
INTERNET
IMAT TONI FONDAMENTALI
Comeè fatta Internet
Internetèunareteadaccessopubblicocheconnettevaridispositiviintuttoilmondo.Dallasua
nascitarappresentailprincipalemezzodicomunicazionedimassa,cheoffreall'utenteunavasta
seriedicontenutipotenzialmenteinformativiediservizi.
L'originediInternetrisaleagliannisessanta,suiniziativadegliStatiUniti,chemiseroapunto
durantelaguerrafreddaunnuovosistemadidifesaedicontrospionaggio.ARPANETnel1969,
finanziatodaDefenceAdvancedResearchProjectsAgency.
L'ItaliafuilterzoPaeseinEuropaaconnettersiinrete,dopoNorvegiaeInghilterra,grazieai
finanziamentidelDipartimentodellaDifesadegliStatiUniti.Laconnessioneavvenne
dall'UniversitàdiPisa.Ilcollegamentoavvenneil30aprile1986,alle18circa.
Ilprecursoredelserviziodipostaelettronicafuideatonel1973,suARPANET.Leemoticon
venneroisituitenel1979persuggerirelostatod’animonelleemail.
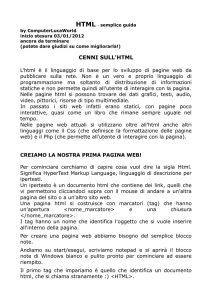
Qualche immagine
Esempio diuna rete
LAN:LocalAreaNetwork,copreun’arealimitatacomeunascuola,un’azienda
WLAN:LANWireless
WAN:WideAreaNetwork,èunaretechecopreunaopiùregionigeografiche
BAN:BodyAreaNetworkselaretesiestendeintornoalcorpodell'utilizzatoreconuna
estensionedell'ordinedelmetro
PAN:PersonalAreaNetwork,selaretesiestendeintornoall'utilizzatoreconunaestensionedi
alcunimetri
GARRèlaretetelematicaitalianadell’UniversitàedellaRicercaedilsuoprincipaleobiettivoè
quellodifornireconnettivitàadaltissimeprestazionieserviziavanzatiallacomunitàscientifica
edaccademicaitaliana.LareteGARRèideataegestitadalConsortiumGARR,un’associazione
senzafinidilucrofondataconilpatrociniodelMinisterodell’Istruzione,dell’Universitàedella
Ricerca.
WorldWideWeb
Nel1991pressoilCERNdiGinevrailricercatoreTimBerners-LeedefinìilprotocolloHTTP
(HyperTextTransferProtocol),unsistemachepermetteunaletturaipertestuale,nonsequenzialedeidocumenti,saltandodaunpuntoall'altromediantel'utilizzodirimandi(linko,
piùpropriamente,hyperlink).Ilprimobrowserconcaratteristichesimiliaquelleattuali,il
Mosaic,vennerealizzatonel1993.Essorivoluzionòprofondamenteilmododieffettuarele
ricercheedicomunicareinrete.NacquecosìilWorldWideWeb(WWW).Inparticolare,il6
agosto1991Berners-LeepubblicòilprimositoWebalmondo,pressoilCERN,all'indirizzo
http://info.cern.ch/hypertext/WWW/TheProject.htm
Server
Client
Cos’è unbrowser
Ininformatica,il Webbrowserè un'applicazione peril recupero,lapresentazione ela
navigazione dirisorse sul Web.Tali risorse (comepagine web,immagini ovideo)sono messe a
disposizione sul WorldWideWeb(lareteglobale che si appoggia su Internet),su una retelocale
osullo stesso computerdoveil browserè inesecuzione.
Ilprogramma implementa
1.
daunlato lefunzionalità diclientperil protocollo HTTP,che regola loscaricamento delle
risorse dai serverwebapartire dalloro indirizzo URL;
2.
dall'altro quelle divisualizzazione dei contenuti ipertestuali (solitamente all'interno di
documenti HTML)ediriproduzione dicontenuti multimediali.
Tra i browserpiù utilizzati visono GoogleChrome,Safari,InternetExplorer,MozillaFirefox,
Opera,MicrosoftEdge(uscito conWindows10)eMaxthon.
HTTP
L'HyperTextTransferProtocol (HTTP)(protocolloditrasferimentodiunipertesto)èun
protocolloalivelloapplicativousatocomeprincipalesistemaperlatrasmissioned'informazioni
sulWebovveroinun'architetturatipicaclient-server.
