
Università degli studi di Roma La Sapienza
Facoltà di Informatica
Tesi di Laurea in
Informatica
Sintesi di volti virtuali da foto
ortogonali
Relatore
Candidato
Prof. Paolo Bottoni
Graziella Geremia
Correlatore
Ing. Marco Fratarcangeli
Anno Accademico 2005/2006
Dedica
Indice
1 Introduzione
4
1.1
Contesto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4
1.2
Descrizione del problema . . . . . . . . . . . . . . . . . . . . .
5
1.3
Soluzione proposta . . . . . . . . . . . . . . . . . . . . . . . .
6
1.4
Struttura della tesi . . . . . . . . . . . . . . . . . . . . . . . .
8
2 Background
11
2.1
Modellazione di un volto . . . . . . . . . . . . . . . . . . . . . 11
2.2
Generazione di texture . . . . . . . . . . . . . . . . . . . . . . 13
2.3
Modello generico di un volto umano . . . . . . . . . . . . . . . 15
2.4
Standard MPEG-4 . . . . . . . . . . . . . . . . . . . . . . . . 17
3 Deformazione del volto
20
3.1
Acquisizione foto ortogonali . . . . . . . . . . . . . . . . . . . 21
3.2
Specifica FDP sulle foto . . . . . . . . . . . . . . . . . . . . . 22
3.3
Morphing con le radial basis function . . . . . . . . . . . . . . 25
3.4
Scelta della radial basis function . . . . . . . . . . . . . . . . . 27
3.5
Algoritmo di deformazione . . . . . . . . . . . . . . . . . . . . 40
4 Texturizzazione del volto
41
4.1
Texture mapping . . . . . . . . . . . . . . . . . . . . . . . . . 42
4.2
Cube Map . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
4.3
Confronto tra cube map e tecniche tradizionali . . . . . . . . . 46
4.4
Generazione texture
. . . . . . . . . . . . . . . . . . . . . . . 47
2
4.5
Disegno Mesh . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
4.6
Algoritmo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
5 Implementazione
61
5.1
Struttura dell’applicazione . . . . . . . . . . . . . . . . . . . . 61
5.2
Sottosistema Modellazione-Texturizzazione . . . . . . . . . . . 62
5.3
Sottosistema Interfaccia grafica . . . . . . . . . . . . . . . . . 66
5.4
Librerie utilizzate . . . . . . . . . . . . . . . . . . . . . . . . . 68
6 Risultati
69
6.1
Prove di rendering . . . . . . . . . . . . . . . . . . . . . . . . 70
6.2
Analisi dei tempi di esecuzione . . . . . . . . . . . . . . . . . . 78
6.3
Analisi qualitativa dei risultati . . . . . . . . . . . . . . . . . . 80
7 Conclusioni
7.1
82
Possibili sviluppi . . . . . . . . . . . . . . . . . . . . . . . . . 83
A OpenGL e cubemap
89
B Risoluzione sistema tramite fattorizzazione LU
93
3
Capitolo 1
Introduzione
1.1
Contesto
La generazione di modelli di volti umani 3D realistici ha attirato negli ultimi
anni un crescente interesse nell’ambito dell’informatica grafica moderna, stimolato dallo sviluppo dei numerosi campi in cui trova applicazione e favorito
dall’evoluzione delle schede grafiche dalla potenza di calcolo sempre maggiore.
La sintesi di volti realistici è il primo passo verso l’animazione facciale; il suo
dominio di applicazione è vasto ed include vari settori che spaziano dall’ambito puramente ricreativo(film, videogiochi) ad attività di interesse generale(medicina, insegnamento a distanza).
In particolare, con lo sviluppo di ambienti virtuali in cui le persone possono
interagire tra loro attraverso personaggi virtuali chiamati avatar, è emersa la
necessità di creare volti umani 3D che rispecchino l’apparenza di ogni singola
persona. Ciò consente di immergere un individuo in un mondo virtuale e
trova applicazione, ad esempio, nelle videoconferenze o nei videgiochi dove
viene data al giocatore la possibilità di assegnare al proprio personaggio un
avatar personalizzato.
La generazione di un modello 3D realistico non è un problema banale. Il
fattore principale per descrivere una persona è rappresentato dal suo volto,
4
1.2. Descrizione del problema
veicolatore di caratteristiche e dettagli somatici che lo rendono distinguibile.
Particolare attenzione è quindi richesta nella creazione di personaggi virtuali.
Se si considerano la complessità della struttura anatomica di un volto e la
naturale propensione di un essere umano nel percepire anche piccoli dettagli
e cambiamenti su qualcosa che gli è familiare, si può intuire come la modellazione facciale costituisca un problema aperto ed interessante nell’ambito
della computer graphics.
1.2
Descrizione del problema
Un volto umano è una forma geometrica estremamente complessa e soggetta
a vincoli di proporzionalità. Un modo per ottenere un buon grado di realismo
consiste nel basare la sua modellazione su una persona reale. In tal senso, le
immagini di uno stesso soggetto catturate da diverse angolazioni forniscono
importanti informazioni inerenti la geometria, la forma e l’apparenza di un
volto.
Il problema affrontato in questa tesi consiste nella ricostruzione tridimensionale di un volto umano attraverso l’utilizzo di immagini ortogonali che lo
ritraggono. L’obiettivo è quello di ottenere un modello 3D in grado di riprodurre la forma e l’apparenza del volto.
In linea generale, due foto ortogonali, che catturano rispettivamente una
vista frontale e una laterale del volto, sono sufficienti per la sua ricostruzione trimidensionale: sfruttando la simmetria del volto, è possibile dedurre
approssivamente le informazioni del profilo non rappresentato nella foto laterale a partire dall’immagine che ritrae il profilo opposto.Un numero maggiore
di immagini non può far altro che influire positivamente sul risultato finale
incrementando il realismo ed il grado di dettaglio.
Il processo di generazione di un modello di volto umano descritto in questa tesi può essere pensato come una traslazione da una rappresentazione
bidimensionale del volto costituita da fotografie ad una rappresentazione tridimensionale, ossia un modello di volto 3D in congiunzione con le texture da
5
1.3. Soluzione proposta
applicarvi.
Le problematiche affrontate sono legate principalmente a:
• la deformazione di un volto generico in modo da adattarlo al volto
presente nelle immagini
• la generazione delle texture da applicare al volto per ottenere un effetto
realistico
1.3
Soluzione proposta
Questo progetto di tesi mostra come sia possibile realizzare volti umani realistici a partire da un generico modello di volto tridimensionale e da una serie
di immagini raffiguranti il volto di una persona.
Si può pensare quindi ad un processo che, preso in input un modello di volto 3D generico e una serie di immagini raffiguranti il volto di un soggetto
umano, restituisca in output il modello 3D rappresentante il volto presente
nelle immagini. Nell’ambito di questa tesi chiameremo il modello di volto
generico source model, intendendo distinguerlo dal target model definito dal
volto presente nelle foto.
L’approccio utilizzato prevede la suddivisione del problema in alcuni moduli,
ciascuno dei quali rappresenta un’unità logica separata dall’intero sistema.
Il primo modulo si occupa di adattare la geometria del source model a quella
del target model. A tale scopo è necessario determinare una serie di corrispondenze tra i punti cruciali di ciascun modello. Si utilizzano, nel nostro
caso, gli FDP(Facial Definition Points) dello standard MPEG4. Si tratta
di un insieme di parametri che, essendo localizzati in parti caratteristiche
del volto(pupilla dell’occhio, angolo della bocca, ecc.), consentono di definire
l’apparenza di un volto. Si è sviluppata un’interfaccia grafica che consente
all’utente di specificare gli FDP su ciascuna foto; la loro posizione nello spazio viene poi utilizzata nel processo di deformazione del source model guidato
dalle radial basis function. La selezione degli FDP su ciascuna foto è l’unico
6
1.3. Soluzione proposta
passo dell’intero processo in cui è richiesta l’interazione dell’utente.
Il secondo modulo riguarda la texturizzazione del volto. Per ottenere modelli
sintetici realistici di volti virtuali è fondamentale la creazione e la manipolazione della tessitura che crea l’apparenza dei dettagli caratterizzanti la pelle
umana e che sono assenti nella geometria del modello 3D.Il problema consiste
nel riuscire a combinare le informazioni provenienti dalle varie foto in modo
tale da creare una tessitura del volto uniforme e realistica.
Particolare attenzione è stata dedicata a quest’aspetto introducendo una nuova tecnica di texturizzazione basata sull’utilizzo delle cube map. Generalmente le cube map vengono usate per l’environment mapping al fine di creare
effetti di riflessione molto realistici di un oggetto nella scena in cui si trova.
In questo progetto esse vengono utilizzate come tecnica di texturizzazione di
oggetti la cui forma può essere idealmente racchiusa in un cubo. A partire
dalle fotografie in input si generano sei texture che andranno a ricoprire le sei
facce di un cubo e verranno successivamente mappate sul volto in maniera
opportuna. Questa tecnica, comparata con le tecniche tradizionali utilizzate,
presenta alcuni vantaggi: è indipendente dal tipo di volto utilizzato, consente
di evitare fenomeni di distorsione e il presentarsi delle cuciture, ossia linee
che identificano il passaggio dal contributo di una texture all’altra.
Si è proposto un algoritmo adattivo volto a scongiurare la presenza di zone di
discontinuità di colore. Durante la combinazione di più immagini, a causa di
differenti condizioni di illuminazione, presenze di ombre ed errori di registrazione delle immagini, può accadere che zone del volto adiacenti presentino
una discontinuità cromatica. Per ovviare a tale problema, si è proposto un
algoritmo adattivo che elimina tali artefatti preservando gli attributi di colore.
Durante lo sviluppo di questa tesi è stata considerata la complessità computazionale richiesta per eseguire le tecniche descritte cercando di eseguire il
maggior numero di ottimizzazioni per alleviarne il carico.
Il lavoro svolto in questa tesi risulta essere molto semplice e lineare dal punto di vista concettuale: esso si propone come una linea guida da seguire per
7
1.4. Struttura della tesi
ottenere una ricostruzione tridimensionale con un buon grado di realismo. In
questa trattazione vengono dichiarate le scelte effettuate, vengono descritte
in maniera dettagliata le problematiche osservate e proposte delle soluzioni.
La figura 1.1 mostra i passi che descrivono l’intero processo di generazione di
volti virtuali.
1.4
Struttura della tesi
Capitolo 2 : introduce il tema della sintesi di volti virtuali realistici illustrandone le origine e lo stato dell’arte. Presenta inoltre la descrizione
di alcune informazioni richieste alla comprensione della tesi.
Capitolo 3 : descrive la nostra tecnica di modellazione di un volto. A partire da un insieme di fotografie ortogonali che ritraggono il volto di una
persona, un generico modello di volto tridimensionale viene deformato
affinchè assuma la forma del volto presente nelle foto. Viene descritto
il metodo di acquisizione degli FDP dalle varie foto e viene illustrato il
processo di deformazione del volto guidato dalle radial basis function.
La presenza nel capitolo di uno studio dettagliato sulle radial basis
function è volta a giustificare la scelta della funzione di interpolazione
più idonea al processo di deformazione del volto.
Capitolo 4 : è inerente alla texturizzazione del volto. Si introduce la tecnica
delle cube map mostrandone le caratteristiche e le differenze rispetto
alle tecniche tradizionalmente adottate.
L’algoritmo utilizzato per la generazione delle texture a partire dalle
immagini iniziali e la loro applicazione sul volto costituiscono il punto
focale di questa tesi e vengono descritti in maniera dettagliata.
Capitolo 5 : presenta un’analisi descrittiva dell’applicazione. Viene mostrata l’organizzazione e le relazioni fra i vari moduli con l’ausilio di
diagrammi UML.
8
1.4. Struttura della tesi
Capitolo 6 :descrive, visualizza ed analizza alcuni risultati ottenuti mettendo in evidenza le caratteristiche del sistema.
Capitolo 7 : conclude questa tesi con un sommario del lavoro svolto ponendo l’accento sui possibili sviluppi futuri.
9
1.4. Struttura della tesi
Foto input
Modello generico
Selezione FDP
Modello generico
deformato
Texture generate
Risultato finale
Fig. 1.1: Processo di generazione di volti virtuali
10
Capitolo 2
Background
Questo capitolo introduce il tema della sintesi di volti virtuali realistici illustrandone le origine e lo stato dell’arte. Descriveremo i vari approcci al
problema presenti in letteratura distinguendo tra la parte di modellazione e
deformazione del volto e quella relativa alla generazione di texture. Presenteremo inoltre la descrizione di alcune informazioni richieste alla comprensione
della tesi.
2.1
Modellazione di un volto
In relazione alla modellazione di volti umani, sono stati proposti e sviluppati
molti metodi che possono essere ricondotti in due principali categorie: tecniche basate sull’utilizzo di scanner laser e tecniche basate sulle immagini.
Nel primo caso, la geometria e l’apparenza di un volto può essere acquisita
da scanner laser che evidenziano le posizioni tridimensionali dei punti sulla superficie. Questo approccio presenta aluni svantaggi. Lo scanner non
può acquisire la geometria di aree complesse quali orecchie e capelli,produce
texture di bassa risoluzione ed i modelli ottenuti sono sufficienti solo per rappresentazioni statiche del volto, in quanto non presentano le informazioni tali
da consentire tecniche di animazione del volto.
La nostra tecnica rientra nell’altra categoria: le immagini di un volto ven-
11
2.1. Modellazione di un volto
gono utilizzate per creare la geometria del volto. Rispetto ai metodi di modellazione che utilizzano lo scanner, il nostro metodo richiede una semplice
attrezzatura rappresentata da una fotocamera e consente di estrarre texture
ad alta risoluzione. Il prezzo da pagare per questi vantaggi è la necessità
dell’intervento dell’utente nel processo di modellazione.
La prima tecnica di modellazione del volto basata sulle foto fu sviluppata da
Parke [1, 2] e prevedeva l’utilizzo di griglie disegnate direttamente sul volto
del soggetto. A causa della presenza di tali griglie, le immagini utilizzate
per costruire il modello di volto non potevano essere usate come mappe di
tessitura.
Recentemente sono stati proposti molti metodi che permettono la ricostruzione del modello senza l’utilizzo di griglie. In [3, 4, 5] viene utilizzato un
database di volti neutrali costruito acquisendo, attraverso uno scanner, la
geometria del volto da un centinaio di soggetti. Partendo da una sola fotografia, un algoritmo ricerca la forma del volto che si avvicina maggiormente
alla geometria del volto della fotografia.
Gli altri approcci prevedono essenzialmente due passi: l’estrazione di alcuni
punti del volto e la deformazione di quest’ultimo. Nel primo passo un numero limitato di punti, corrispondenti a punti caratteristici del volto, vengono
rilevati in maniera automatica o interattivamente dalle immagini. Kurihara
and Arai [6] hanno utilizzato un metodo interattivo per determinare alcuni
punti caratteristici. In [7] e [8] viene usato un approccio simile. Questi due
approcci tentano di individuare automaticamente i feature points su due immagini ortogonali catturate dalle viste frontale e laterale usando un template
dinamico per controllare i punti concavi e convessi sul profilo laterale di una
faccia.
Gli approcci sinora descritti sono simili ed hanno lo svantaggio di utilizzare
un piccolo numero di punti caratteristici per deformare il volto generico. Ciò
può condurre ad avere come risultato un volto la cui geometria presenta discostamenti dal reale.
Nel lavoro [9] viene descritto un metodo per deformare un volto generico ed
12
2.2. Generazione di texture
adattarlo al volto presente in cinque diverse fotografie catturate simultaneamente attraverso l’utilizzo di cinque fotocamere. In ognuna di esse, viene
marcato un insieme di punti caratteristici corrispondente ad un sottoinsieme
dei vertici della mesh del volto generico. Una volta ottenute queste corrispondenze, viene ricostruita la posizione delle varie fotocamere e la posizione
3D dei punti caratteristici in base ai quali viene effettuata la deformazione.
