
Università della Tuscia – L.M. in Comunicazione Pubblica, d'Impresa e Pubblicità
corso di Web Avanzato per la Comunicazione ed i Servizi (WACS) –
Esercitazione n.3
1) Apri Visual Web Developer, e dal menù File, scegli Apri sito Web..., e alla finestra di scelta,
seleziona il sito Web salvato nella seconda esercitazione.
2) Apri il file mioStile.css, ed aggiungi dei bordi ai blocchi della prima pagina. Ad esempio, puoi
aggiungere alla regola con selettore h1 ed alla regola con selettore #interessi il seguente bordo:
border-style: solid;
border-color: Blue;
border-width: thin;
3) Aggiungi invece all'immagine un bordo di tipo “cornice in rilievo”, come segue
border-style: outset;
border-width: 10px;
border-color: Maroon;
4) Osserva ora come il testo della parte “Interessi principali” si avvicini molto al bordo blu visibile
inserito sopra. Distanzia il testo interno al bordo come segue:
padding: 1em;
Osserva la differenza se invece usi:
padding-left: 1em;
padding-right: 1em;
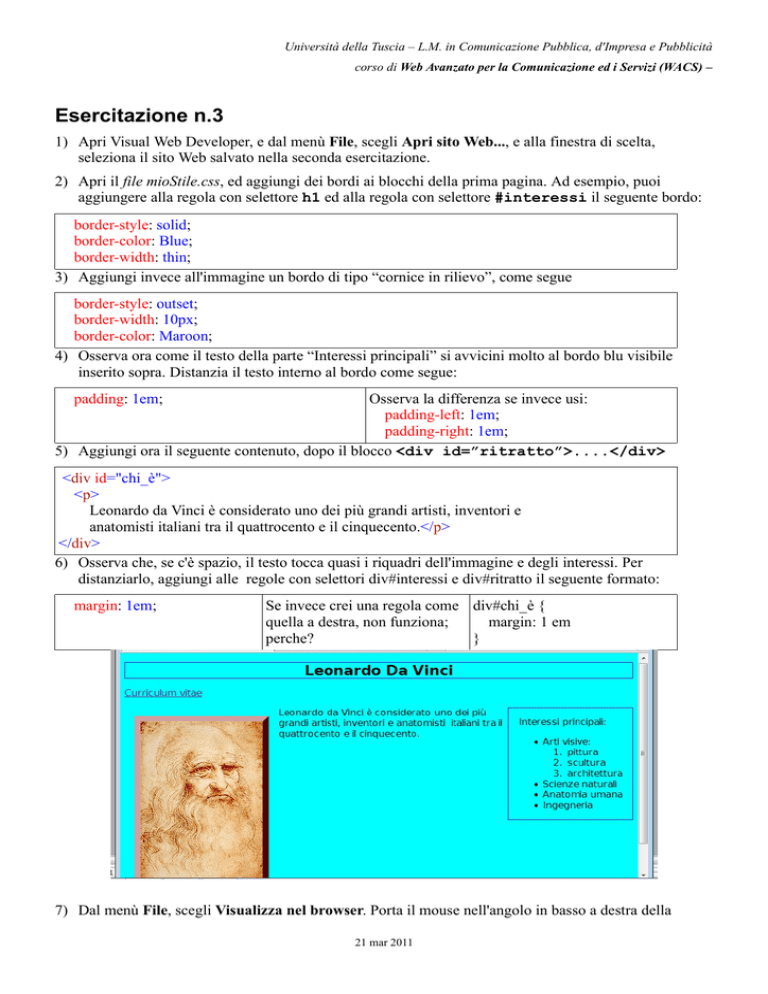
5) Aggiungi ora il seguente contenuto, dopo il blocco <div id=”ritratto”>....</div>
<div id="chi_è">
<p>
Leonardo da Vinci è considerato uno dei più grandi artisti, inventori e
anatomisti italiani tra il quattrocento e il cinquecento.</p>
</div>
6) Osserva che, se c'è spazio, il testo tocca quasi i riquadri dell'immagine e degli interessi. Per
distanziarlo, aggiungi alle regole con selettori div#interessi e div#ritratto il seguente formato:
margin: 1em;
Se invece crei una regola come div#chi_è {
quella a destra, non funziona;
margin: 1 em
perche?
