
JSF e NETBEANS
Java è ormai ovunque, ma l'unico settore dove non è riuscito ad affermarsi completamente è proprio quello
delle web application. I motivi di ciò sono diversi ma su tutti primeggia quello che altri linguaggi come asp e
php sono molto più semplici e grazie alla loro enorme diffusione tra i programmatori (anche inesperti) oggi si
trova tantissimo materiale in rete già pronto per essere utilizzato.
La tecnologia Web di Java ovvero JSP comporta un'approccio completamente diverso rispetto a linguaggi
come asp e php in quanto il codice lato client e il codice lato server sono nettamente separati tra loro (cosa
che viene implementata anche nel .NET framework). In linguaggi come asp il codice lato server viene
completamente immerso nel codice HTML.
JSF - JAVA SERVER FACE
Con l'introduzione di JSF Java entra ufficialmente nella lista dei linguaggi dominanti anche nel settore Web.
JSF è il nuovo framework di Java EE o J2E (Java Enterprise Edition)per l'implementazione di interfacce web
e la gestione del flusso di navigazione nelle stesse.
JSF si propone come un framework che rende possibile sviluppare l'interfaccia web di una applicazione
secondo la logica RAD, Rapid Application Development (quella di Visual Studio o Borland Studio per
intenderci), in cui si hanno a disposizione diversi componenti già pronti da selezionare da una "paletta degli
strumenti" e trascinarli nelle pagine Web.
JSF era proprio quello che serviva a J2E per poter competere, armi alla pari, con la più famosa tecnologia di
Microsoft ovvero ASP.NET.
Una caratteristica di JSF molto importante è che adotta un modello di programmazione ad eventi, proprio
come altri IDE quali Delphi Studio della Borland o anche Visual Studio o la sua versione gratuita (Visual Web
Developer). Per programmazione ad eventi si intende che le "azioni" da intraprendere (quindi le procedure
da eseguire) scaturiscono da un evento che può essere la pressione di un pulsante, il passaggio del mouse
sopra un determinato componente, la selezione di un elemento da una casella a discesa (drop down list in
Netbeans).
Nella programmazione ad eventi si può associare un'azione ad ogni evento che si ritiene opportuno (nota:
poichè in uno sviluppo di tipo RAD il codice associato alla pressione di un pulsante può essere aggiunto
semplicemente facendo doppio click sul pulsante stesso nella vista "design" poichè è l'ide che si occupa di
dichiarare e creare l'evento, è utile precisare che si sconsiglia di inserire il codice direttamente in tale evento,
ma si consiglia di creare una funzione opportuna e poi richiamarla in questo evento).
JSF mette a disposizione dello sviluppatore una molteplicità di servzi tra cui:
Funzioni per le conversioni di tipo.
Validazione. Sono presenti diversi validatori standard (come anche in visual studio) per le situazioni più
frequenti (come ad esempio la validazione di un indirizzo email per la quale ci basterà trascinare un validator
sul nostro componente).
DataBound: ovvero la possibilità di associare a dei componenti visuali una "sorgente dati" che può essere una
tabella di un database o un file XML etc.
Gestione degli errori tramite meccanismi opportuni.
Internazionalizzazione. JSF supporta la gestione dell'internazionalizzazione di una applicazione web
(multilingua etc..).
Molti tools di sviluppo hanno già adottato JSF come framework standard per l'implementazione di
Applicazioni Web in Java e Netbeans è sicuramente l'IDE di maggior successo in tale contesto. Per questo
motivo abbiamo scelto di utilizzare questo tool, completamente gratuito e sul quale potrete reperire diversi
articoli e tutorial nel sito ufficiale, ovvero:
http://www.netbeans.org
Al link sopra potrete reperire l'ultima versione dell'IDE. Noi abbiamo utilizzato la versione 6.0. Ecco il link
diretto al download:
http://download.netbeans.org/netbeans/6.0/final/
Scegliete di scaricare la versione full che installa l'ambiente completo di server di test e Java Virtual
Machine.
La prima Web Application con Netbeans
Questo tutorial mostra come realizzare un sistema di navigazione tra le pagine di una semplice applicazione
Web composta da due pagine utilizzando NetBeans IDE 6.0 (l'articolo precedente, raggiungibile a questo
link JSF e NETBEANS) spiega come e dove scaricare l'ide di sviluppo.
In breve, realizzeremo una web application contenente 2 pagine. Nella prima pagina collocheremo un
pulsante che ci permette di raggiungere la seconda pagina che contiene unicamente un messaggio di
benvenuto per l'utente. L'utilità di questo articolo è mostrare il concetto di "gestione del flusso di navigazione
nelle web application" in netbeans che rappresenta un concetto fondamentale di questo IDE.
Creazione del Progetto
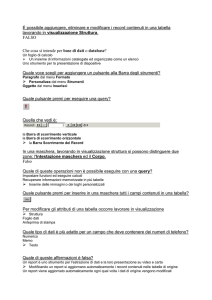
Per creare una nuova Web Application, dal menu fle, selezioniamo New Projet...Apparirà la seguente
schermata:
A sinistra sono visualizzati gli step da seguire. Lo step 1 prevede la selezione del tipo di progetto. Scegliamo
Web Application e clicchiamo su avanti (next).
lo step 2 prevede la scelta di un nome per il progetto (lasciamo WebApplication1), lasciamo inalterate le
cartelle del progetto e selezioniamo come server "GlassFish V2", infine clicchiamo su avanti.
il terzo e anche ultimo step prevede la scelta del framework da utilizzare. Se avete letto l'articolo precedente
conoscete già JSF. selezioniamo quindi "Visual Web JavaServer Face" e clicchiamo su avanti. Il nostro
progetto è stato creato. Noterete che Netbeans crea in automatico la prima pagina della Web Application,
denominata page1. Questa sarà la nostra prima pagina.
