Creazione di
pagine Web
strutture complesse
Silvio Peroni
[email protected]
http://creativecommons.org/licenses/by-sa/3.0
Prima di iniziare:
avete fatto l’esercizio?
Il mio tentativo
Completamente sbagliato?
<html>
<head>
<title>Philip K. Dick</title>
<link type="text/css" rel="stylesheet" href="dick.css"/>
ecco il trucco per ottenere quella visualizzazione!
</head>
<body>
<h1>Philip K. Dick</h1>
<p><strong>Philip Kindred Dick</strong> (Chicago, 16 dicembre 1928 – Santa Ana, 2 marzo 1982) è stato uno
scrittore statunitense.</p>
<p>Fu famoso in vita solo nell'ambito della <em>fantascienza</em> statunitense, sia in patria che in Europa (divenne già negli anni
ottanta autore di culto in Italia e in Francia). Dopo la sua morte si è avuta la riscoperta della sua narrativa realistica, che è stata pubblicata
tutta postuma, con l'eccezione del romanzo <cite>Confessioni di un artista di merda</cite> (1959) – <q>The hell with the newspapers.
Nobody reads the letters to the editor column except the nuts. It's enough to get you down.</q></p>
<h2>L'opera</h2>
<p>Dick è oggi considerato uno dei più importanti autori di fantascienza e della narrativa americana dal secondo dopoguerra; le sue
opere sono caratterizzate da un'irrequieta indagine sui temi della realtà (con riprese originalissime delle riflessioni filosofiche sull'ontologia),
della simulazione e del falso, della teologia cristiana (in special modo la meditazione paolina e luterana, ma soprattutto di origine gnostica),
della storia e della società degli Stati Uniti, e più in generale su quel nodo di idee e problemi noto come postmoderno o tardo capitalismo.</p>
<h2>Citazioni celebri</h2>
<p>Da <cite>Ma gli androidi sognano pecore elettriche</cite>:</p>
<blockquote>Dovunque tu vada, ti sarà richiesto di fare cose che ritieni sbagliate. È una condizione costante della vita quella di essere
costretti a violare la propria identità. Una volta o l'altra, ogni creatura vivente si trova costretta ad agire così. È l'ultima ombra, la disfatta della
creazione. Questa è una maledizione che alimenta tutta la vita. Dappertutto nell'universo.</blockquote>
<blockquote>Cosa si prova ad avere un bambino? Cosa si prova a nascere? Noi non nasciamo, noi non cresciamo. Invece di morire per
una malattia, o di vecchiaia, noi ci esauriamo, come le formiche. Ecco, come le formiche. Ecco cosa siamo.</blockquote>
</body>
</html>
•
•
Il sorgente HTML è giusto, ma viene visualizzato scorretto! Esame non superato?
No, superato! Infatti non è importante come il browser visualizza il vostro
documento, ma come usate i vari elementi di markup
Sommario
•
•
Link
Strutture
!
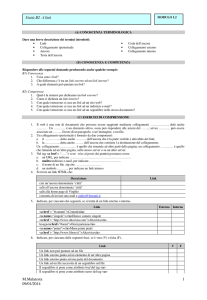
!
!
immagine
lista
tabella
Link
Cartine stradali
•
Obiettivo: raggiungere una
determinata città partendo da
dove ci si trova in un particolare
momento
•
•
Collegamenti: le strade
Muoversi: un mezzo di
trasporto (macchina)
Più percorsi
•
Posso usare differenti percorsi per raggiungere un punto di
arrivo in base a differenti esigenze (risparmiare tempo,
andare a trovare qualcuno durante il viaggio, ecc.)
Cartine della città
•
Obiettivo: raggiungere
determinati indirizzi
di una particolare
città
•
Collegamenti: le
strade
•
Muoversi: un mezzo
di trasporto (piedi,
macchina)
Indirizzi di una città
•
Raggiungere, a partire da una particolare posizione della
città, una determinato indirizzo passando anche per diversi
percorsi a seconda delle esigenze (a piedi, in macchina, ecc.)
Come raggiungo una città o un indirizzo
specifico
•
Seguiamo i cartelli che indicano
quale strada percorrere per
arrivare:
!
!
alla città di arrivo
ad uno specifico indirizzo di una
particolare città
Specificare una strada da seguire
•
Per specificare una particolare strada per raggiungere una
città o un indirizzo specifico si usano semplici stringhe prive di
spazi. Ad esempio:
!
