
Colore
L Caponetti
Geometria digitale
Una immagine digitale a livelli di grigio è una
funzione:
f:D
[0,255]
dove D è un insieme di coordinate discrete x,y
D è chiamato griglia di campionamento
Il punto della geometria corrisponde ad un vertice della
griglia
L Caponetti
1
Risoluzione nella scala di grigio
In una immagine binaria ogni pixel assume solo due
valori: (0,1)
In una immagine a toni di grigio ogni pixel assume
valori in un intervallo
una immagine binaria utilizza solo un bit per pixel
valori tipici sono [0, 63], [0, 255], [0, 1023], rispettivamente
6, 8, 10 bit per pixel
Un osservatore umano percepisce una scala continua di grigi
osservando immagini memorizzate con 8 bit
In una immagine a colori ogni pixel è rappresentato da
3 componenti, con 24 bit per pixel
L Caponetti
Considerazioni di base
I colori non sono proprieta’ intrinseche dei
corpi ma sensazioni attivate nel sistema
nervoso dell’osservatore
L’esperienza del colore e’ causata dal fatto
che il sistema visivo risponde in modo diverso
ad una varieta’ di lunghezze d’onda
L Caponetti
2
Considerazioni di base
La percezione del colore dipende
dalla fisica della luce – energia elettromagnetica
dalla interazione della luce con i materiali fisici
dalla interpretazione dei fenomeni risultanti da
parte del sistema neuro-visivo umano
Il sistema visivo umano interpreta l’energia
elettromagnetica, con lunghezze d’onda
comprese tra 400-700 nanometri come luce
visibile –
nm =10-9 m
L Caponetti
Considerazioni di base
I colori percepiti sono determinati dalla
lunghezza d’onda della luce che produce lo
stimolo visivo
Gli occhi percepiscono una parte molto
limitata delle radiazioni elettromagnetiche,
quelle con lunghezze d'onda (lambda)
compresa tra 400 nanometri (ultravioletti) e
800 nm (infrarossi)
L Caponetti
3
Spettro dell’energia elettromagnetica
L Caponetti
Spettro del visibile
Se una luce bianca – ad esempio un raggio luminosopassa attraverso un prisma il raggio in uscita non è
bianco, ma è costituito da uno spettro continuo di
colori – dal viola al rosso
L Caponetti
4
Luce bianca
Se la luce percepita contiene tutte le
lunghezze d’onda in eguale misura la
luce è acromatica
Una luce acromatica può essere
Bianca se proviene direttamente da una
sorgente
Bianca, nera o grigia se è riflessa o
trasmessa
L Caponetti
Luce bianca
Un oggetto che riflette acromaticamente più
del 80% della luce incidente bianca appare
bianco
Un oggetto che riflette meno del 3% della
luce incidente bianca appare nero
Un oggetto che riflette con valori intermedi,
più del 3% della luce incidente bianca e
meno del 80%, appare grigio
L Caponetti
5
Spettro del visibile
Lunghezze d’onda più elevate
Lo spettro del visibile è costituito dalle lunghezze
d’onda dell’intervallo 400 - 800 nm (10-9 metri)
L Caponetti
Il colore delle superfici
il colore di un oggetto dipende da
la distribuzione delle lunghezze d’onda
della sorgente
il materiale che costituisce la superficie
dell’oggetto - quanto assorbe le lunghezze
d’onda
Un oggetto appare colorato se riflette solo
una piccola banda delle lunghezze d’onda e
assorbe tutte le altre
L Caponetti
6
Il colore delle sorgenti naturali
Il sole:
solitamente viene modellato come una
sorgente lontana e puntiforme
il colore della luce del sole varia a seconda
dell’ora e del periodo dell’anno
L Caponetti
Curva di efficienza
Curva di efficienza:
risposta dell’occhio allo
stimolo luminoso a
luminosità costante al
variare della lunghezza
d’onda
L’occhio umano vede
meglio scene illuminate da
luci giallo-verdi di
lunghezza d’onda attorno
ai 550 nm: la luce solare
L Caponetti
7
Sistema visivo umano
Nella retina vi sono due tipi di cellule
sensibili alla luce:
coni: sono sensibili alla lunghezza d’ondapercezione del colore
bastoncelli: hanno lo scopo di adattarsi ai
cambiamenti di intensita’ di luce ad esempio alla
luce crepuscolare e notturna
L Caponetti
La percezione umana
La retina è costituita
da due tipi di cellule,
detti per la loro
forma, coni e
bastoncelli
Bastoncelli
Coni
L Caponetti
8
La percezione umana
I coni sono sensibili alla
lunghezza d’onda
(percezione del colore)
I coni possono essere
suddivisi in 3 categorie
percettive
coni rossi,
coni verdi
coni blu
I cui picchi di attivazione si
hanno attorno a 680 nm
-Rosso, 545 nm -Verde e
440 nm -Blu
Coni
L Caponetti
Sistema visivo umano
I coni sono responsabili della visione dei
dettagli e dei colori.
