
Introduzione al linguaggio HTML.
Argomenti trattati:
- Cenni storici:
Dove è nato Internet e cosa è il progetto www; i protocolli di comunicazione e cosa
è il metalinguaggio HTML.
- Tipi di modem:
Evoluzione dello strumento per la comunicazione Internet.
- Editor testuali:
Come scrivere codice HTML utilizzando gli editor più diffusi.
- Editor WYSIWYG:
Come scrivere codice HTML utilizzando editor dedicati al metalinguaggio.
Cenni storici...
Questa premessa serve a sottolineare pochi ma fondamentali concetti che reggono questo
metalinguaggio e che, se compresi tempestivamente, consentono di far proprio un sistema
di contrassegno tutt'altro che complesso, ma pur sempre retto da regole e principi
inderogabili.
Prima di cominciare effettivamente a creare la nostra prima pagina web facciamo una utile
panoramica storica su questo argomento fine di capire meglio il mondo in cui stiamo
cominciando ad addentrarci.
Il progetto World Wide Web (www) nasce da un'idea di Tim Berners-Lee al CERN di
Ginevra nel 1989 dove creò il primo server, con un computer NeXT Cube le cui
caratteristiche erano: processore Motorola 68040 a 25 Mhz e 16 MB di RAM, del costo di
6.500 $, la prima versione del linguaggio di marcatori HTML ed il primo browser che
chiamò WorldWideWeb, esattamente come il suo progetto.
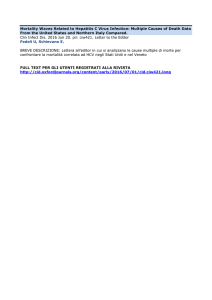
L'idea di base è quella di collegare diversi ipertesti, le pagine web, situate su diverse
macchine distanti tra loro, alcune anche diverse centinaia di chilometri, attraverso la linea
telefonica.
La comunicazione telefonica avviene mediante commutazione della voce in segnale
elettrico da parte degli apparecchi trasmittente e ricevente ma la comunicazione tra
computer necessita di una nuova tipologia di commutazione per tramutare il segnale
binario con cui sono composte le pagine web in segnale telefonico.
Nei PC per la "modulazione-demodulazione" (così si chiama il trasferimento del segnale
attraverso la linea telefonica), devono intervenire degli appositi apparecchi chiamati
modem (modulatori-demodulatori).
Il linguaggio HTML - prof. Maurizio Gambino | 01. Introduzione
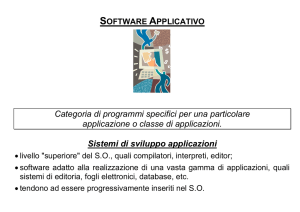
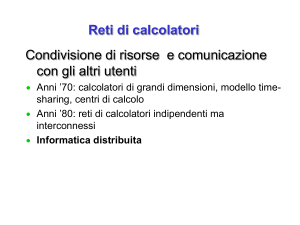
Fig.1: Modello elementare della comunicazione Internet.
Questo differente protocollo di comunicazione venne chiamato HTTP, Hyper Text
Transfer Protocol, cioè protocollo di comunicazione per ipertesti tra server e il client, in
pratica una procedura di domanda/risposta, che permette di visualizzare le pagine web
nei nostri computer.
Essi riescono a trasformare il segnale informatico del browser formato dai bit del codice
binario (una innumerevole serie di 0 ed 1, per chi non ha ancora dimestichezza con
l'argomento) in segnale elettrico compatibile con la linea telefonica.
In pratica il PC, denominato nel nostro esempio in figura come client, invia attraverso il suo
modem una richiesta al server per un determinato indirizzo web.
Il server che contiene la pagina richiesta, una volta ricevuta la richiesta attraverso il proprio
modem, spedisce tramite lo stesso al client la pagina da trasmettere.
Questo metodo di comunicazioni si riusciva ad udire sotto forma di fischi che uscivano
dagli ormai dismessi modem 56k.
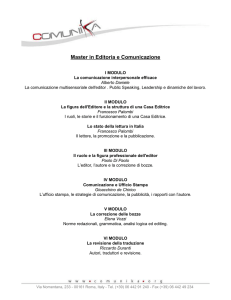
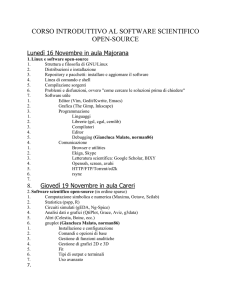
Attualmente lo schema più utilizzato è il seguente:
Il linguaggio HTML - prof. Maurizio Gambino | 01. Introduzione
L’immagine sopra riporta una semplice implementazione di rete domestica, presente in
quasi tutte le case che hanno una connessione internet con router wi-fi. In pratica vi sono
un numero di canali dedicati alla connessione via cavo (di solito sono 4) ed una serie di
canali (fino a 10) dedicati alla connessione senza fili (wi-fi, appunto).
