
HTML
HyperText Markup Language
linguaggio di marcatura per ipertesti
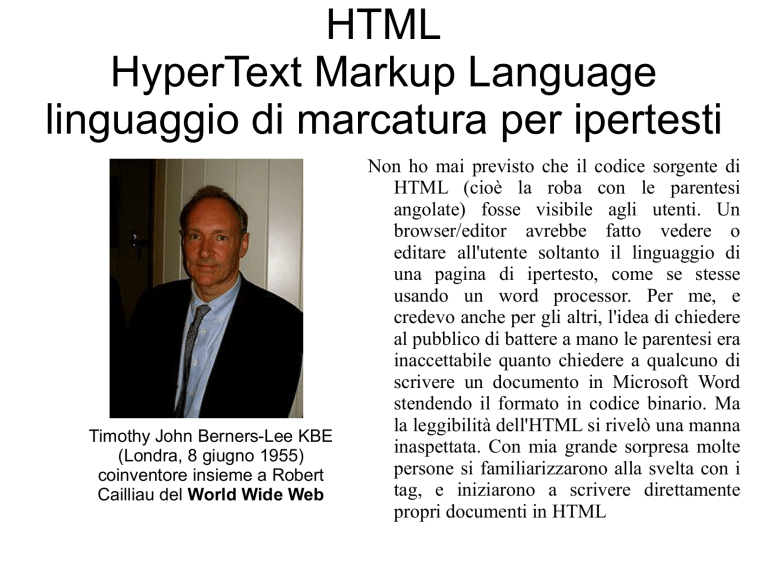
Timothy John Berners-Lee KBE
(Londra, 8 giugno 1955)
coinventore insieme a Robert
Cailliau del World Wide Web
Non ho mai previsto che il codice sorgente di
HTML (cioè la roba con le parentesi
angolate) fosse visibile agli utenti. Un
browser/editor avrebbe fatto vedere o
editare all'utente soltanto il linguaggio di
una pagina di ipertesto, come se stesse
usando un word processor. Per me, e
credevo anche per gli altri, l'idea di chiedere
al pubblico di battere a mano le parentesi era
inaccettabile quanto chiedere a qualcuno di
scrivere un documento in Microsoft Word
stendendo il formato in codice binario. Ma
la leggibilità dell'HTML si rivelò una manna
inaspettata. Con mia grande sorpresa molte
persone si familiarizzarono alla svelta con i
tag, e iniziarono a scrivere direttamente
propri documenti in HTML
Cos'è l'HTML
E' un linguaggio usato per
descrivere la struttura dei
documenti ipertestuali disponibili
nel World Wide Web ossia su
Internet. Tutti i siti web sono scritti
in HTML, codice che viene letto ed
elaborato dal browser, il quale
genera la pagina che viene
visualizzata sullo schermo del
computer. L'HTML è un linguaggio
di pubblico dominio la cui sintassi è
stabilita dal World Wide Web
Consortium (W3C), e che è basato
su un altro linguaggio avente scopi
più generici, l'SGML.
È stato sviluppato alla fine degli
anni '80 da Tim Berners-Lee al
CERN di Ginevra. Verso il 1994 ha
avuto una forte diffusione, in
seguito ai primi utilizzi commerciali
del web.
Concetto e struttura
L'HTML è stato concepito per definire il contenuto logico e non l'aspetto finale del
documento. I dispositivi che possono accedere ad un documento HTML sono
molteplici e non sempre dotati di potenti capacità grafiche. Proprio per questo gli
sviluppatori di HTML hanno optato per un linguaggio che descrivesse dal punto di
vista logico, piuttosto che grafico il contenuto dei documenti. Questo significa che
non esiste alcuna garanzia che uno stesso documento venga visualizzato in egual
modo su due dispositivi.
Un documento HTML comincia con l'indicazione della definizione del tipo di
documento (Document Type Definition o DTD), la quale segnala al browser l'URL
delle specifiche HTML utilizzate per il documento, indicando quindi, implicitamente,
quali elementi, attributi ed entità si possono utilizzare e a quale versione di HTML si
fa riferimento. Di fatto, questa informazione serve al browser per identificare le
regole di interpretazione e visualizzazione appropriate per lo specifico documento.
Questa definizione deve pertanto precedere tutti i tag relativi al documento stesso.
Concetto e struttura
Dopo il DTD, il documento HTML presenta una struttura ad albero annidato,
composta da sezioni delimitate da tag opportuni che al loro interno contengono a
loro volta sottosezioni più piccole, sempre delimitate da tag.
La struttura più esterna è quella che delimita l'intero documento, eccetto la DTD, ed
è compresa tra i tag <html> e </html>.
