UNIVERSITÀ POLITECNICA DELLE MARCHE
FACOLTA’ DI INGEGNERIA
Corso di Laurea in Ingegneria Informatica e dell’Automazione
PROGETTAZIONE E
IMPLEMENTAZIONE DI UN MODULO
ZEN CART PER LA GESTIONE DI
PRODOTTI PARAFARMACEUTICI
Tesi di Laurea di:
Relatore:
Daniele Seri
Prof. Aldo Franco Dragoni
Anno Accademico 2010/2011
Indice
1.Introduzione generale……………………………………………………..……………………….1
1.1 Internet: “la rete delle reti”………………………………………………………………......….1
1.2 Il commercio elettronico……………………………………………………………….……….3
Che cos’è il commercio elettronico o e-commerce?.....................................................................7
Requisiti per il commercio elettronico……………………………………………………….….8
2.Specifiche di progetto……….………………………………………………………………….….9
2.1 Introduzione…………………………………………………………………........................….9
2.2 Creazione dell’interfaccia amministrativa………………………………………………….….9
2.3 Software Zen Cart…………………………………………………………………………….10
3. Strumenti utilizzati…………………………………………………………………………….....12
3.1 XAMPP………………………………………………………………………………………..12
Web Server Apache…………………………………………………………………………….13
Mysql……………………………………………………………….…………………………..13
Linguaggio PHP……………………………………………………………………………..…14
Installazione di XAMPP……………………………………………………………………..…14
3.2 Mozilla Firefox…………………………………………………………………………….…..15
3.3 Aptana Studio……………………………………………………………………………...…..16
3.4 Zen Cart…………………………………………………………………………………….….17
4. Realizzazione dell’interfaccia……………………………………………………………………20
4.1 Raccolta dei dati……………………………………………………………………………….21
Struttura delle basi di dati………………………………………………………………………21
Creazione del file per la connessione database………………………………………………...24
4.2 Struttura dell’interfaccia…………………………………………………………………….....26
4.3 Gestione dei dati……………………………………………………………………………….29
4.4 Visualizzazione dei dati……………………………………………………………………….34
Ricerca per marca………………………………………………………………………………34
Visualizzazione dei prodotti……………………………………………………………………43
Aggiunta/rimozione dei prodotti preferiti…………………………………………………………….46
Visualizzazione del grafico dello storico-prezzo del prodotto…………………………………49
Ricerca avanzata del prodotto……………………………………………………………...…..53
4.5 Gestione dei preferiti…………………………………………………………………………..59
5. Zen Cart……………………………………………………………………………………...…..61
5.1 Installazione e configurazione di Zen Cart……………………………………………………61
Configurazione di base……………………………………………………………………..…..61
Installazione Zen Cart..…………………………………………………………………………63
5.2 Installazione modulo aggiuntivo……………………………………………………………....70
Panoramica del negozio……………………………………………………………………......70
Admin Console………….…………………………………………………………………...…71
Modifica del codice sorgente di Zen Cart……………………………………………………...73
6. Conclusioni………………..……………………………………………………………………..80
7. Sviluppi futuri………………………………………………………………………………..…..81
8. Bibliografia………………………………………………………………………………………83
1.INTRODUZIONE
Nell’età post-industriale la "finitezza" di sempre, che ci opprimeva e ci imponeva la
sua legge, si infrange. A portata degli uomini si trova finalmente la risorsa infinita,
l’unica: l’informazione, la conoscenza, l’intelligenza.
Jean-Jacques Servan-Schreiber, "Le Defi Mondial", 1980.
Internet: “ la rete delle reti”
Da sempre l’essere umano è stato spinto dal desiderio naturale di trovare nuove
forme di comunicazione e oggi Internet rappresenta l’apice della diffusione globale
della cultura che ha cambiato per sempre il nostro modo di comunicare.
L’idea di internet nasce all’inizio degli anni ’60, quando l’ARPA (Advanced
Research Project Agency) decide di realizzare una rete di comunicazione tra i
computer militari (ARPANET), che sia flessibile e robusta, e in grado di
sopravvivere ad un attacco nucleare. ARPANET sarebbe servita a condividere online
il tempo di utilizzazione del computer tra i diversi centri di elaborazione dati e i
gruppi di ricerca per l'agenzia. Così, nel 1969 Leonard Kleinrock, dell’Università
della California, fu incaricato di creare il primo collegamento telefonico da computer
a computer fra l'Università della California di Los Angeles e lo Stanford Research
Institute, e questi furono i primi due nodi di internet. Poco dopo si aggiunsero alla
connessione l'Università di Santa Barbara e dello Utah, rispettivamente il terzo e
quarto nodo. Il quinto nodo fu la BBN (Bolt, Beranek e Newman, una società di
ingegneristica acustica di Boston), nei primi mesi del 1970, che aveva implementato
i primissimi protocolli di ARPANET. Da questo momento in poi la crescita di
ARPANET avveniva in maniera esponenziale. Ma l’evoluzione da rete militare,
1
come collegamento punto a punto dove tutti i computer connessi alla rete hanno le
stesse capacità e possibilità, a “internet per tutti” ha richiesto tempo.
33Infatti, il fenomeno di cui si parla oggi, genericamente definito "internet", nella
forma in cui lo conosciamo è nato in Italia nel 1994 e nel resto del mondo non molto
prima. Fino al 1990, internet risultava ancora difficile da utilizzare per i profani. La
capacità di trasmissione grafica era molto limitata e la ricerca e il recupero delle
informazioni si rivelarono molto difficili. Ma proprio in questi anni, un nuovo salto
tecnologico rese possibile la diffusione di internet tra le masse della società: la
progettazione di una nuova applicazione, il World Wide Web, che organizzava il
contenuto dei siti internet per informazione piuttosto che per posizione, fornendo agli
utenti un facile sistema di ricerca per individuare l’informazione desiderata.
Internet viene spesso immaginata come una struttura omogenea, una singola rete,
chiamata "internet", ma in realtà non è così. Internet potrebbe essere definito come
“la rete delle reti”, dove le reti sono decine di migliaia, ognuna completamente
autonoma. Questo insieme di reti, sparse in tutto il mondo, sono collegate fra loro e
sono in grado di scambiarsi informazioni binarie grazie a dei linguaggi comuni,
chiamati convenzioni linguistiche o propriamente protocolli di comunicazione. Il
“protocollo di comunicazione” descrive tutte le regole di trasmissione dei dati in rete,
basandosi su specifiche tecniche molto dettagliate. Ciò che viaggia in internet, infatti,
sono i pacchetti, che costituiscono l'unità minima di informazione in questo vasto
sistema di comunicazione. Questi pacchetti viaggiano usando una tecnica conosciuta
come commutazione di pacchetto (packet switching) che consente di condividere un
cammino piuttosto che fare uso di percorso dedicato. In pratica un pacchetto che
parte da un host e giunge a un altro host non segue un percorso di instradamento
predefinito, ma quello più congeniale in un preciso momento in base alle condizioni
2
di congestione della rete. Di conseguenza anche gli altri pacchetti di una stessa
comunicazione possono seguire percorsi diversi.
Internet oltre che una rete di calcolatori è anche molto di più, grazie alle
applicazioni che sfruttano la rete Internet come infrastruttura di comunicazione
sottostante: il Web (WWW), la posta elettronica (SMTP), i Newsgroup, le Chat e
tutti i sistemi di scambio di informazioni e di fornitura di servizi (dall’e-commerce
all’e-banking). Infatti, utilizzando internet è possibile comunicare con altre persone
in tutto il mondo via posta elettronica, leggere le versioni on line di quotidiani, di
riviste e di pubblicazioni.
Negli ultimi anni in Italia si è assistito ad una crescente diffusione di internet tra la
popolazione, anche se siamo ancora lontani dall’utilizzo degli Stati Uniti. Negli anni
80, molte aziende iniziarono a realizzare delle proprie reti di personal computer,
grazie alla loro maggiore economicità, potenza e disponibilità. In meno di trent’anni
Internet è diventata una delle più sorprendenti realizzazioni tecnologiche e sociali del
secolo. Milioni di persone utilizzano normalmente una complessa e interconnessa
rete di calcolatori, localizzati in ogni angolo del globo e sui quali sono installati
migliaia di software differenti.
Il commercio elettronico
Che cos’è il commercio elettronico o e-commerce?
Attualmente internet si configura come un grande mercato globale e la sua
diffusione mondiale e la sua tecnologia ipermediale, lo rendono un mezzo unico di
comunicazione e scambio di beni per diversi motivi: la rete non ha confini
geografici; l'accesso ai negozi virtuali, grazie ai web server, è continuo; permette la
comunicazione multimediale tra venditore e cliente. Inoltre, per mezzo delle
3
tecnologie intelligent agent ( programma che svolge funzioni come la raccolta di
informazioni, la selezione delle stesse o la mediazione per conto di una persona o
entità), internet consente di acquistare proposte di differenti fornitori dopo che si
siano messe a confronto, ed infine, permette sia l'integrazione dei processi di
marketing, dalla progettazione dei nuovi prodotti alla comunicazione con il cliente,
sia quella tra il processo di vendita e sistema informativo aziendale, migliorando il
percorso di raccolta di informazioni di mercato e la gestione contabile, finanziaria e
logistica degli ordini.
Ed è proprio grazie all’avvento di queste nuove tecnologie nel campo
dell’informazione e della comunicazione, che dal 1994 ad oggi si è materializzata
quell’applicazione commerciale di Internet, divenuta ormai una realtà innegabile, che
ha conquistato il mercato con una crescita esponenziale: l’ e-commerce.
In generale il commercio elettronico o e-commerce può essere definito come un
qualsiasi tipo di transazione tendente a vendere o acquistare un prodotto o un
servizio, in cui gli attori interagiscono elettronicamente piuttosto che con scambi
fisici e contatti diretti [P.F. Camussone, A. Biffi (a cura di), Il commercio diventa
elettronico, Edipi, 1999]. Quindi il commercio elettronico è l’applicazione di nuove
tecnologie, in particolare internet e web, al fine di permettere ai singoli individui, alle
aziende o ad altre entità di svolgere meglio il proprio business.
La diffusione del commercio elettronico ha permesso di effettuare i propri acquisti da
casa, utilizzando il proprio computer. Inoltre, offre la possibilità di acquistare beni di
ogni tipo, prodotti in tempi e luoghi diversi. Ma l’ e-commerce non è semplicemente
il trasferimento di un negozio tradizionale sul Web, ma può e deve offrire molto di
più come l’accessibilità al negozio a qualunque ora e in qualunque luogo, servizi più
4
avanzati e personalizzati di quelli comunemente ottenibili presso la normale
distribuzione.
I principali vantaggi che ha favorito la diffusione del commercio elettronico sono
diversi: in primo luogo, esso dovrebbe offrire un migliore servizio e rapporto
qualità/prezzo, almeno in linea teorica, e portare una riduzione dei costi operativi per
l’offerta. In più, permette alle aziende di raggiungere nuovi clienti o fornitori e creare
nuove modalità di vendita per i prodotti esistenti, e ancora l’e-commerce può essere
utilizzato per la gestione finanziaria, amministrativa e anche delle risorse umane di
un’azienda.
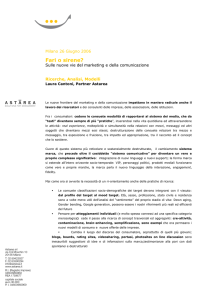
Fig.1.1 Le fasi del processo di vendita online.
Lo sviluppo del commercio elettronico è dovuto anche a due innovazioni che hanno
permesso di rendere internet facile da usare e accessibile a tutti: gli ipertesti e le
graphical user interface (interfaccia grafica utente). I primi consistono in un
collegamento alla parola chiave, che talvolta appare nello schermo sotto forma di
icona o immagine; mentre l’interfaccia consente all’utente di interagire con la
macchina manipolando oggetti grafici convenzionali.
5
Il Commercio Elettronico si può classificare in due categorie principali:
business to business, spesso definito B2B, che raccoglie le transazioni commerciali
fra imprese, e business to consumer, definito B2C, che riguarda l’insieme delle
vendite dei beni e servizi tra le imprese e consumatori finali.
Nella categoria
business to business sono comprese le transazioni che vedono coinvolti come
controparti due o più aziende. Un'azienda può effettuare ordini ai propri fornitori e
pagare tramite Internet la merce ricevuta. Più specificamente, business to business
indica le relazioni che un' impresa detiene con i propri fornitori per attività di
approvvigionamento, di pianificazione e monitoraggio della produzione, o di sussidio
nelle attività di sviluppo del prodotto, oppure le relazioni che l' impresa detiene con
clienti professionali, cioè altre imprese, collocate in punti diversi della filiera
produttiva. Quindi nei rapporti tra imprese la presenza delle reti incide fortemente
con l'efficienza e l'efficacia aziendali, rispetto alle più costose e chiuse soluzioni del
passato. Mentre per ciò che riguarda la categoria business to consumer, volta allo
scambio commerciale "virtuale" tra imprese e consumatori, l'esistenza di reti
(Internet, Intranet) stravolge il ruolo del consumatore del mercato digitale, il quale
può progettare il prodotto, fornendo direttamente le informazioni che lo riguardano.
Mentre l'imprenditore con un po' di flessibilità, producendo beni-servizi con le
caratteristiche richieste dai propri acquirenti, può moltiplicarne il valore.
Questo fa emergere che indipendentemente dalla natura e dal tipo del bene-servizio
scambiato, la materia prima del commercio elettronico è l'informazione. L'azienda
deve sapere comunicare, le sue risorse sono tutte impegnate nel business.