La visualizzazione della pagina da parte del client avviene tramite un software che
permette di interpretare il segnale binario proveniente dal modem: il browser.
Tra i più famosi ed diffusi vi sono Internet Explorer e Mozilla Firefox, anche se negli
ultimi tempi si stanno affermando browser alternativi quali Opera, anche se si rivelano
ancora poco completi nel supporto ai vari plug-in e nell'esecuzione dei diversi javascripts,
dato che ormai la quasi totalità dei siti internet ha contenuti multimediali.
Tipi di modem
Il primo tipo di modem, molto comune fino alla fine degli anni '90, è il modem analogico, o
56K, il quale ha segnato la diffusione di internet.
È una scheda di rete, interna od esterna, che connessa al computer consente di accedere
ad internet a bassa velocità di connessione tramite linea telefonica occupandola in
maniera totale, escludendo così la componente voce.
Dagli inizi del nuovo millennio, con la diffusione della linea ISDN, Integrated Services
Digital Network, il modem analogico è stato sostituito gradatamente per favorire la
diffusione di un secondo tipo di modem detto appunto ISDN, utilizzabile solo se in
possesso della linea telefonica specifica per questo tipo di connessione.
Il collegamento ISDN più diffuso è quello base a 2+1 canali.
In pratica il segnale telefonico trasporta una banda di 144 Kbit/s suddivisa in due canali
dati telefonici da 64 Kbit/s più un canale di segnalazione a 16 Kbit/s. I due canali possono
essere sfruttati in coppia per raggiungere velocità in trasmissione dati fino a 128 Kbit/s.
Il terzo tipo di modem, gli ADSL, Asymmetric Digital Subscriber Line sono dei modem
solitamente esterni che consentono di usufruire della linea digitale dati ad alta velocità
ADSL.
La velocità varia dai 640 Kbps sino ai 20-30 Mbps in base all'operatore telefonico, al
contratto stabilito con esso e alla rete utilizzata.
Recentemente si sono aggregati e sempre più diffusi a questa tipologia di connessione
anche i modem VOIP che consentono di avere una seconda linea telefonica su rete
Internet ed i router WLAN (Wireless LAN) che permettono di navigare senza fili in rete
domestica, a condizione di avere installato una scheda di rete senza fili, sempre più
diffusa con i notebook.
I modem GPRS/UMTS/HSDPA sono i modem presenti negli attuali ultimi modelli di
telefoni cellulari.
Consentono di accedere dal telefonino ad internet a velocità che corrispondono a 56
KBPS per GPRS, a 240 Kbps per EDGE, a 384 Kbps con UMTS.
Per HSDPA la velocità arriva fino al limite teorico di 7.2 Mbps, ma è raggiungibile solo in
caso di copertura ottimale.
In condizioni comuni è possibile arrivare a 3.2 Mbps, paragonabili a velocità da ADSL.
Il linguaggio HTML - prof. Maurizio Gambino | 01. Introduzione
Il Linguaggio HTML
Prima di continuare è importante sottolineare una caratteristica dei marcatori HTML: sono
un sistema di contrassegno che produce i suoi effetti su testo e immagini. Perché tali
effetti si producano è necessario che elementi specifici vengano assegnati ai vari elementi
testuali o d'immagine della pagina. Il termine marcatura deriva proprio da questa
caratteristica. In pratica, un testo normale a cui vengono assegnati i tag HTML diventa un
testo marcato o ipertesto.
Un'altra caratteristica importante delll'HTML è che i tag che lo compongono sono
assolutamente case insensitive, cioè non fa alcuna differenza se scrivete i marcatori in
maiuscolo o minuscolo.
In questo linguaggio esistono tag che, diversamente da altri linguaggi di programmazione,
non hanno bisogno di chiusura per delimitarne la funzionalità: ad es. i tag per l’inserimento
di elementi multimediali. L'utilizzo di un'altro tag implica la fine dell'efficacia del
precedente.
Editor testuali
Il mercato digitale è pieno di software specializzati nella compilazione di codice nei vari
linguaggi ed è per questo che a tutt'oggi esistono decine di editor multilinguaggio, molti dei
quali gratuiti. La nostra attenzione dovrà spostarsi verso quello più consono alle nostre
esigenze.