Questo approccio è concettualmente simile al nostro, noi utilizziamo però
come punti caratteristici gli FDP dello standard MPEG-4, di cui parleremo
ampliamente nel paragrafo 2.4. In [10] [11], viene descritto un metodo che
utilizza in input due foto ortogonali (vista frontale e vista di profilo) per ricostruire un modello 3D del volto. Il metodo è basato sull’estrazione degli
FDP sulle foto tramite l’utilizzo di un interfaccia con l’utente e il modello
viene poi deformato in base alle corrispondenze individuate. Per la parte di
texturizzazione viene composta un’unica immagine combinando le informazioni dalle immagini presenti.
Il secondo passo è quello della deformazione: i punti estratti vengono utilizzati come punti di controllo per deformare un modello generico; gli altri punti
del volto vengono modificati applicando una particolare funzione. Alcuni approcci [12] prevedono l’uso della Dirichlet Free Form Deformation(FFD), noi
proponiamo come altri [13, 14, 15], l’utilizzo delle radial basis function che
consentono di ottenere una deformazione piuttosto regolare.
2.2
Generazione di texture
Una volta determinata la forma del modello di volto, è necessario creare la
tessitura(texture) corrispondente. La pelle del volto umano presenta delle
caratteristiche che la rendono difficile da riprodurre.
L’approccio più semplice [16] consiste nell’utilizzo uno di scanner laser Cyberware in grado di acquisire la forma geometrica del volto e la texture creando
una corrispondenza tra i punti 3D ed i pixel dell’immagine texture [17, 18].
Questo metodo ha lo svantaggio di creare texture con bassa risoluzione. In
13
2.2. Generazione di texture
[3] viene proposto un metodo per generare la geometria del volto e la texture
attraverso l’utilizzo di un database costruito utilizzando uno scanner. Nel
lavoro [19] viene descritta una tecnica per acquisire la riflettività della pelle
umana e per usare tale informazione per renderizzare il volto in condizioni
di luci arbitrarie.
La generazione di texture tramite la combinazione di informazioni provenienti da varie foto è un problema affrontato in letteratura da molti autori. In
questo lavoro [20] si è proposto un approccio per ottenere la mappatura delle
texture su un oggetto geometrico 3D. Partendo da un insieme di fotografie
dell’oggetto, le parti rilevanti di tali immagini vengono combinate in un’unica
texture atlas. Per fare ciò si partizionano i vertici dei triangoli che costituiscono la mesh del volto a seconda delle immagini da cui ogni vertice prende
il suo colore. Ad ogni faccia della mesh che occupa una posizione di confine
tra due immagini viene assegnato un pezzo di texture ottenuto come media
pesata dei colori delle sezioni adiacenti corrispondenti. La risultante texture
map ha però una struttura a patch che rende impossibile la generazione del
mip-mapping.
In generale, durante la combinazione di più immagini, a causa di differenti
condizioni di illuminazioni, ombre o errori di registrazione delle immagini,può
presentarsi il problema della presenza di zone di discontinuità di colore nelle zone di confine tra regioni assegnate a differenti foto. Per eliminare tale
inconveniente, le informazioni provenienti dalle varie immagini vengono combinate applicando un filtro gaussiano o una funzione continua [21].
Un’altra tecnica per eliminare il problema della discontinuità di colore è stata
introdotta da Burt e Adelson [22] Essi propongono la tecnica ’spline multirisoluzione’ che consiste nel decomporre le immagini in bande di alta e bassa
frequenza e nel combinare le informazioni delle immagini separatamente ad
ogni livello. Il risultato è un’unica grande immagine mosaico che combina le
le informazioni provenienti dalle varie fotografie.
In [9] si è proposto un sistema per generare volti tridimensionali a partire
da fotografie descrivendo una tecnica di combinazione delle texture basata
14
2.3. Modello generico di un volto umano
sull’introduzione di una mappa di pesi. Essa verte su alcuni parametri: la
visibilità(un peso zero viene assegnato ai vertici della mesh nascosti), la regolarità(i pesi devono variare in modo regolare per garantire continuità) ed
infine la direzione della vista(i pesi dipendono dall’angolo della direzione di
vista). Cosi come in altri lavori [6, 18], essi combinano le informazioni provenienti dalle varie fotografie in un’unica texture map che viene costruita su
di un cilindro virtuale che circonda il modello mesh. Il mapping tra mesh e
spazio tessitura viene definito tramite proiezione cilindrica.
Un lavoro interessante sulla texturizzazione dei volti è quello presentato in
[23]. Viene proposto un metodo per generare, a partire da alcune fotografie di un volto, texture ad alta risoluzione rappresentanti la pelle del volto
ed alcune sue componenti quali denti ed occhi. Dopo aver parametrizzato
nello spazio 2D la mesh 3D di input, utilizzano le tecniche di interpolazione di colore e di combinazione multirisoluzione per generare texture senza
cuciture.
2.3
Modello generico di un volto umano
Ogni volto umano presenta alcuni tratti essenziali quali occhi, bocca, naso.
E’ la morfologia di tali elementi, unitamente all’eventuale presenza di altri
particolari, che consente di distinguere un volto da un altro. Un modello di
volto generico deve possedere come caratteristica fondamentale la possibilità
di essere modificato in modo tale da poter coprire una vasta gamma di volti
differenti.
Per rappresentare il volto viene utilizzata una mesh 3D. Il termine mesh viene
usato per indicare un oggetto tridimensionale rappresentato mediante una superficie chiusa, mediante cioè un insieme di facce poste l’una accanto all’altra
che definiscono la forma dell’oggetto. Nel nostro lavoro utilizzeremo due modelli di volto differenti entrambi memorizzati in file formato VRML(Virtual
Reality Modelling Language). Il linguaggio VRML permette di definire attraverso un insieme di comandi e di funzioni il comportamento e la forma
15
2.3. Modello generico di un volto umano
di un insieme di oggetti che andranno a comporre la scena. Tutte le entità
presenti all’interno di un codice VRML sono rappresentabili come dei nodi
in una struttura gerarchica che contiene il modello completo del mondo. Un
nodo che rappresenta un oggetto a sua volta contiene diversi campi che permettono di specificarne ulteriori caratteristiche fra cui il colore, la forma, la
dimensione, la traslazione o la texture utilizzata per renderlo maggiormente
realistico. Il vantaggio di tale formato risiede nella possibilità di poter essere
facilmente utilizzato dagli utenti di tutti i pacchetti commerciali che ne supportano l’importazione e l’esportazione.
Il primo modello, beta, è costituito da 2196 vertici e 4118 triangoli mentre il
secondo, reana, ha 991 vertici e 1601 facce. Entrambi sono composti da vari
oggetti: occhio sinistro, occhio destro, denti e resto del volto, a ciascuno dei
quali è associata una texture. Ad ognuno dei due modelli è associato inoltre
l’insieme degli FDP che rende possibile il processo di deformazione.
(a)
(b)
Fig. 2.1: modelli utilizzati: beta(a), reana(b)
16
2.4. Standard MPEG-4
2.4
Standard MPEG-4
In questo progetto di tesi si è sviluppato un sistema di ricostruzione tridimensionale di un volto compatibile con le specifiche dello standard MPEG-4.
Per la comprensione del metodo utilizzato è necessario introdurre i concetti
fondamentali riguardanti le specifiche dello standard MPEG-4 [24]. MPEG4, presentato nel 1998, è il nome dato a un’insieme di standard per la codifica
dell’audio e del video digitale sviluppati dall’ISO/IEC Moving Picture Experts Group (MPEG). Lo standard definisce un sistema generico per poter
creare e accedere interattivamente a contenuti multimediali di qualsiasi tipo.
Essi possono essere testi, ipertesti, immagini, disegni, animazioni, filmati,
suoni naturali, suoni sintetici ecc.
MPEG-4 supporta tutte le caratteristiche degli standard MPEG-1 e MPEG-2
oltre a tutta una serie di nuove caratteristiche come la gestione tridimensionale degli oggetti (tramite un estensione del VRML). I flussi audio e video
vengono trattati dallo standard MPEG-4 come oggetti che possono essere manipolati e modificati in tempo reale. L’unità primitiva dello standard MPEG4 è l’oggetto audiovisuale (AVO). Ogni sequenza MPEG risulta composta da
più AVO, ognuno dei quali è costituito da informazioni sul contenuto dell’oggetto (campioni audio e/o video) e da informazioni su come, quando e dove
l’oggetto vada riprodotto. Una parte interessante dello standard MPEG-4,
che riguarda l’argomento della nostra tesi, consiste nelle specifiche necessarie
per una codifica efficiente della forma e dell’animazione di volti e corpi umani.(Face and Body Animation o FBA).
MPEG-4 definisce un generico stato neutrale del volto unitamente a due insieme di parametri: 84 punti di definizione facciale (Facial Definition Points
o FDP) e 68 punti di animazione facciale (Facial Animation Points o FAPS).
Lo stato neutrale di un volto è la sua posizione prima che vi sia applicata
un’animazione; in questa posizione i muscoli facciali sono rilassati, la bocca
è chiusa e gli occhi aperti.
Gli FDP definiscono punti somatici rilevanti del volto e sono utilizzati per
modificare l’apparenza e la forma di un modello facciale. I FAP costituiti17
2.4. Standard MPEG-4
scono un insieme completo di azioni che il viso può compiere. Includono ad
esempio il movimento degli occhi, della lingua e della bocca permettendo in
tal modo la rappresentazione di molte delle naturali espressioni facciali. Il
valore di un FAP indica l’ampiezza della corrispondente azione; valori esagerati permettono di simulare azioni che normalmente non sono possibili per
un volto umano ma possono caratterizzare, ad esempio, il volto di un cartone
animato.
In questa tesi siamo particolarmente interessati agli FDP chiamati anche punti caratteristici (Feature Point o FP). La nostra applicazione prevede un’interfaccia grafica che consente all’utente di specificare sulle varie immagini i
vari Feature Points che costituiranno la base del processo di deformazione.
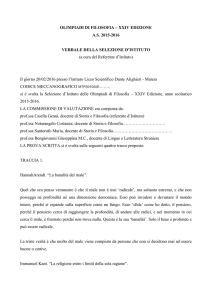
MPEG-4 specifica 84 FDP, ciascuno dei quali è composto da:
• Numero: il numero che identifica l’FDP ed il particolare gruppo a cui
esso appartiene
• Posizione: La posizione memorizza le coordinate x,y,z relative al punto
FDP. L’origine è definita dal FDP 7.1. I punti giacciono in un sistema
di coordinate con l’asse delle x orientato verso destra, l’asse delle y
verso l’alto e l’asse delle z orientato verso l’osservatore
• Coordinate Texture: Le coordinate texture memorizzano le coordinate
nella texture map.
La figura 2.2 mostra la posizione di tali punti, la tabella in appendice ne
presenta una descrizione testuale.
18
2.4. Standard MPEG-4
Fig. 2.2: Gli FDP dello standard MPEG-4
19
Capitolo 3
Deformazione del volto
In questo capitolo mostriamo come ottenere il modello di volto 3D corrispondente al volto rappresentato nelle foto.
Poiché i volti umani sono simili in struttura ed in forma, la tecnica utilizzata
consiste nel deformare un generico volto 3D in modo tale da adattarlo alla
particolare geometria del volto presente nelle foto ortogonali utilizzando le
informazioni che da esse vengono estratte. L’input è quindi rappresentato da
un generico modello 3D, nel nostro caso un modello VRML, e da fotografie
ortogonali raffiguranti un volto umano visto dai vari profili. Chiameremo il
generico volto 3D ’source model’, mentre ci riferiremo al volto 3D presente
nelle foto e quindi da rappresentare, come al ’target model’.
L’approccio si basa sulla specifica di alcuni punti di riferimento definiti sul
modello; cambiando la locazione di tali punti e la relazione fra di essi è possibile modificare la geometria e la forma del volto 3D. I punti di riferimento
sono punti caratteristici del modello da deformare(occhi, naso,bocca, ecc),
nel nostro caso essi coincidono con gli FDP dello standard MPEG-4 di cui
abbiamo parlato nel paragrafo 2.4.
Tramite una procedura interattiva l’utente è in grado di specificare una serie di corrispondenze tra source model e target model; tali corrispondenze
saranno alla base del processo di deformazione del source model al termine
del quale i punti di riferimento del source model coincideranno con quelli del
20
3.1. Acquisizione foto ortogonali
target model. E’ necessario quindi costruire una funzione di interpolazione
che, preso l’insieme dei punti di riferimento del source model e il corrispondente insieme del target model, esprima la deformazione dei punti generici
del modello(non quelli di riferimento) in termini dei cambiamenti dei punti
di riferimento. Questo problema di scattered data interpolation viene risolto
tramite l’utilizzo delle radial basis function (vedi paragrafo 3.3) ed in particolare del metodo di Hardy che presuppone la risoluzione di un sistema lineare.
L’intero processo può essere quindi sintetizzato in questi tre passi:
• acquisizione foto ortogonali
• specifica FDP sulle foto
• deformazione del volto con le radial basis function
3.1
Acquisizione foto ortogonali
Il primo passo consiste nell’acquisizione delle foto rappresentanti un volto
umano da una semplice macchina fotografica. La posizione della macchina
fotografica deve essere scelta in modo tale che le immagini risultanti riescano ad includere l’intero volto. Durante l’acquisizione non è richiesta alcuna
speciale illuminazione; tuttavia la presenza di una illuminazione diffusa e
uniforme si riflette positivamente sul risultato finale. E’ inoltre necessario
che il soggetto assuma la stessa espressione in tutte le foto.
La possibilità che le varie fotografie siano catturate a distanze o altezze diverse dal soggetto può costituire un ostacolo in fase di elaborazione delle
immagini; l’analisi e la risoluzione di tale problema è descritta dettagliatamente nel paragrafo successivo.
Foto con risoluzioni diverse non rappresentano un problema nell’elaborazione
in quanto le coordinate delle immagini acquisite non fanno riferimento all’unità di misura pixel ma vengono normalizzate tra 0 e 1 sia in altezza che in
larghezza. Ciò consente, oltre ad utilizzare immagini con risoluzioni diverse,
di avere un unico sistema di riferimento in tutte le foto. E’ possibile quindi
21
3.2. Specifica FDP sulle foto
applicare fattori di scala all’immagine senza che siano necessarie elaborazioni
per il riposizionamento dei punti. L’algoritmo utilizzato per normalizzare le
coordinate di un punto in una foto consiste nella seguente formula:
coordinate normalizzate = coordinate pixel/dimensione immagine
(3.1)
In altri termini se un punto viene posizionato a coordinate pixel 64x64 in
una foto da 256x256 pixel, dividendo la posizione per la dimensione dell’immagine si ottiene una grandezza (0,25x0,25) non più legata alla risoluzione
dell’immagine. Ridimensionando l’immagine a 512x512 il punto (0,25x0,25)
sarà collocato a 128x128, proprio come ci aspettavamo.
3.2
Specifica FDP sulle foto
Come abbiamo visto nel paragrafo 2.4, lo standard MPEG-4 fornisce una
parametrizzazione per l’animazione facciale basata sulla fisionomia del volto
in grado di definire e controllare la forma e i movimenti di un volto 3D. Esso
individua due insiemi di parametri che descrivono ed animano un modello
facciale 3D: i FAP (parametri di animazione facciale) e gli FDP (parametri
di definizione facciale). Gli FDP sono punti caratteristici del volto 3D che
permettono di localizzare le caratteristiche facciali più salienti e sono utilizzati per adattare un generico modello di volto 3D ad un modello particolare.
Poiché desideriamo modificare la forma e l’apparenza del generico volto 3D
in modo da renderlo il più possibile somigliante a quello presente nelle foto, è
necessaria una procedura interattiva di individuazione degli FDP sulle foto.
Il posizionamento di uno specifico FDP nelle varie foto consente di recuperare
la sua posizione 3D. Ciascuna foto ha un sistema di riferimento basato su due
delle tre coordinate dello spazio del modello facciale ed ha in comune almeno
un asse con almeno una delle altre foto. L’insieme delle coordinate 2D proveniente dalle foto ci permette di dedurre la posizione 3D di ogni punto FDP.
Ogni foto ha un sistema di riferimento con valori compresi tra 0 e 1 e un FDP
22
3.2. Specifica FDP sulle foto
è composto da 3 valori che rappresentano le sue coordinate tridimensionali.
