UNIVERSITÀ DEGLI STUDI DI FERRARA
FACOLTÀ DI INGEGNERIA
Corso di Laurea in Ingegneria Informatica
ANALISI E SVILUPPO DELLA NUOVA PIATTAFORMA DI CONTENT
MANAGEMENT PER LA GESTIONE DEL NUOVO PORTALE WEB DEL COMUNE
DI CENTO, IN BASE ALLE NORME DI ACCESSIBILITÀ ED USABILITÀ
Tesi di Laurea di:
Stefano Formaggi
Relatore
Prof. Ing. Cesare Stefanelli
ANNO ACCADEMICO 2003/2004
1 Indice
1 Indice........................................................................................................................ 2
2 Introduzione............................................................................................................ 4
3 Accessibilità e Usabilità......................................................................................... 6
3.1 Storia dell’accessibilità e dell’usabilità................................................................ 7
3.2 Accesso al WEB e disabilità............................................................................. 10
3.2.1 Utenti con disturbi visivi............................................................................. 12
3.2.2 Utenti con disturbi uditivi............................................................................ 14
3.2.3 Utenti con disturbi motori e problemi nell’utilizzo di mani e braccia...........15
3.2.4 Utenti con disturbi cognitivi....................................................................... 16
3.3 Accesso al WEB ed eterogeneità..................................................................... 16
3.3.1 Eterogeneità del software.......................................................................... 18
3.3.2 Nuovi dispositivi......................................................................................... 19
3.4 La norme che regolamentano l’accessibilità..................................................... 22
3.4.1 La normativa estera................................................................................... 22
3.4.2 La normativa italiana................................................................................. 25
3.5 L’accessibilità secondo il W3C......................................................................... 30
3.5.1 WCAG 1.0................................................................................................. 32
3.5.2 Analisi delle WCAG 1.0............................................................................. 34
3.5.3 Rendere un documento conforme alle WCAG 1.0.................................... 45
3.5.4 Verso le WCAG 2.0................................................................................... 47
3.6 Usabilità............................................................................................................ 47
3.6.1 Definizione I.S.O. di usabilità..................................................................... 48
3.6.2 Il modello di usabilità a cinque componenti di Jordan............................... 49
3.6.3 Realizzazione di un sito web usabile......................................................... 51
Capitolo 2
3
4 Il sito del comune di Cento.................................................................................. 55
4.1 Stato iniziale del sito web................................................................................. 57
4.2 Presentazione del nuovo sistema..................................................................... 62
4.2.1 Login.......................................................................................................... 62
4.2.2 Gestione del progetto................................................................................ 63
4.2.3 Gestione utenti.......................................................................................... 64
4.2.4 Gestione contenuti..................................................................................... 64
4.2.5 Gestione allegati........................................................................................ 68
4.2.6 Gestione immagini..................................................................................... 70
4.2.7 Presentazione dei contenuti...................................................................... 71
4.3 Passaggio al nuovo sistema............................................................................. 72
4.3.1 Formazione del personale......................................................................... 73
4.3.2 Ideazione stile............................................................................................ 73
4.3.3 Accessibilità e usabilità.............................................................................. 75
4.3.4 Conclusioni................................................................................................ 76
4.4 Adeguamento di sezioni non incluse nel nuovo sistema (anagrafe on-line).....76
4.4.1 Il servizio................................................................................................... 78
4.4.2 Miglioramento delle funzioni di ricerca...................................................... 79
4.4.3 Miglioramento dell’accessibilità e dell’usabilità.......................................... 79
4.4.4 Controllo dell’accesso e della cache......................................................... 86
4.4.5 Procedura di login...................................................................................... 90
4.4.6 Gestione dei log......................................................................................... 92
5 Conclusioni........................................................................................................... 94
6 Appendici............................................................................................................... 96
6.1 Legge n. 4 del 9 gennaio 2004 (Legge Stanca)............................................... 96
7 Riferimenti........................................................................................................... 103
8 Software utilizzato.............................................................................................. 106
2 Introduzione
In questi ultimi anni, con il diffondersi di Internet, stanno emergendo due concetti
chiave nella valutazione della qualità delle pagine web: accessibilità e usabilità.
Nato in un contesto scientifico, il web è stato inizialmente utilizzato per il semplice
scambio di dati e informazioni. Con il passare del tempo, in particolare dalla fine degli
anni 90, il web si è arricchito con immagini, animazioni e contenuti multimediali.
Questo, però, ha spesso portato alla creazione di siti non perfettamente rispettosi
degli standard e di non facile accesso da parte di tutti gli utenti. Non è così raro
imbattersi in pagine di difficile accesso anche da parte di persone esperte, perché
organizzate male, strutturate in maniera inopportuna o con errori che ne impediscono
una corretta visualizzazione.
I problemi che possono nascere nella navigazione sono molti e possono dipendere
dall’hardware o dal software, oppure dalle capacità fisiche e mentali dell’utente, o
semplicemente da una non corretta realizzazione dei siti. Per esempio, un utente
ipovedente potrebbe non riuscire ad accedere ad una pagina solamente perché lo
sviluppatore ha utilizzato caratteri di dimensione assoluta anziché relativa. Lo
sviluppo di applicazioni web nel rispetto dei principi dell’accessibilità e dell’usabilità
permette di eliminare, o perlomeno ridurre al minimo, questi ostacoli. Tuttavia questo
è un campo ancora in fase di sviluppo, soprattutto per quanto riguarda l’accessibilità
da parte di utenti disabili.
Sono stati fatti, nel corso di pochi anni, grandi passi, verso un web più accessibile e
democratico. Tra i più significativi, l’ultimo emendamento della sezione 508 del
Rehabilitation Act negli USA nel 1998, la definizione delle linee guida del W3C nel
1999 e la pubblicazione della legge Stanca in Italia nel 2003. A queste si affiancano
Capitolo 2
5
numerosi regolamenti, decreti, documentazioni, studi, ricerche e sperimentazioni,
alcuni dei quali ancora in fase di lavoro.
La tesi presenta, dopo aver chiarito il significato dei concetti di accessibilità e
usabilità, un resoconto sui vari problemi di accesso al web. Le difficoltà di accesso
possono
nascere
sia
da
disabilità,
sia
dall’eterogeneità
delle
tecnologie.
L’applicazione dei criteri di accessibilità mira a ridurre entrambe, anche se per motivi
di fondo differenti. Infatti, se per gli utenti disabili si tratta di una questione etica, per
quanto riguarda le differenti tecnologie il problema è più di carattere economico.
Per l’aspetto normativo dell’accessibilità sono presentati i principi della “Sezione 508”
e della legge Stanca. La maggior parte dell’attenzione viene comunque rivolta alle
WCAG, le linee guida del W3C, che rappresentano lo standard di fatto e un
indispensabile riferimento per le leggi nazionali.
L’usabilità, invece, è discussa tramite la definizione dell’ISO e del modello a cinque
componenti di Jordan, a cui seguono alcuni principi generali per la realizzazione di
un sito usabile.
Nel corso della tesi si presenta, inoltre, la migrazione del portale del comune di
Cento a un Content Management System, allo scopo di realizzare un sito più
facilmente
gestibile
e tenendo
in considerazione accessibilità e
usabilità.
Successivamente, tramite il rinnovo del servizio Anagrafe on-line, che permette
l’accesso via web ai dati anagrafici dei cittadini del comune, si può vedere nel
dettaglio l’applicazione pratica dei principi considerati nella parte teorica.
Nel capitolo “Accessibilità e Usabilità” vengono affrontate, dal punto di vista teorico e
normativo, le varie problematiche relative all’accessibilità e all’usabilità. Il capitolo
successivo, “Il sito del comune di Cento”, riguarda la fase implementativa ed espone
il lavoro compiuto durante il periodo di tirocinio.
3 Accessibilità e Usabilità
Nell’ultimo periodo, i principi dell’accessibilità e dell’usabilità dei siti web stanno
acquistando sempre più importanza e considerazione. Innanzitutto è necessario
chiarire il significato di questi due termini, che vengono a volte confusi o usati in
maniera imprecisa.
Un sito web si dice accessibile se è progettato in maniera da poter essere utilizzato
da utenti con disabilità (fisiche o mentali). L’accessibilità però, intesa in senso più
ampio, non riguarda solamente utenti disabili, poiché è rivolta anche a utenti con
dispositivi obsoleti, sistemi poco comuni o connessioni lente. Quindi, il fine
dell’accessibilità è quello di permettere l’accesso a questo mezzo di comunicazione a
chiunque. Questo concetto è sottolineato anche dal motto del WAI (Web Accessibility
Iniziative): “La forza del Web sta nella sua universalità”.
Gli aspetti da valutare nello sviluppo di siti web accessibili sono sia a livello sintattico
che semantico. Perciò, come si vedrà nel corso dei prossimi capitoli, non si può far
affidamento esclusivamente a strumenti automatici. In questo campo, infatti, un
elemento fondamentale è l’esperienza dello sviluppatore e la sua conoscenza delle
varie problematiche.
Mentre l’accessibilità riguarda la possibilità di accesso al web da parte di tutti gli
utenti, l’usabilità si riferisce alla facilità d’uso delle pagine. L’usabilità è un concetto
piuttosto ampio e consolidato. Nato negli anni 60 nell’ambito dell’ergonomia, aveva lo
scopo di migliorare qualsiasi interazione uomo-macchina, ma ha poi trovato il suo
maggior utilizzo nel campo del software, in particolare a partire dagli anni 80. Il
mezzo per facilitare queste interazioni consiste nell’avvicinare il “Design Model” allo
Capitolo 3
7
“User Model”, cioè far sì che il modello mentale del progettista corrisponda il più
possibile a quello dell’utilizzatore finale.
Con la diffusione dei siti web, il problema dell’usabilità deve tener conto del
mutamento del tipo di interazione, che spesso risulta molto differente dagli schemi
tipici del software.
In alcuni casi l’usabilità si trova in contrasto con il fattore estetico, poiché spesso si
cerca di attirare il visitatore con soluzioni grafiche originali, ma non molto rispettose
in fatto di facilità d’uso. Questo non significa, comunque, che un sito usabile non
possa essere esteticamente curato.
Nel corso di questa tesi si vedrà in particolare il primo aspetto, quello
dell’accessibilità, con l’analisi delle relative norme, linee guida e tecniche, mentre
l’usabilità sarà relativamente messa in secondo piano. Tuttavia, come si vedrà anche
nel corso dell’analisi delle linee guida per l’accessibilità dettate dal World Wide Web
Consortium, i due principi sono indissolubilmente legati, e il rispetto delle linee guida
stesse non può prescindere dall’usabilità.
3.1 Storia dell’accessibilità e dell’usabilità
Il problema dell’accessibilità è molto precedente sia allo sviluppo del Web, sia alla
diffusione delle tecnologie informatiche, come dimostra il fatto che i primi studi sulle
tecnologie assistive per disabili risalgono agli anni ’50-’60.
Nei primi anni ‘60, un antenato dei moderni sistemi di riconoscimento della voce,
sviluppato da William C. Dersch, era in grado di compiere calcoli aritmetici dietro
comandi vocali. Qualche anno dopo la IBM produsse la “Talking Typewriter”, una
macchina da scrivere in grado di leggere le parole scritte e, nel 1975 una stampante
Braille, la “1403 Braille Printer” [IBM 2004].
Nel corso degli anni ‘80 e dei primi anni ‘90 sono stati sviluppati vari software di
riconoscimento e sintesi vocale, di assistenza a utenti con problemi cognitivi (es.:
THINKable della IBM) e Screen Magnifiers.
8
Accessibilità e Usabilità
Nel frattempo, nel 1991, era stato rilasciato il primo sistema client-server basato su
HTTP, HTML e URL. La prima pagina HTML (linguaggio sviluppato da Tim BernersLee al CERN di Ginevra), http://nxoc01.cern.ch/hypertext/WWW/TheProject.html,
rappresenta la nascita del Web. Nel 1993 viene pubblicato l’HTML 1.0, versione
consolidata rispetto a quella del ’91. Nello stesso anno è stato sviluppato il primo
browser grafico, Mosaic-for-X, da parte di un gruppo di programmatori diretti da M.
Andreesen (che fonda, nello stesso anno, la Mosaic Communication Corp – ora
Netscape). L’anno successivo viene fondato il W3C, che pubblica, tra il ’95 e il ’99, le
diverse versioni dell’HTML (l’attuale – e definitiva – è l’HTML 4.01), oltre a una serie
di altre specifiche che riguardano il Web. [W3C 2004]
Se, da un lato, si cercava la standardizzazione delle tecnologie web, dall’altro,
sempre nella seconda parte degli anni 90, ha avuto luogo la cosiddetta “browserwar”. Questo periodo è stato, infatti, caratterizzato da una forte competizione nel
campo dei browser , in particolare tra Netscape e Microsoft. Tra i vari software per la
navigazione, nel 1997 è stata realizzata la prima versione di IBM Home Page
Reader, browser vocale che permette la navigazione di pagine web anche a soggetti
ipovedenti e non-vedenti.
Nonostante la forte competizione nel settore, al giorno d’oggi non si è ancora arrivati
alla realizzazione di un browser “ideale”: nemmeno Internet Explorer della Microsoft,
che detiene circa il 90-95% del mercato, interpreta correttamente tutte le pagine web
(per esempio, IE6 è l’unico, tra i browser dell’ultima generazione, a non supportare
ancora appieno i CSS). Il suo successo, infatti, è dovuto in gran parte alle politiche di
bundling della Microsoft, che offre il proprio browser assieme al sistema operativo.
Anche altri browsers, comunque, hanno differenze nel rendering delle pagine. Il
superamento di queste differenze e il supporto pieno degli standard sono passi
fondamentali per il raggiungimento dell’accessibilità.
Nell’ambito normativo, sono stati emanati vari provvedimenti per migliorare l’accesso
alle tecnologie informatiche e al web, sia a livello internazionale che nazionale.
Capitolo 3
9
È sicuramente da citare la Section 508 del Workforce Rehabilitation Act degli Stati
Uniti, come importante punto di riferimento. Con l’ultimo emendamento, entrato in
vigore il 7 agosto 1998, questo articolo vincola le agenzie federali a determinati
vincoli di accessibilità del software utilizzato, determinati dall’“Access board”.
Il 5 maggio dell’anno successivo furono pubblicate le WCAG 1.0 da parte del W3C,
che si stanno imponendo come standard di fatto per l’accessibilità del Web. Con la
recente “Legge Stanca” anche la pubblica amministrazione italiana si sta adeguando
a questi criteri.
Il concetto di usabilità è precedente a quello di accessibilità: si è iniziato a discutere
di usabilità negli anni ’60 nell’ambito degli studi di ergonomia. Si parla di usabilità per
qualunque interazione uomo-macchina, non solamente in relazione all’ambito
informatico, che in quegli anni era ancora agli albori. [Usabile 2004]
Tuttavia, è proprio nell’ambito informatico che il concetto di usabilità trova più ampia
utilizzazione. Fino agli anni ’70, però, dato che il computer non era un prodotto di
massa ed era utilizzato principalmente da esperti, il problema non si presentava: il
design model e lo user model erano simili (e spesso coincidevano). È negli anni
’80-’90 che, con la diffusione del personal computer, il problema diviene più
importante. Gli utenti finali non sono più esperti progettisti software, ma gente
comune, che vuole poter utilizzare le tecnologie informatiche senza dover acquisire
competenze da specialista.
Il passo fondamentale, che ha enormemente semplificato l’utilizzo del PC, è stato
compiuto dalle prime interfacce grafiche sviluppate presso i laboratori Xerox Parc. In
seguito, il Macintosh, primo computer che utilizzava un sistema operativo con
interfaccia grafica, e poi Windows, resero possibile l’utilizzo del personal computer
anche da parte di utenti inesperti. Da quel momento, i sistemi operativi – e il software
in generale – sono divenuti sempre più user-friendly.
10
Accessibilità e Usabilità
Con l’avvento di Internet e del World Wide Web, il problema dell’usabilità si sta
spostando anche in questo campo, caratterizzato da schemi di interazione
leggermente diversi rispetto al software tradizionale. Un aspetto, ad esempio, rende
l’usabilità un concetto molto più determinante nei sistemi web piuttosto che nel
software tradizionale: quest’ultimo, infatti, viene generalmente acquistato e poi usato,
mentre un sito web viene prima utilizzato e poi può generare una transazione.
Nel 1993, l’ISO ha dato una definizione dell’usabilità (norma ISO 9241): “grado in cui
un prodotto può essere usato da particolari utenti per raggiungere certi obiettivi con
efficacia, efficienza e soddisfazione in uno specifico contesto d'uso”.
Al contrario dell’accessibilità non c’è una normativa che specifica regole di usabilità,
anche perché queste sono relativamente più soggettive. Sono stati formulati,
comunque, vari criteri, che semplificano ai progettisti software il compito di valutare
l’usabilità di applicazioni e pagine web. Rivestono però grande importanza, nello
svolgimento di queste valutazioni, fasi di test con gli utilizzatori finali.
3.2 Accesso al WEB e disabilità
Gli ostacoli che si possono trovare nell’accesso a siti web possono essere di molte
tipologie. Per quanto riguarda le problematiche legate a disabilità, è utile considerare
una loro suddivisione, dato che le varie disabilità creano problemi e necessità molto
diversi. In base a queste premesse, possiamo distinguere quattro tipologie di disturbi:
-
visivi
-
uditivi
-
motori
-
cognitivi
Secondo un indagine dell’ISTAT (Indagine sulle condizioni di salute e ricorso ai
servizi sanitari) i disabili in Italia sono quasi 3 milioni e rappresentano, quindi, una
Capitolo 3
11
parte rilevante della popolazione (circa il 5%), tuttavia queste cifre sono
probabilmente sottostime del problema.
Negli Stati Uniti, invece, uno studio del Dipartimento del Commercio ha rilevato cifre
molto più pessimistiche. Secondo questa indagine, infatti, il 20,6% della popolazione
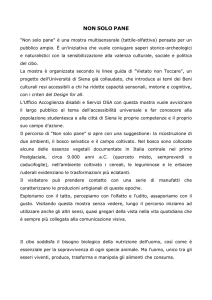
americana sarebbe soggetto a qualche forma di disabilità (v. Figura 1). Altri dati di
questo studio:
-
una persona su dieci ha una forma di handicap grave;
-
un bambino (8-14 anni) su otto ha una forma di disabilità;
-
il 50% degli ultra-sessantacinquenni ha una forma di disabilità.
Figura 1: Risultati dello studio sulla disabilità del Dipartimento del Commercio degli Stati Uniti
Come si può vedere dalle cifre in queste indagini, anche se tra loro piuttosto
discordanti, il numero dei disabili è piuttosto elevato. La necessità di avere pagine
accessibili non deriva però da queste cifre, ma da considerazioni di carattere etico e
morale. Negli ultimi anni, gli strumenti informatici hanno portato enormi benefici,
anche in campo lavorativo, a queste persone. Di conseguenza, è di fondamentale
importanza che gli sviluppatori tengano conto delle esigenze di questi utenti, per fare
in modo che queste tecnologie diventino per loro un supporto, anziché un ulteriore
fattore di esclusione ed emarginazione.
