
Applet
Introduzione
In Java esistono tre tipi di programmi
– Applicazioni da console
– Eseguiti da linea di comando
– Applicazioni grafiche
– Usano finestre, pulsanti, menu, caselle di
controllo, etc
– Applet
– Contenuti all’interno di pagine Web
– Caricati dinamicamente dalla rete
– Eseguiti all’interno di un browser Web
2
Le Pagine Web
Sono file in formato HTML, costituiti da
testo
istruzioni (tag) che determinano il formato
Sono memorizzate su computer detti server
web
Sono visibili da computer detti client usando
un browser
3
Modello Client - Server
richiesta pagina
pagina
client
server
4
Struttura di un documento HTML
Ogni documento HTML inizia con <HTML> e
termina con </HTML>
Viene diviso in due parti
Intestazione <HEAD> </HEAD>
Contiene il titolo del documento ed altre informazioni
non visualizzate dal browser;
Corpo <BODY> </BODY>
Contiene il documento vero e proprio
5
Titolo di un documento
Il titolo:
è generalmente visualizzato dai browser
nell’intestazione
è utilizzato dai motori di ricerca
Per dare un titolo ad un documento si usa il
tag <TITLE> </TITLE> all’interno del tag <HEAD>
6
Un documento HTML minimale
<HTML>
<HEAD>
<TITLE>
Un semplice documento HTML
</TITLE>
</HEAD>
<BODY>
Questo è un semplicissimo documento HTML
</BODY>
</HTML>
7
Alcuni tag
<B>
<I>
<P>
<UL>
<LI>
<IMG>
<A>
formatta il testo in grassetto
formatta il testo in italico
delimita un paragrafo
crea un elenco puntato
indica un punto dell’elenco
inserisce un’immagine
indica un collegamento ipertestuale
8
Il tag <applet>
Serve per inserire il codice di un applet
all’interno di una pagina Web
code: identifica il file .class contenente il bytecode
width: indica la larghezza della finestra dell’applet
height: indica l’altezza della finestra dell’applet
<applet code=“MyApplet.class”
width=“400” height=“300”>
Il mio primo applet
</applet>
9
Uso di Applet
Vantaggi
– Il codice dell’applet è in un server web e viene
scaricato dal browser web
− L’applet viene eseguito in locale
Svantaggi
− Bisogna scaricare l’applet prima di eseguirlo
− Un applet potrebbe arrecare un danno all'utente:
− copiare dei dati da archivi residenti sul computer dell’utente
− cancellare file
− formattare il disco fisso...
10
Applet e Sicurezza
Gli applet sono eseguiti in una sandbox, cioè
non possono:
Leggere e scrivere dati sul client
Stabilire connessioni di rete a siti diversi da quello
da cui sono stati prelevati
Eseguire qualsiasi programma sul client
Prelevare programmi registrati sul client
11
Applet e Sicurezza
Un applet è “trusted” se
Proviene da una sorgente fidata
E’ dotato di firma digitale verificabile, rilasciata da
un’entità di cui ci fidiamo
Gli applet “trusted” hanno maggiori privilegi:
possono
Leggere e scrivere dati sul client
Eseguire programmi in locale, etc
12
Struttura di un applet
Un applet si definisce mediante una classe che eredita il
comportamento della classe
Applet
del package
java.applet
La struttura generale di un applet è la seguente:
import java.applet.*;
public class NomeClasse extends Applet
{
…
}
13
Applet e Grafica
Per disegnare elementi grafici si utilizza la classe
Graphics, contenuta nel package java.awt
E’ necessaria l’istruzione
import java.awt.Graphics
per rendere disponibile la classe Graphics all’interno
del programma
14
Coordinate grafiche
Nel disegno è necessario specificare le coordinate dei
vari elementi.
In Java si utilizza un sistema di riferimento cartesiano
l’origine (0,0) è nel vertice superiore sinistro della
finestra dell’applet;
il valore della x aumenta spostandosi dall’origine
verso destra;
il valore della y aumenta spostandosi dall’origine
verso il basso.
