La tecnologia per la
comunicazione sociale
che non discrimina
Siti web accessibili
Accessibilità
• Requisito di un particolare strumento
(sito web o altro) che indica che esso
è stato progettato e realizzato
apposta per essere usato da una
gamma molto ampia di utenti.
L'accessibilità HA un sistema di
misurazione condiviso a livello
mondiale.
Usabilità
• La efficacia, efficienza e soddisfazione con cui
specificati utenti raggiungono specificati obbiettivi
in particolari ambienti
• Riferito ad uno sito, l'usabilità riguarda tutto ciò di
cui il sito è composto: contenuti, forma linguistica,
tecnologie usate, elementi grafici, l'utente
modello considerato, la facilità nel trovare quello
che uno sta cercando, l'organizzazione dei suoi
contenuti,
In altre parole, è una proprietà generale che lo
rende più o meno facile da navigare e usare.
L'usabilità NON HA un sistema di misurazione
condiviso a livello mondiale.
Come si misura
• Parametri
• strumenti
I Parametri
L'accessibilità è un parametro che riguarda sia la
sintassi del suo codice html che la semantica del
contenuto.
Il WAI (Web Accessibility Initiative) ha stabilito
che all'interno di un sito web esistono dei punti
critici per la sua accessibilità.
Cioè dei punti particolarmente delicati perchè da
essi dipende l'accessibilità ai contenuti del sito.
Questi sono i cosiddetti Punti di controllo e
devono soddisfare alcuni precisi requisiti.
Priorità
• Livello 1 (MUST) - devono
• Livello 2 (SHOULD) - dovrebbero
• Livello 3 (MAY) - possono
Priorità 1
Lo sviluppatore di contenuti Web deve conformarsi al
presente punto di controllo. In caso contrario, a una o più
categorie di utenti viene precluso l'accesso alle informazioni
presenti nel documento. La conformità a questo punto di
controllo costituisce un requisito base affinché alcune
categorie di utenti siano in grado di utilizzare documenti Web
Priorità 2
Lo sviluppatore di contenuti Web dovrebbe
conformarsi a questo punto di controllo. In caso
contrario per una o più categorie di utenti risulterà
difficile accedere alle informazioni nel documento. La
conformità a questo punto consente di rimuovere
barriere significative per l'accesso a documenti Web .
Priorità 3
Lo sviluppatore di contenuti Web può tenere in
considerazione questo punto di controllo. In caso
contrario, una o più categorie di utenti sarà in qualche
modo ostacolata nell'accedere alle informazioni
presenti nel documento. La conformità a questo punto
migliora l'accesso ai documenti Web.
Gli strumenti
• Validatori automatici
• Validatori “umani”
• Validatori “esterni”
Profili di utenti con disabilità
• Disabilità sensoriali
• Disabilità motorie
• Disabilità psichiche
Disabilità sensoriali
• Ipovedenti
• Non vedenti
Ipovedenti
• Le persone ipovedenti utilizzano
comunque il monitor come dispositivo
d'uscita dell'informazione, anche se
mediante l'applicazione di accorgimenti
particolari come l'aumento della
dimensione del font usato, l'utilizzo di
software di ingrandimento generale dello
schermo oppure l'impostazione di colori
particolarmente adatti ad esaltare le varie
parti della presentazione a video.
Non vedenti
• Per i non vedenti occorre ricorrere a
dispositivi di output fisicamente
diversi dal monitor basati su
un'uscita audio, come un
sintetizzatore vocale, o su un'uscita
tattile, come il display Braille.
Disabilità sensoriali
– soluzioni • In ambedue i casi c'è alla base
un'operazione di ristrutturazione
dell'informazione, così come viene
presentata sullo schermo,
un'operazione di filtraggio che
permette di selezionare e rileggere in
forma sequenziale quello che l'utente
normale abbraccia con la vista in
modo panoramico.
Disabilità sensoriali – udito • I problemi degli utenti con disabilità dell'udito,
dovuti ad una sordità parziale o completa, sono
da mettere in relazione con il crescente impiego
di componenti audio nelle presentazioni multimediali, come i file audio, che fanno da corredo
sonoro alla grafica, oppure registrazioni dalla viva
voce del protagonista di conversazioni, esibizioni
o altro. Di particolare rilievo la difficoltà d'accesso
a filmati che contengono audio e video, di cui la
parte audio diventa una componente essenziale.
