DIODATI.ORG – Accessibilità e traduzioni dal W3C
L’accessibilità come meta
Siti scolastici e valutazioni di accessibilità
di
Michele Diodati
[email protected]
http://www.diodati.org
Milano, 1° aprile 2004
Convegno sull’accessibilità dei siti scolastici
organizzato da “Porte aperte sul Web”
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Cos’è l’accessibilità
2 di 33
• “Un contenuto è accessibile quando può essere usato
da persone con disabilità” (dal glossario delle WCAG
1.0)
• “La forza del Web sta nella sua universalità. L’accesso
da parte di chiunque, indipendentemente dalle
disabilità, ne è un aspetto essenziale” (pensiero di T.B.Lee, usato come motto del WAI)
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Elementi fondamentali dell’accessibilità
3 di 33
1. l’attenzione ai problemi di accesso al Web delle
persone con disabilità
2. l’attenzione a garantire l’universalità dell’accesso,
ovvero a non escludere nessuno
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
I beneficiari “istituzionali”
dell’accessibilità
4 di 33
• Sono le persone con disabilità. Naturalmente non tutte
le disabilità influenzano la capacità di accedere ai
documenti web. Tra le disabilità che influenzano in
misura variabile questa capacità, ricordiamo:
– La cecità
– L’ipovisione
– La sordità
– La mancanza o l’impossibilità di usare gli arti superiori
– La dislessia
– L’epilessia
– Il ritardo mentale
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
I beneficiari effettivi dell’accessibilità
5 di 33
• Alle persone affette dalle disabilità più appariscenti
appena ricordate, dobbiamo aggiungere numerose altre
categorie di utenti:
– Chi ha normali problemi della vista (miopi, presbiti, astigmatici,
malati di cataratta, gli anziani in generale)
– Chi dispone di scarsa o nulla preparazione informatica
– Chi dispone di un livello culturale basso o bassissimo
– Chi parla un’altra lingua
– Chi naviga utilizzando programmi obsoleti
– Chi dispone di hardware obsoleto e connessioni lente
– Chi usa sistemi e periferiche poco comuni
– Chi si trova in condizioni ambientali difficili
– Gli indicizzatori provenienti dai motori di ricerca
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Due definizioni di accessibilità
6 di 33
• Intesa come proprietà di una pagina web, è la
sua capacità di permettere a chiunque di fruire delle
informazioni e dei servizi in essa contenuti,
indipendentemente dalle capacità fisiche e dagli
strumenti informatici posseduti.
• Intesa come disciplina, è l’insieme delle linee
guida e delle tecniche di sviluppo, mirate a
consentire la creazione di siti e pagine web privi di
barriere digitali all’accesso.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Cos’è una barriera digitale?
7 di 33
Dal punto di vista dell’utilizzatore del Web, è un ostacolo
alla fruizione delle informazioni e dei servizi contenuti in
una pagina web (o in un sito), dovuto all’interazione – in
proporzioni variabili - di almeno quattro fattori:
1.
2.
3.
4.
Il modo in cui la pagina o il sito sono costruiti
Il software utilizzato per navigare
L’hardware disponibile (PC, modem, velocità della linea)
Le caratteristiche fisiche e psichiche dell’utilizzatore umano
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Cosa si può fare per eliminare le barriere
digitali sul Web
8 di 33
• Da parte dell’utente ben poco, se non cercare di
dotarsi, nei limiti delle proprie possibilità, di
attrezzature adeguate ad una navigazione proficua
e di un minimo di alfabetizzazione informatica
• Da parte dello sviluppatore molto di più: imparare
a costruire pagine web basate su criteri di
accessibilità.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Esempi di barriere digitali causate da
errori di sviluppo evitabili
9 di 33
• Una pagina web in cui il testo informativo è presentato
esclusivamente in forma grafica
• Un brano audio che veicola informazioni non disponibili
in trascrizione testuale
• Testi lunghi e complessi scritti con caratteri microscopici
• Le istruzioni per la compilazione di un modulo presentate
in un formato che richiede l’installazione di un
programma aggiuntivo
• Un testo “esplicativo” in lingua italiana, in cui le parole
chiave per la comprensione sono in inglese
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Le WCAG 1.0
10 di 33
• La sigla sta per Web Content Accessibility
Guidelines, ovvero, in italiano, Linee guida per
l’accessibilità dei contenuti del Web
(http://www.w3.org/TR/WCAG10/).