15
Ciclo di vita di un applet
Per le applicazioni il fulcro centrale è costituito dal
metodo main()
Gli applet non possiedono un metodo main() che venga
automaticamente richiamato per avviare il programma
L’attività degli applet è completamente guidata dagli
eventi, tramite vari metodi ereditati dalla classe Applet
16
Ciclo di vita di un applet
• init
– Gestisce l’inizializzazione, che avviene al caricamento
in memoria dell’applet
– L’inizializzazione avviene una volta sola
• start
– Provvede all’avvio dell’applet
– Un applet può essere avviato più volte
• stop
– Determina l’arresto dell’applet
– E’ richiamato quando la pagina Web in cui è caricato
l’applet viene abbandonata dall’utente
17
Ciclo di vita di un applet
• destroy
– E’ richiamato per ripulire la memoria prima di
abbandonare l’applet
• paint
– Prende in input un oggetto di tipo Graphics
– Viene eseguito all’avvio dell’applet e ogni volta che si
verificano ridimensionamenti e spostamenti della
finestra del browser
– Mostra sullo schermo ciò che l’applet deve visualizzare
18
File HelloWorld.java
import java.applet.Applet;
import java.awt.Graphics;
public class HelloWorld extends Applet {
public void paint(Graphics g) {
g.drawString("Hello World!", 50, 25);
}
}
19
Il primo applet: Compilazione
Salviamo il file con il nome HelloWorld.java
Compiliamolo: javac HelloWorld.java
Ciò produce il file HelloWorld.class
Se digitiamo java HelloWorld per eseguire l’applet con
l’interprete java otteniamo il seguente messaggio di
errore
Exception in thread “main”
java.lang.NoSuchMethodError: main
20
Il primo applet: Esecuzione
Per eseguire un applet occorre inserirne il
bytecode in una pagina Web usando il tag
<APPLET>
L’applet puo’ essere visualizzato con
un browser che supporta Java
Netscape 6, Opera
Microsoft Internet Explorer con Java plugin
Applet Viewer, contenuto nel JDK
21
HelloWorld.html
<HTML>
<HEAD>
<TITLE>Un semplice applet</TITLE>
</HEAD>
<BODY>
Ecco l’output del mio programma:
<APPLET CODE="HelloWorld.class" WIDTH=400
HEIGHT=300>
</APPLET>
</BODY>
</HTML>
22
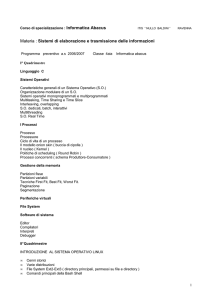
Il primo applet: Visualizzazione
23
Graphics e Graphics 2D
La classe Graphics2D, introdotta da Java2,
offre nuove potenzialità rispetto a Graphics:
effetti di riempimento e sfumature
definizione di spessori e stili per le linee
realizzazione di grafici 2D
Possiamo convertire un oggetto di tipo Graphics
in uno di tipo Graphics2D mediante un cast:
Graphics2D g2 = (Graphics2D)g;
24
File RectangleApplet.java
import
import
import
import
java.applet.Applet;
java.awt.Graphics;
java.awt.Graphics2D;
java.awt.Rectangle;
/**
Un applet che disegna due
rettangoli.
*/
25
public class RectangleApplet extends Applet
{
public void paint(Graphics g)
{
//Recupera il riferimento a Graphics2D
Graphics2D g2 = (Graphics2D)g;
//Costruisce un rettangolo e lo disegna
Rectangle cerealBox = new
Rectangle(5,10,20,30);
g2.draw(cerealBox);
26
//sposta il rettangolo a destra
di 15 unità
//e in basso di 25 unità
cerealBox.translate(15,25);
//Disegna il rettangolo nella
nuova posizione
g2.draw(cerealBox);
}
}
27
28
Attributi grafici 2D
Un oggetto grafico 2D ha vari attributi:
Colore
Spessore della linea
Motivi di riempimento
29
Colore
Per impostare il colore si usa la classe
Color
I colori sono definiti secondo il sistema RGB
Le percentuali sono espresse da float e variano
da 0.0F (colore non presente) a 1.0F (quantità
massima)
30
Colore
Esistono vari colori standard
black (0.0F,0.0F,0.0F), magenta (1.0F,0.0F,1.0F),
blue (0.0F,0.0F,1.0F), orange (1.0F,0.8F,0.0F),
cyan (0.0F,1.0F,1.0F), pink (1.0F,0.7F,0.7F),
darkGray (0.25F,0.25F,0.25F)
red (1.0F,0.0F,0.0F), gray (0.5F,0.5F,0.5F)
white (1.0F,1.0F,1.0F), green (0.0F,1.0F,0.0F)
yellow (1.0F,1.0F,0.0F), lightGray (0.75F,0.75F,0.75F);
31
Impostazione del Colore
Per impostare il colore di un oggetto si usa il
metodo setColor()
g2.setColor(Color.red)
Dopo aver impostato il colore, possiamo
disegnare
32
Metodi di disegno
Due metodi:
draw
