
29/03/17
Template Design by SmileTemplates.com
Una tecnica di
comunicazione digitale:
Motion Graphics
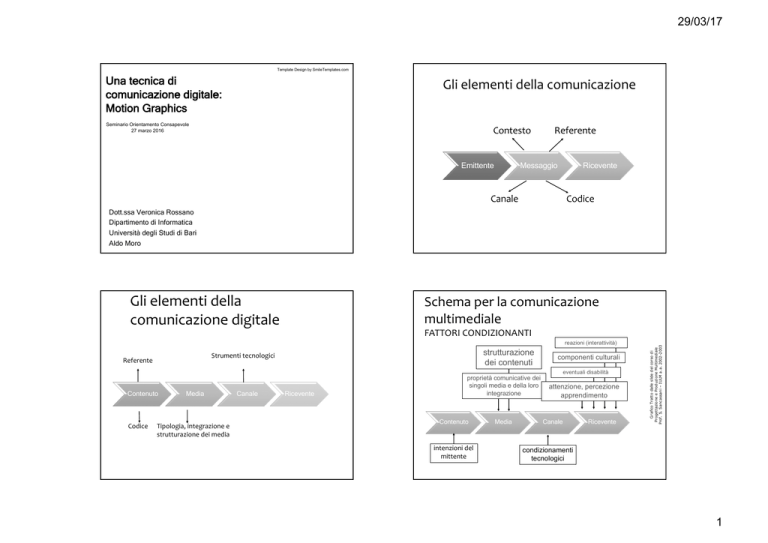
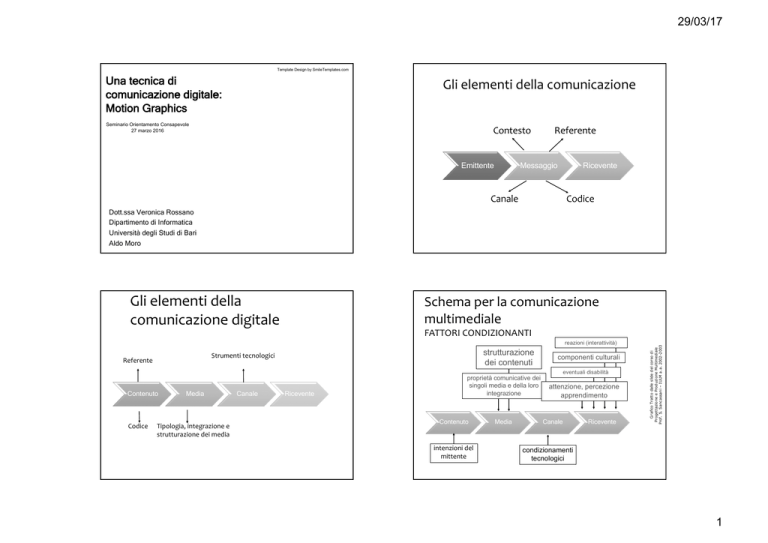
Gli elementi della comunicazione
Seminario Orientamento Consapevole
27 marzo 2016
Contesto
Emittente
Referente
Messaggio
Ricevente
Canale
Codice
Dott.ssa Veronica Rossano
Dipartimento di Informatica
Università degli Studi di Bari
Aldo Moro
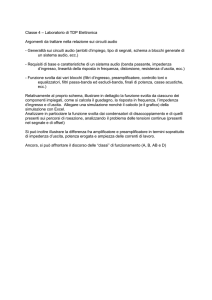
Gli elementi della
comunicazione digitale
Schema per la comunicazione
multimediale
reazioni (interattività)
Strumenti tecnologici
Referente
Contenuto
Codice
strutturazione
dei contenuti
Media
Tipologia, integrazione e
strutturazione dei media
Canale
Ricevente
proprietà comunicative dei
singoli media e della loro
integrazione
Contenuto
intenzioni del
mittente
Media
componenti culturali
eventuali disabilità
attenzione, percezione
apprendimento
Canale
Ricevente
Grafico Tratto dalle slide del corso di
Progettazione e Produzione Multimediale
Prof. S. Sancassani – IULM a.a. 2002-2003
FATTORI CONDIZIONANTI
condizionamenti
tecnologici
1
29/03/17
I vantaggi
• La comunicazione digitale è:
– Efficiente: è possibile sostituire le informazioni di
tipo testuale con informazioni che possono
essere viste e ascoltate, quindi, più immediate
– Diretta: è possibile scegliere il miglior mezzo con
cui trasferire informazione
– Interattiva: è più semplice creare una interazione
a più livelli con l’utente utilizzando suoni,
immagini piuttosto che solo testo
Gli Elementi
TESTO
• Parole scritte sul video
– È possibile enfatizzare alcuni punti utilizzando
diversi stili di scrittura, font o colori
– Semplice da gestire e immagazzinare
– I tipi di carattere:
• lineari (o sans serif) Century Gothic Tahoma…
• con grazie (o serif) Trajan Pro Times New Roman
• calligrafici (o script) Lucida Blackadder
• Fantasia Crazy Killer Curlz MT
•…
Gli Elementi
Gli Elementi
TESTO
TESTO
• La leggibilità dipende dal supporto e dalla
dimensione:
• Il tipo di carattere ha un valore
comunicativo che può:
– Lineari
– Influire sul significato della parola:
• buona leggibilità per i testi di dimensioni ridotte
– Con grazie
• maggiore facilità di identificazione delle parole e quindi
lettura più veloce
• poco indicata su schermi, soprattutto con caratteri molto
piccoli
– Calligrafici e fantasia
• leggibili solo con caratteri di grandi
dimensioni
BENVENUTO
SERIETÀ
SERIETÀ
2
29/03/17
Gli Elementi
…Gli Elementi...
