
Domenica 17 Giugno 2001
Michele Crociani
Relazione relativa all’uso
degli Applet
1- DESCRIZIONE DEL PROBLEMA
Si vuole rendere fruibile via internet un’applicazione.
2- ANALISI
Possiedo già l’applicazione (quella dell’esercitazione 4). Dovrò modificarla in modo da
renderla eseguibile da una pagina HTML.
Nell’applet voglio poter impostare il numero di iterazioni e voglio che la simulazione parta
premendo il bottone “START”.
Estensione: voglio poter scegliere la macchina genera punti mediante una finestra a
scorrimento.
3- PROGETTO
La classe Applet deriva direttamente da Panel, perciò è un pannello.
All’applet aggiungo due pannelli nei quali metto il bottone start in quello in basso e il
campo di testo e la finestra a scorrimento in quello in alto.
N.B.
Non viene creato un pulsante di reset perché nel SimpleDrawPad utilizzato non è presente
il metodo di reset.
4- IMPLEMENTAZIONE
Importo i package che mi occorrono:
import java.applet.*;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
import tools.*;
Per convertire in applet l’appicazione già sviluppata devo eliminare il main, poichè non è
più una applicazione indipendente, ma dipende dalla pagina HTML che la ospita.
Al posto del costruttore devo creare un metodo init().
Creo i pulsanti, il campo di testo e la finestra a scorrimento e ne gestisco gli eventi.
Per scegliere quale macchina genera punti utilizzare ho inserito nella finestra a
scorrimento delle stringhe con addItem().
La scelta restituita da getSelectedItem() viene poi controllata dal metodo actionPerformed,
che provvederà alla creazione della macchina genera punti scelta.
Un caso:
box.addItem("RandomGenerator");
String generator = (String) box.getSelectedItem();
if(generator == "RandomGenerator") {
PointGenerator machine = new RandomGenerator();
simulation.setCurrentPointGenerator(machine);
}
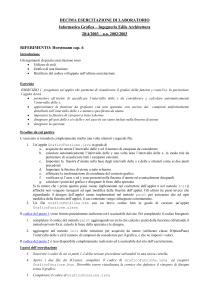
5- CASI D’USO
Eseguo l’applet in una pagina HTML dopo averla convertita con HTML Converter:
6- CONCETTI E TECNICHE ACQUISITE
Si è imparato come creare un applet da eseguire in una pagina HTML. Si è capito che
l’applet non è una vera e propria applicazione autonoma, indipendente, ma va inserita in
una pagina HTML che si preoccupa di eseguirla, di impostare le dimensioni, ecc..
Il vantaggio però è che, proprio per questo, consente una grande esportabilità, essendo
indipendente alla piattaforma ed inseribile in pagine HTML utilizzabili via Internet.