12
Accessibilità e Usabilità
Ora si vedranno brevemente, distinte in base alle cause, quali sono le problematiche
e le varie soluzioni adottate.
3.2.1 Utenti con disturbi visivi
Per utenti con disturbi visivi si intendono sia i non-vedenti sia gli ipo-vedenti, con
patologie di vario tipo. I vari disturbi vanno affrontati in modo differente:
Non vedenti
Per gli utenti non vedenti risulterà utile, per quanto riguarda le periferiche di input,
l’uso di tastiere Braille oppure tastiere normali con tasti scritti in Braille. Sono tuttavia
molto più importanti le varie soluzioni per l’output, decisamente più problematico
rispetto all’input. Esistono in commercio diversi browsers vocali (il più diffuso è IBM
Home Page Reader), tuttavia, la soluzione tipica è quella di utilizzare uno screen
reader, che permette all’utente di interagire non solo con pagine web, ma con
qualsiasi applicazione, leggendo, tramite un sintetizzatore vocale, l’output a video.
Esempi di software di sintesi vocale sono Jaws, Outspoken, Window Eyes e
Winvision.
Oggi
il
più
popolare
è
certamente
Jaws,
software
altamente
personalizzabile e ottimizzato per l’utilizzo con alcuni tra i software più diffusi, tra cui
Internet Explorer, Netscape, diversi client di posta e messaggistica, ma anche
programmi come Winzip e Winamp.
Alternativa a questi software sono i display Braille (anche detti “barre Braille”) che
traducono i testi in codice Braille, utilizzando matrici di 6-8 punti per rappresentare i
caratteri (v. Figura 2).
Altro esempio di dispositivo di output per non vedenti sono le stampanti Braille, che
riproducono il testo in rilievo su carta.
Capitolo 3
13
Figura 2: un display Braille a matrici di 8 punti
Utenti con disturbi nella percezione dei colori
Questo genere di patologia è piuttosto diffusa, in particolare negli uomini (si parla di
un 5-6% di incidenza), ed è causato da un’anomalia dei coni dell’occhio. All’interno di
questo si trovano, nei soggetti sani, tre tipi diversi di coni, ognuno dei quali dedicato
alla percezione di un particolare colore (rosso – verde – blu). L’assenza o il
funzionamento anomalo di uno o più tipi di coni fa sì che i colori vengano percepiti in
maniera differente dal normale. Come si vede in Tabella 1, i diversi casi portano a
percezioni dei colori molto differenti.
Nell’utilizzo del computer questi utenti traggono beneficio dalle elevate possibilità di
personalizzazione dei sistemi operativi moderni. È infatti piuttosto semplice
modificare le impostazioni di visualizzazione, modificando gli stili predefiniti e
utilizzando modalità ad alto contrasto. Nella maggior parte del software applicativo
vengono utilizzati i colori del sistema operativo, per cui non ci sono particolari
problemi nell’uso della maggioranza del software. I problemi nascono se vengono
utilizzate alcune combinazioni di colori, o soluzioni grafiche particolari, ma in
applicazioni tradizionali questo è un caso poco frequente. Questo problema è molto
più frequente nelle pagine web, che, a causa dell’elevata personalizzazione, possono
risultare di difficile lettura o interpretazione. Per fare in modo che gli utenti con
anomalie dei coni non abbiano ostacoli alla navigazione, è necessario utilizzare toni
con sufficienti differenze di colore e di luminosità ed evitare di fornire informazioni
solamente per mezzo del colore. Risulta inoltre utile la gestione dei colori tramite fogli
di stile, più facilmente personalizzabile.
14
Accessibilità e Usabilità
Numero di coni
0
1
2
3 (1 anomalo)
3
Anomalia
Monocromate tipico
Monocromate atipico
Dicromate
Tricromate anomalo
Tricromate normale
Denominazione
Monocromatismo da bastoncelli
Monocromatismo da coni
Protan (assenza cono rosso)
Visione
Monocromatica in bianco e nero
Monocromatica (in base al cono)
Rosso non percepibile
Deutan (assenza cono verde)
Verde non percepibile
Tritan (assenza cono blu)
Protoanomalo
Blu non percepibile
Visione alterata del rosso
Deuteranomalo
Visione alterata del verde
Tritanomalo
Nessuna anomalia
Visione alterata del blu
Normale
Tabella 1: Tipologie di disturbi della percezione del colore
Ipo-vedenti
Senza entrare nel merito delle molteplici patologie che possono rientrare in questo
gruppo, consideriamo ipo-vedenti tutti coloro che, per cause varie, trovano difficoltà a
leggere i caratteri e i simboli a video.
Come per gli utenti con disturbi nella visione dei colori, è utile anche in questo caso
utilizzare combinazioni di colore ad alto contrasto. È inoltre di fondamentale
importanza dare all’utente la possibilità di modificare la dimensione dei caratteri, per
facilitare la lettura, ed evitare di utilizzare immagini al posto del testo.
3.2.2 Utenti con disturbi uditivi
Gli utenti con questo tipo di patologie hanno, in genere, meno problemi rispetto alle
altre categorie. Per l’input, infatti, non trovano più difficoltà degli utenti normodotati,
mentre per l’output è necessario considerare alcuni accorgimenti. In tutti i casi in cui
l’informazione è fornita solamente tramite avvisi sonori è importante attivare anche
avvertimenti visivi.
Al momento, però, nell’ambito web, la componente sonora non ha quasi mai una
rilevanza fondamentale. Tuttavia è facile prevedere, in futuro, un più frequente
utilizzo di componenti multimediali nelle pagine e, quindi, sarà necessario
considerare con più attenzione il problema.
Capitolo 3
15
3.2.3 Utenti con disturbi motori e problemi nell’utilizzo di mani e
braccia
I vari disturbi motori ostacolano il normale uso delle periferiche di input, rendendo, ad
esempio, difficoltoso, o addirittura impossibile, l’utilizzo del mouse oppure di una
tastiera standard. Per questi utenti sono state studiate diverse tecnologie assistive,
come:
-
tastiere di dimensioni maggiori;
-
proteggitastiera per isolare i tasti ed evitare la pressione di più tasti
contemporaneamente;
-
supporti per i polsi;
-
sistemi di puntamento alternativi;
-
aste per bocca, frontali o “mentoniane”.
Per quanto riguarda il software, possono risultare utili applicazioni di riconoscimento
vocale, di previsione di parole e frasi e sintetizzatori vocali.
La progettazione delle pagine web deve tener conto di queste possibili difficoltà
dell’utente nell’interazione con le pagine stesse. Si dovranno quindi evitare soluzioni
device-dependent (come l’utilizzo esclusivo degli eventi onclick, ondblclick, etc.) e
semplificare la navigazione tramite tastiera.
Figura 3 - HeadMouse: un sistema di puntamento alternativo che rileva i movimenti del capo
16
Accessibilità e Usabilità
3.2.4 Utenti con disturbi cognitivi
Comprendiamo in questa categoria una serie di problematiche che vanno a
influenzare la percezione, il ragionamento e la memoria dell’utente.
In alcuni di questi casi può risultare opportuno l’utilizzo di tastiere con tasti grandi e
colorati (v. Figura 4) o schermi tattili, per facilitare l’input, e, dal lato software, di
applicazioni di riconoscimento vocale, di previsione di parole e frasi, correttori
ortografici e dizionari.
Il design delle applicazioni web deve essere orientato a una organizzazione semplice
e razionale delle pagine, evitando l’uso di elementi che possono distrarre l’utente e
creare confusione, come animazioni e banner. Il linguaggio, inoltre, deve essere il più
possibile chiaro e comprensibile.
Figura 4: Esempio di tastiera con tasti colorati
Abbiamo ora visto le varie problematiche dei soggetti disabili. La recente normativa,
come vedremo in seguito, si occupa di tutelare questi utenti per seguire il principio di
uguaglianza. Tuttavia, l’applicazione del criterio dell’accessibilità alle pagine web,
come si vedrà nel prossimo paragrafo, porta diversi benefici anche ad altri utenti.
3.3 Accesso al WEB ed eterogeneità
Il Web, per sua natura, essendo un sistema distribuito, è caratterizzato dalla
eterogeneità. I sistemi che vi possono accedere possono essere molto diversi tra loro
e rappresentare le pagine in modo differente. Nonostante, al giorno d’oggi, buona
Capitolo 3
17
parte degli utenti utilizzi un personal computer con un browser di ultima o penultima
generazione, non si può ignorare una comunque significativa fascia di mercato.
Oltre all’eterogeneità tecnologica, alcuni problemi possono nascere da condizioni di
utilizzo non ottimali, come una scorretta illuminazione che impedisce un’agevole
lettura del testo.
Oltre che a permettere l’accesso da parte di disabili, i criteri di accessibilità mirano a
dare a chiunque la possibilità di utilizzare al meglio le pagine web. Le pagine
accessibili, infatti, possono essere utilizzate molto più facilmente anche da chi:
-
ha uno schermo solo testuale;
-
usa uno schermo di dimensioni ridotte;
-
possiede una connessione lenta;
-
utilizza un browser diverso da quello con cui è stata testata la pagina, o ha
una versione non aggiornata;
-
ha un diverso sistema operativo;
-
possiede hardware obsoleto (es.: ridotta memoria, processore poco potente o
monitor in bianco e nero);
-
si trova in condizioni ambientali non ottimali (rumore ambientale, troppa/poca
luce…);
-
non conosce bene la lingua in cui la pagina è scritta;
-
ha occhi, orecchie o mani impegnati (es.: utente che utilizza un computer in
auto).
Coloro che utilizzano cellulari o palmari, ad esempio, possono visualizzare più
facilmente le pagine rese accessibili, anche se la risoluzione dello schermo è
piuttosto bassa e se il loro browser non supporta fogli di stile o tabelle. Allo stesso
modo sono facilitati anche gli utenti con vecchi browsers e dotazione hardware
obsoleta. Anche chi non può visualizzare le immagini, perché utilizza un browser
testuale, o chi non vuole, perché ha una connessione lenta, trae vantaggio
dall’applicazione dei principi dell’accessibilità, che suggeriscono di fornire sempre
equivalenti testuali alle immagini.
18
Accessibilità e Usabilità
Traggono vantaggio dall’accessibilità anche search robots che, ad esempio, possono
utilizzare gli equivalenti testuali per indicizzare le immagini, o riconoscere più
facilmente la lingua del documento.
3.3.1 Eterogeneità del software
Attualmente il mercato dei browser è in una situazione di quasi monopolio, con
Internet Explorer che si trova in una netta posizione dominante. Secondo una
statistica di OneStat.com [Onestat 2004], a fine maggio 2004 i browsers più utilizzati
erano:
Microsoft IE 6.0
Microsoft IE 5.5
Microsoft IE 5.0
Mozilla
Opera 7.0
Microsoft IE 4.0
Safari
Altri
69,30%
12,90%
10,80%
2,10%
1,02%
0,60%
0,71%
2,57%
Nonostante questa netta predominanza del browser della Microsoft, è necessario
tener conto anche degli utenti che utilizzano software differente, così come è
importante notare che esistono differenze tra le varie versioni di IE.
Infatti, anche se il linguaggio HTML è uno standard oramai ben definito, e altre
tecnologie, come i CSS 2, sono state pubblicate da tempo, le implementazioni sono
differenti da browser a browser. Inoltre, alcuni produttori, in particolare Microsoft,
hanno la tendenza ad “arricchire” gli standard con funzioni proprietarie, rallentando il
processo di standardizzazione.
Anche nel corso della stesura di questa tesi si sono dovute affrontare queste
differenze di realizzazione. In particolare, alcuni problemi sono stati causati dalla non
corretta implementazione dei fogli di stile in IE6, che avevano portato alla scrittura di
pagine apparentemente corrette per questo browser, ma visualizzate in modo
diverso da altri.
Capitolo 3
19
Per la realizzazione di pagine accessibili ai vari browsers è necessaria la conformità
alle
tecnologie
standard,
evitando
soluzioni
che
utilizzino
implementazioni
proprietarie. Risulta comunque fondamentale la fase di test con più browsers.
3.3.2 Nuovi dispositivi
Con l’evoluzione tecnologica degli ultimi anni, l’accesso al web si sta estendendo
sempre più a dispositivi differenti dal tipico personal computer. Il settore delle
applicazioni wireless, in particolare, sta acquistando sempre più importanza.
Nell’ultimo periodo si è potuto notare una sorta di convergenza tra il mercato della
telefonia mobile e quello dei palmari. Se, da un lato, i telefoni cellulari si stanno
arricchendo di nuove funzioni, dall’altro si cerca una maggiore connettività. Si sta
così giungendo alla realizzazione di soluzioni ibride, come i cosiddetti smartphone,
cellulari con funzionalità da palmare. Con l’evoluzione di tecnologie quali UMTS e
Wi-Fi, il web sarà sempre più utilizzato da questi dispositivi portatili, ma, nonostante
le prestazioni invidiabili rispetto ai predecessori, rimane netta la differenza di risorse
rispetto ai personal computer.
Si può anche prevedere l’utilizzo di dispositivi ancora meno convenzionali, come
computer di bordo per auto, televisori (ad esempio con la diffusione del sistema di
televisione digitale terrestre) e altri elettrodomestici.
Figura 5: Uno smartphone con Opera 6.31
È facile aspettarsi che la diffusione di queste tecnologie rappresenti un grosso fattore
di stimolo per il miglioramento dell’accessibilità dei siti web. Infatti, oltre al problema
20
Accessibilità e Usabilità
delle risorse hardware ridotte rispetto a un computer convenzionale, l’uso di
dispositivi alternativi pone altri problemi di accessibilità. Innanzitutto il software, più
che nel mercato dei PC, è caratterizzato da una certa eterogeneità. I browser
utilizzati sono spesso proprietari e implementano solamente in parte le tecnologie
web. Anche l’HTML (e l’XHTML) è spesso utilizzato in versioni semplificate,
ignorando alcuni tag ed attributi (si veda, ad esempio, la nota del W3C sul compact
HTML [Compact HTML 1998]). Si può prevedere, comunque, che, nel giro di alcuni
anni, anche questi terminali possano interpretare correttamente XHTML, Javascript e
anche applet Java.
Per quanto riguarda i palmari, si è ormai giunti a browser quasi paragonabili a quelli
desktop, mentre per i telefoni cellulari, che utilizzano prevalentemente il WML1, la
strada è ancora lunga. La Open Mobile Alliance, consorzio di imprese del settore, ha
recentemente proposto come standard l’utilizzo di XHTML Mobile Profile e del
WML2. Questa unione di due linguaggi (v. Figura 6) rappresenta il punto di incontro
tra i vari filoni dei linguaggi di mark-up, in particolare, per quanto riguarda i dispositivi
portatili, tra CHTML2 e WML. Il risultato proposto è, quindi, una sorta di XHTML Basic
arricchito di alcuni tag previsti dal CHTML e che offre funzionalità previste dal WML
(attraverso l’uso del namespace “wml:”). [Little Spring Design 2004]
1
WML (Wireless Markup Language): è il linguaggio utilizzato per I sistemi WAP (Wireless Access
Protocol). Erede dell’HDML (Handheld Device Markup Language), è stato sviluppato dal Wap Forum,
ora Open Mobile Alliance [OMA 2004].
2
CHTML (Compact HTML): linguaggio per la scrittura di pagine web per cellulari, utilizzato dalla
giapponese NTTDoCoMo per lo sviluppo dei servizi iMode.
Capitolo 3
21
Figura 6: Evoluzione dei linguaggi di markup
Altro problema piuttosto importante, che caratterizza molti di questi dispositivi, è il
tipo di interazione. Molto spesso, infatti, non è possibile utilizzare una tastiera
QWERTY o un sistema di puntamento come il mouse, ma vengono impiegati touchscreen e tastiere semplificate e, sempre più frequentemente, riconoscimento della
grafia e della voce. Per questo, ad esempio, è necessario rispettare il principio di
device-independence [Device Independence 2004] e progettare interfacce comunque
usabili.
22
Accessibilità e Usabilità
3.4 La norme che regolamentano l’accessibilità
3.4.1 La normativa estera
La prima amministrazione pubblica a regolamentare l’accessibilità alle tecnologie
informatiche è stata quella degli Stati Uniti d’America.
Già nel 1973 il Governo degli Stati Uniti promulgava il Workforce Rehabilitation Act,
che si proponeva di ridurre o eliminare tutte le barriere che gli utenti disabili
(lavoratori pubblici o privati cittadini) potevano trovare nell’accesso a servizi o
informazioni forniti da agenzie federali.
All’interno di questa legge, la sezione 508 si occupava nello specifico di Information
Technology, cioè di tutti i mezzi di comunicazione elettronici e informatici. Sono stati
approvati due emendamenti a questa sezione, di cui, il primo, non vincolante, nel
1986. Il secondo emendamento, il Workforce Investment Act, è entrato in vigore il 7
agosto 1998 e vincola le agenzie federali a soddisfare determinati requisiti di
accessibilità
Questi requisiti sono determinati da un apposito organismo, chiamato “The Access
Board” [Access Board 2004]. L’Access Board si avvale a sua volta di un comitato
tecnico, l’EITAAC3, formato da professionisti, accademici e organizzazioni di disabili.
Le linee guida definite non regolamentano solamente il web, ma anche l’accessibilità
di computer, telefoni, prodotti video e multimediali, software applicativo, sistemi
operativi e qualunque dispositivo che usi software (come bancomat, fotocopiatrici,
fax, calcolatrici…)
Il risultato del lavoro dell’EITAAC, dopo aver superato una fase di valutazione, è
diventato legge il 21 dicembre del 2000, ed è entrato in vigore sei mesi dopo.
3
EITAAC: Electronic and Information Technology Access Advisory Committee
Capitolo 3
23
Le regole contenute nella Section 508 che riguardano il Web si trovano nel paragrafo
1194.22 – Web-based intranet and internet information and applications:
(a) A text equivalent for every non-text element shall be provided (e.g., via "alt",
"longdesc", or in element content).
(b) Equivalent alternatives for any multimedia presentation shall be synchronized
with the presentation.
(c) Web pages shall be designed so that all information conveyed with color is
also available without color, for example from context or markup.
(d) Documents shall be organized so they are readable without requiring an
associated style sheet.
(e) Redundant text links shall be provided for each active region of a server-side
image map.
(f) Client-side image maps shall be provided instead of server-side image maps
except where the regions cannot be defined with an available geometric
shape.
(g) Row and column headers shall be identified for data tables.
(h) Markup shall be used to associate data cells and header cells for data tables
that have two or more logical levels of row or column headers.
(i) Frames shall be titled with text that facilitates frame identification and
navigation.