!
!
Bologna viene usata per indicare di voler raggiungere la città di
“Bologna”
#ViaIndipendenza13 viene usata per indicare di voler raggiungere
l’indirizzo “via Indipendenza 13” della città corrente, qualunque essa sia
(nb: il “#” è fondamentale prima del nome quando si vuole specificare
un indirizzo di arrivo)
Bologna#ViaIndipendenza13 viene usata per indicare di voler
raggiungere l’indirizzo “via Indipendenza 13” nella città di “Bologna”
Link ipertestuali
•
•
•
•
•
Città = Risorse → URL → Pagine Web
Indirizzo città = Attributo id di un elemento di una pagina Web
Strada = Link ipertestuale
Cartello stradale = Nome associato al link ipertestuale
Mezzo = Browser
Costruire un link ipertestuale
•
Serve per creare un collegamento monodirezionale tra due risorse:
quella di partenza (la pagina corrente, in cui il link viene inserito) e
quella di arrivo (specificata mediante un opportuno attributo)
•
Per creare un link ipertestuale dentro una pagina Web (la risorsa
di partenza) bisogna conoscere dove si vuole arrivare e il
testo da associare al link in questione (di solito verrà visualizzato
dal browser come sottolineato e blu)
•
Si usa l’elemento “a” con l’attributo “href”
<a href="url_risorsa_di_arrivo">testo del link</a>
metafora
stradale
<a href="città di arrivo">cartello stradale</a>
esempio
<a href="http://www.unibo.it">UniBO</a>
Tipologie di URL usate per la creazione di link
(ovvero, come spostarsi verso altre pagine o aree)
•
•
Schema generale URL: [protocollo]://[host]/[risorsa]
URL assoluto: voglio creare un link per spostarmi da una pagina Web
di un certo host verso un’altra pagina Web di un altro host
!
•
Cosa si deve conoscere: l’intero URL della pagina Web a cui si vuole arrivare
URL relativo: voglio creare un link per spostarmi da una pagina Web
verso un’altra pagina Web raggiungibile senza cambiare host
!
•
Cosa si deve conoscere: la risorsa della pagina Web a cui si vuole arrivare
Àncora: voglio creare un link per spostarmi da una certa pagina Web
verso una specifica posizione (identificata da un’àncora) della stessa pagina
Web o di un altra pagina Web
!
Cosa si deve conoscere: se si ci vuole spostare sulla stessa pagina Web, il nome
dell’àncora a cui si vuole arrivare (definita dall’attributo “id” specificato sull’elemento
HTML di arrivo); nel caso in cui si voglia far riferimento ad un àncora di un altra pagina
Web, è necessario conoscere l’URL della pagina Web in cui l’àncora è contenuta
Esempio link:
URL assoluto
http:// +
host +
risorsa
<a href=”http://stable.toolserver.org/
geohack/geohack.php?pagename=Bologna”>
44°29′38″N 11°20′34″E</a>
Risultato del click:
URL assoluto
Esempio link:
URL relativo
risorsa
considerando la posizione
corrente, ovvero
http://it.wikipedia.org/wiki/
<a href=”Medioevo”>Medioevo</a>
Risultato del link:
URL relativo
http://it.wikipedia.org/wiki/Medioevo
Esempio link:
àncora
(http:// +
host +
risorsa) sono opzionali +
# + id
<a href=”#Storia”>2 Storia</a>
Risultato del link:
àncora
oppure
<h2 id=”Storia”>Storia</h2>
<h2>
<a name=”Storia”>Storia</a>
</h2>
Esempi
La cartella “La mia
cartella” contiene
un file HTML e la
cartella
“Documenti”.
All’interno di
“Documenti” è
contenuto un altro
file HTML
•
•
•
Link che va da “miapaginaweb.html” alla pagina Web sul Medioevo di Wikipedia
•
Link che va da “miapaginaweb.html” all’àncora “Bibliografia” della pagina Web sul
Medioevo di Wikipedia
<a href=”http://it.wikipedia.org/wiki/Medioevo”>Il medioevo</a>
Link che va da “miapaginaweb.html” a “altrapagina.html”
<a href=”Documenti/altrapagina.html”>Un’altra pagina</a>
Link che va da “miapaginaweb.html” ad un àncora interna definita su un paragrafo
<a href=”#lamiaancora”>Vai ad un altro paragrafo</a>
...
