza, la contrast streching,
che rende più precisa l’elaborazione, in quanto non porta subito in saturazione
i valori scuri e chiari.
Ovviamente, tutte queste elaborazioni non sono reversibili, in quanto un
certo numero di valori viene portato in saturazione, e quindi non possono essere
riportati allo stato originario.
Una rappresentazione molto utile per l’uomo ma soprattutto per le applicazioni di grafica è l’istogramma di un’immagine: data un’immagine rappresentata su k livelli di grigi, esso è una funzione di k elementi, in cui ciascuno di essi
riporta l’occorrenza dei pixel per quel dato livello di grigio:
h[rk ] = nk
(5)
Se ogni elemento dell’istogramma viene normalizzato per il numero di pixel n,
si ottiene la probabilità che un pixel assuma un determinato livello di grigio:
p[rk ] = nk /n
(6)
Nel caso di un’immagine a colori, per ciascuno dei colori dello spazio viene
definito un’istogramma, che avrà tanti elementi quanti sono i livelli d’intensità
8
per quel dato colore (che dipende sempre dal numero di bit su cui vengono
codificati). La luminosità di un pixel è data invece dalla media degli istogrammi
di ciascun colore.
5.1
Filtraggio nello spazio
Tale approccio agisce direttamente sui singoli pixel. Se consideriamo un filtro
lineare, che è caratterizzato da una certa maschera di valori, esso viene applicato su una zona d’interesse: il risultato in uscita non è altro che la somma dei
prodotti dei valori dei pixel con i corrispondenti coefficienti del filtro. Solitamente quindi la maschera agisce a partire dal centro della zona d’interesse per
una regione rettangolare m x n.
I filtri smoothing sono utilizzati per lo sfocamento delle immagini e per la
riduzione del rumore, operazioni preliminari che vengono effettuate su un’immagine per eliminare piccoli dettagli prima di effettuare l’estrazione di feature.
Esistono due tipi di filtri spaziali per lo smoothing: il filtro lineare (Smoothing
Linear Filter ) e il filtro mediano (Order-Statistics Filter ). Il filtro lineare effettua semplicemente la media dei pixel contenuti all’interno della regione su
cui è applicato il filtro; tale media può essere standard oppure pesata per un
certo valore (average weighted ), in modo che vengano sfocati maggiormente gli
elementi sui bordi della regione filtrata. Il filtro mediano è un filtro spaziale
non lineare, la cui maschera è basata sui valori dei pixel filtrati: per ciascuna
regione ordina i valori dei pixel, individua il valore mediano e lo sostituisce al
pixel che si trova al centro della regione. In ogni caso, quindi, per effettuare
lo sfocamento dell’immagine (blurring) viene calcolata una media, che equivale
per valori analogici ad un integrale.
Poichè un filtro lavora su regioni solitamente quadrate, i bordi dell’immagine
devono essere trattati in modo opportuno; esistono diversi approcci, che prevedono, ad esempio, di tralasciare i pixel al di fuori dell’immagine, di imbottire
l’immagine con pixel bianchi o neri (creando un contorno), di replicare i pixel
sui bordi o di troncare l’immagine.
L’operazione inversa allo smoothing è lo sharpening, cioè la tecnica che accentua, per quanto possibile, i dettagli di un’immagine, la sua nitidezza, e mette
in risalto i contorni (Edge Detection). Così come lo smoothing opera in sostanza un’integrazione, così lo sharpening effettua una differenziazione nello spazio;
viene quindi realizzata dai filtri derivativi. Tale operazione è importante nei
punti di discontinuità dell’immagine, nelle zone a livello di grigi costanti e nelle
rampe a livelli di grigio, in quanto caratterizzano zone, punti e linee di rumore
nell’immagine. La derivata prima di una funzione ad una variabile f (x) viene
approssimata come differenza di due valori consecutivi
∂f
= f (x + 1) − f (x)
∂x
(7)
essa deve valere 0 nelle zone costanti e un valore diverso da 0 all’inizio delle
discontinuità e lungo le rampe.
La derivata seconda di una funzione ad una variabile f (x) viene approssimata
come
∂2f
= f (x + 1) + f (x − 1) − 2f (x)
(8)
∂x2
9
essa deve valere 0 nelle zone costanti e lungo le rampe e un valore diverso da
0 all’inizio e alla fine delle discontinuità. Quindi, la derivata prima rende i
contorni spessi mentre la seconda li rende sottili.
Calcolando la derivata seconda lungo le x e lungo le y, si ottiene l’operatore
isotropo di derivata seconda di una funzione a due variabili f (x, y), l’operatore
Laplaciano
∇2 f =
∂2f
∂2f
+ 2
2
∂x
∂y
che viene approssimato per l’implementazione digitale come
∇2 f = f (x + 1, y) + f (x − 1, y) + f (x, y + 1) + f (x, y − 1) − 4f (x, y)
L’immagine g(x, y) su cui viene applicato il filtro derivativo è una somma
algebrica dell’immagine originale e del filtro laplaciano:
g(x, y) = f (x, y) ± ∇2 f
Se il valore centrale del filtro è negativo ottengo un filtro derivativo, che
mette in evidenza i dettagli; se è positivo diventa un filtro lineare medio, che
effettua lo smoothing.
Un altro modo per aumentare la nitidezza di un’immagine consiste nel
sottrarre ad essa una sua versione sfocata (Unsharp masking):
fs (x, y) = f (x, y) − fb (x, y)
con fs immagine nitida ed fb immagine sfocata.
Per quanto riguarda la derivata prima, nell’Image Processing essa è realizzata
tramite l’ampiezza del gradiente:
q
mag(∇f ) = G2x + G2y
tale filtraggio, a differenza del laplaciano, non è isotropo perchè agisce solo
lungo la direzione verticale e orizzontale.
10
Il metodo di Roberts rappresenta un’approssimazione del filtro derivativo del
primo ordine: esso utilizza due filtri del tipo
1 0
0 −1
e
0
−1
1
0
Dopo aver calcolato la convoluzione dell’immagine con i due filtri, per ciascuna coppia di punti (x, y) vengono calcolate ampiezza e fase di un gradiente
approssimato.
In modo simile al metodo di Roberts, il metodo di Sobel approssima il gradiente mediante due filtri, uno per la direzione orizzontale e uno verticale, in
cui rispettivamente la riga e la colonna centrale sono nulle.
1
2
1
0
0
0
−1 −2 −1
e
1 0 −1
2 0 −2
1 0 −1
Anche in questo caso, l’immagine viene convoluta con questi due filtri e vengono
calcolati modulo e fase del gradiente approssimato di ciascun punto.
6
Features
Per definire una similarità tra oggetti multimediali è necessario che questi vengano descritti da particolari caratteristiche univoche, le feature, e che queste
vengano confrontate in modo opportuno. Per fare ciò è necessario definire una
metrica, ossia una distanza caratterizzata da un insieme di proprietà. Una
qualunque funzione d che descriva una metrica deve soddisfare quattro assiomi:
• positività d(x, y) ≥ 0
• identità d(x, y) = 0 ⇐⇒ x = y
• simmetria d(x, y) = d(y, x)
• disuguaglianza triangolare d(x, y) ≤ d(x, z) + d(z, y)
Le metriche più diffuse sono quelle che si applicano negli spazi euclidei : dati
due punti A e B
• la distanza L1 (o Manhattan Distance) è la somma delle proiezioni dx
e dy sugli assi (la somma della differenza delle componenti)
d = dx + dy
• la distanza L2 (o distanza Euclidea) è la radice quadrata della somma
del quadrato delle proiezioni dx e dy sugli assi
p
d = dx2 + dy 2
11
• in generale, la distanza Lp (o distanza di Minkowski) è la radice pesima della somma della potenza p-esima delle proiezioni dx e dy sugli
assi
p
d = p dxp + dy p
• all’infinito, la distanza L∞ è il massimo tra dx e dy
d = max(dx, dy)
Mediante la metrica, quindi, è possibile effettuare delle comparazioni di oggetti multimediali, in quanto permettono di indicizzare informazioni su di essi
come vettori di proprietà, le feature appunto.