(j) Pages shall be designed to avoid causing the screen to flicker with a
frequency greater than 2 Hz and lower than 55 Hz.
(k) A text-only page, with equivalent information or functionality, shall be provided
to make a web site comply with the provisions of this part, when compliance
cannot be accomplished in any other way. The content of the text-only page
shall be updated whenever the primary page changes.
(l) When pages utilize scripting languages to display content, or to create
interface elements, the information provided by the script shall be identified
with functional text that can be read by assistive technology.
(m)When a web page requires that an applet, plug-in or other application be
present on the client system to interpret page content, the page must provide
a link to a plug-in or applet that complies with §1194.21(a) through (l).
24
Accessibilità e Usabilità
(n) When electronic forms are designed to be completed on-line, the form shall
allow people using assistive technology to access the information, field
elements, and functionality required for completion and submission of the
form, including all directions and cues.
(o) A method shall be provided that permits users to skip repetitive navigation
links.
(p) When a timed response is required, the user shall be alerted and given
sufficient time to indicate more time is required.
L’Access Board indica anche una corrispondenza tra i primi 11 punti di questo
paragrafo, con altrettante linee guida, di priorità 1, contenute nelle WCAG4 1.0:
Paragrafo 1194.22
(a)
(b)
(c)
(d)
(e)
(f)
(g)
(h)
(i)
(j)
(k)
WCAG 1.0 Checkpoint
1.1
1.4
2.1
6.1
1.2
9.1
5.1
5.2
12.1
7.1
11.4
È da notare che la conformità di livello A delle WCAG 1.0 non garantisce la
conformità alla Section 508, poiché i punti (l), (m), (n), (o) e (p) non hanno
corrispondenti nelle linee guida del W3C. Allo stesso modo, per molte delle WCAG
1.0 non è possibile trovare il relativo punto nella sezione 508.
Molti altri stati, negli ultimi anni, si sono dotati di proprie leggi che regolamentano
l’accessibilità del software e dei siti web. Seppure con gli stessi obiettivi, ci sono vari
approcci al problema, dall’applicazione di precedenti leggi al campo dell’ICT, alla
creazione di leggi apposite.
4
WCAG: Web Content Accessibility Guidelines (v. pag. 30 - L’accessibilità secondo il W3C)
Capitolo 3
25
La normativa europea spinge tutti gli stati membri all’adozione delle linee guida del
WAI, riconosciute come standard di fatto. Le disposizioni più significative, in questo
senso, sono:
-
8 ottobre 2001: “Risoluzione del Consiglio «e-Partecipazione» - Sfruttare le
possibilità offerte dalla società dell’informazione ai fini dell’inclusione sociale”
-
25 marzo 2002: “Risoluzione del Consiglio sul piano d’azione eEurope 2002:
accessibilità del pubblico ai siti web e al loro contenuto”
-
6 febbraio 2003: “Conclusioni del Consiglio «eAccessibility» - Migliorare
l’accesso delle persone con disabilità alla società dei saperi.
Tutte le indicazioni a livello europeo mirano al raggiungimento dell’accessibilità dei
siti web pubblici (europei, nazionali, locali), alla diffusione di questi principi anche nel
settore privato ed alla promozione di attività di monitoraggio, formazione e
sensibilizzazione.
Tuttavia non esiste una normativa unitaria per il recepimento delle linee guida del
W3C, e l’attuazione pratica di questi principi è demandata ai singoli stati.
Anche
l’ISO
regolamenta
l’accessibilità,
attraverso
la
ISO/TS
16071:2003
“Ergonomics of human-system interaction -- Guidance on accessibility for humancomputer interfaces” che riporta nel campo software i criteri contenuti in altre norme
di carattere più generale, in particolare la ISO 9241-10, la ISO 9241-17 e la ISO
13407. [ISO 2004]
3.4.2 La normativa italiana
Attualmente, in Italia, tutto ciò che riguarda la normativa nell’ambito dell’accessibilità
è coordinato dalla Commissione interministeriale permanente per l’impiego dell’ICT a
favore delle categorie deboli e svantaggiate. La normativa italiana di riferimento è
piuttosto recente: la “Legge Stanca” è stata approvata il 17/12/2003. Si tratta della
norma italiana più importante per quanto riguarda l’accessibilità e segue le direttive a
livello europeo.
26
Accessibilità e Usabilità
Il disegno di legge del ministro per l’innovazione e le tecnologie Lucio Stanca [MIT
2004], presentato nella primavera del 2002 ha avuto, da subito una larga
approvazione da parte del Parlamento. La Commissione incaricata dell’esame del
progetto ha dovuto, nel corso del 2003 (anno europeo delle persone con disabilità),
comporre più progetti di legge, mantenendo comunque il disegno Stanca come
nucleo fondamentale. Il testo elaborato, approvato in maniera unanime dalla Camera
dei Deputati il 16 ottobre, è stato poi approvato definitivamente il 17 dicembre dalla
Commissione Lavori Pubblici e Comunicazioni del Senato, divenendo legge.
La legge prevede tre punti fondamentali
-
nei confronti delle pubbliche amministrazioni introduce sanzioni in caso di non
ottemperanza ai criteri di accessibilità, mentre prevede incentivi per i privati
che, volontariamente, si adegueranno agli stessi;
-
la finalità principale del provvedimento riguarda la didattica (v. art. 5). I disabili
sono molto svantaggiati nell’ambito dell’istruzione e della formazione, non
potendo così esprimere al meglio le loro vere capacità. Favorendo l’accesso
di questi soggetti alle tecnologie informatiche si cerca di ridurre questi “gap
formativi”
-
sono previsti un regolamento di attuazione e un decreto. Il regolamento sarà
emesso dopo la consultazione con associazioni di persone disabili, di
sviluppatori e di produttori hardware e software è disciplinerà i criteri di
applicazione della norma, i controlli e le modalità di valutazione da parte del
Dipartimento per l’innovazione e le tecnologie. Il decreto, invece, stabilirà i
requisiti tecnici per l’accessibilità e le metodologie tecniche per la verifica
dell’accessibilità.
Il disegno Stanca, avendo un largo consenso il parlamento, ha potuto diventare
legge in breve tempo. L’intenzione del ministro per l’Innovazione e le tecnologie è
quella di far sì che i siti della P.A. siano conformi ai criteri dell’accessibilità entro il
Capitolo 3
27
2006. Tuttavia, la pubblicazione della legge è solo il primo passo: restano da
emanare il regolamento di attuazione e il decreto.
Il testo del regolamento, che doveva essere approvato entro fine maggio, è stato, per
il momento, solamente predisposto, e sarà a breve esaminato dal consiglio dei
ministri [Pubbliaccesso 2004].
Il compito di elaborare lo schema del regolamento è stato affidato al CNIPA 5 da parte
del Ministero. Questo si appoggia a sua volta, come previsto dalla legge, alle
maggiori associazioni delle persone disabili, quelle di sviluppatori competenti in
materia di accessibilità e quelle dei produttori hardware e software6.
Il testo è composto da nove articoli, suddivisi in quattro capitoli:
1) Definizioni e principi generali sull’accessibilità;
2) Istituzione dell’elenco dei valutatori e indicazione delle loro caratteristiche;
3) Valutazione dell’accessibilità e logo di attestazione;
4) Controlli sui requisiti di accessibilità e sul loro mantenimento.
Questi, brevemente, i contenuti del regolamento:
Definizioni e principi generali sull’accessibilità
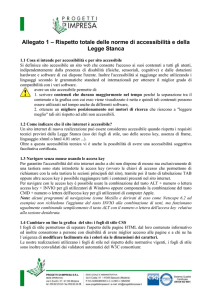
Sono definiti accessibili i servizi informatici che presentano:
-
Accessibilità ai contenuti da parte dell’utente;
-
Fruibilità delle informazioni offerte anche per quanto riguarda facilità d’utilizzo,
efficienza, efficacia e soddisfazione;
-
Compatibilità con le indicazioni e disposizioni comunitarie e internazionali in
materia di accessibilità.
5
CNIPA: Centro Nazionale per l’Informatica nella Pubblica Amministrazione, ex AIPA (Autorità per
l'informatica nella pubblica amministrazione)
6
Le associazioni dei disabili consultate sono ASPHI, ARPA, FAND, FONDAZIONE DON GNOCCHI,
FISH, FISD e ANNI VERDI, quella di sviluppatori coinvolta l’IWA-ITALY (Internet webmaster
association) e per i produttori FEDERCOMIN, ANASIN e ASSINFORM
28
Accessibilità e Usabilità
Come si può vedere dal secondo punto, la definizione di accessibilità data da questo
regolamento comprende anche i criteri di usabilità.
Istituzione dell’elenco dei valutatori e indicazione delle loro caratteristiche
È prevista l’istituzione di un elenco pubblico di persone giuridiche con il compito di
valutare l’accessibilità. I requisiti richiesti sono sia di natura professionale che
garanzie di imparzialità e indipendenza.
Valutazione dell’accessibilità e logo di attestazione
Gli enti pubblici hanno la possibilità di autocertificazione dell’accessibilità,
evidenziabile tramite l’apposizione di un logo (v. Figura 7). I privati che vogliono
apporre questo logo sul proprio sito, invece, devono rivolgersi a uno dei valutatori.
Per i privati il logo indicherà anche il livello di accessibilità, indicato da uno, due o tre
asterischi.
Figura 7: il logo per l'accessibilità previsto dal regolamento
Controlli sui requisiti di accessibilità e sul loro mantenimento
Il regolamento esplicita i controlli, sia per i soggetti pubblici che per quelli privati, per
la verifica dei requisiti. Per le pubbliche amministrazioni prevede, inoltre,
l’individuazione di un responsabile.
Il regolamento si trova, comunque, all’inizio di un lungo iter, che prevede la notifica
alla Commissione Europea, l’acquisizione dell’intesa della Conferenza Unificata, del
parere del Consiglio di Stato e del parere di due Commissioni Parlamentari. Infine, il
regolamento dovrà essere deliberato dal Consiglio dei Ministri, firmato dal Presidente
della Repubblica e pubblicato sulla Gazzetta Ufficiale.
Capitolo 3
29
Oltre al regolamento di attuazione è previsto anche un decreto (v. art. 11) attraverso
cui il Ministro per l’innovazione e le tecnologie stabilirà:
1) le linee guida per i requisiti tecnici e i diversi livelli di accessibilità;
2) le metodologie per la verifica dell’accessibilità e i programmi di valutazione
assistita utilizzabili.
Per la realizzazione di questo decreto è già stato svolto uno studio da parte di due
gruppi di lavoro incaricati dal CNIPA. Questi due gruppi, di cui uno incaricato di
occuparsi delle regole tecniche e l’altro delle metodologie, hanno pubblicato, l’11
maggio 2004, lo “Studio sulle linee guida recanti i requisiti tecnici e i diversi livelli per
l’accessibilità e le metodologie tecniche per la verifica dell’accessibilità” [CNIPA
2004].
È previsto dalla legge un secondo decreto (v. art. 7, punto g), riguardante le regole
tecniche per l’accessibilità delle opere multimediali, ma il relativo processo di ricerca
e sperimentazione è appena iniziato.
Si sta pensando a un possibile terzo decreto, per l’attuazione dell’articolo 5, al fine di
attribuire al Ministro per l’istruzione, l’università e la ricerca, il compito di specificare
le regole tecniche che disciplinano l’accessibilità degli strumenti didattici. Anche per
lavorare su questo decreto è stato istituito un gruppo di lavoro.
La legge Stanca è stata citata, durante un recente vertice tra Europa e Stati Uniti
sulla disabilità, come esempio da seguire. Ma, anche se rappresenta un buon passo
avanti verso l’accessibilità, è stata criticata da alcuni esperti web, che ritengono la
legge piuttosto lacunosa dal punto di vista del recepimento degli standard
internazionali (WCAG) e non vedono positivamente la possibilità, per il Ministero, di
definire criteri propri. Gli aspetti da chiarire, inoltre, sono ancora parecchi.
Altre norme, prima della legge Stanca, si erano già occupate del problema
dell’accessibilità e dell’usabilità, in particolare due circolari, una del Ministero della
Funzione Pubblica e l’altra dell’AIPA.
30
Accessibilità e Usabilità
La circolare 13 marzo 2001, n. 3/2001 del Ministero della Funzione Pubblica fornisce
le linee guida per l'organizzazione, l'usabilità e l'accessibilità dei siti web delle
pubbliche amministrazioni.
Sempre nel 2001, l’AIPA ha emesso una circolare (6 settembre 2001, n.
AIPA/CR/32) per indicare i criteri per il miglioramento dell'accessibilità da parte di
persone disabili sia per quanto riguarda i siti web sia per le applicazioni informatiche.
3.5 L’accessibilità secondo il W3C
Seppur nelle varie norme considerate si specifichino dei criteri tecnici relativi
all’accessibilità, restano sempre come riferimento fondamentale le linee guida del
W3C (World Wide Web Consortium).
Il W3C è stato fondato, nel 1994, da Tim Berners-Lee (inventore del Web e attuale
direttore del consorzio), al Massachusetts Institute of Technology. Il suo fondatore,
nonché attuale direttore, è Tim Berners-Lee, l’inventore del World Wide Web. La
missione del W3C consiste nel promuovere e guidare l’evoluzione degli standard
Web. In circa sette anni ha realizzato più di 50 specifiche e si propone di “posare le
fondamenta della prossima generazione del Web” [W3C 2004].
Capitolo 3
31
Le attività del consorzio sono organizzate in gruppi, i quali si dividono in Working
Groups (sviluppo), Interest Groups (per compiti più generali) e Coordination Groups.
Le attività sono divise in quattro domini:
Comprende tutte le attività che si occupano
delle tecnologie di base del Web, come XML,
Web Services e DOM.
Si occupa di ciò che riguarda l’interfaccia con
l’utente, come l’HTML (e XHTML), CSS,
MathML, SMIL, SVG e altre tecnologie.
Lavora per soddisfare le sempre maggiori
necessità di sicurezza e privacy, per
sviluppare il Semantic Web, e per rendere gli
standard Web royalty-free.
Ha lo scopo di condurre il Web al suo pieno
potenziale permettendone l’utilizzabilità anche
a utenti disabili, offrendo contemporaneamente
diversi benefici anche agli altri utenti.
Nell’ambito di questa tesi si farà riferimento al WAI Group che, come già detto, si
occupa di rendere il Web accessibile a tutti, indipendentemente dalle condizioni
fisiche, mentali e tecnologiche. [WAI 2004]
Per fare ciò, nel corso della sua attività, ha elaborato diverse linee guida, riguardanti
non solo le pagine web, ma anche i relativi tools di sviluppo e i software di
navigazione:
WCAG: le “Web Content Accessibility Guidelines” rappresentano le regole di
riferimento a livello internazionale per quanto riguarda la costruzione corretta delle
pagine. La versione 1.0 è una Recommendation del 5 maggio 1999, mentre è le
WCAG 2.0 sono una Working Draft dell’11 marzo 2004.
32
Accessibilità e Usabilità
ATAG: (Authoring Tool Accessibility Guidelines) definiscono i requisiti per sviluppare
tools di sviluppo per la realizzazione di pagine web accessibili. [ATAG 1.0 2000]
UAAG: (User Agent Accessibility Guidelines) requisiti di accessibilità che gli user
agents devono soddisfare. Per user agents si intendono tutti i software che
permettono l’accesso a contenuto Web (browser grafici, testuali, vocali) o che
operano in collaborazione col browser (screen reader, screen magnifier, plug-in,
player multimediali…). [UAAG 1.0 2002]
Tutte queste linee guida sono accompagnate da una dettagliata documentazione
tecnica, che permette di comprendere il significato delle varie norme e introduce le
tecniche per lo sviluppo delle pagine accessibili.
3.5.1 WCAG 1.0
In questa sezione saranno analizzate le WCAG 1.0, che, come già detto, sono il
riferimento a livello internazionale per l’accessibilità del web. [WCAG 1.0 1999]
Le linee guida sono 14, ciascuna delle quali accompagnata da una breve
spiegazione e da una lista di punti di controllo. Questi rappresentano casi specifici in
cui la regola è da seguire e, attraverso la nota (del 6 novembre del 2000)
“Techniques for WCAG 1.0”, viene spiegato come applicarla, anche tramite esempi
pratici [WCAG 1.0 Techniques 2000].
I punti di controllo sono divisi per priorità in base alla loro importanza:
Priority 1: il non rispetto di questi punti esclude alcuni utenti dall’accesso alla pagina
Priority 2: punti che hanno come obiettivo la rimozione di ostacoli significativi
all’accesso
Priority 3: punti che migliorano l’accessibilità
Capitolo 3
33
Il rispetto dei vari punti di controllo permette di ottenere tre livelli di conformità:
Conformance Level “A”:
se tutti i punti di Priorità 1 sono stati soddisfatti
Conformance Level “Double-A”:
se tutti i punti di Priorità 1 e 2 sono stati soddisfatti
Conformance Level “Triple-A”:
se tutti i punti di Priorità 1, 2 e 3 sono stati soddisfatti
Le WCAG specificano anche la forma della dichiarazione di conformità che può
essere inserita all’interno delle pagine Web in maniera testuale o utilizzando le
apposite icone (ovviamente con il relativo text-equivalent).
Le linee guida si possono dividere in due parti, ciascuna basata su un principio
generale. La prima parte, formata dalle regole 1-11, si occupa della trasformazione
corretta dei contenuti, la seconda spiega come rendere il contenuto comprensibile e
navigabile.
La trasformazione corretta della pagina consiste nella possibilità di accedere
efficacemente alla stessa in modi differenti, ad esempio sia utilizzando un browser
grafico, sia un display braille. Questo passa attraverso alcuni punti:
-
separazione della struttura dalla presentazione
-
rappresentazione dell’informazione tramite testo (text-equivalent compresi),
fruibile da quasi tutti gli utenti
-
creare documenti utilizzabili da utenti che non possono vedere e/o sentire
-
non usare soluzioni device-dependent (sia per l’input che per l’output)
34
Accessibilità e Usabilità
Il secondo principio, che ha come scopo l’ottenimento di pagine comprensibili e
navigabili, si ottiene sia utilizzando un linguaggio chiaro e semplice, sia fornendo
adeguati strumenti di navigazione, utilizzabili da tutti gli utenti. Molto spesso, infatti, è
facile che l’utente si trovi in difficoltà a causa di uno schema di navigazione troppo
complicato o di link poco significativi (qui si entra anche nell’ambito dell’usabilità). Per
alcuni, che faticano a capire la struttura della pagina (ad esempio i non-vedenti che
usano display Braille e leggono una parola alla volta, oppure chi è dotato di uno
schermo piccolo e può vedere solo una piccola porzione) orientarsi e capire il
contesto può essere veramente difficile.
3.5.2 Analisi delle WCAG 1.0
Guideline 1. Provide equivalent alternative to auditory and visual content
Questa prima linea guida impone di specificare informazioni equivalenti, ogni volta
che vengono forniti dati di tipo audio o video.
