La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Obiettivi
Utenza
Contenuto informativo
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
La struttura dell’informazione
Dividere l’informazione in unità logiche
Stabilire una gerarchia (dal generale al
particolare o dal più importante al meno
importante)
Organizzare le relazioni fra le unità
informative sulla base della gerarchia
individuata
Controllare la funzionalità della
struttura creata
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
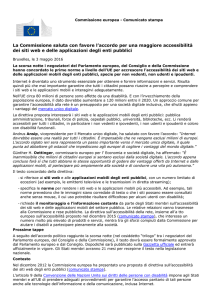
La struttura del sito può
essere:
sequenziale
a griglia
gerarchica
Validazione e
controllo
a ragnatela
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Caratteristiche del sito
Facilità di accesso
Velocità di accesso
Navigabilità
Affidabilità
Interattività
Semplicità
Coerenza
La costruzione di un sito web
Il progetto
Caratteristiche del sito
La struttura
del sito
Facilità di accesso
La struttura
della pagina
Accessibilità
Validazione e
controllo
L’utente deve arrivare
all’informazione col minor numero
possibile di passaggi
Velocità di accesso
Se un utente accede attraverso un
modem può avere difficoltà a
caricare una pagina troppo pesante
Bilanciare le esigenze estetiche con
l’esigenza di velocizzare il
caricamento
La costruzione di un sito web
Il progetto
Caratteristiche del sito
La struttura
del sito
Navigabilità
La struttura
della pagina
Accessibilità
Validazione e
controllo
L’utente deve potersi orientare
all’interno del sito
Fornire strumenti per la navigazione
Affidabilità
Il sito deve essere costantemente
monitorato, in modo da evitare link
persi o pagine che non funzionano
correttamente
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Caratteristiche del sito
Interattività
Fornire sempre all’utente la
possibilità di interagire sia con
critiche che con suggerimenti
Usare il tag <mailto> o una form
Semplicità
L’interfaccia deve essere semplice,
familiare all’utente e logica
Evitare complessità gratuite
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Caratteristiche del sito
Coerenza
Costruire tutte le pagine sullo stesso
modello
Questo permette all’utente di
orientarsi più facilmente, prevedendo
in quale parte della pagina può
trovarsi l’informazione che cerca
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
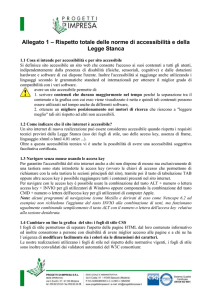
Struttura della pagina
Identificare la tipologia della
pagina
Organizzare in unità logiche
l’informazione da inserire nella
pagina
Strutturare la pagina in modo da
rispettare l’organizzazione logica
dell’informazione
links
di
strumenti
link
alla
informazioni
particolare
indice
logo
per
unità
orientarsi
indirizzo
redazionali
rilievo
nel
superiore
sito
logo
links di
particolare
rilievo
indice
strumenti per orientarsi nel sito
informazioni
redazionali
indirizzo
links di
particolare
rilievo
link alla
unità
superiore
logo
link
di
informazioni
menu
titolo
navigazione
redazionali
logo
titolo
menu
informazioni
redazionali
link di navigazione
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Il disegno della pagina
Logo
Uso dei colori e dei caratteri
Uso delle immagini e degli
“effetti speciali”
La costruzione di un sito web
Il progetto
Il disegno della pagina
La struttura
del sito
Logo
La struttura
della pagina
Accessibilità
Validazione e
controllo
Studiare un logo che identifichi
l’organizzazione
Inserirlo in tutte le pagine
Si può usare un’immagine più
grande nella homepage e più
piccola nelle altre pagine
La costruzione di un sito web
Il progetto
Il disegno della pagina
La struttura
del sito
Uso dei colori e dei caratteri
La struttura
della pagina
Accessibilità
Validazione e
controllo
Coerenza nell’uso dei colori e dei
caratteri
Usare colori che si armonizzino e
rendano la lettura facile e
scorrevole
Per il background preferire un
colore pastello; un’immagine è più
pesante, può disturbare la lettura
e creare effetti spiacevoli su
monitor con diversa risoluzione
La costruzione di un sito web
Il progetto
Il disegno della pagina
La struttura
