
PREPARAZIONE CON ADOBE PHOTOSHOP USO DELLE SEZIONI E SALVATAGGIO PER WEB
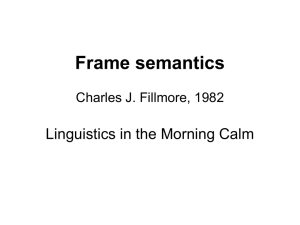
Le sezioni
Le sezioni sono classificate in base al tipo di contenuto: Tabella – Immagine - Nessuna immagine e al
modo in cui sono create, basate su livelli guide in automatico etc.
strumento sezioni
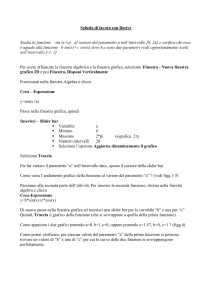
Salvare per dispositivi web
File è salva per web e dispositivi
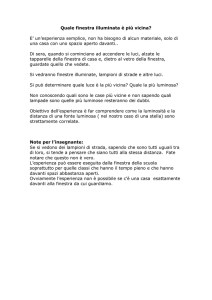
Finestra di dialogo Salva per
Web
A. Finestra degli strumenti
B. Colore contagocce
C. Impostazioni di
ottimizzazione e menu a
comparsa con altre opzioni
D. Dimensione immagine
E. Opzioni di animazione
F. Menu del livello di zoom
G. Menu di anteprima nel
browser
H. Immagine originale I.
Immagine ottimizzata
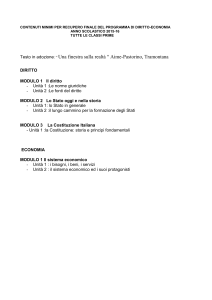
1 Numero di finestre per
l'anteprima. La prima mostra la
foto originale, la seconda
mostra quella che si sta
ottimizzando, la terza mostra
sia l'originale che quella
ottimizzata, e la quarta finestra
mostra 4 specchietti diversi,
2 Il menu a tendina che vi fa
scegliere il tipo di immagine
3 Progressive: Spuntando
questa voce l'immagine viene
caricata con diversi passaggi,
in modo tale da avere da
subito un immagine di
riempimento che si definisce
man mano che viene caricata;
4 Quality: Serve per impostare
la qualità della compressione
5 Image Size: sono i parametri
in pixel di larghezza e altezza
5 Indica il tempo che ci vuole
per caricare questa foto
BIT
è l' espressione della qualità del colore di un apparecchio elettronico-in questo campo la misura raddoppia
sempre(es. 8bit 16bit 32bit 64bit)
Es: 8 bit di larghezza
Formati di file ottimizzati per il Web
Potete scegliere tra quattro formati per il Web. Attenetevi alle seguenti linee guida
per la scelta del formato per un’immagine destinata al Web:
JPEG Nella maggior parte dei casi, è il formato migliore per salvare le fotografie.
PNG-24 Simile al JPEG, è un buon formato per le fotografie. Scegliete PNG-24 invece di JPEG solo per
immagini contenenti trasparenze. JPEG infatti non supporta la trasparenza, che deve essere riempita con
un colore alone. Le dimensioni di un file PNG-24 sono spesso maggiori rispetto a quelle del file JPEG della
stessa immagine.
GIF È il formato ideale per il testo, la grafica al tratto e le illustrazioni con ampie aree di colore uniforme e
particolari ben definiti. Inoltre, il formato GIF è necessario per esportare immagini con animazione.
PNG-8 Il formato PNG-8 è un’alternativa meno nota del GIF. Può essere usato per ottenere gli stessi
risultati (tranne le animazioni).
WBMP - Wireless Bitmap (WBMP) formato grafico utilizzato per i dispositivi di elaborazione mobile formato è utilizzato appositamente nella pagine WAP
In alcuni casi può capitare che Photoshop si perda i formati di salvataggio ad esempio .png oppure che la
voce Salva per Web non sia abilitata o non siano presenti più filtri. In questi casi i metodi per riparare il
nostro Photoshop sono i seguenti:
Per prima cosa controlliamo che l'immagine sia su un canale di 8 bit. Per fare questo controllo andiamo su
Immagine -> Metodo -> 8Bit/canale e vediamo se questa voce è spuntata.