Ciascuna foto fornisce solamente due di queste tre coordinate. Il fatto di
dover utilizzare più foto per determinare la posizione di un punto FDP ha
il seguente effetto collaterale: anche se tutte le foto condividono un sistema
di riferimento compreso tra 0 e 1, questo non significa che, prese due foto
che condividono uno stesso asse di riferimento, il valore assunto dall’FDP in
una foto corrisponda al valore dello stesso FDP nell’altra foto. Come mostrato in figura 3.1, nella foto frontale abbiamo un FDP posizionato sul naso
con coordinate (xa,ya). Al medesimo FDP sulla foto laterale corrisponde la
coordinata (zb,yb). Qualora in fase di acquisizione delle foto non siano stati
utilizzati accorgimenti tali che la distanza e la posizione della camera rispetto
al soggetto rimanessero costanti, il valore ya è diverso da yb. Tutto questo
comporta che la coordinata y dell’FDP è indeterminata in quanto assume
valori diversi; ciò è dovuto al fatto che tra le due foto è presente un errore di
traslazione (la fotocamera presentava due altezze diverse rispetto al soggetto)
oppure un errore di scala(la fotocamera aveva due distanze diverse rispetto
al soggetto).
E’ quindi necessario fornire alle foto che condividono uno stesso asse carte-
Fig. 3.1:
siano, un sistema di riferimento omogeneo che consenta di annullare l’errore.
A tale scopo vengono posizionati due punti di controllo su ogni foto nelle
23
3.2. Specifica FDP sulle foto
medesime zone del volto.
Riferendosi all’esempio precedente, dati i punti di controllo a1 e a2 sulla foto
frontale e b1 e b2 sulla foto laterale, tramite la seguente espressione
((ya ∗ |a1y − a2y | + a1y − b1y )/|b1y − b2y | = yb
(3.2)
esiste una corrispondenza biunivoca tra ya e yb. Avendo trovato una corrispondenza biunivoca, scegliamo di utilizzare uno dei due valori come componente y dell’FDP. E’ una condizione necessaria dover poi utilizzare sempre i
valori provenienti della medesima foto per dedurre i valori della coordinata
y dei restanti FDP. Questo è generalizzabile su tutte e tre le coordinate e su
un numero arbitrario di foto.
Grazie alla corrispondenza biunivoca venutasi a creare tra le varie foto, modificando la posizione di un punto FDP in una foto, automaticamente in tutte
le foto che condividono uno dei due assi cartesiani il corrispondente FDP
subisce un’alterazione che soddisfa l’espressione 3.2. Non è richiesto in tal
modo alcun riposizionamento dell’FDP in ciascuna foto.
Come approfondiremo nel paragrafo successivo, il processo di deformazione considera l’insieme degli FDP presenti nel source model(FS) e l’insieme
degli FDP acquisiti dalle foto(FT) per determinare una funzione di interpolazione che sia in grado di mappare gli FS negli FT. Il preciso posizionamento
degli FDP si riflette quindi positivamente sul risultato della deformazione.
Poiché è difficile localizzare alcuni punti(soprattutto nel caso in cui non siano presenti alcune foto) ed il processo di inserimento potrebbe risultare lungo
e noioso, si è implementata una procedura semplice ma efficace di estrazione
degli FDP che faciliti ed agevoli l’inserimento.
L’idea si basa su successive applicazioni del processo di deformazione che conducono a successivi raffinamenti della posizione degli FDP. Nel primo passo
vengono acquisiti sono alcuni FDP di facile individuazione. A questo punto
viene calcolata la funzione di interpolazione che permette la mappatura di
tali punti. Tale funzione viene poi applicata ai restanti punti sul volto 3D
per suggerire all’utente la relativa posizione degli FDP(vedi figura xx).
24
3.3. Morphing con le radial basis function
L’intero processo può essere reiterato migliorando la precisione della funzione
di interpolazione, sino a quando tutti gli FDP non assumeranno la posizione
corretta.
3.3
Morphing con le radial basis function
In questo paragrafo mostriamo come deformare il source model in modo da
adattarlo alla forma del volto presente nelle foto. L’idea consiste nel definire
una funzione di interpolazione in grado di mappare gli FDP del source model
negli FDP rappresentati dai punti acquisiti dalle foto e nell’utilizzare tale
funzione per deformare i restanti vertici del source model.
Poiché gli FDP non sono regolarmente distribuiti sull’intera superficie, si
tratta di risolvere un problema standard di scattered data interpolation che
può essere formalizzato cosi:
Dato un insieme di punti P = pi con i = 1 . . . n definito sul source model e
il corrispondente insieme di punti Q = qi con i = 1 . . . n nel target model,
trovare una funzione tale che:
F (pi ) = qi
(3.3)
Tale funzione, applicata ad un punto non landmark del source model, consente di ottenere il corrispondente punto nel target model.
Ci sono vari metodi per l’individuazione della funzione di interpolazione. La
scelta è caduta sulle radial-basis-function (funzioni a base radiale) che risultano particolarmente efficaci quando i punti feature non sono distribuiti regolarmente [25]. Una radial basis function (RBF) è una funzione il cui valore
dipende dalla distanza da un punto detto centro. Il metodo di interpolazione
è semplicemente una combinazione lineare di tali funzioni:
F (x) =
n
X
λi φ(k x − pi k)
i=1
25
(3.4)
3.3. Morphing con le radial basis function
dove λi è il peso associato al punto pi e φ denota la radial basis function.
In alcuni casi, per assicurare la precisione lineare della trasformazione, è
necessario aggiungere un polinomio. Siano {π1 , . . . πd } le basi di un polinomio
L di grado d e siano {v1 , . . . vd } i coefficienti che consentono di ottenere L in
termini di queste basi. La funzione di interpolazione diviene cosi:
F (x) =
n
X
λi φ(k x − pi k) +
d
X
(3.5)
vc πc (pj )
c=1
i=1
Per determinare i coefficienti λi basta semplicemente sostituire la condizione
F (pi ) = qi nell’equazione precedente:
F (x) =
n
X
λi φ(k x − pi k) +
d
X
vc πc (pj ) = qi
(3.6)
c=1
i=1
Per la precisione lineare, richiediamo inoltre che:
n
X
λi = 0,
i=1
n
X
(3.7)
λi πc (pi ) = 0
i=1
ottenendo il seguente sistema di equazioni:
φ11
φ
21
..
.
φn1
π1 (p1 )
..
.
φ12
···
φ1n
φ22
..
.
···
..
.
φ2n
..
.
φn2
···
φnn
π2 (p1 ) · · · πd (p1 )
..
..
.
···
.
π1 (pn ) π2 (pn ) · · · πd (pn )
π1 (p1 ) π2 (p1 ) · · · πd (p1 )
..
..
..
.
.
···
.
..
..
..
..
.
.
.
.
π1 (pn ) π2 (pn ) · · · πd (pn )
0
0
0
0
0
0
0
0
0
0
Denotando con:
Aij = φ(k pi − pj k) con i, j = 1 . . . n
Πij = πj (pi ) con j = 1 . . . d e i = 1 . . . n
λ = [λ1 , . . . , λn ]T Q = [q1 , . . . , qn ]T
26
0
0
λ1
q1
q2
..
.
λ n = qn
v1 0
..
..
.
.
λ2
..
.
vd
0
3.4. Scelta della radial basis function
V = [v1 . . . vd ]T
Il precedente sistema può essere scritto come:
A
Π
λ
ΠT
0
V
=
Q
0
(3.8)
Il sistema ottenuto può essere riscritto in maniera tale da evidenziare l’influenza dei valori del dominio della funzione su λ e V.
Sia
C D
A
Π
la matrice inversa della matrice
E F
ΠT
a sinistra nell’equazione 3.8 otteniamo:
λ
V
=
C D
Q
E F
0
=
C
E
0
; moltiplicandola
Q
(3.9)
dove C è la matrice che rappresenta l’influenza dei valori del dominio della
funzione su λ e E è la matrice che esprime l’influenza su v.
La funzione di interpolazione nel dominio X, derivata dagli insiemi P e Q,
può essere riscritta cosi:
Φ(X, P1 )
Π(X)
..
..
T
T
F (X, P, Q) = Q C
+E
.
.
Φ(X, Pn )
3.4
(3.10)
Π(X)
Scelta della radial basis function
Esistono varie radial basis function. Una classificazione può essere effettuata
sulla base degli effetti locali o globali, che esse producono nel processo di deformazione. Una trasformazione è globale se è dipendente da tutti i punti di
controllo:lo spostamento di uno di essi produce degli effetti sull’intero volto;
diversamente in una trasformazione locale gli effetti si localizzano in un’area
27
3.4. Scelta della radial basis function
ristretta in prossimità del punto.
Nella scelta di quale radial basis function adottare per la deformazione del
volto, si deve attribuire particolare importanza, quindi al comportamento
che essa assume a fronte di un cambiamento di un punto di controllo. E’
da prediligere infatti una funzione che produca effetti locali mantenendo nel
contempo un certo grado di regolarità.
Per determinare quale sia l’influenza di uno spostamento di un FDP target
sull’intera trasformazione utilizziamo la serie di Taylor che consente di esprimere la funzione interpolante in maniera approssimata. La serie di Taylor in
una dimensione (x), è:
F (X, P, Qx + ∆Qx ) = F (X, P, Qx ) +
∂F (X, P, Qx )
∆Qx + O(k Qx k2 )
∂Qx
con:
Φ(X, P1 )
Π(X)
∂F (X)
..
..
=
+ ET
.
.
∂Qx
Φ(X, Pn )
Π(X)
(3.11)
dove:
• Qx è l’insieme delle coordinate x dei punti target
• O(k Qx k2 ) = 0 poichè tutte le derivate parziali di ordine superiore
sono uguali a zero
• C è la matrice che rappresenta l’influenza dei valori del dominio della
funzione su λ e E è la matrice che esprime l’influenza su v.
Supponiamo di avere come punti source l’insieme
P = {P1 = −20, P2 = 5, P3 = 18, P4 = 40}
e come punti target l’insieme
Q = {Q1 = −20, Q2 = 0, Q3 = 21, Q4 = 40}
28
3.4. Scelta della radial basis function
Qui di seguito analizzeremo le varie radial basis function mostrando per ciascuna di esse due grafici: il primo mostra l’andamento della funzione considerata; il secondo presnta l’influenza di ogni punto target sull’insieme dei
punti del dominio mostrando ( ∂F∂Q(X)
=
j
∂F (X)
,j
∂Qxj
= 1, ...4), il terzo mostra la
derivata della funzione considerata. In tutti i casi ci limiteremo allo studio
della sola dimensione x.
Le radial basis function gaussiana e di hardy presentano un parametro σ che
regola la rigidità della deformazione. Esso è arbitrario, ma per garantire che
la deformazione sia morbida nell’area in cui punti sono più sparsi e rigida
nell’area in cui i punti sono più fitti, viene calcolato come:
min
j=1,...n,i6=j
k pi − pj k
29
(3.12)
3.4. Scelta della radial basis function
influenza
1
0
RBF Linear
0
0
-20
0,96
0,04
0
0
-19
0,92
0,08
0
0
-18
0,88
0,12
0
0 r
φ(r) =
-17
0,84
0,16
0
0
-16
1
0,9
0,8
0,7
0,6
0,5
0,4
0,3
0,2
0,1
0
0,8
0,2
0
0
-15
0,76
0,24
0
0
-14
influenza Q1
influenza Q2
influenza Q3
influenza Q4
-20 -15 -10
-5
0
5
10
15
20
25
30
35
x
Fig. 3.2: grafico influenza della funzione lineare
50-20
1
0
0
0
-20
0,96
0,04
0
0
-19,2
-18
0,92
0,08
0
0
-18,4
30
0,88
0,12
0
0
-17,6
50-17
20
-16
0,84
0,16
0
0
-16,8
40
10-15
0,8
0,2
0
0
-16
30
-14
0,76
0,24
0
0
-15,2
0
20
-20 -15 0,72
-10 -5
0 0,285
10
15 0 20
25 030
35 -14,4
-10-13
10-12
0,68
0,32
0
0
-13,6
-20
0,64
0,36
0
0
-12,8
0-11
-30-10
0,6
0,4
0
0
-12
-20
-15
-10
-5
0
5
10
15
20
25
30
35
-10
x
-9
0,56
0,44
0
0
-11,2
-20
-8
0,52
0,48
0
0
-10,4
-30 -7
0,48
0,52
0
0
-9,6
x
-6
0,44
0,56
0
0
-8,8
-5
0,4
0,6
0
0
-8
-4
0,36
0,64
0
0
-7,2
-3
0,32
0,68
0
0
-6,4
andamento 0della funzione
lineare
-2 Fig. 3.3:
0,28 grafico0,72
0
-5,6
-1
0,24
0,76
0
0
-4,8
0
0,2
0,8
0
0
-4
1
0,16
0,84
0
0
-3,2
50
2
0,12
0,88
0
0
-2,4
40
3
0,08
0,92
0
0
-1,6
30 4
0,04
0,96
0
0
-0,8
20 5
0
1
0
0
0
30
0 0,923077 0,076923
0 1,615383
10 6
0 0,846154 0,153846
0 3,230766
0 7
8
0
0,769231
0,230769
0
-5
0
5
10
15
20
25
30 4,846149
35
-10 -20 -15 -10
9
0 0,692308 0,307692
0 6,461532
-20
10
0 0,615385 0,384615
0 8,076915
F(x)
F(x)
F(x)
40-19
-30
x
lineare
lineare
lineare
0,72
0,28
0
0
-13
33
34
35
36
37
38
39
40
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0,318182
0,272727
0,227273
0,181818
0,136364
0,090909
0,045455
0,681818
0,727273
0,772727
0,818182
0,863636
0,909091
0,954545
33,954542
34,818187
35,681813
36,545458
37,409084
38,272729
39,136355
0,863626
0,863645
0,863626
0,863645
0,863626
0,863645
0,863626
3.4. Scelta della radial basis function
f'(x)
derivata lineare
1,8
1,6
1,4
1,2
1
0,8
0,6
0,4
0,2
0
-19
-14
-9
-4
1
6
11
16
21
26
31
36
x
Fig. 3.4: grafico derivata della funzione lineare
RBF Cubic
φ(r) = r3
2
influenza
1,5
1
influenza Q1
influenza Q2
0,5
influenza Q3
influenza Q4
0
-20 -15 -10
-5
0
5
10
15
20
25
30
35
-0,5
-1
x
Fig. 3.5: grafico influenza della funzione cubica
31
3.4. Scelta della radial basis function
50
40
30
F(x)
F(x)
20
10
50
0
40
-10 -20
30
-20
20
-30
10
0
-10 -20
-20
cubica
-15
-10
-5
0
5
10
15
20
25
30
35
cubica
x
-15
-10
-5
0
5
10
15
20
25
30
35
Fig. 3.6: grafico andamento della funzione cubica
-30
x
derivata cubica
2
1,5
f'(x)
1
0
1,5
-0,5
1
f'(x)
derivata cubica
0,5
2
-19
-14
-9
-4
1
6
11
16
21
26
31
36
16
21
26
31
36
-1
0,5
x
0
-0,5
-19
-14
-9
-4
1
6
11
-1
influenza
influenza
x
1,4
1,2
1
0,8
Fig. 3.7:
0,6
1,4
0,4
1,2
0,2
1
0
0,8 -20 -15 -10 -5
-0,2
0,6
-0,4
0,4
0,2
0
-0,2 -20 -15 -10 -5
-0,4
influenza Q1
grafico derivata della funzione
influenza Q2
influenza Q3
cubica influenza Q4
influenza Q1
0
5
10 15 20 25 30 35
32
x
0
5
10 15 20 25 30 35
x
influenza Q2
influenza Q3
influenza Q4
1,5
f'(x)
1
0,5
0
-0,5
-19
-14
-9
-4
1
6
11
16
21
26
31
36
3.4. Scelta della radial basis function
-1
x
RBF Thin-plate spline
influenza
φ(r) = r2 log(r)
1,4
1,2
1
0,8
0,6
0,4
0,2
0
-0,2 -20 -15 -10 -5
-0,4
influenza Q1
influenza Q2
influenza Q3
influenza Q4
0
5
10
15
20
25
30
35
x
Fig. 3.8: grafico influenza della funzione thin-splate
50
40
30
F(x)
20
10
thin-plate
0
-10 -20
-15
-10
-5
0
5
10
15
20
25
30
35
-20
-30
x
Fig. 3.9: grafico andamento della funzione thin-splate
f'(x)
derivata thin
1,8
1,6
1,4
1,2
1
0,8
0,6
0,4
0,2
0
33
-19
-14
-9
-4
1
6
11
x
16
21
26
31
36
F(x)
20
10
thin-plate
F(x)
0
50
-10 -20
40
-20
30
-30
20
-15
-10
-5
0
5
10
10
15
20
25
30
35
x
3.4. Scelta della radial basis
function
thin-plate
10
15
0
-10 -20
-15
-10
-5
0
5
20
25
30
35
f'(x)
f'(x)
-20
derivata thin
-30
1,8
1,6
1,4
1,2
1
0,8
0,6
0,4
1,8
0,2
1,6
0
1,4
x
derivata thin
-4
1
1,2 -19 -14 -9
1
0,8
0,6
0,4
0,2
Fig. 3.10: grafico
0
-19 -14 -9
-4
1
6
11
16
21
26
31
derivata della funzione thin-splate
6
11
16
21
26
31
r2
influenza Q1
φ(r) = e(− σ )
1
influenza Q2
influenza Q3
0,8
influenza
36
x
RBF Gaussian
1,2
influenza
36
x
influenza Q4
0,6
0,4
1,2
0,2
1
0
0,8
-20 -15 -10
-0,2
0,6
influenza Q1
influenza Q2
influenza Q3
-5
0
5
10
15
20
25
30
35
15
20
25
30
35
influenza Q4
x
0,4
0,2
0
-0,2
-20 -15 -10
-5
0
5
10
x
Fig. 3.11: grafico influenza della funzione gaussiana
34
3.4. Scelta della radial basis function
50
40
30
F(x)
20
gaussiana
10
F(x)
0
50
-20
-10
40
-20
30
-30
20
-15
-10
-5
0
5
10
15
20
25
30
35
x
gaussiana
10
0
-10
-20
-15
-10
-5
0
5
10
15
20
25
30
35
Fig. 3.12: grafico andamento della funzione gaussiana
-20
derivata gaussiana
-30
x
2,5
f'(x)
2
1,5
1
0,5
derivata gaussiana
0
2,5
f'(x)
2
-19
-14
-9
-4
1
6
11
16
21
26
31
36
16
21
26
31
36
x
1,5
1
0,5
0
1,2
1
-19
-14
-9
-4
1
6
influenza
0,8
influenza Q1
0,6
0,4
0,2
1,2
0
influenza Q2
Fig. 3.13: grafico derivata della funzione gaussianainfluenza Q3
1 -20 -15 -10
-0,2
0,8
-0,4
influenza
11
x
influenza Q4
-5
0
5
0,6
10
15
x
35
20
25
30
35
influenza Q1
influenza Q2
0,4
influenza Q3
0,2
influenza Q4
0
-0,2 -20 -15 -10
-5
0
5
10
-0,4
x
15
20
25
30
35
derivata gaussiana
2,5
f'(x)
2
1,5
3.4. Scelta della radial basis function
1
0,5
RBF Hardy multiquadrics
0
-19
-14
-9
-4
1
6
16 √21
r2
11
φ(r)
=
x
26
31
36
+ σ2
1,2
1
influenza
0,8
influenza Q1
0,6
influenza Q2
0,4
influenza Q3
0,2
influenza Q4
0
-0,2 -20 -15 -10
-5
0
5
10
15
20
25
30
35
-0,4
x
Fig. 3.14: grafico influenza della funzione hardy
50
40
30
F(x)
20
10
hardy
0
-10 -20
-15
-10
-5
0
5
10
15
20
25
30
35
-20
-30
x
Fig. 3.15: grafico andamento della funzione hardy
36
'(x)
derivata hardy
2
1,8
1,6
1,4
1,2
1
x
3.4. Scelta della radial basis function
f'(x)
derivata hardy
2
1,8
1,6
1,4
1,2
1
0,8
0,6
0,4
0,2
0
-19
-14
-9
-4
1
6
11
16
21
26
31
36
x
Fig. 3.16: grafico derivata della funzione hardy
Lo scopo di questi grafici è quello di mostrare quale tra le funzioni analizzate sia la più adatta a rivestire il ruolo di funzione di interpolazione nel
nostro processo di deformazione del volto. In linea generale siamo alla ricerca
di una radial basis function che abbia regioni di influenza limitata e presenti
un andamento morbido e regolare.