Esistono numerose possibili features per le immagini: l’istogramma dei colori, la trama (texture), i contorni, le forme ecc.. Poichè l’operazione di estrazione
delle features e il loro confronto può essere computazionalmente molto elevato,
lo scopo è quello di minimizzare il numero di operazioni da calcolare. I singoli
pixel, ad esempio, non possono essere utilizzati come features in quanto si associerebbe per ogni immagine un vettore di dimensioni n x m. Il primo passo
per ricavare informazioni dalle immagini, quindi, è quello di scegliere le features appropriate; la scelta dipende da più fattori come l’ambito applicativo, la
percezione umana e la potenza descrittiva degli oggetti. Una buona feature è
quella che permette all’uomo di differenziare oggetti diversi all’interno di una
scena ed è significante, cioè porta un numero d’informazioni più elevato di altre;
deve quindi rispecchiare la percezione umana quanto più è possibile, e devono
essere tralasciate feature associate ad informazioni che occorrono più spesso di
altre. E’ necessario dunque utilizzare tecniche che permettano di scegliere tra
le feature quelle che separano meglio gli oggetti multimediali considerati.
Una delle tecniche prese in prestito dalla statistica che permette di semplificare i dati è la Principal Component Analysis, PCA, nota anche come
trasformata di Karhunen-Loeve. Lo scopo primario di questa tecnica è la
riduzione di un numero più o meno elevato di variabili (rappresentanti altrettante caratteristiche del fenomeno analizzato) in alcune variabili latenti (feature
reduction) caratterizzate da una distanza metrica quanto più elevata è possibile. Ciò avviene tramite una trasformazione lineare delle variabili che proietta
quelle originarie in un nuovo sistema cartesiano nel quale la nuova variabile con
la varianza più grande viene proiettata sul primo asse, quella con la seconda
varianza più grande sul secondo asse e così via. Un metodo più semplice per
calcolare queste variabili si basa sulla matrice di covarianza: innanzitutto viene creata una matrice X con una riga per ogni dato, viene sottratta la media
di ogni dato dalla corrispondente riga, si calcola la matrice di covarianza di
X, si trovano gli autovalori e gli autovettori di questa matrice; le PC sono gli
autovettori corrispondenti ai più grandi autovalori. Collegata alla PCA vi è la
Single Value Decomposition, SVD, una tecnica algebrica che permette di ridurre
il rango della matrice di covarianza, utilizzando i suoi autovalori e autovettori.
La Principal Component PC, quindi, al di là della sua natura algebrica
definisce la distanza migliore tra gli oggetti, ed è quindi una combinazione lineare
delle feature stesse. Se consideriamo, dunque, un database multimediale, la sua
compattezza è la somma delle similarità tra gli oggetti; più gli oggetti sono simili
maggiore è la compattezza del database. Se esso è troppo compatto non è utile,
in quanto non permette di distinguere in modo adeguato gli oggetti; per cui una
12
feature è buona se, nel momento in cui viene rimossa, aumenta la compattezza
del database (lo scopo è sempre quello di distanziare gli oggetti).
7
Visual Information Retrieval
Lo scopo dei sistemi di Visual Information Retrieval (o Content-Based Information Retrieval CBIR) è di recuperare da un database multimediale immagini
o sequenze d’immagini rilevanti per una query. E’ un’estensione delle attività
di recupero effettuate sui database relazionali, la cui differenza principale è che
il risultato della query non è univoco ma si basa su similarità tra le feature
che descrivono gli oggetti multimediali. Elementi come il colore, la tessitura, le
forme, le relazioni spaziali sono usate come indizi per recupare immagini con un
contenuto simile. In un database di questo tipo è necessario gestire, insieme ai
dati, metadati indipendenti dal contenuto (autore, titolo, formato, ecc..), dati
dipendenti dal contenuto (colore, forma, tessitura) e metadati descrittivi, che
fanno riferimento alla semantica dell’immagine.
La prima generazione della Visual Information Retrieval prevedeva l’utilizzo
di attributi testuali associati a video e immagini: i dati dipendenti dal contenuto
erano individuati da ”keywords”, i metadati descrittivi da ”scripts” scritti da
esperti, e quindi le query erano basate sui classici motori di ricerca testuali,
che effettuano una ricerca sintattica. I problemi con questro approccio sono
molteplici: innanzitutto, è necessario descrivere manualmente e a parole ogni
elemento del database, la lingua utilizzata non è univoca, la descrizione delle
immagini non è oggettiva ma dipende dal punto di vista di chi la compone e
infine potrebbero perdersi dei dettagli nella descrizione.
La fase successiva, con i CBIR, ha permesso di descrivere in modo oggettivo
le immagini (eliminando la percezione della persona che deve descrivere a parole
l’oggetto) in modo automatizzato e molto più velocemente. Per ciascuna immagine vengono calcolate un insieme di features descrittive: le query si basano
su esempi visivi (Query by Example), cioè il sistema valuta la similarità tra
l’immagine inserita dall’utente e quelle presenti nel database, restituendo come
risultato le immagini ordinate per valori di similarità percentuali decrescenti.
Inoltre, in questo modo i risultati della query vengono mostrati all’utente che
può effettuare un raffinamento della query successiva, in quanto può giudicare
il risultato tramite un voto (relevance feedback). Le Query by Content, invece, danno informazioni in modo testuale sul contenuto di un’immagine; queste
parole, affinchè il match abbia successo, devono essere presenti nei metadati.
Altri tipi di query by Example sono: le Iconic queries, basate sul linguaggio
iconico in modo da dare un significato grafico e spaziale agli oggetti; le query
by painting, basate su un particolare colore, le query by sketch, che recuperano
immagini in base alle forme, le query by image, che fornisce in input un prototipo
d’immagine con un certo colore e tessitura.
7.1
Feature Detection
Le possibili features globali di un’immagine sono il colore, la tessitura (texture),
la forma, la struttura, le relazioni spaziali e (nel caso dei video) il movimento.
Esse sono dette ”features di basso livello”, perchè riguardano caratteristiche dirette dell’immagine a differenza delle ”features di alto livello”, che rappresentano
13
il contenuto semantico di un’immagine. Le features di basso livello dovrebbero
essere invarianti per scala, traslazione, rotazione, cambi d’illuminazione e punti
di vista.
Per rilevare i contorni di un’immagine (Edge Detection) possono essere utilizzati i filtri derivativi, che approssimano operatori come il gradiente e il laplaciano, oppure l’algoritmo molto diffuso per questo scopo del Canny Edge Detector.
Per effettuare invece la blob detection, che serve a trovare punti d’importanza di
un’immagine che non si trovino lungo i bordi, vengono utilizzati due operatori,
il Laplacian of Gaussian (LoG) e la Difference of Gaussian (DoG), che
rappresenta un’ottima approssimazione del primo operatore e più semplice da
realizzare: esso consiste nel convolvere l’immagine originaria in scala di grigi
con due gaussiane, di valori di σ per lo sfocamento differenti, e di effettuarne la
differenza pixel per pixel; poichè la DoG realizza un filtro passa-basso, l’effetto
è quello di mettere in evidenza i dettagli dell’immagine. Per applicare la DoG,
o altre tecniche di blob detection, spesso è utile creare per un’immagine una
piramide gaussiana: essa viene costruita a partire dall’immagine originaria
con valori di dimensione e sfocatura via via decrescenti; in questo modo si ottiene che le immagini in cima alla piramide contengono i dettagli predominanti
dell’immagine, e quindi su di esse può essere applicata la DoG.
Un’altra tecnica per l’edge detection è la wavelet ortonormale e la sua
trasformata. Essa, letteralmente ”ondina”, rappresenta un segnale mediante
l’uso di una forma d’onda oscillante a decadimento rapido, la wavelet madre. I
tipi di wavelet più famosi sono quella di Haar, di Daubechi e il Mexican Hat.