6
Requisiti per il commercio elettronico
Il software per il commercio elettronico deve essere ospitato da un web server.
Una volta che esso è stato individuato o costruito, occorre iniziare a esaminare e
installare il software il per commercio elettronico. Le funzionalità che potete
attendervi dal software vanno da poche e fondamentali operazioni a ricche e
complete soluzioni (dalla gestione del catalogo alla notifica del completamento della
transazione). In sintesi, tutte le soluzioni di e-commerce devono prevedere:
·
La presentazione del catalogo
·
La gestione del carrello elettronico
·
La gestione della transazione
·
Gli strumenti per riempire il catalogo e semplificare le scelte relative alla
presentazione del catalogo.
Per la realizzazione di un negozio on line le soluzioni vanno da quelle più
economiche e semplici da utilizzare a quelle molto costose e complesse. I grandi
sistemi per il business to business e business to consumer richiedono sistemi
hardware e software molto differenti. Siti di e-commerce enormi, come Amazon.com,
richiedono un software per il commercio elettronico robusto, in grado di funzionare
su calcolatori dedicati e capace di interagire con il sistema di database per gestire il
catalogo ed elaborare gli ordini. Sistemi come questi sono costosi sia da
implementare che da mantenere.
I negozi elettronici in hosting e poco costosi, molto spesso, sono dotati di strumenti
per costruire il sito in meno di un’ora. Lo spazio Web, la creazione del catalogo, i
carrelli elettronici e i sistemi di elaborazione della transizione sono tutti compresi nel
pacchetto.
7
I sistemi per il commercio elettronico intermedi sono adottati da un gran numero di
aziende le cui necessità sono decisamente superiori a quelle dei piccoli negozi, ma
allo stesso tempo molto minori di quelle di MP3.com o Amazon.com.
Rendere operativo un software per il commercio elettronico non è sempre semplice:
alcuni possono richiedere solo un’ora o due per l’installazione e la configurazione,
mentre per altri potrebbero essere necessari giorni e svariate chiamate all’assistenza
tecnica.
Con l’eccezione dei negozi piccoli e con siti standard, è opportuno che le aziende
valutino attentamente le funzionalità dei pacchetti software per il commercio
elettronico prima di scegliere quello su cui effettuare le prove per poi realizzarvi il
sito vero e proprio. Sebbene la maggior parte dei software per il commercio
elettronico possieda sistemi di autocomposizione per la creazione di pagine basate su
certi modelli, compresa l’home page, le pagine di informazione sull’azienda e la
pagina che l’utente utilizza per i contatti con l’azienda, i più preferiscono effettuare
una personalizzazione. Le pagine con le immagini dell’azienda e dei prodotti sono le
prime candidate alla personalizzazione; inoltre, è necessario effettuare la
manutenzione del sito, come ad esempio l’aggiunta di nuovi prodotti. Dunque nella
valutazione del pacchetto è necessario accettarsi che l’aggiunta di nuove funzionalità
non richieda troppo tempo.
8
2. SPECIFICHE DEL PROGETTO
2.1 Introduzione
Il progetto sviluppato ha come obiettivo quello di creare un’interfaccia
amministrativa per il portale di commercio elettronico di parafarmaci della Farmacia
Blasi Giuseppe di Monsampietro Morico. Tale interfaccia ha come compito quello di
permettere all’utente di visionare i prodotti e i prezzi dei siti “concorrenti”, in modo
tale da trarre valutazioni e stime riguardo al contesto aziendale proprio e del mercato
cui partecipano. Questi dati, vengono raccolti, elaborati e utilizzati per supportare
concretamente le decisioni di chi occupa ruoli direzionali. Perciò, il sistema di
gestione da noi creato ha l'obiettivo di permettere agli utenti di prendere decisioni
strategiche fornendo informazioni precise, aggiornate e significative nel contesto di
riferimento.
2.2 Creazione dell’interfaccia amministrativa
L’interfaccia realizzata in tale lavoro di tesi è stata sviluppata sequenzialmente al
progetto “Implementazione di un’interfaccia per l’estrapolazione di informazione da
siti web, per il commercio di parafarmaci”,realizzato dal laureando Matteo Egidi, il
quale prevedeva appunto la creazione di funzioni PHP per l’estrazione di dati dai due
portali e-commerce indicati dal Dott. Blasi:
Le
informazioni
·
http://www.saninforma.it
·
http://www.parafarmacia.it
estrapolate
rappresentano
principalmente
tutte
le
varie
caratteristiche dei parafarmaci venduti nei portali precedentemente elencati.
Attraverso questi dati, è stata sviluppata un’interfaccia in grado di raccogliere e
9
aggiornare continuamente le informazioni stesse ed ovviamente di metterle a
disposizione dell’utente, attraverso strumenti di ricerca e di gestione dei prodotti
“preferiti”.
L’utente attraverso un’apposita sezione, è tenuto costantemente informato della
datazione dei dati all’interno del database, consentendo di aggiornarli in qualsiasi
momento. Mentre la sezione per la visualizzazione dei prodotti, offre varie tipologie
di ricerca, tramite le quali l’utente può visionare i prodotti di suo interesse all’interno
del database.
Secondo le indicazioni del Dott. Blasi, sono stati creati degli strumenti di ricerca di
facile utilizzo, attraverso i quali visualizzare tutte le caratteristiche dei prodotti, come
il nome, la descrizione, la casa farmaceutica di produzione e il prezzo. Dato che il
principale utilizzo dell’interfaccia è quello di poter controllare i prezzi e le loro
eventuali variazioni, è stata implementata una funzionalità in grado di controllare,
sotto forma di grafico, la variazione del prezzo del prodotto nel tempo. L’interfaccia
ovviamente offre anche la possibilità di poter associare un prodotto ad una lista di
“preferiti” attraverso la quale l’utente può, in maniera diretta e senza effettuare
ricerche, tenere sotto controllo i prodotti di maggiore interesse, venendo inoltre
informato di eventuali variazioni di prezzo di uno di tali prodotti.
2.3 Software Zen Cart
Una volta terminata la realizzazione dell’interfaccia si è passati all’utilizzo del
software Zen Cart. Zen Cart è una piattaforma open source con la quale è possibile
creare autonomamente il proprio negozio online, permettendo all’utente di poter
gestire tutte le funzionalità interne al negozio, come la gestione del catalogo, dei
clienti e del portale stesso. Zen Cart inoltre offre un elevato grado di
10
personalizzazione attraverso l’aggiunta di pagine al sito oppure
tramite
l’installazione di moduli aggiuntivi. Questi moduli aggiuntivi sono integrazioni e/o
modifiche del programma per gestire particolari condizioni e/o funzionalità che
possono essere integrate all’interno del portale, e sono sviluppabili in maniera
autonoma o su richiesta ad un Team specializzato contattabile sul sito di supporto
italiano (http://www.zen-cart.it).
Si è scelto di utilizzare questa piattaforma appunto perché è quella utilizzata nella
realizzazione del portale e-commerce della Farmacia del Dott. Blasi.
Una volta installato il software Zen Cart, sono state studiate le caratteristiche
fondamentali del negozio di test creato, dopo di che si è andati ad incorporare
l’interfaccia sviluppata, all’interno del pannello di amministrazione del negozio
creato da Zen Cart. Data la licenza open source di questa piattaforma, si sono potuti
studiare ed in seguito modificare i codici sorgente del software, in modo tale da
integrare l’interfaccia sviluppata fra le altre funzionalità di base del pannello
amministrativo.
11
3. STRUMENTI UTILIZZATI
Per lo sviluppo di applicazioni web, è importante disporre degli strumenti giusti, che,
se scelti correttamente, possono essere di grande supporto per svolgere al meglio il
proprio lavoro.
Nella realizzazione del nostro progetto sono stati utilizzati i seguenti software:
·
Server con sistema operativo Windows 7 (http://windows.microsoft.com).
·
XAMPP 1.7.4 (http://www.apachefriends.org/it/xampp.html).
·
Mozilla Firefox 4 (http://www.firefox.com)
·
Aptana Studio (http://www.aptana.com).
·
Zen Cart 1.3.9 (http://www.zen-cart.it).
3.1 XAMPP
Nello sviluppo di siti web è preferibile operare in locale e trasferire il tutto sul
server remoto solo una volta che si è ottimizzata la configurazione per lo scopo che
ci si è prefissi. Ciò permette di avere una maggiore velocità, appunto perché non
bisogna operare direttamente sul server trasferendo i file ogni volta che occorre
apportare delle modifiche al codice.
Per poter sviluppare in locale è necessario avere a disposizione un web server in cui è
abilitato l’utilizzo del linguaggio PHP e un database su cui memorizzare i dati.
Quindi per evitare problemi di installazione e configurazione che si avrebbero nel
caso si andasse ad installare singolarmente ogni componente, abbiamo utilizzato il
pacchetto XAMPP che contiene tutti questi programmi già configurati per le
esigenze più comuni.
12
XAMPP non è altro che un software gratuito rilasciato sotto la GNU General Public
Licenze contenente Apache HTTP Server, il database MySQL e tutti gli strumenti
necessari per utilizzare i linguaggi di programmazione PHP e Perl.
3.1.1 Web Server Apache
Apache è un web server per il protocollo HTTP, designato per realizzare le
funzioni di trasporto delle informazioni di internet work e di collegamento e anche di
controllo per la sicurezza. Ricordiamo inoltre che Apache è distribuito come free
software, per esplicito desiderio del team che lo sviluppa: questi, infatti, ritengono
che strumenti di questo genere debbano essere accessibili a tutti, e che le software
house debbano guadagnarci solo producendo addons o simili di valore, o magari
personalizzati per alcune categorie di utenti.
3.1.2 MySQL
MySQL è un Relational database management system (RDBMS), composto da un
client con interfaccia a caratteri e un server, entrambi disponibili sia per sistemi Unix
come GNU/Linux che per Windows, anche se prevale un suo utilizzo in ambito
Unix. MySQL nelle versioni non recenti manca di alcune funzionalità come le viste e
l'integrità referenziale, a causa delle quali alcuni sostenevano che non era del tutto
corretto considerare MySQL come un RDBMS (sistemi di gestione di base di dati
relazionali). Tuttavia la versione 5.0 ha introdotto nuove funzionalità, come i
triggers, le viste, le stored procedures, i cursori che vanno a colmare alcune lacune e
soprattutto mettono MySQL sullo stesso piano dei DBMS concorrenti, sistemi
software progettati per consentire la creazione e manipolazione efficiente di
database.
13
3.1.3 Linguaggio PHP
PHP (Hypertext Preprocessor) è un linguaggio completo di scripting, sofisticato e
flessibile, che può girare praticamente su qualsiasi web server, su qualsiasi sistema
operativo (Windows o Unix/Linux, ma anche Mac, AS/400, Novell, OS/2 e altri), e
consente di interagire praticamente con qualsiasi tipo di database (SQLite, MySQL,
PostgreSQL, SQL Server, Oracle, SyBase, Access e altri). Si può utilizzare per i più
svariati tipi di progetti, dalla semplice home page dinamica fino al grande portale o al
sito di e-commerce.
3.1.4 Istallazione di XAMPP
L’installazione di XAMPP è molto semplice, infatti una volta effettuato il
download del software dal sito ufficiale, è sufficiente lanciare l’eseguibile del
programma.
Una volta installato, per attivare il web server apache e gli atri strumenti, si potrà
utilizzare il pannello di controllo di XAMPP mandando in esecuzione il programma
XAMPP Control Panel.
Figura 3.1 Pannello di controllo di XAMPP
14
Una volta avviato il pannello di controllo di XAMPP, aprendo il browser Firefox
all’indirizzo http://localhost/, si può accedere alla pagina di configurazione di
XAMPP, dove sarà possibile avere accesso ad alcuni servizi come PHPMyAdmin.
Fig. 3.2 Pagina di configurazione di XAMPP
3.2 Mozilla Firefox
Mozilla Firefox è un web browser open source multipiattaforma prodotto da Mozilla
Foundation. E’ un browser che migliora e facilita di molto il lavoro di un web
designer, appunto perché non si limita a visualizzare le pagine web ma offre una
serie di vantaggi, come:
·
Possibilità di usare i plug in, Primo su tutti "web developer", che consente di
modificare il codice html di un sito in tempo reale mentre lo si visita.
·
Ripristino delle finestre in caso di crash.
·
Ottima visualizzazione di layout, infatti anche con il design più avanzato e
con proprietà CSS non approvate o non supportate su altri browser saranno
visualizzate proprio come l’autore le aveva concepite.
15
3.2 Aptana Studio
Aptana è un IDE (integrated development environment), un ambiente di sviluppo
integrato per la creazione di siti e applicazioni per il web. E’ un software rilasciato
con licenza open source: può essere scaricato liberamente e utilizzato per scopi
commerciali.
Aptana serve a creare semplici siti Internet o applicazioni web complesse. Presenta
una quantità e una qualità di funzioni tali da costituire una alternativa valida a
software commerciali da larga diffusione come Adobe Dreamware.
Gli stumenti disponibili attraverso Aptana sono numerosi, i principali sono:
·
digitare codice HTML, CSS e JavaScript in modo assistito, con supporto per
l’evidenziazione della sintassi dei codici tramite colorazione e l’autocompletamento del codice in sede di sviluppo per velocizzare la creazione del
listato.
·
supporto tramite plug-in per i vari linguaggi di sviluppo, tra cui PHP.
