
Costruire un Sito Web
7ª Lezione: Martedì 13 Marzo Dreamweaver
L’ultima lezione
Come si usano i frames?target?
Come si inizia a costruire un sito?
- titolo
- menu
- pagina principale
- pagine secondarie
- contatti
- tag meta
Frame (continua)
La scorsa lezione eravamo rimasti ai frames e in
particolare ci eravamo “arenati” qui:
<frameset rows="80,*">
<frame src="title.html">
<frame src="main.html">
</frameset>
Questi tag dividono la nostra pagina in due righe, la
prima riga conterrà il documento title.html e la
seconda main.html
Bene, oggi andiamo avanti..
Un attributo fondamentale per i frame è: name
index.html
Proviamo a scrivere un documento con i frame:
<html>
<head>
<title>Esercizio sui frame</title>
</head>
<frameset rows="80,*">
<frame src=“title.html”>
<frame src=“main.html”>
</frameset>
</html>
Questo è il codice che identifica il documento con i frame, chiamiamolo
index.html.
title.html cosa sarà?Sarà la pagina html contenente il titolo del sito e il
menu di navigazione.
title.html
Quindi creiamo un esempio per il documento title.html
<html>
<head>
<title>Esempio title.html</title>
</head>
<body>
<center>Titolo del Sito</center></br>
<center><a href=“curriculum.html”>Collegamento al
Curriculum vitae<a></center>
</body>
</html>
Bene, che cosa abbiamo fatto in questo documento? Provate..
main.html
Ora creiamo i documenti main.html e curriculum.html.
Il documento main sarà la prima pagina visualizzata sul nostro
sito, vediamo il codice:
<html>
<head>
<title>Esempio main.html</title>
</head>
<body>
<center>Prima pagina del sito</center></br>
<center>Benvenuti sul mio sito web</center>
</body>
</html>
curriculum.html
<html>
<head>
<title>Esempio curriculum.html</title>
</head>
<body>
<center>Questa è la pagina del curriculum vitae di
…</center></br>
Data di nascita:
Comune di Nascita:
….
</body>
</html>
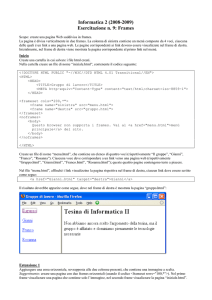
Ora aprite il documento index.html, che cosa otterrete?
index.html (2)
index.html (3)
E se cliccate su “collegamento al C..”
target e name
Cavoli!!Si è aperto il documento del
curriculum
vitae
nella
finestra
del
titolo!!Doveva aprirsi al posto della pagina
principale..
Come si fa a farlo aprire nel frame della
pagina principale?
Usando l’attributo name nella dichiarazione
del <frame> e target come attributo di <a
href>
Apriamo il codice di index.html e aggiungiamo
gli attributi che mancano..
target e name (2)
<html>
<head>
<title>Esercizio sui frame</title>
</head>
<frameset rows="80,*">
<frame src=“title.html” name=“title”>
<frame src=“main.html” name=“main”>
</frameset>
</html>
Avete fatto?Ora andate ad inserire l’attributo target in
title.html
target e name (3)
<html>
<head>
<title>Esempio title.html</title>
</head>
<body>
<center>Titolo del Sito</center></br>
<center><a href=“curriculum.html”
target=“main”>Collegamento al Curriculum vitae<a></center>
</body>
</html>
Come per magia ora funzionerà tutto…quindi ricordatevi di
aggiungere sempre questo attributo quando scrivete i
collegamenti del menu!!
Attributi dei frame
Ma l’attributo “name” non è il solo attributo di
frame, ve ne sono tanti altri, tra i quali
citiamo:
scrolling: l’attributo scrolling serve per far
comparire la barra di scorrimento a lato del
documento. Qual è la barra di scorrimento?
frameborder: attributo di frameset serve per
nascondere il bordo e quindi a celare la
struttura del documento.
border: altro attributo di frameset che
identifica le dimensioni del bordo.
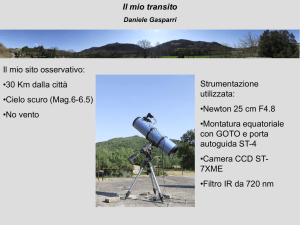
Il nostro sito web
Dopo esserci annoiati con il tag frameset e i suoi
attributi possiamo dedicarci alla costruzione del
nostro sito web con Dreamweaver.
Prima di tutto apriamo Dreamweaver e creiamo un
documento nuovo, lo salviamo nella cartella Corso
con il nome index.html
Voi vi direte perché proprio con questo nome? Per
essere breve e chiaro vi dico che bisogna dare il
nome index.html alla pagina principale del sito, dalla
quale sono collegate tutte le altre.
