Progettare un sito web
Problematiche di accessibilità
(Capitolo 2)
(materiale illustrativo degli esempi gentilmente messo a
disposizione da R. Polillo)
Accessibilità
“La capacità dei sistemi informatici, nelle forme e
nei limiti consentiti dalle conoscenze tecnologiche, di
erogare servizi e fornire informazioni fruibili, senza
discriminazioni, anche da parte di coloro che a causa
di disabilità necessitano di tecnologie assistive o
configurazioni particolari.”
Legge 4/2004 (n.4 del 4 gennaio 2004)
“Disposizioni per favorire l’accesso dei soggetti disabili agli
strumenti informatici”
Tecnologie assistive
“Per tecnologie assistive si intendono gli strumenti
e le soluzioni tecniche, hardware e software, che
permettono alla persona disabile, superando o
riducendo le condizioni di svantaggio, di accedere alle
informazioni e ai servizi erogati dai sistemi informatici.”
Legge 4/2004 (n.4 del 4 gennaio 2004)
“Disposizioni per favorire l’accesso dei soggetti disabili agli
strumenti informatici”
Disabilità
ipovisione
disturbi della percezione del colore
cecità
sordità
disabilità motorie arti superiori
dislessia
disturbi dell’apprendimento
disabilità cognitive
etc
Obiettivo più generale (1)
Garantire l’accesso universale
chi soffre di disabilità temporanee
chi dispone di attrezzature obsolete
chi dispone di sistemi poco comuni
chi usufruisce di connessioni lente
Obiettivo più generale (2)
Un sito deve essere accessibile da tutti
indipendentemente da
disabilità fisiche o cognitive temporanee o
permanenti
caratteristiche dell’infrastruttura hw/sw
caratteristiche della connessione di rete
Nel modello di qualità
Sottocaratteristiche della voce accessibilità
Tempi di accesso
Reperibilità
Indipendenza dal browser
Accessibilità per disabili
Indipendenza dal browser
IE Macintosh
IE Windows
IE Windows
IE Macintosh
Disabilità: alcuni numeri
Almeno il 10% della popolazione mondiale è
disabile.
Nell’Unione Europea, almeno 37 milioni di
cittadini sono disabili, e il 70% ha un’età
superiore ai 70 anni.
In Italia, i disabili sono oltre 2.800.000, pari a
circa il 5% della popolazione. Di questi, il 75% ha
almeno 65 anni (Fonte: Istat, 2003).
Disabilità: iniziative
Web Accessibility Iniziative (WAI) del W3C
criteri e strumenti per la realizzazione dei siti web accessibili
Raccomandazione: WCAG (Web Content Accessibility Guidelines)
(WCAG 1.0 -1999, che elenca 14 linee guida - WCAG 2.0 più recente)
Legge 4/2004 e norme associate
Prescrive che i contratti stipulati dalla PA italiana per la
realizzazione di siti web siano nulli, qualora non rispettino i
requisiti di accessibilità
Regole tecniche e metodologia per la verifica:
stabilite per decreto ministeriale (i 22 requisiti e sono una rielaborazione di
analoghi requisiti stabiliti da altre organizzazioni, e in particolare dal WAI.
Vedi http://www.pubbliaccesso.gov.it/
Requisiti tecnici
http://www.pubbliaccesso.gov.it/biblioteca/documen
tazione/studio_lineeguida/3_requisiti_tecnica.htm
Valutazione accessibilità
Valutazioni da parte di esperti
Verifiche di conformità (tipicamente i 22 requisiti
tecnici della Legge Stanca), eventualmente
supportate da strumenti di verifica automatica
Test di compatibilità, con differenti browser, video
di differenti risoluzioni e differenti sistemi operativi
Test con gli utenti
in situazioni d’uso tipiche, con utenti portatori di
disabilità di tipo diverso che segnaleranno le
difficoltà incontrate
L’idea di base
Progettare le pagine web in modo che siano
comprensibili nonostante la disabilità
Ove ciò non sia possibile, devono poter essere
trasformate in modo che esse diventino
comprensibili
Per questo, può essere necessario usare
opportune tecnologie assistive: lettori di schermo,
tastiere braille, browser vocali, ecc.
Disabilità visive
Utenti non vedenti
Lettori di schermo e browser vocali
Utenti ipo-vedenti
Realizzare il sito in modo che il testo possa essere visualizzato,
su richiesta dell’utente, in caratteri più grandi o di colore più
contrastato rispetto al colore dello sfondo
Utenti con disturbi nella percezione del colore
Realizzare il sito in modo che esso risulti comprensibile anche a
chi non distingua i colori
Un esempio da non seguire
www.smartmoney.com
In questo sito l’utente può
selezionare la coppia di
colori qui a destra
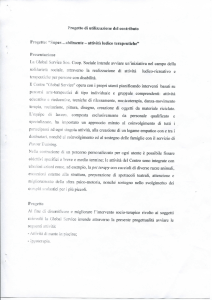
Esempio: www.disco.unimib.it
Il testo degli articoli può essere
ingrandito senza pregiudicare
una corretta impaginazione
Esempio
Browser vocali
“Leggono ad alta voce” il contenuto delle pagine, nella lingua
prescelta (a scelta)
I link vengono letti con voce diversa (es. voce femminile)
Tasti funzione per cliccare la parola appena letta
Esempio: Home Page Reader (IBM)
La pagina deve essere progettata in modo che sia
comprensibile alla “lettura ad alta voce”: i processi cognitivi
coinvolti sono molto differenti da quelli usuali
Esempio: le immagini necessarie alla comprensione della
pagina devono avere un equivalente testuale che possa essere
letto dal browser vocale quando incontra l’immagine
HTML: ALT=“testo alternativo”
<img src="immagini/logo_trasp.gif"
width="160" height="80"
alt="Logo dell'UIC"
hspace="0" align="left">
Esempio 2: una home page con testi alternativi corretti
Esempio 2 (segue): i testi alternativi
Esempio 3: la home page del Ministero della Salute…
Esempio 3: … provate a leggerla ad alta voce
Esempio 4: una vecchia home page della Fiat, totalmente inaccessibile
Validatori di accessibilità
Esistono dei tools automatici che effettuano dei controlli sintattici
di conformità alle linee guida del WAI (es.: Bobby)
L’uso di questi tools va sempre integrato con controlli manuali
(ad es., lo strumento può verificare che ad ogni ogni immagine
sia associato un testo alternativo, ma non può verificare la
“sensatezza” di tale testo)
In ogni caso sono indispensabili anche test di usabilità con utenti
disabili