E.g.,paginaWeb
Esempio
HTML
COMESTRUT TURARE IL CONTENUTO DIUNA PAGINA
Unpo’distoria
L'HyperTextMarkupLanguage (HTML;traduzioneletterale:linguaggioamarcatoriper
ipertesti),ininformaticaèillinguaggiodimarkupsolitamenteusatoperlaformattazionee
impaginazionedidocumentiipertestualidisponibilinelWorldWideWebsottoformadipagine
Web.
Èunlinguaggiodipubblicodominio,lacuisintassièstabilitadalWorldWideWebConsortium
(W3C).
L'HTMLèstatosviluppatoversolafinedeglianniottantadelXXsecolodaTimBerners-Leeal
CERNdiGinevraassiemealprotocolloHTTPdedicatoaltrasferimentodidocumentiintale
formato.
Nelgiugno1993Berners-Leenepubblicaunaprimadefinizioneformale,firmatainsiemea
DanielConnollyesostenutadalgruppodilavorodell'InternetEngineeringTaskForcechiamato
IntegrationofInternetInformationResources,perproporlacomestandardIETF
Standard
Nelgennaio2000,vienepubblicatocomestandardXHTML1.0,unavariantediHTML4.01che
usaXML1.0anzichéinSGMLcomemetalinguaggiodimarkup,permigliorarnel'interoperabilità
conaltrilinguaggidellafamiglia.
IlW3CdecidediabbandonareHTMLedicontinuarelosvilupposolosuXHTML:XHTML1.0
diventaW3Crecommendation(standard)il26Gennaio2000,eXHTML1.1il31Maggio2001.
L'XHTMLèilsuccessoredirettodell'HTML4.1.
HTML5
LosviluppovenneavviatodalgruppodilavoroWebHypertextApplicationTechnologyWorking
Group (WHATWG)(fondatonel2004dasviluppatoriappartenentiadApple,MozillaFoundation
edOperaSoftware)chesiposecomeobiettivoquellodiprogettaredellespecificheperlo
sviluppodiapplicazioniweb,focalizzandosisumiglioramentieaggiunteadHTMLealle
tecnologiecorrelate.InizialmenteincontrastoconilWorldWideWebConsortiumperle
lungaggininelprocessodievoluzionedellostandardhtmleperladecisionedelW3Cdiorientare
lastandardizzazioneversol'XHTML2chenongarantivaretrocompatibilità,
LostessoW3Chapoiriconosciutovalidetalimotivazioni,annunciandodicreareunapposito
gruppoperlastandardizzazionedell'HTML5eabbandonarel'XHTML2.0.Dal2007ilWHATWGha
collaboratoconilW3Cintaleprocessodistandardizzazione,perpoideciderenel2012di
separarsidalprocessodistandardizzazionedelW3C,creandodifattodueversionidell'HTML5:la
versionedelWHATWGvienedefinitacome"HTMLLivingStandard"equindiincontinua
evoluzione,mentrequelladelW3Csaràunaunicaversionecorrispondenteaduno"snapshot"
delLivingStandard.
Il28Ottobre2014,HTML5èdiventatoufficialmentestandardW3C
(http://www.w3.org/TR/html5/)
Struttura
<!DOCTYPEhtml>
<html>
<head>
<title>ConformingHTML5Template</title>
</head>
<body>
</body>
</html>
Struttura
<!DOCTYPEhtml>
<html>
<body>
Thisismyfirstwebpage
</body>
</html>
Laprimalinea<!DOCTYPEhtml>èladichiarazionedeltipodidocumento(chesegue).Fasapereal
browserqualetipodiHTMLdeveutilizzareperinterpretarelapagina(inquestocaso,HTML5).Va
inseritosempre!
Iltag <html>èiltag diaperturachedicealbrowserchetuttoquellochesitrovatraquelloeil
corrispondentetag dichiusura</html>,èundocumentohtml.
Tra<body> e</body> vaaggiuntotuttoquellochesivuolesiavisualizzatonellapagina.ATTENZIONE:
tuttociòcheèfuoriquestiduetag,nonvienevisualizzatoenonfapartedellapaginaveraepropria.
Nontuttiitag hannoilcorrispondentetag dichiusura,peresempio<br>(linebreak).InXHTMLiltag
vuolecomunqueunoslash dichisusura (<br />),mentreinHTML5basta<br>.