Per esempio, se digitiamo http://www.falletto.it si
aprirà il documento index.html contenuto all’interno
dello spazio di falletto.it
Il nostro sito web
A questo punto create i vostri frame con
Dreamweaver.
Ma come si fa? Andate su Inserisci->HTML>Frame
Come faccio a definire le dimensioni del primo
frame? E del secondo?
Cliccate sul bordo del frame e vi troverete i
dati dei due frame in questione, che non sono
nient’altro
che
gli
attributi
border,
frameborder, scrolling..
Le proprietà dei frame
Come potete notare avete tutti i dati
necessari per personalizzare i vostri frame.
Viene evidenziato il primo frame, ma se voi
cliccate con il mouse sul secondo frame verrà
evidenziati le sue proprietà.
Il nostro sito web (2)
Abbiamo creato i nostri 2 frame, ma
dobbiamo salvarli, come si fa?
Andiamo con il mouse sul primo frame,
clicchiamo con il tasto destro, poi andiamo su
File->Salva frame
Utilizzate lo stesso procedimento per il
secondo frame.
Quando applicate una modifica al documento,
al posto di salvare ogni singolo frame, fate
“File->Salva tutto”
Il nostro sito web (3)
A questo punto sorge una domanda: come
facciamo a centrare il testo e a giustificarlo?e
soprattutto come facciamo a inserire il nostro
menu?
Usiamo le tabelle
Prima di tutto, come si è già ripetuto più volte
dobbiamo aver chiaro che cosa vogliamo
creare e ottenere (fase di progettazione).
Creiamo il menu: creiamo una tabella, con 2
righe, 1 colonna, larga 750 pixel. Come mai
750 pixel?
Il menu
Sulla prima riga inseriamo il titolo del sito, un logo,
etc..
Sulla seconda riga andremo a mettere il nostro menu,
quindi dividete la riga/cella in N colonne, dove N sta
al numero di scelte/bottoni che vogliamo inserire nel
nostro sito. Per esempio:
N=5 (Home, Curriculum, Pensieri, Foto, Contatti)
In ogni cella che si è creata andremo a mettere i
nomi dei nostri collegamenti e a dilettarci ad
allinearli, colorarli, ridimensionarli, etc..
Le pagine
Anche per le pagine richiamate nel “main”, ovvero il secondo
frame utilizzeremo le tabelle..perchè?
Perché ci permettono di centrare, giustificare il testo senza
problemi e di gestire all’interno eventuali foto e altri documenti.
Provate a costruire il vostro sito, poi lo vediamo insieme..
Suggerimento: nelle lezioni precedenti avete provato a costruire
il vostro sito in html, quindi utilizzate le pagine html che avete
già creato precedentemente, richiamatele e apportate le
opportune modifiche.
Richiamarle?come si fa a inserire in un frame una pagina html
già creata in precedenza?
Andate nel menu File->Apri in frame
Buon lavoro
La fine
Una volta che avete terminato la
creazione del vostro sito, dovete
controllare:
- collegamenti corretti
- caratteri e dimensioni proporzionati
- giusto compromesso di colori
- controllo del codice
- etc..
e i meta tag?
Vi siete ricordati di mettere i meta tag? Come fanno i
motori di ricerca senza di loro?Piangono..
Se non lo avete fatto..andate su Inserisci->HTML>Tag Head
e provvedete ad inserire almeno le parole chiave e la
descrizione del sito.
Ora potete mettere on line il vostro sito!
Bravi..avete
creato
il
vostro
primo
sito
web!Complimenti.. oggi avete iniziato la vostra
carriera da webmaster.
Conclusioni
In quest’ultima lezione vi ho solo dato delle linee guida da
seguire per la creazione del vostro sito, essendo una
procedimento molto pratico dovete provare e riprovare talvolta
facendo degli esperimenti..
Dedichiamo un’ora di lezione alla parte pratica per provare a
creare il vostro sito web e a “sbattere” il naso con
Dreamweaver, i suoi segreti e i suoi enigmi.
Come avete potuto vedere durante queste 7 lezioni, costruire un
sito non vuol dire prendere un qualsiasi programma di editor
web e “pasticciarci” sopra, come abbiamo fatto noi in queste
due lezioni, ma conoscere il linguaggio html e saper interagire
con i programmi utilizzati, per ottenere un buon risultato in
termini di: semplicità, usabilità e soprattutto leggibilità.
Conclusioni (continua)
Le ultime due cose che voglio dirvi sono: Fate
attenzione a non utilizzare immagini troppo “pesanti”
(alias: comprimetele) e a salvare sempre i documenti,
le foto, le pagine web con nomi senza spazi.
Al posto degli spazi magari inserite gli underscore
(_).
Vi saluto e a presto.
Per qualsiasi cosa Luca ed io siamo a vostra
disposizione. Le nostre mail “purtroppo” le avete, ora
siamo rovinati!!!
Buon proseguimento..ciao, ciao