tecnica web design
f Simona De Robertis • [email protected] e Silvia Burigana • [email protected]
spiegare il prodotto
Quando un oggetto
diventa digitale,
tutte le sue
caratteristiche
e le sue attrattive
devono essere
sintetizzate
in una sorta di carta
d’identità: come
rappresentare
al meglio online
oggetti o servizi
L
a società moderna è caratterizzata da logiche
di consumo nettamente
distinte rispetto a quelle
del passato. Oggi i consumatori non acquistano più solamente la fisicità e la funzionalità di un prodotto,
ma scelgono in primo luogo un sistema di valori a cui il prodotto stesso risponde, in base a elementi che rafforzano l’identità individuale in funzione delle molteplici occasioni sociali e
di relazione con gli altri. Prima di giungere alla definizione della scheda prodotto, dunque, è fondamentale individuare le caratteristiche essenziali di
un articolo, al fine di comprendere il
sistema di valori cui esso rimanda.
Il proliferare di oggetti e servizi analoghi, immessi sul mercato da aziende in concorrenza fra loro, ha comportato la necessità di integrare alle
componenti prettamente pratiche e
funzionali valori e significati più emozionali e astratti. Sebbene questi due
aspetti siano costantemente presenti,
il loro equilibrio evolve e cambia in relazione alla specifica tipologia di oggetti e servizi offerti, condizionando
i meccanismi d’acquisto e di fruizione
dei consumatori.
Esistono sul mercato, infatti, beni di
primaria necessità e di facile reperibilità, il cui prezzo e contesto d’uso
non comportano necessariamente
un coinvolgimento emotivo da parte
dei consumatori; è il caso dei prodotti mass market e di alcune tipologie di
servizio (per esempio, quelli postali)
in cui il fattore rischio nel processo di
scelta e d’acquisto risulta è basso.
Dove comincia il progetto
Per essere efficace, una scheda prodotto non può ridursi a una semplice descrizione dell’oggetto (o del servizio). Deve, al contrario, trasformarsi
in uno strumento utile a rappresentarne aspetti funzionali ed emozionali in un corretto e coerente equilibrio.
La scheda prodotto, infatti, è la pagina
digitale delegata a offrire il maggior livello di dettaglio possibile, anche nei
casi in cui l’utente utilizzi il sito solamente per decidere se recarsi presso
un punto vendita «fisico» o per ricevere ulteriori informazioni da un operatore delegato a tal fine (per esempio,
un numero verde). Prima di progettare una scheda prodotto online occorre, dunque, analizzare le differenti
componenti degli oggetti e dei servizi che dovranno essere veicolati, al fi-
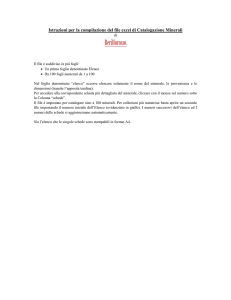
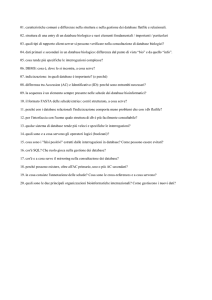
Una scheda emozionale
L’acquisto di un prodotto che richiama un sistema
di valori dall’impatto fortemente emotivo
richiede un percorso sensoriale coinvolgente,
nel quale il design e le scelte cromatiche siano
coerentemente e strategicamente finalizzate alla
valorizzazione dei prodotti. Nell’e-shop di Alfa
Romeo [www.alfaromeoboutique.com] , per
esempio, gli oggetti sono presentati all’interno
di un’ambientazione intrisa dei valori del brand
e supportati da una scenografia stilisticamente
appropriata a descrivere non solo il prodotto
specifico, ma anche e soprattutto il suo universo
di riferimento. Le schede prodotto che veicolano
merceologie così legate all’emotività e a un
sistema di valori forte, ammettono anche la
creazione di interfacce interattive non consuete
o maggiormente ermetiche nell’uso
78
Internet News luglio/agosto 2003
ne di stabilire le opportune strategie
di rappresentazione e di esposizione.