Guardando i grafici xx, poniamo l’attenzione su quelle radial basis function
la cui influenza in un punto Qi sia alta in prossimità di Pi e tenda a decrescere in maniera rapido allontanandosi da esso. Il motivo per cui siamo
interessati a ricercare una funzione RBF con tale andamento è dovuto al
fatto che in tale circostanza la funzione RBF effettua la deformazione della
mesh esclusivamente nella zona limitata e definita dalla posizione assunta
dall’FDP Qi . Tale approccio porta il vantaggio che l’FDP Qi non ha influenza sulla deformazione nelle restanti zone della mesh. In conclusione quello
che vogliamo avere è che modificando la posizione assunta dall’FDP Qi abbiamo nella mesh una deformazione localizzata nell’intorno dell’FDP Pi . Ad
esempio la funzione RBF cubica presenta una deformazione non localizzata:
ogni FDP Qi produce un’influenza anche al di fuori dell’area che circonda il
corrispettivo FDP Pi . Oltre alla tipologia di deformazione, locale o meno,
abbiamo bisogno che la deformazione della mesh abbia un andamento regola37
3.4. Scelta della radial basis function
re e morbido tra le varie zone localizzate dai vari FDP Pi . Il rischio in cui si
può incorrere è che la funzione RBF per passare da una zona localizzata dall’FDP Pi alla zona adiacente, localizzata dall’FDP Pj , introduca una brusca
variazione sul profilo della mesh. Per studiare tale fenomeno si è pensato di
calcolare la derivata delle varie funzioni RBF. Il grafico risultante permette
facilmente di evidenziare l’andamento che avrà la mesh e in quale zone presenterà delle brusche variazioni nel proprio profilo 3D. Questo perchè la mesh
finale è il risultato dell’applicazione della funzione RBF. Nel caso in cui la
curva della RBF presenta delle irregolarità in alcune zone, evidenziate da una
veloce variazione della pendenza dalla funzione derivata, anche la mesh finale presenterà irregolarità nelle medesime zone. Poniamo quindi l’attenzione
su quelle radial basis function in cui non siano presenti brusche variazioni
che possono indurre la presenza di zone spigolose nella deformazione. Considerando i fattori di linearità della derivata e località della RBF, la radial
basis function di Hardy sembra la più adatta ai nostri scopi. Non presenta
variazioni improvvise nella funzione derivata, quindi la modellazione risulta
essere regolare e morbida su tutta la mesh, e allo stesso tempo possiede una
localizazzione nella deformazione della mesh.
Questo studio analitico è stato verificato tramite uno studio pratico: partendo dalla medesima mesh e dallo stesso insieme FDP finale, abbiamo applicato
separatamente le varie funzioni RBF e abbiamo quindi messo a confronto i
vari modelli finali. Il risultato migliore si è intuitivamente ottenuto con l’uso
della multiquadrica di Hardy. In figura xx è mostrato come essa riesca ad
adattare bene la mesh 3D al volto presente nelle foto.
38
3.4. Scelta della radial basis function
Fig. 3.17:
Fig. 3.18:
39
3.5. Algoritmo di deformazione
3.5
Algoritmo di deformazione
L’algoritmo utilizzato per il processo di deformazione del volto generico iniziale può essere concettualmente suddiviso in tre parti:
• costruzione del sistema di equazioni descritto nel paragrafo 3.3
• risoluzione del sistema
• calcolo della funzione di interpolazione e applicazione ai vertici del
modello
La risoluzione del sistema avviene tramite la fattorizzazione LU che è descritta nell’appendice B. Il costo computazionale per la risoluzione del sistema è
O(n3 ) dove n è il numero di FDP. Una volta determinati i coefficienti è necessario applicare la funzione di interpolazione su tutti i vertici del modello
in modo tale da produrre la deformazione. Per determinare la nuova posizione di un vertice il costo è pari a O(n), per deformare l’intera mesh il costo
diventa quindi O(n ∗ m) dove m è il numero di vertici. Il costo complessivo
dell’intero processo di deformazione è quindi il massimo tra la fattorizzazione
LU e la deformazione della mesh: max(O(n3 ), O(n ∗ m)) in quanto n2 può
essere sia minore che maggiore di m a seconda del tipo di mesh da deformare.
40
Capitolo 4
Texturizzazione del volto
Un volto umano può essere pensato come la combinazione di due elementi: una componente geometrica che ne definisce la forma e una componente
texture che ne definisce l’apparenza e aggiunge quel grado di dettaglio fondamentale per la caratterizzazione del volto.
Nel processo di realizzazione del volto rappresentato nelle foto, la texturizzazione assume quindi un ruolo fondamentale: a differenza di ciò che accade
per la deformazione, piccole imprecisioni, anche locali, possono influire negativamente sul grado di realismo finale.
Nel precedente capitolo abbiamo visto come deformare la componente geometrica del source model affinché coincida con quella del volto presente nelle
foto; in questo capitolo ci occuperemo invece di come ottenere la componente
texture.
Dato il modello 3D e dato un insieme di immagini prese da diversi punti di
vista, il metodo che descriveremo si propone di costruire delle texture che
integrino le informazioni di colore contenute nelle immagini d’ingresso, ottimizzando la rappresentazione degli attributi di colore.
Poiché in input si hanno varie foto del volto secondo diverse inquadrature,
sorge il problema di come combinare le varie foto per generare le texture da
mappare sul volto. Se le foto non presentano le medesime condizioni di illuminazione, il colore della pelle può differire notevolmente tra le varie immagini
41
4.1. Texture mapping
e in tal caso si hanno sgradevoli effetti di discontinuità di colore sul volto
finale laddove si è operata una combinazione tra le varie foto. E’ necessario
quindi ideare un algoritmo adattivo che consenta di evitare il presentarsi di
zone poco realistiche sul volto causate da differenti tonalità di colore tra le
foto.
La tecnica adottata a tale scopo è basata sul cube mapping; nei successivi
paragrafi ne presenteremo le caratteristiche, i vantaggi rispetto alle tecniche
tradizionali e mostreremo come il suo utilizza preveda una prima fase di generazione delle texture seguita da una fase di applicazione delle texture sul
volto.
4.1
Texture mapping
Il texture mapping è una delle tecniche più diffusa nella grafica 3D e trova
grande applicazione in quei rami della computer graphics in cui il realismo è
uno dei fattori predominanti.
Esso permette di applicare un’immagine sopra una superficie in modo da simulare un grado di dettaglio superiore a quello raggiungibile mediante la sola
modellazione. Attraverso l’utilizzo della texture si ottengono ottimi risultati
in termini di realismo di una scena computerizzata, infatti l’immagine applicatale ne varia le proprietà di superficie punto per punto, cosı̀ da fornire un
apparente livello di dettaglio che invece non è presente nella geometria della
superficie. Ovviamente si tratta di una tecnica complessa che richiede una
notevole potenza di elaborazione visto che le immagini vengono elaborate
pixel per pixel.
Il vantaggio del texture mapping è quello di elevare notevolmente il realismo
della scena rappresentata, evitando di modellare e renderizzare tutti i dettagli tridimensionali di una superficie. Senza texture mapping la grafica risulta
vuota e irrealistica. Il principio del Texture Mapping è poi alla base di tutta
una serie di effetti come il Bump Mapping, il reflaction Mapping, le light
map, le shadow map, nei quali la texture è usata per applicare proprietà alla
42
4.1. Texture mapping
superficie e non banalmente colore.
La sua applicazione prevede una prima fase di parametrizzazione della superficie: è necessario assegnare ad un punto P della superficie delle coordinate
texture associate ai pixel (o texel) dell’immagine rappresentante la texture. Il
punto viene poi mappato dalla proiezione in un punto dello schermo (xs,ys).
La figura 4.1 mostra l’intero processo dal dominio texture allo spazio schermo.
Una texture è un’immagine che rappresenta la tessitura visiva della superficie
Fig. 4.1: Processo di texturizzazione.
e viene mappata sui poligoni che modellano gli oggetti della scena. Nel caso bidimensionale una texture è definita all’interno del piano (u,v) chiamato
spazio tessitura e le coordinate texture assumono generalmente valori tra 0
e 1; la posizione (0,0) indica l’angolo in alto a destra nell’immagine texture,
la posizione (1,1) l’angolo in basso a sinistra.
Le coordinate texture sono usualmente specificate per ogni vertice di ogni
poligono che compone l’oggetto, definendo in tal modo un mapping tra il
poligono della superficie e il poligono tessitura. Ad ogni vertice del poligono
corrisponde un punto all’interno dell’immagine, per gli altri punti interni al
poligono viene utilizzata l’interpolazione lineare. La texture può essere applicata alla superficie dell’oggetto con vari tipi di proiezione: planare, cubica,
sferica e cilindrica. Il tipo più adatto viene scelto in base alla texture da
proiettare ed alla forma dell’oggetto su cui sarà proiettata. In tutti i casi
il processo consiste nel definire la forma geometrica scelta( piano, cilindro,
43
4.2. Cube Map
sfera o cubo) e nel proiettare su di essa i vertici dell’oggetto, derivando le
coordinate texture dalle coordinate del vertice. Ciascun tipo di mappatura
produce diversi artefatti: la proiezione frontale è adatta nel caso in cui si
voglia osservare la superficie da un particolare punto di vista; le proiezioni
sferiche e cilindrica limitano la presenza di artefatti alle zone dei poli. Nel
nostro lavoro di tesi focalizzeremo l’attenzione sulla proiezione cubica di cui
parleremo nel seguente paragrafo.
4.2
Cube Map
La cube map è un particolare tipo di texture composta da sei immagini bidimensionali della stessa dimensione, rappresentanti le sei facce di un cubo
centrato nell’origine. Ogni texel del cubo rappresenta ciò che può essere visto
dall’origine verso quella direzione. Nella figura 4.2 è mostrato un esempio.
Fig. 4.2: cube map
Per determinare quale delle sei texture e quale texel associare ad ogni vertice,
si utilizza una tripla di coordinate texture che rappresentano un vettore direzione 3D. Tale vettore può essere pensato come un raggio che viene emanato
dal centro del cubo e raggiunge uno dei sei lati del cubo.
La tecnica del cube mapping viene generalmente utilizzata per l’environment
mapping che permette effetti di riflessione molto realistici di un oggetto nella scena in cui si trova e consente quindi di dare l’impressione che l’oggetto
44
4.2. Cube Map
rifletta l’ambiente circostante. Questo effetto cattura, dal centro della scena,
le immagini esterne nelle sei direzioni e le mappa sul cubo; proiettando poi
le superfici del cubo sull’oggetto a cui si vogliono applicare le riflessioni si
ottiene il risultato voluto.
La potenza delle cube map si esplica nella possibilità di poter essere usate
efficientemente per calcolare, a livello hardware, una funzione il cui input
è un vettore direzione e il cui output è tale da poter essere inserito in un
singolo elemento texture. Vengono quindi utilizzate per simulare effetti di
illuminazione, rifrazione, bump mapping(metodo che simula le superfici non
lisce, utilizzando più texture bidimensionali e un sistema particolare di luci
e ombreggiature).
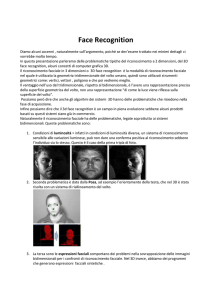
Come suggerito da Tarini [26], le cube maps possono essere usate semplicemente per texturizzare un oggetto che può essere racchiuso in un cubo.Nella
figura 4.4 è mostrato l’esempio della mela.
L’idea è quella di immergere il modello 3D al centro di un cubo sulle cui
Superficie
Superficie
texturizzata
Texture cubemap
Fig. 4.3: Utilizzo della cubemap per la texturizzazione di una superficie.
facce sono posizionate le sei texture da mappare sull’oggetto. Ad ogni vertice
45
4.3. Confronto tra cube map e tecniche tradizionali
del modello viene assegnata una coordinata texture 3D sul cubo. Tale coordinata consente di determinare quale delle sei texture e quale texel associare
al vertice.
