
LA CODIFICA DELLE IMMAGINI
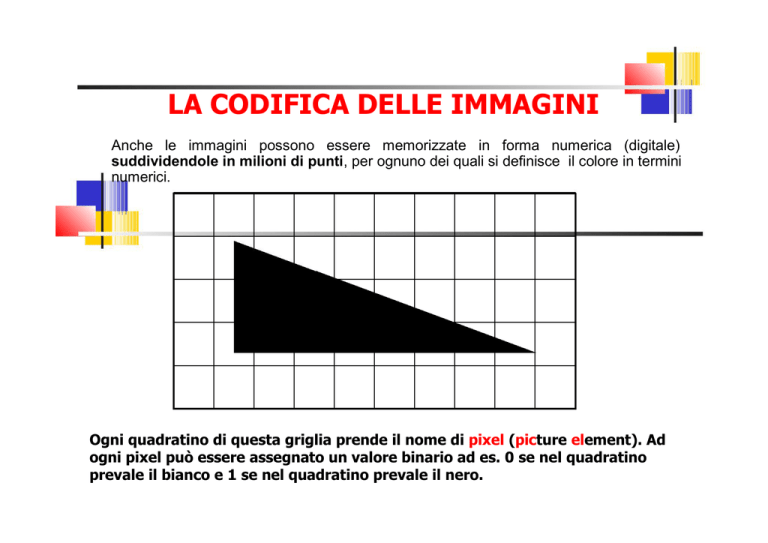
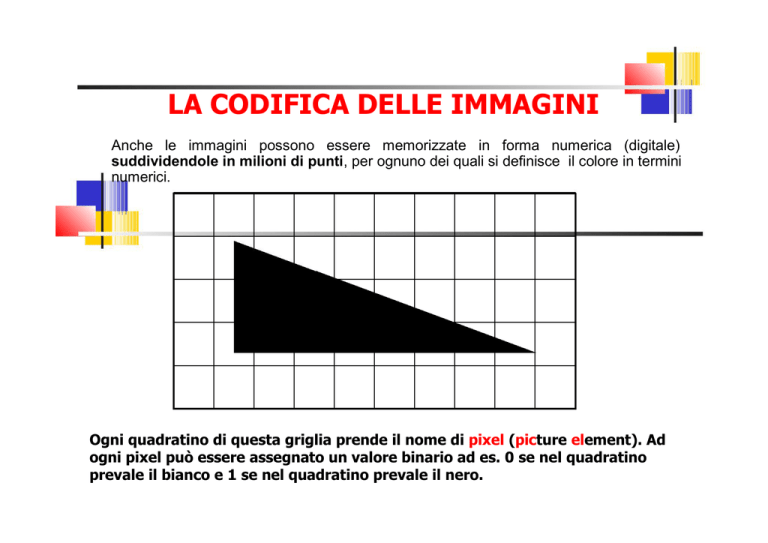
Anche le immagini possono essere memorizzate in forma numerica (digitale)
suddividendole in milioni di punti, per ognuno dei quali si definisce il colore in termini
numerici.
Ogni quadratino di questa griglia prende il nome di pixel (picture element). Ad
ogni pixel può essere assegnato un valore binario ad es. 0 se nel quadratino
prevale il bianco e 1 se nel quadratino prevale il nero.
La definizione di un’immagine tramite i suoi pixel è propria delle
immagini RASTER,
una categoria di immagini
Il principio è
quello della
fotografia, con
la sua “grana”
Esiste una categoria di immagini definita
VETTORIALE, in cui i disegni sono dei tracciati, non definiti
per punti ma per linee o curve
Un’immagine VETTORIALE ha il vantaggio di non risentire
della “sgranatura” negli ingrandimenti.
Richiede un’elaborazione matematica,
che ne garantisce la proporzionalità
Formato raster
Vantaggi:
• Le immagini raster supportano in genere molti
colori e trovano quindi applicazione in tutti quei
casi in cui è richiesto un effetto pittorico o
fotografico.
• Presentano
maggiore
velocità
rappresentazione (formati usati sul web).
di
Formato raster
Svantaggi
Purtroppo l'ingrandimento di un'immagine raster,
porta inevitabilmente ad un decadimento della
qualità
dell'immagine
stessa
(vengono
evidenziate in modo più marcato le differenze fra
pixel e pixel).