È solo grazie a uno studio approfondito e sistematico, infatti, che diverrà
possibile progettare e strutturare una
scheda prodotto davvero funzionale
alle esigenze del target e alle politiche
commerciali dell’azienda.
Un percorso sensoriale
Il processo esplorativo – che nei casi più favorevoli si conclude con l’atto d’acquisto online – è solitamente
composto da una serie di step successivi, finalizzati ad avvicinare l’utente al prodotto, coinvolgerlo e convincerlo a portare a termine un ordine.
Spesso anche una semplice richiesta
d’informazioni supplementari da parte dell’utente è da ritenere il risultato
di una corretta strategia espositiva. Il
primo passo verso la scelta d’acquisto
può scaturire da un bisogno specifico
del consumatore, che decide autonomamente di servirsi del canale digitale per cercare di soddisfare le sue esigenze. In altri casi, però, è il sito stesso che può catalizzare l’attenzione del
suo pubblico (per esempio, attraverso una vetrina delle offerte mirata), invogliandolo a portare a termine il suo
percorso d’acquisto. In entrambi i casi,
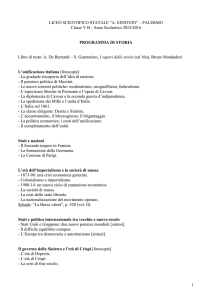
Illy collection è la famosa raccolta di tazzine
da collezione, disponibile anche online sul
sito di Illy [www.illy.com].
Il catalogo è articolato in schede prodotto
che rappresentano metaforicamente tutto
l’universo del brand legato alla cultura
dell’espresso
occorre valutare attentamente quali e
quante informazioni pubblicare all’interno dei differenti step che condurranno all’acquisto vero e proprio.
sto «scenografico» e fortemente simbolico; i prodotti mass market, al contrario,
richiedono schede prodotto maggiormente razionali e funzionali.
Meglio funzionale
o emozionale?
Le proprietà simboliche
degli oggetti
La tipologia merceologica e il target di
riferimento impongono precise scelte
editoriali che, a partire dall’organizzazione del catalogo e delle vetrine promozionali, dovranno essere rispettate
e gestite coerentemente anche all’interno della scheda prodotto. Un chiaro
posizionamento marketing e l’univocità visiva/informativa garantiranno una
corretta interpretazione da parte dell’utente, che richiede – soprattutto in
Rete – un’estrema coerenza e facilità di
comprensione. Una prima e basilare differenziazione può essere fatta proprio a
partire dal prodotto che dovrà essere
veicolato e promosso online. I prodotti che non vengono percepiti e acquistati solo sulla base delle loro funzionalità oggettive ma che, anzi, agganciano
l’utente attraverso elementi emozionali ed evocativi, necessitano di un conte-
Una delle maggiori difficoltà riscontrate nella progettazione delle schede
prodotto finalizzate alla vendita online
risiede nei limiti stessi del canale digitale, che ovviamente non consente di
vivere e conoscere l’oggetto attraverso i meccanismi di un contesto di vendita reale. Uno dei limiti più forti è da
individuarsi nell’impossibilità di vivere l’oggetto nella sua tridimensionalità e attraverso le componenti legate alla sensorialità (l’olfatto, la vista, il tatto
ecc.), che indubbiamente incidono fortemente sulle scelte d’acquisto. Un altro limite è dato dalla mancanza di una
contestualizzazione oggettiva, che
impedisce l’innescarsi di tutta quella complessa relazione fra punto vendita fisico, rapporto con il negoziante
o con il commesso e particolare esposizione del prodotto stesso all’interno
del negozio. Uno degli errori più comuni commessi per compensare i limiti del canale digitale consiste nel pubblicare online schede prodotto dense
di informazioni visive e testuali: un approccio di questo tipo, infatti, non tiene
conto che l’ipertestualità e l’evoluzione
tecnologica del Web ci permettono invece soluzioni innovative legate al movimento, al suono e all’interazione con
l’oggetto stesso, avvolgendo l’utente in un mondo immaginario che lo
vede protagonista di un’esplorazione
guidata, impensabile tramite un catalogo cartaceo. Altro grande vantaggio
di Internet è la possibilità, tramite semplici box e collegamenti ipertestuali, di
creare collegamenti fra differenti prodotti, costruendo un sistema di valorizzazione basato sulle sinergie fra gli
oggetti: un caffè d’alta qualità, per aroma e tradizione, sarà consumato in una
tazzina dal design particolare ed evocativo che, allo stesso tempo, richiamerà un raffinato contesto artistico, un
museo o un’esposizione ricercata.