}
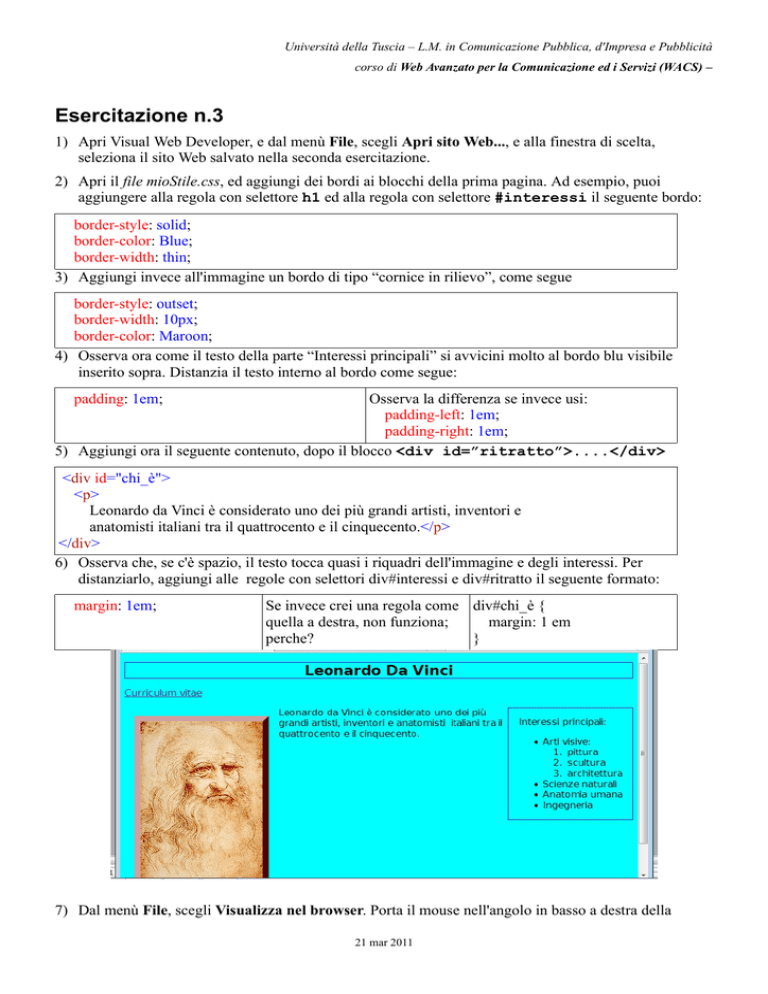
7) Dal menù File, scegli Visualizza nel browser. Porta il mouse nell'angolo in basso a destra della
21 mar 2011
Università della Tuscia – L.M. in Comunicazione Pubblica, d'Impresa e Pubblicità
corso di Web Avanzato per la Comunicazione ed i Servizi (WACS) –
finestra del browser, e trascina l'angolo in modo da ridimensionare la finestra in vari modi. Che accade
se non c'è posto per una delle tre parti? Perché?
8) Costruisci adesso una terza pagina del sito, con alcune opere di Leonardo. Procedi come segue:
9) In Esplora Risorse, crea una nuova cartella nel sito, con il nome immagini. Metti nella cartella le
immagini che vuoi far vedere nella pagina. Puoi usare le immagini presenti sulla pagina del corso, o
scaricarne altre da internet.
10) In VWD, dal menù File scegli Nuovo File..., scegli il modello Pagina HTML, e rinominala
opere.htm. Nella finestra Origine di opere.htm, inserisci le immagini come, ad esempio:
<img src="immagini/cenacolo.jpg" alt="Il cenacolo" />
11) Modifica il <body> di opere.htm in <body id=”opere”>, e aggiungi al foglio di stile la regola
body#opere img {
width: 200px;
}
12) Prova ora ad impostare solo l'altezza delle immagini, per esempio con height: 300px.
Attenzione: NON impostare insieme sia l'altezza che la larghezza! (perché?)
Menù di navigazione
13) Inserisci ora in tutti e tre i file una tabella che contenga i link di navigazione, come ad es. la seguente
(elimina i vecchi paragrafi con i link)
<div id="menu">
<table>
<tr><td><a href="miaHome.htm">Home page</a></td></tr>
<tr><td><a href="curriculum.htm">Curriculum vitae</a></td></tr>
<tr><td><a href="opere.htm">Opere</a></td></tr>
</table>
</div>
14) Aggiungi al foglio di stile una parte che stabilisca come deve essere visualizzato il menù, come ad
esempio la seguente
/* regole per il menù */
div#menu {
float: left;
}
div#menu table {
background-color: Transparent;
}
div#menu td:hover {
background-color: rgb(70%,70%,100%)
}
15) Nota che la prima delle righe soprastanti introduce con un commento la parte relativa ai menù.
Riorganizza il tuo foglio di stile in modo tale che le parti che trattano elementi correlati (es. le regole
per altre tabelle, per le immagini, per i riquadri, ecc.) siano raggruppate insieme, e precedute da un
opportuno commento.
16) Verifica la correttezza di ogni pagina come spiegato al punto 11) dell'esercitazione n.2.
21 mar 2011