Certe categorie di utenti non sono in grado, infatti di utilizzare certi tipi di dati, e
risulta quindi fondamentale, se l’informazione è significativa, fornire un equivalente
usufruibile.
Nella linea guida si parla sia di “text equivalents” che di “non-text equivalents”.
Il primo è il caso in cui l’informazione viene fornita tramite immagini, audio preregistrato, video. Fornendo un equivalente testuale a questi elementi è possibile
rendere utilizzabile l’informazione alla maggior parte degli utenti.
L’utilizzo di “non-text equivalents” – immagini, video, audio pre-registrato – può
portare benefici a diversi utenti specialmente a chi non è in grado di leggere o legge
con difficoltà. Un esempio può essere l’utilizzo di un video che contiene un discorso
tenuto con il linguaggio dei gesti. Se questo video non contiene l’equivalente audio
del discorso è inutilizzabile dalla maggior parte degli utenti.
Capitolo 3
35
In alcuni casi, il text-equivalent può essere una semplice frase, in altre una
descrizione piuttosto complessa. Ad esempio, nel caso di una immagine, si può
usare l’attributo “alt” per una semplice descrizione e il “longdesc” per una descrizione
più complessa.
alt="Vai alla Home Page"
longdesc="La Grande Nebulosa di
Orione. Visibile a occhio nudo sotto
la cintura di Orione, è una nube di
gas incandescente. Si può vedere un
centro, molto luminoso, da cui si
allarga una nuvola violacea…"
Checkpoints
1.1 Fornire un text-equivalent per ogni elemento non testuale. [Priority 1]
1.2 Fornire links testuali per ogni regione attiva di una image map server-side.
[Priority 1]
1.3 Fornire una descrizione audio delle informazioni essenziali del filmato di una
presentazione multimediale, fino a quando gli interpreti non potranno leggere
automaticamente ad alta voce l’equivalente testuale del filmato. [Priority 1]
1.4 Per ogni presentazione multimediale (es.: video o animazione) temporizzata,
sincronizzare le alternative equivalenti. [Priority 1]
1.5 Fino a quando gli user agents non saranno in grado di interpretare l’equivalente
testuale dei link delle image maps client-side, fornire links testuali alternativi per ogni
regione della image map. [Priority 3]
Guideline 2. Don't rely on color alone.
Se l’informazione è portata solo con l’utilizzo del colore, alcuni utenti possono non
ricevere l’informazione stessa.
36
Accessibilità e Usabilità
Vediamo, ad esempio, come un utente dicromate (in questo caso protan) può
trovarsi in difficoltà in una pagina web (Figura 8). Si può osservare come il terzo link
è indistinguibile dal testo normale. Questo perché, in questo caso, l’informazione è
data solamente dal colore e non da altri attributi del testo.
Figura 8: Il terzo link, poiché utilizza solamente il colore, non può essere visto da utenti protan
Checkpoints
2.1 Assicurarsi che tutte le informazioni trasportate tramite l’utilizzo del colore siano
disponibili anche senza colore, ad esempio ricavabili dal contesto o tramite markup.
[Priority 1]
2.2 Assicurarsi che le combinazioni di colore tra primo piano e sfondo abbiano un
sufficiente contrasto quando viste da qualcuno che ha disturbi nella percezione dei
colori o quando viste in uno schermo in bianco e nero. [Priority 2 per le immagini,
priority 3 per il testo]
Guideline 3. Use markup and style sheets and do so properly.
È necessario utilizzare in maniera corretta i tag di markup per strutturare il
documento e lasciare il compito della presentazione ai fogli di stile.
Capitolo 3
37
Esempi tipici di uso non corretto dei markup sono l’utilizzo eccessivo delle tabelle per
la strutturazione della pagina o del tag th solamente per avere un campo di una
tabella con il testo centrato e in grassetto.
Checkpoints
3.1 Quando esiste un appropriato linguaggio di markup, usarlo, anziché utilizzare
immagini per portare l’informazione. [Priority 2]
3.2 Creare documenti convalidati rispetto a grammatiche formali pubblicate. [Priority
2]
3.3 Usare i fogli di stile per controllare il layout e la presentazione. [Priority 2]
3.4 Usare unità relative piuttosto che assolute negli attributi del linguaggio di markup
e nei valori dei fogli di stile. [Priority 2]
3.5 Usare gli elementi di intestazione per fornire indicazioni sulla struttura e usarli
secondo le specifiche. [Priority 2]
3.6 Marcare le liste e usare le voci della lista correttamente. [Priority 2]
3.7 Marcare le citazioni. Non usare il markup per le citazioni allo scopo di creare
effetti di formattazione come l’indentazione. [Priority 2]
Guideline 4. Clarify natural language usage.
La pronuncia e l’interpretazione del testo, in particolare se si usano abbreviazioni e
differenti linguaggi, possono essere facilitati dall’utilizzo di appositi markup.
Ad esempio, se in un documento che ha come lingua principale l’italiano si scrive
“Torna alla Home Page”, uno screen reader leggerà anche le ultime due parole con
pronuncia italiana. In questo caso la frase è comunque comprensibile, ma per parole
più complesse l’interpretazione può essere veramente difficoltosa.
Il problema può essere risolto in questo modo:
Torna alla <span lang="en">Home Page</span>
38
Accessibilità e Usabilità
Checkpoints
4.1 Identificare chiaramente i cambi del linguaggio naturale del testo di un
documento e in ogni text-equivalent. [Priority 1]
4.2 Specificare l’espansione di ogni abbreviazione o acronimo che appare per la
prima volta in un documento. [Priority 3]
4.3 Identificare il linguaggio naturale principale di un documento. [Priority 3]
Guideline 5. Create tables that transform gracefully.
L’interpretazione di tabelle da parte di alcuni utenti può essere problematica.
Innanzitutto non tutti i browser supportano appieno le tabelle. Questo può portare a
una non sempre ottimale interpretazione del contenuto. Inoltre, può essere difficile
comprendere il significato delle varie celle per chi, come un non vedente, riesce a
leggere una cella alla volta e non ha una visione d’insieme della tabella.
Se una tabella è strutturata in modo che l’ordine di lettura sia per colonne, la sua
linearizzazione può portare ad un risultato scorretto. Si prenda, come esempio, la
seguente tabella:
“L’albatro” – Charles Baudelaire
“Libri” – Hermann Hesse
Spesso, per divertirsi, gli uomini dell’equipaggio
Tutti i libri del mondo
catturano degli albatri, vasti uccelli dei mari,
non ti danno la felicità,
che seguono, indolenti compagni di viaggio,
però in segreto
il vascello che scivola sopra gli abissi amari
ti rinviano a te stesso
Non appena li hanno deposti sulle tavole,
Lì c’è tutto ciò di cui hai bisogno,
questi re dell’azzurro, goffi e vergognosi,
sole stelle luna.
miseramente lasciano le grandi ali candide
Perché la luce che cercavi
come remi arrancare strisciando accanto a loro.
vive dentro di te.
…
…
Capitolo 3
39
La sua trasformazione potrebbe portare a questo risultato:
“L’albatro” – Charles Baudelaire
“Libri” – Hermann Hesse
Spesso, per divertirsi, gli uomini dell’equipaggio
catturano degli albatri, vasti uccelli dei mari,
che seguono, indolenti compagni di viaggio,
il vascello che scivola sopra gli abissi amari
Tutti i libri del mondo
non ti danno la felicità,
però in segreto
ti rinviano a te stesso
Non appena li hanno deposti sulle tavole,
questi re dell’azzurro, goffi e vergognosi,
miseramente lasciano le grandi ali candide
come remi arrancare strisciando accanto a loro.
Lì c’è tutto ciò di cui hai bisogno,
sole stelle luna.
Perché la luce che cercavi
vive dentro di te.
…
Checkpoints
5.1 Per le tabelle di dati, identificare le intestazioni di colonna e riga. [Priority 1]
5.2 Per le tabelle di dati che hanno due o più livelli logici di intestazioni di riga e di
colonna, usare i markup per associare le celle di dati con le celle di intestazione.
[Priority 1]
5.3 Non usare le tabelle per il layout a meno che la tabella abbia un senso quando
linearizzata. Altrimenti, se la tabella non è comprensibile, fornire una alternativa
equivalente. [Priority 2]
5.4 Se una tabella è usata per il layout, non usare markup strutturali per la
formattazione visiva. [Priority 2]
5.5 Fornire il riassunto per le tabelle. [Priority 3]
5.6 Fornire abbreviazioni per le etichette di intestazione. [Priority 3]
40
Accessibilità e Usabilità
Guideline 6. Ensure that pages featuring new technologies transform
gracefully.
Le nuove tecnologie permettono di risolvere diversi problemi e migliorare le pagine,
ma, poiché qualcuno potrebbe utilizzare un vecchio browser o aver disabilitato
queste tecnologie, bisogna fare in modo che le pagine restino accessibili anche
senza queste.
Checkpoints
6.1 Organizzare i documenti in modo che possano essere letti senza fogli di stile. Per
esempio, quando un documento HTML è interpretato senza il foglio di stile associato,
deve essere ancora possibile leggere il documento. [Priority 1]
6.2 Assicurarsi che gli equivalenti per i contenuti dinamici siano aggiornati quando i
contenuti dinamici cambiano. [Priority 1]
6.3 Assicurarsi che le pagine siano usabili quando script, applets o altri oggetti di
programmazione sono disabilitati o non supportati. [Priority 1]
6.4 Per gli scripts e le applet, assicurarsi che gli event-handler siano indipendenti dai
dispositivi di input. [Priority 2]
6.5 Assicurarsi che il contenuto dinamico sia accessibile oppure fornire una
presentazione o una pagina alternativa. [Priority 2]
Guideline 7. Ensure user control of time-sensitive content changes.
Gli oggetti in movimento, lampeggianti e scorrevoli possono causare problemi ad
alcuni utenti, e per questo deve essere data loro la possibilità di controllo.
Checkpoints
7.1 Fino a quando gli interpreti non consentiranno agli utenti di controllare lo
sfarfallio, evitare che lo schermo sfarfalli. [Priority 1]
7.2 Fino a quando gli interpreti non diano all’utente la possibilità di controllare il
lampeggiamento evitare di far lampeggiare il contenuto. [Priority 2]
Capitolo 3
41
7.3 Fino a quando gli interpreti non permetteranno di fermare i movimenti del
contenuto, evitare i movimenti nelle pagine. [Priority 2]
7.4 Fino a quando gli interpreti non daranno la possibilità di fermare l’aggiornamento,
non creare pagine che si auto-aggiornino periodicamente. [Priority 2]
7.5 Fino a quando gli interpreti non daranno la possibilità di fermare l’auto-redirect,
non usare markup per il redirect. Configurare invece il server per compiere il redirect.
[Priority 2]
Guideline 8. Ensure direct accessibility of embedded user interfaces.
Se un oggetto incorporato in una pagina è dotato di una propria interfaccia (ad
esempio un applet), anche questa deve rispettare i requisiti dell’accessibilità.
Checkpoints
8.1 Creare gli elementi come script e applet direttamente accessibili o compatibili con
tecnologie assistive. [Priority 1 se la funzionalità è importante e non presente altrove,
altrimenti priority 2]
Guideline 9. Design for device-independence.
Poiché non tutte le periferiche di input sono uguali, è necessario che ogni documento
tenga conto delle differenze sostanziali nelle varie modalità di navigazione e nelle
possibilità tra periferiche diverse.
Ad esempio, gli eventi Javascript device-dependent, come onClick o onMouseOver,
vanno usati con molta cautela per evitare di impedire l’accesso a chi non utilizza il
mouse.
Checkpoints
9.1 Fornire image maps lato client anziché lato server, a meno che le regioni
possano essere definite con forme geometriche. [Priority 1]
42
Accessibilità e Usabilità
9.2 Assicurarsi che ogni elemento con una propria interfaccia possa essere utilizzato
in modo device-independent. [Priority 2]
9.3 Usare, negli scripts, gestori di eventi logici piuttosto che gestori di eventi devicedependent. [Priority 2]
9.4 Creare un ordine logico di tabulazione per links, controlli dei moduli e oggetti.
[Priority 3]
9.5 Fornire scorciatoie da tastiera per i links, i controlli dei moduli e i gruppi di
controlli più importanti. [Priority 3]
Guideline 10. Use interim solutions.
È necessario, nei casi in cui il browser e la tecnologia assistiva non operino ancora
correttamente, utilizzare soluzioni provvisorie.
Checkpoints
10.1 Fino a quando gli interpreti non permetteranno agli utenti di disabilitare
l’apertura di nuove finestre, non far apparire pop-ups o nuove finestre e non
cambiare la finestra corrente senza informare l’utente. [Priority 2]
10.2 Fino a quando gli interpreti non supporteranno l’esplicita associazione tra
controlli dei moduli e etichette, per ogni controllo implicitamente associato ad
un’etichetta, assicurarsi che questa sia correttamente posizionata. [Priority 2]
10.3 Fino a quando gli interpreti non interpreteranno in modo corretto il testo
affiancato, fornire testo lineare alternativo (nella stessa pagina o in un’altra) per tutte
le tabelle che contengono testo su colonne parallele e andando a capo. [Priority 3]
10.4 Fino a quando gli interpreti non gestiranno i controlli vuoti correttamente,
includere caratteri di default come segnaposto nelle caselle di testo e nelle aree di
testo a più righe. [Priority 3]
10.5 Fino a quando gli interpreti non renderanno in maniera distinta collegamenti
adiacenti, inserire caratteri stampabili (delimitati da spazi), non facenti parte dei
collegamenti, tra link adiacenti. [Priority 3]
Capitolo 3
43
Guideline 11. Use W3C technologies and guidelines.
È raccomandato, da questa linea guida, l’utilizzo degli standard del W3C. Questi,
infatti, sono progettati in modo da poter costruire documenti accessibili e
rappresentano standard aperti.
Formati diversi da quelli del W3C, come PDF e Flash, possono richiedere
applicazioni esterne o plug-in del browser per poter essere utilizzati, e non
permettono di creare documenti accessibili. La conversione tra questi formati e quelli
del W3C può essere difficoltosa e, comunque, non produce documenti che rispettano
i criteri dell’accessibilità
Checkpoints
11.1 Usare le tecnologie del W3C quando sono disponibili e appropriate per un certo
compito e usare le ultime versioni quando supportate. [Priority 2]
11.2 Evitare le caratteristiche deprecate delle tecnologie del W3C. [Priority 2]
11.3 Fornire informazioni in modo che l’utente possa ricevere i documenti secondo le
sue preferenze (per esempio, lingua, tipo di contenuto, etc.). [Priority 3]
11.3 Se, nonostante ogni sforzo, non è possibile creare una pagina accessibile,
fornire un link a una pagina che usa le tecnologie del W3C, è accessibile, ha
informazioni e funzionalità equivalenti ed è aggiornata quanto la pagina originale
inaccessibile. [Priority 1]
Guideline 12. Provide context and orientation information.
Tutti gli utenti, e in particolare quelli con problemi visivi e quelli con disturbi cognitivi,
traggono beneficio da chiare informazioni contestuali e di orientamento.
Checkpoints
12.1 Assegnare un titolo a ogni frame per facilitare l’identificazione e la navigazione
degli stessi. [Priority 1]
44
Accessibilità e Usabilità
12.2 Descrivere lo scopo di ogni frame e come i frame sono in relazione tra loro,se
questo non è ovvio dall’uso del solo titolo. [Priority 2]
12.3 Dividere grossi blocchi di informazione in gruppi, più gestibili, quando questa
divisione è naturale e appropriata. [Priority 2]
12.4 Associare esplicitamente le etichette ai controlli. [Priority 2]
Guideline 13. Provide clear navigation mechanisms.
Lo schema di navigazione deve essere il più chiaro possibile, in modo da non creare
ostacoli sia a utenti con problemi visivi o cognitivi, sia agli utenti normali.
Diversi meccanismi, come barre di navigazione e site map, possono facilitare questo
compito.
Checkpoints
13.1 Identificare chiaramente la destinazione di ogni link. [Priority 2]
13.2 Fornire metadati per aggiungere informazioni semantiche alle pagine e ai siti.
[Priority 2]
13.3 Fornire informazioni sull’organizzazione generale del sito (per esempio con una
mappa del sito o una “table of contents”). [Priority 2]
13.4 Usare i meccanismi di navigazione in maniera coerente. [Priority 2]
13.5 Fornire barre di navigazione per evidenziare e dare accesso ai meccanismi di
navigazione. [Priority 3]
13.6 Raggruppare links correlati, identificare i gruppi e, fino a quando gli interpreti
non lo faranno, permettere di saltare il gruppo [Priority 3].
13.7 Se sono fornite funzioni di ricerca, rendere possibili differenti tipi di ricerche per
differenti livelli di abilità e preferenza. [Priority 3]
13.8 Posizionare l’informazione più importante all’inizio delle intestazioni, dei
paragrafi, delle liste, etc. [Priority 3]
13.9 Fornire istruzioni sulle raccolte di documenti (cioè documenti composti da più
pagine). [Priority 3]
13.10 Fornire il modo per saltare arte ASCII multilinea. [Priority 3]
Capitolo 3
45
Guideline 14. Ensure that documents are clear and simple.
Sia il contenuto che la presentazione dei documenti devono essere chiari e semplici,
in modo che ognuno possa usufruirne (anche chi ha difficoltà cognitive o di lettura
oppure non conosce bene la lingua). L’uso di un linguaggio semplice aiuta, inoltre, a
ottenere una comunicazione rapida ed efficace.
Checkpoints
14.1 Usare il linguaggio più chiaro e semplice che sia idoneo al contenuto del sito.
[Priority 1]
14.2 Accompagnare il testo con elementi grafici e audio, quando questi possono
facilitare la comprensione della pagina. [Priority 3]
14.3 Creare uno stile di presentazione coerente tra le pagine. [Priority 3]
3.5.3 Rendere un documento conforme alle WCAG 1.0
Come abbiamo visto nel precedente paragrafo, le WCAG sono linee guida perlopiù
soggettive, e quindi il processo per rendere accessibili le pagine web è piuttosto
complicato e in parte anche arbitrario.
Solamente una parte delle linee è verificabile in maniera automatizzata, tramite
l’utilizzo di software apposito (esistono sia applicazioni stand-alone, sia plug-in per i
più diffusi programmi di editing web) oppure di un servizio di convalida via web.
Durante questo lavoro è stato utilizzato uno di questi ultimi: il Bobby Validation
Service.
Questo servizio on-line, come gli altri tools, permette di verificare il rispetto di quelle
WCAG che riguardano errori a livello sintattico. Per altre, che richiedono un’analisi
semantica e una valutazione soggettiva, segnala all’utente i potenziali errori e
richiede la verifica manuale (v. Figura 9).
46
Accessibilità e Usabilità
Figura 9: Risultato dell’analisi di Bobby. Si possono vedere gli errori rilevati e, sotto, i
suggerimenti per i punti non verificabili in maniera automatica.
