1.3a: La Codifica
Digitale delle
Immagini
Bibliografia
Curtin, 4.7 e 4.9 (vecchie edizioni)
Curtin, 3.7 e 3.9 (nuova edizione)
CR pag. 14-18
Questi lucidi
La codifica delle immagini: Pixel
Un’immagine digitale è composta da un
insieme fittissimo di minuscoli puntini colorati
disposti come in una griglia.
Riproduzione del quadro
“Lo spirito del ’76”
Risoluzione di un’immagine
Tanto più è fitta la griglia (più numerose sono le
cellette), tanto migliore è la rappresentazione
dell’immagine
Digitalizzazione di un’immagine
Un’immagine è
composta da tratti, linee, colori, …,
ed è un oggetto BIDIMENSIONALE
Perché possa essere “compresa” da
un computer bisogna
trasformarla in formato binario
e renderla MONODIMENSIONALE,
Cioè “codificarla” trasformandola in
una successione di 0 e 1 disposti uno
accanto all’altro, generando
qualcosa di simile a
… 100111100100 …
Digitalizzazione di un’immagine
Daremo prima di tutto una regola per
trasformare un insieme di tratti, colori, linee
(cioè un’immagine) in un insieme di bit
Poi daremo una regola per trasformare questi
bit in una sequenza monodimensionale
Digitalizzazione di un’immagine
B/N
Per semplicità si supponga di voler codificare
un’immagine geometrica in bianco e nero (senza grigi)
Si suddivide l’immagine in un insieme di quadratini (detti
pixel, dalla contrazione di picture element),
sovraimponendo su di essa una GRIGLIA.
Si procede poi a codificare ogni pixel in questo modo:
‘1’ per i pixel in cui il nero è predominante
‘0’ per i pixel in cui il bianco è predominante
0
0
0
0
0
0
1
0
1
1
1
0
1
1
1
0
1
1
1
0
1
1
0
0
0
0
0
0
Codifica Bit-Map delle immagini B/N
Poiché una sequenza di bit è lineare, mentre
un’immagine è bidimensionale, bisogna definire una
regola per ordinare linearmente la griglia dei pixel.
Tramite un sistema detto di bit mapping, ad ogni pixel
viene assegnato un indirizzo.
Una regola è quella che numera i pixel da sinistra
verso destra e dall’alto verso il basso.
1
2
3
4
5
6
7
8
9
10 11 12 13 14
15 16 17 18 19 20 21
22 23 24 25 26 27 28
Codifica Bit-Map delle immagini B/N
Con questa convenzione, la rappresentazione
della figura sarà data dalla stringa binaria
0
0
0
0
0
0
1
0
1
1
1
0
1
1
1
0
1
1
1
0
1
1
0
0
0
0
0
0
0011110 0011110 0111100 0000000
Codifica Bit-Map delle immagini
B/N
Non sempre il contorno della figura coincide
con le linee della griglia.
Quella che si ottiene nella codifica è quindi
un’approssimazione della figura originaria
Infatti, riconvertendo la stringa appena
calcolata in immagine, otteniamo:
0011110 0011110 0111100 0000000
0
0
0
0
0
0
1
0
1
1
1
0
1
1
1
0
1
1
1
0
1
1
0
0
0
0
0
0
Risoluzione di un’immagine
La rappresentazione sarà più fedele
all’aumentare del numero di pixel, ossia al
diminuire delle dimensioni dei quadratini della
griglia, con il conseguente loro riavvicinamento
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
1
0
0
0
0
0
1
1
1
0
0
0
1
1
1
1
1
0
0
0
1
1
1
1
1
0
0
0
1
1
1
1
1
0
0
0
1
1
1
1
1
0
0
0
1
1
1
1
1
0
0
0
1
1
1
1
1
0
0
0
1
1
1
0
0
0
0
0
1
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
La qualità di un’immagine è data in base a due
parametri:
RISOLUZIONE
NUMERO DI COLORI (o Profondità di Colore o
Tavolozza dei colori)
Risoluzione di un’immagine
Con il termine RISOLUZIONE si indica la qualità di
un’immagine visualizzata su monitor o stampata.