Tutti ciò che non si può
dimenticare
In seguito all’analisi dei prodotti che
dovranno essere descritti all’interno
delle relative schede e alla definizione
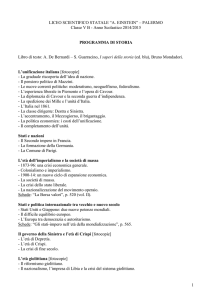
Una scheda funzionale
La spesa che non pesa è lo slogan
del sito Coop [www.e-coop.it],
in cui un catalogo organizzato per
categorie merceologiche, molto
razionale e dettagliato, introduce
alle schede prodotto. Queste ultime,
altrettanto essenziali e funzionali,
consentono di cogliere a colpo
d’occhio tutte le informazioni utili:
l’immagine fotografica, il prezzo,
le caratteristiche di base
e alcuni dati legati alle proprietà
nutrizionali del prodotto. Le schede
per prodotti di largo consumo
necessitano di ambienti espositivi
e d’interfacce interattive funzionali,
immediate e semplici nell’uso
Internet News luglio/agosto 2003
Dalla vetrina delle offerte
alla scheda prodotto
Media World [www.mediaworld.it] propone
periodicamente spazi online dedicati alle offerte.
Sono vetrine fotografiche o animate, accessibili
dalla home page, che rimandano
a uno spazio tematico o a un prodotto specifico.
Questa strategia di vendita – consolidata
e di indubbio successo – consente di esporre
i prodotti in promozione e di accedere alla scheda
attraverso un numero esiguo di clic
79
tecnica web design
�������������������
��������
�����������
����������������
- prodotto 1
- prodotto 2
- prodotto N
�����������
�����������
�����������
�����������������
����
�����
�������
����������������������������������
��������������
�������������������
��������
����
��������
���������������
�����������������������������
������������������������
�����������
������������������
delle loro caratteristiche valoriali, è necessario stabilire tutte le informazioni e i dati essenziali da veicolare, e come questi ultimi si dovranno integrare
bilanciando gli aspetti maggiormente
emozionali e di contestualizzazione.
g IL PREZZO
L’elemento prezzo, spesso affiancato a sconti o promozioni, è essenziale e non può assolutamente mancare, soprattutto all’interno delle schede prodotto finalizzate alla vendita online. L’omissione di questo dato, infatti, deluderebbe le aspettative
di tutti gli utenti che hanno pazientemente navigato fino ad individuare e raggiungere il prodotto desiderato, anche laddove il Web sia utilizzato a puro titolo informativo. Il non
dichiarare questo elemento, inoltre, rimanda a politiche commerciali non trasparenti, che determinano
l’insorgere di una notevole diffidenza da parte del pubblico della Rete. Il
prezzo può assumere rilevanza differente all’interno dell’interfaccia grafica, in funzione della particolare tipologia di prodotto e dell’ambiente
Web che lo commercializza. Nel sito
YOOX [www.yoox.it], che non si presta
per posizionamento e connotazione a un copy convenzionale, i prezzi
scontati sono segnalati come «prezzo YOOX», proprio per enfatizzare le
caratteristiche evocative e astratte
che delineano l’intero progetto.