del sito
Uso dei colori e dei caratteri
La struttura
della pagina
Accessibilità
Validazione e
controllo
Non tutti i colori risultano uguali
con tutti browser
Un font di caratteri, per essere
visualizzato, deve essere
installato sul pc dell’utente; l’uso
di un font particolare può causare
una visualizzazione diversa da
quella pensata; prevedere un font
alternativo (Times o arial)
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Il disegno della pagina
Uso delle immagini e degli
“effetti speciali”
Un uso eccessivo di immagini,
statiche o animate, e di effetti
creati attraverso l’uso di linguaggi
di scripting rischia di:
mettere in ombra il contenuto
rendere difficoltoso il caricamento
della pagina
Non tutti i browser sono in grado
di elaborare gli script
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Nello sviluppare pagine web bisogna tener conto
del fatto che molti utenti possono:
avere disabilità che rendano impossibile o
difficoltoso l’accesso ad alcuni tipi di
informazione
non avere o non poter usare determinati
dispositivi di input (mouse, tastiera)
avere monitor testuali o connessioni di rete
molto lente
essere in una situazione per cui non possono
usare occhi, orecchie o mani (p.es. in
ambienti rumorosi)
avere versioni precedenti o diverse di
browser
non capire perfettamente la lingua in cui il
documento è scritto
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Il W3C, nell'ambito della Web
Accessibility Initiative, ha
sviluppato le Linee guida per
l'accessibilità ai contenuti del
Web, reperibili all'URL:
http://www.w3.org/TR/1999/WA
I-WEBCONTENT
(traduzione italiana
http://www.aib.it/aib/cwai/WAI
-trad.htm)
La costruzione di un sito web
Il progetto
Principi per una progettazione
volta all’accessibilità
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Assicurare una trasformazione
elegante
Rendere il contenuto comprensibile
e navigabile
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Struttura vs presentazione
Equivalenti testuali
Pagine alternative
Indipendenza da dispositivo di
input
Uso del colore
Navigabilità
Comprensibilità
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Struttura vs presentazione
Distinguere la struttura del documento da
come il documento viene presentato
Definire le varie sezioni del documento e
utilizzare gli elementi strutturali (es.
intestazioni H1-H6 in HTML) per
identificarle
Non usare elementi strutturali per creare
effetti di presentazione
Usare elementi strutturali (TITLE, META,
LINK) che forniscono informazioni sul
documento (metadati)
Usare i fogli di stile per gestire la
presentazione del documento
La costruzione di un sito web
Struttura vs presentazione. HTML
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
E’ un linguaggio a marcatori, in cui gli elementi del
testo sono identificati e delimitati da un’etichetta
o <tag>
Dovrebbero essere usati solo i marcatori
strutturali, e nel modo corretto, cioè al fine per
cui sono stati creati e non per produrre effetti di
formattazione
Le linee guida per un uso corretto del linguaggio
HTML allo scopo di garantire la massima
accessibilità si trovano in: Techniques for web
Content Accessibility Guidelines 1.0 (
http://www.w3.org/TR/1999/WAIWEBCONTENT-TECHS-19990505). Per una
sintesi vedi:
http://ww.unifi.it/universita/biblioteche/af/web_a
rea/accessibilita.htm
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Struttura vs presentazione. Fogli
di stile
I fogli di stile permettono di controllare la
presentazione di una pagina web
Le caratteristiche di ogni elemento del
documento vengono definite con l‘istruzione:
selettore { proprietà: valore; proprietà: valore }
Accessibilità
Validazione e
controllo
p.es.:
H1 { font-family: “comic sans ms”; color: #000080 }
Lo stile può essere definito all’interno di un
singolo documento o in un documento esterno che
viene richiamato all’inizio di ogni pagina (molto
utile se si vuol definire uno stile uniforme per
tutto il sito; ogni variazione viene effettuata
una sola volta ed ha effetto su tutto il sito)