traccia il contorno con il colore selezionato
fill
riempie la figura con il colore selezionato
33
public void paint(Graphics g)
{
Graphics2D g2 = (Graphics2D)g;
Rectangle cerealBox = new Rectangle(5,10,20,30);
g2.draw(cerealBox); //disegna in nero
cerealBox.translate(15,25); //sposta il rettangolo
g2.setColor(Color.red); //imposta il colore sul rosso
g2.draw(cerealBox); //disegna in rosso
}
34
Spessore della linea
Il metodo BasicStroke(float)
specifica lo spessore
della linea
Si usa il metodo setStroke() per impostarlo come
attributo di disegno
BasicStroke b = new BasicStroke(2.0F);
g2.setStroke(b);
35
Riempimento sfumato
Per specificare un passaggio dal colore c1 in (x1,y1) al
colore c2 in (x2,y2) si usa
GradientPaint (x1,y1,Color.c1,x2,y2,Color.c2)
Per impostare una sfumatura come attributo si usa
setPaint(r), dove r è un oggetto GradientPaint
GradientPaint r = new
GradientPaint(10,10,Color.white,50,50,
Color.blue);
g2.setPaint(r);
36
Disegno
Dopo aver creato un oggetto Graphics2D e
averne impostato gli attributi…
Colore,
Spessore della linea,
Effetti di riempimento
…si passa al disegno, usando le classe del
package java.awt.geom
37
Forme grafiche
Rettangoli
Ellissi e cerchi (ovali)
Linee
Poligoni
Archi
38
Rettangoli
Abbiamo già visto come disegnare rettangoli
mediante la classe
Rectangle
Possiamo anche usare la classe
Rectangle2D.Double
specificandone le coordinate mediante valori
double
39
Ovali
Per disegnare un ovale (cerchio, ellisse) si
usano le classi
Ellipse2D.Float
Ellipse2D.Double
specificando
• vertice superiore sinistro
• larghezza
• altezza
40
File Ellissi.java
import java.applet.*;
import java.awt.*;
import java.awt.geom.*;
public class Ellissi extends Applet {
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
g2.setColor(Color.red);
BasicStroke b1 = new BasicStroke(4.0F);
41
Ellipse2D.Double egg= new
Ellipse2D.Double(100,30,100,100);
g2.setStroke(b1);
g2.draw(egg);
g2.setColor(Color.blue);
BasicStroke b2 = new
BasicStroke(3.0F);
Ellipse2D.Double circle= new
Ellipse2D.Double(100,150,100,40);
g2.setStroke(b2);
g2.fill(circle);
}
}
42
Ellissi
43
Linee
Per disegnare una linea si usa la classe
Line2D.Double
specificando
• punto iniziale
• punto finale
Line2D.Double segment = new Line2D.Double(x1, y1, x2, y2);
44
Linee
In alternativa possiamo creare gli estremi
come oggetti di tipo
Point2D.Double
Point2D.Double from = new Point2D.Double(x1,y1);
Point2D.Double to = new Point2D.Double(x2,y2);
Line2D.Double segment = new Line2D.Double(from, to);
45
Font
Per creare un font si usa la classe
Font
Si crea un oggetto font, specificando:
Il nome e il tipo di font (TimesRoman, Courier,
Helvetica, etc…)
Lo stile (PLAIN, BOLD, ITALIC)
La dimensione in punti
Font huge = new
Font(“TimesRoman”, Font.PLAIN, 72);
46
Font
Dopo aver creato un oggetto di tipo Font
• Si imposta il tipo di carattere con setFont()
• Si visualizza il testo con drawString()
specificando le coordinate del punto base del
primo carattere
String message =“Applet”
g2.setFont(huge);
g2.drawString(message,50,100);
47
Ricevere dati in ingresso
Un applet può chiedere all’utente di inserire dei dati
Possiamo usare il metodo
JOptionPane.showInputDialog
(dobbiamo inserire import javax.swing.JOptionPane;)
Tale metodo va inserito all’interno del metodo init o del
costruttore e non nel metodo paint
Altrimenti ogni volta che viene ridisegnato lo schermo
l’applet chiede l’inserimento dei dati
48
File ColorApplet.java
import java.applet.Applet;
import java.awt.*;
import javax.swing.JOptionPane;
public class ColorApplet extends Applet
{
public void init()
{
String input;
input = JOptionPane.showInputDialog(“red”);
float r = Float.parseFloat(input);
input = JOptionPane.showInputDialog(“green”);
float g = Float.parseFloat(input);
input = JOptionPane.showInputDialog(“blue”);
float b = Float.parseFloat(input);
fillColor
= new Color(r, g, b);
}
49
public void paint(Graphics g)
{
Graphics2D g2 = (Graphics2D)g;
g2.setColor(fillColor);
Rectangle rect = new Rectangle(5, 10, 20, 30);
