
Dipartimento tecnologie innovative
Bachelor of Science
in Ingegneria informatica
Tesi di Bachelor 2012
Edoardo Bonizzoni
Relatore
Daniele Puccinelli
Smart ECG
A questo scopo il sensore Shimmer
dovrà essere programmato affinché possa ricevere determinati
comandi da uno smartphone.
Lo sviluppo del progetto è stato
articolato in 2 fasi principali:
− Documentazione sul funzionamento dei dispositivi Shimmer,
di TinyOS e di nesC e successivo
sviluppo di un firmware che
permettesse di sfruttare le funzionalità dei sensori Shimmer.
− Documentazione su Android e
sviluppo dell’applicazione.
Abstract
Smart ECG è un sistema nato per
monitorare, attraverso una rete di
sensori, la situazione cardiaca di
pazienti cardiopatici. Sfruttando la
tecnologia degli smartphone Android unita a dei dispositivi wearable Shimmer è possibile controllare
il battito cardiaco dei pazienti e
la situazione di moto o di eventuale
caduta. I dispositivi Shimmer
sono dotati di un sistema operativo
TinyOS che adeguatamente programmato permette di gestire
i sensori in tutte le loro funzioni
da un dispositivo remoto come da
un computer o da uno smartphone. La comunicazione avverrà
tramite Bluetooth e sarà possibile,
oltre alla visualizzazione in tempo
reale dei grafici dei dati acquisiti,
salvare lo streaming su file.
Obiettivi
L’applicazione su smartphone dovrà
gestire la connessione con dispositivi Shimmer e poter salvare in locale e visualizzare i grafici in tempo
reale dei dati ricevuti.
Conclusioni
Questo progetto ha voluto aprire
ulteriormente gli orizzonti sulle possibili applicazioni sviluppabili su
Smartphone. L’implementazione di
soluzioni mobile, come ad esempio
un sistema per monitorare la
situazione cardiaca di un paziente
utilizzando un telefono unito a
dei costi non eccessivi, mostrano le
reali potenzialità di una piattaforma ancora giovane e in piena
espansione qual è Android.
In contrapposizione troviamo apparecchiature spesso molto costose disponibili solo nei centri medici.
34
Inoltre la possibilità di aggiungere
funzionalità di controllo (allarmi,
richieste di pronto intervento automatiche), unite ad algoritmi per
l’analisi dei dati sulla situazione
del paziente, sono un chiaro esempio del potenziale spettro di azione
delle applicazioni sviluppabili su
smartphone.
Pietro Cerabone
Relatore
Luca Maria
Gambardella
Modulo HMI
manutenzione
e diagnostica
− Traduzione automatica dell’applicazione tramite le API di
Google Translator.
Abstract
Il progetto “Modulo HMI Manutenzione e diagnostica” ha portato
allo sviluppo di una serie di strumenti per monitorare diversi
parametri che caratterizzano il
funzionamento di un macchinario
per la produzione di buste per flebo, utilizzando le metodologie del
controllo statistico di processo.
Obiettivi
Sviluppare l'estensione di un'applicazione .Net esistente in grado di
eseguire:
− Analisi associativa dei dati di allarme, per capire se ci sono
eventi ricorrenti in presenza di
stati di cattivo funzionamento
del macchinario.
− Rappresentazione grafica delle
cause allarmi storici mediante
“Diagramma di Pareto”, per
esaminare le cause pìù frequenti
di allarmi.
− Controllo della frazione di pezzi
difettosi tramite la metodologia del
“P-Chart”, integrandola all’interno
del modulo di manutenzione.
Partner
Water-Line SA
Conclusione
Il progetto ha portato nuovo
know-how focalizzando l’attenzione su metodologie di carattere
scientifico. Sono state studiate in
particolare metodologie per:
− L’analisi statistica dei dati di
allarme.
− L’analisi di controllo statistico del
processo.
Dal punto di vista dell’interfaccia
sono stati introdotti:
− Supporto grafico per il monitoraggio degli allarmi.
− Supporto di Google Translate.
35
Dominic Detta
Relatore
Michele Banfi
Differenze
fra Documenti
HTML
Obiettivi
− Implementare una soluzione di
tipo client-server in grado di
evidenziare e presentare graficamente le differenze fra due
documenti, in particolare fra
il testo storico e il testo modificato (in vigore).
Abstract
Per questo progetto la società
Archilex SA ha posto l’obbiettivo di
realizzare un’architettura clientserver che possa individuare le modifiche apportate dai politici sulle
varie versioni delle Leggi cantonali
e federali: paragrafi modificati,
aggiunti o cancellati, spostamenti
di interi articoli di legge, articoli
abrogati o nuovi, ecc.
Innanzitutto è stato necessario
progettare un modello dati per il
database in modo da ricavare tutte
le informazioni necessarie dai testi
per scovare le differenze.
Una volta alimentato il database
con i dati estratti dai testi in formato HTML, vi è stata l’implementazione degli algoritmi per il calcolo
delle differenze basati sul problema
del Longest Common Subsequence.
Infine le differenze calcolate sono
state presentate su delle pagine
HTML in ASP.NET, evidenziandole
con dei colori in base al tipo.
Partner
Archilex SA
La soluzione deve includere le funzionalità di confronto intelligente
delle diverse versioni di un singolo
testo. Testo storico e testo modificato devono essere due file distinti
gestiti da un database.
Conclusione
L’applicazione è abbastanza affidabile dal punto di vista dei risultati
ottenuti dopo il calcolo delle differenze fra due versioni della stessa
Legge. I documenti HTML vengono
parsati e la struttura della legge è
resa persistente nell’SQL Server
database. In seguito gli algoritmi
delle differenze sfruttano il modello dati salvato per computare
le modifiche avvenute nel corso
degli anni tra una versione e l’altra
di una legge.
Infine i risultati sono evidenziati
mediante uno stile CSS in modo
da distinguere efficacemente
le diverse tipologie di differenze.