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Struttura vs presentazione
Avvertenze sull’uso dei fogli di stile
Benché l’uso dei fogli di stile offra grandi
potenzialità per la presentazione delle pagine,
bisogna ricordare che essi non sono ancora
totalmente supportati e quindi non è possibile
affidare a questi effetti di formattazione il
compito di veicolare l’informazione
Accertarsi che il documento sia comunque
leggibile anche se il browser non supporta i
fogli di stile
L’HTML 4.0 supportato dai browers di ultima
generazione raccomanda l’uso dei fogli di stile
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Equivalenti testuali
Il testo è accessibile per quasi tutte le
tipologie di utenti e può essere gestito
da ogni tipo di interprete
Fornire un equivalente testuale per ogni
oggetto non testuale (p.es. con
l’attributo “alt” o “longdesc” in HTML)
L’equivalente testuale deve essere
esplicativo (si può immaginare di dover
descrivere l’oggetto ad un interlocutore
telefonico)
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Pagine alternative
Se si ritiene che la pagina sia comunque
inaccessibile si possono fornire pagine
alternative, per es. in versione
esclusivamente testuale
Si può inserire il link alla pagina
alternativa in testa ad ogni pagina oppure
utilizzare l’elemento LINK in HTML
La costruzione di un sito web
Il progetto
Indipendenza da dispositivo
di input
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
E’ necessario fare in modo che l’utente
possa interagire con la pagine anche
senza mouse
Fornire equivalenti testuali per le aree
delle mappe sensibili
Fornire scorciatoie da tastiera per i link
(p.es. con l’attributo “accesskey”)
Creare un ordine logico di tabulazione
(p.es. con l’attributo “tabindex”)
La costruzione di un sito web
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Uso del colore
Non fare affidamento solo sul colore per
veicolare informazione
Assicurarsi che l’informazione sia fornita
anche attraverso altri effetti stilistici
(p.es. tipi di carattere) e attraverso il
contesto (p.es. testi dei links esplicativi)
Assicurarsi che le combinazioni di colori
fra sfondo e testo forniscano un contrasto
sufficiente
Per verificare l’effetto stampare la pagina in
scala di grigi
La costruzione di un sito web
Navigabilità
Il progetto
La struttura
del sito
La struttura
della pagina
Accessibilità
Validazione e
controllo
Rispettare uno stile coerente di
presentazione (la struttura delle pagine di
un sito deve essere uniforme)
Provvedere barre di navigazione, mappa del
sito, strumenti di ricerca
Fornire adeguata informazione sulle
raccolte di documenti (p.es. con l’elemento
LINK) e costituire archivi (p.es. in formato
zip) delle diverse pagine
La costruzione di un sito web
Il progetto
Comprensibilità
La struttura
del sito
Usare per i link frasi chiare ed esplicative
La struttura
della pagina
Chiarire fin dall’inizio della frase o del
paragrafo quale sia il suo contenuto
Accessibilità
Usare un linguaggio semplice e usare
parole di uso comune
Non usare costrutti troppo complessi
Validazione e
controllo
Limitare ogni paragrafo ad un’idea
principale
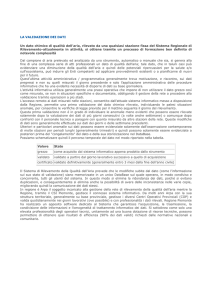
La costruzione di un sito web
Il progetto
Validatori automatici
Validazione HTML (http://validator.w3.org)
La struttura
del sito
Validazione dei fogli di stile
(http://jigsaw.w3.org/css-validator)
La struttura
della pagina
Validazione dell’accessibilità: BOBBY
(http://www.cast.org/bobby/)
Scenari utente
Accessibilità
Validazione e
controllo
Testare la pagina con un emulatore di un
browser testuale, p. es. Lynxview
(http://www.delorie.com/web/lynxview.html)
Provare diverse impostazioni del browser (con
o senza immagini etc.)
Usare diversi browser, anche in versioni
precedenti
La costruzione di un sito web
Il progetto
Strumenti per la manutenzione del sito
La struttura
del sito
Link checker
Site mapper
La struttura
della pagina
Strumenti per misurazioni statistiche
Contatori
Accessibilità
Validazione e
controllo
Log analyser