La risoluzione di un’immagine si misura in punti per
pollice (dpi – dots per inch). Maggiore è questo
valore e più dettagliate sono le immagini e precisi i
contorni
La profondità di colore
Se l’immagine ha più di due colori, si farà
corrispondere ad ogni pixel un numero che ne
rappresenta il colore
E’ quindi necessaria una tabella di codifica dei
colori, detta tavolozza dei colori
Il numero di colori disponibili, chiamata
profondità di colore, è determinata dal numero
di bit utilizzati per rappresentare il singolo pixel.
La profondità di colore
La profondità di colore: 8 bit
Così, ad esempio, se si fa corrispondere a ogni
pixel un byte (cioè 8 bit), potremo differenziare
256 colori
Ad es:
00001111
10101000
01010101
La profondità di colore:
Formato RGB
Il computer, per rappresentare tutte le
sfumature di colore, fa uso della proprietà che
stabilisce che un qualsiasi colore è dato dalla
miscelazione di tre elementi di base, Rosso
Verde e Blu (Red-Green-Blue).
La più diffusa rappresentazione dei colori (RGB)
associa, come avviene per i caratteri con la
tavola ASCII, un codice numerico da 0 a 255
(codificabile con 8 bit, cioè con 1 byte) a
ciascun colore di base (rosso-verde-blu)
In totale sono visualizzabili
256x256x256=16.777.216 colori diversi
La profondità di colore:
Formato RGB
Ad esempio al colore
corrisponde la sequenza binaria
10000000 (gradazione num. 128 su 255 di rosso)
11000000 (gradazione num. 192 su 255 di verde)
11100000 (gradazione num. 224 su 255 di blu)
Infatti, mescolando le 3 gradazioni di rosso, verde e
blu si ottiene il seguente colore:
Colori e memoria
La memoria necessaria per visualizzare un’immagine
è data da:
dimensione della stessa (espressa in pixel)
profondità di colore.
L’occupazione di memoria di un’immagine di
dimensione 1024x768 (che presenta
1024x768=786.432 pixel), è:
Bianco e Nero (1 bit per pixel): 786.432 / 8 =
bytes
98.304
256 Colori (1 byte per pixel):
bytes
786.432
786.432 x 1 =
Colori RGB (3 bytes per pixel): 786.432 x 3 = 2.359.296
bytes
Compressione delle immagini
Con particolari accorgimenti si possono utilizzare un
numero minore di colori e ridurre lo spazio occupato
dall’immagine. Esistono formati compressi (tra i più
diffusi vi sono i formati JPEG e GIF) che consentono
attraverso particolari tecniche numeriche di
memorizzare immagini fotografiche di ottima qualità
in uno spazio molto minore
Il formato JPEG in realtà non memorizza fedelmente
l’immagine ma sfrutta l’ulteriore caratteristica che
l’occhio umano è in grado di vedere solo una
piccola parte dei circa 17 milioni di colori possibili
1.3b: Grafica RASTER
e VETTORIALE
Bibliografia
Curtin, 10.2 (vecchie edizioni)
5 dic 2011
Curtin, 9.2 (nuova edizione)
Grafica BITMAP (o RASTER)
La grafica BITMAP permette di lavorare a livello di
singolo pixel.
