Prof. Dario Scalini
Luce e Colore
FOTORECETTORI coni (colori) e bastoncelli (luminosità)
Sintesi Percettiva
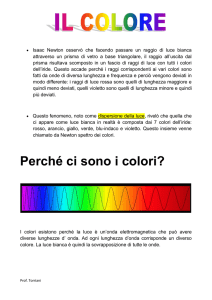
I colori dello spettro sono
collocati lungo il perimetro della
figura. I tre colori fondamentali
della luce (tristimolo) sono
situati sulla curva:
il BLU a 470 nanometri;
il VERDE a 550 nanometri;
il ROSSO a 620 nanometri.
N.B:
il colore è una sensazione.
Notare linea netta tra violetto e
rosso.
Inganni percettivi
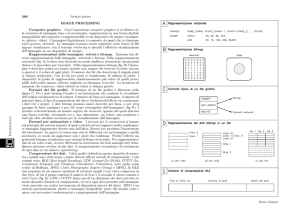
Sintesi Sottrattiva (CMY)
ciano + giallo = verde
magenta + giallo = rosso
ciano + magenta = blu-viola
Sintesi Additiva (RGB)
Rosso + verde = giallo
Verde + blu-viola = ciano
Blu-viola + rosso = magenta
La Digitalizzazione
Con digitalizzazione si intende quel
processo di trasformazione di un segnale
da ANALOGICO a DIGITALE
Un segnale analogico assume infiniti valori
all’interno di un intervallo (es. temperatura,
suono, colore…)
Un segnale digitale assume finiti valori
all’interno di un intervallo. Il formato
digitale, come abbiam visto, è interpretabile
dal computer (che ragiona in binario).
La Digitalizzazione
Le 2 fasi della digitalizzazione:
Campionamento Spaziale
suddivisione
della superficie dell’immagine in un determinato
numero di rettangoli chiamati pixel. Ne deriva la
risoluzione dell’immagine
Quantizzazione cromatica
associazione,
a ciascun pixel (picture element), di un insieme
di numeri che ne rappresenta il valore medio. Ne
deriva la profondità di colore di un’immagine.
Glossario
Peso di un’immagine
Dimensione di un’immagine
pollici [es. 15x20]
Risoluzione di un’immagine
numero di pixel in
cui essa viene suddivisa [es. 800x600]
Definizione di un’immagine
n° di punti per
pollice [es. 72dpi]. Praticamente indica la grandezza
dei pixel e determina la nitidezza di un’immagine.
Pixel aspect ratio rapporto tra base e altezza dei
pixel
n° di byte utilizzati
grandezza in cm o
Raster VS Vettoriali
I Formati
BMP (bitmap) ad ogni pixel corrisponde una
determinata quantità di informazione. Normalmente 24bit
(1byte per il RED, 1 byte per il GREEN, 1 byte per il
BLUE.)
JPEG (joint photographic expert group) utilizzato per
immagini fotografiche. Sfrutta i difetti percettivi dell’occhio
per togliere informazione superflua.
PNG (portable network graphic) risultato simile al
JPEG ma con supporto del canale ALPHA (Trasparenza)
GIF (graphic interchange format) immagini molto
leggere, con poche sfumature. Consente animazioni.