36
Daniele Dolfini
Relatore
Roberto Bucher
Fig. 1:
Sistemato routing link
Fig. 2:
Blocchi gerarchici
Editor grafico
per Scicoslab
Abstract
Con questo progetto si è voluto
creare un nuovo editore di diagrammi a blocchi per Scicoslab, che
offrisse le funzionalità di un moderno editor. La base di partenza
é un editor minimale creato in un
precedente progetto.
L’editor deve mantenere la compatibilità per quanto riguarda il salvataggio e l’apertura dei diagrammi
tra l’editor esistente (Scicos) e
l’editor creato (ScicosGE). Inoltre
deve mantenere la compatibilità
nelle funzionalità dei blocchi.
Obiettivi e descrizione
L’obiettivo del progetto è stato
quello di realizzare un nuovo editore, flessibile e semplice da
utilizzare, con tutte le feature di un
moderno editore grafico.
In un progetto di semestre è stata
analizzata la fattibilità di un nuovo
editore grafico per l'ambiente
Scicoslab in modo da migliorare
e sostituire l'attuale editor basato
su gtk.
Fig. 3:
ScicosGE
Si è quindi riusciti a creare dei files
leggibili e importabili nel sistema
preesistente, dimostrando quindi la
fattibilità dell'idea, limitandosi però
ad un set limitato di blocchi.
In questo secondo progetto si vuole completare l'editore e renderlo
maggiormente confortevole per
l'utente, implementando la maggior parte dei blocchi già esistenti.
Conclusione
L’editor è stato migliorato per quanto riguarda l’usabilità e l’estetica
dei diagrammi disegnati, inoltre
la compatibilità con Scicos è garantita per quanto riguarda le funzionalità dei blocchi semplici.
Per i blocchi più complessi, quelli con
un sotto diagramma, si è fatto parte del lavoro, rimane da studiare
in dettaglio questi blocchi in Scicos
per poterli implementare nel
nuovo editor.
37
Ingrid
Domenighetti
Fig. 1:
Manipolazione DPI
Relatore
Giovanni Taddei
Partner
Città di Mendrisio
Fig. 2:
Schema logico della ricerca
e download file
Applicazione
web Gestione
immagini
Abstract
Questo progetto ha previsto la
realizzazione di un sito per la
gestione dei multimedia. Il lavoro
è stato commissionato dalla
Città di Mendrisio per rendere
più semplice la ricerca e l’utilizzo
di file multimediali ai dipendenti dell’Ufficio comunicazione.
Grazie ad un’interfaccia semplice,
l’utilizzo dell’applicativo risulta
essere facile. In poco tempo, è
possibile inserire nuovi multimedia e condividerli. I file possono
essere scaricati in due modi, con
ridimensionamento o modificando il DPI. Questo è possibile
utilizzando una libreria PHP, ImageMagick. Con l’organizzazione
e metodologia di ricerca, scaricare un file diventa semplice e veloce.
Obiettivi
− Realizzare una web-application
che metta in condivisione i file
multimediali e li gestisca.
Tutti i dati saranno salvati in un
database.
Fig. 3:
Ricerca contenuto
multimediale
− Sviluppare funzionalità che
consentano di manipolare file,
modificando la risoluzione e DPI.
− Un accesso protetto con login
dovrà garantire una distribuzione mirata delle funzionalità
disponibili.
L’idea è di creare una web-application per la gestione completa dei
file. L’Ufficio comunicazione, o altri
utenti, devono poter consultare
facilmente il catalogo dei multimedia. Le ricerche dovranno essere
possibili in base a determinati criteri. In generale dovrà essere
possibile effettuare il download
dei file partendo da un set predefinito di qualità (web, stampa,
originale). In questo modo l’utente
potrà scaricare l’immagine adatta
ai propri fabbisogni.
Conclusione
L’applicativo sviluppato soddisfa
i requisiti prefissati. Lo studio sulle
tecnologie disponibili per la modifica delle immagini ha permesso di
creare il fulcro del progetto.
Le librerie PHP, pur essendo open
source, permettono di eseguire
qualsiasi manipolazione di immagini, senza molte difficoltà.
38
Grazie ad un analisi dettagliata
del progetto è stato possibile
sviluppare un web-application che
consente di condividere e gestire
file multimediali.
Giovanni Franza
Fig. 1:
Schema della
struttura usata
Algoritmi
paralleli per la
“Segregation
of Duty”
Abstract
Nell'ambito di una collaborazione
con la società TrustWerk GmbH di
Zurigo sono state sviluppate versioni parallele di infrastruttura per
la “Segregation of Duty” (SoD) nei
processi SAP. L'approccio utilizzato
per l’esecuzione parallela è quello
dello stream-processing con assegnazione dinamica ai core CPU.
L'obiettivo principale di questo
progetto è stato lo sviluppo di prototipi e applicazioni pilota per
analizzare l'infrastruttura per la
“Segregation of Duty” e il confronto
con le soluzioni disponibili per il
parallel processing.
Obiettivi e descrizione
− Realizzare l'infrastruttura per
il SoD.
− Gestire l'esecuzione parallela
dell'applicazione.
− Esercitare i concetti legati alle
architetture software e al processo di sviluppo software.
Relatore
Tiziano Leidi
Fig. 2:
Scalabilità per soluzione basata
su ConciseSet
− Gestire il progetto in maniera
autonoma ed efficace.
La prima fase è stata dedicata alle
soluzioni per l'elaborazione parallela. La parte importante di questa
fase è stata sopratutto l'attività
di test e l'interpretazione dei risultati.
La parte centrale è consistita nella
conversione della classe ConciseSet utilizzata per la compressione dei dati ed il mantenimento
della località nelle cache. Questa
conversione ha richiesto una prima
fase di analisi per familiarizzare
con gli algoritmi, una seconda fase
di conversione basata sugli assunti classici della conversione da Java
a C e una terza fase di collaudo.
La parte finale, focalizzata sull'unione dei due oggetti prodotti nelle
prime fasi, si è concentrata dapprima sulle prestazioni e poi sulla
scalabilità su architetture con molti
core.
Conclusione
L'infrastruttura di gestione dell'elaborazione parallela sviluppata è
ormai stabile ed utilizzabile per diversi tipi di elaborazioni di flussi di
dati.