Fotografie e immagini sono di tipo bitmap, e quelle
che non lo sono possono essere facilmente
trasformate
Stampante e monitor trattano solo immagini bitmap
Svantaggi del BITMAP: risoluzione fissa e dimensione
del file
Grafica BITMAP
Principali formati grafici
BITMAP
BMP è un formato standard NON COMPRESSO per
i sistemi Windows. Può visualizzare fino a 16,7
milioni di colori (24 bit per pixel)
JPEG (Joint Picture Experts Group): è un formato
COMPRESSO, con perdita d’informazione. Può
visualizzare fino a 16,7 milioni di colori (24 bit per
pixel)
GIF (Graphic Interchange Format): è un formato
COMPRESSO, con perdita d’informazione. Può
visualizzare fino a 256 colori (8 bit per pixel)
Grafica Vettoriale: primitive
grafiche
La grafica vettoriale memorizza le immagini
come insieme di oggetti grafici, quali linee,
rettangoli, ellissi, archi e curve, chiamati
primitive.
Tali primitive grafiche vengono memorizzati
come coordinate numeriche o tramite formule
matematiche, specificando la loro forma e la
loro posizione.
Vantaggi della Grafica Vettoriale
Possibilità di ridurre o ingrandire un oggetto.
Ciò implica che l’immagine potrà essere stampata sempre
alla migliore risoluzione ammessa dalla stampante.
Possibilità di rotazione degli oggetti per vederli da diverse
angolature e prospettive
Controllo accurato delle linee e dei colori
Possibilità di modificare facilmente le combinazioni e le
sfumature di colore.
Possibilità di inserire testo attorno agli oggetti.
Applicazioni della Grafica
Vettoriale
Questi tipi di immagini sono ampiamente
utilizzati nella progettazione assistita dal
computer (CAD) nel campo ingegneristico ed
architettonico.
5 dic 2011
Esse sono sempre più utilizzate in ambito
multimediale per la creazione di animazioni bi
e tridimensionali.
Grafica Vettoriale
I programmi di grafica vettoriale permettono di
vedere un’immagine in due modalità differenti:
Modalità Wire-Frame, nella quale si vedono solo
le linee dell’immagine, permettendone una
veloce manipolazione
Modalità Shaded o di Superficie, nella quale al
modello wire-frame sono aggiunte le superfici
utilizzando colori e ombreggiature
I GIS (Sistemi Informativi
Geografici)
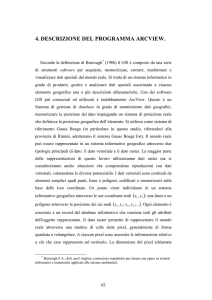
Modello vettoriale
Nel
modello
vettoriale,
le
informazioni fanno riferimento a:
punti, linee e poligoni e sono
codificate e memorizzate come
una collezione di coordinate x,y.
La localizzazione di un oggetto
puntuale, come la posizione di un
semaforo,
può
essere
rappresentata come una singola
coppia di coordinate.
Oggetti lineari come strade e fiumi
possono essere memorizzati come
una sequenza di coordinate x, y.
Gli oggetti poligonali, come edifici
o laghi, sono memorizzati come
aree omogenee perimetrate.
I GIS (Sistemi Informativi
Geografici)
Modello raster
Il modello raster si è
sviluppato
per
descrivere
fenomeni
continui.
Un'immagine raster è
costituita da un insieme
di celle e risulta simile ad
una mappa letta con
uno scanner o ad una
foto.
Dati vettoriali e dati raster
Nel modello dei dati di un GIS, i dati vettoriali e i dati
raster coesistono e si integrano a vicenda
I dati vettoriali sono usati per dati discreti (es. rete viaria
derivata dalla cartografia)
I dati raster sono usati per dati continui (es. umidità al
suolo derivata da immagini da satellite)
Entrambi i tipi di dati possono essere associati ad attributi:
i dati vettoriali saranno legati alle primitive grafiche
e agli oggetti,
i dati raster ai singoli pixel.
1.3c: Font BITMAP
e Font SCALABILI
Bibliografia
Curtin, 4.8 (vecchie edizioni)
5 dic 2011
Curtin, 3..8 (nuova edizione)
I FONT
Con il termine FONT si indica un tipo di carattere
con uno stile e una forma propri.