TESTO
• Il tipo di carattere ha un valore comunicativo
che può influire
– Evocare un periodo storico
Nel rinascimento
negli anni‘80
• Immagini: consentono di esprimere concetti
difficili da esprimere utilizzando solamente il
testo
– Gestione complessa a causa di un gran numero di
colori e di risoluzioni video
• L’immagine è rappresentata nel computer in
due forme:
– Bitmap o Raster
– Vettoriale
…Gli Elementi…
…Gli Elementi…
AUDIO
AUDIO
• Audio: può essere usato per accompagnare
un testo scritto, per aggiungere musica o
effetti sonori, per aggiungere enfasi
all’interazione con l’applicazione
• Una possibile classificazione:
– Gestione complessa poiché è necessario
affrontare il problema della qualità e
dell’occupazione della memoria
–
–
–
–
Testo parlato
Musica
Suoni
Rumori
3
29/03/17
…Gli Elementi…
…Gli Elementi…
AUDIO
ANIMAZIONI
• L’audio non richiede una concentrazione
costante verso la fonte è utile per richiamare
l’attenzione
• Immagini che cambiano nel tempo
• Ha un forte potere evocativo
• Classificazione delle animazioni:
– efficace per ambientare nella storia, in un punto
geografico o in una cultura.
• È necessario usarlo con parsimonia perché può
costituire un elemento di disturbo
– Si differenziano dai video perché solitamente
hanno un grado di iconicità più basso
– Movimento
• costanza dell’oggetto animato
• “stress” percettivo se movimento ripetuto (Esempio
nel progetto OLIMPIADI)
– Trasformazioni
• più complesse da decodificare
• più “sorprendenti”
…Gli Elementi…
…Gli Elementi…
ANIMAZIONI
ANIMAZIONI
Le animazioni vengono percepite con
immediatamente è quindi elevato lo stato di
allerta che creano
Vantaggio:
– ottimo espediente per attirare l’attenzione
Svantaggio
– forte distrazione nella lettura dei contenuti
• Perchè usare le animazioni
– Dare un senso di continuità alle transizioni
• le transizioni da uno stato all’altro sono molto più
semplici da capire
– Indicare una direzione nelle transizioni
• suggerire passaggi verso precedente/successivo,
vicino/lontano, ecc.
– Illustrare l’evoluzione nel corso del tempo
• corrispondenza univoca con qualsiasi fenomeno che
evolve nel tempo
Jacob Nielsen, Web usability, Apogeo, Milano, 2000
4
29/03/17
…Gli Elementi…
…Gli Elementi…
ANIMAZIONI
VIDEO
– Mostrare più insiemi di dati in una stessa porzione di
schermo
• più oggetti informativi in una porzione ridotta dello schermo
– Arricchire le presentazioni grafiche
• ad es. funzionalità di un’icona più comprensibile con
un’animazione
– Visualizzare strutture tridimensionali
• per evidenziare la natura tridimensionale di un oggetto
– Attirare l’attenzione
• effetto soverchiante a favore dell’interfaccia
• Video: consentono di mostrare eventi che le
immagini e il testo non sono in grado di
illustrare
– Il video digitalizzato offre un livello di affidabilità
e autenticità molto vicino a quello della TV anche
se con qualche limitazione
– Molte volte è necessario trovare un
compromesso tra la dimensione del video, la
risoluzione e il numero dei colori usati nella clip
Jacob Nielsen, Web usability, Apogeo, Milano, 2000
…Gli Elementi…
…Gli Elementi
VIDEO
VIDEO
• Rispetto ai prodotti ipermediali, portano a un
atteggiamento più passivo
• Perché usare i video
– ridurre la durata dei video
– scomporre il video, ad esempio, in:
• trascrizioni (più leggibili)
• fotografie dell’oratore
• piccole porzioni significative di video
•…
– Alti costi di produzione
– Pubblicizzare/documentare film, spettacoli
televisivi, ecc.
– Dare un’impressione della personalità di chi sta
parlando
– Illustrare scene in movimento (balletto,
funzionamento di prodotti, ecc…)
5
29/03/17
Tecniche di comunicazione digitale
• Applicazioni ipermediali
• Digital Storytelling
• Explainer Video
• Whiteboard Animation
• Motion Graphic
Una tecnica di comunicazione digitale
Spot
Logo animation
Motion Graphic
Infografiche video
Sigle televisive
Motion Graphic
• Grafica animata o in movimento
• Consiste nell’animazione di oggetti che
hanno lo scopo di pubblicizzare,
raccontare e rendere più accattivante
un prodotto o un servizio
• Strumenti: grafica bidimensionale o
tridimensionale
6