·
strumenti per la creazione e la gestione dei progetti.
·
disponibilità di strumenti per l’integrazione con i database relazionali, sia in
locale che in remoto.
·
supporto completo per il trasferimento di file da locale a remoto e viceversa.
16
Figura 3.3 Ambiente di sviluppo di Aptana
3.3 Zen Cart
Zen Cart è un sistema di carrello elettronico open source derivato da
OSCommerce, gratuito e di notevole capacità d’uso.
Il software viene sviluppato da un team di esperti, tra cui negozianti, programmatori,
designer e consulenti convinti che l’e-commerce possa e debba assumere una
formula semplice e accattivante. Ampliamente configurabile sia per l’inserimento di
un numero illimitato di articoli, sia riguardo le offerte, le categorie, la gestione di
clienti e ordini è un vero negozio virtuale affidabile e potente.
Zen Cart è di facile utilizzo, una volta installato può essere settato da chiunque abbia
un minimo di conoscenze in campo informatico. Inoltre offre ai visitatori del negozio
le novità più interessanti in materia di shopping online. La navigazione attraverso gli
articoli del negozio è semplice e sicura e, una volta inserito l’articolo desiderato nel
carrello, sarà sufficiente che il cliente inserisca i dati di fatturazione, la modalità di
17
spedizione e quella di pagamento, infine potrà ricontrollare l’ordine eseguito ed
inserire delle proprie note in un apposito spazio. A conferma avvenuta dell’ordine,
sia il negoziante che il cliente riceveranno immediatamente una notifica,
rispettivamente un avviso dell’ordine e una conferma tramite e-mail personalizzata.
Alcune delle caratteristiche più importanti di Zen Cart sono:
·
sistema di indicizzazione del sito sui motori di ricerca, consente infatti
l’indicizzazione sui motori di ricerca per categorie e per tutti i prodotti in
vendita nel negozio.
·
gestione dei clienti nel negozio, ai quali è data loro l’opportunità di tenere
sotto controllo lo stato degli ordini effettuati o storico. Inoltre il
negoziante può gestire i dati relativi ai clienti ed inviare newsletter o
buoni acquisto.
·
gestione illimitata di categorie, sotto categorie e prodotti. I vantaggi di
ampliare senza limiti quantitativi la gamma dei prodotti offerti e di
rendere profondo il proprio assortimento permette di fornire ai visitatori
un’offerta vasta e completa.
·
diverse soluzioni di pagamento proposte. L’integrazione con PayPal è
nativa nell’installazione, tanto come altri metodi di pagamento come
postepay e contrassegno.
·
gestione in tempo reale del magazzino consentendo di monitorarne la
consistenza, le minime scorte e così via.
·
gestione avanzata degli ordini dove, oltre a ricevere e-mail di notifica di
ordine avvenuto, ne prevede la tracciatura con invio di mail al cliente di
aggiornamento dello stato.
18
·
monitoraggio costante delle informazioni relative al numero dei visitatori
e dei prodotti più visti nel tempo.
·
gestione multilingua e multi valuta.
Infine è importante menzionare le svariate possibilità offerte dai moduli aggiuntivi o
add-on. In genere queste aggiunte vanno dalla modifica di qualche tipo di
performance o disposizione degli elementi, all’integrazione di peculiarità
significative, sino alla riscrittura di intere parti per condizionare il completo progetto
a scopi ben determinati.
Figura 3.4 Home Page del negozio di prova creato tramite Zen Cart
19
4.REALIZZAZIONE DELL’INTERFACCIA
Un’interfaccia la si può definire come un insieme di strumenti che consente
l'interazione con un ambiente. Quando parliamo di Internet, l'interfaccia è
quell'insieme di strumenti (per lo più piccole immagini, scritte e testi) che
consentono la navigazione nel sito e, tra le caratteristiche principali, vi sono due
elementi fondamentali: chiarezza e semplicità, garanzia di efficacia comunicativa.
Progettare l'Interfaccia Utente significa comporre in un unico disegno metafore di
interazione, immagini, e concetti usati per veicolare funzioni e contenuto informativo
sullo schermo. Proprio per questo risulta essere di fondamentale importanza
un'accurata progettazione che ponga l'attenzione sull'utente e i suoi compiti piuttosto
che sugli aspetti tecnologici.
Una buona interfaccia web deve assolvere a diverse funzioni:
·
far percepire i contenuti
·
permettere di individuare le principali aree tematiche
·
far orientare il visitatore, cioè far capire dove si trova in ogni momento
·
consentire di passare agevolmente da un argomento all'altro con percorsi diretti e
rapidi
·
facilitare la ricerca di un argomento.
L'utente deve sempre avere l'idea di essere lui a controllare ciò che vuole fare e non il
computer a decidere per lui. Troppo spesso, tuttavia, l'utente reagisce soltanto
all'interno di un insieme limitato di opzioni. La soluzione ideale è generare un
equilibrio tra il fornire agli utenti delle possibilità di scelta e nello stesso tempo
"guidare" l'utente fornendo dei percorsi chiari indicati da noi.
20
4.1 Raccolta dei dati
Il primo passo nella realizzazione dell’interfaccia amministrativa è quello di
prelevare i dati dai siti concorrenti e successivamente, implementare una pagina di
gestione dove l’utente possa costantemente tenere aggiornato il database.
Per fare questo sono state utilizzate delle funzioni in linguaggio php implementate,
come detto precedentemente dal laureando Matteo Egidi, in grado di estrapolare le
informazioni necessarie dai due portali di commercio di parafarmaci richiesti dal
Dott. Blasi:
·
www.saninforma.it
·
www.parafarmacia.it
I dati prelevati consistono nei nomi delle case farmaceutiche trattate dai due siti in
questione e i nomi dei prodotti con relativa descrizione (se presente) e il prezzo
proposto, raggruppati per la marca di riferimento.
Struttura delle basi di dati
Le informazioni ottenute, vengono archiviate all’interno di due database, i quali
contengono: uno i prodotti e le marche di saninforma.it e l’altro di parafarmacia.it.
21
La struttura delle due basi di dati è praticamente identica:
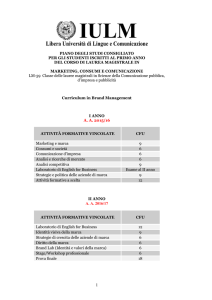
Fig. 4.1 Diagramma E-R del database Saninforma
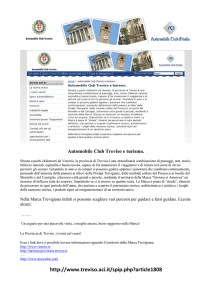
Fig. 4.2 Diagramma E-R del database Parafarmacia
I diagrammi entità-relazione di Figura 4.1 e di Figura 4.2, sono dei modelli per la
rappresentazione concettuale dei dati e ci offrono un alto livello di astrazione, inoltre
rappresentano uno degli approcci più solidi per la modellazione di domini applicativi
22
in ambito informatico. Le entità, raffigurate con un quadrato, rappresentano classi di
oggetti (marche, prodotti, prezzi e tipi di aggiornamento) che hanno proprietà comuni
ed esistenza autonoma ai fini dell'applicazione di interesse. Invece le associazioni
(dette anche relazioni), raffigurate tramite un rombo, rappresentano un legame tra
due o più entità ed il numero di tali entità legate è indicato dal grado
dell’associazione.
La traduzione complessiva delle intere basi di dati nel modello relazionale è la
seguente:
Saninforma
MARCA(COD_MARCA, NOME_MARCA, DISP_MARCA)
PRODOTTO(COD_PRO, NOME_PRO, DESC_PRO, LINK_PRO, DATA_PRO,
PREFERITI_PRO, COD_MARCA)
STORICO_PREZZO(COD_STORICO, PREZZO, DATA_PREZZO,
COD_PRODOTTO)
AGGIORNAMENTO(COD_AGGIORNAMENTO, DATA_AGGIORNAMENTO,
TIPO_AGGIORNAMENTO)
Parafarmacia
MARCA_P(COD_MARCA, NOME_MARCA, DISP_MARCA)
PRODOTTO_P(COD_PRO, NOME_PRO, DESC_PRO, LINK_PRO, DATA_PRO,
PREFERITI_PRO, COD_MARCA)
STORICO_PREZZO_P(COD_STORICO, PREZZO, DATA_PREZZO,
COD_PRODOTTO)
23
AGGIORNAMENTO_P(COD_AGGIORNAMENTO,
DATA_AGGIORNAMENTO, TIPO_AGGIORNAMENTO)
I due database sono composti rispettivamente da quattro tabelle:
·
MARCA (o MARCA_P), la quale contiene tutti i nomi delle case
farmaceutiche trattate dal sito, identificate da un codice univoco e un attributo
utilizzato per verificarne la disponibilità.
·
PRODOTTO (o PRODOTTO_P) dove al suo interno sono presenti tutti i
prodotti, anch’essi identificati da un codice, con relativo nome, descrizione,
marca di riferimento e il link diretto al prodotto nel sito di provenienza.
·
STORICO_PREZZO (o STORICO_PREZZO_P) in cui sono memorizzati i
prezzi di ogni prodotto con la relativa data di memorizzazione.
·
AGGIORNAMENTO (o AGGIORNAMENTO_P) dove vengono mantenuti
solo due record relativi alla data di aggiornamento, rispettivamente del
contenuto dell’entità MARCA e il contenuto dell’entità PRODOTTO.
Creazione del file per la connessione ai database
Per poter accedere alle informazioni contenute nel database, abbiamo creato il file
connessione_db.php. Tramite la funzione PHP include(), richiediamo l’utilizzo della
funzione connect() che abbiamo realizzato all’interno del file connessione_db.php,
nella quale vengono definiti:
$host="localhost";
$user="root";
$password="";
24
Dopo di che, tramite le istruzioni:
$conn=mysql_connect($host,$user,$password) or
die("ERRORE NELLA CONNESSIONE AL DATABASE");
mysql_select_db($db_name,$conn);
return $conn;
apriamo una connessione al server MySQL e selezioniamo il database a cui
connetterci.
25
4.2 Struttura dell’interfaccia
La nostra interfaccia è stata concepita per essere integrata in un sito già esistente,
in modo tale da offrire delle funzionalità aggiuntive nella parte dell’amministrazione.
Per quanto riguarda il lato grafico del sito, si è optato per uno sfondo bianco con
caratteri di colore blu, per adattarsi al meglio al font di default del pannello di
amministrazione del sito in cui si è integrata l’interfaccia. Come si può vedere dalla
Figura 4.3 , le pagine da noi create verranno visualizzate nel Corpo dell’interfaccia
finale, mentre la Testa rimarrà costante
Fig. 4.3. Rappresentazione dell’interfaccia: la Testa è evidenziata dal quadrato rosso e il Corpo dal
quadrato celeste.
La nostra interfaccia è stata progettata in modo tale da suddividere in due parti le
funzioni che l’utente può eseguire:
1. Gestione dei dati del database;
2. Visualizzazione prodotti dei siti “concorrenti”.
26
Nella prima l’utente può aggiornare le informazioni sui prodotti e controllarne lo
stato, mentre la seconda opzione è suddivisa a sua volta in tre rami:
1. Ricerca del prodotto per marca;
2. Ricerca avanzata;
3. Gestione dei prodotti preferiti.
Tramite le due ricerche l’utente può effettuare la ricerca di un prodotto o di una casa
farmaceutica, mentre nella gestione dei preferiti può controllare le informazioni e gli
andamenti dei prezzi dei prodotti che ha scelto di tenere “sotto controllo”.
Inoltre in ogni pagina è stato inserito un pulsante Home, in modo tale da permettere
all’utente di ritornare in ogni momento alla pagina iniziale.
27
Fig. 4.4. Panoramica generale della struttura del sito.
28
4.3 Gestione dei dati
Per poter raccogliere i dati e fare in modo che l’utente possa sempre tenerli
aggiornati, abbiamo creato una sezione relativa alla gestione di queste informazioni.
La pagina di gestione dei dati è strutturata in modo tale che l’utente possa scegliere
quale dei due database aggiornare (corrispondenti ai due negozi di e-commerce:
saninforma e parafarmacia) e, per ognuno di essi, scegliere se aggiornare le case
farmaceutiche o i prodotti parafarmaceutici del database con quelli presenti nel sito.
Fig. 4.5 Schermata della gestione dei dati
L’utente è tenuto informato riguardo la datazione del database attraverso delle aree di
testo che indicano appunto da quanti giorni non si provvede all’aggiornamento dei
prodotti o delle marche.
Fig. 4.6 Parte della schermata dedicata alla gestione dei dati del database riferiti al sito Saninforma
29
Dato che entrambi i siti vengono aggiornati con una frequenza settimanale, nel caso
si siano superati sette giorni, l’utente viene avvisato della possibile obsolescenza dei
dati attraverso una colorazione gialla dell’area informativa.
A seconda dell’opzione che si sceglie, si andranno ad aggiornare le informazioni
desiderate. Attraverso l’uso del modulo <form> con l’attributo method di valore
POST, la pagina viene ricaricata e i dati vengono inviati attraverso la richiesta http
che il browser invia al server. Questi dati indicano a quale portale di vendita si fa
riferimento e quale delle quattro tipologie di aggiornamento si andrà ad eseguire:
·
Aggiorna_marche_saninforma;
·
Aggiorna_prodotti_saninforma;
·
Aggiorna_marche_parafarmacia;
·
Aggiorna_prodotti_parafarmacia.