4.3
Confronto tra cube map e tecniche tradizionali
Nel processo di texture mapping, la tecnica tradizionale per la parametrizzazione di una mesh triangolare consiste nel suddividere la superficie in zone(charts) e nel parametrizzare individualmente ciascuna di esse mantenendo
bassa la distorsione. Questo approccio, chiamato texture atlas, causa però la
presenza di cuciture che vengono a crearsi quando ai vertici di un triangolo
della mesh corrispondono valori differenti nel dominio texture e la loro interpolazione lineare è un triangolo secante che cade all’esterno della superficie
sulla quale è definita l’informazione di colore.
A differenza della texture atlas, la cube map consente di texturizzare una
superficie senza cuciture e senza distorsione. Schematicamente, i principali
vantaggi della cube map rispetto alla texture atlas sono i seguenti:
• indipendenza dalla geometria: la texture atlas, a causa della modalità
con cui viene costruita, è strettamente legata al modello da texturizzare; qualora siano effettuate piccole variazioni sul modello, la texture
non è più riutilizzabile. La stessa texture cube map può essere invece
utilizzata per texturizzare modelli con una forma similare o mesh renderizzate con tipi di primitive diverse(triangoli, quadrati, ecc.): basta
assegnare ad ogni vertice del modello l’appropriata coordinata texture
3D sul cubo.
• assenza di cuciture: a differenza di ciò che accade per le texture atlas,
nella cube map, non accade mai che ad un vertice della mesh corri-
46
4.4. Generazione texture
spondano differenti valori nel dominio texture; ciò consente di evitare
la presenza di cuciture.
• mipmapping: il mipmapping è una tecnica di texturizzazione che fa
uso di più copie della stessa texture a diverse risoluzioni, in modo da
utilizzare quella più adatta alla dimensione della superficie da trattare.
L’utilizzo di questa tecnica con una texture atlas produce degli artefatti,
effetto che non si verifica se viene applicata su una cube map.
In una texture atlas, infine, ci possono essere degli spazi inutilizzati tra una
zona e l’altra, in una cube map è definito ogni texel.
Generalmente per l’applicazione delle texture ad un volto si preferisce adottare, anzichè la texture atlas, la proiezione cilindrica [6, 16]. Consiste nel
proiettare ogni immagine ortogonale su un cilindro che avvolge il volto. Supponendo di avere tre foto, si assume ad esempio che la foto frontale ricopra
un’area da -90◦ a 90◦ , la foto laterale sinistra da -180◦ a 0◦ , quella laterale
destra da 0◦ a 180◦ . Le regioni sovrapposte vengono combinate insieme per
costruire una texture map che ricopre un’area da -180◦ a 180◦ .
Come mostrato in figura, per ottenere il mapping tra le coordinate 3D del
volto e le coordinate 2D dello spazio tessitura, il modello del volto viene proiettato su un cilindro. Poi il cilindro viene appiattito su un piano. L’adozione
della proiezione cilindrica per la texturizzazione nasce dall’assunzione che un
volto possa essere approssimato adeguatamente da un cilindro. Questa mappatura produce però degli artefatti che vengono a trovarsi alla base del collo,
che generalmente non è visibile, e alla sommità del capo dove possono essere
confusi a causa della presenza dei capelli. L’utilizzo della cube map consente
di eliminare tali problemi.
4.4
Generazione texture
Si consideri un volto 3D e un certo numero di fotografie del volto prese da
diverse posizioni; lo scopo è quello di realizzare un texture mapping sul volto
47
4.4. Generazione texture
Fig. 4.4: Mappatura cilindrica.
3D in modo efficiente.
Avendo a disposizione il meccanismo delle cube map, si può pensare in prima
istanza di applicare sulle sei facce del cubo le immagini di input, eventualmente ridimensionandole in modo tale da renderle quadrate. Ciò comporta
però la presenza di sgradevoli effetti di discontinuità di colore nelle regioni
del volto influenzate da più texture.
Le foto in input infatti, a causa di vari fattori, quali ad esempio condizioni di illuminazioni differenti o possibile presenza di ombre, non presentano
necessariamente la stessa intensità di colore. Nelle regioni del volto in cui
sezioni di superficie adiacenti sono texturizzate sulla base delle informazioni
estratte da differenti immagini, si crea uno sbalzo di tonalità di colore che
rende il risultato finale poco realistico. Un esempio è rappresentato dalla
zona della guancia. In figura 4.5 è facilmente percepibile una cucitura che
segna il confine tra l’influenza della foto frontale e quella laterale.
Per evitare tale effetto e garantire una continuità cromatica sul volto, si
rende quindi necessario un processo di generazione delle texture da applicare
sulle sei facce delle cubo, basato sulla combinazione delle foto in input. Il
primo passo consiste nel riscalare e traslare temporaneamente la mesh del
volto in modo tale da far corrispondere il suo bounding box(parallelepipedo
48
4.4. Generazione texture
Fig. 4.5: .
che racchiude la mesh) al cubo canonico [-1..+1]x[-1..+1]x[-1..+1]. Le trasformazioni apportate consentono di mantenere invariate le proporzioni del
volto, requisito fondamentale per ottenere un modello il più possibile fedele
alla realtà.
Una volta che la mesh del volto è stata inclusa nel cubo canonico, si procede
alla creazione delle texture.
Fissata una faccia del cubo e fissato un texel di tale faccia, si traccia un raggio che parte dal texel e raggiunge il centro del cubo intersecando la mesh.
Ipotizzando che la mesh non presenti buchi e considerando la sua inclusione
nel cubo canonico, si può affermare che sicuramente si avrà un’intersezione.
D’altro canto esiste la possibilità che il raggio intersechi più volte la mesh: si
pensi a regioni del volto con una geometria piuttosto complicata, ad esempio
orecchie, sopracciglie. In tal caso si sceglie di catturare il punto d’intersezione
la cui distanza dalla faccia del cubo considerata è minima. Viene in tal modo
a crearsi una corrispondenza tra mesh e faccia della cube map: ad ogni texel
della faccia della cube map corrisponde un solo punto del volto 3d.
49
4.4. Generazione texture
Il punto d’intersezione p individuato può essere visto come la proiezione del
texel T sulla mesh; il colore da assegnare al punto p verrà quindi memorizzato
nel texel T.
Poiché il punto p individuato è visibile in una o più foto bisogna:
• determinare il punto corrispondente in ogni foto;
• combinare i colori di tali punti in maniera appropriata.
Per quanto riguarda il primo punto, il problema consiste nel riuscire ad associare al punto p individuato sulla mesh il corrispondente punto 2D in ciascuna
foto. Per un buon risultato finale, è fondamentale che la mesh e le foto siano
precisamente allineate: al vertice 3D sulla mesh corrispondente alla punta
del naso deve corrispondere esattamente il punto sul naso nelle foto. Visto
che si è già operata una deformazione della mesh per far si che la forma
corrisponda a quella rappresentata dalle fotografie, la cosa più semplice da
fare è una proiezione ortogonale; è necessario cioè determinare (uk , vk ), le
coordinate del pixel che si ottengono proiettando p sulla k-esima foto.
Si consideri inizialmente la sola fotografia frontale e supponiamo che la mesh
abbia il naso rivolto verso l’asse z positivo e gli occhi su un piano parallelo
al piano xy.Per fare la proiezione ortogonale efficiente, si può mappare ogni
vertice (x, y, z) al punto
(u, v) = (x + xof f set , y + yof f set )
dove (xof f set , yof f set ) sono i valori per allineare la fotografia alla mesh.
Essi si possono calcolare, ad esempio, considerando la posizione della punta
del naso (FDP 9.3):
(xnaso , ynaso , znaso ) : coordinate del vertice 9.3 sulla face mesh
(unaso , vnaso ) : coordinate del punto 9.3 sulla foto frontale.
xof f set = unaso − xnaso
50
4.4. Generazione texture
yof f set = vnaso − ynaso
In questo modo si crea un’associazione tra foto frontale e mesh.
Lo stesso ragionamento viene naturalmente ripetuto per ciascuna foto.
Una volta determinate le coordinate dei pixel corrispondenti al punto p su
ciascuna foto, sorge il problema di come combinare i corrispondenti colori
prestando attenzione ad evitare il fenomeno delle cuciture ed a ottenere un
risultato il più possibile realistico.
Data una collezione di immagini e un volto 3D, il problema può essere ricondotto alla determinazione del colore texture C(p) per ogni punto p del
modello. A tale scopo è necessario individuare una funzione peso mk (p) che
specifichi il contributo di colore della k-esima fotografia. E’ chiaro come una
foto laterale possa catturare la guancia sinistra in maniera più accurata rispetto ad una fotografia frontale. La funzione peso quantifica semplicemente
questa proprietà in un valore.
Una prima soluzione potrebbe essere quella di basare tale funzione sugli angoli che vengono a formarsi tra il raggio tracciato intersecante il punto della
mesh e le normali dei piani del cubo.
Per essere più specifici se si considerano solamente il piano frontale ed il piano
superiore, il colore C da assegnare al punto p può essere ottenuto tramite la
seguente formula d’interpolazione lineare a due parametri
C(p) = m1 (p) ∗ C1 (p) + (1 − m1(p)) ∗ C2 (p)
con m1 (p) = Φ/90
dove:
• m1 (p) è un valore compreso tra 0 e 1 che rappresenta il peso assegnato
al pixel della foto frontale;
• Φ è l’angolo tra il raggio e la normale del piano superiore ed è compreso
tra 0 e 90;
• C1 (p) è il colore del pixel della foto frontale, C2 (p) colore del pixel della
foto superiore.
51
4.4. Generazione texture
Conseguentemente, se l’angolo tra il raggio e la normale del piano superiore è 90 gradi il colore da assegnare al punto p coincide con quello del pixel
della foto frontale; se l’angolo è 0, coincide con quello del pixel della foto
superiore, altrimenti è proporzionale all’angolo. In realtà si può facilmente
intuire come, essendo la mesh racchiusa in un cubo, il colore del punto p sia
influenzato da al massimo 3 foto.
Questo approccio ha il vantaggio di creare una transizione regolare del colore
nelle varie zone del volto. D’altro canto il risultato è influenzato pesantemente dalla forma del volto. A seconda della geometria assunta dal volto,
infatti, alcune sue parti posso essere disegnate in una texture piuttosto che in
un’altra. Si pensi ad esempio alla zona della fronte: in presenza di un volto
regolare essa viene disegnata prevalentemente nella texture frontale; in caso
di un volto allungato essa viene disegnata in parte nella texture frontale e in
parte nella texture superiore. In tal caso, l’angolo tra il raggio di un punto
della fronte e la normale del piano superiore del cubo è tale da assegnare un
peso importante alla foto dall’alto che normalmente rappresenta la porzione
di capelli superiore . Si può notare in figura come in un volto allungato, sul
colore della fronte influisce negativamente il colore dei capelli, difetto che non
si presenta in caso di volto regolare.
L’interpolazione lineare basata sugli angoli non rappresenta quindi una soluzione efficiente, si rende necessario ideare una tecnica che consenta di ottenere
una colorazione che soddisfi i requisiti di uniformità di colore e di indipendenza dalla forma assunta dal volto.
L’idea adottata consiste nel fissare alcuni punti sul volto assegnando a ciascuno di essi una funzione peso per ogni fotografia. Nella scelta di quali
punti individuare si sfrutta la conoscenza degli FDP e si costruisce una nuova mesh , ’mesh peso’, che ricalca la geometria del volto umano e ne simula
l’andamento. Il processo di creazione si suddivide in due fasi. Inizialmente si
individuano i seguenti FDP della parte frontale del volto() ottenendo un’approssimazione del perimetro del viso. Successivamente considerando che la
testa ha una forma sferica, si tracciano dei raggi che formano i seguenti an-
52
4.4. Generazione texture
goli() con le normali dei piani del cubo. Le intersezioni tra questi raggi e la
mesh costituiranno i restanti vertici . Tramite la triangolazione dei vertici
individuati si ottiene la ’mesh peso’ rappresentata in figura 4.6. Ad ogni ver-
Fig. 4.6: Mesh peso.
tice v della ’mesh peso’, per ogni fotografia k, viene associato un peso mk (v)
tale che
6
X
mk (v) = 1.
k=1
Nell’assegnazione dei pesi bisogna determinare quale immagine sia la migliore da mappare su quella parte di superficie del volto. E’ chiaro che ad i
vertici della parte frontale del volto individuati dagli FDP venga assegnato
un peso pari ad 1 per la fotografia frontale. Per gli altri vertici si avrà una
distribuzione dei coefficienti dei pesi influenzata dalla posizione del vertice.
In tal modo, poiché si fissano dei punti sul volto e gli si associa un peso che
prescinde dalla geometria del volto, viene ad essere soddisfatto il requisito
dell’indipendenza dalla forma del volto.
L’altro requisito di uniformità di colore sul viso viene conseguito adottan53
4.4. Generazione texture
do tale strategia: il raggio tracciato dalla faccia della cube map, oltre ad
intersecare la mesh del volto, interseca anche la ’mesh peso’ nel punto l appartenente al triangolo T. Il colore da assegnare al punto l si ottiene tramite
interpolazione lineare dei pesi assunti dai tre vertici di T. Si utilizza il concetto di coordinate baricentriche.
Dato un triangolo di vertici v1 ,v2 , v3 , ed un suo punto p, esistono tre unici
scalari a,b,c tali che:
p = a ∗ v1 + b ∗ v2 + c ∗ v3
con a + b + c = 1
a,b,c prendono il nome di coordinate baricentriche di p.
Nel nostro caso utilizziamo le coordinate baricentriche di l(l1 , l2 , l3 ) per ottenere il peso da assegnare al punto l per ogni fotografia come interpolazione
dei pesi dei vertici v1 ,v2 , v3 di T:
mk (l) = l1 ∗ mk (v1 ) + l2 ∗ mk (v2 ) + l3 ∗ mk (v3 )
Il colore da assegnare al punto l viene infine determinato tramite la seguente
formula:
C(l) =
X
Ck (l) ∗ mk (l).
k
Nel processo di generazione delle texture, non è necessario avere tutte e cinque le foto in input. Qualora una foto non sia stata caricata, il sistema
provvede a sostituirla con un’immagine nera. Ciò produce in output delle
texture particolari: sui bordi sono presenti informazioni di colore derivanti
dall’interpolazione con le altre immagini; avvicinandosi al centro si avrà un
effetto sfumatura tendente al nero.
Un ulteriore accorgimento è stato previsto per sopperire all’assenza di una
delle due foto laterali. Il sistema permette di considerare, al posto del profilo
mancante, l’immagine riflessa orizzontalmente dell’altro profilo.
54
4.5. Disegno Mesh
4.5
Disegno Mesh
Nel precedente paragrafo abbiamo visto come generare le sei texture da applicare alle sei facce del cubo. Abbiamo il cubo e la mesh e ci chiediamo ora
come associare ad ogni vertice V della mesh la relativa coordinata texture T
della cube map. OpenGL permette di generare automaticamente le coordinate texture usando uno dei due speciali metodi di generazione delle coordinate
texture da usare in congiunzione con il cube map texturing: reflection map o
normal map. Entrambe inglobano dei calcoli per determinare rispettivamente il vettore riflessione ed il vettore normale e sono generalmente usati per
l’environment mapping o per l’illuminazione.
E’ altresı̀ possibile specificare esplicitamente le coordinate texture: si utilizza
una terna (s,r,t) in cui una coordinata indica il piano della faccia della cube
map mentre le altre due rappresentano le coordinate del punto all’interno del
piano.
Al fine di determinare tale terna si è adottato un procedimento inverso rispetto a quello utilizzato per la generazione delle texture. In quel caso si
traccia un raggio che parte dal texel della faccia della cube map, interseca la
mesh e raggiunge il centro del cubo. Qui invece si fa partire per ogni vertice
V della mesh un raggio che parte dal centro del cubo, passa per V e interseca
il cubo in un punto p. Al vertice V viene associata la coordinata texture(s,t,r).
4.6
Algoritmo
Descriviamo ora l’algoritmo utilizzato per texturizzare il volto modellato.