Per adesso salviamo la page1 senza fare modifiche e creaiamo la seconda pagina (che ci servirà in
seguito). Dall'albero di Progetto (a sinistra) andiamo al nodo WebPage della nostra WebApllication1 e col
tasto destro del mouse selezioniamo New > Visual JavaServer Face come mostra la figura seguente:
Netbeans ci propone come nome page2, lasciamolo inalterato e proseguiamo.
Ora torniamo alla page1 e apriamolo in modalità design (sono presenti tre tab "design" "JSP" e "JAVA" sotto
il nome della pagina che abilitano le diverse viste per la pagina selezionata). A sinistra è visibile la "palette"
ovvero la paletta dei componenti.
Da qui è possibile trascinare gli elementi che ci servono sulle nostre pagine web. Trasciniamo un "Button"
sulla page1 e settiamo la sua proprietà "text" a "Vai alla pagina 2" come mostra la figura seguente. Le
proprietà dei componenti sono esattamente sotto la palette a destra in basso nello schermo.
A questo punto andiamo nella page2 e trasciniamo quindi uno "static text" che corrisponde ad una label degli
altri IDe come borland studio e Visual Studio (ovvero un'etichetta che in genere si associta a caselle di
testo). Settiamo la propietà text a "Benvenuto nella pagina 2 del Sito!!!"
Creazione del Flusso di Navigazione dalla page1 alla page2
Fin ora abbiamo solo creato due semplici pagine che contengono l'una un pulsante, l'altra un messaggio di
benvenuto. Adesso passiamo alla realizzazione del flusso di navigazione.
Netbeans consente di gestire il flusso di navigazione di una Web Application tramite uno strumento molto
potente denominato "page navigation".
Andiamo nella page1 in modalità design e facendo click col tasto destro del mouse in un'area bianca della
pagina, selezioniamo "page navigation". Verrà visualizzata la seguente schermata
Vengono visualizzate le due pagine schematizzate tramite due blocchi di cui uno, corrispondente alla page1,
contiene il button che abbiamo creato.
Per realizzare la navigazione dalla page1 alla page2 trasciniamo il mouse dal bottone della page1 alla page2
in modo da stabilire un collegamento:
Netbeans da automaticamente un nome al collegamento (case1), rinominiamolo in "Page1toPage2"
cliccando col tasto destro del mouse sulla linea di collegamento e selezionado "rename".
A questo punto se torniamo alla page1 in modalità design e facciamo doppio click sul pulsante vediamo che
è stato creato il seguente evnto:
Cioè la pressione del pulsante richiama proprio la navigazione che abbiamo creato in modo visuale ovevro
"Page1toPage2".
Adesso mandiamo in esecuzione l'applicazione tramite il pulsante run
il browser:
Premiamo il pulsante e vediamo che succede:
. In automatico Netbeans avvierà
Nel prossimo articolo vedremo come realizzare un'applicazione che consente all'utente di scegliere quale
pagina del sito visualizzare tramite una casella di scelta.
Navigare tra le pagine Web utilizzando una Drop Down List
Nell'Articolo precedente abbiamo introdotto il concetto di flusso di navigazione tra le pagine Web di
un'applicazione realizzata con Netbeans. Oggi realizzeremo un esempio altrettanto semplice che domostra
come utilizzare una drop down list per far selezionare all'utente la pagina del Sito che vuole visualizzare.
A tale scopo possiamo creare una nuova Web Application (come visto nell'articolo precedente) o modificare
la nostra WebApplication1 in modo da introdurre questa modifica. Noi abbiamo optato per questo seconda
via, ma voi sentitevi liberi di scegliere l'opzione a voi più congeniale (se per esempio volete conservare tutti
gli esempi che affronteremo in questo corso create una nuova applicazione denominata WebApplication2
oppure datele un nome significativo).
La prima cosa da fare è creare una nuova pagina (utilizzeremo la page1 per visualizzare la casella di scelta
e poi avremo a disposizione altre due pagine, page2 e page3, da visualizzare.
Procediamo come di consueto e dall'albero di progetto selezioniamo Web Pages > New > Visual Web JSF
Page..
Denominiamo la pagina page3 e apriamola in modalità design. A questo punto trasciniamo dalla paletta dei
componenti uno static text e settiamo la proprietà text a "Benvenuto sulla pagina 3 del mio Sito!!!".
Ora torniamo alla page1 e apriamolo in modalità design. Trasciniamo dalla paletta degli strumenti uno "Static
Text" e settiamo la sua proprietà text a "Seleziona la pagina Web da Visualizzare", quindi trasciniamo una
drop down list che si trova sotto il collegamento (Hyperlink).
Infine aggiungiamo un Button e settiamo la sua proprietà text a "Vai".
Il Risultato che dovreste ottenere è qualcosa del genere:
Adesso premiamo il tasto destro del mouse sulla drop down list e selezioniamo tra le varie opzioni
"Configure Default Options" come mostra la figura seguente:
Verrà visualizzata la seguente schermata:
In questa schermata è possibile settare gli elementi visualizzati dalla drop down list. Noi dobbiamo inserire le
varie pagine del Sito Web (che in questo caso sono solo page2 e page3). Fate molta attenzione alla colonna
Value, qui dovete riportare il nome esatto delle pagine ovvero page2 e page3, non lasciate spazi poichè
utilizzeremo questo dato per richiamare la pagina opportuna (capirete meglio più avanti).
