
capitolo 8
Dati in rete con Access e pagine ASP
ERIA
EB
W
LIBR
parte terza
Database in rete
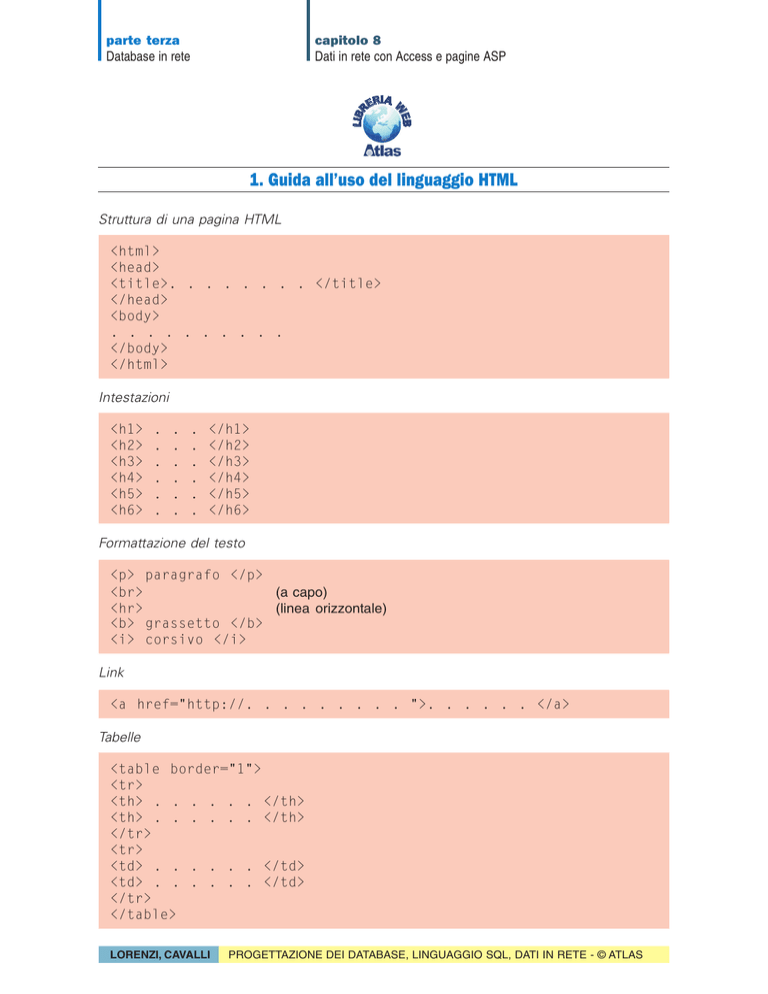
1. Guida all’uso del linguaggio HTML
Struttura di una pagina HTML
<html>
<head>
<title>. . . . . . . . </title>
</head>
<body>
. . . . . . . . . .
</body>
</html>
Intestazioni
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
</h1>
</h2>
</h3>
</h4>
</h5>
</h6>
Formattazione del testo
<p> paragrafo </p>
<br>
(a capo)
<hr>
(linea orizzontale)
<b> grassetto </b>
<i> corsivo </i>
Link
<a href="http://. . . . . . . . . ">. . . . . . </a>
Tabelle
<table border="1">
<tr>
<th> . . . . . . </th>
<th> . . . . . . </th>
</tr>
<tr>
<td> . . . . . . </td>
<td> . . . . . . </td>
</tr>
</table>
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Form
<form action="http://. . . . . . . . . . . . . . . " method="post/get">
<input type="text" name=". . . ." value=". . . " size=". . .">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit">
<input type="reset">
<input type="hidden">
<select>
<option> . . . . .
<option selected> . . . . .
<option> . . . . .
</select>
<textarea name=". . . . ." rows=". . . ." cols=". . . .">
</textarea>
</form>
Immagini
<img src=". . . . .">
Commenti
<!-- . . . . . . . . . . . . . . . . -->
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
TAG generali
Apice
<SUP></SUP>
Tipo di documento
<HTML></HTML>
inizio e fine del file
Font non scalabile
<TT></TT>
spaziatura fissa
Testata
<HEAD></HEAD>
descrizioni varie
Preformattato
<PRE></PRE>
mantiene gli allineamenti originali
Titolo documento
<TITLE></TITLE>
titolo del documento
Larghezza
<PRE WIDTH=n></PRE>
in caratteri
Contenuto
<BODY></BODY>
corpo del file
Centrato
<CENTER></CENTER>
sia per testo che per immagini
TAG di struttura
Intermittente
<BLINK></BLINK>
Titoli di paragrafo e capitoli
<Hn></Hn>
sono possibili 6 diversi livelli di grandezza
ed importanza H1,H2,...