• Pubblicate il 5 maggio 1999, forniscono agli
sviluppatori una serie di raccomandazioni generali
(14 in tutto) e di suggerimenti tecnici specifici (65
punti di controllo), per aiutarli a produrre pagine
prive di barriere digitali all’accesso
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
I metodi generali delle WCAG 1.0
•
11 di 33
Due sono i metodi generali a cui le WCAG 1.0
affidano il compito di rendere accessibili le
risorse web:
1. Assicurare una trasformazione gradevole
dei contenuti
2. Rendere i contenuti comprensibili e
navigabili
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Metodo 1 - Assicurare una
trasformazione gradevole
12 di 33
• Si tratta di interventi che hanno di mira la sfera
percettiva dell’utente:
– Separare il contenuto dalla presentazione
– Fornire alternative testuali ai contenuti grafici e
multimediali
– Creare documenti che non si rivolgano ad un unico
canale sensoriale (la vista o l’udito)
– Creare documenti che non richiedano l’uso di uno
specifico tipo di hardware
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Metodo 2 – Rendere i contenuti
comprensibili e navigabili
•
13 di 33
Si tratta di interventi che si rivolgono
principalmente alla sfera cognitiva dell’utente:
1. Scrivere nel modo più chiaro e semplice possibile, in
relazione all’argomento trattato
2. Fornire chiari meccanismi di navigazione
3. Fornire informazioni di orientamento (mappe del
sito, indicazioni sulla destinazione dei collegamenti)
4. Fornire strumenti per saltare gruppi di link
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Tre livelli di priorità
14 di 33
• Punti di controllo di priorità 1. Devono essere
soddisfatti. Non soddisfarli rende i relativi contenuti del
tutto inaccessibili per alcune categorie di utenti.
• Punti di controllo di priorità 2. Dovrebbero essere
soddisfatti. Non soddisfarli rende difficoltoso o molto
difficoltoso l’accesso ai contenuti per alcune categorie
di utenti.
• Punti di controllo di priorità 3. Possono essere
soddisfatti. Non soddisfarli rende i relativi contenuti
meno facili da utilizzare ma non inaccessibili.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Tre livelli di conformità
• Conformità al Livello A. Tutti i punti di
controllo di priorità 1 devono essere
soddisfatti.
• Conformità al Livello AA. Tutti i punti di
controllo di priorità 1 e 2 devono essere
soddisfatti.
• Conformità al Livello AAA. Tutti i punti di
controllo di priorità 1, 2 e 3 devono essere
soddisfatti.
15 di 33
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Quando una pagina è formalmente
valida
16 di 33
• Realizzare siti ad elevata accessibilità richiede
innanzitutto che si usi codice (X)HTML e CSS valido,
ovvero scritto nel rispetto dei relativi standard definiti dal
W3C (linea guida 3 delle WCAG 1.0).
• Per quanto riguarda (X)HTML, una pagina è valida se e
soltanto se:
– al suo inizio è dichiarata la DTD utilizzata nel
documento;
– gli elementi e gli attributi adoperati rispettano alla
lettera la sintassi per loro definita nella DTD
dichiarata all’inizio.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
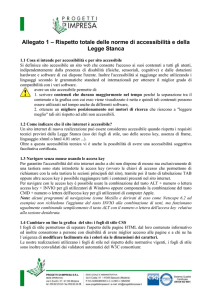
I 757 errori di Repubblica.it
17 di 33
Il controllo della validità del codice
(X)HTML per fortuna può essere
effettuato automaticamente,
ricorrendo ad appositi software,
come il “MarkUp Validation
Service” presente sul sito W3C.