Nell’ambito dell’Image processing viene utilizzata la trasformata wavelet discreta
(DWT), che rappresenta il segnale d’ingresso in una forma scalata e traslata.
A differenza della trasformata di Fourier, che rappresenta un segnale solo nel
dominio della frequenza, la trasformata wavelet rappresenta il segnale sia nel
tempo che nella frequenza, ed è inoltre computazionalmente meno complessa.
Per applicarla ad un’immagine e rilevare i contorni, è necessario utilizzare una
wavelet discreta a due dimensioni, che agisca sulle righe e sulle colonne: ciò
che viene effettuato è una combinazione di due filtraggi passa-basso e passaalto e di sottocampionamenti prima lungo le righe e poi lungo le colonne, che
permettono di recuperare informazioni alle alte frequenze. La wavelet inoltre è
utilizzata nella compressione dei dati per il formato immagine JPEG 2000.
Un algoritmo molto efficace per estrarre e descrivere dalle immagini feature
locali invarianti per scala, rotazione e traslazione è SIFT (Vedi documentazione).
Una delle feature globali più comuni associate alle immagini è il colore. Il
recupero di immagini basate sulla somiglianza del colore si ottiene calcolando
l’istogramma del colore per ciascuna immagine in modo da poter identificare
l’occorenza dei pixel per ogni livello d’intensità di ogni colore. Per effettuare
il confronto si possono scegliere spazi di colore differenti, come RGB o HSI, a
seconda degli usi. Questo metodo cerca di segmentare la porzione di colore nella
regione e la relazione spaziale tra le diverse regioni di colore. Questa è una delle
tecniche più usate dal momento che non dipende dalle dimensioni dell’immagine
nè dal suo orientamento. Per calcolare la similarità tra le immagini in base al colore, il metodo più semplice è di utilizzare una metrica euclidea sugli istogrammi
delle immagini (distanza di Manhattan o distanza euclidea); un altro metodo
è la metrica di Swain e Ballard, che si basa sulla ricerca del valore degli istogrammi nelle posizioni omologhe. Una funzione applicata ad immagini reali per
generare una metrica da utilizzare nel confronto si basa sull’autocorrelogramma
14
dei colori : per ciascun pixel dell’immagine a distanza k viene calcolata la probabilità che essi abbiano lo stesso colore; in questo modo la metrica restituisce
informazioni sul colore e sulla distanza spaziale, e dato che le immagini reali
sono caratterizzate da colori abbastanza contigui, tale probabilità è spesso elevata. Dopodichè si costruisce un correlogramma tra due immagini, basate sui
rispettivi autocorrelogrammi dei colori.
Un’altra feature comune è la tessitura (texture), che cerca di descrivere
caratteristiche visive ripetitive nelle immagini, difficili da rappresentare testualmente. La tessitura si rappresenta mediante ”texels” (texture elements) che si
collocano in serie a seconda di quante texture sono state reperite nell’immagine. Le caratteristiche della tessitura più comuni sono quelle di Tamura: sono
la granularità, la direzionalità, il contrasto e la ripetitività. Due immagini con
tessitura differente hanno delle componenti spettrali in alta frequenza diverse.
8
8.1
Video e Audio
Video
La trasmissione video analogica può avvenire in due modi differenti: nel Component Video (video a componenti ) le informazioni che fanno riferimento ai 3
colori vengono trasportate su tre cavi separati, mentre nel Composite Video
(video composito) le informazioni vengono fuse in un unico flusso trasportato
da un singolo cavo. Il primo tipo era utilizzato largamente in passato, ma è
ancora usato oggi nelle applicazioni video che devono salvaguardare la qualità.
Il secondo tipo è quello utilizzato nella maggior parte dei dispositivi domestici;
esso trasporta due informazioni, ”crominanza” (colore) e ”luminanza” (intensità) in un unico segnale, con una rappresentazione dei colori YUV o YIQ e con
modalità di codifiche che dipendono dai vari Stati (PAL, NTSC, SECAM). Un
compromesso tra le due trasmissioni è l’S-Video: esso utilizza due cavi, uno
per la luminanza e uno per la crominanza, separando i flussi d’informazione ma
evitando che ci siano interferenze tra i colori e i livelli di grigio.
La trasmissione video digitale è quella attualmente più utilizzata perchè comporta molti vantaggi: innanzitutto i video possono essere memorizzati facilmente
su dispositivi di memoria ed elaborati per successive modifiche, si può accedere
direttamente ad un punto del video (evitando lo scorrimento del ”nastro”), registrazioni successive non degradano la qualità originaria, c’è maggiore tolleranza
al rumore (criterio MAP di trasmissione numerica). Il video può essere creato
direttamente in digitale oppure può essere ottenuto da quello analogico tramite
una conversione A/D. Gli standard più comuni per il video digitale vengono
prodotti dal CCIR, una commissione internazionale che gestisce le risorse e gli
standard delle telecomunicazioni mondiali. Uno di essi è l’HDTV: il suo punto
di forza non è tanto l’aumento di risoluzione delle immagine quanto l’aumento
del campo visivo, specialmente in ampiezza, con il passaggio dall’aspect ratio
4:3 a quello 16:9; è caratterizzato inoltre da una risoluzione di 720p o superiore
(con p numero di linee verticali).
15
8.2
Audio
Il suono è un’onda generata dalla pressione delle molecole nell’aria. Essendo per
natura un segnale analogico, per digitalizzarlo è necessario effettuare una conversione A/D di un segnale monodimensionale, ovvero campionamento del tempo
e quantizzazione dell’ampiezza; tipico range di valori di frequenza di campionamento per l’audio sono da 8kHz a 48kHz. Prima di effettuare la conversione
A/D, il segnale audio viene filtrato con dei filtri passa-banda per rimuovere frequenze non volute; la scelta delle frequenze dipende dalla natura del suono, ad
esempio per il parlato il range di frequenze utili va da 50Hz a 10kHz.
MIDI (Musical Instrument Digital Interface) è un protocollo per l’interazione degli strumenti musicali elettronici con il computer. Esso è un linguaggio di
scripting: descrive il modo e il tempo con cui i suoni dei vari strumenti devono
essere riprodotti. Lo standard è supportato dalla maggior parte dei sintetizzatori, in modo che i suoni creati con uno di questi possano essere manipolati
e riprodotti anche da altri. Il protocollo utilizza 16 canali, ciascuno associato
ad uno strumento, che possono essere riprodotti singolarmente o in parallelo;
in ogni caso, la comunicazione dati è di tipo seriale. Solitamente i dispositivi
con un’interfaccia MIDI sono o di input (computer) o di output (sintetizzatore,
cioè strumenti che creano suoni); esistono quindi 3 tipi di connettori: IN, OUT
e THRU (se devono ritrasmettere i dati) e, come detto, un singolo dispositivo
non avrà tutti questi connettori. Il messaggio MIDI è costituito da una serie di
messaggi per il canale (tipo di connessione, canali attivi, ecc..) e di messaggi di
sistema.
8.3
Compressione delle informazioni
La compressione è il processo di codifica delle informazioni che permette di
ridurre il numero totale dei bit su cui le informazioni vengono rappresentate.
Se la compressione e la decompressione non comportano perdita d’informazione, il processo di compressione è detto lossless, altrimenti è detto lossy. Il
compression ratio è definito quindi come
B0
B1
con B0 numero di bit prima della compressione e B1 numero di bit dopo la
compressione (quindi il rapporto sarà maggiore di 1).
In teoria dei segnali, l’entropia definisce la quantità d’incertezza presente
in un segnale aleatorio; nella compressione dati definisce il limite inferiore della
compressione senza perdita:
η = H(S) = −
n
X
pi log2 pi
i=1
dove S è l’alfabeto con cui sono codificate le informazioni, pi è la probabilità che
occorra il simbolo si e −log2 pi indica la quantità d’informazioni contenute in si .
16
Quindi l’entropia rappresenta la quantità media delle informazioni contenute in
ogni simbolo, e definisce il limite inferiore per il numero di bit da utilizzare per
codificare ogni simbolo di S
η≤l
con l lunghezza media della parola codice.