In caso affermativo possiamo controllare che la voce plugin sia abilitata in Photoshop quindi andremo su
Modifica -> Preferenze -> Plug-Ins e impostiamo il percorso dei plugin dove c'è scritto cartella addizionale.
Se anche in questo caso dovremo resettare le nostre preferenze, per fare questo mentre Photoshop è in
fase di avvio teniamo premuti per 10 secondi i tasti CTRL ALT e SHIFT se si ha Windows altrimenti
Opzione Comando Maiusc per MAC.
Percorso
CREAZIONE SITO CON DREAMWEAVER
dal menù principale
Sito
è
Nuovo sito
Nome del sito: dare un nome sito arte (titolo sito)
Cartella principale locale: creare percorso è cartella del sito (dove ci saranno i file html, cartella
immagini e sottocartelle)
Cartella immagini predefinita: cartella del sito è immagini
Informazioni sul remoto es:
WebDAV: si riferisce a un set di
istruzioni del protocollo HTTP, che
permettono all'utente di gestire in
modo collaborativo dei file in un
server remoto
RDS Remote Desktop
Services: consente a un utente
di accedere a dati e applicazioni
su un computer remoto su una
rete
Visualizzazione pannelli di lavoro
Finestra file: qui troviamo tutti i file del nostro sito / Finestra stili CSS: creare e gestire gli stili testo box
etc
Menù principale
Menù con icone
Layout (file html)
Finestra proprietà
Permette di modificare
tabelle immagini
Assegnare classi e stili
etc
Cambia aspetto in
base alla selezione
DEFINIZIONE DELLE PAGINE WEB
File è
Nuovo
Iniziare da una pagina vuota
o pagine esempio (set frame)
FOGLIO DI STILE
CSS
Proprietà di pagina e regole CSS
Ogni pagina del nostro sito è completamente personalizzabile dal punto di vista grafico. La maggior parte degli strumenti e delle
funzionalità per la personalizzazione dello stile grafico della pagina sono disponili all'interno della
• finestra delle proprietà della pagina
finestra delle proprietà è divisa in parecchie schede
Elabora è Proprietà pagina
Aspetto (CSS)
Collegamenti (CSS):
Aspetto HTML
Definire regole CSS
Dreamweaver offre la possibilità di creare delle regole di formattazione per l'aspetto di alcuni elementi della nostra pagina web.
Creare una nuova regola per formattare i nostri testi
Nella finestra scegliamo nel menu a tendina
classe (applicabile a qualunque elemento HTML) in corrispondenza di tipo selettore, inseriamo un nome
per la nuova classe (ad esempio formatpersonale) e clicchiamo su ok per proseguire
TAG
è una parola chiave o un termine associato a un'informazione (un'immagine, una mappa geografica, un
post, un video clip ...), che descrive l'oggetto rendendo possibile la classificazione e la ricerca di
informazioni basata su parole chiave.
Titolo - Parole chiave - Descrizione - Meta tag
Deve essere sufficientemente descrittivo ed accattivante per convincere il navigatore a cliccare sul link.
GESTIONE DELLE IMMAGINI
Inserisci è Immagini (Scegliere immagine dalla cartella del sito)
La finestra di dialogo ci chiederà di inserire
un tag di testo alternativo (attributo alt del
tag img) per l’immagine, un elemento molto
importante che potrà favorire gli utenti con
browser vocali (ideati per consentire
l'accesso in Rete anche alle persone
portatrici di disabilità visive)
Proprietà immagine
• dimensione dell’immagine
• possiamo assegnare un ID che identificherà in modo univoco l'immagine stessa all’interno del
documento
• possiamo inserire un collegamento ipertestuale da associare al click sull'immagine
• Destinazione, in quale finestra aprire il link (ad esempio possiamo selezionare _blank
• possiamo modificare il posizionamento dell'immagine all'interno del documento
Attributo target / destinazione
L'attributo target specifica dove deve essere aperta la pagina collegata.