Come visto nei precedenti paragrafi l’algoritmo può essere suddiviso in due
parti principali:
• generazione delle texture;
• texturizzazione del volto tramite cube map.
55
4.6. Algoritmo
ALGORITMO PER LA GENERAZIONE DELLE TEXTURE
Input : mesh del volto M, n fotografie del volto
Output : texture
Effettuare delle trasformazioni sulla mesh M in modo tale da includerla
nel cubo canonico.
Costruire mesh peso.
Per ogni faccia f del cubo
. Per ogni texel x della faccia f
• Tracciare un raggio che parte dal texel x e interseca la mesh
nel punto q del triangolo F.
• Tracciare un raggio che parte dal texel x e interseca la ’mesh
peso’ nel punto p del triangolo T.
• Determinare il peso da assegnare, per ciascuna fotografia, al
punto p interpolando i pesi assegnati ai vertici del triangolo
T.
• Proiettare il punto q su ciascuna fotografia e ricavare il colore
del texel ad esso associato.
• Determinare il colore da assegnare al punto q tramite la combinazione tra colori e pesi.
• Memorizzare il colore ottenuto nel texel x.
L’algoritmo descritto presenta problemi dal punto di vista computazionale
per quanto riguarda la parte delle generazione delle texture. Tale algoritmo
presente un costo computazionale dell’ordine di Θ(m ∗ p ∗ n), dove m e p sono
rispettivamente la larghezza e l’altezza delle texture della cubemap e n è il
56
4.6. Algoritmo
numero di facce della mesh. In particolar modo risulta onerosa l’operazione
del calcolo dell’intersezione tra la mesh ed il raggio che parte dal texel della
faccia del cubo e raggiunge il centro. E’ un problema di collision detection,
vale a dire determinare se il raggio interseca il volto e, in caso affermativo,
in quale punto di quale faccia triangolare.
La cosa più semplice da fare è scorrere, per ogni faccia del cubo f e per ogni
raggio r, tutti i triangoli appartenenti alla mesh sino a che non si trova il
triangolo t che interseca il raggio.
Emerge in tal caso l’elevata complessità di questo approccio di tipo esaustivo
corrispondente a Θ(n), con n numero di triangoli della mesh.
Ssono state quindi applicate alcune funzioni di taglio che consentono di ridurre il tempo computazionale di questa operazione. Tutte hanno lo scopo
di ridurre il numero di triangoli in cui ricercare per determinare l’intersezione
con il raggio.
La prima funzione di taglio nasce dall’idea di ottenere dalla posizione del
texel dal quale parte il raggio, l’informazione sulla zona della mesh in cui
si trova il triangolo intersecato. Dato un raggio che parte da un texel e
raggiunge la mesh possiamo pensare di ridurre drasticamente la ricerca non
considerando i triangoli del volto che non potranno mai essere intersecati dal
raggio. Supponiamo di tracciare un raggio da un texel della faccia frontale; è
impossibile che i triangoli della parte posteriore del volto siano intersecati dal
raggio. La funzione di taglio che ne deriva e consente di eliminare dei triangoli dall’insieme di ricerca, si basa sul seguente approccio. Dato un piano da
texturizzare, si considera un piano virtuale parallelo ad esso passante per il
centro del cubo (0, 0, 0); vengono esaminati esclusivamente tutti i triangoli
che sono interposti tra il piano virtuale e il piano da texturizzare omettendo
la ricerca per tutti i triangoli che non appartengono a tale insieme. Se per
ipotesi possiamo considerare che le facce della mesh siano distribuite in maniera tale da poter dimezzare, per ogni faccia del cubo canonico, l’insieme dei
triangoli candidati alla ricerca dell’intersezione con il raggio, la complessità
dell’algoritmo diviene Θ(m ∗ p ∗ n/2).
57
4.6. Algoritmo
Una seconda funzione di taglio è basata sul concetto di adiacenza dei triangoli: quando un raggio interseca un triangolo, è molto probabile che il raggio
successivo vada ad intersecare lo stesso triangolo oppure uno dei triangoli
vicini.
Supponiamo infatti di aver dedotto il triangolo associato al texel che si vuole
colorare, si può intuire come il raggio che parte dal texel successivo intersechi con buona probabilità lo stesso triangolo. Se ciò non avviene non sarà
necessaria una nuova ricerca su tutti i possibili triangoli ma essa potrà essere
ridotta a i triangoli adiacenti a quella trovata.
Poiché la texturizzazione avviene tramite la tecnica scan-line un ulteriore accorgimento si accompagna a questa tecnica. Una volta processato il primo
pixel della riga n-esima, si memorizza il triangolo intersecato. Esso sarà il
primo ad essere controllato nel momento in cui si cerca l’intersezione tra il
raggio che parte dal primo pixel della riga n+1-esima e la mesh.
Esistono inoltre delle situazioni anomale nella ricerca dell’intersezione tra
raggio e mesh. La mesh non è un poligono chiuso e presenta alcune parti
aperte come ad esempio gli occhi. In tal caso la funzione di taglio precedente
fallisce, si ricerca tra tutti i triangoli e non se ne trova uno che intersechi il
raggio provocando il rallentamento dell’algoritmo. L’idea adottata è quella
di riempire i buchi aggiungendo dei triangoli virtuali. Un esempio è zona
degli occhi; sfruttando la conoscenza degli FDP si aggiungono dei triangoli
virtuali come mostrato in figura. In tal modo, nel momento in cui viene
tracciato un raggio che raggiunge la zona degli occhi, si ottiene sicuramente un’intersezione con un triangolo provocando l’attivazione delle funzioni
di taglio precedentemente descritte. I triangoli virtuali aggiunti non vengo
però texturizzati, il loro scopo è non far fallire la seconda funzione di taglio
quando l’algoritmo è a regime. Riportiamo qui di seguito lo pseudo codice
dell’algortimo con le funzioni di taglio.
58
4.6. Algoritmo
ALGORITMO PER LA GENERAZIONE DELLE TEXTURE, vers. 2
Input : mesh del volto M, n fotografie del volto
Output : texture
Effettuare delle trasformazioni sulla mesh M in modo tale da includerla
nel cubo canonico.
Costruire mesh peso.
Per ogni faccia f del cubo
. L = lista vuota;
. Per ogni texel x della faccia f
• Tracciare un raggio che parte dal texel x.
· Se L non è vuoto allora F = cercaInLista(L), dove F è
triangolo della mesh intersecato dal raggio nel punto q.
· Se L è vuoto o T = null allora F = CercaInLista(tutti i
triangoli).
• Tracciare un raggio che parte dal texel x e interseca la ’mesh
peso’ nel punto p del triangolo T.
• Determinare il peso da assegnare, per ciascuna fotografia, al
punto p interpolando i pesi assegnati ai vertici del triangolo
T.
• Proiettare il punto q su ciascuna fotografia e ricavare il colore
del texel ad esso associato.
• Determinare il colore da assegnare al punto q tramite la combinazione tra colori e pesi.
• Memorizzare il colore ottenuto nel texel x.
59
4.6. Algoritmo
Procedura CercaInLista(lista L)
per ogni triangolo T della lista L
. se il raggio interseca il triangolo T
• L diventa l’insieme costituito da T e dai vicini di T
• return T;
return null;
Tale versione dell’algoritmo di texturizzazione, con l’aggiunta delle due funzioni di taglio, presenta un costo computazionale pari a (m ∗ p ∗ n/2). Analizzando l’algoritmo, dopo la prima iterazione, il costo computazionale di tutte
le successive ricerche dell’intersezione tra raggio e mesh passa da Θ(n/2) a
Θ(1) in quanto la ricerca si basa sul precedente triangolo o al massimo sui
suoi adiacenti. A regime il costo medio computazionale per ogni faccia della
cubemap è quindi (m ∗ p).
L’algoritmo di seguito proposto ha il compito di assegnare ad ogni vertice
della mesh le coordinate delle texture della cubemap.
ALGORITMO PER L’APPLICAZIONE DELLE TEXTURE
Input : mesh del volto M, texture
Output : volto texturizzato
Per ogni vertice V della mesh
. Tracciare un raggio che parte da V e raggiunge una delle facce del
cubo in un punto di coordinate (u,v,t).
. Associare le coordinate (u,v,t) al vertice V.
Il costo computazionale di tale algoritmo è pari a Θ(w), dove w è il numero
di vertici della mesh, in quanto per determinare il punto di intersezione tra
un raggio e un piano il costo è pari a O(1).
60
Capitolo 5
Implementazione
5.1
Struttura dell’applicazione
I precedenti capitoli descrivono l’aspetto teorico del nostro studio, in questo
capitolo mostriamo i dettagli implementativi della nostra applicazione. Tutte
le immagini presenti in questa tesi che raffigurano volti 3D renderizzati, sono
state generate utilizzando il sistema sviluppato.
L’applicazione presenta le seguenti caratteristiche:
Sviluppata in C++ seguendo il paradigma della programmazione ad
oggetti.
Utilizzo della libreria FLTK per l’interfaccia utente.
Utilizzo della libreria OpenGL e della libreria visage per il rendering
Come scelta progettuale si è deciso di suddividere l’applicazione in due sottosistemi: il sottosistema Modellazione-Texturizzazione che costituisce il motore dell’intera applicazione e il sottosistema Interfaccia grafica che gestisce
l’interazione con l’utente e visualizza i risultati ottenuti. La Libreria è in grado di funzionare autonomamente prescindendo dal sottosistema Interfaccia
grafica.
Nei paragrafi successivi mostreremo in dettaglio i due sottosistemi.
61
5.2. Sottosistema Modellazione-Texturizzazione
Sottosistema INTERFACCIA GRAFICA
Foto input
Acquisizione FDP
dalle foto
Mesh generica + FDP
Deformazione della mesh 3D
Sintesi delle texture
Volto 3D + FDP
Sottosistema MODELLAZIONE-TEXTURIZZAZIONE
Fig. 5.1: Sottosistemi
5.2
Sottosistema Modellazione-Texturizzazione
Il sottosistema Modellazione-Texturizzazione fornisce le funzionalità idonee
per la costruzione di un volto virtuale a partire dalle fotografie di una persona
reale. Come si può notare in figura 5.1 essa prende in input alcune foto di una
persona ed una mesh di un volto arbitrario con i relativi FDP e restituisce
in output il modello unitamente alle texture generate.
Il diagramma delle classi inerente a questo sottosistema è il seguente:
PhotoFit: è la classe principale; utilizza le funzionalità offerte dalle
altre classi per generare la sintesi di un volto virtuale. E’ in grado
di acquisire le informazioni che le necessitano tramite file o interfaccia
grafica.
62
5.2. Sottosistema Modellazione-Texturizzazione
<<interface>>
PhotoFitRenderer
RenderScene()
ReSizeGLScene(width: GLsizei,height: GLsizei)
FlashVertex(x: GLfloat, y:GLfloat,z: GLfloat)
FitToScreen()
Texturize
model: VRMLModel*
fdpMesh: FDP *
pPhotoFit: PhotoFit*
SetModel(vrmlmodel VRMLModel *)
SetfdpMeshPoints(fdpIMesh FDP *)
ToCubeMap(fdpMesh FDP *, mod
VRMLModel*)
PhotoFitRendererImpl
PhotoFit
RenderScene()
ReSizeGLScene(width: GLsizei,height: GLsizei)
FlashVertex(x: GLfloat, y:GLfloat,z: GLfloat)
FitToScreen()
iMesh: VRMLModel*
oMesh: VRMLModel*
iFDP: FDP*
oFDP: FDP*
input_images: image*
output_texture:image*
LoadPic(picPath:char*)
LoadMesh(meshPath:char*)
GetMeshFDP(): FDP*
GetPicFDP(): FDP*
PhotoFit()
MorphMesh()
BuildCubeMap(): VRMLModel*
Visage
FDP
FDP(fn: char*)
getFPPos(group:int, n:int):float*
getFPPos(name: char *): float*
setFPPos(group:int,n :int, pos :float*)
readFromFile(name: char *)
Vector3D
Morpher
MorphModel(start:FDP*,end: FDP*,model:VRMLModel*)
RadialBasisFunction
SolveLinearSystem
Resolve(CoeffMatrix:double*,
VectorSolution:double*,dim :int) :double*
63
setRadialBasisFunction(n:RBF)
InsertTrainingData(pointP: Vector3D, pointQ:
Vector3D)
LoadCoeffMatrix()
LoadBMatrix()
SolverSystem():Vector3D *
Morph(coordList:float*, n_points: int, H: Vector3D*)
5.2. Sottosistema Modellazione-Texturizzazione
PhotoFitRenderer: è l’interfaccia con la libreria visage. Fornisce i
metodi per il rendering del volto.
FDP: è la classe che si occupa della gestione degli FDP. Ogni FDP contiene informazioni quali: identificatore coincidente con quello definito
dallo standard MPEG-4, numero del vertice corrispondente nel modello di volto, coordinate x, y, z del punto. Offre inoltre funzionalità di
scrittura e salvataggio sul file.
RadialBasisFunction: calcola la funzione di interpolazione attraverso
l’uso delle radial basis function. Consente la scelta fra 5 tipi di RBF:
lineare, gaussiana, cubica, hardy, thin-splate ed imposta conseguentemente il sistema da risolvere.
SolveLinearSystem: è l’implementazione della risoluzione di un sistema
lineare. Data la matrice A dei coefficienti e il vettore b dei termini
noti si utilizza la fattorizzazione LU per determinare la soluzione x del
sistema Ax=b. Questa classe è stata progettata in modo tale da poter
essere utilizzata indipendentemente dal sistema.
Morpher:ha il compito di gestire il processo di deformazione di un volto
generico coadiuvata dalle classi RadialBasisFunction e SolveLinearSystem. Prende in input l’insieme degli FDP individuati sulle foto, la
mesh arbitraria con i relativi FDP e applica la funzione di interpolazione determinata dalla classe RadialBasisFunction ad ogni vertice della
mesh. Il risultato è una mesh deformata i cui FDP coincidono con gli
FDP individuati sulle immagini.
Texturize: si occupa della texturizzazione del volto. A partire dalle
immagini e dal volto deformato si generano le texture che vengono poi
mappate opportunamente attraverso il meccanismo del cube mapping.
Per illustrare in maniera più completa il funzionamento del sottosistema Libreria mostriamo anche i relativi diagramma di sequenza. Nel primo sono
evidenziate le fasi di modellazione e texturizzazione.
64
5.2. Sottosistema Modellazione-Texturizzazione
PhotoFit
Morpher
RadialBasisFunction
Texturize
LoadPic()
LoadPicFDP()
BuildFaceModel()
MorphModel()
Morph()
ToCubeMap()
return VRMLModel
In ingresso la classe PhotoPit prende l’insieme delle foto e l’insieme degli
FDP estratti da esse e partendo da un modello VRMLModel rappresentante
un volto generico, invoca in sequenza i metodi MorphModel() della classe
Morpher e ToCubeMap() della classe Texturize per realizzare rispettivamente la deformazione e la texturizzazione. Il risultato è un VRMLModel da
renderizzare. Il diagramma seguente illustra come avviene la fase di renderizzazione. Per renderizzare il modello è necessario richiamare il metodo
CreateRenderer() della classe PhotoFit che fornisce l’interfaccia per eseguire
il rendering dei modelli VRMLModel. Ogni volta che l’applicazione ha bisogno di renderizzare la scena si deve invocare il metodo RenderScene(). Come
fase conclusiva del rendering è necessario invocare Release() per rilasciare la
memoria occupata.
65
5.3. Sottosistema Interfaccia grafica
PhotoFit
CreateRendererModel()
New
PhotoRendererImp
LoadModel()
return PhotoRender
LOOP
RenderScene()
Release()
5.3
Sottosistema Interfaccia grafica
Il sottosistema Interfaccia grafica si occupa di gestire l’interazione dell’utente con l’applicazione e mostra come sia possibile implementare il processo di
generazione di un modello virtuale attraverso l’utilizzo della Libreria.
Esso è stato sviluppato sulla base di un progetto esistente aggiungendo le
caratteristiche necessarie allo svolgimento del nostro lavoro. Le funzionalità appartenenti a questa area sono strettamente legate all’acquisizione delle
immagini 2d, all’inserimento e modifica degli FDP sulle varie immagini e
all’attivazione delle procedure di modellazione e texturizzazione con visualizzazione del risultato.
