UNIVERSITÀ DEGLI STUDI DI FERRARA
FACOLTÀ DI INGEGNERIA
Corso di Laurea in Ingegneria Informatica e dell’Automazione
Sviluppo di un’applicazione web
per la realizzazione di portali museali
Relatore:
Tesi di Laurea di:
Fabio Bondesan
Chiar.mo Prof. Ing. Cesare Stefanelli
Anno Accademico 2006-2007
Indice
Introduzione………………….………………...........................................
3
1. Lo sviluppo di Internet e dei CMS……………………………...............
7
2. Il Progetto Minerva…………………………...………………................. 11
2.1. Il CMS “Museo&Web”….………………..……….........................
12
2.2. Accessibilità e usabilità………………………………………….…. 13
3. Il progetto “realizzazione di portali museali”……................................
17
3.1. La situazione presistente………….............................................
17
3.2. Presentazione del sistema………………………………………... 19
3.2.1. Il back-end……………………………………….…………….
19
3.2.2. Il front-end………………………………………..……………. 21
3.3. Specifiche e requisiti del progetto…….…………………………... 22
3.4. Architettura del sistema……………………………………………. 23
3.4.1. La rete del Comune di Cento………………………………... 23
3.4.2. Livelli di autorizzazione………………………………………. 25
3.4.3. Progetto del layout delle pagine Web……………………....
25
3.4.4. Architettura del database…….…………..…………..………
27
4. Tecnologie utilizzaate……..…………..…………..…………..…….......
29
4.1. SQL e MySQL………………………………………………………. 29
4.2. Server Web Apache………………………………………………..
31
4.3. XHTML & CSS…………..………..…………...…………..……….. 33
4.4. PHP e PHPTAL…………………………………………................
36
5. Realizzazione della nuova applicazione…………..…………..……….
39
5.1. Installazione del CMS………..…………..…………..…….………
39
5.2. Studio del funzionamento del CMS.………..…………….…….… 40
5.3. Modifica dei template e delle skin…………..…………..………… 41
5.3.1. Modifica della gestione dinamica dei colori………………... 44
- 1 - Indice
5.4. Creazione dei loghi…………………………………………………. 45
5.5. Remapping dei file……………………………..…………………… 46
5.6. Aggiornamento del CMS e problemi riscontrati…………………. 46
5.7. Conversione del database e inserimento dei dati……………….
48
5.8. Valutazione dell’accessibilità………………………………………
49
5.9. Guida all’uso………………………………………………………… 50
5.9.1. Gestione della struttura del sito……………………………... 51
5.9.2. Modifica di un contenuto……………………………………..
52
5.9.3. Proprietà del sito……………………………………………… 54
5.9.4. Template e colori……………………………………………… 55
5.9.5. Metanavigazione……………………………………………… 58
5.9.6. Opere, news, eventi, glossario, percorsi tematici…………. 59
5.9.7. Utente e Gruppi……………………………………………….. 62
6. Conclusioni………………………………………………………………... 65
7. Riferimenti e bibliografia…………………………………………………. 67
‐ 2 - Introduzione
Negli ultimi anni l’avvento del servizio WWW (World Wide Web) ha
determinato per Internet (la più grande rete telematica mondiale) una
crescita portentosa in termini di utenza e di risorse disponibili. Tutto ciò ha
cambiato radicalmente e semplificato le modalità d’accesso a qualsiasi tipo
di informazione.
In questo scenario la Pubblica Amministrazione (PA) italiana ha colto
sempre più l’importanza di Internet, e sopratutto del Web, ponendoli come
strumenti principali di comunicazione all’interno di progetti che riguardano il
rapporto con i cittadini.
Il Comune di Cento è tra i comuni più informatizzati d’Italia e ha da tempo
avviato un processo di riorganizzazione e sviluppo dei propri servizi, interni
ed esterni per renderli più funzionali, accessibili, e mantenibili.
Questa tesi descrive la realizzazione di un’applicazione Web per lo sviluppo
dei portali relativi a due musei comunali, elaborata durante lo svolgimento di
un tirocinio presso il Servizio Sistemi Informativi (SSI) del Comune di Cento.
A tale servizio è attribuita la responsabilità della gestione e amministrazione
hardware e software della rete civica, dell’amministrazione della intranet
comunale, del portale del Comune e infine della gestione e realizzazione di
servizi on-line e siti Web strettamente collegati al Comune stesso.
La nuova applicazione utilizza un software CMS (Content Management
system) denominato “Museo&Web” che ha portato alla sostituzione del
portale del museo Sandro Parmeggiani, inadeguato sia dal punto di vista
delle funzionalità sia da quello dell’accessibilità, e ha introdotto un nuovo
servizio per il museo Aroldo Bonzagni, fino ad oggi sprovvisto di un proprio
portale, rendendo disponibile la prima catalogazione delle opere di proprietà
dei rispettivi musei.
Questo CMS è stato sviluppato all’interno del Progetto Minerva, proposto e
finanziato dall’Unione Europea con l’intento di fornire uno strumento pratico
‐ 3 ‐ Introduzione di progettazione, che consenta a piccole e medie istituzioni di progettare e
realizzare un sito strutturato nel pieno rispetto dell’accessibilità e
dell’usabilità: due concetti che stanno sempre più emergendo nella
valutazione della qualità delle pagine Web.
Affinché i servizi Web risultino usufruibili da parte di tutti utenti, comprese le
persone disabili o diversamente abili, sono stati stabiliti, in maniera non
ancora definitiva, una serie di standard e linee guida che definiscono i
principi dell'accessibilità. Tra quelle più significative vi sono la legge
statunitense denominata “Section 508” del 1998, le linee guida della W3C
del 1999 e la legge Stanca italiana del 2003.
Il servizio “realizzazione di portali museali” ha come scopo principale la
valorizzazione dei contenuti e delle informazioni riguardanti i musei
comunali attraverso l’utilizzo di un portale che consenta, anche a personale
non esperto, di partecipare attivamente al processo di creazione e
pubblicazione dei contenuti, secondo la propria qualifica e competenza.
La fase iniziale del lavoro ha comportato diversi colloqui durante i quali è
stata posta in analisi la situazione in cui ci si trovava, sono emerse le
specifiche richieste e si è giunti alla conclusione di adottare il CMS
“Museo&Web”.
Il progetto, che ha preceduto la realizzazione dell’applicazione, è partito con
lo studio sulla struttura e sulle reali possibilità offerte e implementabili
all’interno di questo software.
L’accesso all’applicazione è suddiviso in due sezioni principali: una è rivolta
a qualunque utente e non prevede autenticazione; l’altra è rivolta ai
dipendenti comunali abilitati alla creazione, modifica e pubblicazione dei
contenuti e prevede un’autenticazione. Tali autenticazioni sono state
suddivise in tre livelli con diversi privilegi in funzione del gruppo di
appartenenza.
Un ulteriore passo del progetto è stato lo sviluppo del layout delle pagine
Web finalizzato ad utilizzare una struttura simile per entrambi i siti e ideata
‐ 4 ‐ Introduzione prendendo spunto dal portale del Comune. Sono state prese in
considerazione diverse soluzioni al fine di massimizzare quanto più
possibile l’accessibilità e l’usabilità.
Gli ultimi accorgimenti intrapresi hanno riguardato la gestione dei diversi
portali, attraverso l’utilizzo di un unico software CMS, e le valutazioni
sull'infrastruttura hardware sottostante da dover utilizzare.
A questo punto si è passati alla fase di realizzazione, mettendo in pratica le
idee, gli schemi e le procedure ideate in fase di progettazione. Sono state
eseguite tutte le modifiche del CMS necessarie per raggiungere tali
obbiettivi evitando il più possibile la generazione di problemi.
É stato inoltre popolato e modificato il database contenente il catalogo delle
opere e dei rispettivi autori, ed è stata valutata l’effettiva accessibilità dei
due portali.
L’elaborato di questa tesi comprende anche una guida all’uso che può
facilitare
ai
dipendenti
comunali
autorizzati
d’amministrazione del CMS.
‐ 5 ‐ l’utilizzo
del
pannello
1.
Lo sviluppo di Internet e dei CMS
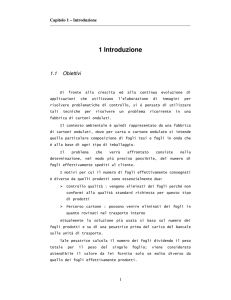
La Rete Internet è la più grande rete telematica mondiale, un sistema
costituito da centinaia di milioni di calcolatori dislocati in tutto il mondo e
interconnessi tra loro con la possibilità di condividere informazioni e risorse
(sia hardware che software).
Creata negli anni Settanta come progetto del Dipartimento della Difesa
statunitense per lo sviluppo di una rete di comunicazione decentrata, ha poi
assunto nei decenni successivi un ruolo sempre più di primo piano,
collegando dapprima i principali centri universitari e raggiungendo poi, in
modo ampio, l'utenza in ambito civile.
L’evento che comportò la crescita esponenziale di questo mezzo di
comunicazione avvenne nei primi anni Novanta con la nascita del servizio
WWW (World Wide Web), un sistema di risorse interconnesse fruibili in
maniera ipertestuale. Tutto ciò ha cambiato radicalmente le modalità e ha
reso più facile l’accesso a qualsiasi tipo di informazione così da creare
anche uno tra i principali canali conoscitivi e pubblicitari.
Creare un sito Web, una struttura ipertestuale di documenti che forniscono
servizi o informazioni accessibili con un browser tramite World Wide Web su
rete Internet, è un'impresa che può rivelarsi non sempre facile di fronte a
difficoltà legate alle tecnologie da usare, agli standard cui ottemperare, ai
servizi da implementare.
La realizzazione, l’organizzazione e l'aggiornamento di questi, sono attività
fondamentali da effettuare in modo efficace ed efficiente per tutto il ciclo di
vita del progetto e per questo risultano complesse e costose.
Un qualsiasi ente che vuole progettare un sito personale deve dotarsi al
proprio interno di figure professionali specializzate nei linguaggi di creazione
di siti Web oppure rivolgersi a ditte esterne. Un altro problema si verifica per
le pagine Web che richiedono un aggiornamento in tempo reale, per le quali
‐ 7 ‐ Capitolo 1 - Lo sviluppo di Internet e dei CMS
dovrà trascorrere il minor tempo possibile tra la preparazione di un
contenuto e la sua pubblicazione online.
Dall'esigenza di rendere più semplici e più rapide queste operazioni
nascono i content management system (CMS) che permettono di
amministrare l'aggiornamento e il flusso delle informazioni attraverso
soluzioni software in grado di rendere semplici e affidabili i processi di
gestione dei contenuti.
Per contenuto s’intende ogni tipo d’informazione digitale che deve essere
gestita in formato elettronico, come ad esempio un testo, un grafico, un
video, un suono. Il content management è effettivamente il gestore di questi
contenuti e costituisce un insieme di processi e di tecnologie che
supportano il continuo sviluppo delle informazioni digitali.
I CMS nacquero negli Sati Uniti grazie ad alcune organizzazioni che
producevano notevoli quantità di pubblicazioni, per il loro uso interno. Nel
1995 la CNET rese pubblici gli studi e i prodotti sviluppati internamente con
un software, Vignette, che permetteva di rendere la pubblicazione Web più
semplice e maggiormente personalizzabile. La Pencom Web Works, una
compagnia di consulenza aziendale, introdusse nel 1998 il server di
trasformazione dati Metaphoria (DTS), primo server che permetteva agli
sviluppatori Java di scrivere applicazioni Web direttamente collegabili ai
contenuti e che era in grado di generare pagine Internet, intranet ed
extranet dinamiche in tempo reale. Il prodotto non ebbe molto successo ma
il concetto che era stato introdotto costituì le basi di ciò che è diventato il
CMS odierno e cioè uno strumento che permette a un utente abilitato,
senza basi di programmazione, di inserire o aggiornare i contenuti di un
settore o di un’area del sito, attraverso un sistema guidato e personalizzato
in grado, in certi casi, di agire sulla grafica o sull’organizzazione delle
sezioni del sito senza scrivere neppure una riga di codice. In questo modo è
possibile raggiungere un notevole livello di autonomia nell’apportare ogni
genere di modifica.