Manca solo l'ultimo passaggio: dobbiamo fare in modo che alla pressione del bottone l'utente venga
reindirizzato alla pagina selezionata nella drop down list. Facciamo doppio click sul bottone per accedere
alla sua action:
Sostituiamo a "return null" il seguente codice:
return (String) dropDown1.getValue();
Adesso mandiamo in esecuzione l'applicazione tramite il pulsante run
il browser:
Selezioniamo per esempio la pagina 2:
. In automatico Netbeans avvierà
Nel prossimo articolo vedremo come realizzare un'applicazione che si connette ad un database.
VIRTUAL FORM
In questo Articolo introdurremo un concetto molto importante in Netbeans che verrà utilizzato spesso nei
futuri articoli: le virtual forms.
La Virtual Form è una tecnica che ci consente di limitare il numero di componenti che vengono inviati al
server quando viene processata una pagina tramite un Submit. Per esempio noi possiamo avere in una
pagina diversi componenti ma non vogliamo che al click su un bottone vengano processati tutti. Per fare
questo possiamo creare diverse virtual form e associare ad esse i componenti desiderati.
Creazione di una Virtual Form
Per creare una Virtual Form è sufficiente cliccare col tasto destro del mouse sulla pagina in modalità design
e selezionare Virtual Form:
Verrà mostrata la seguente maschera:
Per creare una nuova Virtual Form cliccate su New e datele un nome indicativo della sua funzione.
Associare un componente ad una virtual Form
Per associare un componente ad una Virtual Form è sufficiente cliccare col tasto destro del mouse su di
esso e selezionare "Configure Virtual Form..".
Si aprirà la seguente maschera:
Qui potremo settare le proprietà Partecipate che indica se il componente partecipa alla Virtual Form e
Submit ossia se il componente deve essere processato quando la pagina viene inviata al server. Inoltre
potrete notare che ad ogni Virtual Form viene associato un colore.
Visualizzare i Componenti associati alle Virtual Form
Netbeans mette a disposizione un utile pulsante che consente di visualizzare l'associazione tra componenti
e virtual form create e lo trovate nella toolbar della pagina Web accanto ai Tab Sheet Design, JSP e Java.
La Figura mostra tramite un tratteggio dello stesso colore associato alla virtual form, che la drop down list è
associata alla Virtual Form dropDownVF che abbiamo creato in precedenza.
Nel prossimo Articolo vedremo nel dettaglio il significato delle proprietà Partecipate e Submit.
Collegare una Drop Down List alla tabellla di un database (databound)
In questo articolo vedremo un primo esempio di Databound. Per chi avesse familiarità con il .NET framework
e ASP.NET il concetto risulterà giò noto. Per databound si intende il meccanismo che consente di collegare
un componente visuale del framework (che sia .NET o JSF) ad una sorgente dati (per esempio la tabella di
un database). Attraverso il databound potremo facilmente riempire una drop down list con i record di una
tabella specifica (ed è proprio quello che vi mostreremo in questo articolo) o collegare una tabella ad una
tabella di un database e quindi questa visualizzerà automaticamente tutti i record presenti nella tabella del
database (con la formattazione che gli daremo noi).
Il concetto di databound è fondamentale nello sviluppo di Web Application con Netbenas e JSF e nei
prossimi articoli ne faremo intenso utilizzo, per questo motivo cercheremo di spiegare in modo esaustivo il
suo funzionamento attraverso esempi semplici e mirati.
Per mettere in pratica questo esempio abbiamo bisogno di un database da cui prelevare i dati. Al momento
dell'installazione Netbeans crea automaticamente dei database di test (da utilizzare per le prove dagli
sviluppatori). Uno di questi database è travel. Per visualizzarlo andiamo nell'albero dei servizi come mostrato
nella figura seguente e selezioniamo la voce database:
Espandendo il nodo "table" noterete che sono già presenti delle tabelle. Noi utilizzeremo la tabella person.
Creiamo una nuova Web Application (come visto negli articoli precedenti) o aggiungiamo una nuova pagina
(page4) alla nostra WebApplication1 in modo da introdurre questa modifica. Noi abbiamo optato per questo
seconda via, ma voi sentitevi liberi di scegliere l'opzione a voi più congeniale (se per esempio volete
conservare tutti gli esempi che affronteremo in questo corso create una nuova applicazione denominata
WebApplication3 oppure datele un nome significativo).
La prima cosa da fare è creare una nuova pagina. Procediamo come di consueto e dall'albero di progetto
selezioniamo Web Pages > New > Visual Web JSF Page..
Denominiamo la pagina page4 (se abbiamo creato una nuova web application utilizziamo la page1 creata di
default da Netbeans) e apriamola in modalità design. A questo punto trasciniamo dalla paletta dei
componenti uno static text e settiamo la proprietà text a "Qui verranno caricati i clienti". Successivamente
trasciniamo una drop down list e posizioniamola sotto lo static text.
Per collegare la drop down list alla tabella "person" è sufficiente trascinare la tabella sopra la drop down list.
A questo punto il testo nella drop down list cambierà e verranno visualizzate delle lettere "abc"..come mostra
la fugura seguente:
A questo punto (come per le select HTML) è necessario specificare quale campo utilizzare come valore e
quale campo deve essere visualizzato nella casella di scelta. per settare questi valori clicchiamo col tasto
destro del mouse sulla drop down list e selezioniamo "Bind to Data.." come mostra la figura seguente:
Verrà visualizzata la schermata seguente:
Selezionate nella parte "Value Field" il campo della tabella "PERSONID" e nella parte "Display Value"
(ovvero il campo che verrà visualizzato nella casella a discesa) un campo significativo che può essere il
nome "NAME". A questo punto cliccate su ok.