L’interfaccia grafica sviluppata permette di acquisire i dati necessari all’intero processo consentendo il caricamento di un modello arbitrario e l’acquisizione di al più cinque immagini di un soggetto catturate secondo diverse
angolazioni: vista frontale, laterale sinistro, laterale destro, superiore, poste-
66
5.3. Sottosistema Interfaccia grafica
Fig. 5.2: Snapshot dell’interfaccia grafica
riore. Il numero delle immagini da visualizzare è variabile e dipende dalla
qualità del risultato che si desidera ottenere. Un discorso analogo può essere
fatto circa la risoluzione delle fotografie: ad alte risoluzioni corrispondono
risultati maggiormente realistici.
Una volta visualizzate le immagini, una procedura interattiva consente di
individuare la posizione dei vari FDP. La finestra FDPEditor permette la
scelta dell’FDP da inserire e mostra un volto guida su cui è visualizzata ed
evidenziata la posizione dell’FDP prescelto. In tal modo l’utente acquisisce
la conoscenza relativa alla posizione dell’FDP e può riprodurla sulle varie
foto. Poichè le immagini potrebbero non essere allineate o presentare un diverso fattore di scala, si è previsto un meccanismo che consente all’utente di
posizionare i punti correttamente nelle varie foto.La tecnica utilizzata è stata
descritta ampiamente nel capitolo 3.
Le classiche operazioni di inserimento, modifica, cancellazione dei punti unitamente alla possibilità di ingrandire le immagini, aiutano l’utente nel processo di localizzazione degli FDP.
67
5.4. Librerie utilizzate
L’attivazione delle funzioni di deformazione e texturizzazione producono come effetto la visualizzazione del modello risultante, a cui possono essere
applicate trasformazioni di rotazione, traslazione, o scalamento.
5.4
Librerie utilizzate
Per la realizzazione del sottosistema Interfaccia grafica, si è utlizzato FLTK [27], un toolkit grafico per interfacce utenti, disponibile per Unix/Linux,
Windows, MacOS.
E’ utilizzabile insieme a qualsiasi ambiente di sviluppo C++ ed è costituito
da diverse librerie che permettono la creazione di interfacce grafiche, la gestione degli eventi e offrono un ottimo supporto alle funzioni OpenGL. Con
l’uso delle FLTK è possibile creare un’interfaccia grafica con un’unica API
indipendetemente dal sistema operativo utilizzato.
L’altra libreria esterna utilizzata è quella della visage, fornita dalla Visage
Technologies AB [28]. Essa consente la visualizzazione di volti virtuali 3D
memorizzati in formato VMRL 2.0. L’utilizzo della cube map ha richiesto la
necessità di modificare tale libreria in modo tale che potesse gestire questo
tipo di texturizzazione.
68
Capitolo 6
Risultati
In questo capitolo evidenzieremo le caratteristiche e le potenzialità della nostra applicazione mostrando e analizzando alcuni risultati. Si è deciso di
condurre l’analisi ponendo l’attenzione su due diversi aspetti: da una parte
si considera il tempo necessario per la costruzione di un modello, sottolineando le differenze che si vengono a creare al variare di alcuni parametri come il
numero delle foto in input e la risoluzione delle texture da generare; dall’altra
si pone l’accento sulla qualità dei risultati ottenuti.
Iniziamo con una panoramica dei volti generati con il nostro sistema. La scelta dei modelli da rappresentare è stata dettata dalla necessità di testare il
nostro lavoro su volti eterogenei con forma, geometria e tratti somatici diversi. Ciascun modello mostra una particolare caratteristica dell’applicazione
ed è stato costruito mediante la seguente procedura: dopo aver acquisito
attraverso l’interfaccia grafica le immagini raffiguranti un volto umano, si
procede all’inserimento degli FDP sulle foto per poi attivare le funzioni di
modellazione e texturizzazione. Le figure che presenteremo per esibire i vari volti generati sono tutte suddivise in due parti: nella parte alta vengono
visualizzate le foto in input, a seguire viene mostrato il volto texturizzato
evidenziandone i vari profili.
Per semplicità in questa tesi sono visualizzati solamente modelli le cui texture
hanno risoluzione 256 x 256; il motivo è che stampando il modello non sareb-
69
6.1. Prove di rendering
be possibile apprezzare il miglioramento della qualità apportato da texture
con risoluzione maggiore.
6.1
Prove di rendering
Il sistema è stato progettato in modo tale da risultare flessibile, va a dire che è possibile impostare alcune variabili a seconda della varie esigenze.
Innanzitutto non è necessario acquisire tutte e cinque le immagini di input
(frontale, laterale sinistro, laterale destro, superiore, posteriore), in secondo
luogo è possibile definire quale texture generare. L’impostazione della generazione di una texture la cui relativa foto in input non è stata acquisita, non
risulta essere un problema: la texture viene generata in base alle informazioni provenienti dalla altre foto producendo un effetto sfumatura laddove
tali informazioni vengono a mancare. Ciò consente di creare un effetto di
continuità che influisce positivamente sul realismo del volto. E’ l’esempio
del modello 1, presente nella figura 6.1. Nonostante l’assenza delle immagini
del volto catturate da una vista superiore, inferiore e posteriore, le texture
relative sono comunque generate e l’effetto è visibile in figura.
Per comprendere meglio quanto questa caratteristica assuma un aspetto importante e influisca positivamente sul risultato finale, nella figura 6.2 mostriamo lo stesso volto prodotto sulla base di due parametri diversi. In input
abbiamo due foto: vista frontale e profilo sinistro. Nel primo caso disabilitiamo la generazione della texture relativa al profilo destro, il sistema di
conseguenza utilizzerà nel processo di texturizzazione, in corrispondenza della texture relativa a quel profilo, una texture monocolore. Il secondo caso
invece è opposto, abilitiamo la generazione della texture relativa al profilo
destro. In entrambi i casi mostriamo il risultato evidenziando i profili interessati. Mentre nel primo caso l’assenza della foto in input relativa al profilo
destro influisce negativamente sul risultato finale creando uno sgradevole effetto di discontinuità che va a discapito del realismo, nel secondo caso l’effetto
sfumatura riesce a mascherare la mancanza di informazioni di colore. Con-
70
6.1. Prove di rendering
Fig. 6.1: modello 1.
71
6.1. Prove di rendering
frontando i due profili frontali si può notare come nel secondo caso la pelle sul
lato destro del volto (il sinistro per l’osservatore) risulti continua e realistica
a differenza dell’altro caso, dove la presenza di una macchia di colore nero
peggiora la qualità dell’immagine rendendo il volto meno verosimile. Un’altra
funzionalità offerta è la possibilità di acquisire una sola delle due immagini
laterali; il sistema potrà generare automaticamente il profilo opposto sulla
base delle informazioni presenti in quello acquisito. Tale funzionalità è stata
mostrata nei modelli 2 e 3, presenti rispettivamente nelle figure 6.3 e 6.4. In
tutte e due i casi si hanno in input solamente la foto frontale e la foto del
profilo sinistro; come output si ha un volto texturizzato con entrambi i profili
anche se uno è speculare all’altro.
Inoltre essi sono accomunati dal fatto di non avere le foto in input perfettamente allineate, ad esempio la punta del naso nella foto frontale è posta ad
una diversa altezza rispetto a quella raffigurante il profilo. Abbiamo ampliamente parlato nel paragrafo 3.2 di come ovviare a tale problema in fase di
inserimento degli FDP sulle foto. Dai risultati si può vedere come il sistema
funzioni ugualmente anche in presenza di foto non allineate.
L’esempio presentato nella figura 6.5 è stato inserito per mostrare il processo
completo per la generazione di un volto 3D, dallo scatto delle fotografie fino
ad arrivare al modello 3D finale. In input abbiamo cinque foto: vista frontale, profilo destro, profilo sinistro, vista superiore, vista posteriore. Le foto
sono state catturate in maniera artigianale, senza fare particolare attenzione
a dettagli o accorgimenti fotografici (luci, distanze, etc.). A differenza degli
altri modelli, in questo caso sono state generate tutte e cinque le texture,
senza ricorrere quindi all’effetto sfumatura. L’applicazione produce il modello 3D finale,di cui cinque viste sono riportate in figura. Il risultato appare
abbastanza realistico e somigliante, anche se la modella è quello che è.
In figura 6.6 viene mostrato nuovamente il modello 1. Rispetto all’esempio
precedente esso è stato generato a partire dal modello generico iniziale reana(vedi paragrafo 2.3). Oltre a visualizzare le viste del modello ottenuto,
in figura è presente un confronto con il modello generato a partire da be-
72
6.1. Prove di rendering
Fig. 6.2: confrontro tra modelli con o senza generazione texture destra
73
6.1. Prove di rendering
ta. Quel che si può dire è che i lineamenti base del modello 1 in entrambi i
casi permangono perchè lo standard prevede un numero sufficiente di FDP
per dare l’aspetto anatomico della figura rappresentata nelle foto. L’insieme
degli FDP previsto non risulta però sufficientamente dettagliato per poter
rappresentare i minimi particolari.
74
6.1. Prove di rendering
Fig. 6.3: modello 2
75
6.1. Prove di rendering
Fig. 6.4: modello 3
76
6.1. Prove di rendering
Fig. 6.5: modello 4
77
6.1. Prove di rendering
Fig. 6.6: modello 1 generato con il modello generico reana
78
6.2. Analisi dei tempi di esecuzione
6.2
Analisi dei tempi di esecuzione
Analizziamo ora i tempi di esecuzione per la generazione di un modello 3D
con il nostro sistema.
N°
Modello
Risoluzione
Foto
Input
Risoluzione
Foto
Output
Foto
Input
Tempo
Creazione
Texture
1
2048 x 1536
256 x 256
Frontale
Destra
Sinistra
2
512 x 512
256 x 256
Frontale
Sinistra
55 secondi
3
2272 x 1204
256 x 256
Frontale
Sinistra
55 secondi
3
2272 x 1204
256 x 256
Frontale
Sinistra
55 secondi
4
1600 x 1200
256 x 256
Tutte
55 secondi
1
2048 x 1536
512 x 512
Frontale
Destra
Sinistra
3 minuti e
54 secondi
2
512 x 512
512 x 512
Frontale
Sinistra
3 minuti e
54 secondi
3
2272 x 1204
512 x 512
Frontale
Sinistra
3 minuti e
54 secondi
3
2272 x 1204
512 x 512
Frontale
Sinistra
3 minuti e
54 secondi
4
1600 x 1200
512 x 512
Tutte
3 minuti e
54 secondi
55 secondi
Texture
Output
- Frontale, Destra,
Sinistra
- Posteriore e Inferiore
con effetto sfumatura
- Frontale,Sinistra
- Destra, Posteriore e
Inferiore con effetto
sfumatura
- Frontale,Sinistra
- Destra, Posteriore e
Inferiore con effetto
sfumatura
- Frontale,Sinistra
- Destra speculare
- Posteriore, Inferiore
con effetto sfumatura
Tutte
- Frontale, Destra,
Sinistra
- Posteriore e Inferiore
con effetto sfumatura
- Frontale,Sinistra
- Destra, Posteriore e
Inferiore con effetto
sfumatura
- Frontale,Sinistra
- Destra, Posteriore e
Inferiore con effetto
sfumatura
- Frontale,Sinistra
- Destra speculare
- Posteriore, Inferiore
con effetto sfumatura
Fig. 6.7: tabella dei tempi di esecuzione 1.
79
Tutte
6.2. Analisi dei tempi di esecuzione
Abbiamo racchiuso i risultati in una tabella per evidenziare le differenze e
le uguaglianze a fronte del cambiamento di alcuni parametri. Come premessa occorre sottolineare che le prove sono state effettuate su un Pentium IV
2.80GHz, 512MB RAM. Inoltre tutte le prove mostrate in tabella sono state
eseguite partendo dal modello iniziale di volto generico beta(vedi paragrafo
2.3). Non abbiamo inserito il tempo per il morphing in quanto esso dipende
esclusivamente dal numero di FDP ed è di circa 3s. Il tempo per la texturizzazione dipende essenzialmente da due parametri: la risoluzione delle texture
in output e il numero di texture generate. In tutti i casi presenti nella tabella
sono state generate tutte le texture, per quelle la cui relativi foto in input non
è presente si è prodotto l’effetto sfumatura. Il tempo texturizzazione a parità
di risoluzione delle texture, è costante. Dalla tabella si può inoltre notare
che le funzionalità offerte per compensare la mancanza di informazioni non
producono aggravi di tempo.
Nella tabella sottostante abbiamo considerato uno dei modelli per mostrare
come il tempo di esecuzione cambi a seconda della risoluzione e del numero
Modello 1
(risoluzione
256 x 256)
Modello 2
(risoluzione
512 x 512)
2
Textures
3
Textures
4
Textures
5
Textures
6
Textures
9 secondi
13 secondi
17 secondi
32 secondi
55 secondi
18 secondi
45 secondi
1 minuto e
5 secondi
3 minuti
3 minuti e
4 secondi
Fig. 6.8: tabella dei tempi di esecuzione 1.
di texture che si genera. Se si vuole ad esempio non dare risalto alla texture
posteriore o superiore, il tempo di esecuzione diminuisce.
80
6.3. Analisi qualitativa dei risultati
6.3
Analisi qualitativa dei risultati
Il principale scopo di questa tesi è quello di costruire un volto 3D che sia
il più possibile fedele al volto raffigurato nelle immagini. Si è deciso quindi
di dare maggior risalto alla qualità del risultato finale a discapito dei tempi
di esecuzione. Per dedurre se l’obiettivo è stato raggiunto si è deciso di
realizzare un test di tipo qualitativo. Si è stabilito un indice di qualità sulla
deformazione e la texturizzazione in base ad una scala di 5 valori:
5 - Ottimo:il viso virtuale 3D oltre a rappresentare i lineamenti e
l’apparenza, riesce a modellare anche le piccole peculiarità del viso.
4 - Buono: la forma, i lineamenti e l’apparenza del viso virtuale 3D
sono somiglianti a quelli del volto delle foto.
3 - Sufficiente: la forma, i lineamenti del viso e l’apparenza del volto
virtuale 3D sono somiglianti a quelli del volto delle foto ma si notano
piccole imperfezioni e scostamenti dal reale.
2 - Mediocre: la forma, i lineamenti del viso virtuale 3D e l’apparenza
sono somiglianti a quelli del volto delle foto ma si notano parecchie
imperfezioni e scostamenti dal reale.
1 - Pessimo: il viso 3D virtuale non riesce a rappresentare correttamente
l’apparenza ed i lineamenti del viso delle foto.
I modelli presentati nel paragrafo 6.1 sono stati fatti vedere (in fase di rendering) ad un gruppo di venti persone. A ciascuna di esse è stato richiesto di
esprimere un giudizio.E’ importante sottolineare che questi giudizi sono stati
espressi sotto l’indicazione di non considerare, per quanto possibile, i capelli
la cui modellazione e texturizzazione non è stata oggetto del nostro lavoro
di tesi. In linea generale possiamo affermare che questa prova ha lo scopo di
misurare come una persona riesce a percepire somigliante il volto 3D virtuale
rispetto al volto della persona raffigurata nelle foto.
81
6.3. Analisi qualitativa dei risultati
Media dei giudizi
Modello 1
(beta)
Modello 1
(reana)
Modello 2
Modello 3
Modello 4
3.9
3.5
3.6
3.1
3.6
Fig. 6.9: tabella dei giudizi.
I risultati di quest’ultima analisi permettono di poter confermare il raggiungimento dello scopo prefissato, cioè quello di fornire un metodo per la generazione di volti virtuali realistici somiglianti a quelli presenti nelle foto. I
risultati inerenti la qualità non sono ottimi sopratutto per via della deformazione che non produce un volto morfologicamente identico a quello delle foto.
La texturizzazione, oggetto principale della nostra tesi, sopratutto nel caso
in cui siano presenti tutte e 5 le vista ha avuto giudizi più che soddisfacenti
ma purtroppo sono stati condizionati negativamente dai giudizi sulla deformazione. I lineamenti del viso coincidono ma alcuni particolari vengono a
mancare. Ciò è dovuto al fatto che lo standard MPEG-4 fornisce un numero
di FDP sufficiente per la modelazzione della geometria e la forma del volto
ma non ottimale per la modellazione di piccoli particolari.