Prima di avviare l’aggiornamento, l’utente viene avvertito dell’imminente avvio
della procedura tramite una finestra di avviso realizzata in linguaggio Java Script,
che si attiva al click del pulsante “Aggiorna Adesso” e, attraverso l’istruzione
confirm(), viene aperta una finestra pop up, dove l’utente può scegliere di cliccare
“OK” per iniziare l’aggiornamento, oppure “Annulla” per non avviare la procedura,
ma, fin quando l’utente non effettua la scelta, l’elaborazione dello script è sospesa.
Fig. 4.7 Finestra di conferma per avviare l’aggiornamento
30
Una volta confermato di voler procedere, l’aggiornamento delle case farmaceutiche
viene svolto attraverso il frammento di codice di Figura 4.8 (in questo caso
l’aggiornamento riguarda il portale saninforma.it), in cui viene richiamata la
funzione agg_marchesaninforma(), adibita a prelevare le marche dal sito.
if($_REQUEST["mode"]=="aggiorna_marche_saninforma")
{
$conn= connect('saninforma');
agg_marchesaninforma($conn);
/*Query per modificare la data in qui viene aggiornata la
tabella delle marche*/
$query_aggiorna="UPDATE AGGIORNAMENTO SET
DATA_AGGIORNAMENTO='".addslashes($data_odierna_db)."' WHERE
TIPO_AGGIORNAMENTO='Marche www.saninforma.it'";
$result_agg=mysql_query($query_aggiorna,$conn);
mysql_close($conn);
}
Fig.4.8 Codice per l’aggiornamento delle case farmaceutiche di Saninforma
Una volta memorizzate tutte le marche del portale, viene aggiornato anche il campo
DATA_AGGIORNAMENTO della tabella AGGIORNAMENTO (Fig.4.), il quale
contiene appunto la data in cui le marche del database sono state revisionate per
l’ultima volta.
Fig. 4.9 Tabella relativa al record 1 della tabella AGGIORNAMENTO.
Al termine di ogni procedura di memorizzazione, l’utente viene avvertito tramite una
finestra di avviso.
31
Per quanto riguarda l’aggiornamento dei prodotti invece, data la vasta gamma di
parafarmaci presenti in ogni sito (più di tremila), il procedimento per essere portato a
termine, richiede un arco di tempo che va dai dieci ai quindici minuti. Ciò va in
contrapposizione con il settaggio di default nel file php.ini per quanto riguarda il
tempo massimo di esecuzione. Infatti il parametro max_execution_time imposta il
tempo massimo in secondi concessi ad uno script per l’esecuzione prima di essere
interrotto dal parser. Per default è impostato a trenta secondi, questo aiuta a
prevenire che script scritti male blocchino il server. Una possibile soluzione sarebbe
quella di modificare il limite di tempo nel file php.ini, ma ciò significherebbe
modificare il suddetto file anche nel server di destinazione ed inoltre, eventuali script
che portano a “loop” infiniti potrebbero bloccare il server. Quindi per rimediare a
questo inconveniente abbiamo utilizzato la funzione:
void set_time_limit ( int seconds )
la quale, quando viene eseguita, re-imposta il contatore di tempo di esecuzione a
zero. In altre parole, se il timeout è impostato per default a trenta secondi e dopo
venticinque secondi di esecuzione si richiama la funzione con set_time_limit(600), lo
script potrà girare per circa dieci minuti. In questo modo possiamo permettere allo
script di aggiornare tutti i prodotti all’interno del database impedendo che
l’esecuzione del programma termini prematuramente.
32
else if($_REQUEST["mode"]=="aggiorna_prodotti_saninforma")
{
$conn= connect('saninforma');
$query_sql_marche="SELECT COD_MARCA,NOME_MARCA FROM MARCA
WHERE DISP_MARCA=1";
$result_marche=mysql_query($query_sql_marche,$conn);
if(mysql_num_rows($result_marche)>0)
{
set_time_limit (600);
while($fields_marche = mysql_fetch_row($result_marche))
{
aggiornamento_prodotti_saninforma($fields_marche[1],
$conn,$data_odierna_db);
}
/*Query per modificare la data in qui viene aggiornata la tabella
dei prodotti*/
$query_aggiorna="UPDATE AGGIORNAMENTO SET
DATA_AGGIORNAMENTO='".addslashes($data_odierna_db)."'
WHERE TIPO_AGGIORNAMENTO='Prodotti www.saninforma.it'";
mysql_query($query_aggiorna,$conn);
}
mysql_close($conn);
}
Fig. 4.10 Codice per l’aggiornamento dei prodotti relativi al portale Saninforma
Per quanto riguarda l’aggiornamento vero e proprio, per prima cosa è necessario
compiere un’interrogazione al database, in modo da prelevare tutti i nomi delle case
farmaceutiche disponibili sul portale che si sta analizzando (se un record nel database
ha l’attributo DISP_MARCA con valore 0, significa che quella marca non è più
disponibile sul sito). Dopo di che attraverso una delle due funzioni utente:
·
aggiornamento_prodotti_saninforma()
·
aggiornamento_prodotti_parafarmacia()
vengono estrapolati dal sito di riferimento tutti i prodotti in vendita.
Infine, prima di effettuare la chiusura del database, andiamo ad aggiornare il
contenuto del campo DATA_AGGIORNAMENTO con la data odierna. Come già
detto ciò serve per tener traccia dell’ultima revisione dei prodotti del database.
33
Fig. 4.11 Tabella relativa al record 2 della tabella AGGIORNAMENTO.
4.4 Visualizzazione dei dati
Nella parte della gestione la nostra interfaccia amministrativa svolge l’attività di
raccolta e di archiviazione di grandi quantità di dati, ma per rendere tali dati
accessibili e utilizzabili all’utente, abbiamo implementato un area predisposta alla
visualizzazione personalizzata dei dati attivi, detta appunto visualizzazione. Infatti le
maggiori aspettative degli utilizzatori si traducono in una visualizzazione dei dati
sempre più ricca e funzionale. Quest’ultima progettata in maniera adeguata, riveste
un ruolo importante al fine di semplificare , organizzare e presentare dati complessi,
in modo che l’utente possa recepire , in maniera immediata, le informazioni associate
a tali dati.
Abbiamo creato tre modi differenti di visualizzazione delle informazioni: il primo
suddivide i risultati in base alla casa farmaceutica mentre il secondo effettua una
ricerca all’interno del database per mezzo di una parola chiave; la terza opzione
invece riguarda la gestione e la visualizzazione dei prodotti contrassegnati dall’utente
come preferiti.
Ricerca per marca
Effettuando l’accesso alla pagina Index -> Visualizzazione ->Ricerca_per_Marca,
l’utente può compiere una ricerca all’interno del database dei prodotti classificati in
34
base alle case farmaceutiche di produzione. L’utente infatti può scegliere di
visualizzare tutte le marche di un portale di vendita, oppure può cercare una
determinata marca attraverso il campo di ricerca. La pagina è concepita in modo tale
che nella parte superiore siano sempre disponibili gli strumenti per la ricerca, mentre
i risultati vengono visualizzati nella parte sottostante (Fig. 4.3)
Fig. 4.3 Rappresentazione dell’interfaccia: il quadrato rosso evidenzia gli strumenti per la
ricerca e il quadrato celeste l’area dove verrano visualizzati i risultati
Per la visualizzazione dei dati si è sfruttata la principale peculiarità del web
dinamico, ovvero la possibilità di variare il contenuto delle pagine in base alle
richieste degli utenti. Questa possibilità si concretizza attraverso i meccanismi che
permettono, oltre che richiedere una pagina dal web server, anche di specificare
determinati parametri che saranno utilizzati dallo script PHP per determinare quali
contenuti la pagina dovrà visualizzare.
Quindi per organizzare questo genere di servizi è necessario raccogliere i parametri
selezionati dall’utente: per farlo si utilizzano i moduli, ovvero i form. Per creare una
35
pagina con dei moduli abbiamo fatto ricorso all’apposito tag <form> e come metodo
di invio abbiamo scelto POST, attraverso il quale i dati vengono inviati in maniera da
non essere visibili all’utente. Per visualizzare tutte le case farmaceutiche di un
portale abbiamo utilizzato il seguente modulo:
<th>VISUALIZZA MARCHE SANINFORMA</th>
<tr>
<td>
<form action="ricerca_per_marca.php?sito=saninforma"
target="_self" name="ris" method="post">
<center><input type="submit" value="Visualizza marche" > </center>
</form>
</td>
</tr>
<tr bgcolor="LAVENDER">
<th>VISUALIZZA MARCHE PARAFARMACIA</th>
</tr>
<tr>
<td>
<form action="ricerca_per_marca.php?sito=parafarmacia"
target="_self" name="marca_parafarmacia" method="post">
<center><input type="submit" value="Visualizza marche" >
</center></form>
</td>
</tr>
Fig. 4.11 Moduli per visualizzare le marche dei due portali
Questo modulo contiene semplicemente il tasto che invia i dati tramite il metodo
POST alla pagina ricerca_per_marca.php, la quale si troverà a disposizione la
variabile $_POST[‘sito’] contente il valore corrispondente al nome del portale di cui
si vogliono visualizzare le case farmaceutiche.
Una volta che il bottone per la visualizzazione delle marche viene premuto, la pagina
verrà ricaricata passando il parametro sito, che contiene appunto il nome del portale.
I risultati della ricerca vengono visualizzati per mezzo del codice contenuto in una
condizione if, usata in combinazione con la funzione:
36
bool isset ( mixed variable [,..] )
tramite la quale verifichiamo se una variabile è definita (in questo caso
$_POST[‘sito’]); perciò se dalla funzione isset verrà restituito il valore TRUE
significherà che la variabile è settata (ovvero è stato premuto il pulsante per la
visualizzazione delle marche di un portale), quindi sarà eseguito il codice all’interno
della condizione.
if(isset($_REQUEST["sito"]))
{
if($_REQUEST["sito"]=='saninforma')
{
$conn= connect('saninforma');
$query_sql="SELECT NOME_MARCA FROM MARCA WHERE
DISP_MARCA=1 ORDER BY NOME_MARCA";
}
else if ($_REQUEST["sito"]=='parafarmacia')
{
$conn= connect('parafarmacia');
$query_sql="SELECT NOME_MARCA FROM MARCA_P WHERE
DISP_MARCA=1 ORDER BY NOME_MARCA";
}
$result=mysql_query($query_sql,$conn);
$i=0;
$colore='LAVENDER';
$cont_colore=0;
if((mysql_num_rows($result)>0))
{
echo "<hr>";
echo "<table cellspacing='2' cellpadding='2'
align='center' >";
echo "<tr bgcolor=".$colore.">";
while($fields = mysql_fetch_row($result))
{
$nome_marca= str_replace("-"," ",$fields[0]);
echo"<td align='center'><a style='text-decoration:
none;'
href='ricerca_per_marca.php?mode=visualizza&sito_m
arca=".$_REQUEST['sito']."&marca=".html_entity_dec
ode(htmlentities($fields[0],ENT_QUOTES),ENT_NOQUOT
ES)."'>".html_entity_decode(htmlentities($nome_mar
ca,ENT_QUOTES),ENT_NOQUOTES)."</a></td>";
$i++;
37
if($i>8)
{
$cont_colore++;
if($cont_colore%2)
$colore='WHITE';
else
$colore='LAVENDER';
echo "</tr>";
echo "<tr bgcolor=".$colore.">";
$i=0;
}
}
echo "</tr>";
}
else
echo "<h2> Non ci sono MARCHE al momento </h2>";
echo "</table>";
echo "<hr>";
mysql_close($conn);
}
Fig. 4.12 Codice per la visualizzazione in forma tabellare di tutte le marche
Come si può vedere dalla figura, il codice è lo stesso sia che si tratti del sito
Saninforma che di Parafarmacia. Dato che la variabile $_POST[‘sito’] contiene il
nome del portale, l’abbiamo utilizzata per determinare quale database dobbiamo
interrogare per ottenere le informazioni di qui abbiamo bisogno, ottimizzando il
codice ed evitando di ripetere più volte le stesse operazioni.
38
Fig. 4.13 Visualizzazione di tutte le marche di Saninforma
Una volta visualizzate le marche dei parafarmaci di un sito, abbiamo creato dei
collegamenti ipertestuali associando un indirizzo del nodo di destinazione ad ogni
elemento visualizzato nella pagina corrente, ovvero ad ogni nome delle case
farmaceutiche, in modo tale che, una volta che sono state visualizzate tutte le
marche, l’utente può cliccare su una di esse e visionare tutti i prodotti relativi alla
marca scelta.
Questa associazione è basata sull’utilizzo del tag <a href> dove a sta per ancoraggio
ed href è l’abbreviazione di Hypertext-Refernce (riferimento ipertestuale). Nel nostro
caso abbiamo definito un collegamento che ricarica la pagina corrente passando tre
parametri che identificano rispettivamente:
·
l’opzione di visualizzazione che si è selezionata ( parametro
mode);
·
il sito di riferimento (parametro sito);
39
·
nome della casa farmaceutica desiderata (parametro marca).
In questo modo la pagina viene aggiornata e vengono visualizzati tutti i parafarmaci
relativi alla marca selezionata. Le modalità di visualizzazione dei dati verranno
descritti nel prossimo capitolo.
Per quanto riguarda la ricerca di una casa farmaceutica tramite parola chiave,
abbiamo utilizzato un semplice modulo contenente una cesella di testo (ins_marca)
in cui l’utente andrà ad inserire la parola chiave per la ricerca ed un bottone a cui
abbiamo associato degli eventi Java Script. La gestione di questi eventi è
fondamentale, in quanto ci permette di effettuare dei controlli su ciò che l’utente ha
inserito nella casella di testo per la ricerca.
