
ESERCIZIO 1
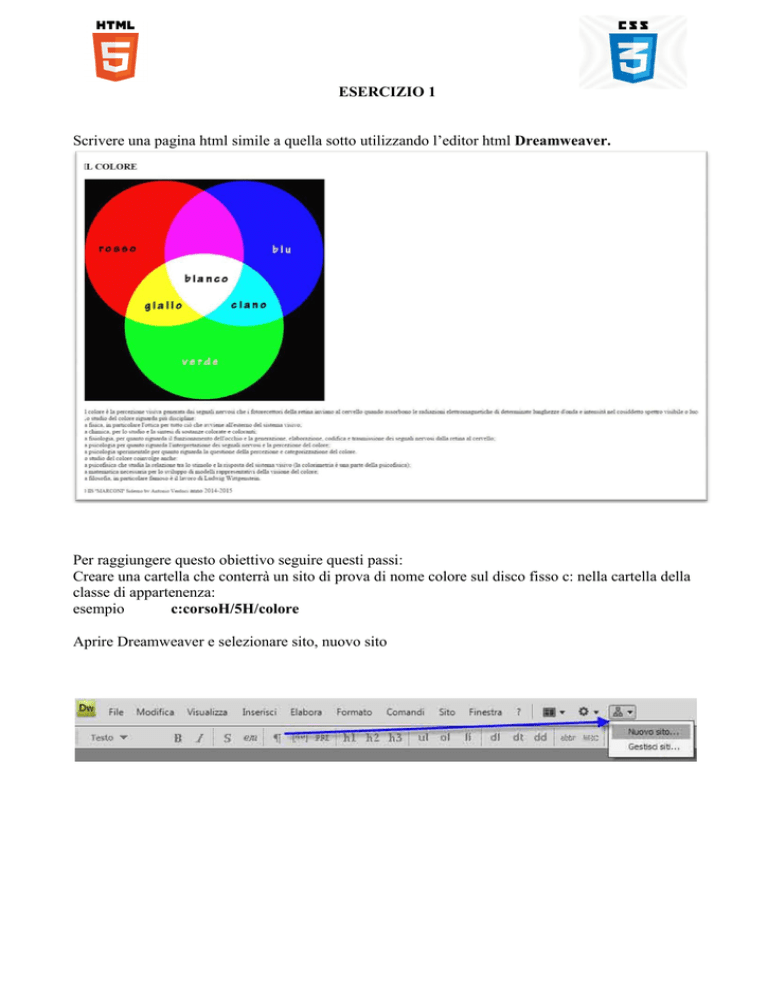
Scrivere una pagina html simile a quella sotto utilizzando l’editor html Dreamweaver.
Per raggiungere questo obiettivo seguire questi passi:
Creare una cartella che conterrà un sito di prova di nome colore sul disco fisso c: nella cartella della
classe di appartenenza:
esempio
c:corsoH/5H/colore
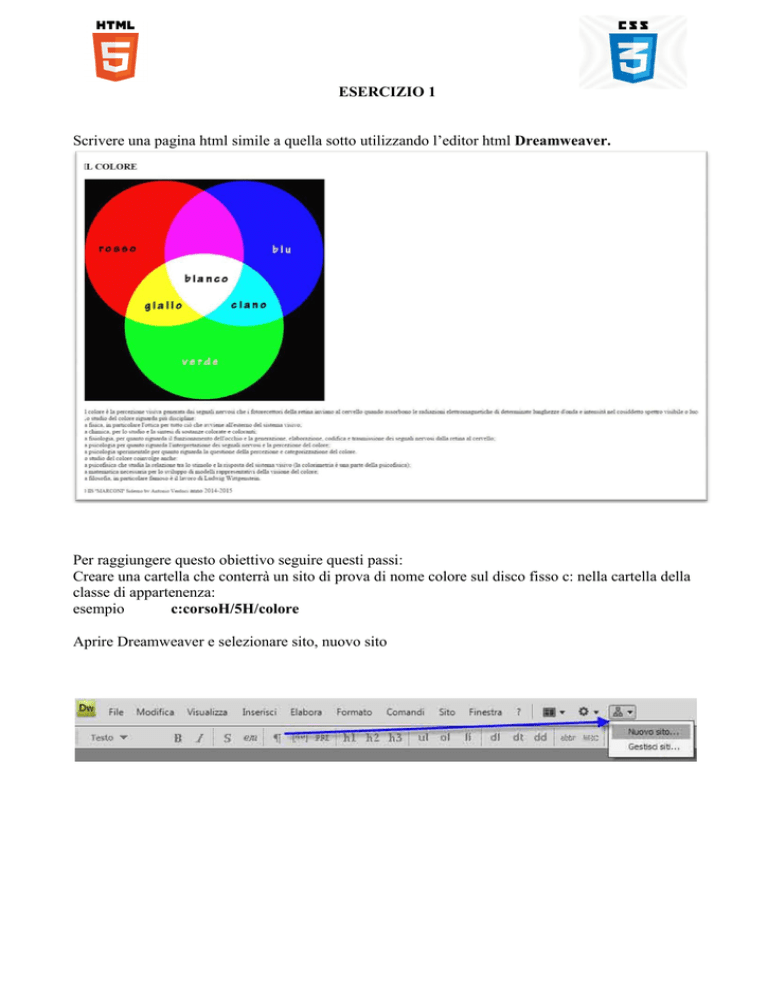
Aprire Dreamweaver e selezionare sito, nuovo sito
nella finestra successiva selezionare:
poi:
tipo pagina: HTML tipo documento: HTML5 e pulsante CREA
Dalla versione dreamweaver cs5in poi vi è l’opzione html5.