‐ 8 ‐ Capitolo 1 - Lo sviluppo di Internet e dei CMS
Nonostante i CMS non siano stati concepiti per il Web, oggi il loro utilizzo
più diffuso è rivolto alla gestione di siti Web, soprattutto se di grandi
dimensioni e frequentemente aggiornati e una delle loro applicazioni più
diffuse è infatti nella gestione dei portali, siti che offrono una ampia gamma
di prestazioni, servizi, contenuti in cui vengono impiegati come strumento di
pubblicazione flessibile e multiutente.
Tecnicamente è un'applicazione lato server, divisa in due sezioni:
• back-end o sezione amministrativa, che permette di organizzare e
gestire la struttura del sito e quindi l'inserimento, la modifica e la
cancellazione dei suoi contenuti;
• front-end, il sito vero e proprio, che permette agli utenti di
consultare i contenuti o di inserire dati.
Esistono CMS generici che tendono a essere più flessibili per consentire la
pubblicazione di diversi tipi di contenuti ma naturalmente risultano essere
tanto più efficienti all’aumentare della loro specializzazione ed esistono
invece CMS distribuiti (scritti da altri e messi a disposizione gratuitamente o
a pagamento) che presentano un aspetto poco personalizzato se non
offrono la possibilità di intervenire direttamente sul codice sorgente del
prodotto per modificarlo. Analogamente i contenuti saranno sempre ancorati
a quanto previsto da chi ha progettato il CMS e non alle esigenze di chi
pubblica il sito.
Questi problemi sono risolvibili utilizzando un software open source che
offre la possibilità di accedere al codice sorgente per poterlo personalizzare
in base alle proprie esigenze tenendo però conto dei costi per lo sviluppo di
moduli personalizzati o di funzioni particolari.
I portali di una certa importanza non fanno mai ricorso a CMS distribuiti
bensì usano programmi e database progettati su misura, ovvero CMS
personalizzati necessariamente specializzati in modo da realizzare la
‐ 9 ‐ Capitolo 1 - Lo sviluppo di Internet e dei CMS
struttura e la presentazione tenendo conto dei contenuti che il sito dovrà
ospitare e delle modifiche che si potranno richiedere in seguito a nuove
esigenze. ‐ 10 ‐ 2.
Il Progetto Minerva
Il Web, è diventato uno dei principali canali di divulgazione della
conoscenza ed è sempre più in stretto rapporto con tutto ciò che riguarda la
cultura, offrendosi come strumento di divulgazione della conoscenza e delle
informazioni. In una società che vede una progressiva diffusione delle
connessioni a banda larga vi è la necessità di mettere a disposizione
contenuti e servizi digitali validi e utili; alcuni ostacoli rischiano però di
limitare le possibilità di valorizzazione del potenziale racchiuso nelle risorse
culturali digitalizzate. Per questo motivo la Comunità Europea, nell’Aprile del
2001, ha cercato di analizzare codesti ostacoli stabilendo i Principi di Lund,
a partire dai quali è stato poi sviluppato il Piano d’azione di Lund per
mettere in atto un meccanismo di coordinamento di politiche e programmi di
digitalizzazione negli Stati membri e per incentivare i contenuti culturali
europei sulle reti globali. Ogni nazione nominò un gruppo di rappresentanti
(NRG - National Representatives Group) e lo strumento operativo fu
appunto Minerva.
Il Progetto Minerva
(MInisterial NEtwoRk for Valorising Activities in
digitisation) è nato nel marzo 2002 con l’intento di costituire una rete fra tutti
e quindici i ministeri della cultura degli Stati dell’Unione Europea con l’Italia
come coordinatore del progetto stesso. Gli obbiettivi principali erano
l’armonizzazione delle attività condotte nell’ambito della digitalizzazione del
patrimonio culturale, lo sviluppo di linee guida condivise su digitalizzazione,
standard e interoperabilità, accessibilità e conservazione a lungo termine
dei contenuti, qualità dei siti Web e coordinazione dei relativi programmi
nazionali. Dal Febbraio del 2004 il Progetto si è poi sviluppato in Minerva
Plus, con l’estensione ai Paesi che entrarono ufficialmente a far parte
dell’Unione Europea dal 1° maggio 2004, più Russia e Israele. Tra i vari
risultati ottenuti vi è il kit di progettazione di un sito di qualità per un museo
‐ 11 ‐ Capitolo 2 - Il Progetto Minerva medio-piccolo, il software “Museo&Web”, scelto dal Comune di Cento per la
gestione dei propri musei e oggetto principale di questa tesi.
2.1
Il CMS “Museo&Web”
Il modello “Museo&Web” è un CMS realizzato per la gestione e il controllo di
documentazione informativa multi-formato ed eterogenea, da pubblicare in
rete. Con questo CMS che consente anche di gestire il multilinguismo, è
possibile creare, modificare, controllare tanto le singole pagine che intere
sezioni logiche della propria documentazione Web, stabilendo regole, ruoli e
livelli di accesso secondo le proprie specifiche esigenze. Il sistema
consente, anche a personale non esperto, di partecipare attivamente al
processo di creazione e pubblicazione dei contenuti, portando in tempo
reale il proprio contributo, secondo la propria qualifica e competenza.
Questo CMS permette di essere utilizzato dai musei ma anche dalle altre
istituzioni culturali, con la possibilità di adattarlo alle proprie esigenze. È
stato sviluppato ampliando le classiche funzionalità di editing di testi e
immagini Web: si dispone di strumenti che consentono il mantenimento di
strutture gerarchiche fra le pagine, link incrociati, menù, formattazione di
testi, gestione di news, eventi, rassegna stampa e molte altre funzionalità
aggiuntive, come ad esempio il catalogo degli oggetti del museo e la
possibilità di pubblicare percorsi tematici, perfettamente integrabili con il
sistema di base e realizzati secondo le esigenze specifiche. Il CMS
sviluppato contiene tutte le funzionalità, di base e accessorie, atte a
garantire
rigore
architetturale
e
semplicità
d’uso
nelle
fasi
d’implementazione e aggiornamento dei contenuti. “Museo&Web” è un
progetto Open Source con licenza GPL (licenza per software libero)
completamente gratuito, particolare molto importante per le istituzioni
pubbliche che molto spesso non dispongono di grossi fondi per poter
finanziare questi progetti culturali di diffusione delle informazioni.
‐ 12 ‐ Capitolo 2 - Il Progetto Minerva
Il kit è stato realizzato sulla base dei criteri presenti nel Manuale per la
Qualità dei siti Web pubblici culturali, dei Principi europei per la qualità di un
sito Web culturale, elaborati nell'ambito del Progetto europeo Minerva e in
ottemperanza della Legge Stanca del 2004 [Legge Stanca], identificando i
criteri di qualità per un accesso comune in relazione ai principali bisogni
degli utenti. La sua struttura, nel rispetto delle regole dell'accessibilità e
dell’usabilità, permette una navigazione dei contenuti indipendentemente
dalla tecnologia usata dall'utente in rete; è navigabile attraverso le
tecnologie assistive e rende possibile l'ingrandimento dei caratteri.
2.2
Accessibilità e usabilità
Si parla dei problemi di accessibilità e di usabilità già dagli anni Sessanta
anche se il vero sviluppo della questione è iniziato una ventina d’anni dopo.
Nel tempo hanno acquistato sempre maggior rilevanza ma ancora oggi si
rende necessaria molta chiarezza dal punto di vista normativo, visto che
non vi sono regole universali riconosciute da tutti i paesi.
Un sito Web si dice accessibile se è in grado di offrire l’accesso alle proprie
risorse a qualunque utente e cioè anche alle persone disabili o
diversamente abili sia temporaneamente sia stabilmente o a tutti coloro che
utilizzano sistemi obsoleti, poco comuni, caratterizzati da connessioni lente.
Sono stati stabiliti 22 requisiti da sottoporre alla verifica tecnica e in sintesi
richiedono:
• codice semanticamente corretto, logico e validato secondo i
parametri del W3C;
• testi chiari, fluenti e facilmente comprensibili;
• presenza di un testo alternativo per ogni tipo di contenuto
multimediale;
‐ 13 ‐ Capitolo 2 - Il Progetto Minerva • titoli e link sensati, sempre distinguibili e posizionati in maniera
razionale;
• disposizione coerente e lineare dei contenuti e dell'interfaccia
grafica;
• compatibilità col maggior numero di browser e PC;
• colorazioni standard, ad alto contrasto e luminosità, in grado di
garantire la funzionalità della pagina anche in assenza del colore
utilizzato;
• fogli di stile CSS per una piena accessibilità dei siti Web e
navigabilità delle pagine;
• tutte le funzioni devono essere gestibili da tastiera attraverso
combinazioni di tasti di scelta rapida che devono rispettare, per le
operazioni più comuni, le scelte abituali del sistema operativo con
la possibilità di essere ridefinite dall'utente.
Esistono alcuni standard e alcune linee guida per definire l'accessibilità. Le
linee guida internazionalmente più diffuse per quanto riguarda il Web sono
le WCAG 1.0, Web Content Accessibility Guidelines della W3C [WCAG 1.0],
in cui vengono presentati gli scenari tipici che possono creare una difficoltà
per utenti con disabilità.
Sono tuttora in fase di definizione le WCAG 2.0 [WCAG 2.0] la cui ultima
versione è stata rilasciata nel 2007 e sta alimentando apprezzamenti e
critiche.
In Italia la normativa di riferimento è, come citato nel paragrafo precedente,
la Legge Stanca, approvata il 17/12/2003.
La legge italiana ha lo scopo di ottemperare al principio di uguaglianza
previsto dall'art. 3 della Costituzione Italiana e quindi di garantire il diritto di
accesso ai servizi informatici e telematici della pubblica amministrazione e
ai servizi di pubblica utilità da parte delle persone disabili.
‐ 14 ‐ Capitolo 2 - Il Progetto Minerva
La legge Stanca rappresenta sicuramente un buon passo avanti per quanto
riguarda i requisiti richiesti da un sito di pubblica utilità ma è stata più volte criticata
da alcuni esperti Web che la ritengono lacunosa dal punto di vista del recepimento
degli standard internazionali (WCAG).
Negli Stati Uniti è in vigore un’altra legge denominata “Section 508” dal 1998,
che definisce le linee guida per il Web e, più in generale, per qualunque
dispositivo elettronico che utilizza un software.
La
normativa
italiana
rappresenta
comunque
un
punto di riferimento
riconosciuto dalla comunità internazionale subito dopo quella statunitense e
le WCAG.
È auspicabile che, una volta terminate le WCAG 2.0 si possa arrivare a una
serie di criteri universalmente standardizzati.
Si definisce usabilità il grado di facilità e soddisfazione con cui si compie
l'interazione uomo-strumento e quindi la facilità con cui si riesce a utilizzare
le varie pagine. Bisogna cercare di far corrispondere il più possibile il
modello mentale del progettista con quello dell’utente finale e, di
conseguenza,
il
grado
di
usabilità
si
innalza
proporzionalmente
all'avvicinamento dei due modelli. Spesso la grafica viene ritenuta
controproducente in termini di usabilità perché, se troppo elaborata, può
rendere più difficile la navigazione. In realtà, facendone un utilizzo razionale
si può addirittura rendere il sito più intuitivo.
L'usabilità si determina
rispondendo a domande quali:
• che cosa vuole o deve ottenere l'utente;
• qual è il retroterra culturale e tecnico dell'utente;
• qual è il contesto in cui opera l'utente;
• che cosa deve essere demandato alla macchina e che cosa
invece va lasciato all'utente.
‐ 15 ‐ Capitolo 2 - Il Progetto Minerva Durante le fasi di progettazione di un sito Web, sarà quindi buona norma
cercare di rispondere a questi quesiti attraverso un'attenta analisi dell'utente
e delle sue esigenze.
‐ 16 ‐ 3.