82
Capitolo 7
Conclusioni
Scopo di questo progetto di tesi è stato quello di sviluppare un metodo per
la ricostruzione tridimensionale di un volto umano attraverso l’utilizzo di
immagini ortogonali che lo ritraggono. Partendo dalla descrizione delle tecniche già utilizzate in questo ambito, abbiamo progettato il nostro processo
evidenziandone due tematiche fondamentali: la deformazione del volto e la
texturizzazione.
La prima è la parte del progetto che richiede l’interazione del sistema con
l’utente. A tale scopo è stata costruita un’interfaccia grafica che consenta all’utente di acquisire le immagini e selezionare su di esse i punti gli FDP dello
standard MPEG-4. Il processo di deformazione è stato sviluppato attraverso
l’uso della radial basis function multiquadrica. Alla scelta di tale funzione si
è giunti attraverso un’analisi analitica e comparativa delle varie radial basis
function finalizzata all’individuazione della funzione che meglio si adattasse
alle nostre esigenze di deformazione del volto. Abbiamo cosi ottenuto un metodo per la generazione di un modello di volto 3D la cui forma e la geometria
fossero somiglianti a quelle del volto presente nelle foto.
La seconda tematicatica affrontata, la texturizzazione, è la parte innovativa
della tesi: non esiste in letteratura un’altra trattazione che utilizza il cube
mapping per la texturizzazione di un volto. Tale tecnica, usualmente utilizzata per scopi differenti, è stata introdotta ponendola a confronto con le tecni-
83
7.1. Possibili sviluppi
che tradizionali ed evidenziandone i vantaggi. Ad essa si è accompagnato un
algoritmo adattivo per la risoluzione dei classici problemi di texturizzazione
di oggetti a partire da varie fotografie. Una fase finale di analisi dei risultati
ottenuti ci porta a considerare raggiunto lo scopo prefissato per questa tesi.
7.1
Possibili sviluppi
Durante il processo di analisi e sviluppo del sistema sono emerse alcune problematiche che descriveremo brevemente qui di seguito e che aprono la strada
a possibili sviluppi futuri.
Procedura automatica per l’estrazione FDP.
Il nostro processo richiede l’interazione del sistema con l’utente per la
selezione degli FDP. Questa procedura risulta essere per l’utente un
po’ lunga e noiosa. Si può ovviare a questo problema sviluppando un
metodo di estrazione automatica degli FDP che lavori automaticamente
e con maggiore precisione.
Utilizzo di foto non ortogonali.
Il nostro sistema è stato progettato per generare volti virtuali a partire
da foto ortogonali. Questo rappresenta un limite in quanto il soggetto da riprodurre deve essere catturato secondo angolature predefinite.
Permettere l’acquisizione di immagini che non presentano tali vincoli, è un’estensione che andrebbe apportata al sistema per migliorarne
l’efficienza. Nel nostro caso andrebbe rivista l’interfaccia grafica per la
selezione degli FDP e ampliata la procedura per la generazione delle
texture con il cube mapping.
Miglioramento della complessità computazionale.
L’algoritmo attualmente utilizzato per generare le texture di un volto umano richiede un eccessivo costo computazionale. Lo sviluppo di
tecniche basate su differenti pattern possono portare ad una riduzio-
84
7.1. Possibili sviluppi
ne complessiva della complessità computazionale dellŠalgoritmo da noi
proposto.
Modellazione e sintesi dei capelli.
Una corretta sintesi dei capelli è una parte importante nell’ambito della
generazione di volti virtuali in quanto è in grado di apportare un contibuto significativo al raggiungimento del realismo. La loro complessità
geometrica li rende però difficili da modellare e texturizzare. Alcuni
recenti lavori [29, 30] volti a simulare il moto e l’apparenza dei capelli
sono stati proposti ma non risultano particolarmente convincenti.
Animazione facciale.
la sintesi di un volto virtuale può essere considerato la base per sviluppare un sistema che consenta di animare il volto
85
Bibliografia
[1] F.I.Parke. Computer generated animation of faces. Proceedings ACM
annual conference, August 1972.
[2] F.I.Parke. A parametric model for human faces. PhD thesis, University
of Utah, December 1974. UTEC-CSc-75-047.
[3] V. Blanz e T. Vetter. A morphable model for the synthesis of 3D faces.
Proceedings of SIGGRAPH’99, pages 187–194, August 1999.
[4] V. Blanz,C. Basso,T. Poggio e T. Vetter. Reanimating faces in images
and video. Proceedings of EUROGRAPHICS, pages 641–650, September
2003.
[5] V. Blanz, C. Basso, T. Poggio, T. Vetter. Face recognition based on
fitting a 3D morphable model. IEEE Transactions on Pattern Analysis
and Machine Intelligence, 25(9):1063–1074, 2003.
[6] T. Kurihara e K. Arai. A transformation method for modeling and
animation of the human face from photographs. Computer Animation
91, pages 45–58, 1991.
[7] R.S. Wallace T. Akimoto, Y. Suenaga. Automatic creation of 3D facial
models,. IEEE Computer Graphics and Application, 13(4).
[8] H. Horace, S. Ip, Lijun Yin. Constructing a 3D individualized head
model from two orthogonal views. The Visual Computer 12, pages 254–
266, 1996.
86
BIBLIOGRAFIA
[9] F. Pighin, J.Hecker, D. Lischinski, R. Szeliski, D.H. Salesin.
thesizing realistic facial expressions from photographs.
Syn-
Computer
Graphics(SIGGRAPH ’98 Conf.Proc.), pages 75–84, 1998.
[10] W.S. Lee, M. Escher, G. Sannier, N. Magnenat-Thalmann. MPEG-4
compatible faces from orthogonal photos. in Proceedings on Computer
Animation’99, pages 186–194, May 1999.
[11] F. Lavagetto e R. Pockaj. The Facial Animation Engine: Towards a
High-Level Interface for Design of MPEG-4 Compliant Animated Faces.
IEEE Transaction on Circuits and Systems for Video Technology, pages
277–289, 1999.
[12] L. Moccozet, N. Magnenat-Thalmann . Dirichlet free-form deformation
and their application to hand simulation. Computer Animation 97, pages
93–102, 1997.
[13] F. Ulgen.
A Step Toward Universal Facial Animation via Volume
Morphing. 6th IEEE International Workshop on Robot and Human
communication, pages 358–363, 1997.
[14] K. Kahler, J. Haber, H. Yamauchi, H.P. Seidel. Head shop: Generating
animated head models with anatomical structure. In Proc. ACM SIGGRAPH Symposium on Computer Animation (SCA ’02)), pages 55–64,
2002.
[15] D. Fidaleo, J. Noh, T. Kim, R. Enciso, U. Neumann. Classification and
volume morphing for performance driven facial animation. International
Workshop on Digital and Computational Video, 2000.
[16] Y. Lee, D. Terzopoulis, K. Waters.
Realistic modeling for facial
animation. in SIGGRAPH 95 Conference Proceedings, pages 55–62,
1995.
87
BIBLIOGRAFIA
[17] Yuencheng Lee and Demetri Terzopoulos and Keith Walters.
Rea-
listic modeling for facial animation. Computer Graphics, 29(Annual
Conference Series):55–62, 1995.
[18] Yuencheng Lee and Demetri Terzopoulos and Keith Walters. Constructing physics-based facial models of individuals. Proceedings of Graphics
Interface ’93, pages 1–8, 1993.
[19] P. Debevec, T. Hawkins, C. Tchou, H.P. Duiker, W. Sarokin e M. Sagar. Acquiring the reflectance field of a human face. In Siggraph 2000,
Computer Graphics Proceedings, pages 145–156, 2000.
[20] C. Rocchini , P. Cignoni, C. Montani, R. Scopigno . Multiple textures stitching and blending on 3D objects. in Proceedings of the 10th
Eurographics Workshop on Rendering, pages 127–138, 1999.
[21] D. Piponi , G. Borshukov . Seamless texture mapping of subdivision surfaces by model pelting and texture blending. in SIGGRAPH Conference
Proceedings, pages 471–478, 2000.
[22] P. J. Burt and Edward H. Adelson. A multiresolution spline with application to image mosaics. ACM Transactions on Graphics, 2(4):217–236,
1983.
[23] M. Tarini, H. Yamauchi, J. Haber, and H.-P. Seidel. Texturing faces. In
Proceedings Graphics Interface 2002, pages 89–98, 2002.
[24] Moving Pictures Expert Group.
MPEG-4 International standard.
ISO/IEC 14496. URL: www.cselt.it/mpeg, December May 2002.
[25] S. Fang, R. Raghavan. Volume morphing methods fro landmark-based
3D image deformation. SPIE Int. Symp. on Medical Imaging, CA, 1996.
[26] M. Tarini , K. Hormann , P. Cignoni , C. Montani. Polycube-maps.
ACM Transactions on Graphics, 23(3):853–860, 2004.
88
BIBLIOGRAFIA
[27] FLTK. Fast Light Toolkit Manual. URL: http://www.fltk.org.
[28] Visage Technologies AB. URL: www.visagetechnologies.com.
[29] K. Anjyo, Y. Usami, and T. Kurihara. A simple method for extracting
the natural beauty of hair. In SIGGRAPH 92 Conference Proceedings,
pages 111–120, July 1992.
[30] Y. Watanabe and Y. Suenaga. A trigonal prism-based method for hair
image generation. IEEE Computer Graphics and Applications, 12(1):47–
53, January 1992.
89
Appendice A
OpenGL e cubemap
In questa appendice mostriamo come sia possibile realizzare il meccanismo
del cube mapping attraverso OpenGL. Ricordiamo che OpenGL è una libreria grafica, cioè un insieme di funzioni richiamabili da una programma che
consente di produrre su un display immagini di oggetti tridimensionali.
OpenGL supporta il meccanismo delle cube map attraverso l’estensione
EXT texture cube map. Tale estensione introduce un nuovo tipo di texture,
la cube map che va ad affiancarsi ai tipi di texture già esistenti: 1D, 2D, 3D.
Ado gni tipo di texture viene associato un target che ne specifica il tipo: nel
caso delle cube map alle varie funzioni quali glBindTexture, glTexParameter,
glEnable viene passato il target GL TEXTURE CUBE MAP EXT.
Poichè le cube map sono costituite da sei facce, il loro utilizzo richiede la
chiamata della funzione glTexImage2D per sei volte indicando di volta in
volta il target corrispondente a ciascuna delle sei facce del cubo. Mostriamo
il codice necessario:
glTexImage2D(GL TEXTURE CUBE MAP POSITIVE X, 0, GL RGBA,
imageSize, imageSize, 0, GL RGBA, GL UNSIGNED BYTE, image1);
glTexImage2D(GL TEXTURE CUBE MAP NEGATIVE X, 0, GL RGBA,
imageSize, imageSize, 0, GL RGBA, GL UNSIGNED BYTE, image4);
glTexImage2D(GL TEXTURE CUBE MAP POSITIVE Y, 0, GL RGBA,
90
imageSize, imageSize, 0, GL RGBA, GL UNSIGNED BYTE, image2);
glTexImage2D(GL TEXTURE CUBE MAP NEGATIVE Y, 0, GL RGBA,
imageSize, imageSize, 0, GL RGBA, GL UNSIGNED BYTE, image5);
glTexImage2D(GL TEXTURE CUBE MAP POSITIVE Z, 0, GL RGBA,
imageSize, imageSize, 0, GL RGBA, GL UNSIGNED BYTE, image3);
glTexImage2D(GL TEXTURE CUBE MAP NEGATIVE Z, 0, GL RGBA,
imageSize, imageSize, 0, GL RGBA, GL UNSIGNED BYTE, image6);
Ogni texture della cube map deve avere l’altezza e la larghezza potenza di
due e deve avere le stesse dimensioni delle altre.
A causa della presenza di sei texture, il mapping tra le coordinate texture
e la posizione sulla cube map è più complicata rispetto alla gestione delle
texture tradizionali. Per determinare quale texture e quale texel mappare,
la coordinata texture (s,t,r) è usata come un vettore direzione 3D emanato
dal centro del cubo per selezionare una faccia particolare a seconda di quale
tra (s,t,r) abbia il valore assoluto maggiore. Una nuova coordinata 2D(s’,t’)
viene quindi individuata dividendo le due rimanenti coordinate per la coordinata con il valore maggiore.(s’,t’) viene usata infine per determinare il texel
nella texture selezionata.
Usualmente si utilizzano dei metodi di generazione delle coordinate texture automatici offerti da OpenGL: GL REFLECTION MAP particolarmente
adatto per l’environment mapping e GL NORMAL MAP per la riflessione
diffusa. Nel nostro caso invece, utilizzando la cube map come semplice metodo di texturizzazione, è necessario calcolare e specificare le coordinate texture
esplicitamente nella seguente maniera:
glTexCoord3f(s,t,r)
glVertex3f(x,y,z).
Particolare attenzione deve essere dedicata in questa fase alla relazione tra
coordinate texture e coordinate del cubo. Riferendosi alla figura:
Al vertice (u, v, 1.0) del piano frontale corrisponde la coordinata texture
(u, −v, 1.0) e le istruzioni :
91
Fig. A.1: cube mapping
glTexCoord3f(u, −v, 1.0f ); glVertex3f(u, v, 1.0f ).
Al vertice (−1.0, u, v) del piano laterale sinistro corrisponde la coordinata texture (−1.0, −u, v) e le istruzioni :
glTexCoord3f(−1.0, −u, v); glVertex3f(−1.0, u, v).
Al vertice (1.0, u, v) del piano laterale destrp corrisponde la coordinata
texture (1.0, −u, v) e le istruzioni :
glTexCoord3f(1.0f, −u, v); glVertex3f(1.0f, u, v).
Al vertice (u, 1.0, v) del piano superiore corrisponde la coordinata texture (u, 1.0, v) e le istruzioni :
glTexCoord3f(u, 1.0f, v); glVertex3f(u, 1.0f, v).
Al vertice (u, −1.0, v) del piano inferiore corrisponde la coordinata texture (u, 1.0, v) e le istruzioni :
glTexCoord3f(u, 1.0, v); glVertex3f(u, −1.0, v).
Al vertice (u, v, −1.0) del piano posteriore corrisponde la coordinata
92
texture (u, v, −1.0) e le istruzioni :
glTexCoord3f(u, v, −1.0f ); glVertex3f(u, v, −1.0f ).
93
Appendice B
Risoluzione sistema tramite
fattorizzazione LU
Il sistema lineare impostato nel capitolo 3 per la determinazione della funzione di interpolazione, viene risolto tramite la fattorizzazione LU: un metodo
diretto che permette calcolare la soluzione di sistemi di equazioni lineari della
forma Ax = b. La fattorizzazione LU è una particolare scomposizione:
A = LU
tale che L sia triangolare inferiore ed U triangolare superiore. Il sistema
lineare quindi diventa:
Ax = b
LU x = b
dunque, ponendo U x = y, la soluzione x è facilmente ottenibile risolvendo in
sequenza due sistemi lineari più semplici:
Ly = b, U x = y
Si dimostra che, se realizzabile, l’algoritmo di eliminazione di Gauss senza
strategia di pivoting realizza proprio la fattorizzazione A = LU , con L a diagonale unitaria e con U uguale alla matrice triangolare superiore finale. Nel
caso di pivoting parziale entra in gioco una matrice P detta di permutazione,
94
che effettua gli scambi delle righe di A in corrispondenza degli elementi pivot
scelti durante l’algoritmo. La fattorizzazione dunque realizza LU = P A. In
sostanza si sta risolvendo il sistema equivalente:
P Ax = P b
Questa fattorizzazione ha un costo di O(n3 /3) mentre la soluzione dei due
sistemi Ly = P T b e U x = y usando gli algoritmi di sostituzione in avanti
e all’indietro costa O(n2 ). La fattorizzazione LU è particolarmente utile
nel caso in cui si debbano risolvere più sistemi lineari, in cui la matrice dei
coefficienti è sempre la stessa e cambia solo il vettore dei termini noti.
95