
Università degli Studi di Salerno
Facoltà di Scienze Matematiche Fisiche e Naturali
Tesi di Laurea di I livello in
Informatica
Sviluppo di una web-application per itinerari
turistici in Spring MVC: autenticazione tramite
social network
Relatore
Prof. Salvatore La Torre
Candidato
Giuseppe Pietravalle
Matricola 0512100658
Anno Accademico 2013-2014
Ai miei genitori, a mio fratello
e ai miei amici per avermi
incoraggiato e sostenuto in questo percorso.
Alla mia fidanzata per aver creduto sempre in me,
per essermi stata accanto in qualsiasi momento
e per la sua infinita pazienza.
Al mio collega e compagno di studi Giuseppe Romano,
per le innumerevoli giornate trascorse insieme
e per la sua immensa sincerità.
A tutti coloro che mi hanno aiutato e che
hanno reso possibile tutto questo.
Grazie.
i
Indice
Introduzione ............................................................................................... 1
1
Il framework Spring MVC........................................................................ 7
1.1
Definizione di framework ......................................................................... 7
1.2
Definizione di Spring MVC ...................................................................... 8
1.3
Vantaggi .................................................................................................... 8
1.4
Pattern MVC ............................................................................................. 9
1.5
MVC in Spring ........................................................................................ 10
1.5.1
I controller........................................................................................ 10
1.5.2
View e ViewResolver ...................................................................... 11
1.5.3
Gestione dei form............................................................................. 11
1.5.3.1
La validazione dei form ............................................................ 13
1.6
Configurazione e funzionamento ............................................................ 15
1.7
Il framework Tiles ................................................................................... 16
1.7.1
Configurazione del framework Tiles all’interno di Spring MVC.... 17
2
Il progetto ................................................................................................. 19
2.1
Il problema .............................................................................................. 19
2.2
Obiettivo .................................................................................................. 20
2.3
Soluzione ................................................................................................. 20
2.4
Scelte progettuali ..................................................................................... 21
2.4.1
Modulo per l’autenticazione ............................................................ 21
2.4.2
Modulo per la generazione dell’itinerario ....................................... 25
2.4.2.1
Gestione budget ........................................................................ 27
2.4.2.2
Scelta tappe ............................................................................... 28
2.4.2.3
Risultato finale.......................................................................... 29
ii
3
Il social login ............................................................................................. 30
3.1
Definizione .............................................................................................. 31
3.2
Vantaggi e svantaggi ............................................................................... 31
3.3
Alcuni numeri.......................................................................................... 33
3.4
Login with Facebook............................................................................... 33
3.4.1
Creare un’applicazione in Facebook ................................................ 34
3.4.2
Facebook Login for the Web with the JavaScript SDK ................... 36
3.4.3
Login with Facebook nell’ambito del progetto................................ 38
3.4.3.1
3.5
Logout....................................................................................... 47
Single Sign-On ........................................................................................ 49
3.5.1
Obiettivi ........................................................................................... 49
3.5.2
Funzionamento di base .................................................................... 49
3.5.3
Vantaggi e svantaggi ........................................................................ 49
4
Le tecnologie utilizzate ............................................................................ 51
4.1
PL/SQL ................................................................................................... 51
4.1.1
Definizione....................................................................................... 51
4.1.2
Funzionalità ..................................................................................... 51
4.1.3
Sintassi ............................................................................................. 51
4.1.4
Le funzioni ....................................................................................... 53
4.1.5
Utilizzo nel progetto ........................................................................ 54
4.2
JQuery ..................................................................................................... 55
4.2.1
Definizione....................................................................................... 55
4.2.2
Cenni storici ..................................................................................... 55
4.2.3
Caratteristiche .................................................................................. 55
4.2.4
Come ottenere jQuery ...................................................................... 56
4.2.5
Sintassi ............................................................................................. 57
4.2.6
Utilizzo nel progetto ........................................................................ 57
4.3
JSON ....................................................................................................... 60
4.3.1
Definizione....................................................................................... 60
4.3.2
Caratteristiche .................................................................................. 60
4.3.3
Sintassi ............................................................................................. 60
iii
Confronto con XML ........................................................................ 61
4.3.5
Utilizzo nel progetto ........................................................................ 62
5
4.3.4
Conclusioni e sviluppi futuri ................................................................... 63
Bibliografia ............................................................................................... 65
iv
Introduzione
“Il World Wide Web ha le potenzialità per svilupparsi in un’enciclopedia
universale che copra tutti i campi della conoscenza e in una biblioteca completa
di corsi per la formazione.”[1]
Il World Wide Web, o semplicemente Web, è uno dei principali servizi di Internet
che permette di navigare e di usufruire di una quantità enorme di contenuti
differenti e di ulteriori servizi quali download di software, web mail, web chat,
streaming TV, streaming radio, ecc.
La nascita del Web risale al 6 agosto 1991 grazie all’informatico britannico e al
suo collega belga Robert Cailliau che, in quegli anni, erano ricercatori presso il
CERN1. Inizialmente utilizzato solo dalla comunità scientifica, il 30 aprile 1993 il
CERN decide di rendere pubblica la tecnologia alla base del Web. In seguito a
tale decisione, il Web ottenne un immediato successo in virtù della sua efficienza,
della sua semplicità e della possibilità offerta a chiunque possedesse un computer,
un accesso ad Internet e uno spazio web di poter pubblicare contenuti
multimediali e fornire particolari servizi.
Caratteristica principale della rete Web è che i nodi che la compongono sono
collegati tra loro tramite i cosiddetti link (collegamenti ipertestuali), formando un
enorme ipertesto. Inoltre i suoi servizi possono essere resi disponibili dagli stessi
utenti di Internet.
I contenuti principali del Web sono costituiti da testo e grafica rappresentati in un
insieme ristretto di standard definito dal W3C2. Tali contenuti sono quelli che tutti
i web browser devono essere in grado di fruire autonomamente, cioè senza
software aggiuntivo. I contenuti pubblicati sul Web possono essere però di
qualunque tipo e in qualunque standard. Per utilizzare i contenuti che non sono in
uno degli standard definiti dal W3C, il browser deve essere integrato con i
cosiddetti plug-in, software che integrano le funzionalità di un programma i quali
sono scaricabili dal Web. Il resto dei contenuti del Web è utilizzabile con
programmi autonomi.
I protocolli e gli standard iniziali supportavano la sola gestione di pagine HTML
statiche, cioè file ipertestuali, preparati precedentemente, visualizzabili e
navigabili attraverso un web browser.
Per superare i limiti del progetto iniziale, furono definiti degli strumenti capaci di
generare pagine HTML dinamiche, cioè pagine il cui contenuto veniva generato,
ad esempio, utilizzando dati estratti da un database. Per rendere il Web ancora più
interattivo e dinamico, sono state aumentate le funzionalità del browser attraverso
un’evoluzione del linguaggio HTML e la possibilità d’interpretazione di linguaggi
di scripting come JavaScript; inoltre sono nati nuovi linguaggi integrati con i Web
1
2
Organizzazione Europea per la Ricerca Nucleare è il più grande laboratorio al mondo di fisica
Il World Wide Web Consortium, anche conosciuto come W3C, è un’organizzazione non
governativa internazionale che ha come scopo quello di sviluppare tutte le potenzialità
del World Wide Web.
1
Server (come JSP, PHP, ASP, ecc.), migliorando la qualità di elaborazione dei
server.
Tutte queste evoluzioni hanno portato a definire l’espressione Web 2.0, proprio
per sottolineare le enormi differenze rispetto al progetto iniziale, anche se questa
definizione non è condivisa da tutti.