<th>RICERCA DELLE MARCHE</th>
<tr>
<form action="ricerca_per_marca.php?mode=presenza_marca"
target="_self" name="marca_presente" method="post">
<td>
<center><input type="text" size="20" maxlength="50"
name="ins_marca" ></input>
</td>
<td>
<input type="button" value="Cerca le marche"
onClick="javascript:Presenza_marca();" ></center>
</td>
</form>
</tr>
Fig. 4.14 Modulo per la ricerca di una marca
Al
bottone
della
ricerca
abbiamo
associato
la
funzione
Java
Script:
Presenza_Marca(), attraverso la quale andiamo a controllare il contenuto della
casella di testo, in modo tale da verificare che l’utente abbia inserito una parola
chiave valida per la ricerca. Nel caso in cui invece non abbia inserito nessun carattere
o uno spazio vuoto, viene avvertito tramite un messaggio di errore del mancato
inserimento di una parola valida. Il codice della funzione in questione è il seguente:
40
function Presenza_marca()
{
if(trim(document.marca_presente.ins_marca.value)=="")
{
alert("Inserisci il nome della MARCA che stai cercando");
return;
}
else if(trim(document.marca_presente.ins_marca.value)==" ")
{
alert("Inserisci il nome della MARCA che stai cercando");
return;
}
else
{
document.marca_presente.submit();
}
}
Fig. 4.15 Funzione Presenza_Marca
Una volta superato il controllo in Java Script, la pagina viene ricaricata con il
parametro mode settato al valore presenza_marca, così da eseguire il codice
contenuto all’interno della condizione:
if(($_POST[“mode”])== “presenza_marca” )
{
…
}
All’interno della suddetta condizione if abbiamo effettuato due chiamate ai database
Saninforma e Parafarmacia, i quali vengono interrogati attraverso una query in
linguaggio SQL per ottenere tutti i nome delle case farmaceutiche che abbiano una
corrispondenza sintattica con la parola chiave inserita dall’utente. Per fare ciò
abbiamo usato l’operatore LIKE con la condizione WHERE per effettuare la ricerca
in una colonna a partire da un determinato modello, quindi LIKE può essere
immaginato al termine “come” o “che contiene” , in quanto indica al database i
termini di paragone di una ricerca. Inoltre al modello dell’operatore LIKE abbiamo
abbinato il carattere jolly “%”, il quale sostituisce un insieme di caratteri, cosicché
41
possiamo trovare nella tabella PRODOTTO tutti i nomi dei parafarmaci che
contengono, in qualsiasi posizione, la parola chiave scritta dall’utente.
“SELECT
NOME_MARCA FROM MARCA WHERE DISP_MARCA=1 AND LIKE
‘%”.$_REQUEST[“ins_marca”]. “%’”;
Utilizzando una query strutturata in questo modo però, potremmo incorrere in
problemi se non vengono specificate correttamente le minuscole e le maiuscole del
dato che stiamo cercando. Ad esempio se prendiamo in considerazione due prodotti,
uno con nome “Azione Urto” e l’altro “Azione urto”, il nome è lo stesso ma il dato è
differente. Quindi se l’utente andrebbe ad inserire come parola chiave “Urto”, la
query precedente visualizzerebbe soltanto il prodotto contenente la parola “Urto”
escludendo l’altro.
Per la visualizzazione di entrambi i record abbiamo operato delle accortezze
all’interno della selezione utilizzando la funzione LOWER, la quale trasforma il dato
analizzato in lettere minuscole prima di confrontarlo con la chiave di ricerca. In
questo modo il risultato della query è una lista completa dei due prodotti, sia del
prodotto “Azione Urto” che di “Azione urto”.
if(($_GET["mode"])=="presenza_marca")
{
$conn= connect("saninforma");
$colore=0;
$query_pres_marca="SELECT NOME_MARCA FROM MARCA WHERE
DISP_MARCA=1 AND LOWER(NOME_MARCA) LIKE
LOWER('%".addslashes($_REQUEST["ins_marca"])."%')";
$ris_pres_marca=mysql_query($query_pres_marca,$conn)
…
}
Fig. 4.16 Frammento di codice contenente la query per prelevare i record che soddisfano la
condizione WHERE e LIKE
42
Una volta ottenuti tutti i nomi delle marche che soddisfano la ricerca, essi vengono
visualizzati in forma tabellare, così da avere nella prima colonna i nomi delle marche
e nella seconda il sito di riferimento alla stessa. Ovviamente per ogni marca
visualizzata, è possibile cliccare su una di esse e visionare tutti i sui prodotti.
Fig. 4.17 .Visualizzazione delle marche che soddisfano la ricerca tramite
parola chiave
Visualizzazione dei prodotti
Vista la grande varietà di parafarmaci e di informazioni che ognuno di essi possiede,
abbiamo cercato di implementare una visualizzazione dei prodotti ordinata e di facile
comprensione.
Una volta che l’utente ha selezionato una marca dall’elenco, tramite appunto il
collegamento ipertestuale la pagina corrente viene ricaricata e fra i parametri che le
vengono passati, viene settata la variabile mode al valore di visualizza, in questo
modo vengono eseguite tutte le istruzioni relative alla stampa dei prodotti. Per prima
43
cosa abbiamo effettuato la connessione al database relativo al sito di provenienza
della marca tramite la variabile $_REQUEST[“sito_marca”], dopo di che abbiamo
effettuato le tre query SQL fondamentali per ottenere tutte le informazioni di cui
abbiamo bisogno:
1. "SELECT
COD_MARCA
FROM
MARCA
WHERE NOME_MARCA='".addslashes($_REQUEST["marca"])."'".
2. SELECT
DATA_AGGIORNAMENTO
FROM
AGGIORNAMENTO
WHERE
TIPO_AGGIORNAMENTO='Prodotti www.saninforma.it'";
3. "SELECT NOME_PRO,DESC_PRO,COD_PRO,LINK_PRO FROM PRODOTTO WHERE
COD_MARCA='".$cod_marca."'
AND
DATA_PRO='".$data_aggiornamento_pro_sani[0]."'
ORDER
BY
NOME_PRO";
N.B. Le query sopraelencate sono relative al database Saninforma
Attraverso la prima query andiamo a prelevare dal database il codice della marca
selezionata dall’utente, mentre con la seconda interrogazione otteniamo la data
dell’ultimo aggiornamento della tabella dei prodotti.
Le informazione ottenute dalle due query precedenti vengono memorizzate
rispettivamente nelle variabili cod_marca e data_aggiornamento_pro_sani[0] e
utilizzate per prelevare tutte le informazioni dei prodotti aventi come marca quella
selezionata dall’utente e l’attributo DATA_PRO uguale al valore contenuto in
data_aggiornamento_pro_sani[0], ovvero i prodotti la cui data di aggiornamento
corrisponde con la data in cui il database è stato aggiornato l’ultima volta. L’utilizzo
dell’attributo DATA_PRO è fondamentale, in quanto, grazie ad esso, siamo in grado
di selezionare solo i prodotti disponibili sui due portali di parafarmaci. Infatti, se la
data
contenuta
in
DATA_PRO
non
corrisponde
a
quella
in
DATA_AGGIORNAMENTO nella tabella AGGIORNAMENTO, significa che il
44
prodotto nella data dell’ultima revisione non era presente all’interno di uno dei due
portali.
Una volta prelevate dal database tutte le informazioni dei prodotti aventi come casa
farmaceutica quella selezionata dall’utente, andiamo a visualizzarli in forma
tabellare, specificando per ogni prodotto: il nome, la descrizione, la marca
produttrice, il prezzo di vendita e il logo del portale.
Al nome di ogni prodotto è stato associato un collegamento ipertestuale, attraverso il
quale possiamo accedere alla pagina internet originaria del parafarmaco. Per ottenere
l’indirizzo completo del prodotto, è bastato prelevare dal database l’attributo
LINK_PRO, contenete appunto l’indirizzo, per poi associare quest’ultimo al
collegamento ipertestuale.
Inoltre per ogni parafarmaco sono disponibili due funzionalità molto importanti per
l’utente: l’aggiunta o la rimozione di un prodotto dai preferiti e la visualizzazione del
grafico dell’andamento del prezzo di vendita nel tempo.
Fig. 4.18 Visualizzazione prodotti relativi ad una marca
45
Aggiunta/rimozione dei prodotti preferiti
Una delle principali funzionalità per l’utente consiste nel poter aggiungere ai
propri preferiti un determinato prodotto di suo interesse e, ovviamente, anche
l’opportunità di rimuovere dai preferiti un prodotto che l’utente non ha più
intenzione di seguire.
L’aggiunta di un prodotto fra i preferiti corrisponde ad una semplice operazione di
update su di un record del database. Infatti premendo il bottone Aggiungi relativo al
prodotto desiderato, viene richiamata la funzione in Java Script: Agg_preferiti() alla
quale vengono passati quattro parametri che identificano: il sito di e-commerce a cui
si fa riferimento, il valore che l’utente ha digitato nella casella di testo della ricerca, il
codice e il nome del prodotto selezionato, così da poter segnalare all’utente tramite
una finestra di avviso, quale prodotto ha aggiunto ai preferiti.
function Agg_preferiti(sito,cod,marca)
{
document.location.href='ricerca_per_marca.php?mode=agg_preferiti&no
me_sito='+sito+'&cod_prodotto='+cod+'&marca='+marca;
}
function Canc_preferiti(sito,cod,marca)
{
document.location.href='ricerca_per_marca.php?mode=canc_preferiti&n
ome_sito='+sito+'&cod_prodotto='+cod+'&marca='+marca;
}
Fig. 4.19 Funzioni Java Script per aggiungere e togliere un prodotto dai preferiti
Dopo di che attraverso gli oggetti Java Script location che rappresenta la URL,
associata alla finestra e, href, che viene usato per cambiare pagina, andiamo a
ricaricare la pagina ricerca_prodotti.php passando i parametri necessari per
effettuare la ricerca del prodotto:
document.location.href=’ricerca_prodotti.php?mode=agg_preferit
i&nome_sito=’+sito’&valore_text=’+nome+’&cod_prodotto=’+cod;
46
I parametri a cui si fa riferimento sono appunto:
·
il nome del sito, tramite il quale possiamo risalire su quale dei due database
effettuare la ricerca
·
il valore contenuto nella casella di testo
·
il codice e il nome del parafarmaco che l’utente ha intenzione di aggiungere
ai preferiti
Mentre con il parametro mode settato al valore agg_preferiti, la pagina andrà ad
eseguire soltanto le istruzioni contenute nella condizione if in Figura 4.20.
if($_GET["mode"]=="agg_preferiti")
{
$sito=$_REQUEST["nome_sito"];
if($sito=='saninforma')
{
$conn= connect("saninforma");
$query_agg_preferiti="UPDATE PRODOTTO SET
PREFERITI_PRO=1 WHERE
COD_PRO=".$_REQUEST["cod_prodotto"]."";
}
else if($sito=='parafarmacia')
{
$conn= connect("parafarmacia");
$query_agg_preferiti="UPDATE PRODOTTO_P SET
PREFERITI_PRO=1 WHERE
COD_PRO=".$_REQUEST["cod_prodotto"]."";
}
$ris_agg_preferiti=mysql_query($query_agg_preferiti,$conn);
mysql_close($conn);
header ("Location:
ricerca_per_marca.php?mode=visualizza&sito_marca=".$sito."&mar
ca=".$_REQUEST["marca"]."");
}
Fig. 4.20 Codice per aggiungere un prodotto ai preferiti
Per mezzo della variabile $_REQUEST[“nome_sito”] andiamo ad eseguire la
connessione al database corrispondente, in modo tale da poter eseguire la query SQL
di aggiornamento utilizziamo il comando UPDATE
47
UPDATE
PRODOTTO
SET
PREFERITI_PRO=1
WHERE
COD_PRO=”.$_REQUEST[“cod_prodotto”].”
Tramiti questa query, i campi elencati dalla clausola SET vengono aggiornati per tutti
i record che soddisfano la clausola WHERE e, nel nostro caso, verrà aggiornato solo
il record che corrisponde a quel codice prodotto. L’attributo PREFERITI_PRO di
ogni prodotto del database è impostato per default a 0 che sta a significare appunto
che il prodotto non fa parte dei “preferiti”, al contrario, il valore di questo attributo
viene modificato ad 1 nel caso in cui l’utente ha deciso di inserirlo nella lista dei
prodotti da seguire.
Al termine della procedura di aggiornamento, la pagina viene nuovamente ricaricata
tramite la funzione:
void header ( string $string [ ,bool $replace = true [, int $http_response_code ]] )
la quale viene impiegata per re-indirizzare la pagina su se stessa, con il parametro
mode impostato al valore cerca in modo da visualizzare nuovamente i prodotti
precedentemente cercati dall’utente tramite il secondo parametro text_prodotto che
abbiamo passato (contenete la parola chiave di ricerca) ed il parametro scegli_sito
corrispondente all’opzione selezionata dal menù.
Per quanto riguarda invece la rimozione di un prodotto dai preferiti, i passaggi che
abbiamo seguito sono praticamente identici, ad eccetto della funzione Java Script
utilizzata: Canc_preferiti(), e del codice per l’aggiornamento del prodotto nel
database che differisce da quello per l’aggiunta ai preferiti solo nel settare l’attributo
PREFERITI_PRO a 0.