Disabilità fisiche
• L'arco delle disabilità di tipo fisico è piuttosto
ampio e va da una modesta paralisi su un arto,
all'incapacità di controllare i propri movimenti a
causa di spasmi nervosi, sino nel peggiore dei
casi ad una mobilità residua quasi nulla che
permette di interagire col computer solo mediante
l'invio di un comando d'assenso, come il battito
dell'occhio o il soffio in una cannuccia per la
selezione dell'azione proposta dal computer con
una lista di possibilità. In tutti questi casi la
difficoltà di accesso si presenta per ciò che
riguarda i dispositivi d'ingresso dei comandi da
parte dell'utente.
Disabilità fisiche
• Per la manipolazione di oggetti grafici,
come bottoni, icone, link e barre di
scorrimento, un utente con ridotta
capacità motoria si può servire di un
emulatore di mouse, un dispositivo
hardware e software in grado di produrre
movimenti programmati del puntatore del
mouse, controllati con comandi elementari
simili a quelli citati per la selezione di tasti
virtuali.
Disabilità fisiche
• Riguardo alle possibilità di interazione con
interfacce grafiche, poiché la difficoltà maggiore
risiede comunque nella capacità di selezione da
parte dell'utente con disabilità motorie, occorre
evidenziare come la scelta di elementi con
dimensione troppo piccola e estremamente vicini
tra loro comporta problemi non indifferenti.
Analogamente portano problemi tutte quelle
procedure dotate di timeout troppo brevi, non
compatibili con i tempi di reazione e la limitata
velocità di movimento del soggetto che deve
interagire servendosi di questi ausili speciali. Le
stesse difficoltà saranno incontrate nella
navigazione in documenti Web.
Disabilità psichiche
• L'utente affetto da tale disabilità farà fatica ad
accedere, cioè a capire pagine web troppo
complesse, o in cui le componenti in movimento
siano troppo veloci, perché le sue capacità
residue potrebbero non consentirgli di cogliere
fino in fondo tutti gli aspetti dell'informazione
introdotta nella pagina. Ad esempio un'immagine
piuttosto che una lunga scritta può essere un
modo migliore, più sintetico per seguire un certo
itinerario di navigazione in rete. Così come effetti
lampeggianti possono comportare un'incapacità
di afferrare il senso dell'informazione ivi
contenuta.
Per fare siti web accessibili
occorre
• non esistono soluzioni del problema
realizzabili con la sola applicazione di
determinate regole, sia pure molto
dettagliate, ma occorre acquisire
un'esperienza in materia che guidi nella
composizione dei documenti.
• In altre parole, l'applicazione dei concetti
di accessibilità non è un fatto meccanico.
Richiede una certa conoscenza del
linguaggio HTML, dei suoi sviluppi, e una
certa sensibilità che si ottiene solo con
una esperienza di lavoro nel settore.
Precisazioni
• creare documenti accessibili non
significa rinunciare a qualcosa, ma al
contrario, arricchire il documento
stesso con componenti che lo
completano e lo rendono più adatto
alla consultazione in qualunque
circostanza.
Precisazioni
• Un documento accessibile ai ciechi non
deve essere necessariamente un
documento puramente testuale. Può
contenere immagini, grafici, può essere
strutturato in modo razionale; basta che le
sue componenti orientate alla vista siano
accompagnate da informazioni alternative
che ne descrivano la funzione e che non
siano quindi di impedimento
all'orientamento nel documento stesso.
Principio fondamentale
• Il principio fondamentale da applicare ai
fini dell'accessibilità è che gli autori non
devono essere scoraggiati dall'usare
elementi multimediali, ma piuttosto
incoraggiati a farne uso in modo tale da
assicurare che quel materiale che essi
pubblicano sia accessibile all'utenza più
vasta possibile o comunque che un
elemento che risulti inaccessibile per
qualche classe di utenti non impedisca
l'accesso ad altre parti di un documento.
Punti cardine
• capacità di trasformazione dei
documenti secondo le
caratteristiche proprie del browser
o fissate dall'autore per la lettura.
• facilità di orientamento, di
navigazione e di comprensione
all'interno dei documenti.
Indipendenza strutturale
• I documenti creati devono essere
adoperati su tipi diversi di hardware,
cioè con computer senza mouse,
con schermi con bassa risoluzione o
in bianco e nero, con uscita solo in
voce o in testo, oppure senza
schermo.