Il progetto “realizzazione di portali museali”
In questo capitolo viene presentato il progetto “realizzazione di portali
museali”, indicando anche gli obiettivi e la situazione preesistente. Il servizio
si propone di realizzare due portali di relativi musei comunali (il museo
Sandro Parmeggiani di Renazzo e Aroldo Bonzagni di Cento) che
permettano una facile gestione dei contenuti da parte di personale non
specializzato. La fase iniziale di progettazione ha previsto un’analisi della
situazione in cui ci si trovava e delle specifiche richieste portando alla
conclusione, condivisa con i committenti, che il CMS “Museo&Web” poteva
essere una soluzione ottimale.
A questo punto, viste le reali potenzialità del software in questione, sono
state definiti i requisiti, le caratteristiche e le funzionalità da integrare in
questi portali.
Quest’ultima fase è molto importante perché serve a stabilire le specifiche
fondamentali del progetto così da pervenire a un punto d’accordo chiaro,
visto che successive modifiche o correzioni possono rivelarsi molto costose
in termini di denaro, tempo e sforzo. Questi colloqui possono essere ripetuti
durante lo sviluppo dell’applicazione ma l’accordo tra le richieste dei
committenti e dello sviluppatore non è sempre facile data la limitata
competenza delle persone richiedenti, che possono non rendersi conto della
quantità di lavoro conseguente a certe tipologie di modifiche.
3.1
La situazione preesistente
Il Comune di Cento aveva affidato qualche anno fa la gestione del sito del
museo Parmeggiani (v. Figura 1) a una società esterna alla quale
bisognava ricorrere per qualsiasi tipo d’aggiornamento o modifica.
A causa della scarsa quantità di fondi stanziati per il progetto, ne risultava
un prodotto mediocre, con contenuti piuttosto scarni e non aggiornati di
‐ 17 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” frequente, visto che qualsiasi aggiunta di contenuto avrebbe comportato
un’ulteriore spesa e dato che i dipendenti responsabili del museo non sono
in grado di compiere questa operazione senza la presenza di personale
specializzato.
Il museo Bonzagni invece, non ha mai avuto un proprio sito e perciò tutte le
notizie dovevano essere pubblicate sul portale del comune, unica altra
risorsa per poterle visualizzare su internet, causando a un possibile
visitatore molte più difficoltà a rintracciare le informazioni fondamentali
come luogo del museo, mostre attuali, orari e prezzi che caratterizzano il
museo stesso.
L’unica raccolta delle opere di proprietà dei rispettivi musei era contenuta in
un database MS Access con i vari campi della tabella, contenenti i dati
descrittivi di ciascuna opera, male organizzati, non direttamente collegati
alle foto e mai catalogati. Di conseguenza non vi era la possibilità di
accedere alle informazioni di un’opera se non attraverso l’utilizzo di
cataloghi cartacei proprio perché questo database non era utilizzabile in
nessun modo non contenendo ne informazioni sul numero d’inventario
dell’opera né un collegamento alla relativa immagine. Questo poteva essere
un grosso problema se ci fosse stata la necessità di esaminare rapidamente
le caratteristiche di un’opera e in qualche caso da un luogo esterno alla
sede comunale poiché si trovano all’ufficio cultura.
‐ 18 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” Figura 1. Homepage del Museo Sandro Parmeggiani
3.2
Presentazione del sistema
Si ritiene necessario spiegare le funzioni principali che il CMS mette a
disposizione. L’applicazione è strutturata in due sezioni separate: il backend dal quale un utente autorizzato può ampiamente gestire l’aspetto e le
funzionalità dell’altra sezione, il front-end, visualizzabile da qualunque
utente attraverso Internet.
3.2.1 Il back-end
Questa è la sezione d’amministrazione del sito. Per accedervi bisogna
effettuare l’autenticazione e soltanto il personale fornito di username e
password potrà proseguire. Esistono tre categorie di utenti che possono
accedervi con privilegi differenti: amministratori, supervisori e redattori.
Il pannello d’amministrazione comprende una serie di moduli per gestirne i
contenuti. Il CMS è in grado di visualizzare la struttura del sito e permette, in
pochi semplici passaggi, di modificare radicalmente lo “scheletro” del front-
‐ 19 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” end, inserendo, eliminando o rinominando intere sezioni. Altrettanto
semplice è la modifica del contenuto di una pagina. Un utente autorizzato
potrà quindi gestire i contenuti delle pagine attraverso un vero e proprio
elaboratore di testi, del tutto simile a quelli maggiormente utilizzati come MS
Word o Openoffice Writer e si troverà subito a suo agio effettuando di
conseguenza tutte le operazioni principali senza troppe difficoltà di
ambientazione. Attraverso il comando “visualizza la pagina” si può
immediatamente vedere l’anteprima completa della pagina che si sta
modificando e una volta ultimato il lavoro si potrà decidere se pubblicarlo o
salvarlo per poi metterlo online in un secondo momento. Una delle funzioni
più richieste è stata l’inserimento delle opere di proprietà del museo, del
tutto simile a quello di gestione delle news e degli eventi. Una volta aperta
la sezione vengono elencate tutte le opere e si può inserirne una nuova
oppure modificare ed eliminare quelle presenti. Per ogni opera ci sono
svariati record da inserire, un insieme di informazioni (metadati) con i quali
viene eseguita una descrizione esaustiva. Per particolari richieste da parte
dei committenti è risultato necessario cambiare qualche campo della
scheda, senza andare ad alterare la compatibilità in caso di aggiornamento
con una versione successiva del CMS. Un altro modulo che vorrei
sottolineare è la gestione del template. Il CMS utilizza dei template che
permettono, una volta creatone uno, di generare le nuove pagine con una
struttura di base da cui partire. Se si modifica un template tutte le pagine
create con esso possono essere aggiornate automaticamente. Questa
caratteristica è risultata particolarmente importante perché ha permesso di
installare sul server un solo CMS che gestisce contemporaneamente il
template di entrambi gli attuali musei e che in futuro potrà comprendere
anche la Pinacoteca Civica. Consente inoltre di selezionare e modificare
non solo i colori ma anche l’aspetto grafico del sito. In pochi semplici
passaggi è possibile sia scegliere il template che verrà usato su tutte le
pagine del sito sia modificare ogni singolo colore attraverso un pulsante, la
‐ 20 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” posizione di diversi box (eventi, news, ricerca, strumenti di navigazione), le
immagini e i loghi all’interno delle pagine. Ai fini della accessibilità con
altrettante immediate operazioni si possono posizionare gli elementi della
metanavigazione (v. Figura 2), un menu visibile in alto a destra sul front-end
con i comandi principali per utilizzare al meglio le funzioni del sito come
home, ricerca, mappa del sito e lingue disponibili.
Questo software consente di utilizzare lingue diverse, oltre a quella italiana,
per inserire contenuti nel sito. Ogni lingua ha un proprio codice con valore
internazionale (per esempio per la lingua inglese è en). La lingua
dell’interfaccia non cambia mentre quella del sito può cambiare quando
l’utente
straniero
clicca
sul
pulsante
English
presente
nel
menu
metanavigazione. Per ultimo si è deciso di utilizzare la funzione glossario
per l’inserimento di tutti gli autori delle opere presenti con relativi dati
anagrafici.
Figura 2. La metanavigazione
3.2.2 Il front-end
Il vero e proprio obiettivo del Progetto Minerva è quello di permettere
all’utente, chiunque esso sia, di accedere ai contenuti del sito e quindi di
accedere al front-end. L’utente può navigare tra le varie sezioni con estrema
facilità e trovare tutte le informazioni sul museo di riferimento e sulle sue
opere. Da sottolineare la presenza del percorso a "briciole di pane" (o
Breadcrumb Trail), una sequenza di link che indicano all’utente in quale
punto della struttura egli si trova durante la navigazione dei diversi livelli in
cui è organizzato il sito e, insieme alla metanavigazione, contribuisce a
soddisfare i criteri di percezione, comprensibilità, coerenza e trasparenza
del sito stesso di cui successivamente verrà spiegata la struttura.
‐ 21 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” 3.3
Specifiche e requisiti del progetto
La creazione di questi portali nasce dall’esigenza del Comune di Cento di
avere un sito rappresentativo di ogni museo comunale con lo scopo di
esporne tutte le caratteristiche principali. Come già precisato, è stato scelto
il CMS elaborato dal Progetto Minerva proprio perché studiato per musei di
piccola-media grandezza e perfettamente in grado di soddisfare tutte le
caratteristiche richieste dai responsabili. A seguito di diversi incontri
avvenuti in varie fasi della progettazione, con l’Assessore alla Cultura e con
il personale responsabile dei musei, sono emersi i vari aspetti da includere
nel back-end:
• presenza di un pannello d’amministrazione accessibile attraverso
autenticazione che permetta di organizzare e supervisionare la
produzione del contenuto in maniera semplice e intuitiva;
• inserimento di contenuti multilingue;
• gestione dei permessi di utilizzo del pannello d’amministrazione;
• gestione di news, eventi e del periodo di permanenza in
homepage, opere e glossario;
• modifica della struttura del sito in semplici e rapidi passaggi.
e nel front-end:
• accesso immediato alle informazioni principali come orari, luogo,
costi e contatti;
• visualizzazione nella homepage delle notizie in primo piano e
degli eventi con relative immagini che li rappresentano;
• inserimento della catalogazione di tutte le opere con la possibilità
di non rendere note certe informazioni al visitatore;
• immagini delle opere ingrandibili cliccandoci sopra;
‐ 22 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” • visualizzazione in lingua inglese almeno delle pagine principali;
• presenza della sezione didattica per gli studenti (solo per il
Parmeggiani);
• presenza di percorsi tematici (solo per il Bonzagni);
• creazione di loghi rappresentativi dei due musei;
•
possibilità di effettuare ricerche all’interno del sito. Il CMS, come già spiegato nel secondo capitolo, rispetta tutte le regole di
accessibilità e usabilità e tutte le modifiche grafiche sono state effettuate
seguendo questi principi, cercando di rendere l’interfaccia il più possibile
simile a quella utilizzata dal portale del Comune.
3.4
Architettura del sistema
Dovendo utilizzare un CMS creato da terzi, è stato molto importante capirne
la struttura e le potenzialità già incluse prima di andare a effettuare le
modifiche richieste. Questa non è stata una fase molto semplice a causa
delle molteplici funzionalità offerte che quindi hanno richiesto una
programmazione piuttosto corposa e articolata. Tutte le personalizzazioni
delle pagine sono state effettuate in maniera modulare seguendo le
procedure di rimappatura precisate dagli stessi sviluppatori del software, per
non rischiare di perdere le proprie modifiche con il passaggio a una
versione più aggiornata, cosa tra l’altro molto frequente data la loro forte
attività di sviluppo.
3.4.1 La rete del Comune di Cento
L’architettura della rete intranet del Comune (v. Figura 3) è separata da
Internet grazie all’ausilio di un firewall che protegge la rete interna e delimita
la DMZ (DeMilitarized Zone, letteralmente zona demilitarizzata) che, nel
‐ 23 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” modello dei firewall, indica un’area della rete situata né all’interno né
all’esterno del dominio protetto. Ai sistemi e ai dispositivi che si trovano
all’interno della DMZ, viene fornito un certo livello di protezione che però
non è considerato pienamente affidabile dal dominio protetto. I server
posizionati nella DMZ sono solitamente utilizzati per fornire servizi
all'esterno, senza compromettere la sicurezza della rete aziendale interna
nel caso di un attacco informatico.
Il CMS “Museo&Web” non ha bisogno di prestazioni elevate poiché si può
prevedere un uso moderato del servizio, utilizzato contemporaneamente da
pochi utenti e quindi senza un carico consistente. Questo ha permesso di
sfruttare nel migliore dei modi le tecnologie presenti nella rete del comune,
utilizzando i servizi già offerti.
Figura 3. Schema della rete del Comune di Cento
‐ 24 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” 3.4.2 Livelli di autorizzazione
Soltanto
attraverso
l’autenticazione
si
può
accedere
alla
sezione
amministrativa. Sono stati definiti 3 livelli di autorizzazione aventi le seguenti
caratteristiche:
• Amministratore: utente con accesso completo a le funzionalità
della sezione amministrativa;
• Supervisore: utente con gli stessi permessi dell’amministratore ma
che non può accedere alla sezione di gestione utenti e gruppi;
• Redattore: utente con permessi limitati alla realizzazione in bozza
dei contenuti che dovranno essere pubblicati da altri livelli. Non
può quindi rendere effettiva nessun tipo di modifica visualizzabile
dal front-end.