Per vedere all'opera la nostra drop down list dobbiamo eseguire l'applicazione. Se avete creato una nuova
applicazione sarà sufficiente cliccare sul pulsante "run" se invece avete creato la page4 nella
WebApplication1 dovete prima settare questa come pagina iniziale della Web Application. Fare ciò è
semplicissimo: dall'albero di progetto selezionate il nodo Web Pages quindi portatevi sulla Page4 e cliccate
col tasto destro del mouse. La prima voce selezionabile è "Set as Start Page" (la pagina di start è
contrassegnata da un triangolino verde identico al pulsante di run dell'applicazione). selezionate questa
opzione come mostra la figura seguente:
A questo punto mandate in esecuzione l'applicazione ed il gioco è fatto:
Nel prossimo articolo vedremo come realizzare il databound di un componente table per visualizzare tutti i
record di una tabella.
Collegare una TABLE alla tabellla di un database (databound)
Nello scorso articolo abbiamo visto come effettuare il databound di una drop down list, nella fattispecie,
abbiamo utilizzato il database di test creato automaticamente da Netbeans al momento dell'installazione e
denominato "travel" per visualizzare i record della tabella "person" all'interno della nostra drop down list.
Oggi vedremo un altro esempio di databound ma sicuramente più interessante, ovvero, vedremo come
visualizzare i record di una tabella di un database (scegliendo i campi da visualizzare ) all'interno di un
componente TABLE.
Per mettere in pratica questo esempio abbiamo bisogno del database di test travel e in particolare ancora
una volta utilizzeremo la tabella person.
Espandendo il nodo "table" e quindi la tabella "person" possiamo visualizzare i nomi dei campi della tabella.
Nella fattispecie abbiamo i seguenti campi: PERSONID, NAME, JOBTITLE, FREQUENTFLYER,
LASTUPDATE. Noi utilizzeremo i primi 3 campi.
Netbeans ci consente di visualizzare i record di una tabella direttamente dall'ambiente di sviluppo. Per fare
ciò è sufficiente cliccare col tasto destro del mouse sulla tabella che ci interessa e selezionare la voce "View
data.." come mostra la figura seguente:
Otterremo la seguente schermata che mostra i record presenti nella tabella "person":
Potete notare che Netbeans oltre a visualizzare i record della tabella mostra anche l'istruzione SQL eseguita
sul data base travel per estrarre i record dalla tabella: "select * from travel.person". Questa query è molto
semplice e poichè pensiamo che tutti voi abbiate conoscenza, anche non approfondita, del linguaggio SQL,
ci limitiamo a dire che estrapola dalla tabella person tuti i record.
Comunque, giusto per dimostrare le potenzialità di Netbeans, poichè in precedenza abbiamo detto di voler
utilizzare solo i primi tre campi della tabella person, modifichiamo l'SQL in questo modo: "select PERSONID,
NAME, JOBTITLE FROM TRAVEL.PERSON" e clicchiamo sul pulsante di esecuzione della query presente
in alto e raffigurato di seguito (in alto a destra della figura seguente):
Eseguiamo quindi la query e otteniamo:
Dopo questo breve escursus sull'esecuzione di query da Netbeans torniamo al nostro esempio: come al
solito creiamo una nuova web application e utilizziamo la page1 creata di default oppure aggiungiamo una
nuova pagina alla nostra Web Application1. Noi abbiamo optato per questa seconda possibilità creando la
page5.
A questo punto trascinate uno static text e settate la sua proprietà text a "Ecco l'elenco dei nostri clienti:",
quindi selezionate e trascinate un componente table esattamente sotto lo static text in modo da ottenere una
cosa del genere:
A questo punto, come per l'esempio della drop down list, trasciniamo la tabella person sulla nostra table
nella page5 (o page1 se avete creato una nuova applicazione), sulla barra del titolo. Possiamo notare che
automaticamente Netbeans include nella tabella alcune colonne:
Noi però vogliamo visualizzare solo i primi tre campi della tabella. Per modificare questa impostazione
clicchiamo col tasto destro del mouse sull'intestazione della tabella e selezioniamo la voce "Bind to data...".
Verrà visualizzata la seguente schermata:
Qui notiamo che Netbeans ha selezionato automaticamente tutti i campi della tabella (nella parte destra
della schermata ovvero "selected" sono riportati i campi che verranno visualizzati). Noi dobbiamo escludere
gli ultimi due campi, quindi selezioniamoli uno per volta e clicchiamo sul pulsante col simbolo "<" che serve a
spostarli nella parte sinistra "Available", ovvero campi disponibili. I pulsanti "<<" e ">>" servono per spostare
tutti i campi contemporaneamente dall'una o dall'altra parte. Ricordate che la parte "Available contiene i
campi della tabella del database e la parte "selected" contiene i campi selezionati e quindi che verranno
mostrati nella tabella della pagina Web.
La table verrà modificata per includere solo i campi che abbiamo selezionato:
A questo punto, impostata la page5 come pagina iniziale dell'applicazione, mandiamo in "run" l'applicazione
ed ecco il risulato:
Nel prossimo articolo vedremo come effettuare l'inserimento di un nuovo record in una tabella di un data
base.
INSERT, DELETE, UPDATE - PART 1
In questo Articolo, che rappresenta la prima puntata di un breve tutorial, vedremo come creare applicazioni
web con Netbeans in grado di inserire, modificare e cancellare record da un database. Inizieremo a creare la
struttura dell'applicazione e nei successivi articoli la renderemo via via più complessa.