_top
Carica la pagina collegata nella prima finestra di un set di frame.
_main principale
Carica la pagina collegata nella (seconda, terza etc dipende dall’impostazione) finestra di un set di frame
main.
_blank
Apre la pagina collegata in una nuova finestra del browser.
_self
Carica la pagina collegata nella stessa finestra del browser. Questa è l'opzione predefinita. Se si trova in
un frame o set di frame, la pagina viene caricata al suo interno.
_parent
Carica il documento collegato nel set di frame principale diretto del documento.
GESTIONE DELLE TABELLE
Inserisci è Tabelle
Proprietà tabelle
INSERIRE OGGETTI IMMAGINE E OGGETTI MULTIMEDIALI
• immagini raster (Bitmap, GIF, Jpeg, PNG e altri) sotto forma di oggetto bitmap.
Creazione di un pulsante roller
Inserisci
è Oggetti Immagine è Immagine roller
è
specificare le immagini orig. e roller
Inserisci è
Oggetti multimediali
Specificare il tipo di file o applicazione:
SWF (Shockwave Flash o semplicemente Flash)
- è un formato file vettoriale proprietario prodotto dal software Adobe Flash
- contiene animazioni e/o applet con vari gradi di interattività e diverse funzioni
- file compresso e non modificabile, mentre utilizza il formato .fla come documento di lavoro modificabile e riutilizzabile
FlashPaper dichiarata obsoleta a partire da Dreamweaver CS5.
FLV formato video a
- scaricamento progressivo scarica il file FLV sul disco rigido del visitatore del sito e lo riproduce
- streaming Video esegue lo streaming del contenuto video e lo riproduce immediatamente nella pagina Web, dopo un
breve periodo di buffering
- si deve disporre dell'accesso ad Adobe Flash Media Server
Shockwave
- formato dei filmati prodotti con software Macromedia e visualizzabili nei browser con apposito plug-in
Applet applicazione
- è un programma che viene eseguito come "ospite" nel contesto di un altro
ActiveX
- componenti riutilizzabili, simili a mini-applicazioni, che possono funzionare come i plugin dei browser
Plugin
- è un programma non autonomo che interagisce con un altro programma per ampliarne le funzioni.
Ad esempio, un plugin per un software di grafica permette l'utilizzo di nuove funzioni non presenti nel software
principale
Flash Video
- formato video usato per inviare video su internet usando Adobe Flash Player
altri formati:
• audio (MP3, WAV e altri), sia in streaming che per effetti sonori.
• video (AVI, QuickTime, MPEG, Windows Media Video, FLV).
Es:
Percorso del file multimediale inserito
Sfondo grazie alla quale possiamo selezionare un colore di riempimento.
pulsante modifica apre l'editor (Adobe Flash, ovviamente se è installato sul pc) per modificare il file
Nelle caselle qualità e dimensione possiamo stabilire le opzioni per la qualità del filmato
Uso dei FRAME
I frame sistema di strutturazione del sito che consente nella creazione di una pagina "contenitore" di altre
pagine fisiche
codice
A livello di codice HTML, infatti, un frameset non ha corpo ma solo i riferimenti alle pagine che
comporranno il frameset
I set di frame (o frameset)
insieme di pagine web "incastrate" tra loro mediante un sistema "a cornice"
consente una visualizzazione multipla di diversi segmenti di pagine
Inserisciè html è frame
Un sottomenu ci mostrerà le diverse tipologie di frame che possiamo inserire: frame alto, basso, a sinistra
o a destra dell’area di lavoro
Oppure nuovo file frame
è
Proprietà e salvataggio dei frameset
l'area delle proprietà di quel singolo frame
dimensione del frame
impostare un bordo e dimensione
La finestra di salva con nome ci chiederà, per ogni file non ancora salvato, di specificare un nome.
ALCUNI TERMINI
Attributo target / destinazione
L'attributo target specifica dove deve essere aperta la pagina collegata.
_top
Carica la pagina collegata nella prima finestra di un set di frame.
_main principale
Carica la pagina collegata nella (seconda, terza etc dipende dall’impostazione) finestra di un set di frame
main.