Altro passo fondamentale da effettuare è la convalida della sintassi del documento e
dei fogli di stile. Questa verifica può essere effettuata in maniera completamente
automatica tramite i servizi on-line del W3C.
Il resto del lavoro consiste, quindi, nel verificare manualmente il rispetto dei criteri e
nel testare il più possibile il sito web. I test che vanno effettuati sono molteplici:
-
con più browser grafici diversi;
-
con suoni, immagini, frame, script e applet disabilitati;
-
con browsers testuali;
-
con browsers vocali;
-
con browsers datati;
Capitolo 3
-
con uno screen reader;
-
con un magnification software;
-
senza mouse;
-
a più risoluzioni.
47
La soluzione ottimale è comunque quella in cui vengono effettuati test con utenti con
disabilità, in modo da avere un riscontro reale.
3.5.4 Verso le WCAG 2.0
Le Web Accessibility Guidelines 2.0 sono giunte, attualmente, alla “working draft”
dell’11 marzo 2004. [WCAG 2.0 2004]
Le linee guida sono ora suddivise secondo quattro principi:
-
il contenuto deve essere percepibile;
-
gli elementi d’interfaccia devono essere utilizzabili;
-
il contenuto e i controlli devono essere comprensibili;
-
il contenuto deve essere abbastanza robusto da poter essere utilizzato con le
tecnologie attuali e future.
Si stanno anche valutando altre possibili modifiche rispetto alla precedente versione,
come quella di suddividere i punti di controllo in CORE ed EXTENDED, anziché
utilizzare i tre livelli di priorità.
Le WCAG 2.0 rispecchiano fondamentalmente gli stessi concetti delle precedenti,
anche se organizzate in maniera differente.
3.6 Usabilità
Per l’usabilità dei siti web non esistono norme o standard di riferimento. In Internet è
molto facile trovare principi e criteri, più o meno soggettivi, per rendere un sito
usabile. Molte volte però, è anche facile che questi siano confusi, ad esempio, con
quelli relativi all’accessibilità.
48
Accessibilità e Usabilità
Inoltre, il concetto di usabilità è molto soggettivo e l’impiego di test con gli utenti è di
fondamentale importanza. Diventa quindi difficile specificare criteri assoluti ed
esaustivi che permettano la realizzazione di un sito web usabile.
Si vedranno, nei prossimi paragrafi, la definizione I.S.O. di usabilità, il modello a
cinque componenti di Jordan e una breve serie di principi per il web usabile.
3.6.1 Definizione I.S.O. di usabilità
La definizione di usabilità dell’International Standard Organization è contenuta nella
norma ISO9241, “Ergonomic requirements for office work with visual display”.
Pubblicata nel 1993, descrive l’usabilità come il “grado in cui un prodotto può essere
usato da particolari utenti per raggiungere certi obiettivi con efficacia, efficienza e
soddisfazione in uno specifico contesto d'uso”. [Hyperlabs 2004]
Efficacia
L’efficacia può essere definita come il grado di raggiungimento di un obiettivo. Si
utilizzano due indici per la valutazione dell’efficacia:
-
raggiungimento dell’obiettivo: un prodotto è efficace se permette di portare a
termine il compito stabilito. Se l’obiettivo non viene raggiunto, l’efficacia è
misurata in base al grado di completamento dell’obiettivo.
-
qualità del risultato ottenuto: se si raggiunge l’obiettivo ottenendo un risultato
migliore (esempio: qualità migliore) l’efficacia è maggiore.
Efficienza
L’efficienza è il rapporto tra l’efficacia e l’utilizzo di risorse. In altri termini si può
esprimere anche come rapporto fra output e input. L’utilizzo di risorse può essere
valutato in base a vari parametri: errori effettuati, tempo impiegato, costo, etc.
Un altro parametro che può essere utilizzato è il parametro di carico mentale, che
rappresenta il grado di concentrazione, che un utente deve utilizzare, per compiere
correttamente certe operazioni.
Capitolo 3
49
Soddisfazione
Può essere considerato il parametro più importante e descrive l’utilità e il comfort
percepiti dall’utente nell’utilizzo di un sistema/prodotto. Si tratta di un aspetto molto
difficile da valutare, poiché molto soggettivo. Il modo più semplice per misurare la
soddisfazione di un utente è attraverso questionari o interviste.
3.6.2 Il modello di usabilità a cinque componenti di Jordan
Dalla definizione dell’ISO è stato formulato, nel 1994, un modello di usabilità detto
“modello di usabilità a cinque componenti di Jordan” [Hyperlabs 2004]. Questo
riprende i temi della norma ISO9241, introducendone anche di nuovi (come, ad
esempio, le performance dell’utente esperto). Si vedranno ora i cinque componenti:
Intuitività
È data dalla intensità dello sforzo richiesto, a un utente al primo utilizzo, per il
raggiungimento di un obiettivo. Lo sforzo è misurato in termini di tempo, fatica ed
errori compiuti, e, tanto è minore, tanto è alta l’intuitività.
L’elemento “intuitività” è sicuramente fondamentale per tutti quei prodotti che sono
utilizzati da un vasto numero di soggetti, ma in maniera occasionale. Perde invece
importanza (pur rimanendo un fattore positivo) per quei prodotti che vengono
utilizzati da persone esperte e appositamente formate. In ambito web, ad esempio,
l’intuitività sarà necessaria per un sito di una pubblica amministrazione che ha lo
scopo di fornire informazioni ai cittadini. Sarà relativamente meno importante per le
pagine di un sito Intranet utilizzato dai dipendenti.
Facilità di apprendimento
Indicato spesso come “learnability”, questo secondo elemento rappresenta lo sforzo
necessario per il raggiungimento di un determinato livello di competenza
nell’esecuzione di un compito. In altri termini, la facilità di apprendimento può essere
intesa come l’efficacia, l’efficienza e la piacevolezza con cui gli utenti che hanno già
utilizzato il prodotto raggiungono determinati livelli di competenza.
50
Accessibilità e Usabilità
Performance dell’utente esperto
Per alcune tipologie di prodotto la facilità di apprendimento e l’intuitività passano in
secondo piano rispetto ai risultati ottenibili da un utente esperto e ben addestrato.
Prodotti di questo tipo sono, ad esempio, i software CAD, che offrono grandi
potenzialità, ma solo a utenti con una certa esperienza.
Potenziale del sistema
Il potenziale del sistema rappresenta il massimo livello di performance raggiungibile.
Questo livello è però teorico, poiché non è detto che sia raggiungibile, anche da
parte di utenti esperti.
Riusabilità
È data dall’efficacia, dall’efficienza e dalla piacevolezza con cui un utente può
raggiungere un determinato obiettivo tramite un prodotto non utilizzato da lungo
periodo. Non si parla, in questo caso di learnability, poiché l’utente ha già imparato a
usare una prima volta il prodotto, ma, a causa di un inutilizzo prolungato, ha perso
familiarità nell’uso dello stesso.
Nel suo modello dell’usabilità, Jordan propone un elenco di principi progettuali:
-
Coerenza. Compiti simili devono poter essere eseguiti con sequenze d’azione
simili.
-
Compatibilità. Corrispondenza tra le caratteristiche del prodotto e le
precedenti conoscenze del soggetto.
-
Importanza delle risorse dell’utente. L’interazione con un prodotto richiede
l’utilizzo di determinate risorse, o canali, dell’utente. Ad esempio, nell’utilizzo
di un computer, le risorse impegnate sono: la vista, per la visione del monitor,
le mani, per l’utilizzo di mouse e tastiera, e l’udito per l’ascolto di suoni. Per
avere una buona usabilità è importante ottimizzare queste risorse e non
sovraccaricarle.
Capitolo 3
-
51
Feedback. Ogni interfaccia deve fornire un feedback alle operazioni svolte
dall’utente, in modo che questo possa sapere se un’operazione è stata svolta
con successo oppure ci sono stati degli errori.
-
Prevenzione e recupero degli errori. La progettazione di un prodotto deve
tenere conto dei possibili errori degli utenti, e minimizzare questa possibilità.
Inoltre è importante offrire la possibilità di recuperare: è per questo che in
molti software è prevista la funzione “Annulla”, che permette un veloce
recupero.
-
Pieno controllo da parte degli utenti. Il prodotto deve permettere all’utente il
pieno controllo dell’interazione. Nei sistemi in cui sono previste diverse
operazioni automatizzate, l’utente può trovarsi in una situazione di non pieno
controllo, è l’automatizzazione può andare contro la volontà dell’utente
anziché essere di aiuto.
-
Chiarezza e visibilità. Le informazioni devono essere trasmesse in maniera
chiara, comprensibile e leggibile
-
Determinazione delle priorità delle funzioni e delle informazioni. I prodotti
con molte funzionalità devono avere procedure semplificate per quelle funzioni
che sono utilizzate più frequentemente o che, per vari motivi, sono più
importanti delle altre. Ad esempio, in molti software attuali, le funzioni
utilizzate più spesso sono raggruppate nelle “barre degli strumenti”. Allo
stesso modo, un allarme antincendio, dovrà essere piuttosto evidente, non
perché viene utilizzato di frequente, ma per essere trovato senza sforzo in una
situazione di emergenza, in cui il fattore tempo è molto importante.
-
Appropriato trasferimento di tecnologie. Le tecnologie applicate in un
campo possono essere trasferite con successo in altri.
-
Intuitività. I prodotti dovrebbero essere progettati per essere usati, in maniera
accettabile, già dopo un rapido esame.
3.6.3 Realizzazione di un sito web usabile
Come già precisato, non esistono norme ufficiali riguardanti l’usabilità dei siti web e
grande importanza rivestono i test con gli utenti. Una progettazione condotta
52
Accessibilità e Usabilità
considerando il modello a cinque componenti permette, comunque, un ottima
usabilità.
Possiamo individuare quattro punti fondamentali nell’ambito della progettazione web:
-
definizione dello scopo;
-
definizione dei contenuti;
-
definizione della struttura;
-
definizione dell’interfaccia.
Definizione dello scopo
In questa fase è necessario determinare le motivazioni che spingono alla
realizzazione di un sito web. Questo, infatti, non deve essere creato senza un reale
motivo, altrimenti nasce non usabile in partenza e rappresenta un investimento
sprecato.
Definizione dei contenuti
I contenuti sono l’elemento per cui gli utenti visitano il sito, per cui è necessario
rivolgere una particolare attenzione a:
-
utilità e interesse delle informazioni per gli utenti;
-
aggiornamento dei contenuti;
-
approfondimento dei temi affrontati (ad esempio con link esterni o interni);
-
chiarezza del linguaggio;
-
identificazione delle risorse (argomenti, fonti, autori, date, etc.).
Definizione della struttura
Rispetto a mezzi di comunicazione più tradizionali, il web ha un’ampia libertà per
quanto riguarda l’organizzazione delle informazioni. Gli ipertesti possono infatti
assumere una struttura che va dalla semplice sequenza lineare di pagine al grafo (v.
Figura 10). Questa libertà porta spesso alla realizzazione di strutture complesse e
confuse, che impediscono un semplice accesso all’utente.
La struttura tipica dei progetti web è quella gerarchica (o ad albero): partendo dalla
home page si può passare a una particolare sezione, percorrendo un particolare
Capitolo 3
53
ramo dell’albero per arrivare all’informazione voluta. Questo schema è piuttosto
intuitivo, anche se può capitare che una suddivisione non ottimale delle sezioni (o
una diversa interpretazione da parte dell’utente) crei difficoltà di accesso.
Spesso alla struttura gerarchica vengono aggiunti i collegamenti laterali, link a risorse
sullo stesso livello, e altri modelli di fruizione dei contenuti (ad esempio si possono
utilizzare più classificazioni in base a diversi criteri).
È di importanza fondamentale, per siti di una certa complessità, l’uso di un motore di
ricerca interno, per ritrovare i dati voluti in maniera semplice e rapida.
Figura 10: Possibili strutture degli ipertesti
Definizione dell’interfaccia
Se da un lato è importante progettare una struttura adeguata, dall’altro è necessario
progettare l’interfaccia in modo da permettere all’utente sia la navigazione corretta di
questa struttura, sia la formazione di un modello mentale del sito. L’interfaccia deve
essere riconoscibile, cioè identificare quel particolare sito, e essere mantenuta
costante in ogni pagina, in modo da non disorientare l’utente e obbligarlo a imparare
a utilizzare un nuovo schema di navigazione. E’ utile riutilizzare standard che si sono
imposti (come, ad esempio, la barra in cima alla pagina o il menù laterale). Il design
54
Accessibilità e Usabilità
delle pagine deve essere fatto in modo che l’utente possa prevedere il risultato delle
proprie azioni, e non si devono usare, quindi, links incomprensibili o un linguaggio
complicato.
Un
aspetto
fondamentale
legato
all’usabilità
e
riguardante
la
definizione
dell’interfaccia è, come si è già visto, l’accessibilità delle pagine. L’usabilità infatti non
deve prescindere da differenze fisiche, tecnologiche, economiche e culturali.
Come già visto per l’accessibilità, anche per l’usabilità è fondamentale la fase di test
con gli utilizzatori finali del sito web. Questa permette, infatti, di valutare la corretta
applicazione dei principi appena elencati e la scoperta di eventuali errori di
progettazione.
4 Il sito del comune di Cento
Il comune di Cento, così come la maggior parte delle pubbliche amministrazioni
(P.A.), è da anni impegnato nel campo dell’informatizzazione, sia per quanto riguarda
le procedure interne che per i rapporti con l’esterno (cittadini, imprese, etc.).
Negli ultimi anni, ai tradizionali canali di comunicazione tra comune e cittadino, come
lo sportello, il telefono e il fax, si sono aggiunti i cosiddetti “nuovi media”: e-mail e
web. Questi strumenti, fino a qualche anno fa sconosciuti alla maggior parte delle
persone, hanno conosciuto negli ultimi anni una incredibile diffusione e continuano a
espandersi. Inoltre, se la posta elettronica si può pensare come a una sorta di
“evoluzione” del sistema postale tradizionale, il web rappresenta invece una vera e
propria rivoluzione.
Attraverso il web è possibile usufruire di molteplici servizi che vanno dalla ricerca di
informazioni turistiche alla stampa di moduli, dalla consultazione di archivi all’invio di
reclami. Tutto questo in maniera veloce, senza orari, dalla propria abitazione o
ufficio. Il sito web rappresenta, quindi, per un numero sempre maggiore di persone,
un’alternativa ai canali di accesso tradizionali.
Per fornire un servizio veramente efficace e utilizzabile da chiunque, un sito web, e in
particolare un sito della P.A., deve soddisfare alcune esigenze:
-
Informazioni aggiornate. Le nuove informazioni vanno inserite con
tempestività, in modo da non presentare al cittadino dati già vecchi e quindi
poco utili.
56
Il sito del comune di Cento
-
Alta usabilità. L’informazione deve essere facilmente raggiungibile. La
struttura delle pagine deve semplificare il reperimento dell’informazione e non
renderlo difficoltoso.
-
Alta accessibilità. Le pagine devono poter essere utilizzate al meglio da
chiunque, indipendentemente dalle capacità fisiche o mentali e dalla
dotazione hardware e software.
Il sito web del comune di Cento, già attivo da diversi anni, partendo dalla semplice
strutturazione iniziale, si è pian piano arricchito di contenuti e servizi per il cittadino.
Con il passare del tempo ha raggiunto una complessità molto elevata ed è stato
necessario procedere a un rinnovo. Le pagine statiche, infatti, non permettono una
flessibilità e una facilità di aggiornamento sufficiente per un portale di questo tipo,
che deve poter essere gestito da più persone diverse. La scelta degli amministratori
del comune è caduta, quindi, su un sistema di content management (CMS).
L’utilizzo di un CMS è oramai una scelta obbligata per chi deve gestire un sito web di
una certa complessità e ricco di contenuti. Questo perché l’uso di pagine statiche
non permette un agevole aggiornamento delle pagine, che deve essere fatto da
personale con determinate conoscenze sulle tecnologie Web. I CMS, invece,
permettono l’inserimento di dati anche a persone meno esperte, ottenendo così:
-
frequenza di aggiornamento. È possibile inserire nuovi contenuti velocemente
e in poco tempo;
-
semplicità di utilizzo. Non è necessario conoscere l’HTML, ma basta
compilare un form su una pagina web;
-
suddivisione delle competenze. I testi possono essere inseriti direttamente da
chi si occupa di quello specifico argomento, e non da personale esperto di
tecnologie web che però non conosce quel determinato settore;
-
ridotta formazione del personale e gestione del software. L’interfaccia web del
CMS è utilizzabile con il semplice utilizzo di un browser, che può essere
installato facilmente (se non pre-installato con il sistema operativo) e non
presenta particolari difficoltà di apprendimento per l’utente medio;
Capitolo 4
-
57
omogeneità dell’output. Vengono inseriti i contenuti, ma non si interviene sulla
struttura e sulla presentazione della pagina;
-
migliore gestione della complessità. Un CMS permette una più facile
organizzazione di un sito web complesso, nascondendo all’utente le
operazioni di basso livello;
A oggi, esistono centinaia di diversi sistemi di Content Management, che vanno dal
costoso sistema “Enterprise” al CMS open-source. Il sistema scelto dal comune di
Cento è Netbox, sviluppato da Officine Digitali, una Web Agency di Bologna.
Questo nuovo sistema permetterà una più facile gestione della maggior parte dei
contenuti del vecchio portale. Tuttavia, alcune sezioni non possono essere
facilmente integrate nel nuovo sistema, poiché si tratta di servizi ad-hoc realizzati dal
Servizio Sistemi Informativi del comune (come l’anagrafe on-line o le fatture on-line)
o da software house esterne.
4.1 Stato iniziale del sito web
Come detto precedentemente, il portale attuale del comune è formato, per la maggior
parte, da pagine statiche. Soluzione ottima per un sito semplice e che non necessita
di frequenti aggiornamenti, ma che si rivela non sufficiente per uno di questo tipo. Si
può facilmente notare, infatti, una non sempre perfetta gestione delle pagine: non è
difficile trovare, ad esempio, informazioni obsolete ed errori.
Per semplificare la gestione sono state create varie sezioni, le quali, essendo state
realizzate in tempi diversi e/o da persone diverse, sono spesso state costruite in
maniera non omogenea, sia per quanto riguarda la struttura della pagina, sia per il
relativo stile. Ciò provoca una riduzione dell’usabilità, causata da una maggiore
difficoltà di orientamento dell’utente. Questo problema si ha perché non c’è
separazione tra contenuti e presentazione: per attuare questa suddivisione era
necessario, perlomeno, utilizzare i fogli di stile e pianificare inizialmente la struttura
delle pagine. Tuttavia, non è possibile eliminare completamente il problema,
58
Il sito del comune di Cento
perlomeno per un sito di una certa complessità, poiché insito nell’utilizzo di pagine
statiche. Solo con l’utilizzo di pagine dinamiche e la gestione separata del contenuto
(per esempio, su database) può essere risolto agevolmente
Accedendo al sito si notano immediatamente un paio di problemi. Innanzitutto, la
prima pagina non è la home page vera propria, ma una pagina di benvenuto. Questo
non è un problema troppo grave, ma per un sito che ha come scopo principale il
fornire informazioni utili al cittadino, è una cosa che può essere evitata. La maggior
parte delle volte, infatti, questa è una pagina che viene ignorata e rappresenta quindi
solo un rallentamento nella navigazione.