Per quanto riguarda la tecnologia di rete sottostante, il Web 2.0 è del tutto
equivalente al Web 1.0, in quanto l’infrastruttura a livello di rete continua a essere
costituita da TCP/IP e HTTP e l’ipertesto è ancora il concetto base delle relazioni
tra i contenuti. La differenza principale sta nel modo in cui gli utenti si rivolgono
al Web, che passa fondamentalmente dalla semplice consultazione alla possibilità
di poter popolare e arricchire il Web con i propri contenuti [2].
“Gli utenti hanno finalmente iniziato a vivere il Web e non solo a consultarlo
come una grande enciclopedia universale.”[3]
Con lo sviluppo del Web 2.0 e, quindi, in un contesto di web dinamico3, sono nate
e si sono diffuse le cosiddette web-application (applicazioni web).
Col termine web-application s’intende un’applicazione accessibile via web per
mezzo di una rete di computer (network), come una Intranet all’interno di un
sistema informatico, o attraverso la rete Internet, ossia in un’architettura
tipicamente client-server, che offre determinati servizi all’utente.
Le prime applicazioni client-server, rilasciate verso la metà degli anni Ottanta,
richiedevano che per ognuno di questi sistemi fosse installata la parte client
direttamente sulla workstation di ciascun utente. Qualunque aggiornamento, patch
o modifica dell’applicativo lato server (server-side) comportava l’aggiornamento
delle versioni installate su tutte le workstation degli utenti dell’applicativo stesso.
Questo tipo di problematiche inducevano ovviamente, in modo diretto, un onere
economico non indifferente per il produttore del software, e di conseguenza un
costo periodico di adeguamento per tutti gli utenti di questo tipo di applicazione.
Alla base delle web-application c’è sempre il concetto di client-server con la
differenza che il loro output è generato in modo dinamico ed è composto di
documenti Web destinati a un browser. Esse, quindi, permettono di aggiornare ed
evolvere il proprio software a costo ridotto, senza essere costretti a distribuire
numerosi aggiornamenti ai propri clienti attraverso supporti fisici.
Una web-application, generalmente, presenta una struttura su più livelli
(architettura multi-tier). È possibile identificare:
Logica di presentazione: primo livello associabile alla visualizzazione o
presentazione a favore dell’utente attraverso il web browser (solitamente
tramite pagine HTML, CSS, JSP o utilizzando framework);
Logica di business: secondo livello che rappresenta la logica di
elaborazione presente su un application server e costituita da codice
sorgente in un linguaggio di sviluppo dinamico lato-server (per es. PHP,
ASP ecc.);
3
Il termine web dinamico è utilizzato per indicare tutte quelle applicazioni Web che interagiscono
attivamente con l’utente modificando le informazioni mostrate all’utente in base alle
informazioni ricevute dall’utente. Esso si contrappone al Web statico che rappresenta invece il
vecchio paradigma di programmazione Web.
2
Strato dati: terzo eventuale livello che si riferisce al DBMS4 associato (es.
MySQL, Oracle, PostgressSQL ecc.) per la gestione della persistenza dei
dati e la loro interrogazione.
Le prime web-application consistevano nella generazione di pagine standard
HTML/XHTML; in seguito, con l’evolversi delle tecnologie associate e
soprattutto con la nascita di nuovi standard, si cominciarono a "distribuire"
attraverso di esse documenti in formati ancora più "neutri", come l’XML. Più di
recente attraverso le web-application vengono spesso passati flussi di dati in
formati SGML generici (o addirittura custom) direttamente ad altre applicazioni
che, in virtù dell’uso di questo tipo di output, sono sempre accessibili attraverso
un comune web browser.
Il funzionamento di una web-application è abbastanza semplice:
il web browser del client invia le proprie richieste, tramite il protocollo HTTP, al
livello intermedio ovvero al motore applicativo dinamico del web server, che da
una parte interpreta e gestisce le interrogazioni al DBMS e dall’altra genera
l’output diretto allo stesso browser, che lo interpreta e lo restituisce all’utente
sotto forma di Web. Spesso in applicazioni web di una certa dimensione o
complessità, è presente una pagina iniziale (home page) con un menù e relativi
sottomenù per l’insieme di funzionalità o servizi offerti all’utente.
Sempre più frequentemente, relativamente allo sviluppo della parte di
presentazione ed elaborazione, si utilizzano framework web (ad es. in
Java Struts e Spring che implementano il design pattern5 MVC6), e che
semplificano lo sviluppo dell’applicazione stessa riducendone i tempi di
realizzazione. Anche per la gestione della persistenza è possibile utilizzare
framework di sviluppo come ad esempio Hibernate. Alcune elaborazioni possono
essere invece eseguite con maggior vantaggio lato client da parte del browser (es.
con linguaggio Javascript e relativi framework come jQuery7) o richiamate sul
server dal lato utente in maniera asincrona utilizzando ad esempio la
tecnologia AJAX.
Le applicazioni web-based sono ormai diventate le principali soluzioni software
all’interno di motori di ricerca, blog, web mail, social network, e-commerce e
gestionali di vario tipo. È possibile trovare applicazioni web di diverse tipologie,
anche se nel linguaggio comune ci si riferisce a esse come semplici siti web.
Esempi di web-application sono: Gmail (servizio di posta elettronica) oppure
Google Drive (servizio di storage e sincronizzazione online che permette il file
hosting, file sharing e editing collaborativo di documenti) entrambi di Google;
piattaforme di social network come Facebook; applicazioni per collaborare a
progetti come SourceForge oppure per partecipare ad aste, come avviene su eBay;
l’enciclopedia online Wikipedia.
4
Database Management System, abbreviato in DBMS, è un sistema software progettato per
consentire la creazione e la manipolazione (da parte di un amministratore) e l’interrogazione
efficiente (da parte di uno o più utenti) di database (ovvero di collezioni di dati strutturati).
5
Per maggiori dettagli: http://it.wikipedia.org/wiki/Design_pattern.
6
Il pattern Model-View-Controller verrà descritto nel paragrafo 1.4.
7
Vedi paragrafo 4.2.
3
Il Web ormai è diventato il mezzo attraverso cui sempre più persone scelgono le
mete dei loro viaggi. Fino a poco tempo fa, però, la gente si limitava a eseguire
semplici ricerche per informarsi e comparare i prezzi dei vari tour operator,
mantenendo un atteggiamento diffidente circa la prenotazione online; negli ultimi
anni, invece, sembra che le persone abbiano preso coraggio e fiducia e cerchino di
aggiudicarsi la migliore offerta online proposta dalle principali agenzie di viaggi
senza più problemi e paure.
Quando si organizza un viaggio, molte persone non hanno nessuna idea su quali
siano le attrazioni turistiche più importanti del luogo che visiteranno. Altre
persone, invece, decidono di pianificare in anticipo l’itinerario turistico stilando
una lista di tutti i punti d’interesse da visitare e le cose da fare. Ciò comporta
un’accurata ricerca sul Web, affidandosi all’esperienza dei travel blogger, cioè a
persone che condividono foto, pensieri e parole dei viaggi effettuati, oppure
valutando diverse recensioni di persone che hanno soggiornato nella città meta del
viaggio, con un notevole dispendio di tempo.
Analizzando le possibili alternative presenti sul Web e sulla base delle
motivazioni descritte in precedenza, è stato progettato e sviluppato un prototipo di
web-application che, in base alle esigenze personali, fornisce un itinerario
turistico automatico nella città desiderata, tracciando un tragitto “ideale” da
seguire.
Il prototipo si compone di due moduli:
modulo riguardante l’autenticazione e gestione degli accessi (registrazione
nuovo account, login, logout);
modulo che genera l’itinerario turistico rappresentandolo in forma
tabellare e su mappa.
In breve, la web-application sviluppata è costituita da una pagina iniziale, dove è
possibile eseguire due tipologie di autenticazione: il “classico login” attraverso
user e password (vedi par. 2.4.1) e il social login8 attraverso Facebook (vedi par.
