
Grafica e animazioni per il Web
Marco Porta - CIM: Web Design & Technologies
1
Creare grafica per il Web
Strumenti software
Esistono diversi software per eseguire elaborazioni specifiche
per il Web
– ottimizzazioni
conversione in formati compressi in modo da ridurre i tempi di download…
– generazione automatica di codice HTML e JavaScript per la
creazione di:
• effetti rollover
immagini che cambiano in risposta a determinati eventi generati con il mouse
(cursore sopra l’immagine, pulsante del mouse premuto, ecc.)
• mappe immagine
i
i
porzioni di immagini che rispondono a determinati eventi (es. con il clic viene
caricata una nuova pagina…)
• sezioni
simili alle mappe immagine, ma operanti su aree rettangolari
Marco Porta - CIM: Web Design & Technologies
2
1
Creare grafica per il Web
Effetti rollover
Tipicamente: immagine che cambia quando il cursore le
passa sopra
realizzabile con CSS, JavaScript (appoggiandosi ad esempio a
Photoshop) e Flash
Marco Porta - CIM: Web Design & Technologies
3
Creare grafica per il Web
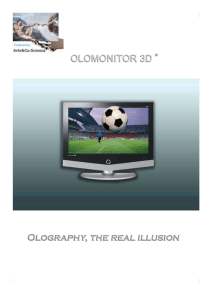
Mappe immagine
Rendono certe aree di un’immagine sensibili a certi eventi…
Esempio: aree come link (il clic su diverse aree carica diverse
pagine)
L’immagine è una sola e viene
virtualmente suddivisa dal codice HTML
attraverso i tag <map> e <area>…
Marco Porta - CIM: Web Design & Technologies
4
2
Creare grafica per il Web
Sezioni
Suddividono un’immagine in rettangoli sensibili
a differenza delle mappe
pp immagine,
g , l’immagine
g
viene suddivisa in più “sottoimmagini”, poste
all’interno delle celle di una tabella…
Esempio: aree come link
Marco Porta - CIM: Web Design & Technologies
5
Animazioni GIF
GIF animate…
Sono costituite da sequenze di immagini GIF
ognii ffotogramma
t
è una normale
l iimmagine
i
Problema: se i fotogrammi sono molti, si hanno file di grosse
dimensioni…
Le sequenze sono opportunamente temporizzate
animazioni lente, animazioni veloci, …
Marco Porta - CIM: Web Design & Technologies
6
3
Animazioni GIF
… GIF animate
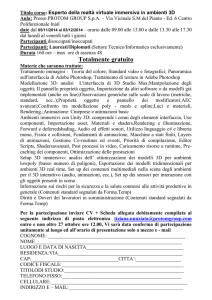
Effetto Tweening
aggiunge automaticamente una serie di fotogrammi tra due
fotogrammi esistenti, variando gradatamente gli attributi di livello
posizione, opacità e/o parametri degli effetti…
Esempio:
Fotogramma
iniziale
Fotogrammi intermedi
Marco Porta - CIM: Web Design & Technologies
Fotogramma
finale
7
Animazioni Flash
Adobe Flash…
Permette di inserire
animazioni
sofisticate
all’interno delle
pagine web
in modo relativamente
semplice…
Si basa sulla grafica
vettoriale
Marco Porta - CIM: Web Design & Technologies
8
4
Animazioni Flash
… Flash…
Gli strumenti per il disegno
simili a quelli presenti in Photoshop, ma orientati alla
grafica vettoriale
• strumenti di selezione
per selezionare oggetti
• strumenti per il disegno di linee e forme regolari
• strumenti di riempimento
• strumenti di modifica/elaborazione delle forme
configurabili in ogni parametro
Marco Porta - CIM: Web Design & Technologies
9
Animazioni Flash
… Flash…
È possibile la modifica diretta della forma degli oggetti
– con poco sforzo
f
sii possono ottenere
tt
disegni
di
i molto
lt complessi
l
i
– ogni linea/oggetto è singolarmente selezionabile e modificabile
Marco Porta - CIM: Web Design & Technologies
10
5
Animazioni Flash
… Flash…
Per la creazione di animazioni complesse è di fondamentale
importanza
p
la g
gestione dei livelli ((layer)
y )
Marco Porta - CIM: Web Design & Technologies
11
Animazioni Flash
… Flash…
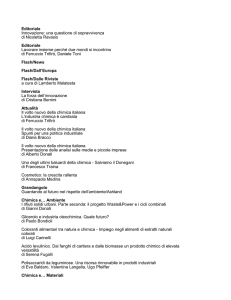
Punto chiave della realizzazione di ogni animazione è la
gestione della timeline
corretta g
determina la sincronizzazione delle varie componenti
dell’animazione e permette di controllare il singolo frame
Frame corrente
Marco Porta - CIM: Web Design & Technologies
12
6
Animazioni Flash
… Flash…
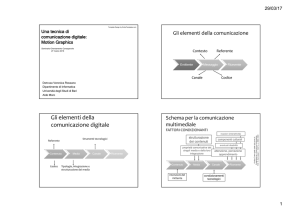
Tweening
fissati dei keyframe nella timeline, permette di generare
automaticamente i frame intermedi dell’animazione
Keyframe
15
Keyframe
1
………
….
Frame 5 ………
….
Frame 10
………
….
Marco Porta - CIM: Web Design & Technologies
13
Animazioni Flash
… Flash
Inclusione di animazioni Flash nelle pagine Web
Esempio: inclusione del file luce.swf
luce swf
..........
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=6,0,0,0" width="550" height="400">
<param name="movie" value="luce.swf">
<param name="quality" value="high">
<param name="bgcolor" value="#FFFFFF">
<embed src="luce.swf" quality="high" bgcolor="#FFFFFF" width="550">
height="400" type="application/x-shockwave-flash"
pluginspace="http://www macromedia com/go/getflashplayer">
pluginspace="http://www.macromedia.com/go/getflashplayer">
</embed>
</object>
..........
Marco Porta - CIM: Web Design & Technologies
14
7