Contrariamente a quanto fatto fin'ora dove abbiamo realizzato i nostri esempi in un unico progetto
(aggiungendo di volta in volta una nuova pagina), questa volta creeremo un nuovo progetto Web. Se avete
letto i precedenti articoli sapete già come fare, ma per coloro che leggono per la prima volta i nostri articoli i
passi da seguire per creare un nuovo progetto Web sono:
Creazione del Progetto
Per creare una nuova Web Application, dal menu fle, selezioniamo New Projet...Apparirà la seguente
schermata:
A sinistra sono visualizzati gli step da seguire. Lo step 1 prevede la selezione del tipo di progetto. Scegliamo
Web Application e clicchiamo su avanti (next).
lo step 2 prevede la scelta di un nome per il progetto (lasciamo WebApplication2), lasciamo inalterate le
cartelle del progetto e selezioniamo come server "GlassFish V2", infine clicchiamo su avanti.
il terzo e anche ultimo step prevede la scelta del framework da utilizzare. Se avete letto i nostri articoli
conoscete già JSF. selezioniamo quindi "Visual Web JavaServer Face" e clicchiamo su avanti. Il nostro
progetto è stato creato. Noterete che Netbeans crea in automatico la prima pagina della Web Application,
denominata page1. Questa sarà la nostra prima pagina.
Per creare la nostra applicazione Web abbiamo bisogno di un Database. Netbeans ci viene in aiuto anche in
questo. Per velocizzare l'apprendimeno degli sviluppatori alle prime armi, infatti, Netbeans mette a
disposizione alcuni database di test. Noi utilizzeremo il database "sample":
Per utilizzarlo dobbiamo prima connetterci, quindi selezionate il database e quindi "connetti" dal menu
contestuale (che compare cliccando col tasto destro del mouse). I dati di accesso sono "app", "app".
Una volta connessi espandiamo il nodo "Tables". Possiamo vedere che sono presenti diverse tabelle, noi
utilizzeremo, almeno in questa prima parte, CUSTOMER, PURCHASE_ORDER. Quello che faremo è creare
una pagina Web contenente una drop down list (da cui selezioneremo il cliente) e una Table che visualizzerà
gli ordini di quel cliente.
Disegnamo la nostra Pagina
Accediamo quindi alla Page1 in modalità "design". Trasciniamo una drop down list (e settiamo a
customerDD la sua proprietà ID) e una table sulla pagina in modo da ottenere il risultato mostrato in figura:
Legare i componenti ai Dati del Database
Adesso dobbiamo legare la drop down list e la table alle tabelle del database. Se avete letto gli articoli
precedenti vi risulterà davvero banale, tuttavia oggi vedrete delle operazioni un pò più complesse.
Per prima cosa selezioniamo dal database la tabella CUSTOMER e trasciniamola all'interno della drop down
list.
Impostiamo il campo da visualizzare e il campo da utilizzare come valore cliccando col tasto destro del
mouse e selezionando "Bind To Data..."
A questo punto selezioniamo "Auto Submit On change" dal menu contestuale come mostra la fugura
seguente:
Questa operazione ha l'effetto di inviare la pagina al server al cambio di cliente selezionato.
Configurare le virtual Form
A questo punto clicchiamo col tasto destro del mouse sulla drop down list e selezioniamo "Configure Virtual
Form..". Cliccate su "New" e date il nome "customer" settando a "Yes" Participate e Submit come mostra la
figura seguente:
In alto viene visualizzato il nome del componente selezionato (customerDD). Cliccate su Apply e quindi su
OK per salvare.
E' possibile visualizzare le virtual form create cliccando sul pulsante
.
Visualizzando le virtual form si possono capire le relazioni tra i componenti e tutte le virtual form configurate.
Adesso passiamo alla configurazione della Table. Per prima cosa trasciniamo la tabella
"PURCHASE_ORDER" sull'intestazione della tabella. Netbeans seleziona utomaticamente tutte le colonne
della tabella, selezioniamo quindi "Table Layout" dal menu contestuale come mostrato di seguito:
Eliminiamo quindi le seguenti colonne: CUSTOMER_ID, PRODUCT_ID, FREIGHT_COMPANY.
Questo è il risultato:
A questo punto impostiamo la query della tabella in modo che vengano selezionati solo gli ordini del cliente
selezionato. Per fare questo andiamo nel navigator e selezioniamo purchase_orderRowSet dal
SessionBean1, quindi selezioniamo "edit SQL Statement" dal menu contestuale come mostra la figura
seguente:
Impostare il criterio della query di dettaglio
Dall'elenco delle colonne selezioniamo CUSTOMER_ID e quindi dal menu contestuale "Add Query Criteria.."
Verrà visualizzata la seguente schermata:
Selezionate "=Equals" in Comparison e l'opzione Parameter in basso. Stiamo dicendo cioè di selezionare gli
ordini che corrispondono ad un determinato CUSTOMER_ID che rappresenta il nostro parametro e che verrà
prelevato dalla drop down list.
La query visualizzata in basso cambierà in questo modo:
Ovvero verrà aggiunta una clausola "Where" con il parametro che abbiamo impostato.
Impostare i campi della Table
Al fine di realizzare il nostro obiettivo, ovvero visualizzare l'elenco degli ordini con la possibilità di
aggiungerne di nuovi dobbiamo modificare le colonne della Tabella. Per far ciò clicchiamo col tasto destro
del mouse sulla table e selezioniamo "Table Layout", verrà visualizzata la schermata vista in precedenza
attraverso cui abbiamo selezionati i campi da visualizzare. Questa volta andremo a configurare il tipo di
componente per ogni campo della tabella (per esempio in fase di inserimento avremo bisogno di caselle di
testo).
Selezioniamo per tutti i campi il Component Type "text field" ovvero campo di testo che corrisponde al
classico input text dell'HTML. La figura seguente mostra tale impostazione per il campo ORDER_NUM. Una
volta impostati tutti i campi cliccare su "Apply" quindi su OK per rendere effettive le modifiche.