Studi di genetica della visione supportano
l’idea che esistano 3 tipi di coni, differenziati
dalla loro sensibilita’ a diverse lunghezze
d’onda:
Coni-S (short wavelength sensitive cone)
Coni-M (middle wavelength sensitive cone)
Coni-L (long wavelength sensitive cone)
L Caponetti
9
RGB
La teoria del tristimolo, di Young-Helmotz,
sulla percezione del colore ipotizza che la
retina abbia 3 differenti tipi di sensori (coni),
ciascuno dei quali è più sensibile ad uno dei
colori R-G-B
L Caponetti
Teoria del tristimolo
Ogni colore percepito può essere
rappresentato come un punto in uno
spazio 3D detto spazio del tristimolo
Esistono diverse rappresentazioni del
colore basate su mapping in punti
tridimensionali
L Caponetti
10
RGB
L’occhio umano percepisce ogni colore come
combinazione di 3 colori primari:
Rosso avente lunghezza d’onda 700 nm
Verde avente lunghezza d’onda 546.1 nm
Blue avente lunghezza d’onda 435.8 nm
Le lunghezze d’onda dei tre colori primari sono
state standardizzate dalla commissione CIE
(International Commission of illumination)
L Caponetti
Creazione del colore
La misura del colore o delle sensazioni di
colore è oggetto di studio della colorimetria.
Metodi usati per formare il colore:
sintesi del colore additiva
sintesi del colore sottrattiva
L Caponetti
11
Colori primari e secondari
L Caponetti
Sintesi additiva dei colori
Ogni colore può essere ottenuto attraverso la
miscelazione di tre emissioni di luce relative ai
tre colori primari:
unendo le luci rosso e verde si ottengono luci giallo
arancio
unendo le luci rosso e blu si ottengono luci porpora...
il bianco si ottiene unendo le tre luci primarie
L Caponetti
12
Sintesi sottrattiva
Nella sintesi sottrattiva non si intende produrre una
radiazione luminosa di un particolare colore, ma un
colorante che assorba alcune lunghezze d’onda e ne
rifletta altre.
Nella sintesi sottrattiva, si definiscono primari i
pigmenti/filtri che assorbono la radiazione luminosa
di un colore primario, riflettendo le altre due
Magenta (assorbe il verde)
Ciano (assorbe il rosso)
Giallo (assorbe il blu)
L Caponetti
Sintesi sottrattiva
Si fa passare luce bianca attraverso dei filtri
che lasciano passare solo delle radiazioni di
una determinata lunghezza d’onda (cioè un
dato colore)
La parola “sottrattiva” significa che si
eliminano dei colori dal bianco per ottenere
altri colori
L Caponetti
13
Rappresentazione del colore
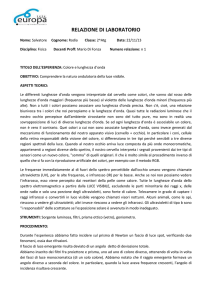
Caratteristiche descrittive del colore frequentemente utilizzate
sono:
Luminosità (brightness): attributo che si riferisce alla quantità di
luce presente - intensità
Tinta (hue): attributo legato alla lunghezza d’onda dominante.