Differenti DTD
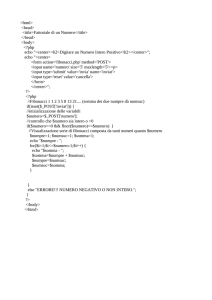
DTD =DocumentTypeDefinition.IlDocumentTypeDefinition(definizionedeltipodi
documento)èunostrumentoutilizzatodaiprogrammatoriilcuiscopoèquellodidefinirele
componentiammessenellacostruzionediundocumentoXML
HTML5
<!DOCTYPEhtml>
<html>
<head>
<title>ConformingHTML5Template</title>
</head>
<body>
</body>
</html>
Differenti DTD
DTD =DocumentTypeDefinition.IlDocumentTypeDefinition(definizionedeltipodi
documento)èunostrumentoutilizzatodaiprogrammatoriilcuiscopoèquellodidefinirele
componentiammessenellacostruzionediundocumentoXML
HTML4.1
<!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>ConformingHTML4.1Template</title>
</head>
<body>
</body>
</html>
Differenti DTD
DTD =DocumentTypeDefinition.IlDocumentTypeDefinition(definizionedeltipodi
documento)èunostrumentoutilizzatodaiprogrammatoriilcuiscopoèquellodidefinirele
componentiammessenellacostruzionediundocumentoXML
XHTML1.1
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<title>ConformingXHTML1.1Template</title>
</head>
<body>
</body>
</html>
Head
L’elemento<head>(cheinziaconiltagdiapertura<head>eterminaconiltagdichisura
</head>)appareprimadell’elementobody,econtieneinformazioniapropositodellapagina.
Questainformazionenonapparenellafinestradelcontenutodellapagina,nelbrowser.
Iltitolocompariràcomeriferimentodellapaginaselaslvatetraipreferiti.
<html>
<head>
<title>EsempiodiTitolo</title>
</head>
<body>
</body>
</html>
Contenuto inbody
Ilbrowsernoninterpretailtestocomeloavetescritto:seandatea
capo,oppuresemettetepiùspazi,ilrisultatovisualizzatosaràsempre:
Peravereduelineeserve
<p>Thisismyfirstwebpage</p>
<p>Howexciting</p>
<!DOCTYPEhtml>
<html>
<head>
<title>Myfirstwebpage</title>
</head>
<body>
Thisismyfirstwebpage
Howexciting
</body>
</html>
Iparagrafi <p>
Ilparagrafo<p>èunelementocontenitorechealsuointernoprevedel’inserimentoditestoedi
altritag.
<p>Nelprimoparagrafodiquestatrattazione,cioccuperemo
dell'importanzadeltestonelWeb.Grazieadunsempliceesempio
possiamosperimentaremoltecose.</p>
<p>Perdefaultilbrowsermanderàacapoilcontenutodiquesto
secondoparagrafo.</p>
Altri tag
Sipuòenfatizzareiltesto,edarglimaggioreimportanza
<p>Yes,thatreally<em>is</em> exciting.<strong>Warning:</strong> levelofexcitementmay
causeheadtoexplode.</p>
Tradizionalmenteilbrowserinterpreta<em>initalico,e<strong>ingrassetto.Esistonoanche
<i>e<b>,maèmegliononutilizzarli,lapresentazionenondevefarpartediHTML(madiCSS).
<br>,comegiàintravistoservepersepararelelinee.Dausareconparsimonia:probabilmenteil
tagchesivuoleè<p>.
<!DOCTYPEhtml>
<html><head><title>Titoli</title></head>
<body>
Thisismyfirstwebpage<br>Howexciting
</body></html>
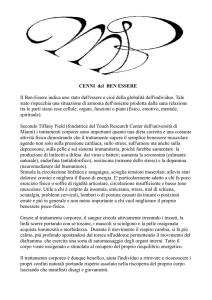
Titoli (headings)
Esistono6differentilivellidititolochesiottengonoutilizzandoiseguentitag:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>
La“h”staper“heading“,cioètitoloeognilivelloindicaunagrandezzadiversa.
Dall'<h1>,cheèilpiùimportante,sivaviaviadegradandofinoall'<h6>cherappresentailtitolo
congrandezzaminore.
Ingeneresonorappresentatiingrassettoeconunadimensionedeltestoingrandita.
