
Informatica per i beni culturali
Corso di laurea magistrale in Archeologia
Lezione 5
Google Sites
(parte 1)
Mario Alviano e Roberto Parise
Sommario
Creazione ed eliminazione di un sito
Creare e modificare pagine web
Formattazioni
Immagini e tabelle
Cos'è Google Sites?
Uno strumento di
Google per costruire
siti web
Semplice da usare
Conoscere un po' di
HTML aiuta, ma non è
necessario
Gratuito
Facilmente
collegabile ad altre
applicazioni web
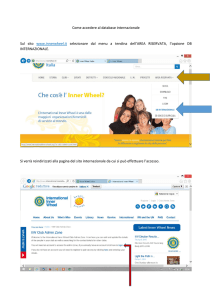
Registrarsi a Google Sites
Cercare google sites
italiano o collegarsi a
http://sites.google.com/?hl=it
Se si ha un account
Gmail, accedere con
quello
Altrimenti è
necessario registrarsi
Creare un sito
Clic su CREA
Selezionare un
modello
Indicare un nome e
un URL (quest'ultimo
non può essere
modificato in seguito)
Selezionare un tema
Digitare il captcha
Clic su CREA (in alto)
Layout del sito
Clic su Altro |
Modifica layout sito
Possiamo attivare o
disattivare
Intestazione
Navigazione
orizzontale
Barra laterale
Piè di pagina
personalizzato
Elimare un sito
Clic su Altro |
Gestisci sito
Selezionare
Generale
Clic su Elimina
questo sito
Pagine web (1)
Clic su Nuova
pagina
Indicare un nome per
la pagina
Selezionare Pagina
web come modello
Selezionare Metti la
pagina al livello
superiore come
posizione
Pagine web (2)
Dopo aver creato la
pagina web, è possibile
modificarla cliccando su
casella di testo e usando
il menù principale e la
barra di formattazione
Si può anche allegare un
file cliccando su
Aggiungi file
Per modificare una
pagina esistente, clic su
Modifica pagina
Layout di pagina
Ogni pagina è
associata a un layout
Il layout definisce le
aree di contenuto e la
loro disposizione
Impostazioni pagina
Da Altro |
Impostazioni pagina
è possibile
abilitare/disabilitare i
commenti degli utenti
aggiungere una
descrizione della
pagina
Sempre nel menù
Altro, troviamo
Sposta pagina ed
Elimina pagina
La barra di formattazione
Annulla e ripristina
Tipo di carattere e dimensione
Stile carattere
Colore carattere e sfondo
Aggiunta di un link
Elenchi numerati e puntati
Allineamento paragrafo
Visualizzazione e modifica del codice HTML!
Il menù formato
Formattazioni di
sezioni
Intestazioni di 3 livelli
Paragrafi e
allineamenti
Formattazioni di testo
Apice e pedice
Codice
Immagini e tabelle
Per aggiungere
un'immagine,
Inserisci | Immagine
Per le tabelle è
previsto un apposito
menù
Tutto l'HTML è gestito
da Google Sites!
Fine della lezione