Il secondo problema che si può rilevare, all’apertura della home page (v. Figura 11),
è una insoddisfacente organizzazione dei contenuti. Le recenti tendenze del web
design nell’esporre tutti i contenuti, in modo da avere un accesso più rapido alle
informazioni volute, è stata applicata in maniera non ottimale e forse eccessiva. Per
trovare la sezione desiderata è infatti necessario leggere parecchi links, spesso
organizzati
piuttosto
approssimativamente.
Questo
è
dovuto
alla
crescita
incrementale dei contenuti del sito, che hanno portato a una non sufficiente
organizzazione degli stessi.
Capitolo 4
59
Figura 11: Home page del sito
60
Il sito del comune di Cento
La struttura a frame del sito provoca alcuni problemi di visualizzazione a browser
diversi da Internet Explorer (v. Figura 11).
L’utilizzo dei frame, inoltre, unito a una non omogenea gestione delle pagine, crea
anche situazioni in cui si hanno contemporaneamente pagine con stile diverso,
creando possibile confusione all’utente (v. Figura 12)
Figura 12: Esempio di sezione stutturata in maniera non corretta
Capitolo 4
61
Diverse sezioni del sito sono rappresentate da servizi on-line offerti dal comune.
Questi servizi, alcuni realizzati internamente, altri esternamente, non sono sempre
integrati in maniera ottimale con il resto del sito. Alcuni, in particolare quelli realizzati
esternamente, sono aperti in una nuova finestra e hanno uno stile completamente
differente. Altri sono aperti nel frame principale, ma anche questi non rispecchiano lo
stile del sito. (v. Figura 13)
Figura 13: Esempio di frammentazione delle varie sezioni del portale
62
Il sito del comune di Cento
In conclusione a questa breve analisi, è importante sottolineare che i vari problemi
segnalati sono effettivamente causati dalle limitazioni di un sito statico. La gestione
accurata di un portale complesso e aggiornato frequentemente, richiede, con queste
tecnologie, un enorme sforzo da parte degli addetti, che, tra l’altro, non possono
dedicarsi a tempo pieno a questo lavoro.
L’utilizzo di un CMS mira proprio a risolvere questi problemi, riducendo il numero
delle pagine (scritte da personale esperto), che diventano semplici “contenitori di
informazioni”, mentre la gestione dei contenuti viene separata dalla presentazione. In
questo modo si riduce il numero di persone che interviene direttamente sulle pagine,
mentre si può estendere la cura dei contenuti a persone meno esperte.
4.2 Presentazione del nuovo sistema
Come visto precedentemente, il sistema scelto per il nuovo sito web del comune di
Cento è Netbox Comuni. Questo CMS è stato realizzato da “Officine Digitali” una
Web Agency di Bologna.
A detta di “Officine Digitali”, questo CMS permette la gestione efficiente e flessibile di
un sito web, utilizzando un approccio modulare.
4.2.1 Login
La prima pagina della redazione contiene il form per l’autenticazione. Durante il
periodo di testing non ha sempre funzionato in maniera corretta. In particolare con la
versione 1.0 del CMS, usata nel primo periodo, il parametro “Azienda” veniva
ignorato. La versione 2.0 sembra ne tenga conto, tuttavia, per i primi giorni di utilizzo,
la procedura di login non ha funzionato, dando l’impressione che Netbox non sia
ancora un prodotto maturo.
La sessione è gestita tramite cookie, che memorizzano un ID (v. Figura 14).
Capitolo 4
63
Figura 14: Prima pagina e gestione della sessione
4.2.2 Gestione del progetto
Il sistema Netbox è stato realizzato da poter essere eventualmente utilizzato per la
gestione di più progetti. Nella prima pagina successiva al login viene presentato un
elenco dei progetti a cui l’utente autenticato può accedere. (v. Figura 14)
In alto a destra, nella lista delle attività, sono presenti i messaggi in arrivo e in
partenza (funzionalità che non è stato possibile provare).
In basso a destra si trova l’elenco dei privilegi: la prima colonna indica gli stati che
l’utente può assegnare ai propri contenuti, mentre la seconda le azioni che può
compiere sugli stessi.
Già da questa pagina si può notare che la gestione di più progetti è piuttosto
approssimativa. I permessi possono infatti essere assegnati solamente all’utente,
indipendentemente dal progetto.
Molto probabilmente, comunque, la possibilità di amministrazione di più progetti sarà
comunque utilizzata solamente da chi lavora per “Officine Digitali”.
64
Il sito del comune di Cento
4.2.3 Gestione utenti
Nella versione base del CMS è previsto un solo utente per progetto, ma è possibile
acquistare il “Workflow”, un modulo che permette di individuare più addetti alla
gestione dei contenuti, eventualmente con diverse responsabilità.
Gli utenti con privilegi di amministrazione possono, tramite le pagine di gestione dei
workflow, gestire i dati, i diritti di accesso e i privilegi degli altri utenti.
Le procedure sono abbastanza semplici, ma si sono verificati, durante l’uso, frequenti
errori: non sempre era possibile, infatti, creare nuovi utenti.
4.2.4 Gestione contenuti
È la parte fondamentale del CMS, che permette l’amministrazione dei contenuti, i
quali sono divisi in categorie e sezioni (v. Figura 15). Allo stato attuale questa
divisione può essere controllata a pieno solo da parte di “Officine Digitali”. Per il
personale del comune è possibile solamente creare nuove categorie, ma non
sezioni.
Ad ogni modo, la creazione di sezioni e categorie da parte di personale del comune è
inutile, dato che, al momento, le possibilità di intervento diretto sulle pagine sono
nulle e, quindi, i contenuti non sarebbero visualizzabili.
Capitolo 4
65
Figura 15: Suddivisione dei contenuti in categorie e sezioni
Le pagine di gestione dei contenuti (v. Figura 16) sono diverse sezione per sezione,
in base alle esigenze, ma sono comunque piuttosto standard. Le differenze
riguardano solamente il tipo e il numero dei campi. Tipicamente, in tutti i tipi di
articolo si ha un titolo e, spesso un sottotitolo. A seconda del tipo di articolo si
possono avere:
-
da 0 a 3 campi di testo;
-
da 0 a 3 immagini;
-
da 0 a 3 link;
66
Il sito del comune di Cento
-
da 0 a 3 allegati;
-
la categoria (se la sezione è categorizzata);
-
data di inizio e di fine (se l’articolo si riferisce, ad esempio, a un appuntamento
o a una mostra);
-
da 0 a N documenti correlati;
-
altri dati specifici del documento (per esempio, il nome di un responsabile).
La modalità di presentazione delle varie parti degli articoli, comunque, dipende
solamente dall’implementazione della pagina di visualizzazione dei contenuti.
Figura 16: Modulo di inserimento dei contenuti
(in questo caso, un articolo della sezione "In primo piano")
Capitolo 4
67
Per quanto riguarda la creazione dei contenuti, è importante menzionare il Word
Editor (v. Figura 17), una pagina che permette di effettuare un editing più avanzato in
determinati campi di testo. In questi campi è infatti possibile inserire codice HTML, e,
tramite Word Editor, si può modificare questo testo in modalità WYSIWYG7. Questo
strumento permette di semplificare alcune procedure, come la creazione di links e la
modifica del font.
Il Word Editor è però utilizzabile solo tramite Internet Explorer, probabilmente a
causa dell’utilizzo di Javascript non standard.
Figura 17: Il Word Editor e, in secondo piano, la relativa pagina di inserimento di un articolo.
Ogni articolo è caratterizzato da altri dati oltre a quelli elencati precedentemente e a
quelli, ovvi, relativi all’autore, alla data di creazione e alla chiave (un contatore).
7
WYSIWYG: sta per “What You See Is What You Get”, modalità di creazione di codice HTML
mediante un editor visuale che permette di vedere il risultato, senza bisogno di diretto intervento sul
codice.
68
Il sito del comune di Cento
La data di pubblicazione, per esempio, permette di impostare la data di validità del
documento, automatizzandone la presentazione sul sito.
Lo stato del documento permette di gestirne il ciclo di vita. Ogni articolo può essere
infatti in stati diversi:
-
rifiutato
-
sospeso
-
pronto
-
pubblicato
-
interno
-
nuovo
Questo permette la definizione (seppur a livelli molto semplici) di compiti differenziati
per i vari utenti. Per esempio, si può assegnare ad alcuni utenti il compito di creare i
documenti, e ad altri quello di approvarli. Tuttavia, le possibilità di organizzare una
sorta di redazione sono piuttosto limitate e la granularità bassa.
È prevista la possibilità, con l’opzione “ricevi notifiche”, di ricevere avvisi quando
vengono creati documenti nuovi. In questo modo è possibile creare utenti con
possibilità di creare articoli, ma senza i permessi di pubblicazione, riservati ad altri.
Alcune sezioni sono utilizzate per classificare gli articoli di altre sezioni. È così, ad
esempio, per la sezione “Provvedimenti” e la relativa “Provvedimenti (cat)”. Altro
caso di sezioni particolari sono le sezioni (info), che permettono di inserire
informazioni relative a un’altra sezione.
4.2.5 Gestione allegati
In alcune sezioni agli articoli è possibile allegare dei file (fino a 3) tramite un upload o
utilizzando il database dei file già presenti sul server. L’utilizzo del database permette
di evitare duplicati, anche se questa funzionalità è piuttosto essenziale (è un
Capitolo 4
69
semplice elenco di tutti i file) e non offre molte possibilità (sarebbe stata utile una
funzione di ricerca).
Figura 18: Gestione degli allegati: a sinistra, tramite un campo "file" è possibile effettuare un
upload di un nuovo file, a destra il collegamento per aprire il database dei file esistenti. Più in
basso, la gestione delle correlate e degli stati del documento.
70
Il sito del comune di Cento
Figura 19: Gestione degli allegati: il database dei file già presenti sul server
4.2.6 Gestione immagini
La gestione delle immagini è certamente più completa rispetto a quella degli allegati.
Anche per queste è possibile eseguire un upload oppure utilizzarne una già
presente. Tramite l’apposita pagina è possibile modificare i dati relativi alle immagini
(come l’allineamento, il titolo e la descrizione) ed è presente un’utile funzione di
ricerca che permette di trovare più facilmente il file voluto in base a sezione, nome,
parole chiave e dimensioni (v. Figura 20).
Capitolo 4
71
Figura 20: Informazioni relative alle immagini e pagina di ricerca
4.2.7 Presentazione dei contenuti
Al momento, essendo il sito ancora in fase di sviluppo, non è pubblico, ma è protetto
da una semplice autenticazione HTTP. La presentazione dei contenuti (v. Figura 21)
viene fatta attraverso una pagina php. La creazione di questa spetta a Officine
Digitali e, al momento, come si vedrà più avanti, nessun altro può modificarla.
La pagina, a quanto sembra, è creata di volta in volta in base al progetto e al tipo di
contenuti. Questo permette un’alta personalizzazione, tuttavia richiede tempi
maggiori di realizzazione rispetto ad altri CMS più standardizzati.
72
Il sito del comune di Cento
Figura 21: Presentazione dei contenuti: home page e articolo in primo piano
4.3 Passaggio al nuovo sistema
La fase di transizione dal vecchio sito al nuovo, iniziata con questo tirocinio e il cui
termine è previsto in settembre, riguarda diversi aspetti.
Il lavoro più consistente è sicuramente la migrazione di tutti i contenuti, anche se non
è un particolare molto significativo per quanto riguarda gli scopi di questa tesi. A ogni
modo, questo ha permesso una verifica delle potenzialità del nuovo sistema e la
scoperta di diversi difetti.
Capitolo 4
73
4.3.1 Formazione del personale
Dopo una adeguata analisi di Netbox è stato necessario istruire il personale
all’utilizzo dello strumento, in modo da avviare la migrazione dei dati. Ciò è stato fatto
per alcune delle sezioni più consistenti: U.R.P., Informagiovani e Informaturismo.
Durante questa fase si è resa necessaria una riorganizzazione dei contenuti, anche
per rispondere meglio ai criteri di usabilità.
Il maggiore problema emerso, a parte una non sempre perfetta adeguatezza delle
sezioni previste in via preliminare, riguarda l’utilizzo del Word Editor. Questo
strumento, essendo basato su tecnologia web, è necessariamente piuttosto limitato.
Spesso, invece, viene usato come una vera e propria applicazione di elaborazione
testi, producendo un codice HTML piuttosto “sporco”. Un esempio è dato dalla
tendenza dell’utente a provare vari caratteri e varie dimensioni. Questo può
provocare nel codice una lunga serie di tag inutili innestati.
Si è quindi raccomandato l’inserimento di contenuti non formattati e l’utilizzo
minimale del Word Editor.
4.3.2 Ideazione stile
E’ stato proposto uno stile alternativo a quello provvisorio, utilizzando lo stesso
layout, sia cercando di migliorare l’aspetto estetico, sia nella prospettiva di eliminare
alcuni difetti presenti.
Nel primo piano è presente il problema più evidente del vecchio stile, che causa, agli
articoli della seconda colonna, il cambiamento di colore di sfondo da azzurro a
bianco, rendendo illeggibile il titolo dell’articolo (v. Figura 22). Questo problema è
presente, tra i browsers utilizzati, solo in Internet Explorer 6, probabilmente a causa
della non corretta implementazione dei CSS di questa versione. La risoluzione di
questo problema richiede una diversa strutturazione del primo piano da parte di
Officine Digitali.
74
Il sito del comune di Cento
Figura 22: Difetto in Internet Explorer 6
Figura 23: Il nuovo stile proposto
Capitolo 4
75
Per quanto riguarda la nuova proposta (v. Figura 23), i colori sono stati pensati per
uno stile più sobrio ed elegante. Le coppie sfondo/testo rispettano le differenze di
colore e di luminosità indicate dallo studio sulle linee guida per l’accessibilità
condotto dal CNIPA [CNIPA 2004].
E’ stato inoltre ridotto il numero di colori, senza utilizzare sfumature diverse, sempre
nell’ottica di ottenere una pagine più semplice e chiara.
L’aspetto dell’intestazione, pur non discostandosi molto da quello precedente, è stato
modificato sia per quanto riguarda il titolo che per le immagini (anche se ancora
provvisorie). Inoltre, con la nuova struttura dell’intestazione dovrebbe essere più
semplice eliminare alcuni problemi che si verificano alle basse risoluzioni.
4.3.3 Accessibilità e usabilità
Il sito è già predisposto al rispetto delle linee guida del WAI ed è stato studiato in
modo da avere un’alta usabilità.
Al momento, per quanto riguarda le WCAG, ci sono ancora alcuni problemi nelle
pagine. Tuttavia, una volta corretti questi errori, l’accessibilità dovrebbe essere
mantenuta con facilità, dato che il semplice inserimento dei contenuti difficilmente
può andare a trasgredire le linee guida (a meno che non venga inserito codice HTML
non corretto nei campi di testo).
Un punto molto importante, però, riguarda l’inserimento delle immagini: è
fondamentale che ogni figura abbia un text-equivalent sufficientemente significativo.
Questo deve essere immesso ogni volta che si utilizza una nuova immagine, ma può
essere facilmente dimenticato, poiché non c’è nessun controllo.
I punti principali, per quanto riguarda l’usabilità:
-
il sito è stato organizzato in maniera da non avere una profondità eccessiva;
-
sarà implementata una funzione di ricerca;
76
Il sito del comune di Cento
-
il contenuto sarà presentato in base agli “Eventi della vita”8, in modo da
facilitare la ricerca delle informazioni.
4.3.4 Conclusioni
Il passaggio al nuovo sistema rappresenta sicuramente un passo avanti verso
l’accessibilità. L’utilizzo di un sito web dinamico, tra i vari vantaggi, permette un forte
controllo sulla qualità delle pagine prodotte.
Il livello di presentazione dei contenuti è, al momento, prerogativa di Officine Digitali.
Le pagine php che si occupano della visualizzazione si trovano, come il database, in
hosting sui server della software house.
Il comune può scegliere, completata la fase di sviluppo, di mantenere il sito in
modalità ASP (Application Service Provider) oppure installare il sistema sul proprio
server. Restano da definire, comunque, le possibilità di intervento che avrà il
personale del comune sulle pagine.
Se tutto rimarrà così anche in futuro, si può certamente prevedere che ci sarà
certamente un miglioramento per quanto riguarda l’amministrazione “ordinaria” del
sito (inserimento e modifica di articoli), ma quella “straordinaria” (ad esempio, la
creazione di una nuova sezione) richiederà lunghi tempi d’intervento, per non parlare
dei probabili costi aggiuntivi.
4.4 Adeguamento di sezioni non incluse nel nuovo sistema
(anagrafe on-line)
L’integrazione del nuovo sistema con alcune sezioni precedentemente presenti nel
sito del comune può risultare problematica. Un sistema di CMS è progettato per la
gestione dei contenuti e non può ovviamente occuparsi di tutte quei servizi on-line
8
“Eventi della vita”: l’organizzazione dei contenuti in base agli “Eventi della vita” consiste nel
suddividere le informazioni secondo le condizioni e le diverse esigenze del cittadino e non, come
viene spesso fatto, seguendo soltanto l’organizzazione interna dell’ente. Per esempio, si possono
creare sezioni dedicate a chi vuole sposarsi, cambiare casa o creare un’impresa.
Capitolo 4
77
appositamente progettati per il comune, a meno di non considerare un CMS
realizzato “su misura”. Questa soluzione, però, potrebbe rivelarsi troppo costosa.
L’alternativa più semplice è, quindi, quella di mantenere i servizi pre-esistenti, con le
seguenti considerazioni:
-
le pagine devono essere migliorate per quanto riguarda l’accessibilità e
l’usabilità;
-
lo stile utilizzato nella sezione deve essere possibilmente simile a quello del
resto del sito e integrarsi nel modo migliore possibile;
-
se possibile, vanno migliorate le funzionalità del servizio;
-
se possibile, vanno ottimizzati linguaggio, struttura e presentazione delle
pagine.
Come esempio di questo processo si discuterà, quindi, l’adeguamento di uno dei
servizi del comune di Cento: anagrafe on-line. Questo servizio permette, a personale
autorizzato, di accedere ai dati anagrafici dei cittadini, offrendo la possibilità di fare
ricerche in base a diversi criteri.
Per quanto riguarda il primo punto si è cercato di rispettare tutte le WCAG 1.0, anche
se, probabilmente, questa sezione del sito non è quella che necessita di un maggior
livello di accessibilità, dato che l’accesso è riservato a un numero limitato di utenti.
