
Prof.ssa Sara Michelangeli
HTML
Per imparare a fare una pagina web in html hai bisogno solo di due cose:
un programma di videoscrittura come notepad o block notes (non word che non va bene) per
scrivere le istruzioni ed un browser (mozilla o iexplorer) per far eseguire la pagina che hai creato.
comincia cosi':
fai una nuova cartella.
apri un documento nuovo con il programma notepad o blocco notes.
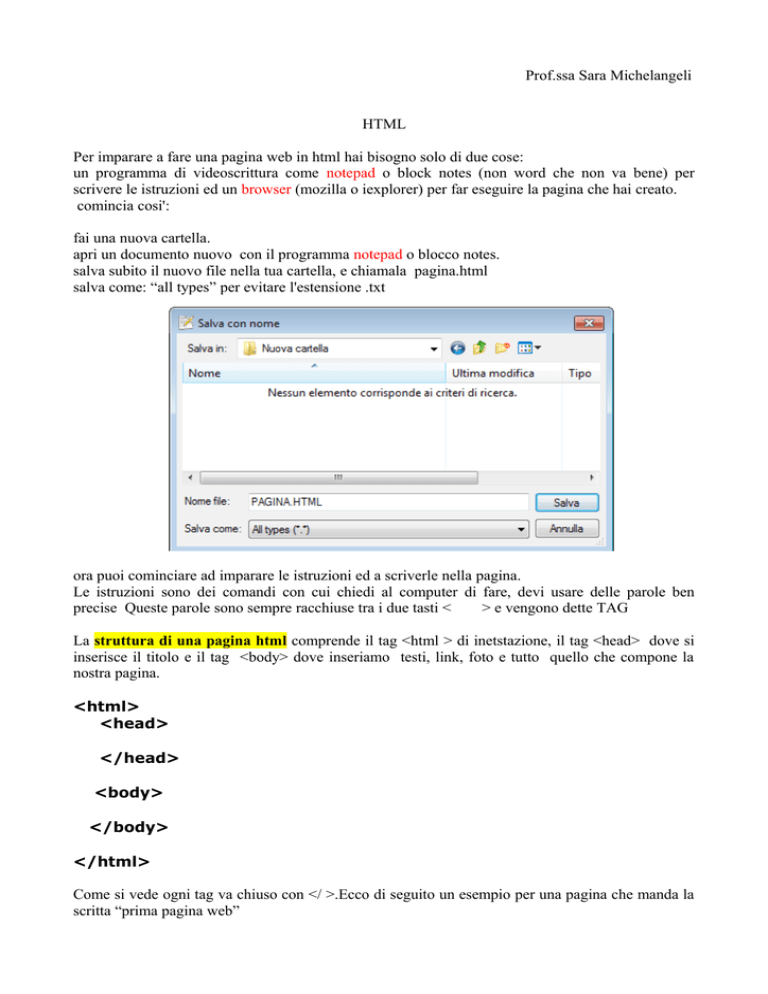
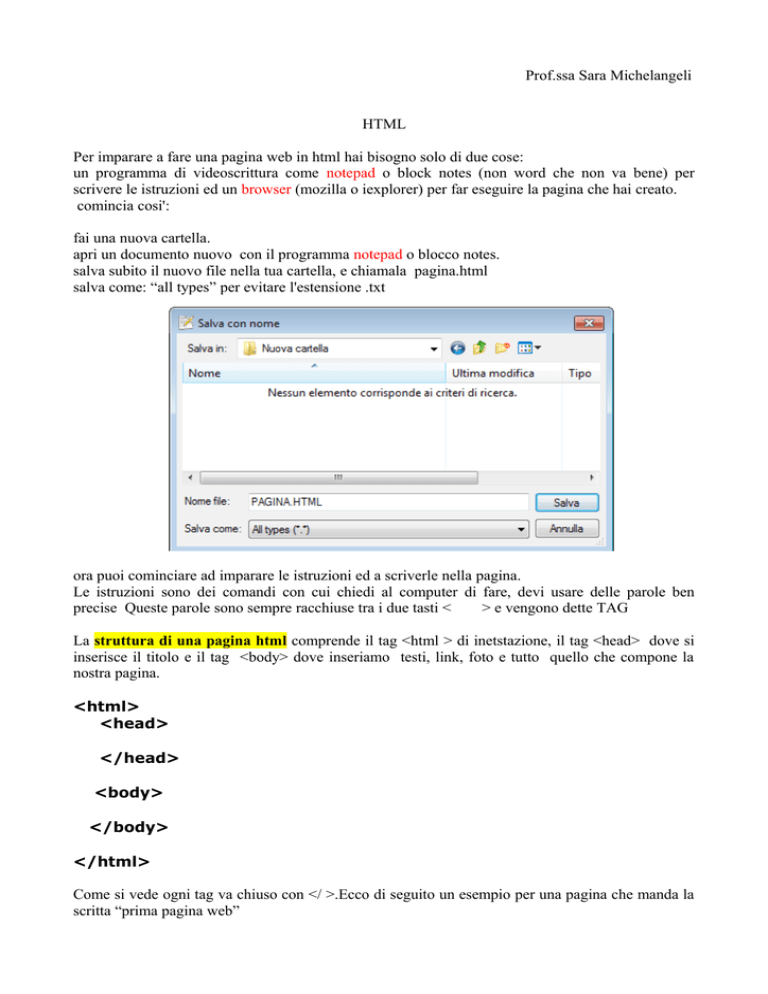
salva subito il nuovo file nella tua cartella, e chiamala pagina.html
salva come: “all types” per evitare l'estensione .txt
ora puoi cominciare ad imparare le istruzioni ed a scriverle nella pagina.