Dall’amministrazione è possibile aggiungere nuovi livelli, ma non è possibile
assegnargli privilegi particolari.
3.4.3 Progetto del layout delle pagine Web
I siti Web di qualità devono presentare un’adeguata comprensibilità e
chiarezza comunicativa combinando contenuti e design in modo da rendere
la navigazione dell’utente efficiente, efficace e soddisfacente.
All’adeguatezza e correttezza tecnica (pagine veloci da scaricare, grafica
coerente alla navigazione e ai contenuti, adeguato contrasto tra il contenuto
informativo e lo sfondo) va ad affiancarsi l’esigenza di rendere i contenuti
comprensibili a tutti i visitatori, compresa la fascia di utenti “deboli”. Dopo
un’accurata analisi delle varie tipologie di pagina si è stabilito di progettare
una struttura simile per entrambi i siti, utilizzando come spunto il portale del
Comune. Data la minor quantità di informazioni da visualizzare si è optato
‐ 25 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” per una struttura su due colonne con un menù di navigazione orizzontale,
subito sotto il logo, e un menù secondario sulla sinistra della pagina (v.
Figura 4). La homepage è il principale punto di accesso al sito Web, in cui si
devono capire con immediatezza l’organizzazione dei contenuti e dei servizi
offerti e i sistemi di navigazione. La sua struttura deve essere diversa da
quella delle altre pagine, ma dotata di alcuni elementi omogenei, come la
testata, la navigazione principale, la metanavigazione e il piè di pagina
(footer).
Nella homepage dovrebbe essere a disposizione dell’utente e
facilmente raggiungibile, una sintetica “Dichiarazione della missione”, il cui
scopo è di offrire una sintesi sugli obiettivi, i contenuti e l’appartenenza del
sito Web. Al suo interno si è pensato di dare risalto alle news e agli eventi
accompagnati
da
relativa
immagine
rappresentativa,
maggiormente l’attenzione dell’utente.
LOGO
METANAVIGAZIONE
HEADER
NAVIGAZIONE PRINCIPALE
NAVIGAZIONE
SECONDARIA
RICERCA
BREADCRUMB TRAIL
CONTENUTO
CONTATTI E
SPONSOR
COPYRIGHT, CREDITI, LOGO MINERVA
FOOTER
Figura 4. Layout della pagina Web
‐ 26 ‐ per
colpire
Capitolo 3 - Il progetto “realizzazione di portali museali” La sezione Header rappresenta la parte superiore della pagina in cui sono
contenuti per tutte le pagine il logo identificativo del museo e la
metanavigazione. La barra di navigazione principale è uno dei componenti
più importanti della pagina perché consente all’utente di avere una
percezione chiara dei contenuti e di navigare la struttura senza perdersi. La
barra di navigazione secondaria, separata da quella principale, comprende
la lista delle sotto sezioni in cui è suddivisa la singola area ed è stata
posizionata nella colonna a sinistra della pagina. La sezione Contenuto
rappresenta il blocco in cui verranno visualizzati tutti i contenuti del servizio,
e nella sua parte superiore è stato inserito il breadcrumb trail, proprio per
averlo in primo piano. La sezione Footer rappresenta la parte inferiore della
pagina in cui sono contenute le informazioni di copyright, il link alla pagina
dei crediti e al sito ufficiale del Progetto Minerva, come stabilito dalla
licenza.
3.4.4 Architettura del database
Un altro accorgimento da stabilire è stato la gestione di diversi siti attraverso
lo stesso software. Ciò richiede la necessità di distinguere in un database,
le informazioni appartenenti a ognuno dei siti. Questo CMS, nel caso di più
musei, è in grado di gestirli sia attraverso un solo database selezionando le
informazioni appartenenti a ciascun sito grazie a un differente prefisso delle
tabelle sia attraverso un database differente per ognuno di essi. Si è optato
per l’utilizzo di due database distinti per facilitare le eventuali operazioni di
manutenzione che si sarebbero potute effettuare successivamente su uno
dei due agendo direttamente su di esso senza passare dal pannello di
amministrazione.
Questa
soluzione
consente
inoltre
una
maggiore
flessibilità nell’allargamento della gestione ad altri musei (già in programma
nel caso della Pinacoteca Civica di Cento) creandone quindi di nuovi senza
‐ 27 ‐ Capitolo 3 - Il progetto “realizzazione di portali museali” dover modificare il database esistente che in quell’eventualità li avrebbe
gestiti tutti.
Il CMS è munito di un componente utilizzato per l’interfacciamento con il
database; tale componente, tramite la lettura di file XML contenenti il nome
della tabella corrispondente, la descrizione della sua struttura e il tipo di
rappresentazione dei dati, estrapola le proprietà per la generazione delle
query di accesso alla base di dati. Questi file, fondamentali per interfacciarsi
con il database, permettono di modificare i vari campi di una tabella agendo
sul contenuto del file stesso e, in occorrenza (ad esempio per l’aggiunta o
eliminazione di un campo) sulla struttura del database. Bisogna considerare
che cambiando la struttura del database si dovranno riportare le modifiche
anche sui file XML che utilizzano i campi o le tabelle presi in
considerazione. Un’ulteriore funzionalità di questi file è di creare e
mantenere le relazioni tra le varie tabelle direttamente a livello di codice
specificando le chiavi da utilizzare; questo permette di slegare le relazioni
dal database server ottenendo una maggiore portabilità del database stesso
a discapito delle prestazioni.
‐ 28 ‐ 4. Tecnologie utilizzate
Il CMS, oggetto del tirocinio, è stato installato su un server Web Apache
attivo su una macchia virtuale Windows 2003 Server. L’utilizzo di una
macchina virtuale permette la migliore configurazione, manutenzione e
affidabilità del server. Il DBMS (Database Management System) utilizzato
per il progetto è MySQL, installato su un sistema Linux. Questo CMS
utilizza interamente tecnologie Open Source e, per rispettare la stessa
“filosofia”, è in programma la migrazione del CMS su un server con sistema
operativo Linux che renderà il progetto completamente supportato da
tecnologie Open Source. É stato progettato in XHTML 1.0 strict, basato sul
framework Glizy sviluppato utilizzando la programmazione ad oggetti dagli
stessi sviluppatori del Progetto Minerva e utilizza, secondo i criteri di
accessibilità e usabilità, i fogli di stile CSS (Cascading Style Sheets) per la
parte grafica.
4.1
SQL e MySQL
La storia di SQL [Linguaggio SQL] inizia nel 1974 con la definizione da
parte di Donald Chamberlin, e di altre persone che lavoravano presso i
laboratori di ricerca dell'IBM, di un linguaggio per la specificazione delle
caratteristiche dei database che adottavano il modello relazionale. Questo
linguaggio si chiamava SEQUEL (Structured English Query Language) e
venne implementato in un prototipo chiamato SEQUEL-XRM fra il 1974 e il
1975. Le sperimentazioni con tale prototipo portarono fra il 1976 ed il 1977
ad una revisione del linguaggio (SEQUEL/2), che in seguito cambiò nome
per motivi legali, diventando SQL. Il prototipo (System R), basato su questo
linguaggio, venne adottato ed utilizzato internamente da IBM e da alcuni
suoi client. Grazie al successo di questo sistema, che non era ancora
commercializzato, anche altre compagnie iniziarono a sviluppare i loro
‐ 29 ‐ Capitolo 4 ‐ Tecnologie utilizzate prodotti relazionali basati su SQL. A partire dal 1981 IBM cominciò a
rilasciare i suoi prodotti. Nel corso degli anni ottanta numerose compagnie
(ad esempio Oracle e Sybase, solo per citarne alcune) commercializzarono
prodotti basati su SQL, che divenne lo standard industriale di fatto per
quanto riguarda i database relazionali. Il fatto di avere uno standard definito
di un linguaggio per database relazionali, apre potenzialmente la strada alla
intercomunicabilità fra tutti i prodotti che si basano su di esso. Dal punto di
vista pratico, purtroppo, le cose sono andate in modo differente. Infatti, in
generale, ogni produttore adotta ed implementa nel proprio database solo il
cuore del linguaggio SQL (il cosiddetto Entry level o al massimo
l'Intermediate level), estendendolo in maniera proprietaria a seconda della
propria visione del mondo dei database.
MySQL [MySQL] è un Database management system (DBMS) relazionale,
composto da un client con interfaccia a caratteri e un server, entrambi
disponibili sia per sistemi Unix che per Windows, anche se prevale un suo
utilizzo in ambito Unix. Dal 1996 supporta la maggior parte della sintassi
SQL e si prevede in futuro il pieno rispetto dello standard ANSI. Possiede
delle interfacce per diversi linguaggi, compreso un driver ODBC, due driver
Java e un driver per Mono e .NET.
Il codice di MySQL viene sviluppato fin dal 1979 dalla ditta TcX ataconsult,
adesso MySQL AB, ma è solo dal 1996 che viene distribuita una versione
che supporta SQL, prendendo spunto da un altro prodotto: mSQL. Il codice
di MySQL è di proprietà della omonima società, viene però distribuito con la
licenza GNU GPL oltre che con una licenza commerciale. Fino alla versione
4.0, una buona parte del codice del client era licenziato con la GNU LGPL e
poteva dunque essere utilizzato per applicazioni commerciali. Dalla
versione 4.1 in poi. anche il codice dei client è distribuito sotto GNU GPL.
Esiste peraltro una clausola estensiva che consente l'utilizzo di MySQL con
una vasta gamma di licenze libere. MySQL svolge il compito di DBMS nella
piattaforma LAMP, una delle più usate e installate su Internet per lo sviluppo
‐ 30 ‐ Capitolo 4 ‐ Tecnologie utilizzate di siti e applicazioni Web dinamiche. I suoi principali introiti provengono dal
supporto agli utilizzatori di MySQL tramite il pacchetto Enterprise , dalla
vendita delle licenze commerciali e dall'utilizzo da parte di terzi del marchio
MySQL.
4.2
Server Web Apache
Un server Web è un programma che si occupa di fornire, su richiesta di un
browser, una pagina Web (spesso scritta in HTML). Le informazioni inviate
dal server Web viaggiano in rete trasportate dal protocollo HTTP [Protocollo
HTTP]. L'insieme di Web server presenti su Internet forma il WWW ossia il
World Wide Web [W3C].
Apache è il nome dato alla piattaforma server Web freeware più diffusa (ma
anche al gruppo di lavoro open source che ha creato, sviluppato e
aggiornato il software server): è un sistema multi piattaforma, in grado di
interagire con sistemi operativi UNIX-Linux e Microsoft; attraverso questo
software si possono realizzare funzioni di trasporto delle informazioni, di
internetwork e di collegamento e ha il vantaggio di offrire anche funzioni di
controllo per la sicurezza. Apache è diventato il server Web più popolare al
mondo per le sue caratteristiche sofisticate, le eccellenti performance,
l’estensibilità, l’architettura modulare, la portabilità e la sicurezza. Queste
caratteristiche, in aggiunta al fatto che è gratuito, hanno fatto ricadere la
scelta su questo sistema [Web Server Apache].
Un’indagine condotta da Netcraft (v. Figura 7), aggiornata a Settembre
2007, ha riscontrato che più del 55% delle applicazioni Web su Internet
stanno usando Apache. La prima versione, basata su server NCSA, è stata
sviluppata nel 1995. Poiché era un insieme di patches sul server NCSA è
stato chiamato un patchy server, da cui il nome Apache Server [NCSA].
Apache è un server Web basato su processi. Al suo avvio, genera (fork)
svariati processi figli; con il fork un processo primario genera copie identiche
‐ 31 ‐ Capitolo 4 ‐ Tecnologie utilizzate di se stesso, chiamate figli. Ognuno dei quali può servire una richiesta
indipendente dalle altre, con il vantaggio di migliorare la stabilità: se uno dei
figli ha un comportamento anomalo (va fuori controllo o si blocca) può
essere interrotto senza alcun effetto sugli altri.