8.3.1
Compressione lossless
Il primo algoritmo di compressione dati lossless è stato Run-lenght coding,
utilizzato nei fax. Esso inserisce una dipendenza tra un codice e quelli successivi recuperando informazioni dalla memoria. Questa codifica è applicabile
quando le informazioni sono contigue, come ad esempio immagini con colori a
tinta unita, in modo da utilizzare un codice molto ridotto per rappresentare un
gruppo d’informazioni; in particolare viene memorizzato il valore dell’elemento
che occorre, un carattere speciale e il numero di occorrenze.
La codifica Variable-length coding permette di effettuare una compressione dei dati lossless utilizzando simboli a lunghezza variabile. Un algoritmo
che adotta un approccio top-down è l’algoritmo di Shannon-Fano: si ordinano i simboli secondo un ordine decrescente per il numero di occorrenze;
ricorsivamente si dividono i simboli in due parti, ciascuna approssimativamente
con lo stesso numero di occorrenzei, fino a quando ciascuna non contiene solo
un simbolo. In questo modo si ha che le parole con un’occorrenza maggiore
sono codificate su un numero di bit inferiore. Un algoritmo che adotta, invece,
un approccio bottom-up è l’algoritmo di Huffman. Questa tecnica funziona
creando un albero binario di simboli:
1. ordina i simboli in una lista in base alle loro occorrenze
2. ripete i seguenti passi finché la lista non contiene un unico simbolo:
• prende dalla lista i due simboli con la frequenza di conteggio minore.
Crea un albero di Huffman che ha come figli questi due elementi, e
crea un nodo di ”genitori”
• assegna la somma del conteggio delle frequenze dei figli ai genitori e
li pone nella lista in modo da mantenere l’ordine
• cancella il figlio dalla lista
3. assegna una parola codice ad ogni elemento basandosi sul percorso da
radice a foglia.
Il vantaggio principale è che permette di codificare sul minor numero di bit
possibile i simboli con le occorrenze maggiori. Inoltre, è un codice a ridondanza
minima, in modo da evitare ambiguità in fase di decodifica.
La compressione lossless nelle immagini adotta un approccio differenziale:
utilizzando un operatore di differenza tra i pixel
d(x, y) = I(x, y) − I(x − 1, y)
oppure utilizzando l’operatore laplaciano discreto
d(x, y) = 4I(x, y) − I(x, y − 1) − I(x, y + 1) − I(x + 1, y) − I(x − 1, y)
si ottiene un’istogramma dell’immagine più ristretto, che diminuisce l’entropia
totale dell’immagine.
17
8.3.2
Compressione lossy
Grazie all’aumento della potenza di calcolo dei computer, è stato possibile utilizzare algoritmi di compressione lossy sui dati, conservando al contempo un
gran numero d’informazioni. La compressione lossy di un’informazione è un’approssimazione abbastanza fedele dell’informazione di partenza; a seconda delle
applicazioni, la fedeltà dovrà essere più o meno elevata. Questa compressione
fornisce un rapporto di compressione molto più elevato del caso lossless.
Le due misure di distorsioni più utilizzate per valutare la fedeltà della compressione dati sono l’errore quadratico medio (Mean Square Error MSE)
σd2 =
N
1 X
(xn − yn )2
N n=1
con xn , yn e N la sequenza dati d’ingresso, d’uscita e la lunghezza della sequenza,
e il rapporto segnale-rumore (SNR)
SN R = 10 log10
σx2
σd2
con σx2 valor quadratico medio della sequenza d’ingresso.
La compressione lossy applicata alle immagini tiene conto della frequenza
spaziale, cioè del numero di volte che il valore di un pixel cambia in una data
area (ad esempio, gli edge sono caratterizzati da un’elevata frequenza spaziale). Per formalizzare questo valore viene utilizzata la DCT (Discrete Cosine
Transform): essa misura quante volte cambia il contenuto dell’immagine in
relazione al numero di periodi del coseno. Il suo ruolo è quindi di decomporre il
segnale originario in componenti ad alta e bassa frequenza; il ruolo della IDCT
(Inverse Discrete Cosine Transform) è di ricostruire il segnale originario. Nel
caso delle immagini, viene applicato ad un sottoblocco di pixel dell’immagine
la 2D-DCT, che agisce lungo le due direzioni dell’immagine; essendo una funzione lineare invertibile, può essere ottenuta come combinazione lineare in due
passi consecutivi di due DCT ad una variabile: in questo modo le operazioni
aritmetiche effettuate si riducono da nxn a n+n.
JPEG è uno dei più diffusi metodi di compressione lossy delle immagini.
Esso utilizza la 2D-DCT per ricavare informazioni sulla frequenza spaziale, in
modo da individuare le basse frequenze (cioè il grosso dell’immagine) e le alte
frequenze (cioè i dettagli). L’utilizzo della DCT ha tre motivazioni: la prima è
che il contenuto utile delle immagini reali cambia relativamente poco all’interno
di una regione, per cui è difficile trovare una grande differenza d’intensità tra i
pixel di una regione analizzata (”spatial redundancy”); la seconda è che l’occhio
umano non percepisce molto la perdita d’informazioni alle alte frequenze, per
cui la spatial redundancy può essere ridotta riducendo le componenti alle alte
frequenze; la terza è che l’occhio umano percepisce maggiormente variazioni di
grigi piuttosto che dei colori.
La compressione JPEG si articola in 5 fasi:
1. trasformazione da spazio RGB a spazio YIQ o YUV (dove Y è la luminanza
e I e Q o U e V rappresentano la crominanza) e sottocampionamento dei
colori
2. DCT su un singolo blocco dell’immagine
18
3. quantizzazione
4. ordinamento a zig-zag e codifica Run-length
5. codifica entropica (Entropy coding)
Ogni immagine è divisa in blocchi 8x8, il cui insieme forma lo Scan. La
2D DCT è applicata a ciascun blocco producendo in uscita dei valori F (u, v)
per ogni blocco; l’effetto è quello di produrre un’immagine ”a quadrettini”. La
quantizzazione viene effettuata tramite una funzione di approssimazione
round(
F (u, v)
)
Q(u, v)
con Q(u, v) coefficienti di una matrice di quantizzazione, che sono più alti (e
quindi introducono maggiore perdita) verso l’angolo in basso a destra, cioè alle
alte frequenze. Questa è la fase che determina la perdita delle informazioni in
JPEG.
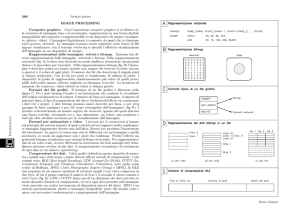
Un file JPEG può essere generato in 4 modi: sequential mode, quello di default, con una scansione da sinistra a destra e dall’alto verso il basso; progressive
mode; hierarchical mode; lossless mode (meno utilizzato).
Un tipico file JPEG
JPEG 2000 è un algoritmo di compressione delle immagini successivo a
JPEG, che è stato introdotto principalmente per avere un miglior compromesso
tra compressione e qualità visiva. Il processo di compressione segue quello di
JPEG, con la differenza tecnica sostanziale che al posto della DCT utilizza la
trasformata wavelet, per produrre un’analisi multiscala e multirisoluzione:
invece di effettuare la codifica sui singoli blocchi 8x8, la wavelet codifica le
singole bande e le singole scale. L’algoritmo può essere sia lossless che lossy, a
seconda che venga utilizzata una wavelet reversibile o irreversibile. L’insieme
delle bande individuate costituiscono delle regioni, che vengono quantizzate e
codificate in code blocks tramite l’algoritmo di EBCOT. Il vantaggio, quindi, è
quello di avere meno distorsioni, un miglior rapporto di compressione e quindi
immagini compresse migliori in qualità.
8.4
Compressione Video
Un video è una successione d’immagini (frames) ordinate nel tempo in modo
da riprodurre un movimento. Poichè due frame successive sono molto simili
19
fra loro, la ridondanza temporale che s’introdurrebbe codificando ogni frame
sarebbe molto elevata. Per cui vengono codificate la differenza tra una frame e
una sequenza di altre frame successive, caratterizzate da piccoli livelli d’entropia.