Questo fondamentale controllo di
validità del codice è purtroppo
quasi del tutto trascurato dalla
gran massa degli sviluppatori,
anche per i siti più importanti. Se
proviamo, ad esempio, a far
analizzare al validatore automatico
del W3C la prima pagina di
Repubblica.it otteniamo qualcosa
come 757 errori di codice (prova
eseguita il 3/9/2003)!
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Quali sono gli errori più comuni
18 di 33
• elementi aperti e non chiusi o viceversa
• elementi incastrati invece che annidati (p.es. <b><i> ...
</b></i>, invece di <b><i> ... </i></b>)
• uso di elementi e attributi non consentiti dalla DTD
adoperata (problema che si verifica tipicamente quando si
inseriscono nel codice elementi e attributi di presentazione
dopo aver dichiarato la DTD rigorosa, che non li prevede)
• uso del carattere ‘&’ in una stringa di query (va sostituito con
l’entità carattere ‘&amp;’)
• uso di valori di attributo non consentiti
• DTD non dichiarata
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Il risultato della validazione di una
pagina XHTML senza errori
19 di 33
Sopra, l’icona mostrata dal validatore W3C al termine
dell’analisi di una pagina XHTML 1.0 riscontrata valida.
L’autore della pagina può esporre a sua discrezione questo
bollino, per dichiarare pubblicamente la conformità della
risorsa alla sintassi di XHTML 1.0
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Gli errori più comuni in un CSS
20 di 33
La validazione dei CSS, anch’essa richiesta ai fini della correttezza formale di una
pagina web, può essere fatta eseguire in automatico da CSS Validator, sul sito W3C,
o da CSS Check, presente sul sito WDG Web Design Group. Ecco gli errori più
comuni in cui capiterà di imbattersi:
•
•
•
•
•
•
mancanza del punto e virgola finale che chiude la dichiarazione di una
proprietà
mancanza della parentesi graffa che chiude un elenco di proprietà
un colore dichiarato in valori esadecimali non preceduti dal simbolo ‘#’
‘sans-serif’ (famiglia generica di caratteri senza le grazie) scritto senza il
trattino separatore
nomi di classe e id non validi
un commento (/* ... */) aperto e non chiuso, o viceversa
Un caso particolare è quello delle classi o degli id ripetuti o delle proprietà ripetute,
errori che possono dare origine a comportamenti imprevedibili a seconda del browser.
Questo tipo di errore si verifica più facilmente quando uno stessa pagina è collegata a
due o più file CSS.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Gli avvertimenti di accessibilità del
validatore di CSS
21 di 33
Importanti ai fini dell’accessibilità sono i cosiddetti “warnings” del
validatore: si tratta di avvertimenti, non di errori. Seguire i suggerimenti
del validatore consente di evitare potenziali problemi di accessibilità.
Ecco gli avvertimenti più comuni:
•
la mancata indicazione di una famiglia di caratteri generica
•
la mancata definizione del colore di primo piano se è stato
definito il colore di sfondo, e viceversa
•
l’uso di dimensionamenti fissi in luogo di quelli relativi e
percentuali
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
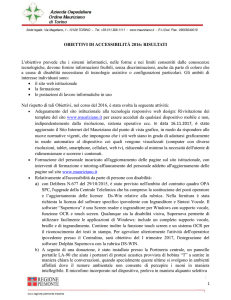
Cosa può succedere se si definisce solo il colore di
primo piano o solo quello di sfondo
22 di 33
Ecco lo stile in riga che
definisce le proprietà di
questa finestra testo sulla
pagina
http://www.glish.com/css:
<textarea
style="background:#fff;
margin:5%; height:500px;
width:89%; overflow:scroll">
Come vedete, è definito solo il colore di sfondo: #fff, cioè bianco. Questo è il motivo per cui, una volta
impostata la combinazione di colori a contrasto elevato - che prevede il verde chiaro come colore di primo
piano ed il nero come colore di sfondo – il browser sovrascrive con il bianco definito nello stile in linea il colore
di sfondo, ma lascia invariato il colore di primo piano della combinazione utilizzata dall’utente, creando
l’infelice combinazione di verde su bianco mostrata nell’immagine. Tra l’altro l’uso dello stile di Windows a
contrasto elevato non è rarissimo: per gli ipovedenti è infatti di solito più rilassante leggere un testo chiaro su
uno sfondo scuro piuttosto che il contrario.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
La pagina www.glish.com/css vista con
un’altra combinazione di colori
23 di 33
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Il risultato della validazione di un CSS
senza errori
24 di 33
L’icona ed il messaggio mostrati dal programma CSS Validator del W3C al
termine dell’analisi di un file CSS che è risultato privo sia di errori sia di
messaggi di avvertimento.
