
Creare una simulazione in 3d di un libro
partendo da un PDF per la stampa
con Photoshop
- per utenti esperti -
(realizzato da Rino Ruscio - art director)
PREMESSA
In questo tutorial spiegherò come creare una simulazione in 3d (in diverse angolazioni)
partendo da un PDF (steso) per la stampa. Lavorando in editoria, mi capita spesso
che mi chiedano immagini del libro, di cui mi sono occupato del progetto e della realizzazione della copertina, in 3d per promuoverla e realizzare le varie campagne pubblicitarie.
REALIZZAZIONE
Prendo come esempio una copertina che ho realizzato per un piccolo editore. Per motivi
di privacy copro la foto dell’autore con un fondino giallo.
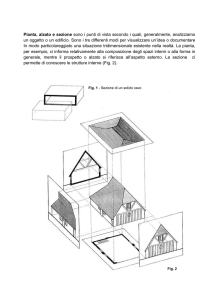
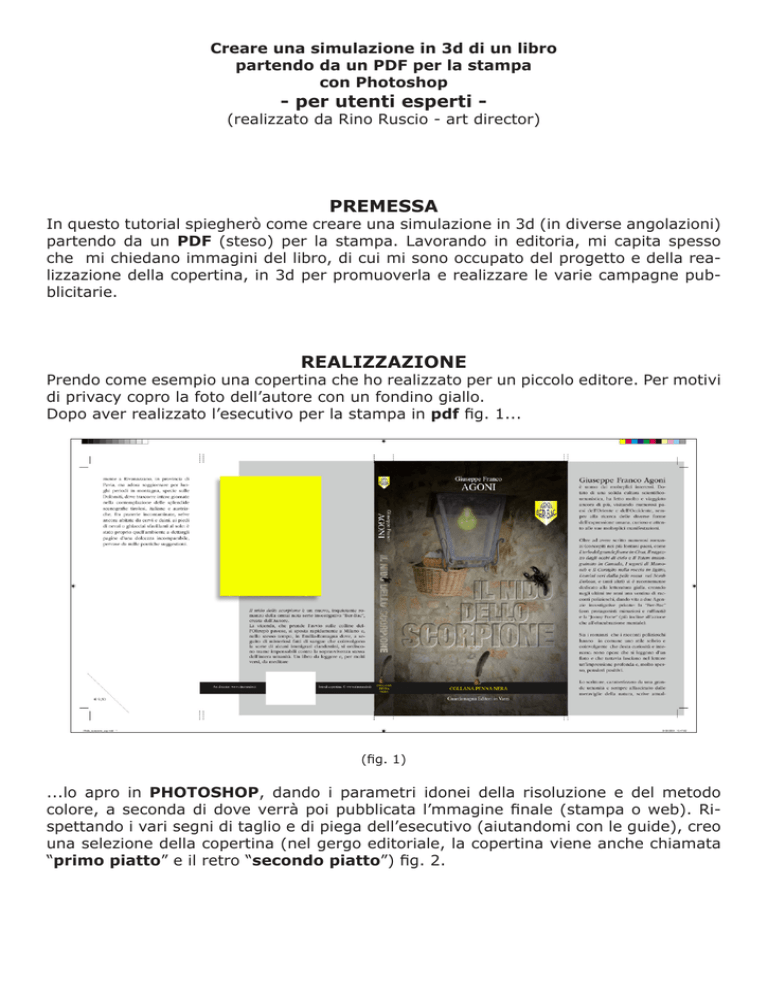
Dopo aver realizzato l’esecutivo per la stampa in pdf fig. 1...
(fig. 1)
...lo apro in PHOTOSHOP, dando i parametri idonei della risoluzione e del metodo
colore, a seconda di dove verrà poi pubblicata l’mmagine finale (stampa o web). Rispettando i vari segni di taglio e di piega dell’esecutivo (aiutandomi con le guide), creo
una selezione della copertina (nel gergo editoriale, la copertina viene anche chiamata
“primo piatto” e il retro “secondo piatto”) fig. 2.
(fig. 2)
Nota: In precedenza avevo realizzato delle foto di un libro qualsiasi nelle posizioni che
più mi piacevano, una con il “blocco pagine” in primo piano e l’altra invece con il dorso
in primo piano, ma tutte e due con la copertina in evidenza, fig. 3 e fig 4.