L’algoritmo di compressione più utilizzato è il Motion Compensation
(MC). L’elaborazione principale di quest’algoritmo è la ”motion vector search”.
Innanzitutto ogni immagine viene divisa in macroblocchi NxN, la frame corrente è la ”target frame”; viene effettuato un match tra il macroblocco della
target frame e il più simile macroblocco delle frame precedenti o successive (la
similarità è giudicata in base alla minima Mean Absolute Difference, MAD).
Lo spostamento del macroblocco trovato con quello del target frame è il motion vector (MV); l’MV viene ricercato solitamente nelle immediate vicinanze
del macroblocco di partenza, e tale ricerca può essere effettuata anche su una
rappresentazione multiscala e multirisoluzione.
Uno dei primi standard per la compressione video è H.261. Il prinicipio
di base è MC; fu introdotto per trasmettere videoconferenze su linee ISDN
e ha rappresentato le basi della codifica MPEG. Esso è caratterizzato da un
certo frame rate e da un ritardo, così come altri standard della famiglia H.xxx
a cui appartiene. Una tipica frequenza di frame H.261 è costituita da Intraframes I (frame statiche, per il background) e Inter-frames P (frame dinamiche).
Le I-frames vengono trattate come immagini indipendenti, quindi si applicano
tecniche di conversioni simili a JPEG; le P-frames dipendono invece da I-frames
e dalle precedenti P-frames, su di esse viene effettuata una codifica predittiva
rispetto ad una P-frames precedente per eliminare la ridondanza temporale.
MPEG è un comitato che si è occupato di standardizzare formati di rappresentazione audio e video. Il primo formato video è stato MPEG-1: è basato sul formato televisivo digitale SIF, supporta solo video non interlacciato
(l’interlacciamento è una tecnica che permette di aumentare la qualità video
senza aumentare la banda) e basse risoluzioni spaziali (352x240). L’algoritmo
utilizzato è MC, basato su H.261 con macroblocchi, con la differenza che la
ricerca è effettuata anche sulle frame successive (B-frame). I dati sono organizzati in modo gerarchico a livelli all’interno del file: precisamente abbiamo un
Group of Pictures (GOP), fatto di pictures, a loro volta divise in slice, divise in
macroblocchi, divisi in blocchi su cui si applica alla fine la codifica differenziale.
20
Con MPEG-2 è stata aumentata la quantità dei dati, e quindi la qualità visiva, e inoltre è stato introdotto il supporto al video interlacciato; con MPEG-4
è stato introdotto il concetto non trascurabile d’interattività: la codifica delle immagini è basata infatti sugli oggetti (object-based coding) e permette la
sincronizzazione e multiplazione di scene differenti.
MPEG-7 non è un formato file. Esso è uno standard che definisce il modo
con cui i dati multimediali devono essere memorizzati, per un più veloce reperimento dei dati; serve per le applicazioni che devono effettuare retrieval di
oggetti multimediali, come le librerie digitali. E’ diventato uno standard internazionale col nome di Multimedia Content Description Interface. Esso
fornisce strumenti, basati su XML, per definire le features in modo universale: descrittori D delle features, schemi di descrizioni DS per le relazioni tra
descrittori e schemi stessi, e linguaggio di definizione di descrizione DDL che
specifica regole sintattiche per combinare descrittori e schemi. I descrittori di
basso livello sono divisi in gruppi: quelli per il colore, per la texture, per la
forma, per il movimento, per la localizzazione e la face recognition.
MPEG-21 è un’evoluzione dello standard MPEG-7, allo scopo di definire un framework multimediale universale in cui risorse multimediali utilizzate da comunità differenti possano essere condivise. Come il suo predecessore,
prevede un’ampia identificazione e descrizione degli oggetti multimediali, oltre
all’introduzione di protezioni per il diritto d’autore.
9
Database multimediali
Un database multimediale (MMDBMS) è una base di dati che raccoglie oggetti
di tipo testo, immagine, oggetti 3D, audio, video e una combinazione di questi
e fornisce strumenti per la loro memorizzazione, accesso, ricerca e controllo.
21
Attualmente il DBMS Oracle Multimedia fornisce funzioni tipiche delle basi di
dati multimediali. Così come per i DB relazionali, anch’esso è modellizzabile
su 3 livelli: esterno (viste), logico-concettuale e fisico. Poichè anche per i dati
multimediali è necessario individuare un modello logico ed un modello fisico,
per creare i database multimediali sono state estese le caratteristiche dei DB
relazionali. In particolare, quindi, un DBMS multimediale deve garantire le
proprietà ACID (Atomicità, Coerenza, Isolamento, Durabilità) e deve prevedere
degli indici ad hoc nel livello fisico per ogni tipo di dato, in modo da permettere
su di essi l’esecuzione di query specifiche per il recupero dei dati (query by
example, query by content, ecc..). Il modello logico dei dati diventa objectrelational, cioè relazionale con l’integrazione di classi, e deve permettere la
descrizione degli oggetti multimediali secondo specifiche features.
Un primo modello di DBMS si basa sul principio di autonomia: i dati multimediali sono divisi per tipologia e per ogni tipo di dato esiste un opportuno
indice fisico utilizzato dal motore di ricerca per effettuare il retrieval. Un secondo modello si basa invece sul principio di uniformità: esiste un unico indice
generico, utilizzato dal motore di ricerca, che a seconda del tipo di dato attiva
un indice particolare per il dato specifico; la complessità si sposta quindi sul
motore di ricerca. Un terzo modello è un ibrido dei primi due: per alcuni dati
il motore di ricerca utilizza indici specifici, per altri utilizza indici generici.
Per permettere l’integrazione degli oggetti multimediali nei DB relazionali
vengono utilizzati i LOB (Large OBject), divisi in BLOB (Binary Large
OBject) e CLOB (Character Large OBject): essi sono dei tipi di dato
utilizzati per la memorizzazione e l’accesso di dati di grandi dimensioni non
direttamente interpretabili dal DB; in particolare i CLOB sono utilizzati per i
testi, i BLOB per gli altri tipi (immagini, audio, video, applicativi, ecc..). Da un
punto di vista fisico, sono memorizzati esternamente alle tabelle del DB, perchè
hanno una dimensione elevata e rallenterebbero le query.
Il motore di un DBMS multimediale è simile a quello relazionale, ovviamente
con dei moduli specifici per la gestione dei dati multimediali: lo storage manager
si occupa della memorizzazione dei dati sottoforma di BLOB nel database, il
transaction manager gestisce la concorrenza degli accessi, il directory manager
gestisce la memorizzazione fisica sui dispositivi di memoria, l’object manager
gestisce le operazioni dei dati (inserimento, cancellazione, modifica), il query
manager si occupa di effettuare retrieval dei dati, basandosi su specifici algoritmi
di matching.
9.1
Oracle Intermedia
Oracle Intermedia è un’integrazione del DB relazionale Oracle che fornisce
strumenti per la gestione dei dati multimediali. Esso fornisce un servizio di
memorizzazione dei dati multimediali più comuni internamente tramite BLOB
o esternamente tramite URL. Ogni oggetto multimediale in Oracle può essere
memorizzato, manipolato e interrogato utilizzando un particolare tipo di dato
astratto specifico dell’oggetto, e sono tutti definiti nel package ORDSYS (ogni
informazione è ORD, Object-Relational Data). Per le immagini sono utilizzati due tipi di dato, ORDImage e ORDImageSignature: ORDImage è un tipo
di dato costituito da attributi, proprietà riferite all’immagine e metodi mentre
ORDImageSignature rappresenta l’insieme delle feature associate all’immagine
e sono memorizzate in un unico campo BLOB. Gli operatori principali utiliz22
zate sulla signature sono IMGsimilar per stabilire la similarità tra signature e
IMGscore per restituire un valore di similarità.