39
Fig. 3:
Andamento della latenza di elaborazione
per la stessa soluzione
I ConciseSet portati sotto C si
adattano bene all'infrastruttura
descritta sopra e, nello scenario
ipotizzato, hanno l'efficienza
voluta.
L'infrastruttura si è dimostrata
adatta per l'elaborazione relativa
al SoD in ambiente di stream
processing parallelo realtime.
Emmanuel Hubert
Fuojo Jioda
Relatore
Ricardo Monleone
Fig. 2:
Presentazione del menu
dell’applicazione
Fig. 1:
Schema blocco di funzionamento
del progetto
Bluetooth
Assistive Helper
Abstract
I recenti sviluppi delle tecnologie
Wireless low power stanno aprendo il campo a nuove applicazioni
nell’ambito delle tecnologie assistive alle persone disabili e anziane.
In quest’ambito, la tecnologia
Bluetooth ha per vari motivi (basso
consumo, affidabilità, ampia diffusione) le caratteristiche ideali su cui
basare periferiche wireless ad uso
personale.
I moderni smartphone grazie alle
loro funzionalità, flessibilità e diffusione rappresentano il terminale
ideale su cui convogliare i servizi
resi disponibili da queste periferie.
Lo scopo del presente progetto è di
esplorare vantaggi e i limiti dell’integrazione di queste tecnologie
per il loro utilizzo in progetti futuri.
Obiettivi
− Studio della letteratura sui vari
protocolli di trasmissione
low power nella banda ISM:
Bluetooth, Zigbee e WiFi.
Fig. 3:
Collegamenti hardware
− Studio del principio di funzionamento del sistema di trasmissione Bluetooth.
− Analisi e messa in servizio di un
evaluation kit Bluetooth .
− Sviluppo di una scheda di supporto su cui innestare l’evaluation kit.
− Messa in servizio e apprendimento dell’ambiente di sviluppo
software SDK.
− Sviluppo di una funzione per lo
scambio di dati via Bluetooth.
Conclusione
Test positivi per la parte software:
− Buona stabilità dell’applicazione.
− Possibilità d’estensione delle
funzionalità.
Lo sviluppo e la realizzazione del
progetto non è solo stato in grado
di suscitare particolare interesse
in me per i fini umanitari, ma anche
nell’ambito tecnico dove mi ha
permesso di acquisire e mettere in
pratica nuove conoscenze.
40
Daniele Gallan
Relatore
Riccardo Mazza
TabloPDFViewer
Lo stato attuale del software è
più che soddisfacente, tutti i requisiti iniziali sono stati soddisfatti
e si è già passati all'integrazione
nell'architettura Ondigita.
Editor documenti PDF con
annotazioni per dispositivi
Android
Abstract
Il progetto TabloPDFViewer ha
l'obiettivo di fornire ai futuri studenti
della SUPSI uno strumento di supporto allo studio su documenti pdf.
Il progetto sarà integrato in Ondigita, architettura che entrerà in funzione nella scuola per supportare le
diverse operazioni che gli studenti
eseguiranno sul tablet fornito loro al
momento dell'iscrizione.
Il software TabloPDFViewer permetterà l'inserimento di annotazioni di tipo sticky note (icona
che contiene del testo) e disegni
tramite costrutti geometrici e a
mano libera.
Lo studio iniziale degli applicativi
Android esistenti ha portato all'estensione di MuPDF, un reader pdf
veloce e funzionale il quale però
mancava di tutti i componenti che
permettessero l'inserimento di
annotazioni.
Si è quindi proceduto all'implementazione di tali meccanismi grazie
a costrutti standard del sistema
operativo Android.
Obiettivi
Dopo una breve fase dedicata
all’apprendimento delle conoscenze di base relative all’ambiente di
sviluppo Android, si è passati
all’analisi di diversi applicativi che
permettessero l’editing di file pdf.
I pdf analizzati sono tutti con licenza open in modo da avere una base
di sviluppo.
Si è quindi passati all’implementazione di tutte le caratteristiche
richieste, utilizzando come archivio
dati per le annotazioni il database
MySQL fornito all’interno del pacchetto di sviluppo.
Infine, è stata effettuata l’integrazione con Ondigita, architettura che
sarà di supporto all’utente a partire
dall’anno scolastico 2012-2013.
Conclusione
Lo stato attuale del software è più
che soddisfacente: sono state
implementate tutte le interazioni
scelte dopo l'analisi delle librerie.
41
L'utilizzo del software è fluido
e il caricamento delle immagini è
veloce e non blocca il movimento
di cambio pagina.
Rimane un piccolo bug nell'utilizzo
della gomma che per questioni di
tempo non è stato risolto.
L’integrazione con Ondigita è funzionante e i ricercatori dell’Istituto
sistemi informativi e networking
(ISIN) hanno già rilasciato una
versione beta.
Ivan Gropetti
Fig. 1:
Requisiti e funzionalità
Game Gadget
Content per Editor
Abstract
Questo progetto prevede lo sviluppo di una struttura dati da utilizzare per la divulgazione di contenuti editoriali/pubblicitari attraverso
un’applicazione per smartphone
con sistema iOS.
In particolare, si tratta di definire una
struttura dati in grado di supportare
le tecniche per la divulgazione dei
dati all'interno del gioco. Le tecniche
comprendono meccanismi e strategie fortemente relazionate al tipo
di evento/prodotto che si desidera
far conoscere attraverso il mini
gioco. Si ha inoltre a disposizione
una parte server sotto forma di
applicazione web per la gestione
dei contenuti editoriali da parte
dell'amministratore. Per accedere
a questa parte sono necessari dei
dati di login.
Obiettivi
− Progettare un'architettura in
grado di ospitare contenuti editoriali dinamici e, attraverso tecniche di comunicazione configurabili, catturare l'attenzione del
maggior numero di utenti.
Relatore
Alessandro Trivilini
Fig. 2:
Overview comunicazione
web-server
− Definire delle modalità di erogazione dei contenuti che possano
raggiungere il maggior numero
di utenti durante il gioco (fasce
di età, appartenenza gruppi
sociali).