3.4). Dopo il login, si accede a una pagina in cui è presente uno slider di immagini
di alcune città realizzato utilizzando JavaScript e jQuery; cliccando sul pulsante
Crea il tuo itinerario, si passa alla pagina in cui è presente un form dove inserire
i dati essenziali per la creazione dell’itinerario turistico: la città, la data iniziale,
quella finale e il budget massimo che s’intende spendere. Infine, in base ai dati
inseriti, è generato l’itinerario turistico suddividendolo per giorni e mostrando le
varie tappe in una tabella e su mappa.
Il progetto è stato sviluppato utilizzando Spring MVC, un framework open source
per realizzare web-application implementando il design pattern Model-ViewController, sfruttando i punti di forza del framework Spring.
Spring è un framework open source per lo sviluppo di applicazioni Java.
Le peculiarità di Spring che lo differenziano dagli altri framework, rendendolo
uno dei migliori e più completi, sono le seguenti:
Modularità: nonostante sia molto ampio, è possibile scegliere di integrare
solo alcuni dei suoi moduli all’interno del proprio progetto. Ciò lo rende
facilmente integrabile anche a progetti già esistenti;
8
Il social login verrà descritto nel capitolo 3.
4
Lightweight: la sua modularità lo rende “leggero” e annulla le dipendenze
all’interno della business logic. Per istanziare e/o inizializzare oggetti nel
framework non si devono implementare interfacce specifiche o classi
astratte;
Integrabilità: Spring è progettato non per sostituire framework già
esistenti ma per rendere più facile il loro utilizzo attraverso i tool che
mette a disposizione;
Portabilità: un’applicazione scritta in Spring può essere facilmente
trasferita da un application server all’altro (Tomcat, JBoss, Resin, Jetty
ecc.);
Test driven enabled: permette di sviluppare codice facile da testare senza
essere legati al framework, quindi risulta ideale per i software scritti
basandosi sul TDD (Test Driven Development)9.
Per comprendere a fondo le potenzialità di Spring è necessario introdurre i
concetti di Inversion of Control (IoC) e Dependency Injection (DI)10.
L’Inversion of Control è un pattern architetturale basato sul concetto di invertire il
controllo del flusso di sistema (Control Flow) rispetto alla programmazione
tradizionale, che lascia definire al programmatore la logica di tale flusso. In
questo modo, non sarà più lo sviluppatore a dover inizializzare e invocare i metodi
degli oggetti coinvolti nel flusso applicativo, bensì il framework, che inietterà le
dipendenze direttamente nelle classi.
Un esempio per chiarire il concetto è il seguente:
se si crea una GUI attraverso le API11 Swing, il programmatore deve solo
preoccuparsi di implementare gli handler degli eventi scatenati dall’utente, quali
la pressione di un tasto o l’inserimento di un testo. Al framework è lasciato il
controllo del flusso applicativo, come ad esempio la chiusura e l’apertura delle
finestre. Questo principio è molto utilizzato nei framework e ne rappresenta una
delle caratteristiche basilari che li distingue dalle API.
Una delle tecniche con le quali si può attuare l’IoC è la Dependency Injection
(DI). Il concetto di base della DI è quello di avere un componente esterno
(Container) che si occupa della creazione degli oggetti, delle loro relative
dipendenze e di assemblarle mediante l’utilizzo dell’injection.
In particolare esistono tre forme d’injection:
Constructor Injection, dove le dipendenze sono iniettate tramite
l’argomento del costruttore;
Setter Injection, dove le dipendenze sono iniettate attraverso un metodo
set;
Interface Injection, che si basa sul mapping tra interfaccia e relativa
implementazione (non utilizzato in Spring).
9
Il Test Driven Development, in sigla TDD è un processo di sviluppo del software in cui lo
sviluppo vero e proprio è preceduto (e guidato, driven) dalla stesura di test automatici.
10
Per maggiori dettagli: http://martinfowler.com/articles/injection.html.
11
Application Programming Interface.
5
Attraverso dei file di configurazione XML, il Container inietta le dipendenze
direttamente nei bean12 (rappresentati da una qualsiasi classe Java) e ne gestisce
l’intero ciclo di vita [4].
Come detto in precedenza, uno dei vantaggi di Spring è quello di essere modulare.
Il framework Spring è costituito da circa venti moduli raggruppati nei seguenti
cinque livelli13:
Core Container;
Data Access/Integration;
Web;
AOP (Aspect Oriented Programming);
Test.
In questa tesi saranno descritti il funzionamento, i moduli e le tecnologie
impiegate per lo sviluppo di un prototipo di web-application che genera un
itinerario turistico automatico.
In particolare, nel primo capitolo, è approfondito il framework Spring MVC.
Inizialmente si definisce che cos’è un framework, sottolineando quale sia la
differenza di un web-application framework. In tal modo è possibile argomentare
di Spring MVC e del design pattern Model-View-Controller, esprimendo in che
modo viene implementato da tale framework. Infine viene introdotto Tiles, un
framework utilizzato insieme a Spring MVC che permette di creare pagine web
dinamiche.
Nel secondo capitolo è descritto il progetto per la generazione di un itinerario
turistico: si discute del problema, della soluzione e delle scelte progettuali che
sono state fatte per sviluppare un prototipo in grado di creare un itinerario
automatico. Nella parte finale, sono proposti eventuali sviluppi futuri per rendere
l’applicazione più funzionale e completa.
Nel capitolo successivo si parla del social login, cioè della maniera di autenticarsi
attraverso i social network, fornendo una definizione di login sociale e discutendo
dei possibili vantaggi e svantaggi derivanti dall’integrazione di un tale
meccanismo di accesso in una web-application. In particolare, viene analizzato il
social login attraverso Facebook, soffermandosi su come aggiungerlo in
un’applicazione web e di com’è stato implementato nel prototipo sviluppato.
Inoltre, è descritto il funzionamento del Single Sign-On, anch’esso impiegato nella
web-application sviluppata, argomentando sugli eventuali pro e contro.
Nel quarto capitolo sono esaminate quelle tecnologie adottate durante il progetto
che non sono state affrontate, invece, durante il percorso di studi universitario.
Infine, vengono espresse delle conclusioni personali circa l’intero lavoro di tesi e
lo sviluppo della web-application.
12
I bean rappresentano oggetti che vengono utilizzati in Spring e possono essere configurati
attraverso dei file xml o delle Java annotations.
13
Per maggiori dettagli sui moduli di Spring: http://docs.spring.io/spring/docs/4.1.0.BUILDSNAPSHOT/spring-framework-reference/html/.
6
Capitolo 1
Il framework Spring MVC
Quando si progetta un’applicazione software, ci si ritrova spesso a dover scrivere
codice per delle attività comuni, compiti già eseguiti in altri progetti o da altri
sviluppatori.
Per evitare tutto ciò, sono nati i framework che forniscono librerie utilizzabili per
aumentare la velocità dello sviluppo del prodotto finito, nonché ottimizzare e
rendere stabile tale software.
Il framework utilizzato per lo sviluppo della web-application per la generazione
di un itinerario turistico automatico è stato Spring MVC.
In questo capitolo saranno descritte le caratteristiche fondamentali, il
funzionamento e i vantaggi di tale framework, introducendo e analizzando anche
il design pattern MVC e il framework Tiles.
1.1 Definizione di framework
Un framework è una struttura logica di supporto (spesso un’implementazione
logica di un particolare design pattern) su cui un software può essere progettato e
realizzato, spesso facilitandone lo sviluppo da parte del programmatore [5].
In particolare, un framework per applicazioni web (web-application framework) è
un framework software progettato per supportare lo sviluppo di siti web dinamici,
applicazioni e servizi web. Molti framework forniscono, ad esempio, delle librerie
per l’accesso ai database, per la creazione di template ecc. In tal modo, si cerca di
alleggerire il lavoro associato allo sviluppo delle attività più comuni di
un’applicazione web.
