
MOTO BROWNIANO IN JAVASCRIPT
PUNTEGGIO
Lo svolgimento di questa esercitazione, se svolta in gruppo, comporta l’acquisizione di un punto
(+1 max) aggiuntivo sul voto individuale della prossima verifica (argomento: funzioni in JS). Se
l’esercitazione viene svolta da una singola persona, il voto viene incrementato di 2 punti (+2 max).
EMBARGO FINO A DATA STABILITA
Questo gioco non deve essere visualizzato e linkato sulla pagina principale del sito. Il link al gioco
deve essere mantenuto segreto (fino a dopo avvenuta correzione e valutazione) e comunicato solo
all’insegnante. Esercitazioni copiate comportano la decadenza del punteggio per tutti.
La scadenza di questa esercitazione aggiuntiva è la mezzanotte del giorno precedente alla verifica.
UN PO’ DI TEORIA
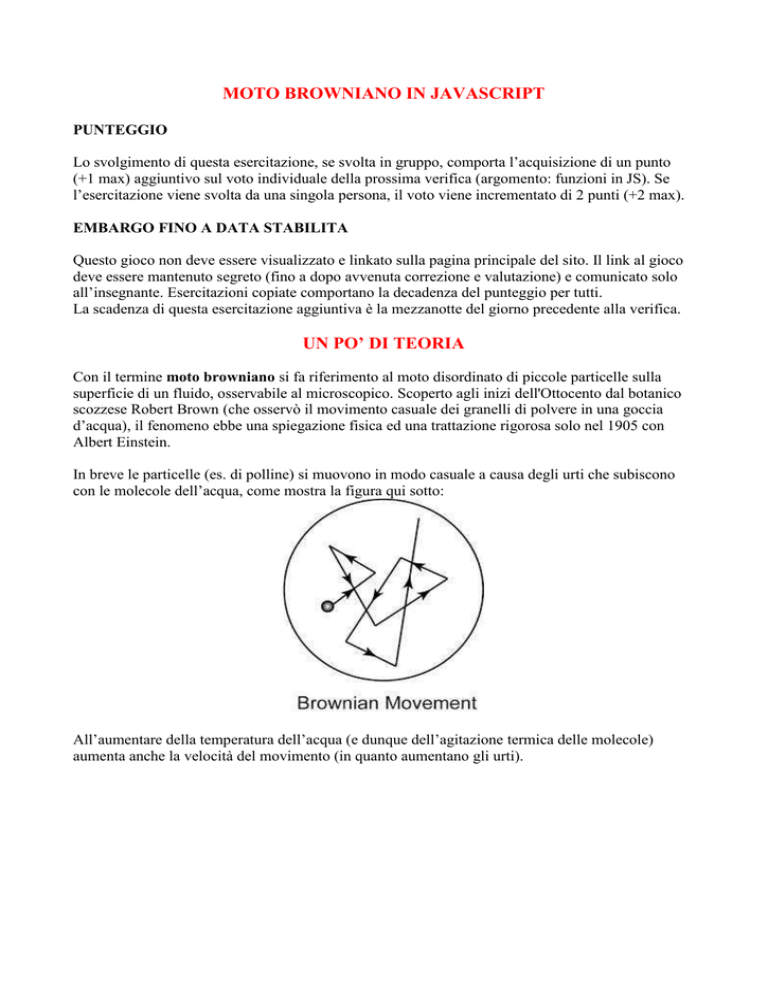
Con il termine moto browniano si fa riferimento al moto disordinato di piccole particelle sulla
superficie di un fluido, osservabile al microscopico. Scoperto agli inizi dell'Ottocento dal botanico
scozzese Robert Brown (che osservò il movimento casuale dei granelli di polvere in una goccia
d’acqua), il fenomeno ebbe una spiegazione fisica ed una trattazione rigorosa solo nel 1905 con
Albert Einstein.