All'interno dei tag <html> lo standard prevede sempre la definizione di due sezioni
ben distinte e disposte in sequenza ordinata:
* la sezione di intestazione o header, delimitata tra i tag <head> e </head>, che
contiene informazioni di controllo normalmente non visualizzate dal browser, con
l'eccezione di alcuni elementi
* la sezione del corpo o body, delimitata tra i tag <body> e </body>, che contiene la
parte informativa vera e propria, ossia il testo, le immagini e i collegamenti che
costituiscono la parte visualizzata dal browser
Concetto e struttura
Al di sotto di questa suddivisione
generale, lo standard non prevede
particolari obblighi per quanto
riguarda l'ordine e il posizionamento
delle ulteriori sottosezioni all'interno
dell'header o del body, a parte
l'indicazione del rispetto dei corretti
annidamenti (le sottosezioni non si
devono sovrapporre, ossia ogni
sottosezione deve essere chiusa
prima di iniziare la sottosezione
successiva), lasciando così completa
libertà allo sviluppatore o al
progettista per quanto riguarda la
strutturazione e l'organizzazione
successive.
Tag HEADER
I tag utilizzati nella sezione header sono tipicamente di tipo diverso da quelli
utilizzati nella sezione body, essendo destinati a scopi differenti. I tag utilizzati
nella sezione header normalmente non vengono visualizzati dal browser ma
servono come informazioni di controllo e di servizio quali:
* metadata per convogliare informazioni utili ad applicazioni esterne (es. motori
di ricerca) o al browser (es. codifica dei caratteri, utile per la visualizzazione di
alfabeti non latini)
* metadata di tipo http-equiv per controllare informazioni aggiuntive nel protocollo
HTTP
* collegamenti verso file di servizio esterni (CSS, script, icone visualizzabili nella
barra degli indirizzi del browser)
* inserimento di script (codice eseguibile) utilizzati dal documento
* informazioni di stile (CSS locali)
* il titolo associato alla pagina e visualizzato nella finestra principale del browser
Tag del Body
All'interno della sezione di body, che racchiude la parte visualizzabile del documento,
si utilizzano i tag specifici previsti per la formattazione dei contenuti accessibili
all'utente finale, ossia per il controllo di:
* intestazioni (titoli di capitoli, di paragrafi eccetera)
* strutture di testo (testo indentato, paragrafi, eccetera)
* aspetto del testo (grassetto, corsivo, eccetera)
* elenchi e liste (numerate, generiche, di definizione)
* tabelle
* moduli elettronici (campi compilabili dall'utente, campi selezionabili, menu a tendina,
pulsanti eccetera)
* collegamenti ipertestuali e ancore
* layout generico del documento
* inserimento di immagini
* inserimento di contenuti multimediali (audio, video, animazioni eccetera)
* inserimento di contenuti interattivi (script, applicazioni esterne)
L'Ipertesto
Un ipertesto è un insieme di documenti messi in relazione tra loro
tramite parole chiave. È possibile leggere, all'interno di un
ipertesto, tutti i documenti collegati dalla medesima parola chiave.
Il sistema delle parole chiave permette di passare da un
documento all'altro rendendo possibile una lettura non
sequenziale dei contenuti.
Un ipertesto può essere visto come una rete; i documenti ne
costituiscono i nodi. Il concetto di "documento successivo" è nonlineare: qualsiasi documento della rete può essere successivo
all'attuale, in base alla scelta del lettore di quale parola chiave
usare come collegamento. La scelta di una parola chiave diversa
porta all'apertura di un documento diverso: all'interno dell'ipertesto
sono possibili praticamente infiniti percorsi di lettura.
Prima forma di ipertesto
Agostino Ramelli,
ingegnere italiano nato nel
1531, ideò la "ruota dei
libri", un leggìo multiplo
rotante, ideato per
consentire l’agevole lettura
contemporanea di più testi
e che si può considerare
una prima forma di
ipertesto.
Storia dell'ipertesto
Il concetto di ipertesto è stato rivalutato dall'informatica, a cui si è interessata fin dalle
sue origini. Nel 1945 l'ingegnere americano Vannevar Bush scrisse un articolo
intitolato Come potremmo pensare nel quale descriveva un sistema di informazione
interconnesso chiamato Memex. Molti esperti non considerano tuttavia il Memex un
vero e proprio sistema ipertestuale. Nonostante ciò, il Memex è considerato la base
degli ipertesti perché il saggio di Vannevar Bush influenzò direttamente Ted Nelson e
Douglas Engelbart, universalmente riconosciuti come gli inventori dell'ipertesto.