Uno dei principi fondamentali è riassunto dall’acronimo DRY (Don’t Repeat
Yourself), nel senso che è fortemente consigliata l’adozione di tecniche di riuso di
codice [6].
Uno dei principali framework per lo sviluppo di web-application è Spring, le cui
caratteristiche essenziali sono state descritte in precedenza (vedi Introduzione).
In particolare, Spring MVC è la componente di Spring che utilizza il pattern
Model-View-Controller.
7
1.2 Definizione di Spring MVC
Spring MVC è un framework open source per realizzare web-application basate
sul design pattern Model-View-Controller, sfruttando le peculiarità del framework
Spring come l’Inversion of Control (tramite Dependency Injection) (vedi
Introduzione) e l’Aspect Oriented Programming (AOP). Esso si occupa di
mappare metodi e classi Java con determinati URL, di gestire differenti tipologie
di “viste” restituite al client, di realizzare applicazioni internazionalizzate e di
gestire i cosiddetti temi per personalizzare al massimo l’esperienza utente [7].
Le componenti principali che caratterizzano Spring MVC sono:
HandlerMapping: associa una determinata URL invocata dal client a un
particolare metodo o classe analizzando i parametri della richiesta;
HandlerAdapter: permette l’esecuzione della logica del Controller
selezionato dall’HandlerMapping;
Controller: nel mezzo tra Model e View, gestisce le richieste in arrivo e
reindirizza le risposte alla View;
View: è responsabile dell’interazione con l’utente e gestisce le risposte che
possono provenire direttamente dal Controller o dal Model.
1.3 Vantaggi
Spring MVC, oltre alla netta separazione tra le funzionalità che riduce la
complessità di sviluppo e, di conseguenza, il costo di aggiornamento, presenta
molti altri vantaggi:
è adattabile, flessibile e non intrusivo grazie alla presenza di comode e
chiare Java annotations14;
permette di scrivere codice riusabile;
permette di essere esteso tramite adattatori e validatori scritti ad hoc per
ogni esigenza;
consente di creare URL dinamici, SEO15 friendly e personalizzabili;
permette la gestione integrata dell’internazionalizzazione e dei temi;
fornisce una libreria JSP sviluppata ad hoc per facilitare alcune operazioni
ripetitive;
fornisce nuovi scope per i bean (request e session) che permettono di
adattare i container base di Spring anche al mondo web.
14
Per maggiori dettagli sulle Java annotations:
http://docs.oracle.com/javase/tutorial/java/annotations/
15
Search Engine Optimization (SEO), si intendono tutte quelle attività finalizzate ad ottenere la
migliore rilevazione, analisi e lettura del sito web da parte dei motori di ricerca.
8
1.4 Pattern MVC
Il Model-View-Controller è un pattern architetturale molto diffuso nello sviluppo
di sistemi software, in particolare nell’ambito della programmazione orientata agli
oggetti, in grado di separare la logica di presentazione dei dati dalla logica di
business.
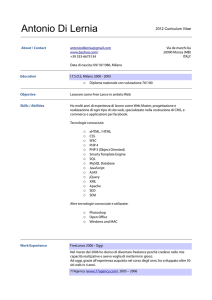
Figura 1.1: Un semplice diagramma che rappresenta il rapporto tra il Model, View e Controller.
Le linee continue indicano un’associazione diretta, quelle tratteggiate indicano un’associazione
indiretta
Il pattern è basato sulla separazione dei compiti verso questi componenti:
i Model forniscono i metodi per accedere ai dati necessari alla logica di
business implementata nell’applicazione;
le View si occupano di creare l’interfaccia utilizzabile dall’utente e
dell’interazione con esso;
i Controller si occupano di implementare la vera logica di business
dell’applicazione integrando gli altri due componenti, ricevendo gli input
dell’utente, gestendo i modelli per la ricerca dei dati e la creazione di viste
da restituire all’utente [8].
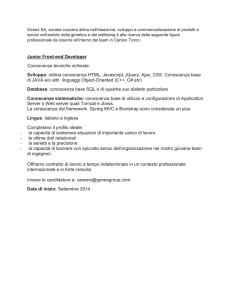
Figura 1.2: Tipica interazione tra componenti del pattern MVC
9
1.5 MVC in Spring
All’interno di un’applicazione Spring MVC si avranno:
i Model, rappresentati dalle classi che a loro volta rappresentano gli oggetti
gestiti e le classi di accesso al database;
le View, rappresentate dai vari file jsp (che vengono compilati in HTML) e
da eventuali classi per l’esportazione in formati diversi da HTML (PDF,
XLS, CSV);
i Controller, rappresentati da classi (chiamate appositamente Controller)
che restano “in ascolto” su un determinato URL e, grazie ai Model e alle
View, si occupano di gestire la richiesta dell’utente.
1.5.1 I controller
I controller sono i componenti che vengono invocati direttamente dai client; si
occupano delle principali logiche di business e possono esistere anche senza la
presenza dei Model e delle View.
La componente che si occupa del mapping tra URL invocato dall’utente e metodo
Java da invocare è l’HandlerMapping. La classe che permette di sfruttare le Java
annotations per identificare i metodi da mappare è chiamata
RequestMappingHandlerMapping [7].
Le annotations da utilizzare per questo compito sono:
@Controller: da utilizzare a livello di classe per identificarla come
controller;
@RequestMapping: da utilizzare per evidenziare il metodo e l’URL da
mappare.
@Controller
public class HomePageController {
@RequestMapping(value = "/home", method = RequestMethod.GET)
public String homeContent(String logoutFb, Model model) {
model.addAttribute("login", new Login());
return "home";
}
}
Figura 1.3: Esempio Controller
Attraverso l’esempio mostrato in precedenza, quando viene fatta una richiesta del
tipo http://..../home, la DispatcherServlet reindirizza la chiamata al controller
appropriato, che effettua delle operazioni sul Model e restituisce una stringa che
rappresenta il ViewResolver.
10
1.5.2 View e ViewResolver
Come descritto nel paragrafo precedente, i controller delegano alle viste il
compito di mostrare all’utente i contenuti in maniera appropriata. Quando un
controller restituisce una stringa (che non inizi con redirect o forward) o un
oggetto ModelAndView, significa che esso vuole delegare al motore interno di
Spring MVC la creazione di una vista identificata dal valore della stringa restituita
(o incapsulata nell’oggetto) sulla base dei parametri inseriti nel Model.
In altri termini, una View identifica una particolare risorsa in grado di mostrare
all’utente dei dati (per esempio una classica pagina jsp) mentre un ViewResolver
permette di identificare una determinata View sulla base di una stringa restituita
dal controller [7].
Un tipo di ViewResolver è l’InternalResourceViewResolver.
Per configurare l’InternalResourceViewResolver bastano le seguenti righe nel
[dispatcherservlet]-servlet.xml:
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewRe
solver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
Attraverso questa configurazione, quando dal controller viene restituita una
stringa del tipo “home”, il ViewResolver identifica la pagina jsp esatta
concatenando le stringhe “/WEB-INF/jsp/” e “.jsp” al valore della stringa restituita
e farà un forward alla jsp /WEB-INF/jsp/home.jsp. Se invece si ha bisogno di fare
una redirect, basta anteporre alla stringa restituita dal controller “redirect:”.
1.5.3 Gestione dei form
Dopo aver introdotto le prime due componenti del modello MVC ovvero
i Controller e le View, bisogna parlare di Model.
Rispetto agli altri, il concetto di Model è un po’ più ampio e privo di confini
precisi. Con Model, infatti, s’intende qualsiasi oggetto che rappresenta la realtà
descritta dall’applicazione web che funge da connettore tra gli altri componenti.
Una tipologia di Model è costituita dagli oggetti Form. Questi oggetti permettono
di raccogliere dati dalle View per renderli disponibili nei Controller.