Questo è il risultato. Adesso i campi appaiono come caselle di testo.
Adesso configuriamo la Virtual Form per la Table. A differenza della drop down list qui dobbiamo selezionare
tutti i campi delle colonne visualizzate tenendo premuto il tasto "CTRL" e sempre mantenedolo premuto
selezionando "Virtual Forms..." dal menu contestuale.
Se avete eseguito correttamente le operazioni nella schermata successiva in alto verranno elencati tutti i
componenti selezionati. Se non è così annullate l'operazione e ripetetela dall'inizio.
Create un nuovo record settando il nome a "save" e a Yes l'attributo "Partecipate" .
Creare gli eventi
Adesso dovremo scrivere un po di codice. Faremo in modo che selezionando un cliente dalla drop down list
la tabella visualizzerà gli ordini di quel cliente. Per far ciò dobbiamo scrivere l'evento "processValueChange"
della drop down list. Netbeans ci facilita notevolmente il compito in quanto (come accade normalmente in
ambiente RAD) è sufficiente fare doppio click sulla drop down list per creare l'evento.
Inserite quindi il seguente codice:
l'ultima istruzione del blocco try (form1.discardSubmittedValues("save")) fa si che al variare del cliente
selezionato vengano ricaricati i suoi ordini nella table.
A questo punto dobbiamo inizializzare la drop down list. Per fare questo andate in modalità codice (Tab
Java) e inserite il seguente codice nel metodo prerender (che si trova nella parte iniziale):
A questo punto possiamo mandare in esecuzione la nostra applicazione e goderci il risultato!!!
INSERT, DELETE, UPDATE - PART 2
In questo Articolo, che rappresenta la seconda puntata del nostro tutorial (Leggi il primo Articolo), vedremo
come aggiungere alla nostra pagina i componenti ed i metodi per inserire un nuovo ordine di un cliente.
Vedremo inoltre come associare dei "Messaggi di segnalazione degli errori" ad ogni campo di testo della
nostra Table.
Per prima cosa vediamo proprio come associare un componente "Message" ai campi della table:
Il componente Message
Per associare un messaggio di errore ai nostri text fields è suffciente trascinare dalla paletta degli strumenti
un componete "message" su ciascuna intestazione di colonne in modo da ottenere l'effetto riportato nella
figura seguente:
Adesso è necessario associare i message ai text field. Per fare questo dobbiamo andare nelle proprietà e
settare la proprietà "for" al textfield cui il messaggio si riferisce. Prendiamo quindi le proprietà del primo
componente message della table e settiamo la sua proprietà "for" a "textfield1".
Se l'associazione è corretta vedrete che il componente message si modifica per mostrare l'associazione
effettuata.
Impostate i message per tutti i text field della Table. Assicuratevi che quando avrete finito la vostra Web
Page risulti come mostrato in figura seguente:
Avendo abilitato il pulsante di visualizzazione delle virtual form possiamo vedere le rispettive associazioni (in
blue e verde).
A questo punto trascinate un componente Button al di sopra della table. Settate la sua proprietà text a
"Nuovo Ordine":
A questo punto settate la sua proprietà ID a "btnAdd" .
Adesso scriviamo un po di codice. Facciamo doppio click sul bottone per accedere al suo evento Action (che
corrisponde al click dell'utente su di esso) e inserite il codice seguente (Nota: per formattare
automaticamente il codice con la giusta indentazione è possibile cliccare col tasto destro del mouse sul
codice e selezionare "Forma"):
Potrete notare diversi elementi nuovi tra cui RowKey e Calendar. Il primo ci serve per creare una nuova Riga
del DataProvider e per poterlo utilizzare abbiamo due metodi: il primo consiste nel scrivere il codice sopra
riportato e successivamente (poichè non abbiamo incluso la libreria necessaria, netbeans non riconoscerà
l'oggetto) cliccare col tasto destro del mouse e selezionare Fix Imports (la libreria verrà importata
automaticamente da Netbeans). Oppure importare direttamente la seguente libreria:
import com.sun.data.provider.RowKey;
La libreria Calendar ci serve invece per settare la data iniziale dei text field relativi a SALES_DATE e
SHIPPING_DATE. Per settare questi due campi alla data attuale (almeno inizialmente) dovete scrivere le
seguenti righe di codice:
Calendar cal = new GregorianCalendar();
...
purchase_orderDataProvider.setValue("PURCHASE_ORDER.SALES_DATE", new
Date(cal.getTimeInMillis()));
purchase_orderDataProvider.setValue("PURCHASE_ORDER.SHIPPING_DATE", new
Date(cal.getTimeInMillis()));
...
Testiamo l'Applicazione
Adesso mandate in esecuzione l'applicazione. Vedrete che inizialmente (come abbiamo specificato nel
metodo prerender) verranno visualizzati gli ordini del primo cliente visualizzato nella drop down list.
A questo punto cliccate sul bottone "Nuovo Ordine" e ammirate il risultato:
Netbeans predispone i campi per l'inserimento del nuovo record e inizializza i campi di tipo data alla data
attuale.
Nel prossimo Articolo vedremo come salvare i dati del nuovo Record.
INSERT, DELETE, UPDATE - PART 3
In questo Articolo, che rappresenta la terza puntata del nostro tutorial (Leggi il primo Articolo, Leggi il
secondo Articolo), vedremo come effettuare il salvataggio del nuovo ordine del cliente.