Grandezza del Font
<FONT SIZE=n></FONT>
valori da 1 a 7
Allineamento titolo
<Hn ALIGN=LEFT⏐CENTER⏐RIGHT></Hn>
Cambia la grandezza del font
<FONT SIZE=+n></FONT>
<FONT SIZE=-n></FONT>
Divisione di un blocco
<DIV></DIV>
usato per porzioni di testo o paragrafi
Grandezza font di base
<BASEFONT SIZE=n>
da 1 a 7; il valore di default è 3
Allineamento del blocco
<DIV ALIGN=LEFT⏐RIGHT⏐JUSTIFY⏐CENTER>
</DIV>
Colore del Font
<FONT Color=”#nnnnnn”></FONT>
TAG di formattazione del testo
Grassetto
<B></B>
TAG per la gestione dei link
Collegamento di base
<A HREF=”URL”></A>
Corsivo
<I></I>
Link ad un’àncora nel file
<A HREF=”URL#xxxx”></A>
in un altro file
Sottolineato
<U></U>
<A HREF=”#xxxx”></A>
nello stesso file
Depennato (Strikeout)
<S></S>
Ad un file indicando la destinazione
<A HREF=”URL” TARGET=”xxxx”></A>
nello stesso file
Pedice
<SUB></SUB>
Definizione di àncora nel file
<A NAME=”xxxx”></A>
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
TAG per la gestione dei target
(destinazioni dei link)
Target in una definizione di àncora
<A HREF=”url”
TARGET=”nome_finestra”>Ancora di
destinazione </A>
visualizza il link nella finestra indicata nel target
Target di base
<BASE TARGET=”nome_finestra”>
imposta di default la finestra indicata nel target
Target in una mappa
<AREA SHAPE=”shape” COORDS=”x,y,...”>
TARGET=”finestra_destinazione”>
visualizza il link risultato dalla mappa nella
finestra indicata dal target
Testo alternativo
<IMG SRC=”URL” ALT=”xxxx”>
quando non viene visualizzata l’immagine si
vede il testo
Mappa navigabile
<IMG SRC=”URL” ISMAP>
richiede uno script
Mappa navigabile locale
<IMG SRC=”URL” USEMAP=”URL#xxxx”>
Dimensioni
<IMG SRC=”URL” WIDTH=n HEIGHT=n>
in pixel
Bordi
<IMG SRC=”URL” BORDER=n>
in pixel
Target in un form
<FORM ACTION=”url”
TARGET=”nome_finestra”>
visualizza il risultato del form nella finestra
indicata nel target
Bassa risoluzione
<IMG SRC=”URL” LOWSRC=”URL”>
Target speciali
TARGET=”_blank”
visualizza il link in una nuova finestra vuota
TAG per le mappe
Spaziatura
<IMG SRC=”URL” HSPACE=n VSPACE=n>
TARGET=”_self”
link nella stessa finestra
Specifica della mappa
<MAP NAME=”xxxx”></MAP>
descrive la mappa
TARGET=”_parent”
link nella finestra genitrice; se non esiste diventa come _self
Sezione mappa
<AREA SHAPE=”RECT⏐CIRCLE⏐POLYGON”
COORDS=”x,y,z” HREF=”URL”⏐NOHREF>
TARGET=”_top”
link nella stessa finestra ma a tutto schermo
TAG per i segni di paragrafo
e argomento
TAG per la gestione di immagini
Paragrafo
<P></P>
lascia due righe bianche
Inserimento di una immagine
<IMG SRC=”URL”>
Allineamento
<IMG SRC=”URL”
ALIGN=TOP⏐BOTTOM⏐MIDDLE>
Allineamento
<IMG SRC=”URL”
ALIGN=LEFT⏐RIGHT⏐
TEXTTOP⏐ABSMIDDLE⏐BASELINE>
LORENZI, CAVALLI
Allineamento
<P ALIGN=LEFT⏐CENTER⏐RIGHT></P>
Interruzione riga
<BR>
ritorno a capo
Riga orizzontale
<HR>
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Parametri della riga orizzontale:
Allineamento
<HR ALIGN=LEFT⏐CENTER⏐RIGHT>
Spessore
<HR SIZE=n>
in pixel
TAG per sfondi e definizione
di colore
Colore di sfondo
<BODY BGCOLOR=”#nnnnnn”>
in ordine di RGB
Colore dei collegamenti
<BODY LINK=”#nnnnnn”>
Larghezza
<HR WIDTH=n>
in pixel
Colore dei collegamenti già visitati
<BODY VLINK=”#nnnnnn”>
In percentuale
<HR WIDTH=n%>
come percentuale della larghezza della
pagina
Nessun effetto 3D
<HR NOSHADE>
Colore del testo
<BODY TEXT=”#nnnnnn”>
Colore del collegamento in corso
<BODY ALINK=”#nnnnnn”>
Immagine di sfondo
<BODY BACKGROUND=”URL”>
TAG per le liste
Liste libere
<UL><LI></UL>
<LI> prima di ogni elemento
TAG per la gestione di moduli
Definizione
<FORM ACTION=”URL”
METHOD=GET⏐POST></FORM>
Punto
<UL TYPE=DISC⏐CIRCLE⏐SQUARE>
valido per tutta la lista
<LI TYPE=DISC⏐CIRCLE⏐SQUARE>
valido per questo e i successivi
Upload di file
<FORM ENCTYPE=”multipart/form-data”>
</FORM>
Liste numerate
<OL><LI></OL>
<LI> prima di ogni elemento
Campo di immissione
<INPUT
TYPE=”TEXT⏐PASSWORD⏐CHECKBOX⏐RADIO⏐
IMAGE⏐HIDDEN⏐SUBMIT⏐RESET”>
Tipo di numero
<OL TYPE=A⏐a⏐I⏐i⏐1>
valido per tutta la lista
<LI TYPE=A⏐a⏐I⏐i⏐1>
valido per questo e i successivi
Nome campo
<INPUT NAME=”xxxx”>
Numero di partenza
<OL VALUE=n>
per tutta la lista
<LI VALUE=n>
questo e successivi
Lunghezza massima
<INPUT MAXLENGTH=n>
in caratteri
Lista di definizioni
<DL><DT><DD></DL>
LORENZI, CAVALLI
Valore del campo
<INPUT VALUE=”xxxx”>
Selezionato di default
<INPUT CHECKED>
checkbox e radio
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Larghezza tabella
<TABLE WIDTH=n>
in pixel
Grandezza
<INPUT SIZE=n>
Selezione elenco delle opzioni
<SELECT></SELECT>
Nome campo
<SELECT NAME=”xxxx”></SELECT>
Numero opzioni
<SELECT SIZE=n></SELECT>
Selezione multipla
<SELECT MULTIPLE>
per selezionare più di 1 elemento
Opzioni
<OPTION>
elementi che possono essere selezionati
Opzione di default
<OPTION SELECTED>
Finestra di immissione
<TEXTAREA ROWS=n COLS=n></TEXTAREA>
Nome del campo
<TEXTAREA NAME=”xxxx”></TEXTAREA>
A capo automatico in diversi modi
<TEXTAREA
WRAP=OFF⏐VIRTUAL⏐PHYSICAL>
</TEXTAREA>
TAG per la gestione di tabelle
Larghezza tabella in percentuale
<TABLE WIDTH=n%>
in percentuale della pagina
Riga
<TR></TR>
Allineamento
<TR ALIGN=LEFT⏐RIGHT⏐CENTER
VALIGN=TOP⏐MIDDLE⏐BOTTOM>
Campo
<TD></TD>
all'interno di una definizione di riga
Allineamento
<TD ALIGN=LEFT⏐RIGHT⏐CENTER
VALIGN=TOP⏐MIDDLE⏐BOTTOM>
Nessuna interruzione
<TD NOWRAP>
Colonne da occupare
<TD COLSPAN=n>
Righe da occupare
<TD ROWSPAN=n>
Larghezza desiderata
<TD WIDTH=n>
in pixel
Definizione tabella
<TABLE></TABLE>
Larghezza desiderata in percentuale
<TD WIDTH=n%>
in percentuale della tabella
Bordo
<TABLE BORDER></TABLE>
per visualizzare il bordo
Titolo della colonna
<TH></TH>
come <TD>, ma in neretto e centrata
Impostazione dello spessore del bordo
<TABLE BORDER=n></TABLE>
per indicare lo spessore
Allineamento