Il miglior modo per realizzare un form web è quello di partire dalla tipologia di
contenuto che esso rappresenta e creare una classe ad hoc per i suoi attributi [7].
Un possibile esempio è quello di un semplice form per la registrazione.
Si definisce, quindi, la classe RegistrationForm, mostrata di seguito:
11
public class RegistrationForm {
private String name;
private String surname;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSurname() {
return surname;
}
public void setSurname(String surname) {
this.surname = surname;
}
}
Una volta definita la classe, bisogna specificare il controller che, grazie a Spring
MVC, non dovrà preoccuparsi di Request e parametri vari, ma potrà gestire
direttamente un Model istanziato dalla classe RegistrationForm. Dato che per
gestire un form web sono necessari due step: visualizzazione del form e raccolta
dati, il miglior modo è di mantenere un URL unico per le azioni, differenziandone
i metodi HTTP e, ovviamente, quelli Java.
Di seguito vengono definiti due metodi Java per la gestione di una richiesta
attraverso il metodo GET e il metodo POST:
@RequestMapping(value="/registration", method=RequestMethod.GET)
public String savePerson(@ModelAttribute RegistrationForm
registrationForm, Model model) {
model.addAttribute("registrationForm",
registrationForm);
return "registration";
}
@RequestMapping(value="/registration", method=RequestMethod.POST)
public String savePersonPost(@ModelAttribute RegistrationForm
registrationForm, BindingResult result, Model model) {
System.out.println(registrationForm.getName() + " " +
registrationForm.getSurname());
return "redirect:/registration";
}
Entrambi i metodi fanno affidamento all’annotation @ModelAttribute che
permette di associare, se presenti, i parametri ricevuti da un oggetto. Nel caso del
metodo savePerson, esso sarà istanziato senza nessuna proprietà mentre, nel caso
del metodo savePersonPost, i parametri verranno iniettati nell’oggetto grazie ad
un’operazione di binding.
Il termine binding può essere tradotto come “legame” o “attacco” e rappresenta
l’operazione, svolta da Spring MVC, di conversione da parametri HTTP (che
principalmente sono stringhe) in oggetti composti e definiti dall’utente. Per la
12
maggior parte dei casi le operazioni di binding già presenti in Spring MVC sono
più che sufficienti ma, in caso contrario, è possibile definirne dei propri.
Infine bisogna creare la pagina registration.jsp, mostrata di seguito:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://www.springframework.org/tags/form"
prefix="form"%>
<c:url var="url" value="/registration" />
<form:form action="${url}" method="post"
modelAttribute="registrationForm">
<label>Nome:</label>
<form:input path="name" />
<label>Cognome:</label>
<form:input path="surname" />
<input type="submit" />
</form:form>
Spring MVC mette a disposizione un insieme di tag che utilizzano i valori inseriti
negli attributi ModelAttribute (di form:form) e di path (di form:input) per fare il
binding dei valori inseriti dall’utente.
1.5.3.1 La validazione dei form
Solitamente i dati inseriti dall’utente nei form devono essere validati.
Spring MVC utilizza l’API di javax.validation (jsr-303 bean validation) per
gestire la validazione degli oggetti form. Dopo aver inserito le dipendenze
dell’API e di una sua implementazione nel file web.xml, è possibile “annotare” la
classe form come mostrato nella figura 1.4.
public class RegistrationForm {
@NotNull
@Size(min=1)
private String name;
@NotNull
@Size(min=3)
private String surname;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSurname() {
return surname;
}
public void setSurname(String surname) {
this.surname = surname;
}
}
Figura 1.4: Classe RegistrationForm con annotations
13
Con l’annotation @NotNull si definiscono entrambi i campi obbligatori e, in
particolare, l’attributo surname deve essere lungo almeno 3 caratteri (annotation
@Size).
Di seguito il controller che riceverà l’oggetto form:
@RequestMapping(value="/registration", method=RequestMethod.POST)
public String savePersonPost(@Valid @ModelAttribute
RegistrationForm registrationForm, BindingResult result, Model
model) {
if(result.hasErrors()) {
model.addAttribute("registrationForm", registrationForm);
return "registration";
}
System.out.println(registrationForm.getName() + " " +
registrationForm.getSurname());
return "redirect:/registration";
}
In questo caso è stata aggiunta l’annotation @Valid all’oggetto form per forzarne
la validazione automatica e un nuovo parametro di tipo BindingResult alla firma
del metodo. Quest’ultimo oggetto, disponibile solamente per i form, contiene
eventuali incongruenze di binding tra il form e l’oggetto Java e, tramite il
metodo hasErrors, informazioni su errori di validazione.
In caso di errori, si ritorna alla vista registration e viene impostato nel Model
l’oggetto ricevuto per offrire all’utente i campi già popolati con i valori
precedenti.
All’interno delle pagine jsp è possibile mostrare gli errori utilizzando il
tag <form:errors> (vedi figura 1.5).
<form:errors path="*" />
<label>Nome:</label>
<form:input path="name" />
<form:errors path="name" />
Figura 1.5: Esempio di utilizzo del tag <form:errors>
Grazie all’attributo path del tag è possibile scegliere per quale campo visualizzare
l’errore; utilizzando l’asterisco (*) vengono mostrati tutti gli errori.
14
1.6 Configurazione e funzionamento
Il funzionamento di Spring MVC è abbastanza semplice: tutto ruota intorno ad
una servlet, la DispatcherServlet, che gestisce tutte le richieste (es. POST, GET)
smistandole ai vari handlers. Per questo motivo, la DispatcherServlet deve essere
mappata nel file web.xml che contiene tutte le informazioni che il web container
(es. Tomcat) andrà a utilizzare per caricare e rendere operativa l’applicazione.
Di seguito il contenuto del file web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID"
version="2.5">
<display-name>itinerario</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
Nel tag <servlet> viene specificato il nome della servlet (spring in questo caso)
che viene eseguita e associata all’applicazione al momento dell’avvio del web
container.
Nel tag <servlet mapping> vengono indicati gli URL indirizzati alla servlet:
in questo caso, utilizzando lo slash (/), tutte le richieste verranno gestite dalla
servlet spring.
Al load della servlet, il framework va alla ricerca di un file all’interno della
cartella WEB-INFO chiamato {nomeservlet}-servlet.xml (in questo caso springservlet.xml) dove devono essere definiti tutti i bean e le configurazioni da
utilizzare in Spring MVC.
In particolare tra questi bean ci saranno gli handler delle richieste e i
ViewResolver (vedi par. 1.5.2).
Gli handler sono i bean che si occupano di servire realmente la richiesta (classi
annotate con @Controller) (vedi par. 1.5.1).
Per utilizzare le annotations bisogna configurarle nel file WEB-INF/springservlet.xml, come mostrato di seguito:
<!-- CONFIGURAZIONE CON ANNOTATION -->
<MVC:annotation-driven />
15
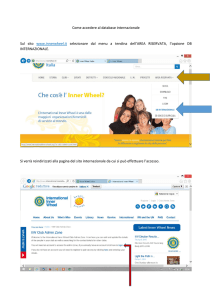
Nella figura 1.6 è rappresentata la gestione di una richiesta in Spring MVC.
Figura 1.6: Gestione di una richiesta
1.7 Il framework Tiles
Il framework Tiles permette di creare pagine web dinamiche attraverso il
“templating” e la “componentizzazione”. Infatti, è possibile definire differenti
template di pagine web per poi metterli tutti insieme in un’unica pagina completa
in fase di esecuzione. Ciò permette di mantenere un aspetto coerente tra tutte le
pagine della web-application evitando la duplicazione di codice già esistente e,
nel caso fosse necessaria una modifica a una parte della pagina finale, non bisogna
modificare tutte le pagine web ma solo quella interessata.
Un generico layout di un sito web è solitamente definito in un file di
configurazione e tale layout può essere esteso in tutte le pagine della webapplication.