Consultando il sito web l’amministratore ha la possibilità di iniziare
una nuova configurazione dei
contenuti del gioco. Dovrà innanzitutto impostare uno scenario
scegliendo tra quelli predefiniti oppure crearne uno nuovo. Nel caso
in cui venga scelta la seconda
opzione, si potrà caricare la mappa
desiderata.
Una volta impostato l’aspetto visivo si passa alla scelta di una tecnica
per la divulgazione dei contenuti.
In seguito, verrà introdotto il
messaggio vero e proprio che sarà
visualizzato all’interno del gioco.
Nel database appositamente creato verranno caricate le informazioni inerenti le scelte e le configurazioni fatte.
Conclusione
Il sito internet permette la configurazione dei contenuti editoriali/
pubblicitari che devono essere
inseriti nel gioco.
42
Fig. 3:
Configurazione della tecnica
di divulgazione dei contenuti
Le configurazioni riguardano
l’aspetto visivo, le modalità con le
quali verranno trasmesse le informazioni e i relativi contenuti.
A questo proposito è stata progettata una struttura dati utile al
raggiungimento degli obiettivi del
progetto.
Alessandro
Gusmeroli
Relatore
Luca Maria
Gambardella
iDispo Server
Inoltre è stata implementata una
funzionalità di monitoring di eventi
in entrata dal database di WHATIF.
Questa funzionalità permette
la comunicazione degli eventi ai
client oltre alla possibilità di caricare i nuovi dati.
Infine è stata sviluppata la parte di
connessione, ricezione ed elaborazione dati lato client, all’ interno
dell’ app mobile iDispo.
I linguaggi di programmazione
utilizzati sono C++ con QT per
l’implementazione dell’applicazione server, integrati a DLL esterne
precedentemente sviluppate.
La parte client è stata invece implementata usando ObjectiveC/Java.
Abstract
L'Istituto Dalle Molle di Studi
sull'Intelligenza Artificiale (IDSIA)
collabora con Hupac allo sviluppo
di algoritmi e soluzioni software
per facilitare il lavoro di pianificazione e disposizione del traffico
intermodale. Il team di ricerca ha
già sviluppato un sistema di
supporto alle decisioni chiamato
WHATIF.
La proposta di Hupac è stata la
creazione di un applicativo mobile
per tablet con iOS e Android che
consenta al responsabile della
disposizione di stabilire quali treni
in arrivo ad un terminal debbano
servire un trasporto ferroviario in
uscita dallo stesso terminale.
In seguito, la necessità di avere
dati aggiornati in tempo reale ha
portato la necessità di creare un
applicazione server che faccia da
intermediario tra il database WHATIF e l’ applicazione mobile.
Obiettivi
L’obiettivo è la realizzazione e l’implementazione di un’architettura
client-server che permetta connessioni multi-client in modo da offrire
l’accesso ai dati contenuti nel server.
Partner
Hupac
Conclusione
L’applicazione permette anche
l’integrazione di nuove funzionalità quali l’archiviazione dei dati
personalizzati per ogni client al fine
di migliorare l’usabilità per gli utenti finali.
Il progetto si è concluso con successo in quanto le funzionalità implementate sono state quelle attese
dal committente. La realizzazione
di questo progetto mi ha permesso
di sperimentare nuovi linguaggi
come ObjeciveC/Java per applicazioni iOS e Android.
43
L’esperienza con committenti esterni all’università è stata un grande
stimolo per migliorare il mio modo
di lavorare e mi ha permesso di conoscere una realtà mai affrontata
precedentemente.
Victor Huerlimann
Relatore
Angelo Consoli
Multistandard
Communication
System
Il lavoro si è focalizzato sul vertical
handover (VHO) applicato a sistemi multihoming per realizzare una
piattaforma che sarà testata sia in
laboratorio sia in ambiente produttivo, per validarne le prestazioni
in diversi scenari e diversi protocolli
applicativi.
Abstract
Le applicazioni IT richiedono alle
infrastrutture di rete una crescente
funzionalità in termini di mobilità.
Se per i provider di connettività
questa realtà non rappresenta
un problema, tale richiesta di
soluzioni eterogenee di mobilità e
connettività rappresenta una sfida
per i fornitori di servizi. Il presente
lavoro propone una soluzione
tramite lo sviluppo di un router con
funzionalità di firewall, in grado di
fornire confidenzialità e affidabilità agli utenti di tali servizi. Lo
sviluppo della piattaforma parte
dalla scelta di hardware e sistema
operativo adeguati e flessibili per
uno sviluppo come quello previsto.
L’implementazione di protocolli di
routing (ad es. OSPF, RIP, BGP) e di
connettività con diverse tecnologie
(ethernet cablato, WiFi, 3G, e LTE)
permetterà la realizzazione di una
piattaforma multistandard.
Obiettivi
Gli obiettivi sono stati suddivisi in
modo da essere raggiunti in maniera incrementale durante le successive fasi del progetto. Dapprima
è stata richiesta la comprensione
della problematica e delle specifiche fornite dal committente. In una
fase successiva, è stata richiesta la
realizzazione di un sistema capace
di instradare autonomamente il
traffico tra diverse tecnologie di
comunicazione per il quale è stato
integrato uno strato dedicato alla
sicurezza. Infine, è stato richiesto lo
sviluppo e l’integrazione dell’algoritmica necessaria alla gestione
dinamica e a una modellazione
flessibile dell’instradamento del
traffico. I test della soluzione
sviluppata e una documentazione
professionale dell’intero lavoro
sono stati considerati parte degli
obiettivi.