Linee guide per
autoadattamento
• E' una buona norma , mentre si
progetta un documento che contiene
informazione non testuale (immagini,
grafica, applet, suoni, ecc.) pensare
di integrare l'informazione con
l'equivalente testuale.
A.1 Testo alternativo
• Il testo alternativo non è una
descrizione dell'elemento grafico,
quanto piuttosto del suo valore logico
all'interno della pagina. Il logo di una
ditta, ad esempio, avrà certamente
un valore informativo diverso da un
grafico che riporta l'andamento della
borsa nel corso di una giornata.
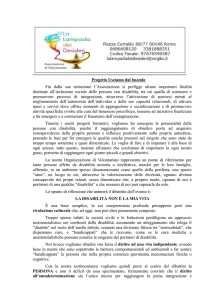
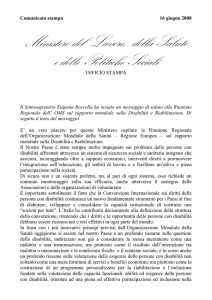
Pagina non conforme A.1
Pagina conforme A.1
Principi da seguire – A.1
•
•
•
•
•
•
A1.1 fornire il testo alternativo a tutte le immagini ( attraverso
l'attributo "alt" degli elementi IMG o attraverso "title" o all'interno
del contenuto di OBJECT).
A1.2 fornire testi alternativi per tutte le applet e gli altri oggetti di
programmazione (in HTML attraverso l'attributo "alt" degli elementi
IMG o attraverso "title" o all'interno del contenuto di OBJECT).
A1.3 per tutti i link delle mappe immagini fornire il testo alternativo
(attraverso l'attributo "alt" dell'elemento "AREA").
A1.4 per tutti i link delle mappe immagini fornire link testuali
ridondanti. Non usare mappe immagini per creare una serie di
bottoni in un form.
A1.5 al contrario usare bottoni o immagini separate
(accompagnate da testo alternativo).
A1.6 sostituire gli ASCII art con un'immagine e il relativo testo
alternativo.
A.1
• <img src=“esempio.gif”>
• <img src=“esempio.gif”
alt=“immagine di esempio”>
A 1 – non conforme
<img src="logo.jpg“>
A 1 - conforme
<img src="logo.jpg" alt="Logo del progetto Meta" >
A 1 Conforme
<img src="logo.jpg" longdesc="ts.htm" width="250" height="158">
[<a href="ts.htm" title="testo alternativo">D</a>]
A.2
• fornire una descrizione più
accurata per grafici, script o
applet importanti se risulta
inadeguata quella fatta per mezzo
del testo alternativo o dal contesto
del documento.
A.2 conformità
• Fornire una descrizione alternativa
su una pagina testuale (cf. A.1)
attraverso l’uso del D-link in modo da
garantire che le informazioni grafiche
siano percepibili anche da utenti non
vedenti, ipovedenti e da coloro che
hanno scelto di escludere
determinate caratteristiche di
visualizzazione come immagini,
script, applet.
A.2
• Questa descrizione, fornita su una
pagina separata, prende il nome di
"long description", (cf.A.1) ed ha una
funzione diversa dal testo alternativo.
Essa fornisce la descrizione
dell'informazione visuale
dell'immagine, mentre il testo
alternativo esprime solo la funzione
dell'immagine stessa nel contesto del
documento.
A.2
• Si deve realizzare una long
description per tutti gli elementi
grafici presenti nella pagina che
trasportano informazione importante
mediante l'attributo "longdesc"
sull'IMG, con un d-link
Regole per ottenere la
conformità al livello 1
Regole generali per la priorità 1
• Non usare colori per fornire informazione a meno che non
si preveda una alternativa non colorata
• Usare combinazioni di colore di sfondo e primo piano che
forniscano sufficiente contrasto quando vengono visti da
persone con disturbi di percezione cromatica o con monitor
in bianco e nero
• Per le pagine che usano fogli di stile, assicurarsi che la
pagina possa essere visualizzata anche senza di essi
• Per pagine che si aggiornano automaticamente prevedere
una versione alternativa sotto forma di collegamento
ipertestuale
• Evitare qualsiasi effetto lampeggiante o aggiornamento
dello schermo che causa sfarfallio
Immagini e mappe
• Fornire testo alternativo a tutte le immagini (con l'attributo
"alt" degli elementi IMG o INPUT, o attraverso l'attributo
"title" o all'interno del contenuto dell'OBJECT).