Inizialmente esisteva un solo font, il Courier.
Oggi esistono migliaia di font tra cui scegliere,
ulteriormente suddivisi in categorie in base a
Tipo
Stile
Dimensione del carattere
TIPI di FONT
5 dic 2011
FONT con Serif e FONT Sans Serif
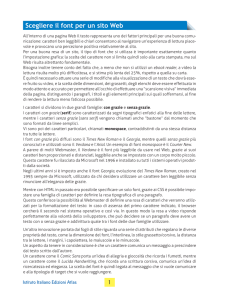
Font con Serif e Font Sans Serif
Alcuni Font presentano caratteri con sottili tratti
terminali decorativi (in tal caso vengono detti
con serif, cioè con grazie). Ad esempio
Times New Roman
Altri Font sono detti a bastoni e in essi il disegno
è dritto e lineare (essi vengono detti sans serif,
cioè senza grazie). Ad esempio
Microsoft Sans Serif
STILE di un FONT
Quasi tutti i font presentano i seguenti stili:
Normale
Grassetto
Corsivo
Sottolineato
Nel caso del Times New Roman:
5 dic 2011
Times New Roman (Normale)
Times New Roman (Grassetto)
Times New Roman (Corsivo)
Times New Roman (Sottolineato)
DIMENSIONE dei caratteri
La dimensione di un carattere è misurata sulla
sua altezza utilizzando come unità di misura il
punto tipografico (in un pollice ci sono 72 punti)
Di norma, all’interno di un testo, si utilizzano
caratteri da 10 o 12 punti
Times (12)
Times (20)
Times (32)
5 dic 2011
Times (48)
Times (60)
Times (72)
Font proporzionale e non
proporzionale
Proporzionali
Lo spazio occupato dal carattere è proporzionale alla forma
del carattere stesso (la G occupa più spazio della j)
Esempio (Garamond)
Troppo bello
capitello
ilililil
Non proporzionali
Lo spazio occupato da un carattere è sempre lo stesso
Esempio (courier new)
Troppo bello
capitello
Ilililil
Simboli speciali
5 dic 2011
Un font spesso presenta, oltre ai normali
caratteri tipografici anche centinaia di altri
simboli e icone.
Font Bitmap e Font Scalabili
Le prime stampanti utilizzavano i Font Bitmap, nei
quali i caratteri sono costruiti come matrici di punti.
Questo tipo di font presenta notevoli svantaggi:
Ogni carattere occupa una notevole porzione di
memoria
Per ogni dimensione del font è necessario avere le
bitmap di ogni carattere.
Font Bitmap e Font Scalabili
Per risolvere tali problemi furono introdotti i Font
Scalabili, nei quali i caratteri sono memorizzati
tramite alcune formule che ne descrivono la
struttura
Essi
occupano poca memoria e
sono ridimensionabili.
Font Bitmap e Font Scalabili
18x18 bits=324 bits (per il carattere bitmap a destra)
8 valori o formule da memorizzare per il carattere a
sinistra.
Ogni valore al massimo occuperà 10 bits (ma alcuni
valori richiedono molti meno bits per essere
rappresentati), per un totale di 8x10=80 bits (per il
carattere scalabile a sinistra). Inoltre, basterà variare il
valore di L e di W per avere un carattere con
differente dimensione
stampa e visualizzazione dei font
scalabili
Poiché stampante e monitor utilizzano i caratteri
bitmap, per visualizzare o stampare un testo, i
caratteri scalabili vanno trasformati in bitmap.
Questa operazione è svolta da un programma
detto rasterizzatore, che converte la “formula” con
cui è rappresentato un carattere scalabile in una
matrice di punti (cioè a un insieme di pixel).
Tra i rasterizzatori più noti citiamo
Adobe Type Manager (per la rasterizzazione dei font
scalabili di tipo PostScript)
Windows True Type (per la rasterizzazione dei font
scalabili di tipo TrueType)