44
Conclusione
Dopo un’approfondita fase di
analisi dei requisiti, delle soluzioni
di routing e firewalling esistenti,
nonché delle piattaforme software
e hardware necessarie, è stato
possibile realizzare un sistema
minimale di base sul quale è stato
sviluppato uno strato software
in grado di controllare l’instradamento del traffico e di garantire
sicurezza e confidenzialità dello
stesso. Grazie ad un’attenta integrazione dello strato software con
il nucleo del sistema operativo di
base è stato possibile realizzare un
prodotto che offra, oltre alle
comuni funzionalità di routing e
firewalling, alcune funzionalità
considerate di punta nell’ambito
delle telecomunicazioni, quali il
bilanciamento del traffico di rete in
Multihoming, il Vertical Handover,
il Tunneling, e l’accesso a Internet
tramite le tecnologie ad alta mobilità 3G e 4G (LTE). Gli obiettivi sono
pertanto stati raggiunti.
Fabio Landoni
Relatore
Massimo Maiolo
Conformational
sampling with
Wang Landau
Transition
Matrix Monte
Carlo applied
to molecular
systems
MD non è in grado di campionare
sufficientemente le configurazioni
atomistiche rare ad alta enegia
potenziale.
Con questo progetto di diploma
si vuole sviluppare una tecnica,
basata su algoritmi stocastici che
permetta un sampling di configurazioni atomistiche più rappresentativo e quindi di ottenere un
modello CG più accurato.
È stata eseguita una serie di test di
scalabilità (Fig. 5) sul supercomputer Cray XE6 del Centro Svizzero
di Calcolo Scietifico (CSCS).
Nell'ultima fase del progetto è stato
implementato un algoritmo che
preleva, tra le varie configurazioni
atomistiche proposte dai tre metodi
ibridati (WL, TM e MC), un campione rappresentativo secondo una
distribuzione di probabilità data.
Obiettivi
Per spingere il sistema a visitare
configurazioni energeticamente
molto alte, e quindi rare (rappresentate dalle “creste” a sinistra della
Fig. 2), è stato integrato nel metodo Monte Carlo (MC) l’algoritmo di
Wang e Landau (WL) (Fig. 2 e 3).
Un sistema composto da 1000 atomi
di argon liquido è stato usato come
modello per tutte le simulazioni.
Tale sistema è caratterizzato
da uno spettro energetico continuo.
Per sistemi di questo tipo è stato
appurato che l’algoritmo WL non è
in grado di stimare correttamente
la densità degli stati (DoS), proprietà
del sistema dalla quale è possibile
ricavare diverse proprietà termodinamiche. Per questo motivo è
stato aggiunto il metodo Transition
Matrix (TM) (Fig. 4).
Conclusione
Nel corso di questo lavoro sono
stati sviluppati una serie di algoritmi
stocastici di simulazione molecolare. Tali algoritmi permettono di
ottenere configurazioni atomistiche
che verrebbero campionate raramente in una simulazione di dinamica molecolare.
Dalle simulazioni eseguite è inoltre
emerso che configurazioni ad alta
energia, che si presentano con
bassa probabilità ma che contribuiscono in modo importante alla
costruzione di un buon modello
CG, sono dovute alla presenza di
molti atomi mediamente più vicini
e non a pochi atomi molto vicini,
come inizialmente ipotizzato.
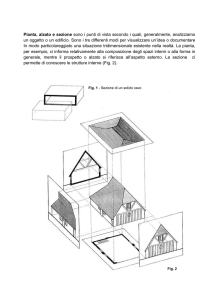
Abstract
I ricercatori del Laboratorio di Matematica e Fisica applicata all’ingegneria (LaMFI) si occupano di
simulazioni di dinamica molecolare
utilizzando la tecnica del Coarse
Graning (CG). Essa tratta gruppi di
atomi come singole entità (Fig. 1).
In questo modo si eliminano molti
gradi di libertà e quindi si semplifica la struttura del sistema.
Ciò permette di simulare sistemi
più complessi e più grandi su intervalli di tempo più lunghi.
Il metodo CG sviluppato al LaMFI
richiede il campionamento di configurazioni molecolari a partire
da traiettorie di dinamica molecolare (MD).
45
Patrick Livio
Relatore
Riccardo Mazza
Applicazione
smartphone
per il supporto
di medici
ed infermieri
Obiettivi
− Raccogliere e documentare le
specifiche del committente.
− Progettare l’infrastruttura
software.
− Progettare le interfacce utenti
con relativi mock-up da sottomettere al committente.
− Realizzare l’applicazione per
iPhone.
− Realizzare la parte server.
Abstract
È stata implementata un’applicazione per iPhone nell’ambito
della telemedicina con lo scopo di
migliorare la comunicazione tra
infermieri e medici.
L’obiettivo principale di questa
applicazione è migliorare la presa a
carico delle ulcere croniche.
Essa infatti deve permettere all’infermiera specialista in ulcere o
all’infermiera a domicilio che segue
l’andamento della malattia di
mostrare in modo rapido ed efficace un’ulcera al medico specialista
il quale potrà, con altrettanta rapidità fornire, tramite la stessa
applicazione, un feedback proponendo altri trattamenti o validando
il trattamento proposto dall’infermiera.
Conclusione
Il progetto si è concluso con esito
positivo rispettando quanto richiesto dal committente.
Gli obiettivi principali sono stati raggiunti con successo e l’applicazione
è pronta per una fase di testing sul
campo.
Una parte importante del progetto
si basa sulla tecnologia Adobe Air.
Uno dei punti di forza di questa
tecnologia è poter sviluppare applicazioni cross-platform, quindi con
la possibilità di utilizzare lo stesso
codice per più piattaforme mobile.
46
Stefano Mondini
Relatore
Andrea Rizzoli
Smart Care DSS
Obiettivi
− Modellare e strutturare la base di
conoscenza mediante ontologie.
− Popolare la base di conoscenza
con un insieme di regole, definizioni e fatti.
− Progettare e implementare
l’algortimo di generazione dei
piani di cura.
− Creare l’applicazione multipiattaforma Smart Care App che
permetta l’interazione dell’utente con Smart Care DSS.
Sistema di supporto alle
decisioni per segnalare problemi
nei piani di cura per persone
affette da patologie multiple
Abstract
Smart Care DSS è un sistema di
supporto alle decisioni per la generazione di piani di cura di persone
con patologie multiple, i cosiddetti
pazienti fragili. Partendo da una
serie di attività, come prendere un
medicamento ad una certa ora
oppure terapie che richiedono determinate attività fisiche, lo strumento software verifica che le
attività non vadano in conflitto
tra loro, visualizzando un piano di
cura con eventuali segnalazioni
di problemi dovuti a interazioni
sconsigliate o non desiderate tra i
diversi trattamenti di cura.