g2.fill(rect);
}
private Color fillColor;
}
50
ColorApplet.java
51
Passaggio di parametri
E’ possibile passare dei parametri agli applet utilizzando
il tag <PARAM> all’interno del tag <APPLET>
<PARAM NAME=“Red” VALUE=”1.0”>
Si accede a tali parametri con il metodo getParameter(),
che
prende in input la stringa corrispondente al nome del
parametro
restituisce la stringa corrispondente al valore del
parametro
float r = Float.parseFloat(getParameter(“Red”));
52
Passaggio di parametri
Il metodo getParameter può essere invocato nei metodi
init
paint
…ma non nel costruttore
alla prima invocazione, i parametri non sono ancora
pronti
53
Applet con parametri
<html>
<head>
<title>Applet con parametri</title>
<\head>
<body>
<applet code=“ColorApplet.class” width=“300”
height=“300”>
<param name=“Red” value=“1.0”>
<param name=“Green” value=“0.7”>
<param name=“Blue” value=“0.7”>
</applet>
</body>
</html>
54
File ColorApplet.java
import
import
import
Import
import
java.applet.Applet;
java.awt.Graphics;
java.awt.Graphics2D;
java.awt.Color;
java.awt.Rectangle;
public class ColorApplet extends Applet
{
public void init()
{
//Recupera i parametri dal file HTML
float r =
Float.parseFloat(getParameter(“Red”));
float g =
Float.parseFloat(getParameter(“Green”));
float b =
Float.parseFloat(getParameter(“Blue”));
fillColor = new Color(r, g, b);
}
55
public void paint(Graphics g)
{
Graphics2D g2 = (Graphics2D)g;
g2.setColor(fillColor);
Rectangle rect = new Rectangle(5, 10, 20, 30);
g2.fill(rect);
}
private Color fillColor;
}
56
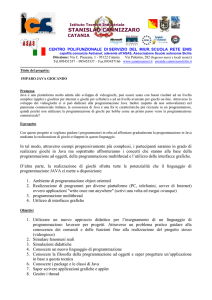
Esempio
Vogliamo trovare l’intersezione tra un cerchio e una
linea verticale
Raggio del cerchio: 100
Centro del cerchio: (100,100)
Posizione della linea: specificata dall’utente
Scriviamo un applet che disegna
Il cerchio
La linea
I punti di intersezione
Le etichette dei punti di intersezione
57
Figura 18
Intersezione
fra una linea
e un cerchio
58
File IntersectionApplet.java
import
import
import
import
import
import
java.applet.Applet;
java.awt.Graphics;
java.awt.Graphics2D;
java.awt.geom.Ellipse2D;
java.awt.geom.Line2D;
javax.swing.JOptionPane;
public class IntersectionApplet extends Applet
{
public void init()
{
//Chiede all’utente la coordinata x della linea
String input
= JOptionPane.showInputDialog("x:");
x = Integer.parseInt(input);
}
59
public void paint(Graphics g)
{
Graphics2D g2 = (Graphics2D)g;
// disegna il cerchio
Ellipse2D.Double circle = new
Ellipse2D.Double(0, 0, 2 * RADIUS, 2 * RADIUS);
g2.draw(circle);
// disegna la linea verticale
Line2D.Double line
= new Line2D.Double(x, 0, x, 2 * RADIUS);
g2.draw(line);
// coordinate del centro del cerchio
double a = RADIUS;
double b = RADIUS;
60
//calcola i punti di intersezione
double root
= Math.sqrt(RADIUS * RADIUS - (x - a) * (x - a));
double y1 = b + root;
double y2 = b - root;
// disegna i punti di intersezione
LabeledPoint p1 = new LabeledPoint(x, y1);
LabeledPoint p2 = new LabeledPoint(x, y2);
p1.draw(g2);
p2.draw(g2);
}
private static final double RADIUS = 100;
private double x;
}
61
File LabeledPoint.java
import java.awt.Graphics2D;
import java.awt.geom.Ellipse2D;
/**
Un punto con un’etichetta che mostra le
coordinate del punto stesso.
*/
public class LabeledPoint
{
/**
Costruisci un punto etichettato.
@param anX la coordinata x
@param anY la coordinata y
*/
public LabeledPoint(double anX, double anY)
{
x = anX;
y = anY;
}
62
/**
Disegna il punto come un piccolo cerchio con
un’etichetta per le coordinate.
@param g2 il contesto grafico
*/
public void draw(Graphics2D g2)
{
// disegna un piccolo cerchio attorno a (x, y)
Ellipse2D.Double circle = new Ellipse2D.Double(
x – SMALL_CIRCLE_RADIUS,
y – SMALL_CIRCLE_RADIUS,
2 * SMALL_CIRCLE_RADIUS,
2 * SMALL_CIRCLE_RADIUS);
g2.draw(circle);
63
// disegna l’etichetta
String label = "(" + x + "," + y + ")";
g2.drawString(label, (float)x, (float)y);
}
private static final double SMALL_CIRCLE_RADIUS = 2;
private double x;
private double y;
}
64