Gliheading,cosìcomealtritagcontenitori,appartengonoallafamigliadeglielementidiblocco
(block).Talielementisonocosìchiamatiperchéunavoltadefiniticreanounbloccoattornoasé,
diconseguenzavannoacapoerisultanodistanziatidaglielementichelicircondano.
Titoli (esempio)
<!DOCTYPEhtml>
<html>
<head>
<title>Titoli</title>
</head>
<body>
<h1>Esamediinformatica</h1>
<h2>Esamediinformatica</h2>
<h3>Esamediinformatica</h3>
<h4>Esamediinformatica</h4>
<h5>Esamediinformatica</h5>
<h6>Esamediinformatica</h6>
</body>
</html>
Quotazioni
Glielementiblockquote eq sonoutlizzatiperdelimitarepartedeltestocomequotazione.
Solitamenteq èutilizzatopercitazioniinlinea,piùcorte,rispettoablockquote:
<body>
<p>SoIaskedBobaboutquotationsontheWebandhesaid<q>IknowasmuchaboutquotationsasIdo
aboutpigeonfancying</q>.Luckily,IfoundHTMLDoganditsaid:</p>
<blockquote>
<p>blockquoteandqareusedforquotations.blockquoteisgenerallyusedforstandaloneoftenmulti-line
quotationswhereasqisusedforshorter,in-linequotations.</p>
</blockquote>
</body>
Liste
Esistonolelisteordinate(<ol>)enonordinate(<ul>).Glielementidelleprimevengono
solitamenterappresentateconunnumeroseuqnziale,mentreperleseconde,conunpallino
(bullet).Ognielementodellelistevienecontenutoinduetag<li> …</li>.
<!DOCTYPEhtml>
<html>
<head>
<title>Titoli</title>
</head>
<body>
<ul>
<li>TolearnHTML</li>
<li>Toshowoff</li>
<li>BecauseI'vefalleninlovewithmycomputerandwant
togivehersomeHTMLloving.</li>
</ul>
</body>
</html>
Liste ordinate
<!DOCTYPEhtml>
<html>
<head>
<title>Titoli</title>
</head>
<body>
<ol>
<li>TolearnHTML</li>
<li>Toshowoff</li>
<li>BecauseI'vefalleninlovewithmycomputerandwant
togivehersomeHTMLloving.</li>
</ol>
</body>
</html>
Attributi
ULTERIORE INFORMAZIONE PERGLI ELEMENTI
Attributi dielementi
TuttiglielementiHTMLpossonoavereattributi.Essiaaggiungonoulterioreinformazionea
propositodell’elementoinquestione.
Vengonospecificatisempreneltagdiaperturaesolitamentesonodefinititramitelacoppia
name=“value”(nomedel’attributoesuovalore).
<!DOCTYPEhtml>
<htmllang="en-US">
<body>
...
</body>
</html>
<ptitle="I'matooltip">
Thisisaparagraph.
</p>
<imgsrc="w3schools.jpg"width="104"height="142">
<imgsrc="w3schools.jpg"alt="W3Schools.com"width="104"height="142">
<ahref="http://www.w3schools.com">Thisisalink</a>
Collegamenti,immagini,
etabelle
ALTRI ELEMENTI
Alcune precisazioni risp.standard
HTML5nonrichiedechegliattributisianospecificatiinminuscolo:peresempioALT oppureAlt
sonoattributivalidi.W3Craccomandacomunquediscriverliminuscolierichiede
(obbligatoriamente)chesianominusoliperXHTML.
Stessacosaperquantoriguardagliapici.W3Craccomandadiutilizzaregliapiciperquotareil
valoredell’attributo,erichiedelaloropresenzasesiusaXHTML.AltrimentiHTML5permette
ancehdiscrivere
<ahref=http://www.w3schools.com>
invecedi
<ahref=“http://www.w3schools.com”>
Avoltecomunqueènecessarioutilizzarli:quandocisonodeglispazinelvalore:
NO<ptitle=About W3Schools>SI<ptitle=“AboutW3Schools”>
Collegamenti (link)
Peroraabbiamovistocom’èfattaunapagina,ma“HyperText”inHTMLsignificaIpertesto,cioè
piùdocumentiditestocollegatiinsieme(questoèilWWW).
Iltagancora(anchor)<a> serveadelimitarelapartedeltestoche,unavoltacliccata,ciportaad
unaltrodocumento.Inpiùdeveessereperòanchespecificatounlinkdidestinazione.
