Modelli di colore
Un tocco di blu non guasta …
Obiettivi
Come faccio a rappresentare i colori in una
immagine?
Per
formati immagine raster e vettoriali
Come specificare che il mare della mia foto è di
colore blu?
Cerchiamo dei modelli per la rappresentazione
matematica dei colori
RGB,
CMYK, HSV, Crominanza
Trasparenza
Applicazioni:
HTML
SVG
Un passo indietro
Nelle immagini raster ogni pixel
dell’immagine ha associato un
colore.
Nelle immagini Vettoriali ogni
forma geometrica ha un colore
associato.
Come rappresento un colore?
Modelli di colore
Vogliamo rappresentare il colore in modo
matematico
Associare
ad ogni colore un numero?
Insiemi di numeri?
Obiettivo
Rappresentazioni
dei colori nei formati immagine
Sintesi additiva (RGB)
¾ Sintesi sottrattiva (CMYK)
¾
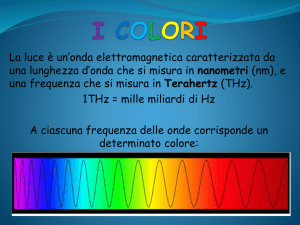
Sintesi additiva/1
Fenomeno fisico: due fasci di luce colorata
(per esempio rossa e verde) proiettati sulla
parete bianca e riflessi
il sistema visivo percepisce il colore risultante
dalla mescolanza dei due stimoli come giallo.
Il giallo è, in questo caso, un colore prodotto
dalla mescolanza additiva del rosso e del
verde
Esempio classico: televisori e monitor.
Sintesi additiva/2
All’occhio arriva l’onda verde insieme a quella
rossa: l’occhio somma le due informazioni e
vede un unico colore: il giallo
Sorgente rossa
Sorgente verde
RGB/1
Scelta delle componenti
di colore
L’occhio umano e’
sensibile ai colori
Rosso,verde
e blu
RGB/2
R(red) G(green) B(blu)
Modello di colore derivato dalla sintesi additiva
Ogni
colore è rappresentato dalla somma di tre
componenti: rossa, verde, blu
Ogni colore rappresentato tramite una terna di
numeri reali in [0, 1]
(0, 0, 0): Nero
(1, 0, 0): Rosso
(0.5, 0.5, 0.5): Grigio
(1, 1, 1): Bianco
RGB/3
Usare numeri interi per ciascuna componente
k
bit Æ 2k passi di discretizzazione
TrueColor: 8 bit a componente (256 passi)
(0,
0, 0): Nero
(255, 255, 255): Bianco
Complessivamente: 3*8 = 24 bit
224 ≈ 17 milioni di colori rappresentabili
L’occhio più raffinato ne distingue 10 milioni!
8 bit
8 bit
8 bit
RGB/4
Colori in formato Hex
Ogni
componente RGB viene rappresentata in
esadecimale con 2 cifre
Si concatenano i valori per la componente rosso,
verde e blu
FF
Esempio:
FF
Giallo: RGB(255,255,0)
#FFFF00
00
Esercizio
Definire come terna e in formato Hex i
seguenti colori:
Magenta
Ciano
Arancione
Rosa
Æesegui Paint
doppio click sulla palette
di colori
Soluzioni
Magenta
FF00FF
Ciano
00FFFF
(0, 255,255)
Arancione
FFA043
(255, 0, 255)
(255, 160, 67)
Rosa
FFC0FF
(255,192,255)
I colori in HTML
Colori rappresentati in forma esadecimale con un
cancelletto iniziale
Es: ciano:#FF00FF
Si può usare in tutti i tag che contengono attributi di
colore
Esempi:
<font
color=“#FF00FF”>testo colorato</font>
<body bgcolor=“#C0C0C0”>sfondo</body>
Vogliamo ricordarlo così …
Struttura base di una pagina HTML
<html>
<head>
<title>…</title>
</head>
<body>
…
</body>
</html>
Esercizio 2
Realizzare la seguente pagina HTML:
Una riga magenta
Una riga ciano
Una riga arancione
Una riga rosa
Æ Usa notepad e salva come pippo.html e visualizza
con il browser
Soluzione 2
<html>
<head>
<title>Colori</title>
</head>
<body>
<p><font color="#FF00FF">una riga magenta</font></p>
<p><font color="#00FFFF">una riga ciano</font></p>
<p><font color="# FFA043 ">una riga arancione</font></p>
<p><font color="# FFC0FF ">una riga rosa</font></p>
</body>
</html>
Esempio di immagine RGB
Scomposizione nelle componenti RGB di una
immagine
Nota:
Le
parti rosse del papavero
Le parti gialle dei fiori
Sintesi sottrattiva/1
Le piante odiano la luce verde!
Per
questo non la assorbono
La luce verde, riflessa dalle piante (e diffusa),
raggiunge e stimola i recettori dell’occhio
Le piante amano (e assorbono) le altre
radiazioni luminose, che quindi non
raggiungono il nostro occhio
Oggetto
nero: assorbe tutta la luce
Oggetto bianco: riflette tutta la luce
Sintesi sottrattiva/2
Idea: sfruttare questo principio per produrre i colori
su carta
Usare
dei pigmenti che assorbono solo un colore primario
(RGB).