Grazie all’utilizzo di tecnologie
innovative per la rappresentazione e formalizzazione della conoscenza quali le ontologie e il web
semantico, è stato possibile implementare un prototipo completo
e funzionale, utilizzabile su più dispositivi come computer desktop,
tablet e smartphone.
Conclusione
Il progetto è stato portato a termine con successo ed è stato possibile dimostrare le potenzialità delle
tecnologie del web semantico e
le possibilità offerte in termini di elaborazione e gestione dei dati.
Questi concetti sono quindi stati
utilizzati in maniera approfondita
al fine di ottenere una soluzione
al problema medico con un piano
di cura completo, segnalando dei
possibili problemi tra l’interazione
di più attività.
Il progetto ha utilizzato diverse
tecnologie quali: dal server dati Sesame, l’application server Tomcat
con architettura REST e formato
dati JSON, HTML5 per il Client Web,
librerie JavaScript e supporto per il
Responsive Web Design.
47
Appolinaire
Nzeutem
Fig. 1:
Messaging throughout
the terminal
Relatore
Giambattista
Ravano
Fig. 3:
Report generator
Fig. 2:
Schema di Caso di Uso
XML<> DB
relazionale
messaggistica
operativa per
controllo dei
processi di
movimentazione
della merce
Abstract
La movimentazione dei container
da parte di un moderno terminal
portuale è diventata oggigiorno
una complessa attività di pianificazione e controllo del processo, sia
per i livelli di servizio richiesti dai
clienti che per i costi generati per
lo svolgimento di tali attività.
La gestione informatica degli aspetti operativi viene affidata a sistemi
complessi spesso prodotti da software house specializzate. Il prodotto attualmente più diffuso è SPARCS
della NAVIS Cargotec corporation. Il
software SPARCS dialoga con sistemi di gestione documentale e back
office tramite interfaccia TCP/IP e
con il computer di bordo dei mezzi
tramite messaggi XML.
Questo progetto ha come obiettivo
la comprensione della struttura
di tali messaggi di comunicazione
ed i loro contenuti, progettare e
realizzare un database che li contenga, progettare e realizzare
i collegamenti tra i messaggi e il
database e realizzare un report generator che permetta la manipolazione dei dati da parte di un utente esperto. Per lo sviluppo di questo
progetto sono state utilizzate
tecnologie come Java, Hibernate,
MySQL Workbench, MySQL Server,
XML, JasperReport & iReport .
Obiettivi
− Comprendere la struttura di
tali messaggi di comunicazione
ed i loro contenuti.
− Progettare e realizzare un database che li contenga.
− Progettare e realizzare il collegamento tra i messaggi e il database.
− Realizzare un report generator
che permetta la manipolazione dei
dati da parte di un utente esperto.
Il software SPARCS si occupa delle
fasi operative, ovvero della pianificazione degli accosti delle navi alla
banchina, del piazzale di stoccaggio, della generazione/gestione
delle sequenze di carico e scarico
delle navi, della pianificazione e
48
della gestione del carico e scarico
da treni e dei camion in entrata ed
uscita. SPARCS dialoga con sistemi
di gestione documentale e back
office tramite interfaccia TCP/IP e
con i computer di bordo dei mezzi
tramite messaggi XML.
Questi dati sono fondamentali
per la comprensione e l’analisi dei
processi operativi e poiché SPARCS
non ha un database ma lavora in
memoria su file, molti terminal
hanno espresso l’esigenza di poter
organizzare i dati operativi in un
data-base relazione per poter
effettuare analisi e statistiche su
perfomance, livelli di servizio, costi.
Conclusione
Il primo risultato raggiunto consiste nella comprensione dei messaggi di comunicazione della
NAVIS SPACKS (XMLRDT).
Il secondo è la progettazione e la
realizzazione di un database
che contiene questi messaggi e la
realizzazione del collegamento
tra i messaggi e il database. Il passo
successivo è stata la realizzazione
di report generator che ha permesso di manipolare dei dati da
parte di un utente esperto. Ritengo
che gli obbiettivi e i compiti posti
inizialmente siano stati raggiunti
con un buon grado di successo.
Sebastiano
Otupacca
Fig. 1:
Immagine pre-processata
di 10 punte
Ispezione di
punte di penne
a sfera
Abstract
Tra i problemi che si pongono nei
processi di produzione industriale
vi è quello del controllo di qualità/
conformità sul prodotto finito.
In particolare, nei manufatti meccanici, vanno rispettate delle tolleranze metriche e altre caratteristiche tecniche determinate dalle
specifiche del committente. La
macchina presentata con questo
progetto di diploma esegue l’ispezione di punte di penne a sfera. Il
controllo di qualità viene effettuato
su tutti i pezzi: se una punta non
è della famiglia corretta o è sprovvista della sfera, viene scartata;
i pezzi che superano l’ispezione sono
invece contati e depositati in un
apposito contenitore cifrato.
Obiettivi
− Realizzare gli algoritmi per
determinare la conformità delle
punte di penna a sfera.
− Sviluppare una struttura di base
di dati per memorizzare i dati di
produzione dei lotti controllati.
Relatore
Michele Banfi
Partner
Oteco SA
Fig. 2:
DialogBox principale
dell’applicazione
− Implementare un’interfaccia
grafica.
− Implementare le FSM atte a
controllare in modo robusto
tutti i processi di controllo della
macchina.
L’applicazione permette di effettuare l’ispezione di punte di penna a
sfera tramite un sistema di telecamere. Le immagini digitali acquisite
vengono analizzate tramite appositi algoritmi che ne determinano
la loro conformità.
Il software si occupa anche di tutti
i processi di controllo delle parti
meccaniche mobili, dell’acquisizione dei vari sensori presenti sulla
macchina e degli attuatori collegati
ad un PLC aggregato.