<TH ALIGN=LEFT⏐RIGHT⏐CENTER
VALIGN=TOP⏐MIDDLE⏐BOTTOM>
Spazio celle
<TABLE CELLSPACING=n>
Nessuna interruzione
<TH NOWRAP>
Spazio all’interno
<TABLE CELLPADDING=n>
Colonne da occupare
<TH COLSPAN=n>
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Righe da occupare
<TH ROWSPAN=n>
Larghezza in colonne
<FRAMESET COLS=*></FRAMESET>
* misura relativa
Larghezza desiderata
<TH WIDTH=n>
in pixel
Larghezza desiderata in percentuale
<TH WIDTH=n%>
in percentuale della tabella
Legenda della tabella
<CAPTION></CAPTION>
Allineamento
<CAPTION ALIGN=TOP⏐BOTTOM>
sopra o sotto la tabella
TAG per la gestione di frame
Definizione
<FRAME>
contenuto di ogni singolo quadro
Visualizza documento
<FRAME SRC=”URL”>
Nome del frame
<FRAME
NAME=”xxxx”⏐_blank⏐_self⏐_parent⏐_top>
Larghezza margine
<FRAME MARGINWIDTH=n>
margine destro e sinistro
Documento FRAME
<FRAMESET></FRAMESET>
al posto di <BODY>
Altezza margine
<FRAME MARGINHEIGHT=n>
margine alto e basso
Altezza in righe
<FRAMESET ROWS=,,,></FRAMESET>
pixel o percentuale
Barra di scorrimento
<FRAME SCROLLING=”YES⏐NO⏐AUTO”>
Altezza in righe
<FRAMESET ROWS=*></FRAMESET>
* misura relativa
Larghezza in colonne
<FRAMESET COLS=,,,></FRAMESET>
pixel o percentuale
LORENZI, CAVALLI
Misure non modificabili
<FRAME NORESIZE>
Contenuto in assenza di frame
<NOFRAMES></NOFRAMES>
per i browser che non supportano Frame
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Tabella dei colori (RGB)
Nome simbolico
Red
Green
Blue
Valore esadecimale
aliceblue
antiquewhite
aqua
aquamarine
azure
beige
bisque
black
blanchedalmond
blue
blueviolet
brown
burlywood
cadetblue
chartreuse
chocolate
coral
cornflowerblue
cornsilk
crimson
cyan
darkblue
darkcyan
darkgoldenrod
darkgray
darkgreen
darkkhaki
darkmagenta
darkolivegreen
darkorange
darkorchid
darkred
darksalmon
darkseagreen
darkslateblue
darkslategray
darkturquoise
darkviolet
deeppink
deepskyblue
dimgray
dodgerblue
firebrick
floralwhite
240
250
0
127
240
245
255
0
255
0
138
165
222
95
127
210
255
100
255
220
0
0
0
184
169
0
189
139
85
255
153
139
233
143
72
47
0
148
255
0
105
30
178
255
248
235
255
255
255
245
228
0
235
0
43
42
184
158
255
105
127
149
248
20
255
0
139
134
169
100
183
0
107
140
50
0
150
188
61
79
206
0
20
191
105
144
34
250
255
215
255
212
255
220
196
0
205
255
226
42
135
160
0
30
80
237
220
60
255
139
139
11
169
0
107
139
47
0
204
0
122
143
139
79
209
211
147
255
105
255
34
240
F0F8FF
FAEBD7
00FFFF
7FFFD4
F0FFFF
F5F5DC
FFE4C4
000000
FFEBCD
0000FF
8A2BE2
A52A2A
DEB887
5F9EA0
7FFF00
D2691E
FF7F50
6495ED
FFF8DC
DC143C
00FFFF
00008B
008B8B
B8860B
A9A9A9
006400
BDB76B
8B008B
55662F
FF8C00
9932CC
8B0000
E9967A
8FBC8F
483D8B
2F4F4F
00CED1
9400D3
FF1493
00BFFF
696969
1E90FF
B22222
FFFAF0
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Nome simbolico
Red
Green
Blue
Valore esadecimale
forestgreen
fuchsia
gainsboro
ghostwhite
gold
goldenrod
gray
green
greenyellow