Si ottengono così i colori primari complementari ottenuti
dal colore RGB ed eliminando una componente
Assorbo il RossoÆsono Ciano (= Verde + Blu)
Assorbo il Verde Æ sono Magenta (= Rosso + Blu)
Assorbo il Blu Æ sono Giallo (= Rosso + Verde)
Sintesi sottrattiva /3
Mescolando colori primari complementari, si
sottraggono ancora più componenti alla luce
Esempio:
mescolo Ciano e Magenta
il Magenta assorbe il Verde
il Ciano assorbe il Rosso
rimane soltanto il Blu Æ ottengo il Blu
E’ quello che fanno le stampanti a getto di
inchiostro!
Sintesi sottrattiva /4
Inchiostro ciano
Inchiostro magenta
Come ottengo il verde?
Inchiostro giallo
Sintesi sottrattiva /5
Per ottenere il verde concateno i filtri fino ad
eliminare tutti i colori tranne quello di
interesse
Inchiostro ciano
(elimino il rosso)
Inchiostro giallo
(elimino il blu)
Per gli altri colori si combinano in percentuale
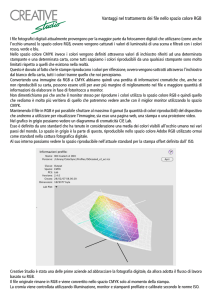
CMYK/1
CMYK è l'acronimo per Cyan, Magenta,
Yellow, BlacK, è un modello di colore detto
anche di quadricromia
colori ottenibili con la quadricromia (sintesi
sottrattiva) sono un sottoinsieme della
gamma visibile
non
tutti i colori che vediamo possono essere
realizzati con la quadricromia,
non tutti i colori realizzati con l'insieme RGB
(sintesi additiva) hanno un corrispondente
nell'insieme CMYK.
CMYK/2
Quindi: ogni colore rappresentabile tramite tre
componenti reali in [0, 1], ossia le quantità dei tre
colori primari complementari(CMY) che devo
mescolare per ottenerlo
Quando sono sovrapposti nelle diverse percentuali,
i primi tre possono dare origine quasi a qualunque
altro colore.
A che serve il nero?
il
100% di tutte e tre le componenti (CMYK
100,100,100,0) non genera il nero, bensì il bistro, (simile
al marrone molto scuro).
si è aggiunto l'inchiostro di un quarto colore per avere il
nero pieno (CMYK 0,0,0,100).
Esempio di immagine CMYK
Scomposizione nelle componenti CMYK di
una immagine
Nota:
Le
parti rosse del papavero
Inchiostro magenta + giallo
Modelli Percettivi/1
Scopo: facilitare l’uso di programmi
Colori disposti in modo intuitivo.
Es HSV:
(Hue): colore principale
Saturazione: grado di purezza del colore
Tinta
Più saturo: solo il colore della tinta scelta
Meno saturo: altre componenti cromatiche presenti
presenza di luce nelle altre component
cromatiche
Valore:
Basso: altre componenti nere
Alto: altre componenti bianche
Modelli Percettivi/2
Si sceglie un colore
fondamentale
cerchio
esterno
se ne definiscono i
valori di saturazione e
valore
rettangolo
interno
La crominanza/1
Torniamo al modello additivo
Se
conosco la luminanza e due componenti
cromatiche (normalizzate) (es. verde e
rosso),posso ricavare la terza componente (es.
blu)
La TV in bianco e nero trasmetteva la
luminanza
Come
colorare la TV? Aggiungendo 2
componenti cromatiche (normalizzate), la
crominanza
La crominanza/2
L’occhio è più sensibile alla luminanza che
alla crominanza!
Quindi
posso risparmiare spazio rappresentando
meno accuratamente la crominanza
TV: poca “banda” dedicata alla crominanza
JPEG: uso luminanza/crominanza per rappresentare il
file; sottocampiono la crominanza
Il canale Alpha/1
A volte le immagini TrueColor usano 32 bit
(invece di 24 bit).Perché?
Aggiungono
un’informazione sulla trasparenza
Non fa parte del modello di colore!
Dice come comportarsi quando si
“sovrappongono” diverse immagini
Il canale Alpha/2
Canale Alpha: ulteriore reale in [0, 1]
0:
oggetto completamente trasparente –
invisibile!
1: oggetto opaco – copre completamente ciò che
sta sotto
TrueColor: trasparenza rappresentata con 8
bit – discretizzata in 256 livelli
Esercizio 3
Aprire Inkscape
Disegnare
rosso, verde e blu.
Disegnare
3 cerchi parzialmente sovrapposti
3 cerchi parzialmente sovrapposti
magenta, verde, giallo
Per
ognuno osservare le componenti RGB e
CMYK
Modificare la trasparenza
Il colore nelle parti non sovrapposte cambia?
E in quelle sovrapposte?
Esercizio 4
Aprire Inkscape
Importare
una immagine Raster
Applicare la trasformazione vettoriale
Tracciato Æ vettorizza bitmap Æriduzione luminosità
Semplificare
il numero di poligoni
Tracciato Æ Semplifica
La figura ottenuta è uguale a quella di
partenza?
Provare
con l’opzione scansione multipla Æ colori