Inoltre non è possibile agire sulle impostazioni di
ogni singolo elemento presente nell’immagine
stessa. In un'immagine, per esempio, composta
da una bottiglia ed un pomodoro collocati sopra
un tavolo, non è possibile variare le dimensioni
del pomodoro senza intervenire su quelle degli
altri due elementi (ossia tavolo e bottiglia).
Zoom nei due tipi di formato
• Raster
• Vettoriale
Formato vettoriale
Fondamenti
OGGETTI: Le applicazioni di grafica vettoriale lavorano
con oggetti, più o meno complessi, che rimangono
sempre accessibili e modificabili.
Esistono vari tipi di oggetti (tra cui anche le raster), ma
quelli più tipici sono le entità geometriche.
MODELLI MATEMATICI: I modelli matematici sono
gestiti direttamente dal software, mentre l’utente
manipola gli oggetti in modo intuitivo e interattivo.
I più diffusi formati grafici vettoriali
• PS (Postscript): Formato
sviluppato da AdobeSystems
originariamente per la stampa di documenti su stampanti laser, è un
linguaggio di programmazione specializzato per la computer grafica
vettoriale.
• EPS (Encapsulated Postscript): Estensione del formato PostScript
che consente di incapsulare immagini bitmap (raster).
• PDF (Portable Data Format): Sviluppato da Adobe, è il formato più
diffuso per condividere, indipendentemente dalla piattaforma,
documenti di testi e immagini.
• DXF (Data Exchange File/Drawing Interchange Format):
Formato sviluppato da AutoDesk per la memorizzazione di immagini
bidimensionali. E’ supportato dalla maggior parte dei software di
CAD.
• WMF (Widows Metafile Format):Formato di rappresentazione
delle immagini in grado di contenere sia immagini bitmap che
vettoriali, progettato esplicitamente per le piattaforme Windows.
• PICT: Formato grafico sviluppato da Apple Computer per la
piattaforma Macintosh in grado di memorizzare sia immagini
vettoriali che raster.
LA CODIFICA DELLE IMMAGINI
0 0 0 0 0 0 0 0 0 0
0 1 1 0 0 0 0 0 0 0
0 1 1 1 1 1 0 0 0 0
0 1 1 1 1 1 1 1 1 0
0 0 0 0 0 0 0 0 0 0
Partiamo a contare i quadratini dal più in basso a sx
Posso assegnare a questa figura geometrica la seguente serie di bit:
0000000000 0111111110 011110000 0110000000
0000000000
Che posso memorizzare in un file: archivio, fila
I file sono caratterizzati da un nome e una estensione nome.ext
(rettangolo.bmp)
LA CODIFICA DELLE IMMAGINI
0000000000 0111111110 011110000 0110000000
0 0
0000000000
0 0 0 0 0 0 0 0
0 1 1 0 0 0 0 0 0 0
0 1 1 1 1 1 0 0 0 0
0 1 1 1 1 1 1 1 1 0
0 0 0 0 0 0 0 0 0 0
LA CODIFICA DELLE IMMAGINI
Aumentando il numero dei quadratini, (pixel) in cui scompongo l’immagine la
digitalizzazione sarebbe più precisa
LA CODIFICA DELLE IMMAGINI
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
11 1
1 1 1 1 1
11 1 1 1
1 1 1
Aumentando il numero dei quadratini, (pixel) in cui scompongo l’immagine la
digitalizzazione sarebbe più precisa
LA CODIFICA DELLE IMMAGINI
Quindi con 1 bit per pixel potrei codificare assenza
o presenza di nero. Ma anche le immagini in bianco
e nero hanno diverse sfumature (livelli di grigio)
Quindi se usassi due bit per descrivere ogni pixel
avrei la possibilità di diversificare 4 tonalità di
grigio diverse
Assegnando otto bit (un byte) ad ogni pixel posso
differenziare 256 livelli di grigio.
E per le immagini a colori?
La figura di prima era
In bianco e nero.
Vediamo ora cosa
succede associando a
4 colori dei numeri
00 11 10
11 10 11
11
11 01 11
001110111011
110111110100
11 01 00
00 01
10
Aumentando la
risoluzione, ci
avviciniamo a figure
più dettagliate con la
stessa codifica
00 01
10
11
Quanto visto vuol dire che..