<h2>Wheretofindthetutorial</h2>
<p>
<ahref="http://www.htmldog.com">HTMLDog</a>
</p>
Ladestinazioneèspecificatatramiteattributohrefdell’elementoancora.Inquestocasoèassoluto,mapuò
essereancherelativosesiriferisceadunpaginasullostessocomputer.
<ahref=”miapagina.html">Altrapaginasulmiocomputer</a>
Salti all’interno della stassa pagina
Pùoessereassociatounidentificatore,tramiteattributoid,adunelementodellapagina.
<h2id=”dogs">Dogs</h2>
…
<h2id=”cats">Cats</h2>
Poi,quandosivuolesaltareinquelpuntodaun’altrapartedellastassapagina
<ahref="#dogs">GotoDogs</a>
Immagini
LepagineWebsonomulti-mediali:nonsolotesto,maancheimmagini,peresempio
<!DOCTYPEhtml>
<html>
<head>
<title>Titoli</title>
</head>
<body>
<h3>Paginaquisotto</h3>
<imgsrc="http://www.htmldog.com/badge1.gif"width="120"height="90"alt="HTMLDog">
</body>
</html>
Alcuni ditipidifileimmagine
JPEG(JointPhotographicExpertGroup)èprodottatramiteunalgoritmodicompressione,che
modifica(piùomeno)l’immagineiniziale.Èdisolitoutilizzateperlefotografie.
GIF(GraphicsInterchangeFormat):nonpuòaverepiùdi256colori.Menocoloriportanoaduna
dimensioneminore.Nonèunformatocompressomabitmap.Utilizzataingenerepericoneo
loghi.Unpixelpuòessereanchetrasparente.
PNG(PortableNetworkGraphics):comeGIFmaconsente16milionidicolori.Anchequesto
formatopuòessereutilizzatoperfoto.
Tabelle
Storicamenteletabellesonostateutilizzate(inmodoabusato)perimpaginaretuttaunapagina;
peresempiol’intestazioneeraunariga,lacolonnasisinistraeraunacolonnadellatabella,ecosì
via.PerlavisualizzazionecipenseremoquandofaremoCSS.
<body>
<table>
<tr>
<td>Row1,cell1</td>
<td>Row1,cell2</td>
<td>Row1,cell3</td>
</tr>
<tr>
<td>Row3,cell1</td>
<td>Row3,cell2</td>
<td>Row3,cell3</td>
</tr>
<tr>
<td>Row4,cell1</td>
<tr>
<td>Row4,cell2</td>
<td>Row2,cell1</td> <td>Row4,cell3</td>
<td>Row2,cell2</td> </tr>
<td>Row2,cell3</td>
</table>
</tr>
</body>
table=tabell
td=datacell
tr=tablerow
Tabelle conintestazioni
Laprimarigapuòavereelementi<th> inveceche<td>.
Rappresentanogliehaderdellatabella,solitamenteingrassetto.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Tabelle conrowspan ecolspan
<table>
<tr>
<td>Name1</td>
<td>Name2</td>
<tdcolspan="2">Name3</td>
<td>Name4</td>
</tr>
<tr>
<tdrowspan="3">ITEM1</td>
<tdrowspan="3">ITEM2</td>
<td>name</td>
<td>price</td>
<tdrowspan="3">ITEM4</td>
</tr>
<tr>
<td>name</td>
<td>price</td>
</tr>
<tr>
<td>name</td>
<td>price</td>
</tr>
</table>
Tabelle condentro tabelle
<table>
<tr>
<td>
<table>
<tr>
<td>2ndTable</td>
<td>2ndTable</td>
</tr>
<tr>
<td>2ndTable</td>
<td>2ndTable</td>
</tr>
</table>
</td>
<td>Thecellnexttothisonehasasmallertableinsideofit,atableinsideatable.</td>
</tr>
</table>
Percorsi (path)
COMEORGANIZZARE IL CONTENUTO DELLE DIRECTORY
Esempio
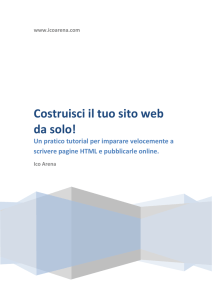
Immagini
AltrapaginacomeDirections
Organizzareledirectory!
lounge.html
lounge
drinks.jpg
blue.jpg
green.jpg
elixirs.html
Unacartelladiprogetto,lounge,
condentrotuttiifile:tuttele
paginehtmletutteleimmagini.