48
Visualizzazione del grafico dello storico del prezzo di un prodotto
Visto il continuo svilupparsi del commercio online dei parafarmaci e il continuo
mutamento dei prezzi di vendita, abbiamo implementato un’utile funzionalità per
l’utente, che consiste nel poter visionare sotto forma di grafico, l’andamento del
prezzo nel tempo di un prodotto.
Per ogni prodotto visualizzato, oltre alle varie informazioni di base e al pulsante dei
Preferiti, abbiamo aggiunto il pulsante Grafico, tramite il quale l’utente potrà
controllare l’andamento del prezzo nel tempo sotto forma di un grafico.
Al bottone è stato associato un evento Java Script, il quale si attiva al clic del mouse
aprendo la finestra che andrà a visualizzare il grafico.
<input
type='button'
value='Grafico'
onClick=\"javascript:
window.open('grafica.php?sito=".$sito."&cod_prod=".$cod_prodot
to."','Grafico andamento prezzo','width=510,height=600');\" />
Tramite il comando window.open possiamo creare delle finestre personalizzate che si
adattano alle nostre esigenze. Abbiamo quindi la possibilità di specificare tre
parametri:
window.open('percorso','nome finestra','caratteristiche');
·
nel percorso indichiamo il file da inserire all’interno della finestra, ovvero
grafica.php, che contiene tutte le istruzioni necessarie per creare il grafico
attraverso i parametri sito e cod_prod che andiamo a passare alla pagina
·
il nome della finestra
·
le caratteristiche della finestra, le quali specificano ad esempio la forma, la
dimensione e la posizione
49
Nella pagina grafica.php, attraverso le due variabili che le abbiamo passato
$_REQUEST[“sito”] e $_REQUEST[“cod_prod”], andiamo ad effettuare la
connessione al database e successivamente a svolgere la query alla tabella
STORICO_PREZZO, in modo tale da ottenere, per quel codice prodotto, i vari prezzi
che ha assunto nel suo storico e la relativa data di memorizzazione.
if($_REQUEST["sito"]=='saninforma')
{
$conn= connect('saninforma');
$query_sql="SELECT PREZZO,DATA_PREZZO FROM STORICO_PREZZO
WHERE COD_PRODOTTO=".$_REQUEST["cod_pop"]." ORDER BY DATA_PREZZO
ASC ";
}
else if($_REQUEST["sito"]=='parafarmacia')
{
$conn= connect('parafarmacia');
$query_sql="SELECT PREZZO,DATA_PREZZO FROM STORICO_PREZZO_P
WHERE COD_PRODOTTO=".$_REQUEST["cod_pop"]." ORDER BY DATA_PREZZO
ASC ";
}
Fig. 4.21 Codice per ricavare tutti i prezzi e le relative date di un prodotto
Prendiamo in esempio il prodotto “Giuliani Albios” avente codice prodotto “1379”.
Tramite la precedente interrogazione del database otteniamo tutti i prezzi con la
relativa data, ordinati in maniera decrescente in base alla data di memorizzazione.
Fig. 4.22. La tabella raffigura il risultato della
query per determinare date e prezzi del
prodotto.
Una volta in possesso di questi dati, siamo passati alla creazione del grafico vero e
proprio. Il linguaggio PHP mette a disposizione diversi strumenti per creare
automaticamente dei grafici e noi ci siamo serviti della PHPGraphLib, la quale è una
50
libreria “pre-confezionata”, orientata agli oggetti, destinata alla creazione di grafici
per l'inserimento di questi ultimi in pagine web. La libreria in questione include un
sistema di gestione degli errori molto efficace ed i risultati ottenibili con questa
libreria sono veramente stupefacenti, la potenza del codice inserito nell'unica pagina
di PHPGraphLib possono essere utilizzati al massimo, date le piccole dimensioni di
quest'ultima.
PHPGraphLib richiede la presenza delle librerie GD Graphics Library installate sul
nostro web Server e una versione di PHP almeno 4 o superiore.
L'inserimento della libreria PHPGraphLib all'interno del nostro file grafica.php
avviene tramite una semplice operazione di include:
include("phpgraphlib.php");
dopo di che andiamo ad impostare la lunghezza e la larghezza del grafico tramite
l’istruzione:
$graph=new PHPGraphLib(500,550);
I
dati
acquisiti
precedentemente
dal
database,
utilizzando
la
funzione
mysql_fetch_row, vengono trasferiti riga per riga nell’array $fields, e per mezzo del
ciclo while definiamo un array bidimensionale con chiavi associative, denominato
$data, creando tanti elementi quanti sono i prezzi del prodotto, dove le chiave
dell’array saranno le date di memorizzazione e i valori i relativi prezzi.
while($fields = mysql_fetch_row($result))
{
$a=floatval(str_replace(",",".",$fields[0]));
$data[$fields[1]]= $a;
}
51
Quindi per il prodotto con il codice “1379”, otteniamo un array così strutturato:
$data[“2009-07-21”]=4.6
$data[“2010-01-08”]=4.9
$data[“2011-06-28”]=3.9
$data[“2011-07-04”]=4.7
Una volta definito l’array, abbiamo inserito altre funzioni predefinite della libreria
per la creazione del grafico:
·
addData($data)attraverso la quale abbiamo inviato alla libreria i valori che
vogliamo mostrare nel grafico
·
setRange() tramite la quale abbiamo impostato il grafico in modo che mostri,
sull’asse Y, i valori che vanno da un massimo ad un minimo
·
setTitle e setTextColor servono per impostare rispettivamente il titolo della
finestra e il colore del testo
·
tramite l’istruzione setBars(false) indichiamo alla libreria di non mostrare un
grafico a barre dato che di default questo valore è impostato a true, di
conseguenza con setLines(true) segnaliamo che si tratta di un grafico a linee
·
con setDataPoints(true) e setDataPointColor("yellow") abbiamo fatto
visualizzare un bollino di colore giallo nel punto del valore indicato
·
mentre con setDataValues(true) e setDataValueColor("blue") abbiamo
visualizzato il valore di ogni punto impostandone il colore blu
·
infine abbiamo richiamato la funzione createGraph(), la quale restituisce in
output l’immagine del grafico appena creato
52
Per il prodotto avente codice “1379” avremo il seguente grafico:
Fig 4.23 Esempio di grafico per il prodotto “1379”
Ricerca avanzata di un prodotto
Nel paragrafo precedente abbiamo mostrato come è stata realizzata la ricerca dei
prodotti in base alla marca di riferimento. Ora invece passiamo ad illustrare come è
stata implementata la ricerca avanzata di un prodotto. Come per la ricerca di una
marca, anche per questa pagina è stato creato un piccolo motore di ricerca, ovvero
una utility che permette all’utente di trovare rapidamente quello che cerca,
semplicemente immettendo una o più parole nella casella di testo ed avviare lo script
PHP che tirerà fuori i risultati desiderati.
53
Fig.4.24 Modulo per la ricerca avanzata
La ricerca viene effettuata all’interno del database a nostra disposizione,
contenente tutti i parafarmaci in commercio nei due portali e-commerce, inoltre
l’utente ha la possibilità di scegliere su quale dei due negozi cercare il prodotto
desiderato, oppure di effettuare la ricerca su entrambi.
Anche per questa tipologia di ricerca abbiamo utilizzato una form, la quale contiene
una casella di testo, un menù a discesa che permette all’utente di scegliere su quale
portale cercare il prodotto ed in ultimo il tasto che invia i dati attraverso il metodo
POST alla medesima pagina ricerca_prodotti.php.
<form action="ricerca_prodotti.php?mode=cerca"
target="_self"name="ris_prodotti" method="post">
La funzione Convalida() ha gli stessi compiti della funzione Presenza_Marca()
descritta nel paragrafo precedente, che consistono appunto nel segnalare all’utente
l’eventuale inserimento di una parola di ricerca non valida nella casella di testo.
54
<table cellspacing="2" cellpadding="3" align="center">
<tr>
<td>Prodotto</td>
<td><input type="text" size="20" maxlength="50"
name="text_prodotto" /></td>
<td>
<select name="scegli_sito" size="1">
<option value="op_tutti" selected>Ricerca completa</option>
<option value="saninforma">Saninforma</option>
<option value="parafarmacia">Parafarmacia</option>
</select>
</td>
<td>
<input type="button" value="CERCA"
onClick="javascript:Convalida();" >
</td>
</tr>
</table>
Fig. 4.25 Modulo per la ricerca del prodotto desiderato
Avendo utilizzato un’unica pagina per il modulo di ricerca e per lo script, dobbiamo
fare in modo che quest’ultimo non parta automaticamente al caricamento della
pagina, per questo abbiamo utilizzato la variabile mode che, se settata al valore
“cerca”, permetterà di eseguire lo script adibito a tale funzionalità solo una volta che
l’utente avrà premuto il pulsante Cerca.
Questa pagina si troverà a disposizione la variabile $_REQUEST[“text_prodotto”]
contenente il valore che l’utente ha digitato nel campo di testo; inoltre, se è stata
selezionata
un
opzione
nel
menù
a
discesa,
riceverà
la
variabile
$_REQUEST[“scegli_sito”] con il valore scelto, altrimenti, se l’utente non ha
selezionato nessuna opzione, la variabile corrispondente risulterà definita con il
valore di default.
Di seguito viene mostrato il codice utilizzato:
55
<?php if(($_GET["mode"])=="cerca")
{ ?>
<table cellspacing="2" cellpadding="3" align="center">
<tr>
<td>Prodotto</td>
<td>
<input type="text" size="20" maxlength="50"
name="text_prodotto" value='<?php echo
html_entity_decode(htmlentities($_REQUEST["t
ext_prodotto"],ENT_QUOTES),ENT_NOQUOTES);?>'
/>
</td>
<td>
<select name="scegli_sito" size="1">
<?php switch($_REQUEST["scegli_sito"])
{
case "op_tutti":
echo "<option value='op_tutti' selected
>Ricerca completa</option>
<option value= 'saninforma'> Saninforma
</option> <option value= 'parafarmacia'>
Parafarmacia </option>";
break;
case "saninforma":
echo "<option value='op_tutti' >Ricerca
completa</option>
<option value ='saninforma' selected>
Saninforma </option> <option value
='parafarmacia'>Parafarmacia </option>";
break;
case "parafarmacia":
echo "<option value='op_tutti' >Ricerca
completa</option>
<option value ='saninforma'>
Saninforma</option> <option value
='parafarmacia' selected >Parafarmacia
</option>";
break;
}
?>
</select></td>
<td><input type="button" value="CERCA"
onClick="javascript:Convalida();" ></td></tr>
</table>
<?php
echo "<table cellspacing='4' cellpadding='6'
align='center' >";
if(($_REQUEST["scegli_sito"])=="op_tutti")
{
Crea_Tabella("saninforma",$_REQUEST["text_prodotto"]);
Crea_Tabella("parafarmacia",$_REQUEST["text_prodotto"]);
}
else
{
Crea_Tabella($_REQUEST["scegli_sito"],
$_REQUEST["text_prodotto"]);
}
echo "</table><hr>";
}
Fig. 4.26 Codice per il richiamo della tabella
56
Come si può vedere dall’immagine, una volta che l’utente ha inserito i dati nel
modulo di ricerca, l’intera pagina viene ricaricata e sia la casella di testo che il valore
del menù a discesa vengono impostati con i valori scelti in precedenza dall’utente,
dopodiché viene richiamata la funzione Crea_Tabella() addetta alla visualizzazione
dei risultati.
Fig.4.27. Visualizzazione dei risultati tramite la ricerca “azione-urto”
La funzione utente Crea_Tabella() ha il grande vantaggio di poter accorpare ,
all’interno di una singola porzione di codice, la funzionalità di visualizzazione dei
prodotti usata nel nostro programma, richiamandola al momento opportuno.
Perciò all’interno della suddetta funzione, sono state accorpate tutte le istruzioni
viste nei paragrafi precedenti per la visualizzazione in forma tabellare dei prodotti,
con i relativi pulsanti per l’aggiunta o la rimozione ai preferiti e per la
visualizzazione del grafico.
La funzione Crea_Tabella() viene richiamata più volte all’interno del programma e, i
parametri che le vengono passati dipendono dall’opzione che l’utente ha selezionato
nel menù di ricerca.
Crea_Tabella(
“sito
di
provenienza”,
“valore
della
casella di testo”)
57
Tramite il primo parametro, che può assumere uno valore tra saninforma e
parafarmacia, può essere effettuata la connessione al database, mentre il secondo
parametro contiene la parola chiave che l’utente ha digitato nella casella di testo,
perciò tramite quest’ultimo la funzione è in grado di interrogare il database per
ottenere i risultati della ricerca.
Bisogna però distinguere due casi: nel primo, viene selezionata nel menù di ricerca
una delle opzioni Saninforma o Parafarmacia, mentre nel secondo l’opzione Ricerca
Completa.
Nel primo caso la funzione Crea_Tabella() viene richiamata passando come primo
parametro la variabile $_REQUEST[“scegli_sito”], la quale corrisponderà al nome
di uno dei due database:
Crea_Tabella("[nome database]",$_REQUEST["text_prodotto"]);
Mentre nel caso sia stata selezionata l’opzione “Ricerca Completa”, la pagina, una
volta ricaricata, si troverà a disposizione la variabile $_REQUEST[“scegli_sito”]
contenente il valore “op_tutti”, che sta ad indicare appunto che l’utente vuole che la
ricerca venga effettuata su entrambi i portali e-commerce. In questo modo quindi, la
funzione Crea_Tabella() verrà richiamata due volte consecutive:
Crea_Tabella("saninforma",$_REQUEST["text_prodotto"]);
Crea_Tabella("parafarmacia",$_REQUEST["text_prodotto"]);
58
4.5 Gestione Preferiti
La possibilità di aggiungere un prodotto in una propria lista dei preferiti,
rappresenta per l’utente la principale utility dell’interfaccia, appunto perché
attraverso essa, è in grado di “tenere sotto controllo” i prodotti di suo interesse.