Un esempio di layout può essere rappresentato da un Header, un Menu e un
Footer che sono sempre gli stessi mentre varia solo il contenuto del Body a
secondo della pagina visualizzata (vedi figura 1.7).
16
Figura 1.7: Layout di una pagina web
1.7.1 Configurazione del framework Tiles all’interno di
Spring MVC
Per utilizzare Tiles, si devono aggiungere dei file jar nella cartella WEB-INF/lib
(vedi figura 1.8) (qualora esistessero versioni più recenti di tali file usare quelle).
Figura 1.8: Elenco librerie
Inoltre, per la configurazione, bisogna aggiungere un’entry per il bean
TilesConfigurer nel file spring-servlet.xml, come mostrato nella figura successiva.
<bean id="tilesConfigurer"
class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<value>/WEB-INF/tiles.xml</value>
17
</property>
</bean>
Figura 1.9: TilesConfigurer bean
Di seguito è mostrato il file tiles.xml:
<tiles-definitions>
<definition name="publicAreaLayout" template="/WEBINF/jsp/layout/PublicAreaLayout.jsp">
<put-attribute name="header" value="/WEBINF/jsp/PublicArea/header.jsp" />
<put-attribute name="menu" value="/WEBINF/jsp/PublicArea/menu.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEBINF/jsp/PublicArea/footer.jsp" />
</definition>
<definition name="home" extends="publicAreaLayout">
<put-attribute name="body" value="/WEBINF/jsp/PublicArea/home.jsp" />
</definition>
</tiles-definitions>
Nel file tiles.xml è stato definito un template chiamato publicAreaLayout che
contiene gli attributi header, menu, body, footer. Con la definizione successiva, la
pagina home estende il layout di default cambiando il contenuto delle sezione
body.
Il contenuto del file publicAreaLayout.jsp è il seguente:
<body>
<div id="headerBox" >
<tiles:insertAttribute name="header" />
</div>
<div id="menuBox" >
<tiles:insertAttribute name="menu" />
</div>
<div id="contentBox">
<tiles:insertAttribute name="body" />
</div>
<div id="footerBox" >
<tiles:insertAttribute name="footer" />
</div>
</body>
Questo template contiene i differenti segmenti di una generica pagina della webapplication.
La web-application, inoltre, avrà altri tre file: header.jsp, menu.jsp e footer.jsp i
cui contenuti saranno comuni a tutte le altre pagine web.
18
Capitolo 2
Il progetto
In questo capitolo si argomenterà del prototipo di una web-application per la
generazione di un itinerario turistico. In particolare, verranno esposti il problema,
gli obiettivi e le scelte progettuali fatte, descrivendo i moduli e le funzionalità
dell’applicazione.
Lo strumento principale per lo sviluppo della web-application è stato l’IDE16
Eclipse Kepler 4.3.
2.1 Il problema
Viaggiare dovrebbe essere una consuetudine, decisamente più frequente di quanto
lo sia in realtà. Qualunque sia la ragione specifica (per lavoro, per puro
divertimento, per studio ecc.), i viaggi sono davvero una grande risorsa per
l’uomo, un modo per entrare in contatto con altre realtà, magari opposte a quelle
che caratterizzano la propria quotidianità, in modo da arricchire il proprio
bagaglio culturale.
Purtroppo i costi relativi a determinate mete turistiche rappresentano, spesso, un
limite per molte persone che non possono permettersi, quindi, determinate
tipologie di viaggio.
Tuttavia, le iniziative low cost di compagnie aeree e navali o di strutture ricettive
e di ristoro consentono di viaggiare anche a chi presenta modeste disponibilità
economiche.
Quando si organizza un viaggio, si cerca di individuare monumenti e attrazioni
turistiche da visitare che siano vicine tra loro evitando di sprecare tempo e denaro
in lunghi spostamenti. Inoltre, di particolare importanza è la scelta dell’albergo in
cui poter soggiornare: infatti, si cerca di identificare un hotel che non sia molto
costoso e che sia localizzato al centro delle principali attività quotidiane.
Ciò comporta un’accurata ricerca mediante il Web, affidandosi all’esperienza dei
travel blogger, cioè persone che condividono foto e recensioni dei viaggi
effettuati, visitando appositi forum, o recandosi di persona presso agenzie di
viaggi con un notevole dispendio di tempo.
16
Ambiente di sviluppo integrato (Integrated Development Environment).
19
2.2 Obiettivo
L’obiettivo è creare uno strumento capace di poter decidere automaticamente:
il mezzo di trasporto per raggiungere una determinata città;
l’albergo in cui soggiornare;
alcune attività giornaliere a cui partecipare;
diversi ristoranti in cui pranzare e/o cenare.
Progettare, quindi, uno strumento che generi automaticamente un itinerario
turistico ottimizzando il tempo, il denaro e fruibile dal maggior numero di persone
possibile.
Inoltre, dopo aver creato l’itinerario, poter visualizzare quest’ultimo in maniera
tale da disporre le tappe in ordine di tempo.
2.3 Soluzione
È possibile recuperare informazioni dettagliate riguardanti i mezzi di trasporto,
disponibilità di alloggio presso alberghi, possibilità di poter partecipare a eventi
oppure prezzi e posizioni relativi a ristoranti in determinate città grazie alle API
messe a disposizione dalle maggiori agenzie di viaggio e portali turistici online,
quali eDreams, Expedia, TripAdvisor ecc.
Per quanto riguarda la visualizzazione dell’itinerario, esistono diverse API che
permettono di creare una mappa, trovare un possibile percorso stradale fra diversi
punti e contrassegnare le posizioni riguardanti determinati luoghi.
Queste API sono fornite da: Google (Google Maps), Yahoo! (Yahoo! Maps),
Microsoft (Bing Maps), ecc.
Per sfruttare tali librerie e rendere disponibile il servizio di generazione di un
itinerario a più persone possibili, si è deciso di progettare e sviluppare una webapplication17.
Per motivi di sicurezza, si è pensato di dotare l’applicazione di un modulo per
l’autenticazione; inoltre, per velocizzare l’operazione di login, tale modulo deve
prevedere l’accesso tramite social network.
17
Per maggiori dettagli sulle web-application vedi l’Introduzione.
20
2.4 Scelte progettuali
Sulla base della soluzione esposta nel paragrafo precedente, sono state compiute
diverse scelte progettuali.
L’utilizzo di API da cui trarre informazioni circa hotel, ristoranti, eventi e mezzi
di trasporto, quali prezzi, posizione e orari, non è stato possibile poiché quelle
trovate erano a pagamento. Si è scelto, quindi, di utilizzare un database in cui
memorizzare alcune informazioni riguardanti alberghi, ristoranti ed eventi; per
quanto riguarda i mezzi di trasporto, si è deciso di lasciar scegliere all’utente
come raggiungere la meta del viaggio.
Per visualizzare l’itinerario su mappa, sono state utilizzate le Google Maps API
v318. Questa scelta è stata dettata dal fatto che Google mette a disposizione
un’ampia e dettagliata documentazione, ricca di numerosi e chiari esempi.
Inoltre, Google fornisce diversi servizi web progettati per essere utilizzati in
combinazione con le mappe. Il funzionamento di alcuni di tali servizi è descritto e
analizzato in dettaglio nel lavoro di tesi dal titolo “Sviluppo di una webapplication per itinerari turistici in Spring MVC: computazione e visualizzazione
di annotazioni per gli itinerari” di Giuseppe Santaniello [9].
L’autenticazione attraverso social network è stata sviluppata usufruendo delle
Facebook API. Si è scelto di utilizzare il social network creato da Mark
Zuckerberg per il social login in quanto esso genera il 65,71% dell’intero traffico
web delle piattaforme social19 ed è, quindi, il più diffuso e popolare al mondo.
Il prototipo si compone di due moduli:
Modulo per l’autenticazione;
Modulo per la generazione dell’itinerario.