10
Indici multimediali
Un indice è una lista organizzata di elementi, che facilita il recupero di dati
specifici in un database tramite un accesso diretto. Gli indici sono organizzati
in alberi, caratterizzati da un nodo radice (root), nodi figli su più livelli e nodi
foglia (figli senza padre). Gli alberi utili per gli indici sono gli alberi bilanciati (Balanced Tree, BT): in essi ogni foglia si trova allo stesso livello. In
questo modo si garantisce una complessità computazionale tale che il tempo di
ricerca diventi indipendente dalla posizione del dato da cercare; la complessità è
O(logk N ), con N numero di livelli e O(logk N ) profondità dell’albero. Nel caso
degli indici, una foglia indicizza la posizione fisica di un dato.
Gli indici multimediali permettono di indicizzare oggetti multimediali:
essendo questi multidimensionali, saranno caratterizzati da k features, e quindi
gli indici vanno considerati in uno spazio a k-dimensioni. L’approccio generale
per la costruzione dello spazio è: dividere lo spazio in regioni, inserire l’oggetto
nella regione corretta, se la regione è piena dividerla in più parti. La complessità
dello spazio a k-dimensioni può essere ridotta convertendo lo spazio in uno spazio
a 1-D, comportando però la perdita di qualche informazione; in ogni caso, la
conversione può essere effettuata se la distanza viene conservata nel passaggio da
spazio k-D a spazio 1-D. Nè una rapprentazione matriciale nè un ordinamento
diagonale di Cantor permettono di conservare quest’informazione; una funzione
che invece è utile per questo scopo è la Z-order curve.
Le strutture dati che permettono di calcolare la distanza tra le features di
un database sono K-d tree, point quadtree, MX quadtree e R-tree. Le possibili
query effettuate su questi dati sono:
• Exact match: verifica se un dato è presente o meno nel database (query
classica)
• Nearest neighbor : trova il valore più vicino a un dato valore
• Range search: data una regione, trova tutti i punti che ricadono nella
regione
10.1
10.1.1
Strutture dati
K-d tree e 2-d tree
Un K-d tree è un albero a K dimensioni, che permette di memorizzare e gestire
informazioni a k dimensioni. Un 2-d tree, ad esempio, è un albero i cui nodi sono record di tipo nodetype, caratterizzati dai campi INFO (tipo di dato),
XVAL e YVAL (valori reali), LLINK e RLINK (puntatori a figlio sx e dx); utilizza quindi una definizione ricorsiva, basandosi sul nodetype stesso. Le condizioni
per l’organizzazione degli elementi sono che:
• dato un livello dispari ogni nodo divide la regione in due parti lungo una
linea verticale (se M è il figlio e N è il padre, nel sottoalbero sinistro
M.XVAL<N.XVAL, in quello destro M.XVAL≥ N.XVAL);
23
• dato un livello pari ogni nodo divide la regione lungo una linea orizzontale
(se M è il figlio e N è il padre, nel sottoalbero sinistro M.YVAL<N.YVAL,
in quello destro M.YVAL≥ N.YVAL)
L’inserimento di un nodo nel 2-d tree è semplice: se il nodo è il primo diventa la
radice dell’albero, se non lo è l’inserimento verifica prima la coordinata XVAL
e, se il sottoalbero è pieno, poi la coordinata YVAL, rispettando le condizioni
precedenti. La cancellazione è invece un’operazione più critica: se il nodo da
cancellare è foglia, basta settare il puntatore successivo a NULL, ma se è un
nodo interno l’operazione è complessa. In questo caso si cerca un candidato R,
che rispetti le condizioni, in grado di sostituire il nodo da cancellare N: si trova
R nel sottoalbero sinistro o destro, si sostituiscono le info di N con quelle di R,
si cancella ricorsivamente R dal sottoalbero. R deve essere tale che:
• per ogni nodo M nel sottoalbero sinistro
– se il livello è dispari M.XVAL<R.XVAL
– se il livello è pari M.YVAL<R.YVAL
• per ogni nodo M nel sottoalbero destro
– se il livello è dispari M.XVAL≥R.XVAL
– se il livello è pari M.YVAL≥R.YVAL
10.1.2
Point quadtree
I Point quadtree rappresentano una regione rettangolare; ogni regione è divisa
in 4 quadranti (con il punto al centro) ciascuna delle quali è individuata da
uno dei 4 figli del quadtree. Quindi, rispetto al nodo del 2-d tree, possiede 4
puntatori di tipo quadtreenode che puntano ai 4 quadranti (NW,NE,SW,SE).
La potenza espressiva dei quadtree è tale che sono le strutture dati più utilizzate
nei GIS (Geographic Information System); i 4 quadranti infatti nel caso delle
mappe geografiche rappresentano le 4 direzioni dello spazio. In questo senso
l’inserimento di un nodo nel quadtree è estremamente semplice, basandosi sui
valori di coordinate XVAL e YVAL; in questo modo il quadtree diventa una
generalizzazione multidimensionale dell’albero di ricerca binario. Per quanto
riguarda la cancellazione di un nodo interno, invece, come nel caso del 2-d
tree è molto più complessa; per effettuare quest’operazione può essere utilizzato
l’algoritmo Samet80, un algoritmo ricorsivo che prende il nome dal suo autore:
supponendo che il nodo abbia un figlio in una delle 4 direzioni, trova il nodo N’
nel sottoalbero riferito alla direzione x in modo tale che tutti gli altri nodi si
trovino alla direzione x di N’, poi cancella ricorsivamente N’ dal sottoalbero.
I problemi principali dei point quadtree sono che: la cancellazione di un
nodo interno è un’operazione molto lenta, l’albero può essere molto sbilanciato
e quindi avere un tempo di ricerca non basso, le regioni sono molto diverse in
dimensione e i tempi per effettuare le query sono impredicibili.
10.1.3
Rettangolo generalizzato e R-tree
Dato uno spazio a k dimensioni, un rettangolo generalizzato è definito come un
insieme di k valori valori xi tali che
Li ≤ xi ≤ Ui
24
Gli R-tree vengono utilizzati per memorizzare informazioni rappresentate su
rettangoli bidimensionali; essi permettono di generalizzare gli alberi bilanciati.
Ogni nodo nell’R-tree può contenere tra gli N/2 e gli N rettangoli: come i B-tree
ogni foglia è allo stesso livello e la radice ha almeno due figli, se non è una foglia.
10.2
Query
L’algoritmo K-Nearest Neighbor Search è una delle operazioni più importanti effettuata sugli indici multimediali. Dato un elemento Q, esso trova i k
punti più vicini a Q all’interno del point quadtree. Se consideriamo di cercare
un solo punto (k=1), questa query effettua una ricerca del vicino di Q più vicino. Ogni nodo N rappresenta una regione; si utilizzano due variabili, bestDist
(inizialmente posta a ∞) e bestSol (inizialmente posta a NULL), l’algoritmo
visita i nodi partendo dalla radice: ogni volta che visito un nodo N calcola la
distanza di Q dal punto rappresentato da N, se d(Q,N.point)<bestdist aggiorna bestDist e bestSol, altrimenti continua. L’algoritmo visita solo i nodi che
verificano la condizione precedente, in quanto per come è bilanciato l’albero i
nodi non visitati fanno riferimento a delle regioni sicuramente con una distanza
maggiore; in questo modo vengono eliminate intere regioni, con un’operazione di
pruning, velocizzando molto la ricerca. In generale quindi, bestSol è un array di
k elementi che contiene gli elementi più vicini al punto Q, in ordine di vicinanza
da Q.
Un altro algoritmo utilizzato per le query è Range Search. Dato un punto
Q e una distanza R, trova tutti i punti nell’albero che si trovano nell’intorno
di Q di raggio R. Partendo dal nodo radice, calcolo la distanza ed effettuo il
pruning dei nodi che sono all’esterno della regione.