Ogni sessione di controllo è caratterizzata da svariati dati tra cui
il conteggio dei pezzi conformi e
quelli difettosi. Tramite un database questi dati vengono memorizzati e utilizzati, tra l’altro, per scopi
statistici e diagnostici sulla bontà
dei processi produttivi.
L’applicazione permette di stampare i codici DataMatrix tali da identificare facilmente i lotti controllati.
49
Fig. 3:
Auto-apprendimento
del modello – Edge
Conclusione
L’analisi digitale di immagine è un
campo in espansione sia in ambito
scientifico che industriale.
Questo progetto fa un uso intensivo di tali tecniche e si prefigge lo
sviluppo di un’implementazione
robusta e versatile quale soluzione
alle problematiche del funzionamento della macchina.
L’obiettivo è sicuramente stato
raggiunto e il progetto avrà sicuramente un seguito.
La parte più interessane è stato
l’approccio all’ambito dell’image
processing.
Dante Marco
Pollini
Fig. 1:
Schema procedurale: firma
e verifica della firma di un documento
Relatore
Giovanni Taddei
Partner
Città di Locarno
Fig. 2:
Schema deployment
necessità tecniche per una RA
Fig. 3:
Sequenza di una richiesta
di autentificazione con SuisseID
Introduzione
SuisseID® presso
l’amministrazione
comunale della
Città di Locarno
Abstract
La città di Locarno è cosciente che
negli ultimi anni l’e-Governement
sta acquisendo sempre più importanza e che il cittadino richiede alle
autorità di essere al passo con i
tempi.
Grazie all’entrata in vigore della
Legge federale sui servizi di certificazione nel campo della firma
elettronica (FiEle) per la prima volta
in Svizzera sono state poste le basi
per la creazione di un prodotto
standardizzato atto a definire l’identità elettronica di un entità, denominato SuisseID, permettendo così
una comunicazione elettronica
autenticata tra i diversi attori.
Uno degli obiettivi dell’amministrazione comunale è la creazione
della documentazione necessaria
per la Registration Authority (RA).
Innanzitutto per l’amministrazione
stessa e in futuro per i cittadini.
C’è anche il desiderio di implementare un login autenticato con
SuisseID per lo sportello virtuale.
Obiettivi
− Analizzare tutti gli aspetti relativi
ai certificati digitali e alla firma
elettronica.
− Analizzare, definire e modellare
tutti i processi che una RA deve
compiere nel suo ruolo.
− Analizzare e definire quali siano
le necessità tecniche e di sicurezza che una RA deve implementare.
− Implementare un login test con
SuisseID.
Conclusione
La realizzazione della prima parte
del progetto relativa alla certificazione come RA è subordinata
alle decisioni dell’esecutivo cittadino. A causa della mancanza di linee
guida, i processi della parte per
la certificazione sono stati modellati in base alla regola delle “5W”
(chi, come, cosa, quando e perché).
Se l’esecutivo si dovesse pronunciare positivamente, dopo la scelta
della Certification Authority partner e il conseguente Audit, saranno
implementati i debiti correttivi
qualora necessario.
50
La realizzazione dell’implementazione del login con SuisseID per
lo sportello virtuale della città è stata
contraddistinta dalle medesime
problematiche. Attingendo ai diversi documenti si è riusciti a creare
una versione test della richiesta di
autenticazione che farà da base
per la futura implementazione nello
sportello virtuale cittadino.
Ho trovato il progetto stimolante
soprattutto per quanto riguarda
la ricerca e l’analisi e l’implementazione.
Federico Scacchi
Relatore
Salvatore Vanini
Sistema di gestione intelligente
della tecnologia
di localizzazione
su smartphone
Obiettivi
− Comprendere il framework
per lo sviluppo di applicazioni
Android.
− Comprendere l'architettura
attuale della componente di
localizzazione di PROMO.
− Acquisire familiarità con il tool
grafico per la gestione delle
mappe di PROMO.
− Comprendere l'architettura
di comunicazione di PROMO
basata sullo scambio di oggetti
JSON.
− Contribuire alla progettazione,
allo sviluppo ed al testing del
sistema di gestione della tecnologia di localizzazione.
− Integrare il sistema sviluppato
in PROMO.
Abstract
All'interno dell' applicazione per
Android PROMO è stata implementata la funzionalità di localizzazione dell'utente tramite modulo GPS.
Questa feature è stata aggiunta
senza compromettere l'utilizzo
dell'applicazione, in modo tale da
non consumare eccessivamente la
batteria. L’utilizzo del GPS è stato
affiancato alla triangolazione Wi-Fi
già presente nell’applicativo
attuale.
Più in dettaglio è stato necessario
lo sviluppo di un algoritmo lato
client per permettere la discriminazione fra le due tecnologie e una
modifica lato server che riguarda
l’architettura esistente in modo
tale da poter implementare le
feature richieste.
Partner
Technocell AG
Conclusione
Il progetto si è concluso positivamente portando a termine lo
sviluppo di tutte le parti integranti
dell'applicativo. In seguito ad
un'attenta analisi sul consumo
della batteria è stato possibile dimostrare la validità dell'algoritmo
sviluppato. Infatti è stato possibile dimostrare che l'algoritmo implementato, rispetto alla soluzione
con il GPS sempre attivo, migliora
le prestazioni energetiche del 33%.
51
Inoltre, è stato possibile implementare anche la discriminazione
dei piani tramite l’altitudine, una
feature in più che ha permesso di disabilitare il Location Server durante
l’utilizzo della tecnologia GPS.
Fabio Sodani
Relatore
Riccardo Mazza
Partner
Emor
Fig. 2:
Lista degli autori
Fig. 1:
Articolo di un autore
Fig. 3:
Pagina di ricerca
Emor
Mapping
Project
Abstract
Uno dei principali obiettivi delle
aziende è quello di essere conosciuti per i prodotti e servizi che offrono oppure semplicemente
per il messaggio che vogliono inviare al mondo. Emor è una fondazione che ha l'obiettivo di studiare
e diffondere la cultura ebraica.