Grazie ai “Moduli Multiprocesso”, è possibile configurare Apache come un
server basato su processi, generando un nuovo processo con ambiente
d’esecuzione e spazio di indirizzamento proprio (ambiente locale), oppure
come server multi threaded dove una nuova richiesta di servizio genera un
nuovo thread, cioè un flusso d’esecuzione all’interno di un processo
(ambiente globale).
Un’altra caratteristica è rappresentata dai “Moduli di protocollo” che
permettono agli sviluppatori di riutilizzare l’infrastruttura del server Web per
implementare nuovi protocolli, come quelli che si occupano della posta
(POP3) e del trasferimento file (FTP).
Su un server Web Apache possono essere facilmente installati moduli
aggiuntivi di terze parti attivandoli nel file di configurazione; questi
permettono di ampliare le funzionalità del server Web.
Figura 7. Dati sulla diffusione dei principali server Web
‐ 32 ‐ Capitolo 4 ‐ Tecnologie utilizzate 4.3
XHTML e CSS
L'XHTML (eXtensible HyperText Markup Language) [XHTML 1.0] è un
linguaggio di markup che associa alcune proprietà dell'XML con le
caratteristiche dell'HTML: un file XHTML è un pagina HTML scritta in
conformità con lo standard XML.
HTML (Hyper Text Mark-Up Language) è un linguaggio usato per
descrivere i documenti ipertestuali disponibili nel Web. Non è un linguaggio
di programmazione, ma un linguaggio di markup, ossia descrive il
contenuto, testuale e non, di una pagina Web. Le estensioni più comuni per
i documenti HTML sono .html o .htm. Ha avuto una forte diffusione, in
seguito ai primi utilizzi commerciali del Web; si tratta di un linguaggio di
pubblico dominio la cui sintassi è stabilita dal World Wide Web Consortium
(W3C) [HTML], ed è basato su un altro linguaggio avente scopi più generici,
l'SGML [SGML].
Rispetto all'HTML, l'XML ha uno scopo ben diverso: mentre il primo è un
linguaggio creato principalmente per la descrizione e la formattazione di
pagine Web e, più in generale, di ipertesti, il secondo è un meta linguaggio
utilizzato per creare nuovi linguaggi, atti a descrivere documenti strutturati.
Mentre l'HTML ha un insieme ben definito e ristretto di tag, con l'XML è
invece possibile definirne di propri a seconda delle esigenze. Attualmente è
molto utilizzato anche come mezzo per l'esportazione di dati tra diversi
DBMS.
L'XHTML è nato ufficialmente il 26 gennaio 2000 come standard W3C, e
può essere definito tecnicamente una riformulazione dell'HTML 4.01 come
applicazione dell'XML 1.0, una sorta di transizione tra questi due linguaggi.
Il linguaggio prevede un uso più restrittivo dei tag HTML; solo la struttura
della pagina è scritta in XHTML, mentre il layout è imposto dai fogli di stile a
cascata (CSS). La necessità di un linguaggio dotato di una sintassi meglio
definita rispetto a quella dell'HTML cominciò ad essere avvertita quando si
‐ 33 ‐ Capitolo 4 ‐ Tecnologie utilizzate diffuse l'uso di inviare pagine Web ai nuovi dispositivi apparsi sul mercato
diversi dai tradizionali computer, come ad esempio piccoli apparecchi
portatili, dotati di risorse hardware e software non sufficienti ad interpretare
il linguaggio HTML. Va tenuto presente che più generica è la sintassi di un
linguaggio di programmazione, più difficile risulta realizzare dispositivi in
grado di interpretarlo correttamente. Una specifica Document Type
Definition (DTD) definisce l'insieme di regole mediante le quali un dato
documento può essere renderizzato (cioè rappresentato correttamente)
dall'XHTML.
La maggior parte dei browser attualmente più diffusi è già in grado di
renderizzare correttamente i documenti XHTML. Ma anche i browser più
vecchi sono solitamente in grado di interpretare i documenti XHTML, poiché
questo linguaggio è in buona parte un sottoinsieme dell'HTML. Lo stesso
vale anche in senso inverso: quasi tutti i browser compatibili con l'XHTML
renderizzano correttamente i documenti HTML. Secondo un'opinione
diffusa, questo alto grado di compatibilità sta rallentando il passaggio da
HTML a XHTML. Per sfruttare appieno le potenzialità dell'XHTML è
necessario usarlo in abbinamento ai fogli di stile, in modo da scrivere un
codice per pagine Web in cui la presentazione è separata dalla struttura dei
dati.
I CSS (Cascading Style Sheets) [CSS], sono una tecnica che permette di
fissare gli stili da applicare ai documenti HTML e XHTML. Le regole per
comporre i fogli di stile sono contenute in un insieme di direttive
(Recommendations) emanate a partire dal 1996 dal W3C. L'introduzione dei
fogli di stile si è resa necessaria per separare i contenuti dalla formattazione
e permettere una programmazione più chiara e facile da utilizzare, sia per
gli autori delle pagine HTML che per gli utenti. L’utilizzo di questa tecnologia
ha permesso sia di alleggerire notevolmente le pagine Web (i CSS vengono
memorizzati nella cache del browser), sia di definire presentazioni differenti
‐ 34 ‐ Capitolo 4 ‐ Tecnologie utilizzate dei contenuti a seconda del supporto che si sta utilizzando, caso comune è
la stampa.
I CSS utilizzano regole che permettono di assegnare valori ai diversi
attributi dei tag HTML, queste hanno una struttura standard definita nel
seguente modo:
selettore {
proprietà1 : valore1;
proprietà2 : valore2, valore3;
}
Il selettore indica l’elemento del documento a cui applicare la regola, le
proprietà di tale elemento assumono i valori specificati all’interno della
regola, i selettori possono essere molteplici:
• selettori di tipo: applicano la regola a tutti gli elementi della pagina
del tipo determinato
• classi: applicano la regola a tutti gli elementi della pagina che
presentano la proprietà class="nome_classe"
• identificatori: applicano la regola a quell'elemento della pagina che
presenta la proprietà id="nome_identificatore". Solo un elemento
in tutta la pagina può corrispondere ad un identificatore
• pseudoclassi: identificano elementi in base alle loro proprietà
• pseudoelementi: identificano solo una parte dell’elemento senza
la necessità della marcatura (X)HTML
• selettori di discendenza: identificano solamente gli elementi che si
trovino in una particolare condizione di discendenza nella struttura
(X)HTML della pagina
• selettori di attributi: permettono, tramite la sintassi che segue, di
identificare elementi (X)HTML in base ai loro attributi
Il supporto completo e corretto delle specifiche CSS non è offerto da nessun
browser attuale: le varie tipologie utilizzano motori di rendering differenti, il
‐ 35 ‐ Capitolo 4 ‐ Tecnologie utilizzate cui compito è quello di formattare le pagine secondo le regole dei CSS.
Questo pone il programmatore di fronte a un problema: una stessa pagina
potrebbe essere visualizzata con formattazione diversa da un browser ad
un altro. Per ovviare a tutto ciò sono stati messi a disposizione strumenti
quali i commenti condizionali, che permettono di inviare istruzioni di
formattazione solo a determinati browser. Un’altra strategia consiste nel
creare fogli di stile differenti per i vari browser ed includerli selettivamente,
valutando quale l’utente stia utilizzando.
4.4
PHP e PHPTAL
PHP (Hypertext Prepocessor) [PHP] è un linguaggio di scripting
interpretato, con licenza open source, originariamente concepito per la
realizzazione
di
pagine
Web
dinamiche.
Attualmente
è
utilizzato
principalmente per sviluppare applicazioni Web lato server, ma può essere
usato anche per scrivere script a linea di comando o applicazioni
standalone con interfaccia grafica. Per poter utilizzare questo linguaggio
nello sviluppo di pagine dinamiche, è necessario installare nel server Web
Apache il modulo aggiuntivo corrispondente per integrare il motore di
interpretazione [ZEND]. PHP è un linguaggio interpretato: questo significa
che l’interprete analizza ed esegue istruzione per istruzione; un compilatore,
al contrario, non esegue direttamente il programma che riceve in ingresso,
ma lo traduce in linguaggio macchina, memorizzando su file il codice
oggetto pronto per l'esecuzione diretta da parte del processore. PHP
riprende per molti versi la sintassi del C, come peraltro fanno molti linguaggi
moderni, e del Perl. È un linguaggio a tipizzazione debole e dalla versione 5
migliora il supporto al paradigma di programmazione ad oggetti; è un
linguaggio "HTML-embedded": questa caratteristica si riferisce al fatto che il
codice PHP è immerso nei tag HTML. Il server Web riconosce le pagine
dinamiche da quelle statiche basandosi sull’estensione (php o php3 invece
‐ 36 ‐ Capitolo 4 ‐ Tecnologie utilizzate che html o htm); nel caso stia processando una pagina dinamica, la passa
all’interprete del PHP che riconosce ed interpreta il codice presente tra
appositi tag (<?php ?> oppure <? ?>). PHP è comunque un linguaggio lato
server: ciò significa che tutte le elaborazioni avvengono sul server, che
produce dinamicamente la pagina richiesta dal client; quest’ultimo però non
può visualizzare tali funzionalità, in quanto il risultato speditogli è solo il
codice HTML corrispondente alle elaborazioni effettuate.
Il PHP permette il passaggio di parametri da una pagina all'altra attraverso
tre array di variabili: $_GET, $_POST e $_SESSION. Il primo tipo di
parametro viene passato tramite la stringa che compare nella barra
dell'indirizzo del browser; il secondo viene passato in background, mentre il
terzo rimane persistente durante la sessione attiva sul server.
Questo CMS utilizza dei template engine, una necessità per chiunque
desideri sviluppare codice facilmente mantenibile separando l'aspetto dalla
logica di generazione dei contenuti. La rete ci propone una serie
innumerevole di alternative su cui basare le nostre applicazioni. Il template
engine più utilizzato con PHP molto probabilmente è Smarty [SMARTY
TEMPLATE ENGINE]. Un successo dovuto soprattutto al suo ricco
repertorio di funzionalità, alla sua grande modularità e, ultimo ma non meno
importante, al fatto di essere il template engine ufficiale di PHP. Il CMS
“Museo&Web” invece utilizza il template engine PHPTal (Template Attribute
Language, il template language utilizzato da Zope) [PHPTAL]. Il template
engine in questione è un'implementazione in PHP di Zope Page Template
(ZPT) [ZOPE]. PHPTal ha una serie di feature e peculiarità che lo rendono
altamente differente dai suoi "concorrenti". Per prima cosa i template sono
file XML, dai quali poi potrà essere generato un output in diversi formati in
base alle esigenze specificate in fase di sviluppo. I template in XML
permettono di avere una sintassi rigida ma al tempo stesso molto semplice,
‐ 37 ‐ Capitolo 4 ‐ Tecnologie utilizzate con la quale difficilmente si possono fare errori dato l'utilizzo abitudinario di
questo linguaggio da parte dei designer e degli sviluppatori Web.
I template PHPTal non contengono tag proprietari per la gestione dei
template e la generazione dell'output, ma tutto viene fatto utilizzando degli
attributi speciali preceduti da appositi namespace. In questo modo il codice
è molto più leggibile e facilmente comprensibile anche dai designer che non
hanno competenze di programmazione. I template così generati si
avvicinano molto al concetto WYSIWYG (What You See Is What You Get,
quello che vedi è quello che ottieni): dato che gli attributi errati non vengono
interpretati dal browser, è possibile definire inizialmente i template in
semplice XHTML in modo da avere un'idea di come dovrà apparire la
pagina finale, e infine aggiungere gli attributi di PHPTal rendendo la pagina
effettivamente una template ma avendo comunque la possibilità di
visualizzare un'anteprima di quest'ultima all'interno di un browser Web.
‐ 38 ‐ 5. Realizzazione della nuova applicazione
In questo capitolo si tratterà in maniera più dettagliata delle scelte intraprese
in fase di progettazione e dei dettagli implementativi che hanno portato alla
realizzazione del servizio “Portali Museali”.
5.1
Installazione del CMS
Dopo aver effettuato il download del CMS “Museo&Web” dal sito del
Progetto Minerva, il software è stato decompresso, inserito nella cartella di
pubblicazione sul server e configurato attraverso un file XML (v. Figura 5)
che contiene tutte le informazioni riguardanti il dominio, la connessione al
database MySQL e al server SMTP (gestione posta elettronica). Sono stati
creati due file di configurazione dovendo gestire database differenti per ogni
museo.