2.4.1 Modulo per l’autenticazione
Questo modulo gestisce gli accessi e il processo di registrazione alla webapplication.
Innanzitutto, per accedere all’applicazione e, quindi, generare un itinerario
turistico, bisogna creare un account.
Il processo di registrazione prevede l’inserimento di un username, una password
(ripetuta due volte per motivi di sicurezza), un nome, un cognome e di un’email
(tutti obbligatori) (vedi figura 2.1).
18
Per maggiori dettagli:
https://developers.google.com/maps/documentation/javascript/tutorial?hl=it.
19
Dati riferiti ad aprile 2014 in base a statistiche di Statcounter.
21
Figura 2.1: Registrazione account
Nel caso in cui si cerchi di effettuare la registrazione con un’email o un username
già esistenti (vedi figura 2.2), vengano inserite due password diverse (vedi figura
2.3) oppure non vengano compilati tutti i campi previsti (vedi figura 2.3), la
registrazione è negata ed è mostrato un messaggio di errore. In caso contrario, il
processo di registrazione va a buon fine e viene creato un nuovo account (vedi
figura 2.4).
22
Figura 2.2: Email o user già esistenti
Figura 2.3: Campi obbligatori e password diverse
23
Figura 2.4: Registrazione avvenuta con successo
Dopo aver portato a termine la registrazione, è possibile usufruire dei servizi
offerti dalla web-application utilizzando l’user e la password scelti come
credenziali di acceso (vedi figura 2.5 e figura 2.6).
Figura 2.5: Pagina per il login
24
Figura 2.6: User e password obbligatori
Per velocizzare il processo di registrazione e di login, è stato previsto anche
l’accesso tramite il social network Facebook (per maggiori dettagli vedi paragrafo
3.4.3).
2.4.2 Modulo per la generazione dell’itinerario
Questo modulo è responsabile della generazione e della gestione di un itinerario
turistico. Un utente, che vuole generare un itinerario turistico, deve inserire le
seguenti informazioni obbligatorie:
la città di destinazione;
la data d’inizio itinerario;
la data di fine itinerario;
il budget disponibile.
Nella figura 2.7 è mostrata la pagina in cui inserire i suddetti dati.
Nel caso in cui non siano inseriti alcuni dati, vengono mostrati dei messaggi di
errore (vedi figura 2.8).
25
Figura 2.7: Pagina per l’inserimento dei dati utilizzati per la generazione dell’itinerario
Figura 2.8: Campi obbligatori
26
Il passo successivo è la creazione dell’itinerario vero e proprio realizzato dalla
web-application.
2.4.2.1 Gestione budget
Il budget inserito dall’utente è suddiviso per il numero di giorni che rappresentano
la durata dell’itinerario. In questo modo viene stabilita una fascia economica tra le
seguenti:
1. FASCIA BASSA: è assegnata con una disponibilità economica giornaliera
compresa tra 0 e 150;
2. FASCIA MEDIA: è assegnata con una disponibilità economica giornaliera
compresa tra 151 e 300;
3. FASCIA ALTA: è assegnata con una disponibilità economica giornaliera
maggiore di 300.
Queste fasce (vedi figura 2.9) permettono di attribuire una percentuale specifica
per gli hotel, i ristoranti e gli eventi in modo da conoscere a priori il margine di
spesa giornaliero per le suddette categorie.
Esempio:
Budget iniziale = 500 €;
Durata itinerario = 5 giorni;
Budget giornaliero = 500/5 => 100 €/giorno => FASCIA BASSA
private static final int PERCENTUALE_EVENTI_FASCIA_BASSA = 30;
private static final int PERCENTUALE_RISTORANTE_FASCIA_BASSA = 35;
private static final int PERCENTUALE_HOTEL_FASCIA_BASSA = 35;
private static final int PERCENTUALE_HOTEL_FASCIA_MEDIA = 50;
private static final int PERCENTUALE_RISTORANTE_FASCIA_MEDIA = 30;
private static final int PERCENTUALE_EVENTI_FASCIA_MEDIA = 20;
private static final int PERCENTUALE_HOTEL_FASCIA_ALTA = 60;
private static final int PERCENTUALE_RISTORANTE_FASCIA_ALTA = 20;
private static final int PERCENTUALE_EVENTI_FASCIA_ALTA = 20;
Figura 2.9: Percentuali fasce economiche
I budget giornalieri per le varie categorie saranno:
Budget hotel = 35 €;
Budget ristoranti = 35 €;
Budget eventi = 30 €;
27
public float getBudgetHotelGiornaliero() {
float budgetHotel=(float)
(((budget/giorni)*PERCENTUALE_HOTEL)/100)+budgetRimanente;
return budgetHotel;
}
public float getBudgetEventoGiornaliero(){
float budgetEvento=(float)
(((budget/giorni)*PERCENTUALE_EVENTO)/100)+budgetRimanente;
return budgetEvento;
}
public float getBudgetRistoranteGiornaliero() {
float budgetRistorante=(float)
(((budget/giorni)*PERCENTUALE_RISTORANTE)/100)+budgetRimanente;
return budgetRistorante;
}
Figura 2.10: Metodi per ottenere i diversi budget giornalieri
Sulla base dei budget giornalieri di ogni categoria vengono scelti un hotel, diversi
eventi e ristoranti.
Ogni volta che si sceglie un ristorante o un evento, se il costo giornaliero è
inferiore al budget giornaliero a disposizione, è previsto un eventuale
avanzamento di fascia grazie al denaro risparmiato (la percentuale per l’hotel non
cambia).
2.4.2.2 Scelta tappe
La giornata è suddivisa in più fasce orarie:
Mattina: dalle 9:00 alle12:00, vengono scelti solo eventi;
Pranzo: dalle 12:00 alle 15:00, vengono scelti solo ristoranti;
Pomeriggio: dalle 15:00 alle 19:00, vengono scelti solo eventi;
Cena: dalle 20:00 alle 24:00, vengono scelti solo ristoranti.
Inizialmente si sceglie un hotel sulla base del relativo budget giornaliero. Esso
sarà sempre lo stesso per l’intera durata dell’itinerario. Conoscendo l’indirizzo
dell’hotel, per scegliere il primo evento della giornata si utilizza il web service
Distance Matrix di Google. Quest’ultimo permette di conoscere il tempo di
percorrenza e la distanza tra più luoghi.
Utilizzando lo stesso criterio (indirizzo dell’ultimo evento o ristorante) e il
servizio di Google (Distance Matrix), vengono individuati altri eventi e altri
ristoranti in modo da stilare l’itinerario, dapprima per un singolo giorno e poi per
l’intera durata del viaggio.
28
2.4.2.3 Risultato finale
In conclusione è mostrata una pagina jsp in cui è visualizzato l’itinerario
suddiviso per giorni sia in forma tabellare sia su mappa (vedi figura 2.11).
In altre parole, inizialmente viene rappresentato il primo giorno con il relativo
itinerario in tabella e su mappa; poi il secondo (se esiste), fino all’ultimo giorno.
Figura 2.11: Rappresentazione dell’itinerario turistico su mappa e in tabella
29
Capitolo 3
Il social login
Nell’ultimo decennio i social network sono diventati parte integrante della società
moderna tanto che ci sono addirittura alcuni di essi che hanno un numero di utenti
maggiore della popolazione di moltissimi paesi.
Si è passati da una società in cui i principali mezzi di comunicazione erano quelli
di massa, unidirezionali, a una società in cui lo scambio d’informazioni avviene
tra utenti attraverso le “reti sociali”.
“Una rete sociale (in inglese social network) consiste in un qualsiasi gruppo
d’individui connessi tra loro da diversi legami sociali, che vanno dalla
conoscenza casuale, ai rapporti di lavoro, ai vincoli familiari.”[10]
Da questa definizione si può capire che con social network si fa riferimento a un
concetto non strettamente legato al Web. Quando, invece, ci si riferisce al mondo
del web, in particolare al Web 2.0 che permette all’utente di essere attivo sui
contenuti, si dovrebbe parlare di social media. Nella pratica comune, però, si
tende a utilizzare solo il primo termine.