La pagina ha una struttura molto simile alla pagina utilizzata per la ricerca avanzata
dei prodotti descritta precedentemente. Infatti presenta un modulo, composto da una
casella di testo e un menù a discesa, attraverso i quali l’utente può inserire un
prodotto da ricercare e, tramite il menù, selezionare su quale portale andare a cercare
il prodotto desiderato. Mentre nella parte sottostante vengono visualizzati i risultati.
Accedendo alla pagina, vengono visualizzati tutti i preferiti dell’utente, attraverso
alla funzione Crea_Tabella(), la quale presenta una struttura del tutto simile a quella
analizzata nel capitolo precedente. Le uniche differenze sono appunto nella query di
ricerca:
SELECT
NOME_PRO,DESC_PRO,COD_MARCA,COD_PRO,LINK_PRO
FROM
PRODOTTO WHERE DATA_PRO='".$data_aggiornamento_pro_sani[0]."'
AND
PREFERITI_PRO=1
AND
LOWER(NOME_PRO)
LIKE
LOWER('%".
nome."%') ORDER BY NOME_PRO
Infatti la ricerca non viene eseguita su tutti i prodotti del database, ma soltanto su
quelli aventi l’attributo PREFERITI_PRO impostato al valore 1, che significa
appunto che quel prodotto fa parte dei preferiti dell’utente.
Per ogni prodotto vengono visualizzate tutte le informazioni relative ad esso e sono
disponibili le funzioni di visualizzazione del grafico dello storico del prezzo e
ovviamente la funzione di rimozione del prodotto dai preferiti.
59
Fig. 4.28 Schermata della gestione dei preferiti
Inoltre a fianco di ogni prodotto viene visualizzata un’icona, la quale sta ad indicare
come il prezzo di listino è variato rispetto all’ultimo aggiornamento.
Indica che il prezzo del prodotto ha subito un incremento rispetto al precedente
Denota una flessione verso il basso del prezzo del prodotto
Indica che il prezzo non ha subito variazioni rispetto all’ultimo aggiornamento
del database
In questo modo l’utente può in maniera immediata determinare se il prezzo di un
prodotto di suo interesse è cambiato o se è rimasto costante.
60
5.Zen Cart
In questo capitolo descriveremo in dettaglio i passi seguiti per includere
l’interfaccia amministrativa da noi creata, in un portale e-commerce realizzato con il
software Zen Cart. In particolare tratteremo le varie procedure per l’istallazione di
Zen Cart e di come creare un modulo aggiuntivo in un portale.
5.1. Istallazione e configurazione di Zen Cart
Come nella realizzazione dell’interfaccia amministrativa, anche in questa fase
abbiamo operato in locale, perciò per lo sviluppo è stato necessario avere a
disposizione il software XAMPP, un pacchetto che contiene appunto tutti i
programmi (web server Apache, PHP 5 attivato, MySQL 4) che sono indispensabili
per le nostre esigenze.
Configurazione di base
Prima di passare all’istallazione di Zen Cart abbiamo creato un dominio nella
macchina locale, dato che consente di accedere al negozio usando una URL più
realistica ( ad esempio http://www.esempio.com/negozio) anziché usare localhost ed
inoltre perché, per poter testare Zen Cart, non è permesso specificare account email
con localhost come dominio.
Per
creare
un
dominio
abbiamo
aperto
il
file
C:\WINDOWS\system32\drivers\etc\hots con un editor di testo ed abbiamo
aggiunto le seguenti righe nella parte finale del file:
127.0.0.1
www.esempio.com
#for browser access
127.0.0.1
mail.esempio.com
#for email access
127.0.0.1
esempio.com
#for mercury mail server
61
In questo modo è indifferente usare localhost e www.esempio.com per effettuarne
l’accesso al browser.
Dopo di che abbiamo configurato Apache in modo che usasse il dominio da noi
creato. Dal file <xampp-home>/apache/conf/http.conf, tramite un editor di testo
abbiamo cancellato ed aggiunto la seguente riga dal file
ServerName
localhost:8
ServerName
www.esempio.com:80
Infine, ci siamo assicurati, che tutte le email del dominio esempio.com venissero
gestite dal nostro server di posta.
Per configurare il server di posta Mercury, abbiamo dapprima bloccato il servizio
Mercury dal Pannello di controllo di XAMPP, dopodiché abbiamo cancellato ed
aggiunto la seguente riga dal file <xampp-home>/MercuryMail/MERCURY.INI
con un editor di testo:
myname localhost.com
#Canonical name for this server
myname esempio.com
#Canonical name for this server
Inoltre abbiamo aggiunto nel file la seguente riga sotto le parole “localhost.com :
localhost.com”
esempio.com : esempio.com
62
Infine tramite il browser,accedendo alla pagina http://www.esempio.com/phpmyadmi,
abbiamo creato un database di prova da utilizzare per l’istallazione di Zen Cart.
Fig. 5.1 Home Page di phpmyadmin
Installazione Zen Cart
Dopo aver istallato tutto il software necessario ed aver effettuato le configurazioni
di base, siamo passati all’istallazione vera e propria di Zen Cart.
Dal sito di riferimento italiano www.zencart-italia.it, nella sezione Download, ci
siamo procurati l’ultima versione disponibile del software.
Terminato il download della distribuzione di Zen Cart, abbiamo estratto il file
scaricato
nella
cartella
xampp/htdocs/zen-cart_139_H_ITA,
rinominando
quest’ultima in negozio.
Una volta aperto un web browser, puntando all’indirizzo http://localhost/negozio,
abbiamo avviato l’installer e, dopo aver accettato i termini e le condizioni dettate
dalla licenza GNU, siamo passati alla schermata dei prerequisiti.
63
Fig. 5.2 Schermata dei prerequisiti
Questo è uno dei passi fondamentali per la corretta istallazione di Zen Cart,
l’installer infatti, esamina tutti i requisiti tecnici, indispensabili al corretto
funzionamento del programma, e segnala con una “X”, o con caratteri di colore
rosso, tutte le anomalie che devono essere risolte prima di procedere, mentre gli
avvisi vengono segnalati con un punto esclamativo racchiuso in un cerchio di colore
giallo oppure con caratteri di colore arancione. Inoltre l’installer controlla anche i
corretti permessi sulle cartelle e sui file, indicando quelli da modificare.
Una volta controllate tutte le voci, abbiamo proseguito cliccando sul pulsante Install,
tramite il quale abbiamo avuto accesso alla schermata delle impostazioni di sistema,
nella quale vengono rilevati automaticamente tutti i path di sistema: dove fisicamente
è presente la directory di Zen Cart, l’indirizzo del negozio virtuale, l’indirizzo del
server HTTPS, il path virtuale che punta alla directory di Zen Cart e due opzioni che
consentono l’abilitazione o meno delle connessioni sicure SSL per l’area
amministrazione e di registrazione degli account utente.
64
Fig. 5.3 System Setup
Una volta salvate le impostazioni di sistema, siamo passati nella schermata delle
impostazioni del database. Nella nuova schermata il primo campo presenta un menù
a tendina dove scegliere il tipo di database da utilizzare (nel nostro caso abbiamo
scelto MySQL), a seguire vengono richieste le informazioni relative al prefisso da
utilizzare per le tabelle contenute nel database, il nome dell’host o l’indirizzo IP del
server MySQL, il nome utente e la password da utilizzare durante la connessione e il
nome del database che avevamo precedentemente creato (zencart).
65
Fig. 5.4 Setup Database
Dopo aver salvato anche le impostazioni del database, siamo passati alla schermata
Store Setup, nella quale abbiamo inserito le informazioni base del negozio virtuale,
come il nome ed altre informazioni come nome ed email del responsabile, le attività,
la nazione, la città e l’indirizzo completo del negozio, ossia tutte quelle informazioni
che dovrebbero venir stampate sui documenti, utilizzate nell’invio delle mail e
visualizzate online alla pagina Info & Contatti.
In basso alla schermata abbiamo selezionato l’italiano come lingua base, l’euro come
valuta ed infine abbiamo scelto di installare una DEMO di categorie, prodotti ed
66
allestimento per vetrine, varianti di prodotto ed offerte per conoscere ed imparare
caratteristiche e peculiarità di Zen Cart.
Fig. 5.5 Configurazione Negozio
Nell’ultima schermata invece, abbiamo inserito tutti i dati relativi all’amministratore
del negozio: admin come nome dell’utente, una password e un indirizzo email
dell’amministratore , in ultimo abbiamo anche abilitato il controllo degli
aggiornamenti di Zen Cart.
67
Fig 5.6 Setup Account Amministratore
Una volta salvate le impostazioni dell’amministratore, siamo passati all’ultima
pagina, la quale informava della riuscita installazione del negozio, fornendoci alcuni
suggerimenti e riferimenti utili sugli ultimi passi per la configurazione del negozio.
Dopo aver terminato l’installazione, per motivi di sicurezza, è stata cancellata la
cartella zc_install, in modo da evitare tentativi di re installazione o di eliminazione
del database del negozio da parte di terzi.
68
Un altro passo fondamentale è stato quello di modificare i permessi, in sola lettura,
del file configure.php presenti nelle cartelle
·
/admin/includes
·
/includes
In secondo luogo, abbiamo modificato il percorso del pannello di amministrazione.
Questa procedura è utile affinché invece di accedere al pannello dall’indirizzo di
default, ad esempio http://www.esempio.com/admin, si accede con un indirizzo
proprio e sconosciuto, come ad esempio http://www.esempio.com/tirocinioseri.
Dalla cartella C:/xampp/htdocs/negozio/admin/includes abbiamo aperto il file
configure.php,il quale contiene delle specifiche per il pannello amministratore e,
dopo aver fatto una copia di back-up del file, lo abbiamo aperto con un editor di
testo. All’interno del file le define che contengono nel percorso /admin e le abbiamo
sostituite con /tirocinio-seri.
define (‘DIR_WS_ADMIN’ , ‘/negozio/admin’);
define (‘DIR_WS_HTTPS_ADMIN’ , ‘/negozio/admin’);
define (‘DIR_FS_ADMIN’ , ‘…/negozio/admin’);
Una volta salvato il file con le nuove impostazioni, abbiamo rinominato la cartella da
/admin in /tirocinio-seri.
Grazie a questa procedura il pannello è stato messo in sicurezza ed è possibile
accedervi tramite l’indirizzo http://www.esempio.com/tirocinio-seri.
69
5.2 Installazione modulo aggiuntivo
Come già detto nell’introduzione, Zen Cart è un software open source, il quale
termine deriva dall’inglese e significa letteralmente “codice aperto”. Più
precisamente in informatica indica un software rilasciato con un certo tipo di licenza
per la quale il codice sorgente è lasciato alla disponibilità di eventuali sviluppatori
indipendenti. Avere a disposizione il codice sorgente, infatti, consente ai
programmatori ed agli utenti avanzati di modificare il programma a piacimento,
adattandolo così alle proprie necessità.
Zen Cart è un software libero, perciò è possibile aggiungere autonomamente delle
funzionalità, dette appunto moduli. In rete sono disponibili molti di questi moduli
supplementari che potenziano il software ed offrono opzioni molto utili, come ad
esempio l’aggiunta di un nuovo amministratore al sito, una diversa gestione degli
sconti ai prodotti e comparatori di prezzo. La difficoltà sta nel fatto che, una volta
sviluppata una nuova funzionalità, non esistono procedure di installazione o guide
per integrare il lavoro fatto nel proprio negozio, ma occorre appunto integrare in
maniera autonoma il proprio modulo aggiuntivo all’interno del negozio.
Panoramica del negozio
Il negozio Zen Cart è suddiviso in due aree di accesso differenti. I visitatori del
sito e i clienti hanno accesso allo Store Front, per fare i loro acquisti e gestire il
proprio account, mentre il proprietario del negozio, detto anche amministratore, ha
accesso all’Admin Console ( Pannello dell’Amministratore), attraverso il quale può
aggiungere nuovi prodotti al catalogo del negozio e configurare le regole aziendali.
70
Lo Store Front funge da negozio vero e proprio dove il cliente può guardare i
prodotti in vetrina ed effettuare i propri acquisti. L’intero processo della spesa online
costituisce un vero e proprio flusso di lavoro come illustrato nella Figura 5.7.
Fig. 5.7 Flusso di lavoro: 1)l’utente accede alla Home dello Store Front, 2)accede al catalogo dei
prodotti, 3) aggiunge un prodotto al carrello, 4) effettua il Log In oppure la registrazione al sito,
5)-6)l’utente viene informato riguardo i tempi di consegna e le modalità di pagamento, 7)conferma
dell’ordine, 8)l’acquisto viene inoltrato e l’utente viene informato della possibilità di ricevere
email su aggiornamenti del prodotto, 9)il cliente può visionare gli ordini eseguiti e il loro stato.
Admin Console
L’amministratore del sito è colui che si occupa della manutenzione sito e quindi
ha il completo accesso a tutte le funzionalità del negozio. L’interfaccia da noi
sviluppata deve appunto far parte delle funzionalità disponibili all’amministratore e
non di un normale utente o visitatore del sito. Perciò dobbiamo integrare l’interfaccia
da noi creata all’interno del pannello di amministrazione.