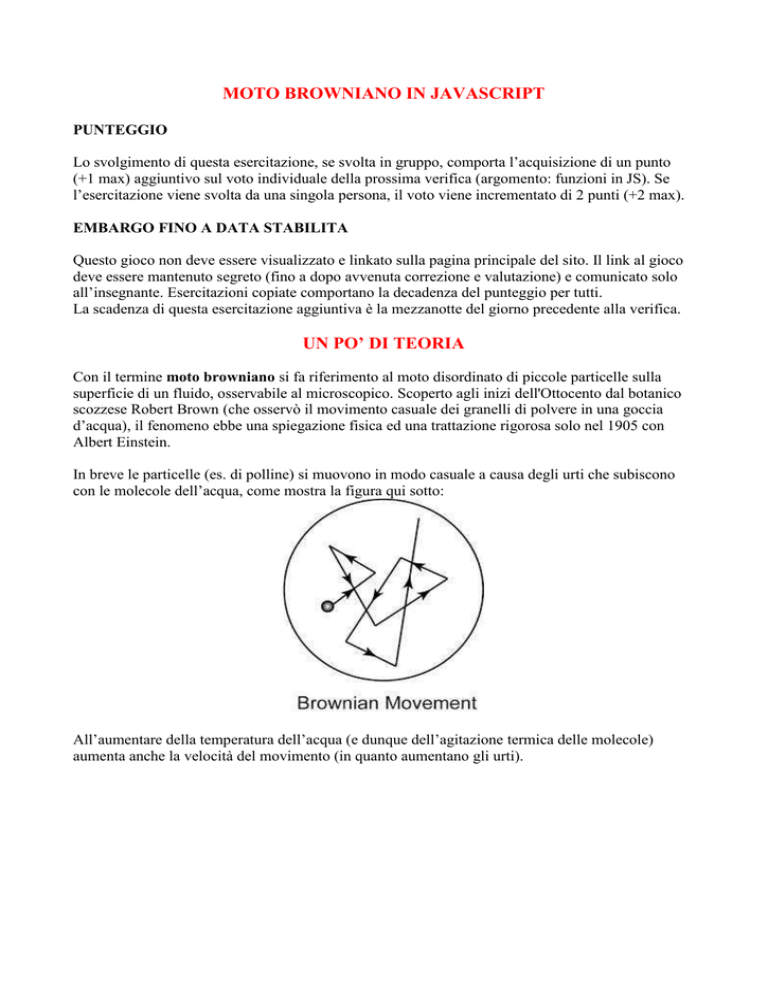
In breve le particelle (es. di polline) si muovono in modo casuale a causa degli urti che subiscono
con le molecole dell’acqua, come mostra la figura qui sotto:
All’aumentare della temperatura dell’acqua (e dunque dell’agitazione termica delle molecole)
aumenta anche la velocità del movimento (in quanto aumentano gli urti).
LA SIMULAZIONE IN JAVASCRIPT
Simuleremo il movimento di un’unica particella.
Nella pagina è presente un’area di gioco (un div) dentro la quale avviene il movimento della
particella. La particella viene rappresentata per mezzo di una piccola immagine (sprite).
In fondo alla pagina è presente un pulsante per mezzo del quale è possibile avviare la simulazione.
All’avvio del gioco lo sprite si muove casualmente sullo schermo.
ATTENZIONE:
Sia lo sprite che lo sfondo dell’area di gioco devono essere scelti in base al tema del gruppo.
MUOVERE E ANIMARE OGGETTI IN JAVASCRIPT
A) POSIZIONARE GLI ELEMENTI
Per creare un’animazione in JS ci servono alcuni semplici ingredienti base. Anzitutto dobbiamo
creare un div contenitore (cornice) e un div contenuto (sprite), entrambi posizionati in modo
assoluto.
All’inizio lo sprite deve essere posizionato al centro della cornice.