Rappresenta ciò che un osservatore definisce “il colore dominante”
Saturazione (saturation): attributo che si riferisce alla purezza della
tinta; è la percentuale con cui il colore puro è diluito con il bianco
Un colore puro è saturo al 100%
Un colore ha una una bassa saturazione quando nel colore è presente
un’elevata quantità di luce bianca
L’insieme della tinta e della saturazione definiscono la
cromaticità, ovvero ciò che caratterizza il colore
indipendentemente dalla intensità luminosa presente
L Caponetti
Schema di Munsell
Tutte le linee verticali tratteggiate sono la
rappresentazione della medesima “linea dei grigi”.
L Caponetti
14
Modelli di colore
Un modello di colore specifica un sistema di
coordinate 3D ed un sottoinsieme del sistema
in cui tutti i colori sono rappresentati da punti
Modelli orientati a particolari dispositivi
RGB
CMYK
monitor
hardcopy
Modello derivato dallo studio della
percezione
HIS, HSV
L Caponetti
Modello RGB
Ogni colore è rappresentato dalle sue componenti
primarie relative al Rosso, Verde e Blu
Il modello è basato su un sistema di coordinate
cartesiane ed in partcolare su un cubo, in cui i valori
primari RGB si trovano su 3 spigoli
I colori primari R-G-B sono additivi. Il colore
risultante si ottiene in modo additivo dalle
componenti R-G-B
L Caponetti
15
Cubo RGB
Red
Red
Green
Green
RRGGBB
1,0,0
1,0,0
Blue
Blue
0,1,0
0,1,0
0,0,1
0,0,1
Black
Black
white
white
0,0,0
0,0,0
1,1,1
1,1,1
La
Ladiagonale
diagonale
principale
principaledal
dal
punto
punto(0,0,0)
(0,0,0)alal
punto
punto(1,1,1)
(1,1,1)
rappresenta
rappresentalivelli
livelli
didigrigio.
grigio.
Un
Unlivello
livellodidigrigio
grigio
ha
hauguale
uguale
componente
componente didi
R,
R,G,
G,BB
L Caponetti
Cubo RGB
Coordinate nel sistema R-G-B
Black
White
Red
Green
Blue
(0,0,0)
(1,1,1)
(1,0,0)
(0,1,0)
(0,0,1)
La diagonale principale dal punto (0,0,0) al punto
(1,1,1,) rappresenta livelli di grigio
Ciascuno di questi livelli ha uguale componente di
R, di G e di B
L Caponetti
16
Spazi di colore
lo spazio RGB é rappresentato tramite il
cubo RGB – in figura I colori sono normalizzati
da 0a 255
L Caponetti
Caratteristiche del modello RGB
Un colore c è definito come somma pesata di
tre valori r, g, b
c = rR + gG + bB
dove r, g, b sono i pesi relativi ai 3 colori
primari
Il sistema R-G-B è percettivamente non
lineare: distanze uguali nello spazio RGB non
corrispondono a differenze uguali della
percezione visiva
L Caponetti
17
Modello CMY- Cyan, Magenta, Yellow
