Informatica Avanzata
Trattamento di Foto e Immagini
Digitali
UNI3 - NICHELINO
Lez. N. 11 - 8 Maggio 2009
di Pautasso Luciano
www.ezguide.too.it
Le GIF animate
• Le GIF animate sono dei piccoli filmini che
se visualizzati su una pagina web (ovvero
con un browser, quale Internet Explorer,
Firefox, ecc, sembrano in movimento.
• Apriamo una GIF animata (usando I.E.)
• Se la apriamo con Paint Shop risulta fissa
(non in movimento).
Anatomia di una GIF animata
• Per vedere come è
costruita una GIF
animata occorre usare
un software che è a
corredo con Paint Shop
e si chiama ANIMATION
SHOP
• Psp : FILE ->PRODOTTI
-> ANIMATION
Apriamo la GIF animata
• File -> Apri -> 3d_cd.gif
• Si vedono tutti i fotogrammi
che la compongono.
Osserviamo l’effetto di animazione
• MENU->VISUALIZZA ->ANIMAZIONE
Modifichiamo i tempo del primo
fotogramma
• MENU -> ANIMAZIONE -> PROPRIETA’
FOTOGRAMMA -> DURATA -> 100
Osserviamo l’effetto di animazione
• Ora dovrebbe fare una
pausa di 1 secondo
(100/100) e poi
ruotare
• MENU->VISUALIZZA >ANIMAZIONE
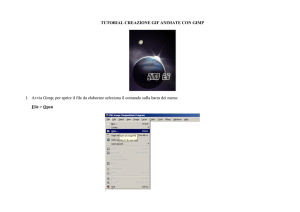
CREARE UNA GIF ANIMATA
• Prepariamo con PSP7 alcune immagini,
tutte della stessa dimensione, che
rappresentano i fotogrammi della nostra
GIF animata, e salviamoli con un nomi di
file sequenziali, tipo 1.jpg, 2.jpg ecc ecc
Lanciamo Animation Shop
• Psp : FILE ->PRODOTTI -> ANIMATION
• Dal menu di Animation Shop scegliamo:
FILE -> CREAZIONE GUIDATA
ANIMAZIONE
Impostiamo i dettagli
dell’animazione
• Dimensioni (uguale al primo fotogramma)
• Colore predefinito (Opaco)
Proseguiamo le impostazioni
• Posizione dei fotogrammi
• Tipo di riproduzione (una sola o sempre)
Aggiungiamo i fotogrammi
• Aggiungi immagine
• Per fare prima, e non doverle aggiungere
una alla volta, tenere il Tasto CTRL
premuto, e selezionare tutte le immagini
Aggiustiamo la sequenza
• Spostiamo le immagini alto-basso per la
corretta sequenza desiderata.
Iniziamo la creazione
• Quando la sequenza è corretta diamo
AVANTI e poi FINE
Ecco la sequenza
• Possiamo controllare visivamente la
sequenza dei fotogrammi, facendoli
scorrere.
Salviamo la sequenza
• Anche qui c’è un formato (.mng) che salva
tutto ed uno che è solo il risultato (.gif).
• La salviamo come Animazione1.mng
Generiamo la GIF animata
• File –> Salva con nome -> CompuServe
Graphics Interchange (*.gif)
• La chiamiamo Animazione1.gif
Impostiamo la qualità
• Lasciamo qualità massima.
• Se servisse si potrebbe diminuire in
qualità guadagnando in dimensioni minori
del file GIF.
Attendiamo la creazione
• Il tutto avviene in pochi secondi.
Anteprima del risultato.
• Qui vediamo se la diminuzione di qualità
scelta è troppo, e possiamo tornare
indietro.
Report finale
• Possiamo anche visualizzare i dati tecnici
dell’immagine.
Proviamola su Internet Explorer
• Apriamo Internert Explorer e “tiriamoci
dentro” il file Animazione1.gif, oppure
cerchiamolo dal suo menù con File Apri
• Ecco il movimento come si vede sul sito
web
Trasciniamo la GIF animata su
Internet Explorer
• x
Fine