In buona sostanza il mercato propone due tipi di editor per HTML: editor testuali ed
editor WYSIWYG.
Nel primo caso si tratta di programmi in grado di editare il codice puro HTML,
indipendentemente dal sistema operativo utilizzato.
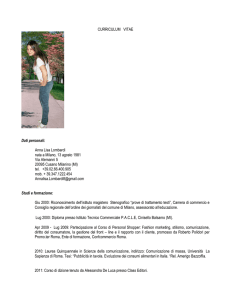
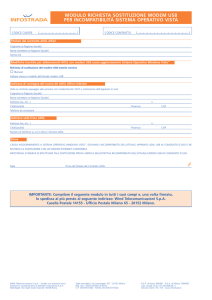
Sarà sufficiente scrivere il codice, nel caso di Windows attraverso l'editor Blocco Note, e
salvare il file con la modifica di "Salva come" in "Tutti i file" ed aggiungendo direttamente
al nome del file l'estensione .htm, come da figura sotto:
Il linguaggio HTML - prof. Maurizio Gambino | 01. Introduzione
Tra le altre applicazioni testuali personalmente sconsiglio l'utilizzo di Word di Microsoft
Office, in quanto anche se offre la possibilità di salvare i propri documenti direttamente
come pagina web, lo stesso non è progettato esplicitamente per il web in quanto crea
notevoli problemi a livello di generazione del codice.
Per i principianti consiglio l'utilizzo di un editor multilinguaggio gratuito, rintracciabile
facilmente in Rete, chiamato PSPad Editor.
Esso consente di scrivere codice in diversi linguaggi e, soprattutto, è in grado di
evidenziare il codice scritto in modo che la presenza di errori venga segnalata mediante
apposito colore (rosso intenso, di solito).
Editor WYSIWYG
L'acronimo indicato nel titolo sta per: What You See Is What You Get, che tradotto
letteralmente significa: ciò che si vede è ciò che ottieni.
In pratica questo tipo di editor non visualizza solo il codice HTML puro ma consente anche
l'inserimento di contenuto attraverso un interfaccia utente, tipica dei software di gestione,
in grado di amministrare la pagina attraverso l’anteprima dell'ipertesto.
Il vantaggio di questo tipo di editor è evidente: lo sforzo di comprensione ed
apprendimento delle specifiche HTML è ridotto al minimo, a discapito della conoscenza
del codice.
Inoltre si corre il rischio, in presenza di errori, che non si riesca a risolverli attraverso
l'editor.
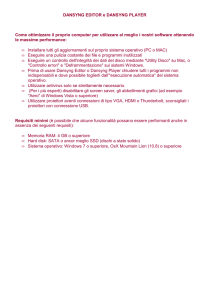
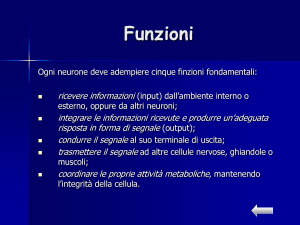
Gli editor WYSIWYG più utilizzati sono Microsoft FrontPage (in figura sotto) e Adobe
Dreamweaver, di cui il secondo con maggiori potenzialità di utilizzo.
Il linguaggio HTML - prof. Maurizio Gambino | 01. Introduzione
L’avvento dei CMS – Content Management System
Un content management system, sistema di gestione dei contenuti, è uno strumento
software studiato per facilitare la gestione dei siti web, il quale permette al programmatore
di gestire i contenuti anche senza conoscenze tecniche di programmazione Web.
Esistono CMS specializzati, cioè appositamente progettati per un tipo preciso di contenuti
(un'enciclopedia on-line, un blog, un forum, una rivista ecc.) e CMS generici, che tendono
a essere più flessibili per consentire la pubblicazione di diversi tipi di contenuti.
Il più famoso e utilizzato CMS negli ultimi anni è Joomla®. Nato
nel 2005, il nome del progetto è una interpretazione fonetica della
parola swahili “jumla” che significa "tutti insieme" o "come
un'unica entità". Questo termine fu scelto in quanto rifletteva i
propositi del team di lavoro che presiede tuttora insieme alla
comunità alla realizzazione del progetto.
Alternativa che sta superando Joomla, per la maggiore versatilità
è WordPress, piattaforma software di "personal publishing" e
CMS. Consente la creazione di un sito internet formato da
contenuti testuali o multimediali, facilmente gestibili ed
aggiornabili. Creata da Matt Mullenweg, è distribuita con la
licenza GNU General Public License.
Il linguaggio HTML - prof. Maurizio Gambino | 01. Introduzione