Secondo Ted Nelson, che coniò il termine hypertext nel 1965, la definizione riveste
un significato più ampio, coinvolgendo qualsiasi sistema di scrittura non lineare che
utilizza l'informatica.
Nel 1980 il programmatore Bill Atkinson realizzò per la Apple HyperCard,
un'applicazione software che gestiva in maniera semplice grandi quantità di
informazioni sotto forma di testo o di immagini, dotato di un avanzato linguaggio di
programmazione ipertestuale, HyperTalk. Malgrado fosse disponibile solo per la
piattaforma MacOS, HyperCard divenne uno dei più diffusi sistemi di realizzazione di
ipertesti prima dell'avvento del World Wide Web,
Nel 1989 Tim Berners-Lee, ricercatore inglese del CERN, inventò il World Wide Web
con l'intento di dare una risposta alla necessità espressa dalla comunità scientifica di
un sistema di condivisione delle informazioni tra diverse università ed istituti di tutto il
mondo. All'inizio del 1993 il National Center for Supercomputing Applications (NCSA)
all'Università dell'Illinois rese pubblica la prima versione del loro browser Mosaic.
Mosaic girava in ambiente X Window, popolare nella comunità scientifica, ed offriva
un'interfaccia di facile utilizzo.
L'Ipertesto Informatico
L' ipertesto informatico è la versione di ipertesto più usata e più diffusa oggi.
Il computer ha automatizzato il passaggio da un documento all'altro. I
documenti sono leggibili a video grazie a un'interfaccia elettronica, le parole
chiave in esso contenute appaiono marcate (sottolineate oppure
evidenziate, ecc) in maniera da renderle riconoscibili.
L'azione del clic con il mouse su una parola chiave ha come conseguenza
l'apertura di un altro documento. Quindi le parole chiave funzionano come
collegamenti ipertestuali (hyperlink in inglese).
Dopo la nascita del World Wide Web (1993) l'ipertesto informatico ha avuto
un notevolissimo sviluppo. Tutto il web, infatti, è stato concepito dal suo
inventore, l'inglese Tim Berners-Lee, come un ipertesto globale in cui tutti i
siti mondiali possono essere consultati da tutti. La pagina web è il singolo
documento e la "navigazione " è il passaggio da un sito all'altro tramite i
"link". L'interfaccia elettronica per visualizzare i siti web (e le pagine
ipertestuali contenute) è il browser.
Architettura Web
Generalmente Internet è definita «la rete delle
reti». Infatti Internet è costituita da tutta una serie
di reti, private, pubbliche, aziendali, universitarie,
commerciali, connesse tra di loro. In effetti, già
prima della sua nascita, esistevano reti locali,
principalmente nei centri di ricerca internazionali,
nei dipartimenti universitari. Un grande risultato
della nascita e dell'affermazione di Internet è stato
quello di creare uno standard de facto tra i
protocolli di comunicazione tra le varie reti,
consentendo ai più diversi enti e agenti (diversi
governi, diverse società nazionali o sovranazionali,
tra i vari dipartimenti universitari) di scambiare dati
mediante un protocollo comune, il TCP/IP,
relativamente indipendente da specifiche hardware
proprietarie, da sistemi operativi, dai formati dei
linguaggi di comunicazione degli apparati di
comunicazione (modem, router, switch, hub,
bridge, gateway, repeater, multiplexer).
HTTP e TCP/IP
L'Hypertext Transfer Protocol (HTTP) (protocollo di trasferimento di un
ipertesto). Usato come principale sistema per la trasmissione di informazioni
sul web. Le specifiche del protocollo sono gestite dal World Wide Web
Consortium (W3C).
HTTP funziona su un meccanismo richiesta/risposta (client/server): il client
esegue una richiesta ed il server restituisce la risposta. Nell'uso comune il
client corrisponde al browser ed il server al sito web. Vi sono quindi due tipi
di messaggi HTTP: messaggi richiesta e messaggi risposta.
TCP/IP è uno dei protocolli di rete più diffusi al mondo; sul TCP/IP si basa la
comunicazione fra i nodi della rete Internet.
Ad ogni nodo della Rete è assegnato un indirizzo IP composto da quattro
numeri compresi tra 0 e 254 (es.: 151.100.50.2).
Mediante opportuni meccanismi (DNS) è possibile convertire gli IP address
numerici in indirizzi mnemonici (es.: 141.108.3.218 =
magritte.sci.uniroma1.it).
Sopra al protocollo TCP/IP possono viaggiare informazioni codificate
secondo altri protocolli di comunicazione (FTP, Telnet, HTTP).