Il dettaglio dei disegni (Risoluzione) che
acquisisco sarà tanto maggiore quanti più
numeri decido di utilizzare per descrivere lo
stesso disegno
Potrò descrivere tanti più colori quanti più numeri utilizzerò
per rappresentare la varietà (Profondità) cromatica
0
1
000 001 010 011
00 01 10 11 100 101 110 111
0000 0001 0010 0011 0100 0101 0110 0111
1000 1001 1010 1011 1100 1101 1110 1111
PIXEL
Y
Adesso..
Y
X
X
PIXEL
0,3 mm
DEFINIZIONE DEI COLORI
In ogni punto, per rappresentare un
qualsiasi colore dello spettro, è
sufficiente definire l’intensità dei
tre colori fondamentali.
Il numero di bit utilizzati per rappresentare
il colore di un singolo pixel si chiama PROFONDITA’ DEL
COLORE
Disponendo di un byte per ogni componente di colore,
potremo rappresentare 256*256*256 = 16.777.216 colori.
LA CODIFICA DELLE IMMAGINI
Ciascun pixel contenuto in una immagine bitmap
(mappa di bit) o raster (insieme di linee orizzontali
tracciate elettronicamente) possiede quattro
propietà fondamentali:
Dimensione
tonalità
Profondità di colore
Posizione
LA CODIFICA DELLE IMMAGINI
Dimensione
tutti i pixel contenuti in una immagine digitale
hanno dimensioni identiche. La loro dimensione è
determinata dalla risoluzione alla quale l’immagine
viene digitalizzata
Es. 600 ppi (points per inch) indica che ciascun
pixel misura 1/600 di pollice
(1 pollice = 2,54 cm)
LA CODIFICA DELLE IMMAGINI
Tonalità
I dispositivi di digitalizzazione
assegnano un solo colore o
valore di grigio a ciascun
pixel,
l’illusione dei toni
continui si ottiene quando i i
pixel sono piccoli e quelli
adiacenti variano leggermente
l’uno dall’altro
LA CODIFICA DELLE IMMAGINI
Profondità di colore
In base al numero di bit che vienne assegnato a
ciascun canale del pixel è possibile stabilire quanti
valori diversi può assumere il colore in quel pixel e
questo ne determina la profondità.
2 bit
4 bit
8 bit
24 bit
LA CODIFICA DELLE IMMAGINI
posizione
Sono le coordinate riga colonna che ne stabiliscono
la posizione all’interno della griglia in cui è stata
suddivisa l’immagine
DEFINIZIONE DEI COLORI
Sistema RGB
1° byte
Rosso
2° byte
verde
3°byte
blu
Colori
risultanti
255
255
255
Bianco
0
0
0
Nero
255
0
0
Rosso
0
255
0
Verde
0
0
255
Blu
30
30
30
Grigio
scuro
C’è differenza tra le immagini visualizzate a monitor e tramite stampa.
Sul monitor i colori delle immagini
vengono composti sommando
direttamente sul video le tre
componenti fondamentali della luce
Sistema RGB
Nella stampa i colori delle
immagini vengono composti sulla
carta. si basano sulla percentuale di
luce assorbita dall’inchiostro
depositato sulla carta stampata.
Sistema CMYK
È la famosa
QUADRICROMIA
COMBINAZIONI DI COLORI
I componenti fondamentali possono essere il Rosso, Verde e
Blu (Red Green Blue) usati per:
produrre luminosità, come nell’esempio sopra visto, dalla cui
massima combinazione deriva il bianco (usato, ad esempio, per
produrre il colore su monitor)
RGB
COMBINAZIONI DI COLORI
Oppure i componenti fondamentali possono essere il ciano
magenta e giallo (CMY) usati per
sottrarre luminosità, come nel caso della combinazione CMY
(Cyan Magenta Yellow), dalla cui massima combinazione deriva
il nero (usato, ad esempio, per produrre delle stampe su carta)
DEFINIZIONE DEI COLORI
Poiché si utilizzano 3 byte per rappresentare ogni
pixel, queste immagini vengono definite a 24 bit
Una immagine a colori di 100x100 pixel avrà bisogno
di 100 x 100 x 3 byte = 30.000 byte per essere
rappresentata
B/N
Scala di grigi
1 canale
1 canale
1 bit per canale
8 bit
b/n
256 toni di grigio
81 kbyte
638 Kbyte
Scala di
CMYK
colore
4 canali,
1 canale
8 bit per
canale
8 bit
2490 Kb
256 colori
638 Kb
RGB 3 canali, 8 bit
per canale (mil di col) 1870 Kb
LA CODIFICA DELLE IMMAGINI
Il numero di punti, calcolato come Numero Colonne x Numero Righe,
rappresenta la risoluzione di un’immagine (640x480)
La risoluzione può venire espressa, però, anche in ppi o dpi (point per
pollice o dot per inch) (es. 300 dpi)
BITMAP E RISOLUZIONE
Il formato di rappresentazione per punti che
abbiamo
visto
è
definito
BITMAP
(o
RASTER).