Utilizzando uno strumento di amministrazione di MySQL è stato creato il
database e successivamente vi sono stati importati i file SQL (necessari per
la strutturazione delle tabelle del database) forniti insieme al CMS.
Sono stati quindi configurati i seguenti permessi:
• per le cartelle e sottocartelle del CMS devono essere settati i diritti
di scrittura;
• per il server Web Apache devono essere settati i diritti di lettura;
• per le cartelle di cache devono essere settati i diritti sia di scrittura
che di lettura.
Si è poi verificato attraverso un browser la possibilità di accedere alle
pagine Web del CMS comprovandone quindi il corretto funzionamento.
‐ 39 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione <?xml version="1.0" encoding="iso-8859-1"?>
<glz:Config>
<glz:Import src=" " />
<glz:Param name="DATASOURCE_MODE" value=" " />
<glz:Param name="DB_HOST" value=" " />
<glz:Param name="DB_NAME" value=" " />
<glz:Param name="DB_USER" value=" " />
<glz:Param name="DB_PSW" value=" " />
<glz:Param name="DB_PREFIX" value=" " />
<glz:Param name="SMTP_HOST" value=" " />
<glz:Param name="SMTP_USER" value=" " />
<glz:Param name="SMTP_PSW" value=" " />
<glz:Param name="SMTP_SENDER" value=" " />
<glz:Param name="SMTP_EMAIL" value=" " />
<glz:Param name="START_PAGE" value=" " />
<glz:Param name="SEF_URL" value=" " />
<glz:Param name="CACHE_CODE" value=" " />
<glz:Param name="MY_CACHE" value=" " />
<glz:Param name="PSW_METHOD" value=" " />
<glz:Param name="DEBUG" value=" " />
</glz:Config>
Figura 5. File XML di configurazione. I valori sono stati omessi
5.2
Studio del funzionamento del CMS
Prima di passare alla fase di realizzazione vera e propria è stato necessario
studiare la struttura del CMS. È stato identificato l’utilizzo di due template:
uno per la homepage e uno per le altre pagine del sito. All’interno di questi
template viene strutturato il layout della pagina Web tramite una
successione di skin (v. Figura 6), file html che costituiscono una funzionalità
della pagina, come ad esempio potrebbe essere la navigazione principale o
il box della ricerca. In questo modo si potrà utilizzare una struttura standard
per tutte le pagine del portale e con la possibilità di modificarle in modo
molto rapido: se per esempio si invertisse l’ordine di due skin nel template,
ne verrebbe immediatamente visualizzato il cambiamento di posizione dei
due blocchi all’interno della pagina. Questo permette di eseguire delle
modifiche su una skin che verranno quindi applicate a tutte le pagine del
sito che la utilizzano.
Per quanto riguarda la grafica vengono utilizzati diversi fogli di stile CSS e
un file PHP (Template.php) in cui è possibile assegnare alle classi o agli
identificatori, presenti in uno dei fogli di stile, un gruppo di appartenenza con
proprietà medesime (v. Figura 7). In questo modo si potranno definire
‐ 40 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione caratteristiche dinamiche, comuni per ogni gruppo, gestibili direttamente dal
pannello d’amministrazione con semplici passaggi. Un utente abilitato potrà
quindi modificare le proprietà (colore delle scritte, immagine dello sfondo,
ecc.) di un certo gruppo che saranno immediatamente visualizzabili nel
front-end. Naturalmente se una classe o un identificatore non viene inserito
in alcuno di questi gruppi seguirà soltanto le regole definite all’interno del
CSS.
#column1 ul, .sidebox_third, .sidebox_first
{ background-color: ##COLOR6##; border-top: 2px solid ##COLOR2##;}
Figura 6. Codice per la gestione di un gruppo e delle sue regole
<!-- TemplateBeginEditable name="sideBar" --><!-- TemplateEndEditable -->
Figura 7. Codice per l’inserimento di una skin nel template
5.3
Modifica dei template e delle skin
Si è stabilito di partire con la realizzazione del portale del museo Sandro
Parmeggiani data la minor quantità di funzionalità e contenuti richiesti.
Le prime operazioni sono state effettuate sui file di template e quindi sulla
strutturazione della pagina, avendone già stabilito le caratteristiche generali.
Il kit “Museo&Web” mette a disposizione vari template già strutturati
impiegabili come modello. Si è utilizzato un template strutturato su due
colonne e, seguendo il progetto del layout della pagina, sono state
posizionate le skin che si volevano utilizzare nelle posizioni stabilite. La fase
successiva è stata sicuramente più estesa perché ha riguardato l’aspetto
grafico della pagina: si è lavorato sulla struttura delle skin (funzionalità
contenute, forma, dimensioni, posizione degli elementi contenuti, stili di
caratteri, bordi) sulla loro posizione rispetto sia alla pagina che alle altre skin
(margini, allineamenti). Per queste operazioni di grafica si è agito soprattutto
sui fogli di stile (CSS) andando a modificare le classi e gli identificatori già
presenti, e aggiungendone di nuovi. Nell’eseguire tali operazioni è
‐ 41 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione necessario rispettare un determinato ordine: utilizzare nomi delle classi e
degli identificatori chiari e inserire commenti descrittivi che facilitino il più
possibile le modiche future.
Le funzionalità proposte dalle skin sono risultate praticamente sempre
adeguate. Il CMS permette di associare ad ogni news e ad ogni evento
un’immagine visualizzabile all’interno della propria scheda descrittiva; però
tale immagine non poteva essere visualizzata all’interno della skin che
elenca le notizie in primo piano e gli eventi all’interno della homepage.
Proprio per dare maggior risalto a questi due elenchi e per abbellire la
homepage nel suo complesso è stata aggiunta questa funzionalità (v.
Figura 8). Per poterla integrare è stata inserita all’interno di un tag PHPTAL
delle rispettive skin una funzione propria del CMS in grado di recuperare
l’immagine direttamente dalla scheda di una notizia e di adattarla negli spazi
consentiti da ogni riga dell’elenco. Per ognuna di queste due liste è
possibile visualizzare al massimo cinque elementi al di sotto dei quali è
stato aggiunto un collegamento alla lista completa. Sempre per queste due
skin sono stati creati all’interno del pannello d’amministrazione due campi
che permettono di precisare il periodo di pubblicazione della notizia scaduto
il quale sarà comunque possibile visualizzarla all’interno della lista
completa.
La maggior parte delle modifiche grafiche (sfumature, contorni in rilievo o
rotondeggianti) sono state eseguite sfruttando particolari proprietà dei CSS
e dei DIV, tag html utilizzati per creare le diverse aree del layout. I CSS
consentono di definire la direzione in cui un’immagine di sfondo viene
ripetuta; in questo modo possiamo caricare soltanto un frammento dello
sfondo, largo qualche pixel, che verrà ripetuto automaticamente dal browser
lungo un certo asse stabilito rendendo un effetto grafico leggerissimo (in
quantità di kilobyte). Questa tecnica è stata utilizzata per i menù di
navigazione del portale del museo Bonzagni per cercare di differenziarli il
‐ 42 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione più possibile da quelli del Parmeggiani, pur mantenendo la stessa struttura
della pagina (v. Figura 9).
Le suddette soluzioni sono state adottate al fine di limitare l’utilizzo di
immagini e alleggerire il caricamento delle pagine che potrebbe risultare
troppo oneroso per un utente sprovvisto di una connessione a banda larga.
Vi sono utenti che utilizzano il proprio monitor a risoluzioni piuttosto basse
(ad es. 800x600) rischiando di andare a compromettere la formattazione del
layout della pagina Web; nel nostro caso è risultato necessario andare a
svincolare il logo della pagina dalla metanavigazione: l’immagine utilizzata
come logo è diventata uno sfondo dell’header (v. Figura 10) rendendola
indipendente dalla risoluzione utilizzata. Il menù metanavigazione è quindi
risultato svincolato dalla posizione del logo. Identica procedura è stata
eseguita per la foto del museo nella homepage (v. Figura 11). Queste
operazioni
sono
state
concluse
aggiungendo
nel
pannello
d’amministrazione la possibilità di modificare queste immagini di sfondo.
Figura 8. Modifiche eseguite sulle skin delle news e degli eventi
Figura 9. Navigazione principale dei musei Bonzagni e Parmeggiani
‐ 43 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Figura 10. La metanavigazione e il logo di sfondo
Figura 11. Immagine di sfondo nell’ homepage
5.3.1 Modifica della gestione dinamica dei colori
La sezione “template e colori” del back-end (v. Figura 12) offre la possibilità
di cambiare il colore a diversi elementi della pagina elencati. Questa
gestione dinamica delle proprietà, consentita dal file Template.php, è stata
precedentemente impostata dagli sviluppatori del template con diversi
gruppi, opportunamente modificati secondo le nostre esigenze.
All’interno della pagina di gestione sono state elencate le componenti di
questi gruppi in modo da aver ben chiaro tutto ciò che verrà modificato
variando la tonalità di un colore. Sono stati memorizzati dei preset di colori
per poter facilmente ritornare alla configurazione originaria.
‐ 44 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Figura 11. Gestione dei colori nel back-end
5.4
Creazione dei loghi
Attraverso l’utilizzo di un editor di immagini sono stati creati i loghi dei due
musei. Questa operazione è risultata relativamente semplice dal punto di
vista applicativo (richiedendo conoscenze di editing piuttosto elementari) ma
non banale dal punto di vista del progetto: si è cercato di esporre quello che
poteva essere più rappresentativo per i due musei. Nel caso del museo
Parmeggiani è stata raffigurata la facciata dell’edificio, mentre per il museo
Bonzagni sono stati scelti tre fra i quadri più rappresentativi dell’omonimo
autore (v. Figura 12).
Figura 12. I loghi dei due musei
‐ 45 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione 5.5
Remapping dei file
Il kit “Museo&Web” è in continua evoluzione e sono ancora molti i bachi da
risolvere e le opzioni da poter implementare. Questi frequenti aggiornamenti
devono quindi essere il più possibile compatibili sia con le precedenti
versioni (lavoro svolto dagli sviluppatori del CMS) sia con le modifiche
apportate dagli utilizzatori.
Bisogna quindi seguire procedimenti precisi di remapping dei file;
diversamente si rischia di dover scegliere tra una nuova versione del CMS
incompatibile con le modifiche effettuate e una sicuramente meno
performante ma compatibile con il lavoro svolto.
Per ogni modifica svolta su un file del CMS, si è creata una sua copia sulla
quale è stato svolto il lavoro. Una volta eseguita la modifica, è stato
necessario imporre al sistema di utilizzare il nostro nuovo file, anziché
quello originale, mediante una precisa istruzione (v. Figura 13). Tale
istruzione, posta all’inizio del nuovo file, indica al sistema di leggere il file
copiato (nella figura MyCatalog.xml) al posto di quello originale (nella figura
Catalog.xml) ogni qualvolta lo dovrà leggere. Così facendo tutta la struttura
rimane invariata e il file opportunamente segnalato viene sostituito dalla sua
copia modificata.
<?php org_glizy_ObjectFactory::remapPageType('Catalog.xml', 'MyCatalog.xml');?>
Figura 13. Codice per la rimappatura di un file
5.6
Aggiornamento del CMS e problemi riscontrati
Durante la realizzazione del progetto è capitato di dover aggiornare il CMS
soltanto una volta. Gli aggiornamenti possono creare malfunzionamenti, ma
è fondamentale che questi problemi derivino da eventuali errori di
progettazione degli sviluppatori e non siano invece conseguenti a una errata
‐ 46 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione rimappatura dei file da noi modificati. Ciò infatti potrebbe comportare una
lunga ricerca nel tentativo di risalire alla causa del problema. Non sarebbe
d'altronde logico evitare aggiornamenti nel timore di malfunzionamenti,
poiché ogni nuova versione è in grado di migliorare sensibilmente la qualità
del servizio: a titolo d’esempio l’upgrade effettuato ha migliorato le
prestazioni del 30% e sono state aggiunte molte opportunità di
personalizzazione automatica all’interno del back-end, tra cui nuovi
template.