Per esempio, se voglio che il seguente div si posizioni in modo assoluto:
<div id=”oggetto”>….</div>
nel foglio stile devo scrivere:
#oggetto {
position:absolute;
top:
// qui ci va la coordinata y (es. 100 px)
left: // qui ci va la coordinata x (es. 200 px)
}
Si tenga presente che le coordinate sono specificate in pixel sullo schermo e che l’origine
(coordinate 0,0) si trova nell’angolo in alto a sinistra. La figura seguente mostra quali sono le
coordinate di uno sprite (in rosso) posizionato all’interno di un’area di gioco:
ATTENZIONE: le coordinate top e left sono relative all’elemento contenitore (parent) che
contiene il div da posizionare e si riferiscono all’angolo superiore sinistro dell’oggetto posizionato.
In JS è possibile accedere alle coordinate x e y dell’angolo superiore sinistro dell’elemento da
posizionare con:
document.getElementById(“oggetto”).style.top // coordinata y
document.getElementById(“oggetto”).style.left // coordinata x
B) FUNZIONE GIA’ PRONTA DA USARE
Lo sprite può quindi essere spostato modificandone le coordinate top e left ad intervalli di tempo
prefissati. A tale scopo si possono usare i metodi setInterval e clearInterval oppure setTimeout e
clearTimeout del JS.
Per una spiegazione dettagliata sull’uso di questi metodi, vedi l’apposita sezione in Programmiamo.
Se non volete scrivervi le vostre funzioni di animazione, eccovi qui una funzione già pronta da
usare, per spostare un oggetto di una certa quantità di pixel in orizzontale e verticale:
// Sposta un oggetto con id uguale a “identificatore” di un incremento incY e
incX (in pixel)
function muovi (identificatore, incX, incY)
{
var object = document.getElementById(identificatore);
object.style.top = parseInt(object.style.top) + incY +'px';
object.style.left = parseInt(object.style.left) + incX +'px';
}
DA FARE
VERSIONE 1
Lo sprite parte dal centro dello schermo e si muove casualmente ad intervalli di tempo regolari.
A tale scopo dovete usare le funzioni caso, setInterval e muovi.
Ad ogni intervallo di tempo lo sprite può muoversi di un numero di pixel prefissato in una fra 4
possibili direzioni (casuali): NORD, SUD, EST, OVEST.
Produrre numeri casuali compresi fra 1 e 4 ed assegnare ad ogni numero una delle quattro possibili
direzioni di movimento.
Scegliere a piacere il numero di pixel di spostamento e la durata dell’intervallo di tempo.
VERSIONE 2
Se si clicca col mouse sullo sprite mentre questo è in movimento, la simulazione si ferma. Per
riavviare la simulazione bisogna cliccare di nuovo sul pulsante AVVIA GIOCO.
Vi serve la funzione clearInterval.
VERSIONE 3
Quando lo sprite raggiunge i limiti dell’area di gioco, la simulazione si ferma. Per riavviare la
simulazione bisogna cliccare di nuovo sul pulsante AVVIA GIOCO.
VERSIONE 4
Quando la simulazione si ferma (perché lo sprite è stato colpito o perché sono stati raggiunti i limiti
dell’area di gioco), cambiare l’immagine dello sprite (es. puffo addormentato) e quella dello sfondo
(es. villaggio dei puffi di notte).
VERSIONE 5
Accanto all’area di gioco (in posizione scelta a piacere) viene visualizzato un cronometro che
misura la durata della simulazione in secondi. Il cronometro si azzera e si avvia facendo clic sul
pulsante e si ferma quando la simulazione si ferma. Vi servono le funzioni dell’oggetto Date e la
funzione setInterval (per visualizzare ogni secondo il cronometro)
VERSIONE 6
Mediante uno slider è possibile regolare la velocità del gioco (da un valore minimo a uno massimo
scelti a piacere).
Per modificare la velocità di gioco basta modificare l’intervallo di tempo fra un movimento dello
sprite e quello successivo (più breve è l’intervallo, più rapido è il movimento).
Lo slider può essere realizzato con l’elemento <input type=”range” ….> di HTML5.