g LA MARCA
Relativamente alla marca di prodotto, esistono differenti strategie di va-
80
lorizzazione del brand. Una prima distinzione può essere fatta tra schede
inserite in cataloghi monomarca, dove il marchio è presente in tutto il sito e l’identità aziendale è già ampiamente rappresentata; altro caso sono i siti plurimarca, dove ogni scheda
può diventare anche la presentazione online del brand di riferimento.
g IL CONTESTO D’USO
La contestualizzazione diventa strategica soprattutto nel caso di schede
di articoli che inglobano anche un sistema di valori o di promesse difficilmente trasferibili con il solo ausilio di
una descrizione testuale o di una foto. Un efficace esempio lo possiamo
rintracciare nelle schede di Bottega
Verde [www.bottegaverde.it]: grazie a
immagini di ambientazione del prodotto o a figure femminili intente all’utilizzo dello stesso, il sito rimanda a
contesti di riferimento e a suggestioni evocative efficaci e determinanti
nella scelta d’acquisto.
g LA DESCRIZIONE TESTUALE
I contributi informativi strettamente connessi al prodotto o al servizio
non possono prescindere dalla natura di ciò che viene descritto. In particolare, nel caso di schede prodotto finalizzate alla vendita di elettrodomestici o di articoli con forti componenti
tecnologiche, è strategico fornire dettagli estremamente puntuali ed esaustivi sulle prestazioni e su tutti quegli
elementi che connotano tecnologicamente l’oggetto veicolato. La metodologia più appropriata consiste
Internet News luglio/agosto 2003
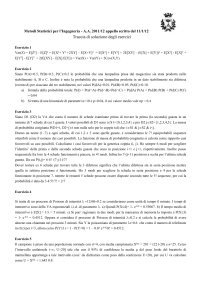
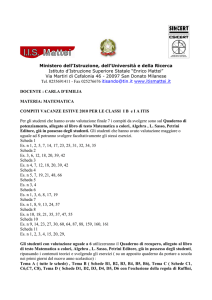
Lo schema sintetizza l’organizzazione logica
di una scheda per un prodotto tecnologico
di media fascia di prezzo (per esempio,
un telefono cellulare). In questo caso, data
la categoria merceologica, si è scelta
una struttura fortemente razionale, in cui
trovano spazio molte informazioni e dettagli
tecnici, utili nel processo decisionale d’acquisto.
Non sono però trascurate componenti evocative
quali, per esempio, l’immagine dell’oggetto
e il contesto d’uso. Il link ai prodotti
complementari consente di segnalare eventuali
«cover» da acquistare o custodie impermeabili,
auricolari e altri accessori utili a chi acquista
o regala un cellulare
nel riassumere tutte le informazioni essenziali all’interno di una prima
schermata e di qui rimandare tramite
link o pop up a pagine di dettaglio e
approfondimenti specifici o tecnici.
g LA DESCRIZIONE VISIVA
Le componenti visive di una scheda prodotto possono essere veicolate attraverso immagini fotografiche, disegni tecnici o pittorici, animazioni ecc. Anche in questo caso
è importante comprendere il tipo
di prodotto o di servizio e, di conseguenza, il tipo di visualizzazione
che si deve offrire al fine di valorizzare quanto più possibile ciò che si desidera commercializzare online. Che
si tratti di prodotti tecnologici, per la
cura del corpo oppure mass market,
assumono rilievo tutte le rappresentazioni evocative che suggeriscono contesti d’uso, particolari tecnici, dettagli e così via.
g IL PROCESSO D’ACQUISTO
Indispensabile per i progetti Web finalizzati alla vendita online è fornire
le indicazioni utili all’acquisto (il contatto diretto con una e-mail aziendale, un numero verde, indicazione sulle modalità di pagamento o sulla resa dei prodotti difettosi ecc.). Non
può mancare, inoltre, il link al carrello della spesa. Anche se non sempre è possibile esporre tali dati direttamente nella scheda prodotto, quest’ultima deve essere strategicamente collegata a queste informazioni,
per garantire il passaggio immediato
allo step successivo: la vendita. z