L’autore della pagina può esporre a sua discrezione questo bollino, per
dichiarare pubblicamente la conformità della pagina alla sintassi dei fogli di
stile CSS
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Gli strumenti automatici non bastano per
verificare l’accessibilità
25 di 33
L’Appendice A delle WCAG 1.0 (http://www.w3.org/TR/WCAG10/#validation) è
dedicata al tema della validazione, cioè della verifica di accessibilità. La
raccomandazione generale rivolta agli autori di pagine web è la seguente:
«Verificate l’accessibilità per mezzo di strumenti automatici e della revisione
umana. I metodi automatici sono in genere rapidi e convenienti ma non
possono identificare tutti i problemi di accessibilità. La revisione umana
può aiutare a garantire la chiarezza del linguaggio e la semplicità della
navigazione.»
Questa raccomandazione è importante, perché pone l’accento su quello che è il
rischio principale delle valutazioni di accessibilità affrettate, che nascono dalla
mera esigenza economica di fare presto e di ritenere finito il lavoro con
l’esposizione di qualche bollino di conformità: il rischio di affidarsi unicamente
all’analisi di strumenti automatici.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
I limiti dei programmi automatici
26 di 33
Mentre i software possono valutare la correttezza del codice e la presenza di ausili
per l’accessibilità, quali gli attributi “alt”, “longdesc” e “summary” o gli elementi
CAPTION e LABEL, non possono invece valutare che cosa viene scritto nei valori
di quegli attributi e nei contenuti di quegli elementi. E’ qui che la revisione umana
svolge un ruolo essenziale. Per il momento c’è una regola che non ha eccezioni:
nessun controllo automatico è in grado di valutare al 100% l’accessibilità di
una pagina web.
Ma non è neppure una questione di percentuali, cioè di numeri, di quantità. E’
piuttosto una questione di qualità: la qualità di un testo alternativo o di una
definizione, per esempio, può essere valutata solo da un revisore umano.
Solo un essere umano, per esempio, è in grado di dire se e come un certo testo
alternativo o una certa definizione aiutano a comprendere i contenuti di una
pagina, cioè a renderli più accessibili.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Le icone WAI-W3C di conformità NON
sono attestati ufficiali di accessibilità
27 di 33
Le tre icone di conformità alle linee guida WCAG 1.0, che
gli autori possono esporre sulle pagine controllate, a
seconda del livello di conformità che dichiarano di aver
raggiunto
Quando capita di imbattersi in pagine che espongono tali bollini o - come si usa
molto adesso per non “disturbare” la grafica - delle stringhe di testo di analogo
significato (p.es. “WAI-AAA”), è bene ricordare che ciò rappresenta
semplicemente una pretesa di conformità della pagina alle specifiche WCAG
1.0, ma in nessun modo un attestato ufficiale di accessibilità, che nessun
ente o organizzazione è per il momento in grado di rilasciare.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
La “fiera” dei bollini
28 di 33
Molto più spesso di quanto non si creda, anche istituzioni pubbliche
importanti espongono dichiarazioni di conformità al massimo livello di
accessibilità (il livello tripla A), che basta una rapida analisi da parte di un
esperto per dimostrare fasulle.
Non sappiamo in questi comportamenti quanto vi sia di superficialità e
quanto di dolo.
