
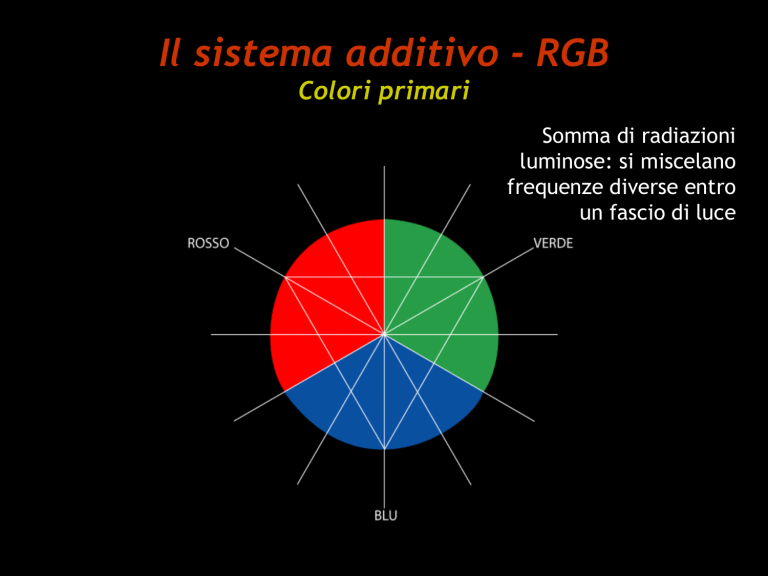
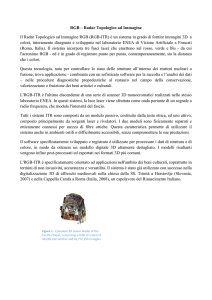
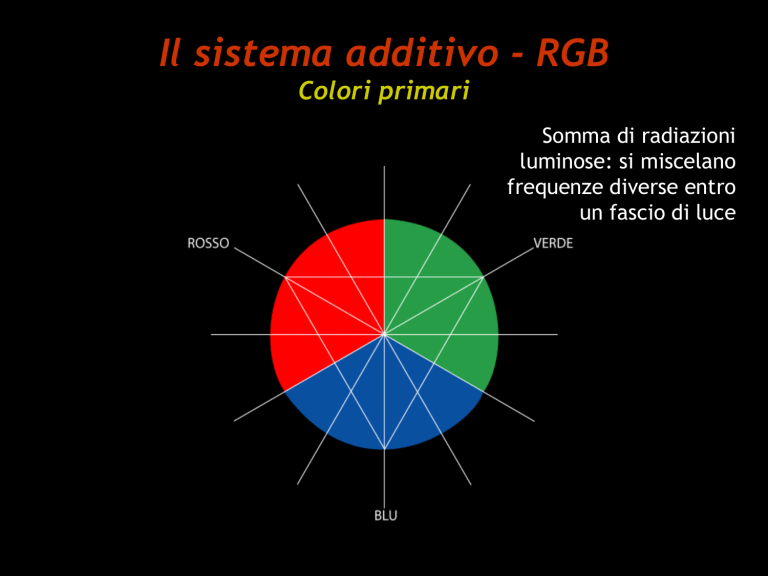
Il sistema additivo - RGB
Colori primari
Somma di radiazioni
luminose: si miscelano
frequenze diverse entro
un fascio di luce
Il sistema additivo - RGB
Colori secondari
Mescolando 2 primari
si ottiene un secondario
Il sistema additivo - RGB
I colori additivi dell’intero spettro luminoso si ottengono
mescolando in varie proporzioni i tre fasci di luce primari:
•rosso
•verde
•blu
Es. schermi televisivi o dei PC: i pixel colorati sono
ottenuti bersagliando i fosfori degli schermi con elettroni
rossi, verdi o blu
Il sistema RGB è alla base della produzione di grafica per
lo schermo
Il sistema additivo - RGB
Qualunque altro colore additivo dello spettro si ottiene
da una qualunque mescolanza di due colori primari
mixati otticamente in due modi:
• attraverso la loro vicinanza fisica
• presentandoli in rapida successione
In entrambe i casi due colori sono percepiti come un
colore solo
Mescolando i tre primari si ottiene luce bianca
Il sistema additivo - RGB
Una tecnica utilizzata nei primi esperimenti con
i colori additivi: il disco dei colori
Il sistema sottrattivo - CMY
Colori primari
Coloranti, inchiostri
e pigmenti
Il sistema sottrattivo - CMY
Colori secondari
Ogni primario assorbe il secondario
opposto e trasmette i due adiacenti
Il sistema sottrattivo - CMY
Il sistema sottrattivo - CMY
Ogni oggetto colorato (naturale o artefatto) assorbe
determinate onde luminose e ne riflette altre.