<p id=”lamiaancora”>Il paragrafo dove è definito il punto d’arrivo</p>
<a href=”http://it.wikipedia.org/wiki/Medioevo#Bibliografia”>
Vai alla bibliografia dell’articolo sul Medioevo</a>
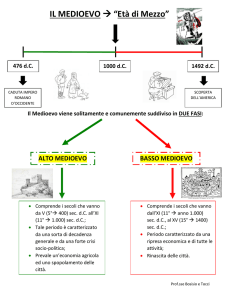
Strutture complesse:
immagine, lista e tabella
Immagine
•
In HTML un’immagine è descritta da un elemento vuoto
chiamato img
•
L’elemento ha (quasi) sempre due attributi specificati
!
“src”, contiene l’URL della risorsa vera e propria in cui l’immagine è
definita
"
"
!
assoluto – protocollo + host + risorsa (es: http://www.google.it/images/logo.gif)
relativo (alla posizione in cui il documento si trova) – risorsa (es: immagine.jpg)
“alt”, in cui viene specificato il testo alternativo visualizzato dal browser
nel caso in cui sia impossibile caricare l’immagine
<body>
<p>Esempio di immagine con URL assoluto.</p>
<img src="http://www.google.it/images/logo.gif" alt="Logo di Google"></img>
<p>Esempio di immagine con URL relativo.</p>
<img src="immagine.jpg" alt="Un altro testo alternativo"></img>
</body>
Sul browser:
immagine
URL assoluto
http://www.google.it/images/logo.gif
URL relativo
immagine.jpg
http://a3.unibo.it/Lezioni/ + immagine.jpg
http://a3.unibo.it/Lezioni/immagini.html
(nb: questa pagina Web non esiste)
Lista
•
Le liste sono un elenco di oggetti organizzati solitamente in uno o più
paragrafi
•
Sono definite dagli elementi ul, se la si vuole puntata, o ol, se la si vuole
ordinata
•
Ogni oggetto di una lista è definito dall’elemento li, il quale solitamente
contiene testo o uno o più paragrafi
<body>
<ul>
<li>Questa è una lista puntata con un solo paragrafo, chiaramente sottinteso.</li>
<li><p>Ovviamente, posso anche specificarlo esplicitamente il paragrafo.</p></li>
</ul>
<ol>
<li>
<p>Con questa lista ordinata si vuole mettere in evidenza come sia necessario
l'elemento "p" nel caso in cui si voglia specificare più di un paragrafo per
"oggetto lista".</p>
<p>Infatti, questo e il precedente paragrafo appartengono allo stesso oggetto.</p>
</li>
</ol>
</body>
Sul browser:
lista
Contenuto della
lista puntata (o
non ordinata)
Contenuto della
lista ordinata
Tabella
•
Le tabelle consentono di impaginare dati aggregati, organizzati in una
struttura a griglia formata da righe e colonne
•
•
L’elemento per la creazione di una tabella è table
•
All’interno degli elementi tr posso specificare due tipologie diversi di cella:
td (cella dati) o th (cella di intestazione)
Siccome la scrittura di una tabella in HTML procede per righe, tutti gli
elementi contenuti in table sono tr (table row, appunto)
<body>
<table border=”1”>
<tr>
<th>Prima cella di intestazione</th>
<th>Seconda cella di intestazione</th></tr>
<tr>
<td>Questa è una cella dati, il cui paragrafo è sottinteso.</td>
<td><p>Come per le liste, anche le tabelle possono contenere – espliciti –
uno o più paragrafi.</p></td>
</tr>
</table>
</body>
Sul browser:
tabella
Tabella
table
Sul browser:
tabella
Prima riga
tr
Seconda riga
tr
Sul browser:
tabella
Celle di intestazione
th
Celle dati
td
Le colonne vengono definite automaticamente a seconda del
numero di celle presenti nelle varie righe
Consigli per l’esame
Regole d’oro
L’esame è semplice se vi esercitate a casa
Venire alla prova pratica senza aver provato
nemmeno una volta a fare un documento HTML è
completamente inutile
(leggasi: difficilmente supererete l’esame)
Quindi
provate, provate, provate