Fatto sta che sarebbe di gran lunga preferibile che i gestori di siti si
limitassero ad esporre solo dichiarazioni autenticamente e
severamente controllate: la fiera dei bollini serve soltanto a gettare
discredito sul tema dell’accessibilità, che è invece di fondamentale
importanza non solo per le persone con disabilità, ma per chiunque tenga
ad una vera democrazia dell’informazione e dei servizi in Rete.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Le pagine “Bobby Approved”
29 di 33
«Se i punti di priorità 1, 2 e 3 elencati
più sotto non si applicano alla vostra
pagina, ciò la qualifica allora come
Bobby AAA approved e voi siete
autorizzati ad usare l’icona Bobby
AAA approved.»
Poiché gli elementi che Bobby non è in grado di controllare sono importantissimi ai
fini dell’accessibilità – per esempio la chiarezza del linguaggio adoperato e la
validità dei testi alternativi – esporre l’icona “Bobby AAA Approved” senza aver
effettuato adeguati controlli tramite revisori umani non ha alcun valore come
dichiarazione di accessibilità.
A nostro parere, i siti che espongono questo bollino (o una stringa testuale di
significato equivalente), dovrebbero accludere un’esplicita dichiarazione che
renda noti agli utenti quali e quanti controlli di revisione umana sono stati
effettuati sulla pagina, e quando sono stati effettuati.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Raccomandazioni per una corretta
valutazione dell’accessibilità - 1
30 di 33
•
Validate il codice (X)HTML in modo che sia privo di errori
•
Validate il codice CSS in modo che sia privo di errori e di
avvertimenti
•
Fate analizzare il codice della pagina da strumenti
automatici per l’accessibilità, quali HTML Tidy o Bobby
(meglio se più d’uno), ed eliminate gli errori tecnici
eventualmente segnalati
•
Utilizzate dei revisori umani per far controllare la
percepibilità e la significatività dei contenuti nelle più
disparate condizioni d’uso. Se possibile, organizzate dei veri
e propri test di usabilità per verificare i punti che
maggiormente si prestano ad interpretazioni soggettive
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Raccomandazioni per una corretta
valutazione dell’accessibilità - 2
31 di 33
•
Esponete soltanto le dichiarazioni di conformità (bollini o
stringhe di testo) di cui siete assolutamente sicuri e che,
preferibilmente, possono essere verificate dall’utente
•
Non considerate il controllo di accessibilità come un lavoro
da fare una volta e poi mai più: ad ogni modifica sostanziale
delle pagine, andrebbe ricontrollato tutto, dalla validità del codice
al mantenimento del livello di accessibilità dichiarato
•
Fate tesoro, in particolare, dei riscontri ricevuti dagli utenti: le
loro segnalazioni sono preziose per migliorare realmente
l’accessibilità e l’usabilità dei vostri documenti
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Cosa si può fare per favorire
l’accessiblità dei siti scolastici
32 di 33
• Da parte dei responsabili all’interno delle scuole:
affidare - nei limiti del possibile e dell’utile - la
creazione di pagine web istituzionali a professionisti
del settore
• Da parte dello Stato: formare adeguatamente delle
figure interne alle singole scuole, che siano in grado
a loro volta di trasmettere informazioni
sull’accessibilità agli studenti impegnati nello
sviluppo di pagine web.
DIODATI.ORG – Accessibilità e traduzioni dal W3C
- L’accessibilità come meta: siti scolastici e valutazioni di accessibilità -
Devono i siti scolastici essere
completamente accessibili?
33 di 33
• Indipendentemente da ciò che stabiliranno i regolamenti di
attuazione della legge Stanca, è sensato ritenere che dei
buoni risultati potranno essere ottenuti solo applicando con
moderazione e intelligenza i dettami dell’accessibilità ai siti
scolastici.
• E’ assurdo, per esempio, pretendere che bambini delle
elementari si accostino al web con l’obbligo di creare pagine
con codice HTML e CSS valido.
• E’ lecito però attendersi che le pagine istituzionali delle varie
scuole siano sufficientemente accessibili e che gli studenti di
grado più elevato, per esempio i liceali, abbiano appreso
informazioni di base sull’accessibilità, tali da consentire loro di
creare pagine web che possano essere navigate anche da un
cieco o da un ipovedente.