Codifica di Immagini
Fabio Cantaro
Modalità video
In un monitor, Una modalità video rappresenta una
combinazione di RISOLUZIONE e di PROFONDITA’ di
COLORE
RISOLUZIONE: numero di PIXEL
PROFONDITA’ di COLORE: numero di colori che si
possono usare. Si può avere profondità:
–
–
–
–
16 colori (4 bit per pixel)
256 colori (8 bit per pixel)
65536 colori (16 bit per pixel)
16,77 milioni di colori (24-32 bit per pixel)
Modalità video
In base alla Risoluzione e alla profondità di
colore una immagine può prendere più o meno
spazio:
Spazio (byte) = num. Pixel x n°bit per profondità
ESEMPIO
ESEMPIO: per una immagine a 16,77 milioni di
colori con risoluzione 1024x768 servono:
1024 x 768 x 3 byte (24 bit) = 2,3 Mbyte
Immagini Vettoriali e BitMap
Immagini vettoriali:
–
–
–
–
–
contengono solo una descrizione delle forme e dei
colori dell’immagine
Possono essere modificati di dimensione senza
perdere i qualità
Occupano poco spazio
Non consentono una gradualità nel colore
Esempi di utilizzo: Macromedia Flash, Immagini
WMF (Windows Meta File) di Windows
Immagini Vettoriali e BitMap
Immagini BiTMap:
–
–
–
–
–
Sono costituite da pixel
Consentono una transizione graduale del colore
Se ingrandite si perde in qualità
Occupano molto spazio
Possono essere salvate in diversi formati
Le Immagini
Le Immagini possono essere:
In Bianco e Nero: ogni pixel è Bianco o Nero
In Scala di Grigi: ogni pixel uno tra 256 toni di
grigio (la pixel è associato 1 byte)
A Colori: possono avere PROFONDITA’ di
colore e MODELLO di colore diverso
PROFONDITA’ di COLORE
Numero di colori che si possono usare
nell’immagine
Esempi:
–
–
–
2 colori, per le immagini in B/N
256 colori, per i toni di grigio o se uso le PALETTE
(sempre 1 byte per Pixel)
16 Milioni di colori: 3 byte per Pixel:
1 byte per il rosso
1 byte per il verde
1 byte per il blu
MODELLI DI COLORE
Sono metodi per individuare in modo univoco
un colore secondo certi modelli
Per le immagini True Color (16 milioni) i modelli
più usati sono:
–
RGB (Red Green Blu)
CMYK (Ciano Magenta Yellow e blacK)
HSB (Hue Saturation Brillance)
TAVOLOZZE (Palette)
–
CIE Lab
–
–
–
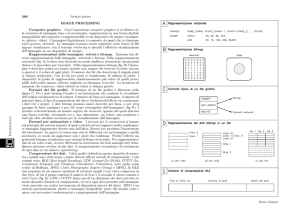
Modello RGB (Red Green Blu)
Si combinano quantità di rosso, blu e verde
Ogni valore da 0÷255
È un modello ADDITIVO: crea i colori mediante aggiunta
di luce (usato quindi nei Monitor e Scanner)
Esempio: esprimendo in Esadecimale (come nell’
HTML):
–
–
–
–
–
00 00 00 : Nero
FF FF FF: Bianco
FF 00 00: Rosso
00 FF 00: verde
Ecc…
ESEMPIO HTML
Scrivendo con Blocco Note il seguente codice (salvando come
HTML):
<html>
<body BGCOLOR="00ff00">
Ciao a Tutti
</body>
</html>
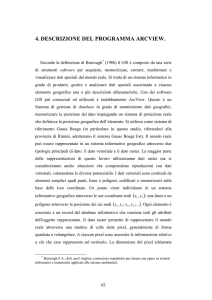
Modello CMYK
Ogni colore si ottiene per combinazione di
Ciano, Magenta e Giallo.
È un modello SOTTRATTIVO: si crea colore
mediante sottrazione di colore => per STAMPE
Esempi:
–
–
00 00 00: stavolta è il BIANCO (non si spruzza
colore)
FF FF FF: teoricamente è il NERO. In effetti resa
non ottimale => cartuccia NERA (da qui la K)
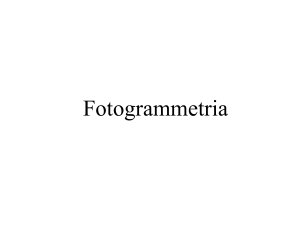
Modello HSB
È definito in base al MODO in cui il Colore è
percepito dall’uomo
Ogni colore è individuato da:
–
–
–
TONALITA’ (H): la quantità di BASE di un colore
SATURAZIONE (S): l’intensità di colore (purezza o
concentrazione del colore)
LUMINOSITA’ (B): chiarezza o scurezza del colore
(previa aggiunta o eliminazione del bianco)
ESEMPIO HSB: dal PAINT
TAVOLOZZE
Come la tavolozza usata dal pittore
Ogni tavolozza contiene 256 colori scelti
tramite modello RGB
Possono essere di due tipi:
–
–
STANDARD: esempi i colori PANTONE. Dovrebbero
assicurare, ad esempio, un certo GIALLO uguale in
tutto il mondo
PERSONALIZZATE.
Esempio di tavolozza
IMMAGINI VETTORIALI
Contengono infomazioni:
–
–
Circa le FORME che formano l’immagine
(dimensione, posizione, ecc…)
Circa i COLORI da applicare a ogni forma
RENDERING: processo di creazione
dell’immagine in PIXEL partendo da queste
informazioni
MOTORE DI RENDERING: programma che
esegue il rendering
Immagini BITMAP
Sono formate da PIXEL
È impossibile modificare a nostro piacimento
l’immagine come avveniva per le vettoriali
Caratteristiche immagine Bitmap:
–
–
Dimensione (Larghezza x Altezza)
Risoluzione: numero di pixel dell’immagine
Si misura in DPI (Dot per Inch)
Maggiore risoluzione => maggiore qualità
Esempio: bitmap con PAINT
Formati
Ci sono formati
–
–
PROPRIETARI: CPT per Corel PhotoPaint e altri
STANDARD:
BMP: standard in Windows.
–
Non Compressa
– Dimensione eccessiva
Standard con compressione
Altri formati standard COMPRESSI
JPEG (joint Photographic Expert Group)
–
–
–
GIF (graphics Interchange format)
–
–
–
–
Elevata compressione (LOSSY: con perdita)
Consente milioni di colori
Comunque buona qualità
Max 256 colori
Compressione LossLess
Permette la trasparenza
Consente di usare immagini multiple (Gif Animate)
PNG (Portable Network Graphics)
–
Combina i vantaggi del Gif e del Jpeg, cioè:
Milioni di colori
Compressione lossless
Acquisizione Immagini
Catturandole da schermo (tasto stamp)
Scannerizzarle da formato cartaceo
importarle da fotocamere digitali
Scaricarle da Internet o da CD
OCR: scannerizzando un documento ottengo
una immagine => con OCR di nuovo
documento