11
3D Game Engine
Un motore grafico 3D (o 3D Game Engine) è un sistema software progettato per
la creazione e lo sviluppo di videogame in 3D; esso permette la rappresentazione
di un ambiente virtuale 3D su uno schermo in 2D. Il game engine fornisce agli
sviluppatori di videogiochi un framework completo di tools grafici per realizzare
in modo semplice il proprio videogame. Le funzionalità di base fornite tipicamente da un motore grafico includono un motore di rendering (renderer) per
grafica 2D e 3D, un motore fisico (rilevatore di collisioni), suono, scripting, animazioni, intelligenza artificiale, networking e gestione della memoria. In questo
modo il processo di sviluppo di un gioco viene ridotto notevolmente grazie al
riutilizzo di un motore grafico.
I vantaggi di utilizzare un 3D game engine, quindi, sono: minor tempo per
lo sviluppo, minor tempo per il test, più funzionalità disponibili e funzionanti,
più tempo da dedicare per il progetto. Gli svantaggi sono: non aver controllo
sull’implementazione delle funzionalità, la pesantezza nel caso venissero aggiunte
nuove funzionalità, non poter utilizzare altre librerie esterne al game engine.
Gli obiettivi del game engine sono: ricalcolo continuo dello stato corrente
del mondo virtuale, interazione dell’utente con il mondo, visualizzazione dello
stato all’utente tramite grafica e suono. Questi obiettivi vengono realizzati in
un ciclo (game loop) e devono ovviamente essere comparati con le caratteristiche hardware esistenti. Il game loop può prevedere solo aggiornamento e render
25
dello stato del mondo in un singolo ciclo (coupled approach) oppure può essere
realizzato tramite due thread paralleli (multi-threaded approach). Con il coupled approach le due fasi hanno la stessa importanza logica e sono fortemente
sincronizzate, ma se una delle due aumenta di difficoltà influenza anche l’altra.
Con il multi-threaded approach ciascuna fase non deve attendere l’elaborazione dell’altra, ma nascono problemi dovuti alla sincronizzazione e al supporto
hardware.
11.1
Architettura del 3D game engine
Il motore di rendering caratterizza le forme geometriche e i solidi, gestice
effetti grafici particolari e visualizzazioni multiple; il motore sonoro gestisce i
suoni ambientali, le voci e la loro sovrapposizione; il motore AI gestisce l’interazione dei personaggi, i loro comportamenti, le strategie di gioco, le decisioni e
altri aspetti ad alto livello; il motore fisico si occupa della simulazione del mondo
reale, facendo rispettare le leggi fisiche (collisioni, onde, terreni, esplosioni); il
motore degli scripting permette di controllare le funzionalità del game engine
tramite linguaggi di scripting.
11.2
Unity 3D
Unity 3D è uno dei più diffusi game engine. Un gioco creato con Unity 3D
è un insieme di Asset, ciascuno dei quali rappresenta una caratteristica del
gioco (telecamere, scene, texture, file audio, ecc..); l’Inspector Window permette di settare le proprietà degli oggetti; la Game Window permette di vedere
un’anteprima del gioco; la Hierarchy Window contiene ogni oggetto della scena
corrente.
26
12
XML
XML (eXtensible Markup Language) è un linguaggio di marcatura che
permette di definire una famiglia di linguaggi, con l’obiettivo di descrivere in
modo separato la struttura e il suo contenuto. E’ un linguaggio derivato, così
come HTML, dal linguaggio di markup SGML (Standard Generalized Markup
Language) ma, a differenza di HTML, permette di personalizzare i tags (le
etichette) da utilizzare.
La struttura del documento XML è gerarchica, a differenza dei database
relazionali, in cui gli elementi sono collegati da un grafo relazionale; ogni elemento del documento deve avere un tag di inizio e uno di fine e può includere
altri elementi. Definisce, quindi, un modello dei dati semistrutturato. Questo
documento, però, è un semplice file di caratteri che deve rispettare solo regole
sintattiche molto restrittive, ma non dà informazioni sul significato dei tags. Un
primo metodo per assegnare una semantica ai tags è l’utilizzo di namespaces,
che possono essere però ambigui e dispersivi; un secondo metodo è l’utilizzo di
documenti specifici, in cui sono racchiuse le descrizioni formali delle classi XML
(i tags) a cui un documento può aderire: i DTD (Data Type Definition) e
la sua evoluzione, gli XML Schema. Altri strumenti utilizzati con XML sono
XPath, un linguaggio per accedere a parti del documento XML, XLink, usato
per definire dei riferimenti nel testo, e XQuery, un linguaggio che permette di
effettuare query sui documenti.
La struttura gerarchica di XML facilita il parsing dei dati da parte del ”parser”, il modulo software che si occupa di analizzare la sintassi di un documento;
inoltre, per essere uno standard, supporta la codifica internazionale UNICODE
e l’indipendenza dalle piattaforme. Per questo motivo è molto utilizzato sul
web, in quanto permette uno scambio d’informazioni tra applicazioni differenti.
Il documento XML, come detto, è quindi un insieme di tags e testo, non
include altri tipi di dato. I tags sono racchiusi tra parentesi angolari e quello
di chiusura è preceduto da /; devono essere necessariamente innestati fra loro e
ciascuno di essi dovrebbe avere un insieme di attributi, costituiti da un nome e
un valore, tra virgolette. Data la sua struttura gerarchica, un documento XML
è rappresentabile da una struttura dati ad albero, le cui foglie o sono vuote o
contengono i dati. Un documento XML, quindi, è ben formato sintatticamente,
indipendentemente da DTD e XML Schema, se i tag sono corretti sintatticamente, ogni tag è associato a un tag di fine, sono correttamente innestati e c’è
un tag radice.
Il documento che dà un significato ai tag e in generale al documento XML
è DTD. La sua struttura sintattica è anch’essa basata su SGML: esso infatti
consiste in una serie di dichiarazioni per parti che specificano il significato dei
tag. Deve quindi essere sempre reso disponibile insieme al documento XML per
una sua corretta intrerpretazione.
13
SMIL
SMIL (Synchronized Multimedia Integration Language) è un linguaggio
di markup raccomandato dal W3C che permette la creazione di presentazioni
sincronizzate da riprodurre sul web. E’ basato su XML, ma i tags non sono
personalizzabili; permette di miscelare diversi media e di sincronizzarli sia nel
27
tempo (lungo una timeline) che nello spazio. I tags permettono, quindi, di
definire il layout spaziale per i media (le regioni), il loro inserimento nelle regioni
e l’ordine temporale d’esecuzione, che può essere sequenziale o parallelo; inoltre,
possono essere associati ai dati delle informazioni semantiche, tramite l’uso di
metadati. La regione di base della presentazione è la <root>: essa definisce
la finestra principale su cui è renderizzata la presentazione, quindi permette di
settare lo sfondo e le dimensioni. Gli attributi, invece, permettono di agire sul
modo con cui gli oggetti multimediali devono essere riprodotti: tipici attributi
sono repeat, par, seq, begin e end.
14
Trattamento automatico del testo
Il Natural Language Processing (NLP) è il processo che effettua il trattamento automatico del testo naturale scritto o parlato tramite un calcolatore
elettronico. Esso è finalizzato all’estrazione di una conoscenza implicita, che
non sia già stata già acquisita, nei documenti di testo che sono per natura documenti non strutturati (Text Mining). Per fare ciò, è necessario fornire al
calcolatore le conoscenze linguistiche necessarie a comprendere la struttura e il
contenuto del testo. Ambienti che fanno uso dell’NLP sono il web semantico, i
sistemi domanda e risposta e i Recommender System (sistemi di raccomandazione che forniscono agli utenti dei suggerimenti in base alle ricerche effettuate
in precedenza).
Questo processo è reso particolarmente difficile e complesso a causa delle caratteristiche intrinseche di ambiguità del linguaggio umano. La classica ricerca
per parola-chiave ha forti limiti in questo senso: problemi riguardano la comparsa di documenti erroneamente segnalati come rilevanti oppure l’omissione di
documenti rilevanti perchè non contenenti la parola-chiave. Per questo motivo,
la ricerca si è spostata sulla semantica delle parole, in modo da ridurre le ambiguità e permette di effettuare delle query in linguaggio naturale per concetto.