Tuttavia, anche se la velocità di caricamento delle pagine è sensibilmente
migliorata, rimangono ancora necessari ulteriori interventi, specialmente per
quelle pagine che visualizzano elenchi di record come opere, news o eventi.
Nel nostro caso l’aggiornamento è risultato piuttosto “indolore”: infatti con la
nuova release il CMS non funzionava più ma, dopo una rapida analisi, si è
capito che il problema derivava dalle funzioni di visualizzazione immagini
nell’homepage da noi inserite nelle skin delle news e degli eventi. Il CMS
non era più in grado di eseguire la funzione richiesta in quanto nella nuova
versione installata gli sviluppatori ne avevano modificato il nome e alcune
funzionalità. Dopo la soluzione di questo problema sono stati identificati altri
malfunzionamenti non riconducibili alle nostre personalizzazioni ma dovuti
ad inevitabili bachi possibili durante lo sviluppo di un software così
elaborato. Si è infatti riscontrato come il CMS non fosse più in grado di
gestire i due diversi siti: l’accesso al back-end di uno dei due portali
impediva l’accesso all’altro (come se il sistema non riuscisse a riconoscere il
dominio differente). Dopo diversi tentativi si è visto che lo svuotamento delle
cartelle di cache del back-end ripristinava la corretta funzionalità; ciò era
dovuto al fatto che il file configurazione della cartella d’amministrazione,
gestito da un motore di cache sviluppato esternamente, era unico. Il sistema
ha ripreso a funzionare correttamente sdoppiando le cartelle di cache e i file
di configurazione, rinominati in base al dominio di accesso.
‐ 47 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione È stato riscontrato un altro problema riguardante la ricerca: se si effettuava
una ricerca venivano elencati i risultati ritrovati in tutte le pagine del sito,
comprese quelle non ancora pubblicate: in questa maniera un utente
avrebbe potuto accedere a pagine non ancora pubblicate sul front-end.
Pochi giorni dopo la segnalazione è stata rilasciata una patch che risolveva
il malfunzionamento. È opportuno sottolineare la grande disponibilità
dimostrata dagli sviluppatori, sempre molto rapidi a farsi carico di eventuali
quesiti o problemi.
5.7
Conversione del database e inserimento dei dati
Una volta realizzati entrambi i portali (v. Figura 14) è stato effettuato
l’inserimento delle opere nel database del CMS.
Attraverso l’utilizzo di un software di conversione per database, il file MS
Access di cui disponevamo è stato convertito in uno MySQL compatibile
con quello del CMS. A questo punto bisognava importare tutte le opere
trasferendole da un database all’altro e ciò implicava la creazione di una
corrispondenza tra i campi delle tabelle.
È stata sviluppata una semplice applicazione Web in PHP in grado di
connettersi ai due database per poterli modificare attraverso l’utilizzo di
query. Il database convertito è stato opportunamente modificato e inserito
nel database del CMS attraverso questa applicazione Web.
Nella tabella delle opere mancava inoltre un campo in cui si potesse
indicare il prezzo dell’opera. Per aggiungere un campo, e quindi per
modificare la struttura del database evitando i problemi d’aggiornamento
alle versioni successive, è stata rimappata la tabella contenente i dati delle
opere. Ne è stata quindi fatta e rinominata una copia, ed è stato modificato il
file XML che la utilizza con il nuovo nome di riferimento. Una volta inserite
correttamente tutte le opere rimaneva da associare ad ognuna di esse la
propria immagine. Il CMS esegue la memorizzazione di tutti i media nella
‐ 48 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione stessa cartella e, per evitare l’eventuale sovrascrittura di file con nomi
identici, ne antepone al nome una stringa rappresentante un timestamp
codificata con algoritmo di hash MD5. Sono quindi state rinominate tutte le
immagini con lo stesso algoritmo e inserite nella cartella insieme agli altri
media.
Completata l’operazione riguardante l’archiviazione delle opere si è seguito
lo stesso procedimento per l’inserimento dei dati nel glossario degli autori.
Figura 14. Le homepage dei due portali realizzati
5.8
Valutazione dell’accessibilità
I due portali sono compatibili con tutti i principali browser grazie all’utilizzo di
fogli di stile specifici che assegnano i valori corretti alle proprietà interpretate
diversamente dai motori di rendering. I fogli di stile specifici vengono inclusi
‐ 49 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione al momento del caricamento della pagina riconoscendo il tipo di browser
utilizzato dall’utente.
Le modiche sono state anche testate attraverso uno strumento in grado di
eseguire un’analisi dei contrasti cromatici per verificare l’eventuale
superamento del livello di tolleranza prescritto per persone ipovedenti. Per
ogni futura variazione sulle tonalità dovrà quindi essere ripetuta questa
verifica.
Un normale inserimento dei contenuti difficilmente potrà trasgredire le linee
guida, e quindi il rispetto di queste semplici regole sarà suffciente a
garantire l’accessibilità ai due portali.
5.9
Guida all’uso
Si è ritenuto utile preparare una guida all’uso per gli utenti che dovranno
intervenire all’interno del back-end. Quando si accede alla Sezione
Amministrativa la prima finestra che si presenta è quella di Login (v. Figura
15) che permette di autenticarsi per poter proseguire. I campi da compilare
sono:
• Nome utente, con il nome dell’utente;
• Password, con la parola chiave.
Figura 15. Finestra Login
‐ 50 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Se username e password sono corretti si accede al back-end (pannello
d’amministrazione) e la prima cosa che si visualizza è la Struttura del sito.
5.9.1 Gestione della struttura del sito
La Struttura del sito (v. Figura 16) è lo “scheletro” del sito, una sorta di
indice generale dei contenuti. È gerarchica quindi la sua gestione avviene
tramite un indice ad albero. Accanto ad ogni cartella dell'albero sono
presenti alcuni pulsanti che se cliccati permettono di creare, modificare,
eliminare elementi della struttura.
Aggiunge una nuova pagina di livello inferiore.
Successivamente viene richiesto il titolo e il
tipo di pagina che si vuole creare, scegliendolo
tra le diverse opzioni disponibili, quindi la
conferma o l'annullamento dell'operazione;
sposta la pagina in alto o in basso all'interno
della struttura;
accede alla pagina e consente di modificare il
contenuto (5.9.2);
accede alla pagina bozza e consente di
modificare il contenuto; in questo caso non si
può selezionare perché la pagina è già
pubblicata;
rimuove la pagina e tutte le sottopagine
collegate;
pubblica la pagina bozza;
cambia lo stato della pagina, da visibile a
nascosto e viceversa. Quando lo stato della
pagina è nascosto questa non verrà
visualizzata sul sito;
visualizza la pagina;
attiva l’accesso a una pagina privata attraverso
login;
permette di creare una nuova pagina; verrà
successivamente chiesto d’indicare un titolo,
la pagina padre e il tipo di pagina
(solitamente pagina personalizzata).
Figura 16. Struttura del sito
‐ 51 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Cliccando su English, verrà visualizzata la Struttura del sito in lingua
inglese; questo pannello permette di stabilire l’utilizzo di una struttura
identica a quella per il sito in italiano oppure di una personalizzata,
modificabile attraverso comandi elencati precedentemente.
5.9.2 Modifica di un contenuto
Cliccando sullo strumento matita si accede alla Modalità modifica di un
contenuto. Sono disponibili due finestre:
• contenuti della pagina (v. Figura 17);
• proprietà della pagina (v. Figura 18).
Certe funzionalità possono essere limitare per gli utenti che appartengono
alla categoria redattore, verranno comunque precisate; tutti i campi in
grassetto devono essere obbligatoriamente compilati e verrà visualizzato un
avviso nel caso in cui non sia stato eseguito.
Contento della pagina:
Figura 17. Contenuto della pagina da modificare
‐ 52 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Attraverso questa finestra è possibile modificare il contenuto della pagina.
Una volta effettuata l’operazione si può scegliere (in ordine) se:
• salvare la modifica lasciando aperta la pagina;
• salvare come bozza (modifiche salvate ma non visualizzabili sul
sito);
• salvare la modifica lasciando aperta la pagina;
• annullare le modifiche;
• visualizzare l’anteprima della pagina.
N.B. : soltanto gli amministratori e i supervisori potranno scegliere fra tutte
queste opzioni; un redattore potrà soltanto salvare come bozza o annullare
le modifiche eseguite.
Proprietà della pagina:
Figura 18. Proprietà della pagina da modificare
‐ 53 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione In quest’area è possibile modificare:
• il Titolo per link nella navigazione, cambia il titolo usato per
designare la barra di navigazione;
• ALT per link nella navigazione (testo che compare come tool tip
sul link della barra di navigazione);
• pagina riservata, da attivare se è stato fatto login;
• URL collegato, si inserisce un link a un sito Web nella barra di
navigazione sostituendo così il link alla pagina del CMS;
• data creazione, permette di modificare la data di creazione della
pagina.
Il Dublin Core è un insieme di informazioni (metadati) standard che
descrivono in modo sintetico i contenuti della pagina, utili per la
catalogazione e ricerca delle pagine. Non essendo in grassetto tutti questi
campi posso anche non essere compilati.
5.9.3 Proprietà del sito
Questo sotto-modulo (v. Figura 19) permette di modificare alcuni parametri
riguardanti il sito, in particolare:
• il Nome del sito;
• l'Indirizzo del museo, inserito in forma di testo;
• il Copyright, che sarà poi aggiunto in automatico come parte del
codice Dublin Core delle pagine;
• il Link footer, che permette di inserire un link nella parte bassa
della pagina (nell’immagine è stato inserito Crediti).
‐ 54 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Figura 19. Proprietà del sito
Cliccando sul pulsante Aggiungi nuovo record all’inizio e Aggiungi nuovo
record alla fine, apparirà una schermata in cui bisognerà compilare i
seguenti campi:
• titolo link;
• azione: si può scegliere tra un link interno (interno al sito del
museo) o un link esterno (es. www.comune.cento.fe.it );
• selezionare la pagina, dove va inserito il link.
5.9.4 Template e colori
Questo sotto-modulo consente di selezionare e modificare non solo i colori
ma anche l’aspetto grafico del sito. Sono disponibili due finestre:
• modifica del template scelto (v. Figura 20);
‐ 55 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione • selezione template (v. Figura 23).
Modifica del template scelto:
Figura 20. Finestra di modifica del template scelto
Questa finestra permette di modificare il template scelto cliccando sullo
strumento matita che permette di cambiarne i parametri (v. Figura 21).
Figura 21. Finestra di modifica
‐ 56 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Cliccando su Preset Colori si visualizzano le combinazioni di colori
preimpostate del template scelto. E’ possibile modificare manualmente ogni
singolo colore utilizzando il pulsante contagocce (posto accanto a ogni
campo colore). Una volta scelto il colore (spostando le freccette poste sotto
ogni barra-colore, v Figura 22) bisogna cliccare sul pulsante OK per
confermare o sul pulsante Annulla per tornare allo stato precedente, senza
effettuare le modifiche.
La schermata continua con la voce Stato di default dei componenti elencati
dove è possibile scegliere la posizione (destra, sinistra o nascosto).
Successivamente si possono scegliere le Immagini di default: si potrà
scegliere l’immagine per le diverse aree del sito elencate.
Cliccando sull’immagine o sulla scritta Nessuna immagine selezionata
apparirà una finestra in cui indicheremo l’immagine da inserire. Cliccando
sul pulsante Aggiungi immagine verrà inserita l’immagine selezionata; sul
pulsante Nessuna immagine verrà tolta un’eventuale immagine già
selezionata per quell’area; cliccando sulla X in alto a destra si tornerà
indietro senza effettuare modifiche.
Figura 22. Finestra per la scelta libera del colore
Selezione template:
E’ possibile selezionare il tipo di Template che verrà usato su tutte le pagine
del sito cliccando sull’immagine desiderata tra quelle a disposizione.
Cliccando sul pulsante Conferma verrà confermata la scelta.