(fig. 3) (fig. 4)
Apro in PHOTOSHOP una delle due immagini del libro fotografato, per esempio quello
della fig. 3, torno al mio pdf che avevo aperto in precedenza e con la selezione della
copertina attiva la copio e la incollo sul file del libro. La ridimensiono con lo strumento
TRASFORMA facendo in modo che i due angoli di sinistra delle due immagini combacino (aiutandomi con due guide orrizzontali), fig. 5.
(fig. 5)
Sovrappongo le due immagini dando a quella superiore una OPACITA’ del 40% per
permettere di intravedere l’mmagine sottostante e di far combaciare esattamente i due
angoli di sinistra fig. 6.
(fig. 6)
Con lo strumento TRASFORMAZIONE LIBERA attivando l’opzione DISTORCI fig. 7...
(fig. 7)
...inizio a deformare l’immagine agendo singolarmente sui punti di ancoraggio dello
stumento TRASFORMAZIONE e, seguendo i riferimenti della copertina della foto sottostante, la adatto fig. 8.
(fig. 8)
A questo punto dopo aver dato l’OK alla trasformazione, riporto al 100% l’opacità del
livello fig. 9.
(fig. 9)
Per dare il senso dello spessore del cartone della copertina, applico lo STILE LIVELLO> Smusso ed effetto rilievo scegliendo l’opzione Contorno fig. 10
(fig. 10)
Per completare il lavoro dobbiamo cambiare il colore del pezzo sul retro visibile della
copertina (“secondo piatto”) che in origine era grigio.
Creo una selezione intorno all’area fig. 11
(fig. 11)
Con lo strumento GONTAGOCCE clono un colore della copertina, in questo caso ho
campionato un colore intermedio. Il colore scelto mi compare come COLORE DI PRIMO PIANO e con il comando Riempi o con lo strumento secchiello (fig. 12) cambio
il colore originale (fig.13).
(fig. 12)
(fig. 13)
A questo punto l’immagine è pronta per essere utilizzata per creare il materiale per la
pubblicità o inserirla nel catalogo sia cartaceo sia per il web.
Nota: Suggerisco di lavorare sempre i file per la pubblicazione su carta (per la stampa:
metodo colore CMYK con risoluzione a 300 dpi) poi, a seconda delle richieste, si fa
sempre in tempo ad ottimizzare il file per la pubblicazione sul web.
Ora proviamo a realizzare una simulazione dello stesso libro con il dorso in primo piano.
Apriamo in Photoshop lo stesso pdf aperto all’inizio di questo tutorial e selezioniamo
la copertina fig. 14.
(fig. 14)
Apriamo il file della fotografia che abbiamo realizzato in precedenza, nella posizione che
vogliamo raffigurare, in questo caso con il dorso in primo piano fig. 15.
(fig. 15)
Per questo esempio ho fotografato un libro (anche questa copertina è stata realizzata
da me) con rilegatura a brossura e non in cartonato come il precedente.
Incollo sul file della foto del libro la copertina del pdf che avevo copiato dandogli una
opacità del 45%, questo per tenere sott’occhio il posizionamento per quando andrò
a trasformarla fig. 16.
(fig. 16)
A questo punto eseguirò, con lo stumento TRASFORMAZIONE LIBERA, la distorsione
della copertina che ho incollato sull’immagine sottostante fig. 17.
(fig. 17)
Torno sul file del pdf, sempre con l’aiuto delle guide, seleziono il dorso fig. 18...
(fig. 17)
...e lo incollo sull’immagine del libro fig. 19.
(fig. 19)
Con lo strumento TRASFORMAZIONE LIBERA>DISTORCI e ALTERA adatto il dorso
appena incollato al libro fig. 20.
(fig. 20)
Ecco così che il lavoro è finito, abbiamo realizzato 2 immagini del libro simulandole in
diverse angolazioni pronte per essere utilizzate per la realizzazione dei cataloghi e della
campagna di lancio, senza dover attendere che il libro venga stampato e poi fotografato, anticipando e risparmiando sui tempi e ulteriori costi.