Inoltre si è cercato di migliorare l’usabilità, anche se il servizio presentava già
un’interfaccia piuttosto semplice.
Lo stile è stato modificato in modo da rispettare lo schema di colori previsto per le
altre pagine. Ciò è stato fatto eliminando, dapprima, la maggior parte dei tag e degli
attributi di formattazione dalle pagine, e creando, poi, diversi fogli di stile.
Sono state arricchite le funzionalità del servizio, inserendo nuove ricerche e
perfezionando quelle già esistenti, migliorando le procedure di autenticazione,
gestione dei cookie, logging e caching delle pagine.
78
Il sito del comune di Cento
Per l’ultimo punto, infine, il linguaggio delle pagine è stato corretto e portato all’HTML
4.01 Strict, è stato ridotto al minimo l’uso, spesso eccessivo, delle tabelle, e come già
detto, sono stati utilizzati i CSS anziché mantenere la formattazione d’origine.
4.4.1 Il servizio
Anagrafe on-line è un servizio pensato per fornire, ad alcuni utenti, dati relativi ai
cittadini del comune di Cento. Permette, attraverso una ricerca sul database, di
trovare i dati in base al cognome, al nome, alla data di nascita o in base al codice
fiscale.
L’accesso a questo servizio, dato che coinvolge dati personali, è riservato solo a
utenti particolari, quali, per esempio, personale del comune, questura, carabinieri e
altri enti.
Per questo necessita di una procedura di login, che è stata realizzata sia tramite
l’autenticazione HTTP (unica per tutti gli utenti), sia tramite username e password,
gestiti con i cookies. Nella versione originale, però, il controllo non era effettuato in
ogni pagina, e, conoscendo l’URL delle pagine, potevano essere eseguite ricerche
senza essersi autenticati. Inoltre la procedura di login era stata realizzata in maniera
non ottimale, utilizzando più pagine e controlli Javascript.
Le pagine per la ricerca sono due: una per la ricerca in base a cognome, nome e
data di nascita e l’altra in base al C.F.. Quest’ultima non presenta particolari
problemi, dato che è sufficiente inserire il codice fiscale voluto.
La prima pagina, invece, non era stata progettata al meglio, e presentava diversi
difetti. Innanzitutto, la ricerca in base alla data di nascita era, nella maggior parte dei
casi, inutilizzabile, poiché richiedeva la specificazione di una data precisa. Inoltre,
quella per cognome e nome era sicuramente migliorabile. Erano possibili due tipi di
ricerche, “Corrispondenza esatta” e “Inizia per”.
La prima, che era selezionata di default, richiedeva l’immissione del cognome
completo, oppure di nome e cognome. Queste informazioni molte volte sono troppo
specifiche e rendono questa opzione scomoda da utilizzare. Con l’opzione “Inizia
Capitolo 4
79
per” era possibile effettuare ricerche più semplici, in base ad almeno 3 lettere iniziali
del cognome e, eventualmente, del nome. In entrambi i casi, l’obbligatorietà del
cognome, o di una parte di esso, ostacolava l’usabilità del servizio.
4.4.2 Miglioramento delle funzioni di ricerca
Per quanto riguarda questo aspetto è stata aggiunta una pagina per la ricerca in
base al numero di carta d’identità.
È stata inoltre perfezionata la prima pagina:
-
è ora possibile ricercare per cognome, per nome o per entrambi, mentre prima
il cognome era sempre obbligatorio. È ora possibile utilizzare anche il
carattere jolly “%”;
-
l’opzione predefinita è “Inizia per” mentre prima era “Corrispondenza esatta”,
più rigida e utilizzata meno frequentemente;
-
è stato rimosso l’obbligo di inserire un numero predefinito di caratteri nel
cognome;
-
è stata inserita la possibilità di effettuare un ordinamento anche in base a
nome e data di nascita, anziché solamente per cognome;
-
la ricerca per data è stata trasformata in una ricerca per periodo, molto più
appropriata.
4.4.3 Miglioramento dell’accessibilità e dell’usabilità
Nonostante il servizio di anagrafe on-line sia piuttosto semplice, attraverso il suo
rinnovamento è stato possibile mettere in pratica buona parte delle linee guida per
l’accessibilità e rendersi conto di varie problematiche.
Innanzitutto, vista la guideline 11, si è provveduto a pulire il più possibile il codice
HTML, in modo da eliminare molti tag di formattazione (in particolare i tag FONT),
utilizzati, alle volte, in maniera eccessiva, e affidando il compito della presentazione
ai fogli di stile. È stato poi ridotto al minimo l’utilizzo delle tabelle.
80
Il sito del comune di Cento
Il linguaggio HTML è stato quindi verificato e portato alla versione HTML 4.01 Strict,
seguendo il punto di controllo 3.2 delle WCAG 1.0.
In seguito, tramite l’utilizzo del servizio di convalida “Bobby”, si è provveduto a
controllare i rimanenti aspetti dell’accessibilità, con l’obiettivo di raggiungere la
conformità a tutte le WCAG (Priority 1-2-3).
Si possono citare, a titolo di esempio, alcuni dei passi più significativi, come
l’associazione tra campi dei moduli ed etichette, l’utilizzo del testo di default nei
campi e la specificazione di lingua e acronimi.
Per quanto riguarda il primo passo, l’adeguamento non dovrebbe comportare grosse
difficoltà. È sufficiente racchiudere l’etichetta, già presente ma sintatticamente
indistinguibile dal testo normale, nel tag <label>, e mettere in relazione i due tag con
gli attributi “for” e “id”:
…
<label for="cognome">Cognome<label>
<input type="text" id="cognome" name="cog"/>
…
L’associazione, però, non è implementata in ugual modo da tutti i browser. Per tutti, a
parte Opera, il click sulla label di un radio button è equivalente a quello sul radio
button stesso. Se al controllo è associata una funzione Javascript all’evento onClick,
il click sulla label comporta l’esecuzione dello script. In Opera, invece, l’evento non
viene lanciato, e si è reso necessario distinguere il comportamento dello script in
base al browser.
L’utilizzo del testo di default nei campi di testo è sintatticamente ancora più semplice
del caso precedente (value="testo di default"). L’utilizzo di questo testo,
però riduce significativamente l’usabilità, dato che l’utente è costretto a cancellarlo
per scrivere. Per migliorare l’usabilità è stato quindi inserito uno script che, al focus,
selezionasse tutto il testo, in modo da poter essere sovrascritto senza comportare
ulteriori disturbi.
Capitolo 4
81
Altro esempio di passo compiuto per aumentare l’accessibilità delle pagine, è
rappresentato dall’indicazione della lingua e degli acronimi. Questi punti potrebbero
apparire poco importanti, eppure un uso corretto delle relative specifiche porta
indubbi vantaggi. Anche durante il test delle pagine con JAWS si è potuto apprezzare
la maggiore chiarezza dei contenuti, prima letti con pronuncia non sempre corretta.
JAWS, infatti, è in grado di utilizzare la lingua specificata, con l’apposito attributo
“lang”, per determinare il sintetizzatore vocale da utilizzare.
Il linguaggio utilizzato è stato specificato sia per quanto riguarda la lingua naturale
del documento, sia ogni volta che comparivano una o più parole in una lingua
differente:
…
<html lang="it">
…
Inserite la vostra <span lang="en">username</span> e <span
lang="en">password</span>
…
Per questo compito, la difficoltà maggiore è stata quella di individuare manualmente
le parole che andavano pronunciate con una lingua diversa. Il compito potrà
comunque essere semplificato tramite l’utilizzo di strumenti automatici.
In questo esempio è stato utilizzato il tag span, poiché si trattava di una sola parola,
ma allo stesso modo si poteva fare con altri tag (per un paragrafo, ad esempio, si
poteva benissimo utilizzare il tag <p>)
Esistono tag specifici, invece, per gli acronimi e le abbreviazioni: rispettivamente
<acronym> e <abbr>:
…
Cerca per <acronym title="Codice Fiscale">C.F.</acronym>
…
82
Il sito del comune di Cento
Tramite i fogli di stile (v. Figura 24) è stato possibile migliorare la leggibilità del
documento da parte degli ipo-vedenti. È prevista, infatti, la possibilità di scegliere una
versione “Alta accessibilità”, che, tramite un cookie, permette di utilizzare un foglio di
stile con caratteri più grandi e colori con contrasto maggiore. È stata scelta la
gestione lato server, tramite cookie, poiché la gestione dei fogli di stile alternativi da
parte dei browser attuali non è sempre ottimale.
Utilizzando, invece, un foglio di stile alternativo con l’attributo media="handheld" è
stato possibile specificare un file CSS per i palmari, con caratteri più piccoli,
dimensioni delle tabelle ridotte e con alcuni campi, meno significativi, nascosti.
Durante la creazione dei file CSS si è potuto verificare la non precisa interpretazione
degli stessi da parte dei vari browser.
Per gestire i fogli di stile è stato utilizzato il seguente codice:
<link rel="stylesheet" media="screen" title="Normale"
type="text/css" href="stili/<?php echo
($style==null)?"normal":$style;?>.css">
<link rel="stylesheet" media="handheld" type="text/css"
href="stili/small.css">
Capitolo 4
83
Figura 24: I tre stili utilizzati: normale, ad alta accessibilità e handheld (con Opera in versione
“schermo ridotto”)
84
Il sito del comune di Cento
Per facilitare l’interpretazione delle tabelle (v. Figura 25) da parte di browser testuali
e vocali è stato utilizzato l’attributo scope, in questo modo:
…
<tr>
<th scope="col" style="width:5%;">&nbsp;</th>
<th scope="col" style="width:20%">COGNOME</th>
<th scope="col" style="width:20%">NOME</th>
<th class="noforhandheld" scope="col"
style="width:20%">DATA
DI NASCITA</th>
<th class="noforhandheld" scope="col"
style="width:35%">INDIRIZZO</th>
</tr>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
L’attributo “scope” permette di specificare la struttura delle tabelle, in particolare
quelle con strutture piuttosto complesse. In questo caso, però, le tabelle erano tutte
piuttosto semplici e non si sono potute notare differenze nel rendering. Questo
attributo, assieme ad altri, come “axis”, potrà essere utilizzato, con le future
tecnologie assistive, per spostarsi agevolmente tra i dati in base alle proprie
preferenze.
Nel codice si può anche notare l’utilizzo della classe “noforhandheld”, che è stata
utilizzata in modo da ridurre il numero delle informazioni visualizzate a video, per una
lettura più agevole su dispositivi portatili.
Capitolo 4
85
Figura 25: La tabella dei risultati
Sono stati utilizzati anche gli “access key”, combinazioni di tasti che possono
facilitare l’interazione da tastiera:
…
<a href="logout.php3" accesskey="x">Esci
<span class="accesskey">[x]</span></a>
…
<input tabindex="15" type="submit" accesskey="e"
value="Cerca..."
name="cercanome" onclick="javascript:return
controllavalori(this.form)"
onkeypress="javascript:return
86
Il sito del comune di Cento
controllavalori(this.form)"/>
<span class="accesskey">[e]</span>
…
Gli access key possono essere specificati per qualsiasi campo di un modulo e per i
link. Nel codice precedente, ad esempio, potremo selezionare il link per il logout
premendo ALT+X, mentre si potrà premere il pulsante semplicemente con la
combinazione ALT+E (per i sistemi Macintosh va utilizzato il tasto CTRL al posto di
ALT).
Queste combinazioni dovrebbero essere utilizzate solamente per funzioni di uso
frequente, come il link alla home page e alla mappa del sito. In questo servizio non
erano di fondamentale importanza, e sono state inserite più che altro a scopo
dimostrativo. Si sta diffondendo, ad ogni modo, la pratica comune di utilizzare
solamente i numeri, generalmente non utilizzati nelle scorciatoie degli user agents,
anche se non esiste ancora una convenzione su quali combinazioni associare a
specifiche funzioni.
L’usabilità, data la già chiara struttura del servizio, è stata migliorata con piccoli
interventi, ad esempio semplificando le operazioni di ricerca (come si è visto nel
paragrafo 4.4.2) e con accorgimenti nella compilazione dei form.
4.4.4 Controllo dell’accesso e della cache
Essendo un servizio riservato a pochi utenti è necessario proteggerne l’accesso da
persone non autorizzate. Il controllo, già presente nella vecchia versione, si basava
sia su autenticazione HTTP che gestione della sessione tramite cookie. Tuttavia, la
prima era richiesta solo nella index.php3 e i cookie venivano utilizzati solamente per
sapere i dati dell’utente, senza un controllo sulla presenza degli stessi.
Nella nuova versione del servizio la verifica dell’autenticazione e dei cookie è stata
inserita in tutte le pagine in cui questo era necessario. Per semplificare queste due
funzionalità (e quella di gestione della cache, non presente nella precedente
versione) sono state creati tre distinti file, poi inclusi nelle opportune pagine.
Capitolo 4
87
L’autenticazione HTTP (v. Figura 26), pur essendo piuttosto debole, permette una
prima forma di protezione da accessi indesiderati.
La prima volta che un utente richiede una pagina tra quelle protette da questa
autenticazione riceve, dal server, un messaggio con codice di stato “401
Authorization Required”. Il messaggio specifica anche i dettagli su come eseguire
l’autenticazione, con l’intestazione “WWW-Authenticate:”.
Il client chiede quindi all’utente di autenticarsi e invia una nuova richiesta al server,
contenente l’intestazione “Authorization:” con username e password. Se questi dati
sono corretti, il server tipicamente risponderà con la risorsa richiesta, altrimenti
invierà un messaggio HTTP con codice di stato “401 Unauthorized”.
Alle successive richieste, se tutto è andato a buon fine, il browser continuerà a
inviare, fino alla chiusura, username e password, in modo che l’utente non debba
ripetere la procedura per ogni pagina. [Kurose-Ross 2001]
Figura 26: Inserimento dei dati per l'autenticazione HTTP in IE6
88
Il sito del comune di Cento
Il codice per l’autorizzazione è il seguente:
<!--auth.php3 -->
<?php
if ($context==null) {
include("error404.php3");
exit;
}
if (!isset($PHP_AUTH_USER)) {
header('WWW-Authenticate: Basic realm="Anagrafe ON
LINE"');
header('HTTP/1.0 401 Unauthorized');
include("notauthorized.php3");
exit;
} else if (isset($PHP_AUTH_USER)) {
if (($PHP_AUTH_USER != "##########") || ($PHP_AUTH_PW
!= "#######")) {
header('WWW-Authenticate: Basic realm="Anagrafe
ON LINE"');
header('HTTP/1.0 401 Unauthorized');
include("notauthorized.php3");
exit;
} else {
}
}
?>
Capitolo 4
89
Il controllo dei cookie permette di sapere se l’utente ha effettuato, con esito positivo,
la procedura di login e, in caso contrario, reindirizzarlo alla index.php3:
<!--cookies.php3-->
<?php
if ($context==null) {
include("error404.php3");
exit;
}
$ufn = $HTTP_COOKIE_VARS["ufn"];
$tipo = $HTTP_COOKIE_VARS["tipo"];
$ente = $HTTP_COOKIE_VARS["ente"];
if (($ufn==null)||($tipo==null)||($ente==null)) {
header("Location:index.php3");
}
?>
Nonostante le procedure di autenticazione siano state migliorate, i dati relativi sono
trasmessi sempre in chiaro, con ovvi problemi di sicurezza. Poiché le informazioni
rese disponibili sono dati personali dei cittadini, sarà opportuno utilizzare il protocollo
SSL (Secure Sockets Layer), in modo che password e dati siano cifrati.
È possibile, inoltre, per aumentare la sicurezza dei dati, inserire il controllo della
cache, in modo che le pagine non vengano memorizzate su proxy o nella cache
locale:
90
Il sito del comune di Cento
<!--cachecontrol.php3-->
<?php
if ($context==null) {
include("error404.php3");
exit;
}
header("Expires: 0");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
// HTTP/1.1
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// HTTP/1.0
header("Pragma: no-cache");
?>
4.4.5 Procedura di login
Il vecchio login, pur funzionando, era certamente migliorabile. La procedura, infatti,
utilizzava due differenti pagine, dologin1.php3 e dologin2.php3. La prima, dopo aver
verificato username e password su database chiamava, tramite Javascript, la
seconda.
…
if ($auth)
{
echo "<body>\n";
echo "<SCRIPT>\n";
echo "<!--\n";
echo "window.location =
\"dologin2.php3?ufn=".$user."&tipo=".$tipo."&ente=".$ente."\";\
Capitolo 4
91
n";
echo "//-->\n";
echo "</SCRIPT>\n";
}else{
…
Dologin2.php3 si occupava della creazione dei cookie e della registrazione dei log e
a sua volta rimandava, sempre tramite Javascript, alla pagina loggedin.php3.
L’utilizzo del Javascript è sicuramente da evitare, sia dal punto delle prestazioni, sia
da quello dell’accessibilità (ma anche per motivi di sicurezza).
Per questo, senza stravolgere l’autenticazione, è stata creata una unica pagina per il
controllo dei dati su database, la creazione dei cookie e la gestione dei log, che al
posto dello script utilizza un redirect tramite header HTTP:
…
header("Location:loggedin.php3");
…
92
Il sito del comune di Cento
Figura 27: La pagina per il login
4.4.6 Gestione dei log
Nella vecchia versione di anagrafe on-line il log degli accessi da parte degli utenti
veniva fatto su un file di testo con i campi separati da virgole:
1,utenteA,Mon 01/02/2004 - 11:28:06,194.243.110.55
2,utenteB,Sat 16/02/2004 - 12:16:29,194.243.110.97
3,utenteC,Sat 05/03/2004 - 18:45:01,194.243.110.66
4,utenteA,Sat 24/03/2004 - 15:34:10,194.243.110.68
5,utenteD,Sat 27/04/2004 - 09:55:33,194.243.110.25
…
Questa soluzione è sicuramente di semplice realizzazione pratica, tuttavia presenta
qualche problema. Prima di tutto, essendo il file contenuto nella stessa cartella delle
pagine, è visualizzabile via web da chiunque, senza autorizzazione.
Capitolo 4
93
La soluzione più semplice a questo problema sarebbe stata quella di salvare il file in
un'altra cartella del server (non visibile via web). Si è ritenuta una soluzione migliore,
però, l’utilizzo di log su database. In questo modo è possibile precludere la lettura dei
log a utenti non autorizzati, mentre possono essere facilmente visualizzati dal
personale che ne ha il permesso, tramite una nuova pagina.
Primo passo per implementare la nuova gestione dei log è creare il database, che è
stato chiamato anagrafe_log, e una tabella per memorizzare i record, con il seguente
comando (in PostgreSQL):
CREATE TABLE log (id integer, username char(20), ente char(50), date timestamp,
ip char(50));
Nella pagina dologin1.php3 è stata sostituita la memorizzazione dei dati su file con
quella su DB. È stata poi creata una nuova pagina (log.php3) che permette di
visualizzare i log ai soli utenti autorizzati.