Per prima cosa creeremo un nuovo RowSet per determinare il nuovo numero ordine (calcoleremo il massimo
e lo incrementeremo di un'unità). Per aggiungere un nuovo RowSet al nostro SessionBean1 espandete il
nodo table del database "sample" e trascinate la tabella purchase_order sul SessionBean1 visibile in basso
nel navigator come mostra la figura seguente:
Apparirà la seguente finestra:
Selezionate la terza opzione ovvero:
Cioè creiamo un nuovo RowSet, tuttavia rinominatelo in "max_purchase_orderRowSet. Questa azione
creerà oltre al Row Set anche il corrispondente DataProvider come mostra la figura seguente:
A questo punto dobbiamo modificare la query del max_purchase_orderRowSet. Come saprete già è
sufficiente cliccare col tasto destro del mouse e selezionare "Edit SQL Statement..". A questo punto
eliminate la query specificata e inserite la seguente istruzione SQL:
SELECT MAX(PURCHASE_ORDER.NUM_ORDER)+1 AS MAXORDERID FROM PURCHASE_ORDER
Successivamente cliccate col tasto destro del mouse e selezionate "Run Query". Ecco il risultato, verrà
selezionato l'ultimo numero d'ordine e incrementato di 1. Questo sarà il nostro nuovo numero d'ordine.
A questo aggiungete un nuovo bottone alla Page1, accanto al bottone "Nuovo Ordine" e settate la sua
proprietà text a "Salva Ordine" e la proprietà ID a btnSave:
Prima di scrivere il codice associato al pulsante dobbiamo configurare la virtual form. Cliccate col testo del
mouse sul bottone "save" e selezionate "Configure Virtual Form..". Assicuratevi di settare a Yes il valore di
Submit per la virtual form "save" come mostra la figura seguente:
Cliccate su Apply per rendere effettive le modifiche, quindi su ok per chiudere la finestra. A questo punto
scriviamo la action del pulsante di salvataggio. Fate doppio click sul bottone per accedere alla sua action e
inserite il codice seguente:
Prima di poter testare la nostra Applicazione dobbiamo effettuare una modifica ai textField della table. Per il
Product_ID utilizzeremo una drop down list invece di un text field (non avrebbe senso specificare
manualmente l'ID del prodotto, ha senso invece selezionare il prodotto da una lista).
Per fare questo selezioniamo ancora "Table Layout" nella table, aggiungiamo il campo PRODUCT_ID (che
inizialmente avevamo escluso) e impostiamo il tipo di componente per la colonna product_id a "drop down
list" come mostra la seguente figura:
Cliccate su Apply per rendere effetive le modifiche.
A questo punto dobbiamo collegare la drop down list alla tabella product. Per fare questo trascinate la
tabella PRODUCT sulla drop down list e selezionate "Bind to data..":
Selezionate "PRODUCT_ID" come valore e "DESCRIPTION" come campo da visualizzare nella drop down
list:
Cliccate su Apply per rendere effettive le modifiche.
Testiamo l'Applicazione
Adesso mandate in esecuzione l'applicazione. Cliccate sul bottone Nuovo Ordine e dovreste vedere una
drop down list nella colonna product_id (possiamo anche rinominare l'intestazione di colonna semplicemente
in "prodotto" agendo da Table Layout..):
selezionate un prodotto e inserite gli altri dati, dopodichè cliccate sul bottone "Salva Ordine" e il gioco è
fatto!!!
Nel prossimo Articolo vedremo come riportare il prezzo dell'articolo selezionate nell'apposito text field e
come inserire dei componenti per selezionare la Data da un calendario (invece di doverla selezionare a
mano).
INSERT, DELETE, UPDATE - PART 4
In questo Articolo vedremo come modificare la nostra table in fase di inserimento di un nuovo ordine in modo
tale che, quando viene selezionato un prodotto dalla lista, viene aggiornato automaticamente il campo
SHIPPING_COST con il prezzo del Prodotto. Ricordiamo che siamo giunti al 4 appuntamento del nostro
minitutorial che spiega come realizzare una Web Application in grado di effettuare operazioni di inserimento,
modifica e cancellazione di record da un database (Leggi il primo Articolo, Leggi il secondo Articolo, Leggi il
terzo Articolo).
Per effettuare questa modifica dobbiamo agire sulla drop down list di selezione del Prodotto ed in particolare
dobbiamo scrivere il suo evento processValueChange:
Facciamo doppio click sulla drop down list per passare in modalità di visualizzazione codice java
direttamente all'interno del metodo suddetto. Inseriamo il codice seguente:
Nella prima riga di codice viene ricavato il PRODUCT_ID del prodotto selezionato dalla drop down list
productDD. Successivamente posizioniamo il nostro productDataProvider sul prodotto in questione tramite il
suo metodo SetCursorRow passando come argomento il numero di riga in questione ricavato tramite il
metodo findFirst del DataProvider.
A questo punto memorizziamo il prezzo del prodotto in una variabile prezzo. In fine settiamo la proprietà text
del nostro textField3 della Table al prezzo del prodotto ricavato in precedenza.
Ricordatevi di settare la proprietà Auto Submit OnChange della drop down list di selezione del prodotto,
come mostra la figura seguente:
Testiamo l'Applicazione
Adesso mandate in esecuzione l'applicazione. Selezionate Nuovo Ordine e scegliete un prodotto:
Potrete vedere che dopo aver selezionato il prodotto dalla lista la pagina viene ricarica (Auto Submit) e il
campo SHIPPING_COST viene valorizzato con il prezzo del prodotto selezionato.
Cliccando su Salva Ordine l'ordine verrà memorizzato. Adesso che avete capito il funzionamento potete fare
la stessa modifica in modo che il campo ORDER_NUM che viene mostrato uguale a 0 (ma che in fase di
salvataggio viene impostato a ultimo ORDER_NUM + 1 come abbiamo visto lo scorso articolo) venga
impostato direttamente quando si clicca su nuovo ordine e non al salvataggio ( se avete dubbi e volete
qualche suggerimento: contattateci a info indicando come oggetto "corso netbeans".
