
SESTA ESERCITAZIONE DI LABORATORIO
Informatica Grafica – Ingegneria Edile Architettura
25/3/2002 – a.a. 2001/2002
Riferimento: Horstmann, “Concetti di Informatica e fondamenti di Java 2”, ed. Apogeo, cifr. §6.
Cicli e Grafica in Java
Per realizzare semplici programmi grafici è possibile ridefinire il metodo
public void paint (Graphics g)
invocato automaticamente in fase di costruzione di una applet. E’ opportuno eseguire un casting esplicito del parametro g di tipo
Graphics ed assegnarlo ad un nuovo oggetto di tipo Graphics2D in modo tale da poter lavorare su un oggetto Graphics2D.
L’implementazione del metodo paint per realizzare programmi grafici con le applet è oggetto dei prossimi esercizi.
ESERCIZIO 1: Scrivere un’applet per tracciare la traiettoria di un rettangolo che si muove sul piano XY
seguendo la curva individuata dalle seguenti equazioni parametriche
x(t) = 60 + t^2-5*t
y(t) = 20 + t^2+5*t
per t che varia in un intervallo a piacere.
Si ricorda che per disegnare un rettangolo sono disponibili le seguenti classi
public static class Rectangle2D.Double
public static class Rectangle2D.Float
interne alla classe Rectangle2D contenuta nel pacchetto java.awt.geom. Quest’ultimo dovrà quindi essere importato nel sorgente
della applet. Per disegnare un rettangolo è anche disponibile la classe:
public class Rectangle
direttamente nel pacchetto java.awt.
Inoltre per disegnare una figura geometrica specificata da un oggetto Graphics2D si può usare il metodo
abstract void draw(Shape s)
della classe Graphics2D dove il tipo Shape indica una forma generica, per esempio un oggetto Graphics2D.
ESERCIZIO 2: Scrivere un’applet per disegnare il grafico delle due funzioni:
y(x) = 1+ x^2/sen(x)
y2(x)= x^2
per un intervallo delle x a piacere.
Si fa notare che per tracciare correttamente le funzioni sul dispositivo di output (monitor), è necessario
- definire la finestra di visualizzazione del grafico nel “dominio d’utente” specificando l’intervallo delle x e delle y di
interesse [xmin,xmax]X[ymin,ymax]
- trasformare ogni punto (xi, yi) del dominio d’utente in “Coordinate di Mondo” xy nel pixel equivalente sullo schermo in
“Coordinate di dispositivo” XY
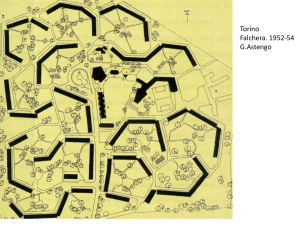
La trasformazione di coordinate è necessaria in quanto i pixel dello schermo sono numerati per righe dall’alto verso il basso e per
colonne da sinistra verso destra (origine degli assi in alto a sinistra), mentre in generale la posizione dell’origine del grafico da
visualizzare dipenderà dalla scelta della finestra di visualizzazione [x min,xmax]X[ymin,ymax] potendo anche non essere presente nella
finestra di visualizzazione (vedi figura pagina seguente).
(0,0)
y
(x2,y2)
(X,Y)=T(x,y)
(x1,y1)
x
(maxx,maxy)
(0,maxy) = T(x1,y1)
(maxx,0) = T(x2,y2)
X= maxx·(x-x1)/(x2-x1)
Y= maxy·(y2-y)/(y2-y1)