E’ particolarmente adatto per riprodurre
fotografie, dipinti e tutte le immagini per le
quali ogni punto è significativo e deve
essere descritto da un singolo elemento
indipendente.
IMMAGINI VETTORIALI
Per immagini più simili a disegni che a
fotografie, è possibile definire la figura in
termini matematici: oggetti geometrici di
base, quali curve, cerchi, ellissi, rettangoli,
rette, linee, ecc..
Tale tipo di rappresentazione
di un’immagine si definisce vettoriale.
In tale formato è presente tutta l’informazione necessaria a
riprodurre l’immagine, a prescindere dalle dimensioni, pertanto si
elimina il problema legato al rapporto tra risoluzione e definizione (per
ingrandire o ridurre la riproduzione basta agire sul sistema di
coordinate)
In più avrà un minor ingombro in termini di spazio di memoria
occupato.
Evidentemente non si presterà per rappresentare immagini composte
da continue variazioni di colore, quali ad esempio le fotografie.
FORMATI DEI FILE GRAFICI
Abbiamo visto come i dati inseriti nel computer
vengono memorizzati all’interno di strutture logiche
denominate “file” a cui deve essere assegnato un
“nome” e una estensione o “formato” che li
caratterizza.
Vediamo quali sono i principali “formati” dei file
grafici suddivisi in due categorie fondamentali:
I formati adatti alla stampa
I formati per la multimedialità e la visione in rete
FORMATI DEI FILE GRAFICI
Formati per Internet e la multimedialità:
JPEG (.jpg) Joint Photographic Expert Group
Ha una compressione con ”perdita di dati”
La sua principale caratteristica è quella di poter
scegliere il livello di compressione e di modulare
quindi il rapporto tra qualità dell’immagine e
dimensioni del file
FORMATI DEI FILE GRAFICI
Formati per Internet e la multimedialità:
GIF (.gif)
Graphics Interchange Format
È un formato relativamente povero, in quanto riduce
a 256 la gamma dei colori.
Trova largo uso in Internet per la rappresentazione
di elementi grafici come pulsanti, scritte, logo.
Permette inoltre di rendere gli oggetti “trasparenti” e
di poterli quindi integrare con gli sfondi di una
pagina web.
FORMATI DEI FILE GRAFICI
Formati per Internet e la multimedialità:
BMP (.bmp) Bitmap
Sviluppato per essere compatibile con tutte le
appicazioni Windows .
Può salvare in b/n , in scala di grigi, in scala di colore
e in RGB, ma non in CMYK
Non essendo dotato di compressione produce file di
dimensioni consistenti
FORMATI DEI FILE GRAFICI
• TIFF (Tagged Image File Format): consente di ottenere
immagini di qualità molto elevata ed è quindi utilizzato molto
spesso nell'editoria. Questo formato (estensione file tif o tiff)
consente di visualizzare milioni di colori, la dimensione dei file
di immagine ottenuti è però solitamente maggiore rispetto a
quella dei file creati nei formati GIF o JPEG.
E’ il formato principe per la stampa di qualità.
FORMATI DEI FILE GRAFICI
• PNG (Portable Network Graphics):è stato sviluppato come
alternativa senza brevetto al formato GIF ed è utilizzato per la
rappresentazione di immagini sul web. Questo formato
(estensione file png) consente di visualizzare milioni di colori.
Supporta la trasparenza ma non l'animazione.