Le onde riflesse e trasmesse all’occhio determinano
il colore di quell’oggetto.
Il sistema CMY è alla base della produzione di grafica
stampata
Mescolando i tre primari si ottiene il nero
Il sistema sottrattivo - CMY
Il colore a occhio nudo appare pieno. In realtà è stampato
sulla carta tramite un pattern puntinato controllato a
computer, detto rosette
Il sistema additivo - RGB e
il sistema sottrattivo CMY
In teoria i 3 primari,
mescolati, danno il nero
(tutta la luce è assorbita).
In realtà il modello CMY
non può essere utilizzato
da solo.
Per ottenere il nero, si
deve aggiungere inchiostro
nero, per questo il modello
è indicato come
quadricromia CMYK
I primari di un sistema sono i secondari dell’altro
Il sistema additivo - RGB e
il sistema sottrattivo CMY
Nei due sistemi il gamut
non coincide, ed è comunque
più ristretto dell’insieme dei
colori percepibili dall’occhio umano
Gamut = intervallo di colori che può essere riprodotto
in un sistema dato
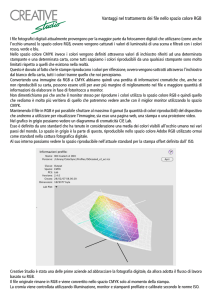
Le proprietà del colore
I diversi modelli del colore in uso individuano 3 attributi
fondamentali del colore:
• Hue (tinta o colore)
la lunghezza d’onda dominante o più semplicemente
il colore percepibile di un campione
• Saturation (saturazione)
grado di purezza della tinta. Individua sino a che punto
la tinta è contaminata da altre tinte o dal grigio.
Saturazione=0 per i colori acromatici (scala dei grigi)
Saturazione=100% per le tinte pure
• Brightness (brillantezza)
quantità di luce riflessa, ovvero quanto luminoso
è il colore. Teoricamente il bianco riflette il 100%,
il nero lo 0%
Le proprietà del colore
I diversi modelli del colore in uso individuano i medesimi
3 attributi fondamentali del colore, cambia la terminologia
HUE
SATURATION
BRIGHTNESS
HUE
CHROMA
LUMINANCE
HUE
SATURATION
VALUE
HUE
SATURATION
LIGHTNESS
HSB
LCH
HSV
HSL
Ancora oggi sul colore c’è un certo caos: parole identiche per
fenomeni diversi, parole diverse per fenomeni identici.
Le proprietà del colore
HUE
3 colori primari
3 colori
secondari
6 terziari
I colori opposti sono
complementari
Le proprietà del colore
SATURATION = misura della purezza del colore
3 colori primari e 3 colori secondari
Saturazione alta
Saturazione media Saturazione bassa
Le proprietà del colore
SATURATION = misura della purezza del colore
La saturazione può essere utilizzata come strumento
compositivo, per suggerire aree interessanti, bottoni attivi
o, al contrario, aree in secondo piano.
I colori desaturati sono
detti muted (smorzati)
Le proprietà del colore
BRIGHTNESS = misura della luce riflessa
3 colori primari e 3 colori secondari
TINTS
colore mescolato al bianco
SHADES
colore mescolato al nero
Le proprietà del colore
BRIGHTNESS = misura della luce riflessa
Non collocate informazioni importanti in aree
scure dello schermo. Su schermi diversi potrebbero
addirittura risultare come aree nere e quindi illeggibili.
Lo stesso per le aree chiare.
Le proprietà del colore
BRIGHTNESS = misura della luce riflessa
Linee guida per l’uso del colore
• Aspetti percettivi
• Aspetti cognitivi
• Aspetti culturali
Aspetti percettivi
Le percezione del colore
Uno stimolo non esiste se non esiste il contrasto.