Nel prossimo Articolo vedremo come aggiungere un pulsante cancella per ogni riga della tabella.
INSERT, DELETE, UPDATE - PART 5
In questo Articolo vedremo come modificare la nostra table in modo da aggiungere per ogni riga un bottone
cancella per eliminare l'ordine corrispondente. Ricordiamo che siamo giunti al 5 appuntamento del nostro
minitutorial che spiega come realizzare una Web Application in grado di effettuare operazioni di inserimento,
modifica e cancellazione di record da un database (Leggi il primo Articolo, Leggi il secondo Articolo, Leggi il
terzo Articolo, Leggi il quarto Articolo).
Per effettuare questa modifica dobbiamo aggiungere una nuova colonna alla nostra tabella e per fare ciò
selezionate "Table layout.." cliccando col tasto destro del mouse sull'intestazione di Tabella. Nella Finestra
che appare cliccate su New per inserire una nuova colonna. La Figura seguente mostra che è stata aggiunta
la colonna 7:
Ora settate le sue proprietà come mostra la Figura seguente:
A questo punto cliccate su Apply per rendere effettive le modifiche, quindi su OK per chiudere la finestra e
visualizzare il risultato ottenuto. La nostra Table contiene adesso una nuova colonna con intestazione
"Cancella Ordine" e con un bottone il cui testo è settato a "Delete" (se preferite nelle impostazioni scrivete
"Cancella". Settate la proprietà ID del bottone a btnDelete.
Adesso dobbiamo aggiungere il codice all'evento associato alla pressione del pulsante. Fate doppio click sul
bottone delete per accedere al suo evento e aggiungete il seguente codice:
Testiamo l'Applicazione
Adesso mandate in esecuzione l'applicazione. Verrà mostrata la lista degli ordini del primo cliente:
Cliccate sul pulsante Delete dell'ordine che volete cancellare, noi elimineremo l'ultimo ordine:
Poichè abbiamo aggiunto la seguente riga nel codice associato all'evento:
purchase_orderDataProvider.commitChanges();
non c'è bisogno di salvare ulteriormente le modifiche effettuate.
Nel prossimo Articolo vedremo come aggiungere un pulsante annulla che ci consenta di annullare le
modifiche effettuate.
INSERT, DELETE, UPDATE - PART 6
In questo Articolo vedremo come aggiungere un bottone che ci consenta di annullare le modifiche effettuate.
Ricordiamo che siamo giunti al 6 appuntamento del nostro minitutorial che spiega come realizzare una Web
Application in grado di effettuare operazioni di inserimento, modifica e cancellazione di record da un
database (Leggi il primo Articolo, Leggi il secondo Articolo, Leggi il terzo Articolo, Leggi il quarto Articolo,
Leggi il quinto Articolo).
Lo scopo di questa modifica è quello di consentire all'utente di annullare le operazioni di modifica.
Aggiungiamo quindi un bottone alla nostra pagina e settiamo la sua proprietà text a "Annulla" e la su
proprietà ID a btnCancel.
Fate doppio click sul bottone appena aggiunto per accedere al suo evento action e inserite il seguente
codice:
Configuriamo la Form Virtuale
Se lasciassimo l'applicazione così com'è avremmo dei comportamenti anomali. Per esempio se l'utente
inserisce nel campo SHIPPING_DATE di una riga una data errata e poi prova ad inserire un nuovo record
cliccando sul Nuovo Ordine avrà il seguente errore:
L'errore che viene restituito indica che non è stato possibile applicare una conversione di tipo 'aaaaaaa' non
può essere convertito in una data. Questo comportamento non è accettabile per l'utente che
indipendentemente dall'errore di digitazione compiuto avrebbe voluto soltanto inserire un nuovo ordine,
senza preoccuparsi degli altri record. Allo stesso modo quando clicca su Annulla il suo intento è quello di
annullare le modifiche in atto. Anche quando l'utente clicca su Delete verrà visualizzato il messaggio di
errore perchè tale pulsante prima di eliminare il record corrente processa le modifiche "pendenti" effettuate
sugli altri record (leggere articoli precedenti). Per il pulsante Salva invece è corretto che siano riportati gli
errori.
Per fare in modo che i pulsanti Nuovo, Delete e Annulla saltino l'operazione di salvataggio delle modifiche
pendenti (ovvero che non prendano parte a questa virtual form) è necessario associarli ad una nuova virtual
form.
Per eseguire questa operazione selezionate contemporaneamente i bottoni e col tasto destro del mouse
selezionate "Configure Virtual Form..". Dalla schermata successiva verificate che in alto a sinistra siano
riportati gli ID di entrambi i bottoni (per essere sicuri che stiamo operando su entrambi) e cliccate su New:
inserite "add/cancel/delete" come nome e impostate su yes la proprietà submit.
Infine cliccate su Apply quindi su OK per rendere effettive le modifiche.
Testiamo l'Applicazione
Adesso mandate in esecuzione l'applicazione.
Ecco alcune operazioni che potete testare:
Selezionare un Cliente dalla Drop Down List e visualizzare immediatamente gli ordini ad esso collegati.
Modificare i dati relativi ad un ordine ed effettuare il salvataggio delle modifiche nel database.
Provare ad inserire un valore errato per una data e cliccare su Nuovo Ordine o su Annulla per annullare le
modifiche.
Cancellare un Ordine.
Inserire un nuovo Ordine, selezionare un prodotto dalla lista e verificare che venga riportato il corrispondente
prezzo in automatico.
Verificare che il numero di Ordine venga salvato corretamente.
Nel prossimo Articolo vedremo come creare una nuova pagina che ci consente di inserire un nuovo Cliente.