Le istruzioni sono dei comandi con cui chiedi al computer di fare, devi usare delle parole ben
precise Queste parole sono sempre racchiuse tra i due tasti <
> e vengono dette TAG
La struttura di una pagina html comprende il tag <html > di inetstazione, il tag <head> dove si
inserisce il titolo e il tag <body> dove inseriamo testi, link, foto e tutto quello che compone la
nostra pagina.
<html>
<head>
</head>
<body>
</body>
</html>
Come si vede ogni tag va chiuso con </ >.Ecco di seguito un esempio per una pagina che manda la
scritta “prima pagina web”
<html>
<head>
<title>
prima pagina web
</title>
</head>
<body>
Questa è la mia prima pagina web
</body>
</html>
Per cambiare dimensione ai caratteri del testo inserito si utilizzano i tag <hn> dove n è la
dimensione applicabile, da 1 per il carattere piu' grande fino a 6 per il più piccolo
Ad esempio
<body>
<h1> testo più grande</h1>
<h6> testo più piccolo</h6>
</body>
E' possibile modificare lo stile del carattere applicando i tag
<i> </i> per l'italic, cioè il corsivo
<b> </b>per il bold, cioè il grassetto
<u> </u> per l'underline, cioè il sottolineato
Per inserire un ritorno a capo si usa il tag <br />
Per rappresentare i colori di sfondo di una pagina va assegnato il tag bgcolor al body
<body bgcolor="valore">
dove valore puo' essere il colore stesso, ( aqua, black, blue, gray,fuchsia, green, red) o esadecimale
con combinazioni RGB da nero #000000 a bianco #FFFFFF.
Per impostare invece uno sfondo alla pagina il tag è background
<body background="percorso/nome_immagine">
I link
I link consentono di ottenere collegamenti tra più pagine web (o tra più parti di una stessa pagina),
appaiono sulla pagina un'immagine, un'animazione o una semplice frase di solito sottolineata di
colore blu. Se vi passiamo sopra con il mouse il puntatore si trasforma nella consueta mano,
indicando la possibilità di attivare il collegamento con il click. Il tag ha questa sintassi
<a href="nomepaginaweb.estensione"> vai al collegamento </a>
se il collegamento è esterno al sito si deve specificare l'URL della pagina
<a href="http://www.nomepaginaweb.estensione"> vai al sito </a>
Inserimento di immagini
E' possibile inserire immagini nei più consueti formati, come jpeg, png, gif, tenendo però conto dei
tempi di caricamento dell'immagine, che deve quindi essere di dimensioni contenute. il tag per
inserire le immagini è
<img src="nomeimmagine.estensione >
le immagini deveno essere nella stessa cartella della pagina web, o al più messe in una
sottodirectory chiamata ad esempio images
<img src="images/nomeimmagine.estensione >
è possibile dare una testo alternativo che la pagina può visualizzare al posto della foto quando il
computer del client non sia in grado di visualizzarla
<img src="nomeimmagine.estensione alt="l'immagine reppresenta ...." >
Una modalità corretta di lavoro vuole che, qualora la dimensione dell'immagine sia più grande di
quanto necessario, questa venga ridimensionata con programmi come Gimp e poi caricata. Inotre se
nel tag si specificano anche le dimensioni, l'operazione di caricamento sarà più veloce
<img src="nomeimmagine.estensione
height=valore" >
alt="l'immagine
rappresenta
...."
width="valore"
una immagine puo' svolgere anche la funzione di link, basterà includerla all'interno del tag href
Tabelle
Le tabelle vengono usate per visualizzare meglio i dati, disponendoli per rige e colonne, e per
ottenere un effetto più ordinato nella visualizzazione di immagini o impaginazione di testi. Il tag è
<table> che definisce l 'inizio della tabella
<tr> che definisce ogni riga
<td> che definisce ogni cella della riga </td>
</tr> che chiude ogniriga
</table> che chiude la tabella
è possibile aggiungere l'attributo border per dare un bordo di contorno del avlore scelto
< table border = 1>
per tag <tr> e <td> gli attributi align per l'allineamento che puo' essere "top", "middle" , "bottom"
e bgcolor
riepilogando
<table border=1>
<tr>
<td>riga1valore1</td> <td>riga1valore2</td>
</tr>
<tr>
<td>riga2valore1</td> <td>riga2valore2</td>
</tr>
</table>
Le celle possono contenere sia testo che immagine