A questo punto possiamo scrivere la pagina html in codice o progettazione.
Nell’elemento <body> scrivere l’elemento <article> che racchiuderà tutta la pagina e l’intestazione
“IL COLORE” inserita nel tag <h1>.
Poi trovare dalla rete un’immagine che riguarda il metodo colore RGB, salvare l’immagine in una
cartella immagini contenuta nella cartella colore e scrivere il seguente codice html dopo il tag <h1>:
<img src="percorso che contiene l’immagine” alt ="metodo
colore RGB" > </img>.
Il tag<img> sarà trattato più avanti, ma già da ora possiamo osservare come funziona.
Il tag <img di apertura contiene due attributi, uno (src) per il percorso relativo a dove è
memorizzata l’immagine, l’altro (alt) serve per lo screen reader che legge il testo mentre si carica
l’immagine; attenzione, le due opzioni precedono il simbolo > che chiude il tag di apertura, poi vi è
uno spazio vuoto perché il tag <img> non ha contenuto e poi c’è il tag di chiusura </img> dove il
nome del tag è preceduto dal simbolo /.
Fino ad ora abbiamo inserito l’intestazione e l’immagine, ora inseriamo del testo che riguarda la
definizione di colore.
Il testo è il seguente:
“Il colore è la percezione visiva generata dai segnali nervosi che i fotorecettori della retina inviano
al cervello quando assorbono le radiazioni elettromagnetiche di determinate lunghezze d'onda e
intensità nel cosiddetto spettro visibile o luce.
Lo studio del colore riguarda più discipline:
la fisica, in particolare l'ottica per tutto ciò che avviene all'esterno del sistema visivo
la chimica, per lo studio e la sintesi di sostanze colorate e coloranti;
la fisiologia, per quanto riguarda il funzionamento dell'occhio e la generazione, elaborazione,
codifica e trasmissione dei segnali nervosi dalla retina al cervello la psicologia per quanto riguarda
l'interpretazione dei segnali nervosi e la percezione del colore;
la psicologia sperimentale per quanto riguarda la questione della percezione e categorizzazione del
colore;
lo studio del colore coinvolge anche
la psicofisica che studia la relazione tra lo stimolo e la risposta del sistema visivo (la colorimetria è
una parte della psicofisica;
la matematica necessaria per lo sviluppo di modelli rappresentativi della visione del colore;
la filosofia, in particolare famoso è il lavoro di Ludwig Wittgenstein.”
Questo testo dovrà essere racchiuso nel tag <p>.
Attenzione per andare a capo rimanendo nello stesso paragrafo utilizzare il tag <br> nel punto in cui
vogliamo interrompere la riga e andare a capo.
Alla fine del paragrafo, dopo il tag </p> siccome questo è contenuto nell’elemento <article> ancora
aperto, digitare </article> per chiuderlo.
(n.b. se un elemento è aperto e digitiamo </, automaticamente Dreamweaver scrive l’elemento
aperto, liberandoci del compito di scrivere article).
Ricordo che <article> è inserito nel tag <body> inserito net tag <html> che racchiude tutta la
pagina; i tag in definita sono annidati uno dentro l’altro.