Le funzionalità di gestione semantica sono basate sulla modellazione ontologica,
e utilizzano quindi strumenti per la creazione e gestione delle ontologie come
OWL.
Le fasi principali per un trattamento semantico dei testi sono: pretrattamento, analisi morfo-sintattica, analisi lessico-metrica, estrazione dei termini
peculiari.
Il primo passo è quello del parsing (tokenizzazione), cioè individuare le singole parole (i token), ovvero successioni di caratteri dell’alfabeto compresi tra
separatori (virgole, punti, ecc..). Per effettuare ciò spesso vengono usati dei software per il trattamento lessico-metrico dei testi, come ad esempio TALTAC. In
seguito viene effettuato un processo di normalizzazione, che uniforma le differenti variazioni ortografiche di un token (database e data-base, date, acronimi,
ecc..); questa procedura fa uso di grandi database e di regole ben precise. Dopodichè, viene effettuata una correzione di eventuali errori di codifica (caratteri
non supportati).
Il secondo passo è il tagging grammaticale, che consiste nell’assiociare
a ciascun token la corretta categoria grammaticale (parte del discorso, Part of
Speech POS ); questa procedura permette di ridurre notevolmente l’ambiguità
tra le parole del testo. La suddivisione avviene tra parole lessicali o ”piene’
(nomi, verbi, aggettivi, avverbi) e parole grammaticali o ”vuote” (articoli, pre-
28
posizioni, congiunzioni): le prime esprimono concetti ed evoluzioni di essi, le
seconde sono ripetitive e non danno informazioni significative. Anche in questa
fase vengono usati strumenti software come TALTAC e TreeTagger: TALTAC
assegna una possibile categoria grammaticale, ma non lavora sulla lettura del
testo bensì su una lista di parole di un database, per cui non elimina completamente l’ambiguità; TreeTagger invece si basa su ”decision tree probabilistici”,
ovvero verifica le relazioni di una parola con quelle che seguono e precedono
nel testo. In ogni caso questo processo non è completamente automatico e necessita di essere supervisionato. Dopo segue la lemmatizzazione, che prevede
di associare i token trovati al lemma corrispondente della categoria grammaticale a cui appartengono (i verbi sono associati all’infinito della coniugazione, i
nomi al singolare maschile, ecc..). Anche in questo caso si fanno uso di strumenti automatici, come TALTAC, che reperiscono le relazioni tramite appositi
dizionari.
L’analisi lessico-metrica consente di determinare il tasso di copertura
del lessico estratto dal testo. In particolare, la frequenza cumulata è la sommatoria delle frequenze di occorrenza delle parole selezionate. Dopo segue
l’individuazione dei segmenti che permette di determinare tramite calcoli statistici quali token vanno considerati come un unico concetto (es. codice fiscale). Sul vocabolario ottenuto si effettua un filtraggio in base alla categoria
grammaticale e al valore degli indici lessico-metrici.
L’ultima fase è quella dell’individuazione delle relazioni, che inserisce relazioni semantiche tra gli elementi estratti. Le relazioni sono basate su termini
correlati e su sinonimi; per quest’operazione è possibile usare risorse esterne come WordNet, che costituiscono delle ontologie esterne da interrogare per trovare
relazioni semantiche tra i lemmi trovati.
14.1
Information Retrieval sui testi
Effettuare una ricerca sui testi in linguaggio naturale è complicato perchè essi rappresentano dati non strutturati. Per effettuare una ricerca è necessaria
un’indicizzazione delle parole del testo, effettuata tramite le tecniche del Text
processing. Una query possibile si basa sull’utilizzo degli operatori booleani
AND, OR, NOT applicata alle parole-chiave. I risultati si basano su due parametri, precision e recall; ’precision’ è la frazione dei documenti recuperati
che sono rilevanti per l’utente, ’recall’ è la frazione dei documenti rilevanti che
vengono recuperati. Le parole-chiave individuate vengono gestite tramite liste
di posting, in cui vengono memorizzate dei riferimenti ai documenti in cui sono
presenti (docID).
Un altro tipo di ricerca è quella basata sulla ’prossimità’, molto usata in ambito giuridico (NEAR). Un’ottimizzazione può essere, inoltre, quella di ordinare
le AND per lunghezza della lista.
15
Sistemi di videosorveglianza
I sistemi di videosorveglianza hanno come obiettivo il riconoscimento automatico in tempo reale di eventi sospetti e potenzialmente pericolosi. Un sistema
di questo tipo deve avere un insieme di sensori (telecamere, sensori ambientali,
ecc..), un sistema di image processing che opera sulle singole frame del video,
29
un sistema di rilevamento di un set di eventi preconfigurati e un sistema di
visualizzazione delle informazioni. Le immagini prelevate dalla telecamera vengono memorizzate in un database video (VideoRepository) ed elaborate, per
permettere l’estrazione di features di basso livello; dopodichè queste vengono
memorizzate nel database. Il sistema di rilevamento degli eventi (Event Detection Layer) possiede una serie di moduli per l’elaborazione delle features: esse
vengono elaborate, utilizzando dei predicati che descrivono gli eventi, dall’ABP
(Agent Based Processor) che determina se è occorso un evento, un cambiamento
significativo e ”sospetto”.
Nelle scene vengono individuati gli oggetti fondamentali tramite una object
segmentation; gli algoritmi che effettuano ciò sono basati sulla frame difference o sul confronto con il background. Nel primo caso vengono considerati solo
gli oggetti che hanno subito delle differenze tra frame successive: tali differenze
vengono rilevate come differenza di intensità apprezzabili tra i pixel; nel secondo
caso l’immagine corrente viene confrontata con un background di riferimento;
è uno dei più usati. Gli oggetti, poi, devono essere ”seguiti” fin quando non
escono dalla scena (tracking): algoritmi non basati su un modello non hanno
informazioni su oggetti generici e quindi vengono estratte features di quelli che
appaiono; algoritmi basati su un modello utilizzano degli schemi predefiniti, con
lo svantaggio di avere un modello geometrico per ogni oggetto della scena individuato, aumentando la complessità computazionale. Infine, gli oggetti devono
essere relazionati fra loro tramite algoritmi di reasoning (approcci: Dynamic
Bayesian Network, Hidden Markov Models, Finding Unexplained activities).
16
Computer Graphics e X3D
La Computer Graphics è il processo di creazione delle immagini a partire
da dati elaborati dal calcolatore; riguarda sia il disegno 2D sia i modelli 3D.
Essa permette di generare un’approssimazione del mondo tramite funzioni, che
permettono di descrivere forme, posizioni, fisicità e movimenti; le funzioni poi
vengono renderizzate per riprodurre i modelli 3D come pixel di un’immagine su
un display. I modelli creati con la Computer Graphics possono essere visitati
da punti di vista differenti, e ci si può interagire. Le due entità fondamentali sono gli oggetti, cioè rappresentazioni digitali di oggetti reali 3D posizionati
nello spazio 3D virtuale, e l’osservatore, cioè il punto di vista da cui si osserva
la scena; quest’ultima può essere ottenuta come immagine tramite un processo
di rendering. Sugli oggetti vengono effettuate trasformazioni geometriche come
traslazioni, rotazioni, scalature, elaborate tramite trasformazioni lineari matriciali. Inoltre, per rendere più realistico il modello, viene gestita l’illuminazione
e l’ombreggiatura tramite un apposito modello, che a seconda del punto di vista
dell’osservatore caratterizza le luci e le ombre.
X3D è un linguaggio di descrizione per contenuti tridimensionali interattivi
basato su XML. Le entità che possono essere descritte sono: l’ambiente, gli
oggetti, le luci, i suoni, l’osservatore, le animazioni, l’interattività e gli scripting.
In modo simile a SMIL per le presentazioni, quindi, X3D permette di descrivere
tutti gli aspetti di un modello 3D utilizzando i potenti strumenti di XML: esso
infatti descrive una struttura gerarchica ad albero, i cui nodi sono le scene del
modello.
30