• Per tutti i link della mappa immagine, fornire testo
alternativo per ciascun link (es., con l'attributo "alt"
dell'elemento AREA)
• 3.Sostituire gli ASCII art con un'immagine con testo
alternativo
• 4. Fornire una long description di tutti i grafici, gli script e le
applet che contengono informazioni importanti (es., in
HTML, con "longdesc" di IMG, con un d-link (o un link
invisibile o come contenuto di OBJECT).
Tabelle
• Se si usa una tabella per il layout
non usare markup strutturali allo
scopo della formattazione visiva.
Frame
• Fornire una pagina alternativa ( usando
NOFRAMES in HTML alla fine di ciascun
frameset).
• Assicurarsi che il sorgente di ciascun frame
sia un file in un linguaggio di markup, come
HTML.
• Dare un nome a ciascun frame cosicché gli
utenti possano ricordarsi dei frame attraverso
i nomi (e.g., via the "title" attribute on HTML
FRAME elements).
• Personale: non usare i frame nella
progettazione
Form
• Nessuna limitazione per la priorità 1
Applet e Script
• Fornire testo alternativo per tutte le
applets e altri oggetti di programmazione
(es., in HTML, con l'attributo "alt" o
all'interno del contenuto della APPLET, o
attraverso l'attributo "title" o all'interno del
contenuto di OBJECTPer scripts che
presentano informazioni o funzioni critiche
fornire una presentazione o un
meccanismo equivalente (usando
NOSCRIPT in HTML, o uno script server
side.)
Multimedia
• Per file audio, fornire una trascrizione testuale di
tutti i suoni significativi.
• Per l'audio associato al video, provvedere una
trascrizione testuale (dei dialoghi e suoni
necessari alla comprensione del contesto)
sincronizzata col video (sottotitoli e didascalie).
• Per le piccole animazioni come le gif animate
fornire il testo alternativo
• Per i filmati fornire descrizioni audio sincronizzate
con il video e armonizzate con l'audio originale.
Regole per ottenere la
conformità al livello 2
Regole generali per la priorità 2
•
•
•
•
•
•
•
•
•
Valgono innanzitutto le regole stabilite al punto 1
Le intestazioni vanno usate in ordine
Utilizzare correttamente gli elenchi puntati e numerati
Utilizzare i tag di pre-formattazione solo per le citazioni
I fogli di stile non vanno usati per impaginare la pagina ma
solo per fornire i parametri al testo ed agli oggetti in essa
contenuta
Usare il dimensionamento in % e non in punti
Conformarsi alle più recenti direttive del W3C
Utilizzare un linguaggio significativo per i collegamenti.
Evitare per i collegamenti frasi del tipo "Premi qui".
Immagini e mappe
• Per tutti i link delle mappe immagine,
creare ridondanza per mezzo di link
testuali.
• Non servirsi di mappe immagini per
creare un set di bottoni in un form. Al
contrario usare bottoni ed immagini
separate accompagnate dal testo
alternativo.
Tabelle
• Identificare le intestazioni per righe e colonne
• Se le tabelle hanno divisioni strutturali che vanno
oltre quelle in righe e colonne, usare markup per
identificare quelle divisioni
• Fintanto che gli user agents e gli screen readers
non saranno capaci di trattare il testo presentato
colonna per colonna, tutte le tabelle che servono
a disporre il testo su più colonne richiedono un
testo lineare alternativo (sulla pagina corrente o
altrove).
Frame
• Descrivere lo scopo dei frame e
come i frame sono in relazione gli uni
con gli altri se non risulta ovvio dallo
stesso nome del frame. (es., in
HTML, usa "longdesc". Fino a
quando "longdesc" non sarà gestito
dalla maggioranza dei browser,
usare anche un d-link o un d-link
invisibile).
Form
• Per tutti i controlli dei form con etichette
implicitamente associate, assicurarsi che le
etichette siano posizionate adeguatamente.
L'etichetta deve precedere immediatamente il
suo controllo sulla stessa linea (permettendo più
di un controllo/label per linea) oppure può essere
sulla linea prima del controllo.
• Raggruppare i controlli del form per radio buttons
and checkboxes.
• Associare le etichette esplicitamente ai loro
controlli.
• Creare una gerarchia di long lists di scelte
Applet e script
• Per le applet e gli oggetti di programmazione, quando
possibile fornire una funzione alternativa o una
presentazione in un formato diverso dall'applet.