5 Conclusioni
Nel corso di questa tesi e del precedente tirocinio presso il comune di Cento, è stato
possibile affrontare i vari aspetti che riguardano l’accessibilità e l’usabilità dei siti
web. Questi due principi stanno acquistando sempre più importanza e diffusione,
tuttavia molto deve essere ancora fatto.
Per l’accessibilità, in particolare, non si è ancora arrivati a una normativa chiara e
definitiva, perlomeno in Italia. Inoltre, le norme dei vari stati non sono certamente
omogenee. Ciò, per un sistema a livello mondiale come il web, non rappresenta una
situazione ideale. La speranza è che, anche con le prossime WCAG 2.0, si possa
arrivare presto a una serie di criteri universalmente riconosciuti e applicati in maniera
uniforme. Dato che i problemi di accesso riguardano una minoranza della
popolazione, l’accessibilità è stata finora ingiustamente ignorata. Per questo è così
importante una legislazione che imponga determinati livelli minimi, almeno nei
confronti dei siti di pubblica utilità. In futuro, inoltre, si può prevedere una rapida
diffusione di dispositivi alternativi al personal computer, che farà sicuramente
aumentare il numero di utenti con problemi di accesso.
Tuttavia non è solamente un problema a carattere normativo, anche dal lato
tecnologico la strada per l’accessibilità è ancora lunga. Con l’evolversi dei criteri di
accessibilità si può assistere ad un continuo miglioramento sia per quanto riguarda
gli user agents, sia per i tools di sviluppo.
Per quanto riguarda l’usabilità, essendo un concetto molto più soggettivo, la
normativa è relativamente meno importante. Infatti, mentre è possibile imporre il
rispetto dei requisiti di accessibilità, risulta difficile valutare oggettivamente l’usabilità.
Ad ogni modo, questo principio sarà comunque tenuto sempre più in considerazione,
Capitolo 4
95
poiché rappresenta un fattore importante per il raggiungimento degli scopi del sito,
sia esso a carattere commerciale o informativo, dato che interessa tutti gli utenti e
non solamente una minoranza di essi.
Il lavoro svolto presso il comune di Cento ha permesso di mettere in pratica i concetti
di accessibilità e usabilità e di capire come questi incidano nello sviluppo di siti web.
Sia il compito di supporto nella migrazione al nuovo portale, sia quello relativo al
rinnovamento del servizio Anagrafe on-line, hanno permesso una migliore
comprensione di questi temi.
In particolare, è stato possibile vedere, nel concreto, quali sono le procedure per la
creazione di pagine HTML accessibili. Si è notato come questo processo si complichi
significativamente a causa delle numerose valutazioni che è necessario compiere.
Per questo risulta indispensabile, per lo sviluppo di progetti complessi, l’utilizzo di
tools che assistano lo sviluppatore nella scrittura di HTML accessibile. Questi,
tuttavia, permettono solamente la verifica di una parte dei criteri, mentre per gli altri
possono solamente sottolineare la necessità di una valutazione da parte dello
sviluppatore. Perciò è importante che quest’ultimo abbia un minimo di conoscenze
sulle problematiche legate all’accessibilità.
Per i progetti web di una certa complessità, è risultata evidente anche l’importanza
della separazione della presentazione e della struttura dai contenuti, ottenibile
tramite pagine dinamiche. Questa divisione permette di focalizzare l’attenzione su un
numero ridotto di pagine ed evitare tutti gli errori provocati dall’inserimento e
dall’aggiornamento delle informazioni.
6 Appendici
6.1 Legge n. 4 del 9 gennaio 2004 (Legge Stanca)
Legge n. 4 del 9 gennaio 2004
Disposizioni per favorire l'accesso dei soggetti disabili agli strumenti
informatici
(G.U. n. 13 del 17 gennaio 2004)
------------------------------------------------La Camera dei deputati ed il Senato della Repubblica hanno approvato;
IL PRESIDENTE DELLA REPUBBLICA
Promulga
la seguente legge:
Disposizioni per favorire l'accesso dei soggetti disabili agli strumenti informatici
Art. 1
(Obiettivi e finalità)
1. La Repubblica riconosce e tutela il diritto di ogni persona ad accedere a tutte le
fonti di informazione e ai relativi servizi, ivi compresi quelli che si articolano
attraverso gli strumenti informatici e telematici.
2. È tutelato e garantito, in particolare, il diritto di accesso ai servizi informatici e
telematici della pubblica amministrazione e ai servizi di pubblica utilità da parte delle
persone disabili, in ottemperanza al principio di uguaglianza ai sensi dell'articolo 3
della Costituzione.
Capitolo 6
97
Art. 2
(Definizioni)
1. Ai fini della presente legge, si intende per:
a) «accessibilità»: la capacità dei sistemi informatici, nelle forme e nei limiti consentiti
dalle conoscenze tecnologiche, di erogare servizi e fornire informazioni fruibili, senza
discriminazioni, anche da parte di coloro che a causa di disabilità necessitano di
tecnologie assistive o configurazioni particolari;
b) «tecnologie assistive»: gli strumenti e le soluzioni tecniche, hardware e software,
che permettono alla persona disabile, superando o riducendo le condizioni di
svantaggio, di accedere alle informazioni e ai servizi erogati dai sistemi informatici.
Art. 3
(Soggetti erogatori)
1. La presente legge si applica alle pubbliche amministrazioni di cui al comma 2
dell'articolo 1 del decreto legislativo 30 marzo 2001, n. 165, e successive
modificazioni, agli enti pubblici economici, alle aziende private concessionarie di
servizi pubblici, alle aziende municipalizzate regionali, agli enti di assistenza e di
riabilitazione pubblici, alle aziende di trasporto e di telecomunicazione a prevalente
partecipazione di capitale pubblico e alle aziende appaltatrici di servizi informatici.
2. Le disposizioni della presente legge in ordine agli obblighi per l'accessibilità non si
applicano ai sistemi informatici destinati ad essere fruiti da gruppi di utenti dei quali,
per disposizione di legge, non possono fare parte persone disabili.
Art. 4
(Obblighi per l'accessibilità)
1. Nelle procedure svolte dai soggetti di cui all'articolo 3, comma 1, per l'acquisto di
beni e per la fornitura di servizi informatici, i requisiti di accessibilità stabiliti con il
decreto di cui all'articolo 11 costituiscono motivo di preferenza a parità di ogni altra
condizione nella valutazione dell'offerta tecnica, tenuto conto della destinazione del
bene o del servizio. La mancata considerazione dei requisiti di accessibilità o
98
Appendici
l'eventuale acquisizione di beni o fornitura di servizi non accessibili è adeguatamente
motivata.
2. I soggetti di cui all'articolo 3, comma 1, non possono stipulare, a pena di nullità,
contratti per la realizzazione e la modifica di siti INTERNET quando non è previsto
che essi rispettino i requisiti di accessibilità stabiliti dal decreto di cui all'articolo 11. I
contratti in essere alla data di entrata in vigore del decreto di cui all'articolo 11, in
caso di rinnovo, modifica o novazione, sono adeguati, a pena di nullità, alle
disposizioni della presente legge circa il rispetto dei requisiti di accessibilità, con
l'obiettivo di realizzare tale adeguamento entro dodici mesi dalla data di entrata in
vigore del medesimo decreto.
3. La concessione di contributi pubblici a soggetti privati per l'acquisto di beni e
servizi informatici destinati all'utilizzo da parte di lavoratori disabili o del pubblico,
anche per la predisposizione di postazioni di telelavoro, è subordinata alla
rispondenza di tali beni e servizi ai requisiti di accessibilità stabiliti dal decreto di cui
all'articolo 11.
4. I datori di lavoro pubblici e privati pongono a disposizione del dipendente disabile
la strumentazione hardware e software e la tecnologia assistiva adeguata alla
specifica disabilità, anche in caso di telelavoro, in relazione alle mansioni
effettivamente svolte. Ai datori di lavoro privati si applica la disposizione di cui
all'articolo 13, comma 1, lettera c), della legge 12 marzo 1999, n. 68.
5. I datori di lavoro pubblici provvedono all'attuazione del comma 4, nell'ambito delle
disponibilità di bilancio.
Art. 5
(Accessibilità degli strumenti didattici e formativi)
1. Le disposizioni della presente legge si applicano, altresì, al materiale formativo e
didattico utilizzato nelle scuole di ogni ordine e grado.
2. Le convenzioni stipulate tra il Ministero dell'istruzione, dell'università e della ricerca
e le associazioni di editori per la fornitura di libri alle biblioteche scolastiche
prevedono sempre la fornitura di copie su supporto digitale degli strumenti didattici
fondamentali, accessibili agli alunni disabili e agli insegnanti di sostegno, nell'ambito
delle disponibilità di bilancio.
Capitolo 6
99
Art. 6
(Verifica dell'accessibilità su richiesta)
1. La Presidenza del Consiglio dei ministri - Dipartimento per l'innovazione e le
tecnologie valuta su richiesta l'accessibilità dei siti INTERNET o del materiale
informatico prodotto da soggetti diversi da quelli di cui all'articolo 3.
2. Con il regolamento di cui all'articolo 10 sono individuati:
a) le modalità con cui può essere richiesta la valutazione;
b) i criteri per la eventuale partecipazione del richiedente ai costi dell'operazione;
c) il marchio o logo con cui è reso manifesto il possesso del requisito
dell'accessibilità;
d) le modalità con cui può essere verificato il permanere del requisito stesso.
Art. 7
(Compiti amministrativi)
1. La Presidenza del Consiglio dei ministri - Dipartimento per l'innovazione e le
tecnologie, anche avvalendosi del Centro nazionale per l'informatica nella pubblica
amministrazione di cui all'articolo 4, comma 1, del decreto legislativo 12 febbraio
1993, n. 39, come sostituito dall'articolo 176 del decreto legislativo 30 giugno 2003,
n. 196:
a) effettua il monitoraggio dell'attuazione della presente legge;
b) vigila sul rispetto da parte delle amministrazioni statali delle disposizioni della
presente legge;
c) indica i soggetti, pubblici o privati, che, oltre ad avere rispettato i requisiti tecnici
indicati dal decreto di cui all'articolo 11, si sono anche meritoriamente distinti per
l'impegno nel perseguire le finalità indicate dalla presente legge;
d) promuove, di concerto con il Ministero del lavoro e delle politiche sociali, progetti,
iniziative e programmi finalizzati al miglioramento e alla diffusione delle tecnologie
assistive e per l'accessibilità;
e) promuove, con le altre amministrazioni interessate, sentita la Conferenza
permanente per i rapporti tra lo Stato, le regioni e le province autonome di Trento e di
Bolzano, l'erogazione di finanziamenti finalizzati alla diffusione tra i disabili delle
100
Appendici
tecnologie assistive e degli strumenti informatici dotati di configurazioni particolari e
al sostegno di progetti di ricerca nel campo dell'innovazione tecnologica per la vita
indipendente e le pari opportunità dei disabili;
f) favorisce, di concerto con il Ministero del lavoro e delle politiche sociali e con il
Ministro per le pari opportunità, lo scambio di esperienze e di proposte fra
associazioni di disabili, associazioni di sviluppatori competenti in materia di
accessibilità, amministrazioni pubbliche, operatori economici e fornitori di hardware e
software, anche per la proposta di nuove iniziative;
g) promuove, di concerto con i Ministeri dell'istruzione, dell'università e della ricerca e
per i beni e le attività culturali, iniziative per favorire l'accessibilità alle opere
multimediali, anche attraverso specifici progetti di ricerca e sperimentazione con il
coinvolgimento delle associazioni delle persone disabili; sulla base dei risultati delle
sperimentazioni sono indicate, con decreto emanato di intesa dai Ministri interessati,
le regole tecniche per l'accessibilità alle opere multimediali;
h) definisce, di concerto con il Dipartimento della funzione pubblica della Presidenza
del Consiglio dei ministri, gli obiettivi di accessibilità delle pubbliche amministrazioni
nello sviluppo dei sistemi informatici, nonchè l'introduzione delle problematiche
relative all'accessibilità nei programmi di formazione del personale.
2. Le regioni, le province autonome e gli enti locali vigilano sull'attuazione da parte
dei propri uffici delle disposizioni della presente legge.
Art. 8
(Formazione)
1. Le amministrazioni di cui all'articolo 3, comma 1, nell'ambito delle attività di cui al
comma 4 dell'articolo 7 del decreto legislativo 30 marzo 2001, n. 165, nonché dei
corsi
di
formazione
organizzati
dalla
Scuola
superiore
della
pubblica
amministrazione, e nell'ambito delle attività per l'alfabetizzazione informatica dei
pubblici dipendenti di cui all'articolo 27, comma 8, lettera g), della legge 16 gennaio
2003, n. 3, inseriscono tra le materie di studio a carattere fondamentale le
problematiche relative all'accessibilità e alle tecnologie assistive.
2. La formazione professionale di cui al comma 1 è effettuata con tecnologie
accessibili.
Capitolo 6
101
3. Le amministrazioni di cui all'articolo 3, comma 1, nell'ambito delle disponibilità di
bilancio, predispongono corsi di aggiornamento professionale sull'accessibilità.
Art. 9
(Responsabilità)
1. L'inosservanza delle disposizioni della presente legge comporta responsabilità
dirigenziale e responsabilità disciplinare ai sensi degli articoli 21 e 55 del decreto
legislativo 30 marzo 2001, n. 165, ferme restando le eventuali responsabilità penali e
civili previste dalle norme vigenti.
Art. 10
(Regolamento di attuazione)
1. Entro novanta giorni dalla data di entrata in vigore della presente legge, con
regolamento emanato ai sensi dell'articolo 17, comma 1, della legge 23 agosto 1988,
n. 400, sono definiti:
a) i criteri e i princìpi operativi e organizzativi generali per l'accessibilità;
b) i contenuti di cui all'articolo 6, comma 2;
c) i controlli esercitabili sugli operatori privati che hanno reso nota l'accessibilità dei
propri siti e delle proprie applicazioni informatiche;
d) i controlli esercitabili sui soggetti di cui all'articolo 3, comma 1.
2. Il regolamento di cui al comma 1 è adottato previa consultazione con le
associazioni
delle
persone
disabili
maggiormente
rappresentative,
con
le
associazioni di sviluppatori competenti in materia di accessibilità e di produttori di
hardware e software e previa acquisizione del parere delle competenti Commissioni
parlamentari, che devono pronunciarsi entro quarantacinque giorni dalla richiesta, e
d'intesa con la Conferenza unificata di cui all'articolo 8 del decreto legislativo 28
agosto 1997, n. 281.
Art. 11
(Requisiti tecnici)
1. Entro centoventi giorni dalla data di entrata in vigore della presente legge il
Ministro per l'innovazione e le tecnologie, consultate le associazioni delle persone
102
Appendici
disabili maggiormente rappresentative, con proprio decreto stabilisce, nel rispetto dei
criteri e dei princìpi indicati dal regolamento di cui all'articolo 10:
a) le linee guida recanti i requisiti tecnici e i diversi livelli per l'accessibilità;
b) le metodologie tecniche per la verifica dell'accessibilità dei siti INTERNET, nonchè
i programmi di valutazione assistita utilizzabili a tale fine.
Art. 12
(Normative internazionali)
1. Il regolamento di cui all'articolo 10 e il decreto di cui all'articolo 11 sono emanati
osservando le linee guida indicate nelle comunicazioni, nelle raccomandazioni e
nelle direttive sull'accessibilità dell'Unione europea, nonchè nelle normative
internazionalmente riconosciute e tenendo conto degli indirizzi forniti dagli organismi
pubblici e privati, anche internazionali, operanti nel settore.
2. Il decreto di cui all'articolo 11 è periodicamente aggiornato, con la medesima
procedura, per il tempestivo recepimento delle modifiche delle normative di cui al
comma 1 e delle innovazioni tecnologiche nel frattempo intervenute.
La presente legge, munita del sigillo dello Stato, sarà inserita nella Raccolta ufficiale
degli atti normativi della Repubblica Italiana. È fatto obbligo a chiunque spetti di
osservarla e di farla osservare come legge dello Stato.
Data a Roma, addì 9 gennaio 2004
CIAMPI
Berlusconi, Presidente del Consiglio dei Ministri
Stanca, Ministro per l'innovazione e le tecnologie
Visto, il Guardasigilli: Castelli
7 Riferimenti
[Access Board 2004]
[ATAG 1.0 2000]
[CNIPA 2004]
[Compact HTML 1998]
www.access-board.gov
www.w3.org/TR/ATAG10
www.cnipa.gov.it
www.w3.org/TR/1998/NOTE-compactHTML-
[Device Independence 2004]
[Hyperlabs 2004]
[Kurose-Ross 2001]
19980209/
www.w3.org/2001/di/
www.hyperlabs.net
James F.Kurose e Keith W. Ross:
[IBM 2004]
[ISO 2004]
[Little Spring Design 2004]
[MIT 2004]
[OMA 2004]
[Onestat 2004]
[Pubbliaccesso 2004]
[UAAG 1.0 2002]
[Usabile 2004]
[W3C 2004]
[WAI 2004]
[WCAG 1.0 1999]
[WCAG 1.0 Techniques
Internet e Reti di Calcolatori
www.ibm.com/able
www.iso.ch
www.littlespringsdesign.com
www.innovazione.gov.it
www.openmobilealliance.com/
www.onestat.com
www.pubbliaccesso.gov.it
www.w3.org/TR/UAAG10/
www.usabile.it
www.w3.org
www.w3.org/WAI/
www.w3.org/TR/WCAG10/
www.w3.org/TR/WCAG10-TECHS/
2000]
[WCAG 2.0 2004]
www.w3.org/TR/WCAG20/
104
Altri riferimenti
Accessibilità
www.html.it
pro.html.it
www.webaccessibile.org
www.infoaccessibile.com
diveintoaccessibility.org
www.osservatoriotecnologico.net
www.diodati.org
www.urpcomunicazioni.it
www.governo.it
www.sapdesignguild.org
webstandards.org
Tools
www.w3.org/WAI/ER/existingtools.html
Disabilità
www.handicapincifre.it
www.asphi.it
www.subvedenti.it
www.bibciechi.it
Usabilità
www.html.it
pro.html.it
www.usabile.it
www.fucinaweb.com
Php
www.php.net
Riferimenti
Capitolo 7
Browsers
www.mozilla.org
www.opera.com
www.microsoft.com
www.anybrowser.org
105
8 Software utilizzato
Browsers
Internet Explorer 6.0
Opera 7.23
Mozilla 1.6
Mozilla Firefox 0.8
Editor HTML
Macromedia Dreamweaver MX
Grafica
Adobe Photoshop CS
Irfanview 3.90
Screen reader
Jaws 5.0
FTP Client
WS-FTP
DBMS
PostgreSQL
Sistemi operativi
Linux Fedora
Windows XP/98