honeydew
hotpink
indianred
indigo
ivory
khaki
lavender
lavenderblush
lawngreen
lemonchiffon
lightblue
lightcoral
lightcyan
lightgoldenrodyellow
lightgreen
lightgrey
lightpink
lightsalmon
lightseagreen
lightskyblue
lightslategray
lightsteelblue
lightyellow
lime
limegreen
linen
magenta
maroon
mediumaquamarine
mediumblue
mediumorchid
mediumpurple
mediumseagreen
mediumslateblue
mediumspringgreen
mediumturquoise
mediumvioletred
midnightblue
mintcream
34
255
220
248
255
218
128
0
173
240
255
205
75
255
240
230
255
124
255
173
240
224
250
144
211
255
255
32
135
119
176
255
0
50
250
255
128
102
0
186
147
60
123
0
72
199
25
245
139
0
220
248
215
165
128
255
255
255
105
92
0
255
230
230
240
252
250
216
128
255
250
238
211
182
160
178
206
136
196
255
255
205
240
0
0
205
0
85
112
179
104
250
209
21
25
255
34
255
220
255
0
32
128
0
47
240
180
92
130
240
140
250
245
0
205
230
128
255
210
144
211
193
122
170
250
153
222
224
0
50
230
255
0
170
205
211
219
113
238
154
204
133
112
250
228B22
FF00FF
DCDCDC
F8F8FF
FFD700
DAA520
808080
00FF00
ADFF2F
F0FFF0
FF69B4
CD5C5C
4B0082
FFFFF0
F0E68C
E6E6FA
FFF0F5
7CFC00
FFFACD
ADD8E6
F08080
E0FFFF
FAFAD2
90EE90
D3D3D3
FFB6C1
FFA07A
20B2AA
87CEFA
778899
B0C4DE
FFFFE0
00FF00
32CD32
FAF0E6
FF00FF
800000
66CDAA
0000CD
BA55D3
9370DB
3CB371
7B68EE
00FA9A
48D1CC
C71585
191970
F5FFFA
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS
parte terza
Database in rete
capitolo 8
Dati in rete con Access e pagine ASP
Nome simbolico
Red
Green
Blue
Valore esadecimale
mistyrose
moccasin
navajowhite
navy
oldlace
olive
olivedrab
orange
orangered
orchid
palegoldenrod
palegreen
paleturquoise
palevioletred
papayawhip
peachpuff
peru
pink
plum
powderblue
purple
red
rosybrown
royalblue
saddlebrown
salmon
sandybrown
seagreen
seashell
sienna
silver
skyblue
slateblue
slategray
snow
springgreen
steelblue
tan
teal
thistle
tomato
turquoise
violet
wheat
white
whitesmoke
yellow
yellowgreen
255
255
255
0
253
128
107
255
255
218
238
152
175
219
255
255
205
255
221
176
128
255
188
65
139
250
244
46
255
160
192
135
106
112
255
0
70
210
0
216
255
64
238
245
255
245
255
154
228
228
222
0
245
128
142
165
69
112
232
251
238
112
239
218
133
192
160
224
0
0
143
105
69
128
164
139
245
82
192
206
90
128
250
255
130
180
128
191
99
224
130
222
255
245
255
205
225
181
173
128
230
0
35
0
0
214
170
152
238
147
213
185
63
203
221
230
128
0
143
225
19
114
96
87
238
45
192
235
205
144
250
127
180
140
128
216
71
208
238
179
255
245
0
50
FFE4E1
FFE4B5
FFDEAD
000080
FDF5E6
808000
6B8E23
FFA500
FF4500
DA70D6
EEE8AA
98FB98
AFEEEE
DB7093
FFEFD5
FFDA69
CD853F
FFC0CB
DDA0DD
B0E0E6
800080
FF0000
BC8F8F
4169E1
8B4513
FA8072
F4A460
2E8B57
FFF5EE
A0522D
C0C0C0
87CEEB
6A5ACD
708090
FFFAFA
00FF7F
4682B4
D2B48C
008080
D8BFD8
006347
40E0D0
EE82EE
F5DEB3
FFFFFF
F5F5F5
FFFF00
9ACD32
LORENZI, CAVALLI
PROGETTAZIONE DEI DATABASE, LINGUAGGIO SQL, DATI IN RETE - © ATLAS