
Grafica swing in Java
JFrame
Costruttori
• public JFrame()
– Crea un nuovo Frame inizialmente invisibile
• public JFrame(String title)
– Crea un nuovo frame, inizialmente invisibile, con un testo
specificato.
Metodi
• public void setVisible(boolean b)
– Mostra o nasconde un Frame in base al valore del parametro b
2
JFrame - metodi
• public void setSize(int width, int height)
– Imposta la dimensione della finestra
• public void setTitle(String title)
– Imposta il titolo della finestra
• public void setLocation(int x, int y)
– Sposta la finestra nella posizione x,y specificata (relativa
all’angolo in alto a sinistra della finestra)
• public void setDefaultCloseOperation(int operation)
– Imposta l’operazione che viene eseguita quando si chiude la finestra.
– JFrame.DO_NOTHING_ON_CLOSE
– JFrame.HIDE_ON_CLOSE
– JFrame.DISPOSE_ON_CLOSE
– JFrame.EXIT_ON_CLOSE.
3
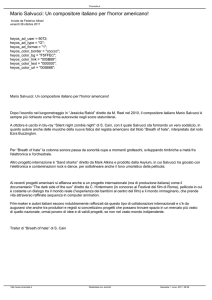
Esercizio 1
Scrivere la seguente porzione di codice per la creazione di un Frame java
import javax.swing.*;
import java.awt.*;
public class Finestra extends JFrame {
public static void main(String[] args) {
JFrame f = new JFrame();
f.setSize(800, 600);
f.setTitle("La mia finestra verso il mondo");
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Scrivere la classe Finestra, compilare ed eseguire
Color - java.awt.Color
import java.awt.*;
Costruttori
• public Color(int r, int g, int b)
– Crea un colore RGB opaco nel range (0 - 255).
• public Color(int r, int g, int b, int a)
– Crea un colore RGB nel range (0 - 255) con l’aggiunta della
trasparenza (canale Alpha).
• Alcuni colori già pronti, come campi statici di Color
–
–
–
–
Color.BLACK ,Color.BLUE ,Color.CYAN , Color.DARK_GRAY,
Color. GRAY, Color.GREEN, Color.LIGHT_GRAY,
Color.MAGENTA , Color.ORANGE, Color.PINK,
Color.RED, Color.WHITE, Color.YELLOW
5
Esempi con i colori
• Uso dei colori predefiniti
– Esempio:
• Color c=Color.RED
• Per creare colori personalizzati
– Uso del costruttore Color c=new Color(int R,int G,int B);
– Esempio
• Color c=new Color(0,0,128);//blu scuro
Il pannello di sfondo del Jframe
Container c
Da Jframe…
• public Container getContentPane()
– Ritorna il contentPane per il Frame.
• public void setContentPane(Container contentPane)
– Imposta il contentPane del Frame.
Alcuni metodi del Container
• void setBackground(Color c)
– Sets the background color of this component.
• Esempio:
– Container c…
– c.setBackground(Color.red);
Esercizio 2
• Cambiare il colore dello sfondo del ContentPane
– Sfondo di colore grigio chiaro
….
JFrame f = new JFrame();
f.setSize(800, 600);
f.setTitle("La mia finetra verso il mondo");
Container c = f.getContentPane();
c.setBackground(Color.LIGHT_GRAY);
…
Componenti e Container
Alcuni metodi di Container per aggiungere componenti
grafici
• Component add(Component comp)
– Appends the specified component to the end of this
container.
• void add(Component comp, Object constraints)
– Adds the specified component to the end of this container.
• Cosa è un Component?
– Dalla classe Component derivano molti oggetti java come
bottoni, pannelli, checkbox etc …
– Ne vedremo alcuni utilizzi…
Alcuni Component
JTextField
JPanel
JLabel
JCheckBox
JButton
JFrame
JComboBox
ContentPane
11
JPanel - javax.swing.JPanel
• La classe JPanel implementa un contenitore senza
cornice che si usa per contenere altri componenti
12
JPanel
Costruttore
• public JPanel()
– Crea un panel vuoto con flow layout.
Metodi
• public void setBackground(Color bg)
– Imposta il colore di sfondo. Il colore è usato solo se il componente
è opaco.
• public void setOpaque(boolean b)
– Se true lo sfondo del componente (background) viene disegnato
13
JPanel - metodi
• public Component add(Component comp)
– Aggiunge un componente (Component di Swing) al pannello e viene
posizionato in base al Layout Manager
• public void add(Component comp, Object constraints)
– Come il metodo precedente, ma permette di specificare alcuni vincoli di alcuni
LayoutManager - overloading
• public void setPreferredSize(Dimension preferredSize)
– Imposta la dimensione preferita di un componente
Ad un pannello posso aggiungere anche altri Pannelli
• Serve per organizzare meglio lo spazio
14
Esercizio 3
• Aggiungere al content panel un pannello con sfondo
rosso, posizionandolo a sud
…
final Container c = f.getContentPane();
c.setBackground(Color.LIGHT_GRAY);
JPanel pannelloSud = new JPanel();
c.add(pannelloSud, BorderLayout.SOUTH);
pannelloSud.setBackground(Color.RED);
…
Esercizio 4
• Aggiungere al content panel un altro pannello, di colore
blu, a sinistra
…
JPanel pannelloSud = new JPanel();
c.add(pannelloSud, BorderLayout.SOUTH);
pannelloSud.setBackground(Color.RED);
JPanel pannelloSinistra = new JPanel();
c.add(pannelloSinistra, BorderLayout.WEST);
pannelloSinistra.setBackground(Color.BLUE);
…
Osservazione
• Il codice per inserire un pannello a sinistra e quello
per inserirlo in basso sono molto simili
– Come possiamo fare per evitare di riscrivere tante volte
lo stesso codice?
Esercizio 5/1
• Aggiungo un metodo per aggiungere un generico
pannello
public static void aggiungiPannello(Container c,
String posizione, Color coloreSfondo) {
JPanel pannelloSud = new JPanel();
c.add(pannelloSud, posizione);
pannelloSud.setBackground(coloreSfondo);
}
Esercizio 5/2
• Modifico il main e uso il nuovo metodo creato
public static void main(String[] args) {
JFrame f = new JFrame();
f.setSize(800, 600);
f.setTitle("La mia finetra verso il mondo");
final Container c = f.getContentPane();
c.setBackground(Color.LIGHT_GRAY);
/*JPanel pannelloSud = new JPanel();
c.add(pannelloSud, BorderLayout.SOUTH);
pannelloSud.setBackground(Color.RED); */
aggiungiPannello(c, BorderLayout.SOUTH, Color.RED);
…
Esercizio 5/3
• Modifico il main e uso il nuovo metodo creato
… continua dal main …
/*JPanel pannelloSinistra = new JPanel();
c.add(pannelloSinistra, BorderLayout.WEST);
pannelloSinistra.setBackground(Color.BLUE);*/
aggiungiPannello(c, BorderLayout.WEST, Color.BLUE);
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
Esercizio per casa
• Ora aggiungete altri due pannelli a nord e a destra
di colore arancione e verde