Vogliono creare un sito web per la
documentazione e la categorizzazione di studiosi di questa cultura e degli articoli. La piattaforma
deve dare la possibilità di inserire
autori e i testi che dovranno essere
classificati attraverso delle aree
di interesse. L'utente finale potrà
ricercare sia autori che testi.
Obiettivi
L'obiettivo di questo lavoro è lo
sviluppo completo dell'applicazione web, partendo dall'analisi dei
requisiti, fino ad un prototipo funzionante. È richiesto un contributo
significativo nella progettazione
e implementazione di strumenti
visuali per l'esplorazione dei dati.
I testi devono essere classificati mediante delle categorie predefinite.
Gli utenti devono poter esplorare
questi testi in maniera semplice
ed intuitiva oltre alla navigazione
dei contenuti mediante diversi
criteri: ricerca fulltext, ricerca in base
ad un determinato autore, ricerca
per locazione geografica attraverso le mappe di Google.
Conclusione
Questo progetto mi ha permesso
di mettere in pratica gli insegnamenti ricevuti nel corso degli anni e
di apprendere nuove tecnologie.
Per la prima volta ho sviluppato
da solo un'applicazione che ha
richiesto molto a confronto dei
progetti svolti in passato. Questo
mi ha permesso di maturare professionalmente e di verificare ed
affermare le mie capacità. L'interesse scaturito da questo progetto
è stato essenziale per lavorare
costantemente sfruttando a pieno
il tempo a disposizione.
52
Nicolas Urech
Fig. 1:
Use-case
dell’applicazione
Relatore
Lorenzo Sommaruga
Fig. 2:
I dati visualizzati
nel web – client-side
Fig. 3:
Visualizzazione
di una risorsa specifica
Il Web
di Dati
Abstract
Il progetto consiste nello sviluppo
e nella realizzazione di un’applicazione in grado di esporre e utilizzare pagine web come dati.
Questo permette di valorizzare i
propri dati collegandoli con altri
domini che contengono numerose
fonti d’informazione già esistenti
e utilizzabili, come ad esempio il
progetto “Linked Open Data”.
L’applicazione utilizza dati pubblici
SUPSI (corsi, persone, competenze, progetti...) per pubblicarle sul
web. I dati sono collegati fra loro
e visualizzati in una pagina web per
una loro navigazione oppure una
loro ricerca.
Obiettivi
− Analisi del progetto LOD e delle
tecnologie associate.
− Progettazione e sviluppo di
back-end per esposizione dati.
− Progettazione e sviluppo di
front-end per presentazione e
ricerca dati.
Il termine Linked Data si riferisce
a un insieme di pratiche per la pubblicazione e la connessione
di dati strutturati sul web usando
gli URI e RDF.
Il principale vantaggio che deriva
dall’applicazione dell’approccio
Linked Data è l’interoperabilità.
Questa può riguardare dati
provenienti da sistemi eterogenei
all’interno di una stessa organizzazione, o dati mantenuti da
diverse organizzazioni relativi allo
stesso dominio.
Il progetto deve dare la possibilità
al visitatore di navigare i dati
(Fig. 1) presenti e di fare delle ricerche semplici ed avanzate (Fig. 2).
In effetti, a prima vista si potrebbe
pensare ad un comune sito web
che espone dei dati. Invece i dati
sono collegati tra di loro e formano
una rete di collegamenti a cui si
possono aggiungere delle fonti
esterne.
Conclusione
Il progetto è concluso ed è effettivamente possibile dimostrare le
potenzialità di Linked Data. Infatti,
l’intero progetto potrebbe sembrare a prima vista un banale sito
internet ma in realtà è un mondo,
come lo rappresenta bene la Fig. 1,
composto da infiniti collegamenti.
53
Durante lo sviluppo di questo
progetto ho imparato cosa è il web
semantico e le sue tecnologie.
Ho inoltre avuto l’occasione di approfondire le mie conoscenze con
il framework jQuery.
Brian Zdrazil
Fig. 1:
IN3, Intelligent Invitro Incubator
GUI e interfacce
per incubatore
automatizzato
Abstract
Questo progetto prevede lo sviluppo di un’interfaccia utente per un
incubatore automatizzato pensata
per gli utilizzatori della macchina
(biologi) e una seconda interfaccia
che servirà all’amministratore della
macchina (admin). Gli utenti devono poter interagire agilmente
con la macchina via tastiera, mouse e schermo.
In aggiunta, questo progetto
dispone di diversi device tra i quali:
dei sensori Arexx per misurare
parametri ambientali e di una gaming console denominata G13, che
integra le tre device indicate sopra
in un’unica device, che contiene un
display LCD, 25 bottoni programmabili e un mini joystick. Il device
G13 ha una sua GUI sincronizzata
con la GUI dell’incubatore.
Relatore
Michele Banfi
Fig. 3:
Estratto LabView,
Visual Studio, database
Fig. 2:
Sincronizzazione delle GUI
di LabView e G13
L’utente, tramite il device G13
o LabView, si autentica mediante
il login e sceglie tra determinate
operazioni da far eseguire all’incubatore automatizzato. Una volta
terminata la procedura dell’utente sulla GUI, la macchina dovrà
mettersi in moto per eseguire tali
operazioni. A seconda delle operazioni scelte, verranno verificati,
visualizzati e/o salvati dei dati su
un database appositamente creato.
Conclusione
La GUI è stata strutturata secondo
le funzioni dell’incubatore e, grazie
alla sincronizzazione con la GUI
del device G13, è stata semplificata
per avere un utilizzo facile e simile
in entrambe le applicazioni con i
mezzi di interazione fra utente
e GUI (schermo, tastiera e mouse).
È stato strutturato un database
per l’immagazzinamento dei dati
prodotti dall’incubatore: da alcune
operazioni fatte dalla GUI, all’accesso di autenticazione degli utenti
fino ai dati misurati dai sensori di
temperatura, Co2 e umidità.
Obiettivi
− Realizzazione di una GUI utente
ed una GUI admin funzionale,
ergonomica ed innovativa.
− Implementazione di alcune
interfacce per device specifiche.
54