• Le immagini in movimento dovrebbero essere evitate
quando possibile, ma se devono essere usate, fornire un
meccanismo per permettere all'utente di fermare il
movimento o gli aggiornamenti in applet e script o l'uso di
fogli di stile o script per creare movimento.
• Dove è possibile, rendere accessibili gli elementi di
programmazione, come script e applet. Se l'informazione o
la funzione è importante, presentarla anche in altro modo.
• Se possibile, assicurarsi che tutti gli elementi che hanno
un'interfaccia propria siano gestibili da tastiera.
• Non usare finestre di pop-up, nuove finestre o cambiare
quelle attive senza che l'utente sia messo a conoscenza di
ciò che sta avvenendo.
Multimedia
• Nessuna limitazione per la priorità 2
Regole generali per la priorità 3
•
•
•
•
•
•
•
Creare una tabulazione logica attraverso i link, i controlli dei form, e gli
objects (ad esempio attraverso un progetto logico di pagina o con
l'attributo "tabindex").
Fornire dei tasti di scelta rapida per i link, compresi quelli nelle mappe
immagine e gruppi di controllo dei form. (con l'attributo "accesskey").
Quando ci sono dei link a tecnologie non W3C , indicare quale tipo di
risorsa viene puntata. Per esempio per linkare un file PDF da un
documento HTML, inserire l'attributo "type" a "application/pdf"
sull'elemento A .
Usare una struttura di navigazione chiara e coerente.
Offrire barre di navigazione per un facile accesso alla struttura di
navigazione.
Offrire una rappresentazione dell'intera struttura del sito.
Fornire una descrizione dell'impaginazione del sito, delle caratteristiche
d'accesso usate e dei modi per usarle.
Regole per ottenere la
conformità al livello 3
Regole generali per la priorità 3
•
•
•
•
•
•
•
Offrire tipi differenti di ricerca per differenti livelli di abilità e di preferenze.
Porre informazioni per il riconoscimento all'inizio dell'heading, dei
paragrafi, delle liste.
Facilitare la navigazione off-line creando singoli file da scaricare per i
documenti suddivisi in più pagine separate (usando l'elemento LINK , o
creando un'archivio "zip").
Raggruppare i link correlati, come quelli usati per creare una barra di
navigazione e porre un titolo molto esplicativo all'elemento che crea il
gruppo (usare "title" per FRAME, DIV, SPAN, etc. Usare class="nav" sugli
elementi che creano i gruppi di navigazione).
Fornire un link all'inizio di un gruppo di link correlati per oltrepassare
l'intero gruppo.
Usare icone o grafici (con il testo alternativo) in tutti i punti in cui essi
facilitino la comprensione della pagina.
Creare uno stile omogeneo di presentazione tra le pagine.
Immagini e mappe
• Nessuna limitazione per la priorità 3
Tabelle
• Fornire riassunti delle tabelle
(attraverso l'attributo"summary" sugli
elementi html TABLE).
Frame
• Nessuna limitazione per la priorità 3
Form
• Includere valori di default nelle edit
boxes and text areas (e.g.,
TEXTAREA and INPUT in HTML).
• Includere caratteri non-linkabili e
stampabili (circondati da spazi) tra i
link adiacenti.
Applet e script
• Nessuna limitazione per la priorità 3
Multimedia
• Nessuna limitazione per la priorità 3
La nostra prima pagina
• Elementi necessari per la testata
• Elementi del corpo del documento
Testata
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="it">
<head>
<title>Sito web accessibile</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!-@import url("stile.css");
-->
</style>
<meta name="Keywords" content= accessibilità />
<meta name="Description" content=" home page del sito di esercitazione del sito web accessibile" />
<meta name="author" content="inserire autore con email" />
</head>
I Fogli di stile
I fogli di stile vengono utilizzati per staccare le caratteristiche degli
oggetti testuali e non che vengono inseriti nella pagina dal corpo
della pagina stessa. In questo modo si ottiene una certa indipendenza
strutturale che consente una più facile visualizzazione della pagina con
diversi dispositivi hardware.
Sono fondamentali se si vogliono costruire pagine accessibili
Esempio di foglio di stile
.promidea {
background-color: #00FFFF;
}
td.celeste {
background-color: #dee7ec;
}
.testata a:link {
font-weight: bold;
text-decoration: none;
}