C-M-Y sono i colori complementari dei colori
R-G-B
ciano (Cyan)
magenta
giallo (Yellow)
(0,1,1)
(1,0,1)
(1,1,0)
Il modello CMY rappresenta lo stesso spazio
di colore del modello RGB ma utilizza i colori
complementari
L Caponetti
RGB -> Cyan, Magenta, Yellow
I colori C-M-Y sono complementari dei
colori R-G-B
C 1 R
M = 1 − G
Y 1 B
L Caponetti
18
RGB -> C MY
Ciano
Magenta
Yellow
0 1 1
C = 1 = 1 − 0
1 1 0
1 1 0
M = 0 = 1 − 1
1 1 0
1 1 0
Y = 1 = 1 − 0
1 1 1
L Caponetti
Modello Cyan, Magenta, Yellow
I colori CMY sono detti primari sottrattivi. Possono
infatti essere usati per sottrarre un colore dalla luce
bianca
Il modello CMY si basa sulla capacita’ propria
dell’inchiostro su carta di assorbire luce
Ad esempio se la luce bianca colpisce una superficie
su cui c’è un inchiostro di colore ciano, nessuna luce
rossa – complementare del ciano- viene riflessa, ma
viene assorbita
L Caponetti
19
RGB -> C MY
Ciano
Magenta
Yellow
0 1 1
C = 1 = 1 − 0
1 1 0
1 1 0
M = 0 = 1 − 1
1 1 0
1 1 0
Y = 1 = 1 − 0
1 1 1
L Caponetti
Modello Cyan, Magenta, Yellow
I colori CMY sono detti primari sottrattivi. Possono
infatti essere usati per sottrarre un colore dalla luce
bianca
Il modello CMY si basa sulla capacita’ propria
dell’inchiostro su carta di assorbire luce
Ad esempio se la luce bianca colpisce una superficie
su cui c’è un inchiostro di colore ciano, nessuna luce
rossa – complementare del ciano- viene riflessa, ma
viene assorbita
L Caponetti
20
Modello C MY K
K rappresenta il nero (blacK)
il nero puo’ essere derivato direttamente dalla
combinazione di C M e Y (ossia assorbendo tutti e tre
i colori base)
Generalmente gli inchiostri di stampa contengono
molte impurita’, quindi questo modello di
combinazione del colore invece di produrre il nero
produce un marrone scuro
CMYK e’ lo standard delle stampanti
L Caponetti
Spazio HSI
H = hue, tinta
S = saturation,
saturazione
I = luminosità/
intensità
L Caponetti
21
Spazio HSI
Hue – tinta descrive
la tinta del colore
come coordinata
angolare
( dal rosso
00 al rosso
0)
360
Saturazione varia da
0 (colore desaturato
grigiastro) a 1
(colore puro o
saturo) – lungo il
raggio
L Caponetti
Spazio HSI
I–
luminosità/intensità
varia lungo l’asse del
cono
I livelli di grigio sono
lungo l’asse del cono
a saturazione 0
L Caponetti
22
Spazio HSI
Hue: e’ la tinta vera e propria.
La qualità per cui distinguiamo una
famiglia di colori da un’altra
Saturazione: la distanza del colore dal grigio piu’ vicino.