directions.html
Mettetelacartellaloungeinuna
cartella“esercizi”suldesktop
Ancorapiù ordine!
lounge
lounge.html
beverages
elixirs.html
immagini
about
directions.html
drinks.jpg
blue.jpg
green.jpg
Comecambiare link
< a href=“elixir.html”> elixirs</a>
< a href=“beverages/elixir.html”> elixirs</a>
Pertornare alla home
< a href=“lounge.html”> elixirs</a>
< a href=“../beverages/elixir.html”> elixirs</a>
./ significa“cercanelladirectorydovesi
trovailfilechecontinenequestolink”
../ significa“cercanelladirectory
superioreadovesitrovailfileche
contienequestolink”
Altro esempio
< a href=“./about/directions/directions.html”> elixirs</a>
lounge
lounge.html
about
directions
directions.html
< a href=“../../lounge.html”> elixirs</a>
Commenti finali
Elementi blockeInline
Unelementobloccoiniziasempresuunanuovalineaeoccupatuttalalarghezzapossibilea
destraesinistra.
Esempisono<h1>(eglialtrititoli)e<p>
GlielementiInlinenoninizianosuunanuovalineaeoccupanosololospazionecessario.
Esempisono<a>(perdefinireunlink),<img>(perun’immagine),e<span>(utilizzatoper
delimitareparteditesto;poivediamodegliesempi).
QuindiesitonoELEMENTI,chesonodefinitidatag,incerticasisiadiaperturachedichisura.
Span
Iltagspanèutilizzatoperraggruppareelementiinline,anchesemplicementetesto.
Dipersénonapportanessuncambiamentodivisualizzazione.
<p>Mymotherhas<spanstyle="color:blue">blueeyes</span>,andblondehair.</p>
Annidamento (nesting)
Esempio corretto esbagliato
RICORDARSIDICHIUDEREITAG!
Commenti
Sipossonoaggiungerecommentichenonvengonovisualizzatinelbrowser.
<!-- Writeyourcommentshere-->
Sipossonoscriverecommentiperricordarsidiqualcosadiimportanteoperannotareilcodice
HTMLutilizzato.
Unaltromotivoèpercommentaretemporaneamentedellelineedicodice,senzacancellarlee
poiriscriverlenuovamente.
<!-- Donotdisplaythisatthemoment
<imgborder="0"src="pic_mountain.jpg"alt="Mountain">
-->
Risorse estrumenti
Risorse
W3CSchoolTutorial
http://www.w3schools.com/html/default.asp
Quandononviricordatequalcosa,adesempioilnomedeltag,lasuasintassi,isuoiattributi,
controllatesubitolì
Altrotutorial,siaCSSchehtml,HTMLDog:
http://htmldog.com/guides/
Strumenti
HTML-Kit292(versionefree),Windows
http://www.htmlkit.com/download/next/?download292=1&thankyou=1
Cofeecup,Windows
http://www.coffeecup.com/free-editor/
Brackets,Mac
http://brackets.io
W3CValidator
COMEVALIDARE I DOCUMENTI RISPET TO AGLI STANDARD
Validiamo comeXHTML
All’indirizzo
http://www.dmi.unipg.it/francesco.santini/exercises/medicina/scheletro_validazione.html
Oanche seguendo lastruttura quisotto,trovate leistruzioni pervalidare inXHTML1.1
(visualizzate il sorgente della pagina)
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="it"lang="it">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=UTF-8"/>
<title>…</title>
</head>
<body
…
DacopiareinTUTTE lepaginechedovetevalidare
<body>
</html>
Passi daseguire
Perognuna delle pagine:
1.
seguire lastruttura della slideprecedente:avere lelinee ingrassetto anche neal propsia
pagina
2.
Aprire il validatore (indirizzo https://validator.w3.org) epassare lapagina html,sfogliando e
caricandola
3.
Seil risultato è una lista dierrori,capire il primoerrore della lista guandando nell’html alla
linea segnalata,correggere,erivalidare peressere sicuri che l’errore sia stato corretto
4.
Ripetere il punto 3fino ache noncisono errori
5.
Copiare il codice htmlche viene visualizzato nella pagina validata,aconferma dell’avvenuta
corretta validazione,inmodo dafarcomparire l’immagine corrispondente (vedi sotto)
Validatore HTML(URI)
Indirizzodelvalidatore:https://validator.w3.org
Validatore HTML(perpassaggio difile)
Validatore HTML(copia incolla html)