‐ 57 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Figura 23. Finestra di selezione template
5.9.5 Metanavigazione
Questo sotto-modulo (v. Figura 24) consente di posizionare, raggruppati in
un unico punto (in genere in alto, e soprattutto visibile in ogni pagina) i
comandi per utilizzare al meglio le funzioni del sito (Home, Indietro,
Avanti,…). L’utente sarà così agevolato nella navigazione del sito.
Figura 24. Finestra per la modifica dei comandi
Gli elementi inseribili sono:
• home, indica il collegamento alla homepage del sito;
• indietro, per muoversi nelle pagine del sito;
‐ 58 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione • avanti, per muoversi nelle pagine del sito;
• guida, contiene informazioni generali sul sito e sul suo utilizzo;
• mappa del sito, visualizza l’architettura del sito in tutte le sue
pagine;
• ricerca, consente di trovare informazioni specifiche all’interno del
sito utilizzando un motore di ricerca.
Cliccando sul pulsante Aggiungi nuovo record all’inizio e Aggiungi nuovo
record alla fine, o sullo strumento matita, si apre una finestra in cui è
possibile inserire nuovi comandi di metanavigazione:
• etichetta, che indica il nome del comando;
• azione, è possibile selezionare il tipo d’azione da attribuire
(Azione, Link pagina, Avanti, Indietro);
• selezionare la pagina, opzione attiva solo se è stata scelta
l’azione “Link pagina”, in cui si specifica quale pagina del sito si
desidera collegare.
Per completare le modifiche basterà cliccare sul pulsante Salva.
5.9.6 Opere, news, eventi, glossario, percorsi tematici
Tutte queste funzionalità sono state raggruppate in un unico sottocapitolo
poiché la procedura da eseguire per la loro gestione è la medesima.
Verrà descritta la sezione di gestione Opere, la più complessa delle cinque
di cui si sta descrivendo l’utilizzo, in modo da comprendere tutte le eventuali
opzioni che si possono incontrare. Il sotto-modulo che si visualizza
accedendo alla sezione (v. Figura 25) elenca le schede di catalogazione
(Opere, News, Eventi,...).
‐ 59 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Figura 25. Gestione delle schede di catalogazione
Con il pulsante Aggiungi nuovo record, o con lo strumento Matita, si accede
alla scheda del record (v. Figura 26). Gli altri pulsanti svolgono le funzioni
già descritte in Figura 16 (pubblica il record bozza e cancella il record). Si
possono selezionare più record (selezione sull’ultimo quadrato, sulla destra
della cancellazione) ed eliminarli attraversi il bottone Cancella; stesso
discorso con il tasto Pubblica se invece si vogliono pubblicare.
Cliccando sull’intestazione delle colonne (Ogetto/Titolo, Autore,...) è
possibile cambiare l’ordine con cui vengono visualizzati i record.
L’elenco dei record viene suddiviso in diverse pagine per non dover
visualizzare una lista troppo lunga; basterà quindi cliccare sui numeri
posizionati nella parte inferiore della pagina per visualizzare gli elenchi
successivi.
Subito sotto vi è la voce Filtri di ricerca consente di cercare velocemente un
percorso tra quelli già inseriti.
‐ 60 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Verrà ora descritta la compilazione della scheda del record. Anche in questo
caso i campi in grassetto devono essere obbligatoriamente compilati e per il
redattore vi sarà la sola possibilità di salvare come bozza o di annullare le
modiche eseguite alla scheda.
Figura 26. Scheda del record
Come si può verificare dalle figure i passaggi da eseguire sono del tutto analoghi a
quelli spiegati per la modifica di un contenuto (vedi 5.9.2). Da notare la presenza
del Date Selector, circondato da un quadratino rosso, con il quale è possibile
modificare in modo semplice la data di compilazione.
N.B. : Nel caso di modifica o inserimento di un Evento, all’interno del campo data
(AAAAMMGG) bisognerà inserire la data secondo quel preciso formato: per
esempio 20070218 se si vuole inserire 18 Febbraio 2007.
‐ 61 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione Nel caso di modifica o inserimento di una News, all’interno dei campi Data inizio e
Data scadenza bisogna indicare il periodo in cui si vuole che questa notizia venga
visualizzata nel box delle notizie in primo piano presente sulla homepage. Se il
campo Data scadenza viene lasciato vuoto (non è in grassetto quindi è consentito
farlo) la notizia rimarrà pubblicata sulla homepage per un periodo indeterminato di
tempo. Si consiglia inoltre di inserire all’interno del campo Testo corto della notizia
per homepage le date in cui si svolgeranno le notizie descritte.
5.9.7 Utente e Gruppi
Questo modulo (v. Figura 27) consente di gestire le informazioni (nome,
cognome, e-mail,..) degli utenti del museo, come in una rubrica. I sottomoduli sono:
• visualizza elenco utenti interni, che visualizza la lista di utenti
(ciascuno con i propri dati) legati alle attività interne del museo;
• visualizza elenco utenti esterni, che visualizza la lista di utenti che
non sono legati alla attività interna del museo, ma che si
registrano al sito;
• visualizza elenco gruppi, che consente di raggruppare gli utenti
interni e/o esterni, precedentemente archiviati, ed assegnare al
gruppo un particolare nome.
Figura 27. Finestra di visualizzazione del relativo elenco
Utenti interni:
I campi visualizzati per ogni utente in elenco sono:
‐ 62 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione • nome;
• cognome,
• e-mail;
• attivo, specifica se l'utente è attualmente in forza all'organico
interno del museo.
Cliccando sull’intestazione delle colonne (Nome, Cognome,...) è possibile
cambiare l’ordine con cui vengono visualizzati i record.
Utilizzando il pulsante Aggiungi nuovo record è possibile inserire un nuovo
utente interno. Si possono inoltre apportare modifiche alle informazioni
relative agli utenti già inserti con un clic sullo strumento Matita posto
accanto all'utente selezionato.
Utenti esterni:
I campi visualizzati per ogni utente in elenco sono:
• nome;
• cognome;
• e-mail;
• attivo, se selezionato indica che l’utente esterno può usufruire dei
servizi offerti dal museo agli utenti interni.
Cliccando sul pulsante Aggiungi nuovo record o sullo strumento Matita, è
possibile aggiungere/modificare un nuovo utente.
Elenco gruppi:
Si elencano così i nomi che raccolgono gruppi di utenti in base a
determinate caratteristiche:
• Amministratori
• Direttore museo
‐ 63 ‐ Capitolo 5 ‐ Realizzazione della nuova applicazione • Redattori
• …
Cliccando sull’intestazione della colonna (Nome gruppo) è possibile
cambiare l’ordine con cui vengono visualizzati i record. Usando il pulsante
Aggiungi nuovo record è possibile definire nuovi gruppo, mentre per
effettuare modifiche ad un gruppo esistente è necessario fare click sullo
strumento Matita e compilare i campi previsti. I campi da compilare della
scheda aperta saranno:
• nome gruppo;
• utenti
interni,
specifica
se
il
gruppo
che
si
sta
definendo/modificando raggruppa utenti interni o esterni.
Ricordarsi di salvare i dati con un clic sui pulsanti specifici o di annullare
l’operazione.
N.B.: Sono stati definiti 3 livelli di autorizzazione aventi le seguenti
caratteristiche:
• amministratore: utente con accesso completo a le funzionalità
della sezione amministrativa;
• supervisore: utente con gli stessi permessi dell’amministratore ma
che non può accedere alla sezione di gestione utenti e gruppi;
• redattore: utente con permessi limitati alla realizzazione in bozza
dei contenuti che dovranno essere pubblicati da altri livelli. Non
può quindi rendere effettiva nessun tipo di modifica visualizzabile
dal sito.
Si possono aggiungere nuovi livelli, ma non è possibile assegnargli
privilegi particolari.
‐ 64 ‐ 6. Conclusioni
Questa tesi è il risultato di un progetto effettuato all’interno di un tirocinio
formativo svolto presso il Comune di Cento, in cui è stata elaborata
un’applicazione Web per lo sviluppo dei portali relativi a due musei
comunali. La creazione di questo servizio, basato sull’utilizzo di un software
CMS (Content Management System) chiamato “Museo&Web”, nasce
dall’esigenza di rendere disponibile a qualsiasi utente l’accesso e la
valorizzazione dei contenuti e delle informazioni riguardanti questi musei
attraverso l’utilizzo di un portale gestito da personale con limitate
competenze tecniche.
La nuova applicazione descritta in questa tesi sostituisce il vecchio servizio
del museo Sandro Parmeggiani (dai contenuti limitati e aggiornati con basse
frequenze da una società esterna) e introduce un nuovo servizio per il
museo Aroldo Bonzagni, fino ad oggi sprovvisto di un proprio portale.
Oltre al miglioramento del servizio offerto vi è anche un vantaggio
economico non indifferente poiché il software, munito di licenza GPL
(licenza per software libero) e totalmente gratuito, sfrutta le tecnologie
presenti nella rete del comune e può essere facilmente gestito da personale
interno grazie al supporto fornito dalla guida all’uso elaborata con questa
tesi.
Durante le varie fasi in cui si è stata sviluppata la nuova applicazione si
sono rispettate precise procedure che hanno permesso di effettuare
svariate modifiche al CMS, utilizzato senza introdurre particolari problemi.
Tutti i malfunzionamenti riscontrati sono stati corretti, talvolta attraverso una
positiva collaborazione con il team ideatore del software.
Gli aspetti che in tale realizzazione hanno richiesto maggiore impegno sono
stati la conversione e la modifica del database contenente l’archivio delle
opere di proprietà dei rispettivi musei, dato che le informazioni contenute
‐ 65 ‐ Capitolo 6 ‐ Conclusioni sono risultate mal organizzate e hanno richiesto una ristrutturazione prima
di poter essere inserite nei database dei portali.
In futuro potranno essere apportati altri miglioramenti all’applicazione, quali:
• un ulteriore aumento della velocità di caricamento delle pagine,
nonostante le prestazioni già conseguite;
• un sistema di personalizzazione delle pagine ancora più completo per
ridurre le modifiche a livello di codice;
• l’allargamento del servizio con la creazione del portale della
Pinacoteca Civica di Cento.
Questo progetto ha rappresentato il punto di partenza per l’approfondimento
di molti aspetti, marginalmente affrontati in ambito universitario, sia a livello
di codice di scripting (come il PHP), sia su argomenti come l’accessibilità e
l’usabilità.
Ciò mi ha portato a comprendere più a fondo le problematiche che possono
incontrare quotidianamente persone diversamente abili.
Il progetto è stato svolto sotto il coordinamento dello staff dell’ SSI del
Comune di Cento, un gruppo molto competente e affiatato, che mi ha
assicurato pieno supporto e disponibilità per tutta la durata del tirocinio,
contribuendo a rendere piacevole e serena l’attività di sviluppo.
‐ 66 ‐ 7. Riferimenti e bibliografia
[CSS]
http://www.w3.org/Style/CSS/
[HTML]
http://www.w3.org/TR/html401/
[Legge Stanca]
http://www.pubbliaccesso.gov.it/
normative/legge_20040109_n4.htm
[Linguaggio SQL]
http://www.wiscorp.com/
[MySQL]
http://www-it.mysql.com/
[NCSA]
http://www.ncsa.uiuc.edu/
[PHP]
http://php.net/
[PHPTAL]
http://phptal.motion-twin.com/
[Protocollo HTTP]
http://www.w3.org/Protocols/
[SGML]
http://www.w3.org/MarkUp/SGML/
[SMARTY TEMPLATE ENGINE]
http://smarty.php.net/
[W3C]
http://www.w3.org/
[WCAG 1.0]
http://www.w3.org/TR/WCAG10/
[WCAG 2.0]
http://www.w3.org/TR/WCAG20/
[Web Server Apache]
http://www.apache.org
[XHTML 1.0]
http://www.w3.org/TR/xhtml1/
[ZEND]
http://www.zend.com/
[ZOPE]
http://www.zope.org/
http://www.html.it/
http://www.minervaeurope.org/
http://www.wikipedia.org/
‐ 67 ‐


![(Microsoft PowerPoint - EOS_CMS.ppt [modalit\340 compatibilit\340])](http://s1.studylibit.com/store/data/007527366_1-a7c0359f0c6240d4c919352174d3d4dd-300x300.png)