
OTTAVA ESERCITAZIONE DI LABORATORIO
Informatica Grafica – Ingegneria Edile Architettura
1/4/2003 – a.a. 2003/2004
RIFERIMENTO: Horstmann cap.4
Introduzione
Gli argomenti di questa esercitazione sono
Modifica della trasformazione del contesto grafico
I/O (input/output) tramite JOptionPane
Richiami su Contesto Grafico Graphics2D e Trasformazioni di Coordinate
La classe Graphics2D nel pacchetto java.awt.* raccoglie un insieme di metodi per disegnare oltre a definire un contesto
grafico per il disegno. In Graphics2D è possibile includere una trasformazione di coordinate. In particolare è possibile definire una
trasformazione di coordinare da includere nel contesto grafico che faccia coincidere una finestra di visualizzazione in coordinate
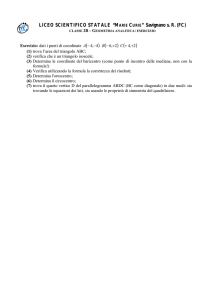
utente([x1,x2]x[y1,y2]) nelle finestra di coordinate di pixel (vedi figura 1) mantenendo lo stesso orientamento degli assi.
Si ricorda infatti che il sistema di coordinate di pixel predefinito in Java differisce dal sistema di coordinate utente in quanto
L’asse verticale è orientato dall’alto verso il basso diversamente dal sistema di coordinate utente che generalmente si è
abituati ad utilizzare.
L’origine degli assi si trova sempre nell’angolo in alto a sinistra, mentre l’origine del sistema di coordiante utente può
essere definito ovunque.
E’ possibile modificare il sistema di coordinate di pixel includendo nel contesto grafico un opportuna trasformazione tramite le
seguenti istruzioni.
double xscale=(getWidth()-1)/(x2 – x1);
double yscale=(getHeight()-1)/(y1 – y2);
g.scale(xscale, yscale);
g.translate(-x1, -y2);
g.setStroke(new BasicStroke(0));
I metodi getWidth() e getHeight() restituiscono la dimensione in pixel della larghezza e della altezza del dispositivo di
disegno. Il metodo scale modifica le scale orizzontali e verticali della trasformazione. Essendo yscale negativo sarà effettuato
un ribaltamento dell’ asse delle ordinate. Il metodo translate effettua una traslazione dell’origine sistema di coordinate di
pixel. Il metodo setStroke modifica lo spessore delle linee e permette di evitarne distorsioni nel caso di trasformazioni non
isomorfiche.
Una volta introdotta la trasformazione del contesto grafico con le istruzioni di cui sopra è sufficiente definire gli oggetti da
disegnare lavorando con le coordinate utente. Si noti che una volta introdotta tale trasformazione figure geometriche come i
rettangoli e le ellissi saranno definite specificando le coordinate del vertice in basso a sinistra invece del vertice in alto a sinistra.
Più in generale è possibile definire una trasformazione del contesto grafico che mappi la finestra d’utente in una qualsiasi porzione
della finestra di dispositivo [xmin*W,xmax*W]x[ymin*H,ymax*H] (vedi figura 1), dove W e H sono le dimensioni
assolute della larghezza ed altezza della finestra di dispositivo e xmin, xmax, ymin ed ymax delle percentuali. Lo scopo
dell’esercitazione è individuare e realizzare questa trasformazione.
I/O con JOptionPane
La classe JOptionPane nel pacchetto javax.swing.* contiene il seguente metodo per leggere una stringa attraverso
un’opportuna finestra di dialogo
public static String showInputDialog(Object message)
dove nel parametro message è possibile specificare tramite una stringe l’etichetta del campo di input. Il metodo restituisce la
stringa letta in input. Il seguente metodo permette invece di stampare un opportuno messaggio attraverso un’opportuna finestra di
dialogo.
public static void showMessageDialog(Component parentComponent,Object message)
dove nel parametro message è possibile specificare il messaggio da stampare. Il parametro parentComponent specifica il
tipo di finestra in cui visualizzare il messaggio. Se posto al valore null la finestra di default viene utilizzata.
xmin*W
xmax*W
W
(x2,y2)
ymin*H
ymax*H
H
(x1,y1)
a) Finestra utente in coordinate
d’utente o di mondo
b) Finestra di dispositivo in
coordinate di pixel
Figura 1: Trasformazione delle coordinate d’utente in coordinate di pixel
Esercizio1
Realizzare un’applet che disegni un albero ottenuto tramite composizione di forme semplice (rettangoli ed ellissi) in un viewport
specificato tramite finestra di dialogo JOpionPane.
L’esercizio è stato già realizzato. Dal sito è possibile scaricare una classe che realizza la trasformazione di coordinate
(Trasformazione1.java) e disegna un albero tramite un metodo di una classe per i disegni (Disegni.java). Per provare
l’esercizio
1.
scaricare i fileTrasformazion.htm, Trasformazione1.java, Disegni.java.
2.
Compilare i due sorgenti
3.
Lanciare il file Trasformazione.htm (con un doppio click sull’icona o tramite l’appletviewer in JCreator.
Esercizio2
Realizzare un’applet che disegni un bersaglio ottenuto tramite composizione di forme semplice (ellissi) in un viewport specificato
tramite finestra di dialogo JOpionPane.
SUGGERIMENTO: Per realizzare l’esercizio è possibile aggiungere al sorgente Disegni.java un metodo che disegna un
bersaglio nella finestra utente simile al metodo di disegno dell’albero e sostituire la chiamata al metodo di disegno dell’albero
all’interno del sorgente Trasformazione1.java con una chiamata al metodo di disegno del bersaglio.
Esercizio3
Realizzare un’applet che disegni degli alberi e dei bersagli alternati nei quattro quadranti del viewport.
SUGGERIMENTO: Per realizzare l’esercizio bisogna eliminare l’input tramite JOptionPane ed inizializzare i parametri del
viewport con delle costanti in modo da selezionare uno dei 4 quadranti. Quindi effettuare 4 disegni in successione con alberi e
bersagli alternati modificando di volta in vola il viewport sul primo, sul secondo, sul terzo e sul quarto quadrante. NB: Per far si
che le trasformazioni di coordinate non si concatenino è necessario ripristinare la trasformazione di coordinate di default
uguale all’identità dopo ogni trasformazione. Tale trasformazione è stata già inserita nel codice.











![1. [10 punti] Implementare in Java i seguenti](http://s1.studylibit.com/store/data/001012832_1-08ab0fb25948e9d6c65914fc32cdab12-300x300.png)