Per accedere alla home page dell’amministratore puntiamo, tramite un web browser,
all’indirizzo http://www.esempio.com/tirocinio-seri .
71
Fig. 5.8 Home Page Amministratore
I compiti dell’amministratore sono molteplici e per comodità vengono divisi in varie
categorie:
·
Configurazione
·
Catalogo, che racchiude le varie operazioni effettuabili sui prodotti;
·
Moduli per i pagamenti e le spedizioni;
·
Clienti, dove è possibile visionare e gestire tutti i clienti registrati al sito;
·
Località/tasse
·
Localizzazioni
·
Reports per i prodotti più visti o per quelli più acquistati
·
Strumenti in cui si possono modificare i settaggi degli utenti e gestire in
generale il sito;
·
Certificato regalo/buoni sconto
·
Extra
72
Abbiamo scelto di aggiungere la nostra funzionalità, che permette di visionare i
prezzi dei prodotti dei siti “concorrenti”,negli Strumenti, visto che in questa categoria
vengono raggruppati tutti i vari compiti di carattere generale, dalla gestione dei box
laterali del sito alle email di benvenuto.
Modifica del codice sorgente di Zen Cart
Per poter aggiungere la nostra interfaccia alle varie funzionalità del pannello
amministrativo, abbiamo dapprima aggiunto un’opzione al menù a discesa nella
categoria Strumenti, in modo tale da permettere all’utente di accedere alla pagina
iniziale dell’interfaccia da noi creata.
Selezionando una qualsiasi categoria nel pannello dell’amministratore siamo risaliti,
tramite l’URL, alla pagina C://xampp/htdocs/negozio/tirocinio-seri/alt_nav.php
nella quale sono contenuti tutti i riferimenti alle pagine che gestiscono le singole
categorie. Nel file alt_nav.php sono contenute le varie funzioni require(), tramite le
quali vengono inclusi i file che gestiscono ogni categoria:
require(DIR_WS_BOXES . 'configuration_dhtml.php');
require(DIR_WS_BOXES . 'catalog_dhtml.php');
require(DIR_WS_BOXES . 'modules_dhtml.php');
require(DIR_WS_BOXES . 'customers_dhtml.php');
require(DIR_WS_BOXES . 'taxes_dhtml.php');
require(DIR_WS_BOXES . 'localization_dhtml.php');
require(DIR_WS_BOXES . 'reports_dhtml.php');
require(DIR_WS_BOXES . 'tools_dhtml.php');
require(DIR_WS_BOXES . 'gv_admin_dhtml.php');
require(DIR_WS_BOXES . 'extras_dhtml.php');
73
Come possiamo vedere, il file chef a riferimento alla categoria Strumenti è
tools_dhtml.php.
Perciò,
siamo
andati
a
modificare
la
pagina
C://xampp/htdocs/negozio/tirocinio-seri/includes/boxes/tools_dhtml.php. Al suo
interno viene definito un array, avente come chiave il nome dell’opzione nella voce
Strumenti e come valore il collegamento alla relativa pagina PHP.
$za_contents = array();
$za_heading = array();
$za_heading = array('text' => BOX_HEADING_TOOLS, 'link' =>
zen_href_link(FILENAME_ALT_NAV, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_TEMPLATE_SELECT,
'link' => zen_href_link(FILENAME_TEMPLATE_SELECT, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_LAYOUT_CONTROLLER,
'link' => zen_href_link(FILENAME_LAYOUT_CONTROLLER, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_BANNER_MANAGER, 'link'
=> zen_href_link(FILENAME_BANNER_MANAGER, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_MAIL, 'link' =>
zen_href_link(FILENAME_MAIL, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_NEWSLETTER_MANAGER,
'link' => zen_href_link(FILENAME_NEWSLETTERS, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_SERVER_INFO, 'link' =>
zen_href_link(FILENAME_SERVER_INFO, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_WHOS_ONLINE, 'link' =>
zen_href_link(FILENAME_WHOS_ONLINE, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_ADMIN, 'link' =>
zen_href_link(FILENAME_ADMIN, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_EMAIL_WELCOME, 'link'
=> zen_href_link(FILENAME_EMAIL_WELCOME, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_STORE_MANAGER, 'link'
=> zen_href_link(FILENAME_STORE_MANAGER, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_DEVELOPERS_TOOL_KIT,
'link' => zen_href_link(FILENAME_DEVELOPERS_TOOL_KIT, '',
'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_EZPAGES, 'link' =>
zen_href_link(FILENAME_EZPAGES_ADMIN, '', 'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_DEFINE_PAGES_EDITOR,
'link' => zen_href_link(FILENAME_DEFINE_PAGES_EDITOR, '',
'NONSSL'));
$za_contents[] = array('text' => BOX_TOOLS_SQLPATCH, 'link' =>
zen_href_link(FILENAME_SQLPATCH, '', 'NONSSL'));
Fig. 5.9 Definizione dell’array $za_contents
Abbiamo quindi aggiunto, al temine della definizione dell’array $za_contents la
seguente riga:
$za_contents[] = array('text' => BOX_TOOLS_GEST_SITI, 'link'
=> zen_href_link(FILENAME_TIROCINIO, '', 'NONSSL'));
74
Per rendere operativa la modifica appena fatta, abbiamo aggiunto alla fine del file
C://xampp/htdocs/negozio/includes/filenames.php le seguenti righe:
define('BOX_TOOLS_GEST_SITI','Gestione siti "concorrenti"');
define('FILENAME_TIROCINIO','index_tirocinio');
In questo file, vengono definite, tramite la funzione define(), delle costanti, ovvero
degli identificatori di valori che non possono essere modificati od eliminati. Perciò
abbiamo aggiunto le nostre due costanti utilizzate precedentemente nel file
tool_dhtml.php , ovvero:
o BOX_TOOLS_GEST_SITI, la quale indica il nome dell’opzione che abbiamo
aggiunto alla categoria Strumenti.
o FILENAME_TIROCINIO che contiene il nome del file PHP della pagina
iniziale dell’interfaccia da noi implementata.
Il passo successivo è stato quello di copiare, all’interno della cartella
dell’amministratore, C://xampp/htdocs/negozio/tirocinio-seri/, tutti i file creati
nella realizzazione della nostra interfaccia.
Tramite questo procedimento quindi, abbiamo aggiunto un collegamento nel
pannello di amministrazione alla home page dell’interfaccia da noi creata, alla quale,
è possibile accedervi tramite la voce Gestione siti “concorrenti” dal menù Strumenti.
75
Fig. 5.10 Pannello di amministrazione modificato
L’ultima operazione che abbiamo eseguito per rendere completa l’aggiunta del
modulo, consiste nell’aver inserito in ogni pagina PHP dell’interfaccia da noi creata
(escluse quelle dedicate all’estrapolazione dei dati dai siti) le seguenti righe di
codice:
1. Fra i tag <html> </html>:
<link rel="stylesheet" type="text/css"
href="includes/stylesheet.css">
<link rel="stylesheet" type="text/css"
href="includes/cssjsmenuhover.css" media="all" id="hoverJS">
<script language="javascript" src="includes/menu.js"></script>
76
<script language="javascript" src="includes/general.js">
</script>
2. all’interno dei tag <script> </script> abbiamo aggiunto la seguente funzione
Java Script:
function init()
{
cssjsmenu('navbar');
if (document.getElementById)
{
var kill = document.getElementById('hoverJS');
kill.disabled = true;
}
}
3. nel tag <body> abbiamo aggiunto l’attributo
onLoad="init()"
4. infine all’inizio del file abbiamo inserito le seguenti righe:
<?php
require('includes/application_top.php');
require(DIR_WS_INCLUDES . 'header.php');
?>
Queste porzioni di codice che abbiamo aggiunto in ogni file della nostra interfaccia
permettono di visualizzare l’intestazione e tutte le varie opzioni di base del pannello
dell’amministratore. Infatti queste, sono le istruzioni contenute in tutti i file
predefiniti di Zen Cart riguardanti il pannello amministrativo. In questo modo,
77
selezionando l’opzione da noi aggiunta, Gestione siti “concorrenti”, accediamo alla
pagina iniziale della nostra interfaccia compresa della barra delle opzioni del
pannello.
Fig. 5.11 Home della nostra interfaccia
Fig. 5.12 Pagina della gestione dei dati
78
Fig. 5.13 Esempio di ricerca dei prodotti
79
6. Conclusioni
L’obbiettivo dichiarato in questa tesi era quello di creare un modulo aggiuntivo per
un negozio di e-commerce di parafarmaci utilizzante il software Zen Cart.
Il progetto è stato realizzato con lo scopo di offrire all’utente, nonché amministratore
del portale di e-commerce, un’interfaccia in grado di trovare e monitorare le
variazioni di prezzo dei prodotti di due siti concorrenti di vendita (saninforma.it e
parafarmacia.it). L’interfaccia è stata concepita per essere “efficace”, cioè da
permettere all’utente di navigare e di trovare ciò che cerca nel minor tempo possibile,
e inoltre per fare in modo che sia un mezzo valido per supportare l’utente nelle
proprie scelte di mercato.
L’utilizzo della piattaforma Zen Cart è stata senz’altro un fattore di avvicinamento
verso un’importante realtà in continua evoluzione, l’e-commerce. Sul mercato
esistono una grande quantità di software per il commercio elettronico sia a
pagamento che gratuiti, come Magento, OSCommerce e Zen Cart. Zen Cart è un fork
del più noto OSCommerce, entrambi i software hanno vaste comunità di sviluppatori
provenienti da tutto il mondo e grazie al contributo di ognuno di loro, entrambi
mettono a disposizione tantissimi moduli, funzioni e plug-in tra cui scegliere quello
più utile. Si è potuto constatare che Zen Cart vanta di una maggiore attività dal punto
di vista del rilascio delle distribuzioni anche se il sorgente viene segnalato dagli
utilizzatori come più difficoltoso da comprendere. Inoltre si tratta di un software
ancora in ascesa e la sua comunità di supporto risulta ancora inferiore rispetto a
quelle delle altre piattaforme di e-commerce. In ogni caso Zen Cart rappresenta una
tra le più valide alternative per la realizzazione del proprio negozio di commercio
elettronico.
80
7. Sviluppi futuri
L'acquisto di farmaci online ha mostrato una crescita esponenziale negli ultimi anni:
Poter acquistare farmaci dal web rappresenta un vantaggio ed una comodità per molti
individui. La vendita di farmaci online si rivela inoltre utilissima alla concorrenza nel
mercato dei farmaci, in quanto permette un progressivo abbassamento del prezzo dei
medicinali a favore degli acquirenti. Quindi, mettere a disposizione del venditore un
sistema veloce e robusto, che gli permetta di “osservare” le proposte dei siti
concorrenti, è senz’altro uno strumento utile per operare le proprie scelte di mercato.
L’attuale livello dell’interfaccia permette di visualizzare le informazioni dei prodotti
di due portali e-commerce di interesse del richiedente. Un potenziamento futuro del
progetto sarà di mettere a disposizione dell’utente informazioni sui prodotti
riguardanti altri portali di vendita. In questa prospettiva sarà necessario aggiungere al
sorgente della nostra interfaccia le istruzioni necessarie per la visualizzazione dei dati
relativi ai nuovi siti, i quali dati dovranno essere prelevati dai database creati da
nuove funzioni di estrapolazione dei dati, quest’ultime create sulla base di quelle già
implementate. In questo modo l’utente avrà un numero più elevato di informazioni
sulle quali operare le proprie scelte di mercato.
Un ulteriore potenziamento riguarda inoltre la possibilità da parte dell’utente di poter
confrontare i prezzi dei parafarmaci da lui proposti con quelli dei siti concorrenti,
avendo così un quadro più completo. In quest’ottica sarà necessario avere a
disposizione il database in cui sono memorizzati i prodotti dell’utente, in modo tale
da disporre dei dati necessari per effettuare il confronto con le proposte degli altri
portali di vendita. Il problema principale però sta nel fatto che informazioni di base
come il nome e la descrizione di un parafarmaco non sono le medesime per ogni sito,
81
quindi non sarebbe possibile effettuare un confronto esatto fra i prezzi dei prodotti.
Una possibile soluzione è quella di aggiungere alle funzionalità di aggiunta ai
preferiti e di visualizzazione del grafico prezzo, disponibili per ogni prodotto
visualizzato dalla nostra interfaccia, un’ulteriore opzione in grado di visualizzare tutti
i prodotti presenti nel database dell’utente aventi un nome e una descrizione simili a
quella del prodotto selezionato del sito concorrente, effettuando ovviamente anche il
confronto dei prezzi.
82
8. Bibliografia
Testi sullo sviluppo dell’e-commerce
G. Schneider e J. Perry, Commercio Elettronico, Apogeo, Milano 2000.
Fonti di riferimento generale
http://www.php.net.
http://www.apachefriends.com.
http://www.html.it.
W. Mark, Sviluppare applicazioni web con PHP e MySQL, Apogeo 2006.
G. Andi e B. Stig e R. Derick, PHP 5 Guida Completa, Apogeo 2005
Zen Cart
http://www.zen-cart.it.
http://www.zen-cart.com.
Staff Zen Cart Italia, Manuale E-Commerce Zen Cart, Phasar Edizioni, Firenze
2007.
G. H. Hoek, e-Start Your Web Store with Zen Cart, Cucumber Media Pte ltd 2007.
83