_blank
Apre la pagina collegata in una nuova finestra del browser.
_self
Carica la pagina collegata nella stessa finestra del browser. Questa è l'opzione predefinita. Se si trova in
un frame o set di frame, la pagina viene caricata al suo interno.
_parent
Carica il documento collegato nel set di frame principale diretto del documento.
TERMINI
Frame
Porzione rettangolare di una pagina Web costituita da un documento HTML a parte. Le
pagine Web possono avere diversi frame, ciascuno con le stesse funzioni di una pagina
senza frame, come lo scorrimento e il collegamento ad altri frame o pagine .
GIF
Uno dei formati più diffusi di codifica dei file contenenti immagini (grafica e fotografie). E'
sinonimo di "file di immagini".
gif Abbreviazione di Graphic Interchange Format, un formato di archivio utilizzato per la
trasmissione di immagini bitmap su Internet. È particolarmente diffuso perché ha
dimensioni più ridotte dei formati corrispondenti.
HTML
Linguaggio di codifica dei documenti ipertestuali inviati attraverso World Wide Web. Un
documento preparato con HTML, visualizzato utilizzando un broswer come Mosaic,
mostrerà testo formattato, grafici e collegamenti con altri documenti.
Nome di dominio
Il nome univoco del server e un suffisso che individua la collocazione del server o il tipo
di organizzazione che gestisce il server. I nomi di dominio sono sovente utilizzati negli
URL. Ad esempio, il nome di dominio “microsoft.com” fa parte dell'URL
“http://www.microsoft.com/”.
Pagina Web
Un documento HTML che può includere testo, immagini, suoni, filmati e collegamenti ad
altre pagine e archivi Web.
Plug-in
Un'applicazione di piccole dimensioni che aggiunge delle funzionalità ad altre
applicazioni. Ad esempio, il plug-in Apple QuickTime consente a Microsoft Internet
Explorer di visualizzare filmati QuickTime nella finestra del browser.
PNG
Abbreviazione di Portable Network Graphics, un formato di archivio comunemente usato
per la trasmissione di immagini bitmap su Internet grazie alle sue dimensioni ridotte
rispetto a formati equivalenti.
Provider
fornitori (vedi anche access, oppure service provider). Ente che fornisce a terzi accessi
ad Internet, gratuitamente o a pagamento.
Server Web
Un computer in grado di restituire una pagina Web quando un browser la richiede. Ogni
server Web su Internet ha un indirizzo univoco.
Sito Web
Un insieme di pagine Web (dette anche documenti HTML) situate sullo stesso server
Web. Le pagine di un sito Web solitamente riguardano argomenti correlati e sono
conesse le une alle altre da collegamenti. La maggior parte dei siti Web ha una pagina
iniziale o home page.
Server
programma di gestione di un servizio che invia informazioni in particolare formato che
deve essere ricevuto ed intercettato da un apposito programma Client dal lato
ricevente.La Worl Wide Web é un esempio di servizio server/client
TAG
è una parola chiave o un termine associato a un'informazione (un'immagine, una mappa
geografica, un post, un video clip ...), che descrive l'oggetto rendendo possibile la
classificazione e la ricerca di informazioni basata su
Parole chiave
Titolo- Parole chiave – Descrizione -Meta tag
Deve essere sufficientemente descrittivo ed accattivante per convincere il navigatore a
cliccare sul link.
URL
Abbreviazione di Uniform Resource Locator, un numero o nome univoco che specifica la
collocazione di un archivio su Internet. Un URL consiste di un protocollo, come ad
esempio “http://”, che specifica un tipo di pagina Web, seguito dal nome di un server o di
un percorso. Ad esempio, l'URL del sito web Microsoft è “http://www.microsoft.com/”.
Web
World Wide Web
La parte grafica e multimediale di Internet. Gli archivi più diffusi sul World Wide Web
(WWW) - brevemente detto Web - sono documenti HTML noti come pagine Web.



![1. [10 punti] Implementare in Java i seguenti](http://s1.studylibit.com/store/data/001012832_1-08ab0fb25948e9d6c65914fc32cdab12-300x300.png)