• Non percepiamo la temperatura del nostro corpo, ma
se abbiamo la febbre sì
• Non percepiamo il nostro odore, ma quello di un’altra
persona sì
Se i nostri sensi vengono colpiti di continuo da un
medesimo stimolo, ne perdiamo la percezione: lo
stimolo diventa simmetrico.
Le percezione del colore
Analogamente
• Non si vede la luce ma solo le sue alterazioni.
- Non vediamo un raggio di sole se non c’è
l’atmosfera: più pulviscolo c’è, più si vede il
raggio
- Lo spazio extraterrestre è nero. Ma la luce è
ovunque. Manca la materia con cui interagire.
Le nostre capacità sensorie sono fatte per captare il
diverso dal solito ‘l’asimmetrico’.
Il contrasto simultaneo
I colori si influenzano l’un l’altro. Lo stesso colore,
posizionato su sfondi diversi, sembra molto diverso
quanto a tinta e brillantezza.
Interaction of Color
Josef Albers
Il contrasto simultaneo
Per usare il colore occorre imparare a vedere:
• Il colore inganna continuamente
• La realtà di un colore è la sua manifestazione, che
non si può definire tramite strumenti ‘normativi’
• Se cambia ciò che lo circonda, cambia anche il colore
• La visione si realizza cogliendo un segnale rispetto
allo sfondo
Il contrasto simultaneo
Attenzione all’uso di colori saturi agli estremi
dello spettro (complementari),
soprattutto nel caso di testo su sfondo
a
a
a
Difficoltà di messa a fuoco, effetto flickering, fatica
Nonostante il forte
contrasto di colore, i due
complementari hanno
uguale luminosità.
L’instabilità dei contorni
rende la forma poco
riconoscibile.
Testo blu su fondo rosso
Nonostante il forte
contrasto di colore, i due
complementari hanno
uguale luminosità.
L’instabilità dei contorni
rende la forma poco
riconoscibile.
Testo rosso su fondo blu
Il contrasto nero-bianco è
ottimo per la percezione
della forma dato che è il
massimo contrasto chiaroscuro possibile.
La percezione del colore
Per una agevole messa a fuoco, oltre a
differenza di colore è necessaria anche
una differenza di luminosità
Testo blu
Aspetti cognitivi
Quanti colori usare?
Usare pochi colori
contemporaneamente
(5 +/- 2)
Esempi
Troppi colori
Esempi
Molto meglio!
Associazione
• Mettere ordine, orientare: color coding
• La segnaletica
• In metropolitana
– Linea rossa
– Linea verde
– Linea gialla
• Negli ipertesti
• Nei libri a stampa
• N.B: associare i colori ai vari significati in
modo consistente!
Associazione
• Differenziare
Mettere in relazione
• Differenti nel senso di complementari
• Es. la linea di brochure IBM
• Non nel senso di contraddittori
Focus
Usare differenze di colore per attirare
l’attenzione
Aspetti culturali
Colori caldi e freddi
COLORI CALDI
COLORI FREDDI
azione,
urgenza
richiesta di risposta,
vicinanza
lontananza,
tranquillità,
informazioni di stato
Codici familiari: esempio
ROSSO
GIALLO
VERDE
GRIGIO, BIANCO
stop, pericolo, caldo, fuoco
attenzione, rallentamento
avanti, ok, sicurezza, vegetazione
neutralità
Identità
• Rosso?
• Ferrari
• Coca-Cola
• Marlboro
Identità
• Le marche utilizzano i colori per creare
identità
• I colori significano
• Rosso = sangue, pericolo, aggressività
• Giallo = sole nascente innovazione, fatto di
cronaca irrisolto
• Blu = tradizione, affidabilità, solidità
• Verde = riposo, relax, natura
• …
Colore + brand
• Orange, compagnia telefonica UK
• Blu, compagnia telefonica IT
• Utilizzare il colore anche nel brand
STOP
EXIT
PERICOLO !
AVANTI
Ma le associazioni possono
cambiare nelle diverse culture!
http://www.poynterextra.org/cp/index.html