
Codifica immagini
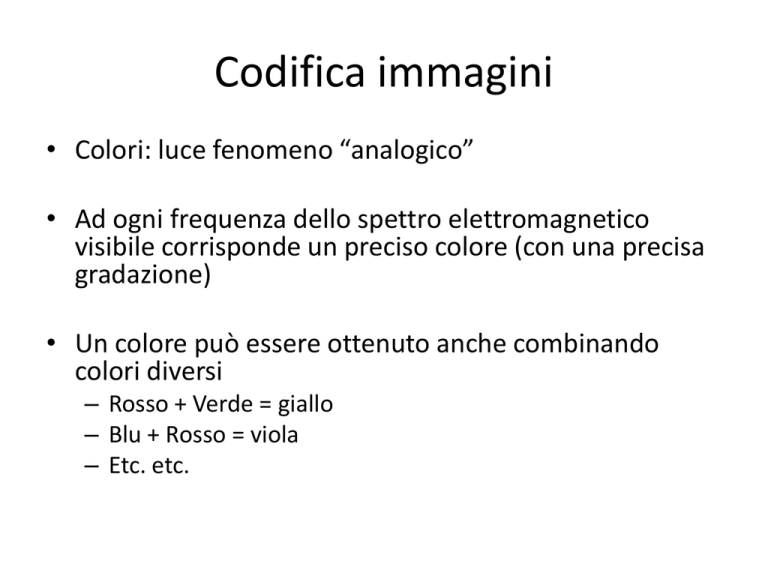
• Colori: luce fenomeno “analogico”
• Ad ogni frequenza dello spettro elettromagnetico
visibile corrisponde un preciso colore (con una precisa
gradazione)
• Un colore può essere ottenuto anche combinando
colori diversi
– Rosso + Verde = giallo
– Blu + Rosso = viola
– Etc. etc.
Codifica RGB – Red, Green, Blue
• Combinando a piacere una luce “rossa”, una luce “verde”, e
una “blu” (a varie intensità) possiamo ottenere tantissimi
colori diversi, corrispondenti ad una parte dello spettro
visibile
• Ogni pixel sullo schermo viene rappresentato con una
combinazione di tre pixel: rosso, verde e blu (sintesi
additiva)
– Nota: le stampanti utilizzano la “sintesi sottrattiva” CMYK (ciano,
magenta, giallo, nero). Perché?
• Variando a piacere l’intensità del rosso, del verde e del blu
possiamo ottenere tantissimi colori
Codifica RGB
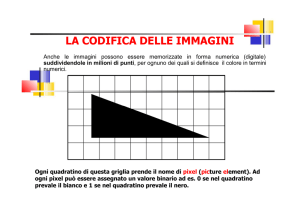
• Digitalizzazione
– Immagine, insieme di punti (pixel) vicinissimi
– Per ogni pixel
• 8 bit per il rosso
• 8 bit per il verde
• 8 bit per il blu
– Quindi 256 possibili livelli di intensità per il rosso,
256 possibili livelli per il verde, e 256 per il blu
• Domanda: quanti colori possibili possiamo ottenere ?
RGB - Esempi
• Rosso: 255 - 0 – 0
• Blu: 0 – 0 – 255
• Viola: 255 – 0 – 255 (in esadecimale: FF 00 FF)
• Verde: 0 – 255 – 0
• Verde più opaco: 55 – 255 – 55
• In questo caso c’è il verde, ma c’è anche un po’ di rosso
e di blu.
Codifica RGB
• Ogni pixel occupa 24 bit in memoria
– 8 + 8 + 8 (RGB)
– Un’immagine bitmap con risoluzione 640 x 480, con profondità
di 24 bit per pixel (24 bpp), quanto occupa in memoria?
– 640 x 480 x 24 = 7.372.800 bit (921 KB circa)
• Immagini bmp (bitmap, o raster): sono codificate in questa maniera
che abbiamo visto
• Le schede video generiche supportano codifiche a 32 bit di
profondità
– Si usano 24 bit come descritto sopra. I restanti bit si usano per descrivere l’opacità (canale
alfa).
Tecniche di compressione
• Codifica GIF:
– Prendo solo i colori usati dall’immagine e li metto
in una tavolozza (palette).
– I pixel così non vengono più descritti con 24 bit
(ma con pochi bit, che indicizzano solo i colori
nella tavolozza)
• Codifica JPG:
– Compressione lossless + lossy
Codifica JPG
• Divisione dell’immagine in quadretti da 8x8 pixel
ciascuno
• Per ogni “quadretto”
– DCT (trasformata discreta coseno)
– Quantizzazione
– Eliminazione ridondanze con RLE e Codici di Huffman
• In certi casi rapporto compressione 15:1 senza
perdita “seria” di qualità.
– Livello di compressione comunque regolabile
Codifica PNG
• Codifica lossless (senza perdita di qualità)
– Opzionalmente “lossy”
• E’ un’evoluzione della codifica GIF
• Si usa spesso per le icone, per immagini
semplici
– Molto vantaggiosa in questo caso
Approfondimento
• Fotocamere e videocamere digitali
• HDR
Codifica vettoriale
• Poco fa abbiamo visto la codifica bitmap (raster)
• Esiste anche la codifica vettoriale
– Non si usa una mappa di pixel, ma una lista di
istruzioni di tipo geometrico
• Esempio: rectangle(1,5,20,30)
• …per costruire un rettangolo, date le sue coordinate
• Il programma che gestisce la grafica vettoriale
legge le istruzioni vettoriali contenute nel file e
riproduce gli oggetti creando la corretta
configurazione di pixel sullo schermo
Codifica vettoriale
• Vantaggio: i file vettoriali occupano poco
spazio
• Svantaggio: i tempi di riproduzione (rendering)
da parte del programma che opera in grafica
vettoriale possono essere lunghi
• Rasterizzare: trasformare un file vettoriale (es.
DWG) in un file bitmap (es. JPG)
Software 3D
• Blender
• Autocad
• Maya, 3D Max
Approfondimento
• Codifica PDF
– Codifica ibrida raster/vettoriale
GIMP
• Software open-source di fotoritocco
– alternativa ragionevole al famoso software
proprietario Photoshop
– http://www.gimp.org/
– Sezione download. Scegliere il sistema operativo
(es. windows).
– Cliccare su “scarica direttamente”
Progetto n. 2 - Fotomontaggio
• Fare un fotomontaggio usando il GIMP