La qualità per cui distinguiamo un colore forte-puro- da uno debole
Valore o Luminosità: indica la quantita’ di luce o quantita’
L Caponetti
di bianco di un colore
Spazio HSI
Il sistema HSI fornisce un modo più
naturale per definire un colore
Con il valore della tinta - hue – si definisce
il colore tra quelli dell’arcobaleno (rosso,
arancione, giallo, verde, blu, violetto, nero)
Diminuendo il valore di intensità si muove il
colore verso il nero
Diminuendo la saturazione si muove il
colore verso il bianco
L Caponetti
23
L Caponetti
Conversione da RGB a HSI
L Caponetti
24
Conversione da RGB a HSI
L Caponetti
HSV/HSI
HSV
HSI
L Caponetti
25
Sistema YIQ
E’ il sistema utilizzato nella trasmissione televisiva (Standard
NTSC)
Un colore RGB può essere convertito in YIQ:
Y = 0.299R + 0.587G + 0.114B
I = 0.596R - 0.275G - 0.311B
Q = 0.212R - 0.528G + 0.311B
dove Y – luminanza- è la componente di intensità,
rappresenta un colore mediante un livello di grigio
I pesi riflettono la sensibilità dell’occhio ai colori primari RGB
L Caponetti
Sistema YIQ
I,Q codificano la cromaticità’
ll sistema YIQ è utile nella trasmissione delle
immagini per ottimizzarne la codifica
Infatti il sistema visivo umano è più sensibile
alla variazione di luminanza piuttosto che alla
variazione di cromaticità: le componenti I,Q
possono essere compresse più della
componente Y
L Caponetti
26
Immagine a colori
Una immagine a colori può essere rappresentata
direttamente mediante 3 componenti - Rosso (R),
Verde (G), Blu (B), generalmente si utilizza un byte
per ciascuna componente
si possono rappresentare 256x256x256 colori diversi (circa
16 milioni)
Il formato BitMaP – BMP – utilizza la
rappresentazione diretta del colore
L Caponetti
Immagine a colori - RGB
Ogni pixel è rappresentato da una terna (r,g,b)
r
g
b
valore della componente red
valore della componente green
valore della componente blue
L Caponetti
27
Immagini a colori
Spesso per limitare l’occupazione di memoria
si utilizza un numero limitato di colori,
memorizzando l’immagine con 8, 4, 1 bit
In questo caso però il formato dell’immagine
contiene anche la Look-Up-Table dei colori
L Caponetti
LUT dei colori
LUT
valore
pixel
R1
G1
B1
R2
G2
B2
R3
G3
B3
R4
G4
B4
R5
G5
B5
R6
G6
B6
R7
G6
B7
Valore effettivamente
visualizzato
(R5, G5, B5)
L Caponetti
28
Immagini bitmap (bmp)
typedef struct {
short magic; /* "BM" */
long file_dim; /* dimensione file */
long l0; /* 0 */
long header_dim; /* dimensione header */
long l40; /* 40 */
long xsize; /* numero colonne */
long ysize; /* numero righe */
short nchan; /* 1 */
short zsize; /* 1-4-8-24 */
long compression; /* 0 -> non compresso */
long data_dim; /* dimensione dati */
long xppi;
long yppi;
long colors; /* dimensione lut */
long colors1;
} Lbmp_header;
Caponetti
Struttura del file:
intestazione,
lut dei colori tilizzati
dati dell’immagine
per righe
(le righe devono
essere
di dimensione
multipla
di 4 byte)
Indexed color
I formati Gif, Tif, Png, usano una rappresentazione
indexed del colore ed utilizzano una sola look-up table di
4 oppure 8 bit
Un pixel di una immagine con il colore rappresentato in
modo indexed è rappresentato con 4 oppure 8 bit
Ogni valore è un indice in una palette di 16 oppure 256
colori
L Caponetti
29
Palette – tavolozza di colori
Una delle più comuni Look up Table è la colormap o
palette
Una palette descrive 256 colori codificati con
0,1,..255- valori dei pixel di una immagine
Ogni elemento della palette è una terna di valori RGB
Pixel value R
R0
0
L Caponetti
……..
255
Palette
G
B
G0
B0
R255 G255
B255
True color – indexed color
True color: ogni locazione nel frame buffer
contiene il valore di colore assegnato al pixel
corrispondente
Falso colore: ogni locazione nel frame buffer
contiene un indirizzo alla LUT nella quale
viene registrato il valore di colore desiderato
L Caponetti
30
Immagini a toni di grigio
Un immagine a toni di grigio è una immagine
in cui le tre componenti sono uguali
per trasformare
Î grigio
G = (R+G+B)/3
Poichè l’occhio ha una sensibilità diversa per i
diversi colori si preferisce una media pesata
Una scelta frequente è
G = 0.299*R + 0.587*G + 0.114*B
L Caponetti
31