Sebbene il primo social network, SixDegrees20, nacque nel 1997, solo nel 2003 le
“reti sociali” ebbero un’esplosione grazie alla popolarità di Friendster, MySpace,
LinkedIn ecc. Negli anni successivi ne sono nati molti altri tra cui Facebook,
Google+ e Twitter.
Grazie ai social network è possibile condividere contenuti testuali, audio, video e
immagini. Essi hanno indotto un cambiamento nel sistema di comunicazione e il
loro uso sta condizionando diversi campi: il commercio, le radio, lo sport, la
politica ecc.
Dal file-sharing si è passati al life-sharing, cioè alla condivisione della propria
vita. È, quindi, innegabile che l’importanza dei social network, almeno dal punto
di vista mediatico, sia straordinaria.
Vista l’influenza che i social network hanno sulla società, la stragrande
maggioranza delle aziende cerca di accaparrarsi clienti attraverso le reti sociali,
offrendo la possibilità di accedere ai servizi presenti sul proprio sito utilizzando il
social login. Il social login permette a un utente di autenticarsi a diversi siti
utilizzando le credenziali d’accesso dell’account di un social network.
Sulla base di quanto detto in precedenza, il progetto descritto nel capitolo 2
prevede anche l’autenticazione tramite il social network Facebook.
Nei paragrafi successivi verrà spiegato questo nuovo modo di autenticarsi,
valutando i vantaggi e gli svantaggi derivanti dal social login; l’attenzione sarà
20
SixDegrees fu creato da Andrew Weinreich negli USA ma fu costretto a chiudere nel 2001.
30
concentrata sul social login con Facebook, mostrando come integrarlo nella
propria web-application e infine verrà descritto com’è stato implementato
nell’ambito del progetto di cui si è discusso in precedenza.
3.1 Definizione
In senso stretto, si parla di social login solo nel caso in cui si effettui il login
tramite l’account di un social network come Facebook, Google+ o Twitter.
Solo questo tipo di login è da considerarsi propriamente “social”.
In senso lato, invece, si possono includere in questa definizione tutte le opzioni di
registrazione grazie alle quali l’utente può accedere a un sito web usufruendo di
un account già esistente presso terze parti , ad esempio presso un provider di posta
elettronica (Windows Live) o di servizi di pagamento online (PayPal).
3.2 Vantaggi e svantaggi
La registrazione di un utente al proprio sito è particolarmente importante perché
permette di raccogliere e gestire dati personali utili e necessari a creare una
comunicazione mirata fra il sito e il cliente stesso.
Spesso, però, gli utenti non cominciano nemmeno il processo di registrazione
perché sono scoraggiati dai numerosi passaggi, quindi dal tempo e dalla fatica che
questo procedimento richiede.
Il social login permette di evitare tutti quei fastidi che normalmente comporta una
registrazione o un accesso online, con il risultato che gli utenti saranno motivati a
iscriversi al sito e ricorderanno il passaggio dell’iscrizione o del login come
un’esperienza facile e veloce. L’utente potrà registrarsi o accedere al sito in poco
tempo e attraverso semplici passaggi, utilizzando uno dei numerosi social network
come Facebook, Google+, Twitter, Yahoo!, LinkedIn, Friendster, Badoo ecc.
I vantaggi sono molti, sia per l’utente sia per l’azienda proprietaria del sito:
Per l’utente:
il processo di registrazione è più semplice e rapido poiché non si
deve creare un nuovo account e facilmente ci si ricorda delle
proprie credenziali di accesso a un social network. In tal modo non
occorre reinserire tutti i dati, né tantomeno attendere la consueta
email di conferma;
la standardizzazione del social login permette di controllare ed
eventualmente revocare l’accesso ai propri dati: attraverso un unico
pannello di controllo si possono gestire tutte le autorizzazioni date
ai vari servizi e siti web e scegliere, quindi, quali informazioni
personali offrire per il social login;
l’accesso da altri dispositivi è semplificato perché si utilizzano
sempre le stesse credenziali;
31
Per l’azienda:
possibilità di inserire le varie identità dei social network di ogni
singolo utente in un unico account o di creare una mappatura dei
vari profili, così da immagazzinare in modo ordinato utili
informazioni su ogni cliente;
diminuzione di login falliti e acquisizione di nuovi utenti che si
sentono più a loro agio con il login sociale;
gestione più sicura delle credenziali dal momento che sono
memorizzate nei server di Facebook, Google, Twitter ecc.;
possibilità di utilizzare widget già pronti per la registrazione e il
login.
Gli svantaggi possono essere i seguenti:
Per l’utente:
il sito web che fornisce il social login può accedere a particolari
dati personali presenti sui social network con conseguenti eventuali
problemi riguardanti la privacy;
se si perdono le credenziali di accesso dell’account che viene
utilizzato per il social login, di conseguenza si perde l’accesso a
tutti i siti di terze parti che si affidavano a questo per
l’autenticazione;
Per l’azienda:
spesso gli utenti non utilizzano dati personali reali nei profili dei
social network, registrandosi sotto falso nome o pseudonimi e ciò
comporta un’errata acquisizione di essi da parte dell’azienda
titolare del sito web;
molti utenti configurano in modo restrittivo l’accesso ai propri dati
personali;
affidando a una società esterna i dati per il login si rischia di
diventare dipendenti da quest’azienda.
Il social login dovrebbe essere, quindi, valutato con attenzione prima di inserirlo
nel proprio sito o applicazione, verificando l’effettiva utilità, i vantaggi che gli
utenti potrebbero trarne e tenendo conto che spesso i dati inseriti nei profili social
non sempre risultano aggiornati.
32
3.3 Alcuni numeri
Secondo il rapporto rilasciato circa un anno fa da Gigya21, il social network
preferito dagli utenti per loggarsi è Facebook, che si aggiudica il 52%. A seguire
c’è Google+, che è anche il secondo social network mondiale per numero di
utenti, e la piattaforma Yahoo!.
Analizzando il servizio di social login per le differenti tipologie di siti web i dati
variano, ma non di molto.
Sia che si tratti di siti di e-commerce o di siti dedicati ai brand o ad associazioni
no-profit, Facebook resta il social network preferito, con una leggera oscillazione
della percentuale degli altri dati. Il cambiamento rilevante si ha nel momento in
cui si analizzano le preferenze per quel che riguarda la condivisione dei contenuti:
Google+ vede drasticamente ridotta la sua rilevanza aggiudicandosi solamente il
2%. Cresce, invece, il peso di Pinterest, social network fondato nel 2010 dedicato
alla condivisione di fotografie, video e immagini, che per quel riguarda la
condivisione dei contenuti di siti di e-commerce riesce a battere persino Facebook,
aggiudicandosi un 41% a fronte del 37% del celebre social network fondato da
Mark Zuckerberg.
Sul blog di Gigya è possibile vedere un’infografica completa che ben evidenzia i
dati di cui si è appena parlato [11].
3.4 Login with Facebook
Facebook è il social network più conosciuto e utilizzato al mondo e non ha certo
bisogno di presentazioni. Il suo bacino di utenza è impressionante (si parla di circa
1,2 miliardi d’iscritti)22 e, per questo, sempre più attività legate al mondo della
comunicazione sul web sfruttano la piattaforma per cercare di raggiungere il
maggior numero di persone possibile.
Nel 2008 è stato reso disponibile Facebook Connect: un set di API ideato per
l’integrazione di siti esterni.
Facebook permette l’utilizzo delle informazioni in suo possesso da parte di altri
siti. In pratica è possibile utilizzare le proprie credenziali di Facebook per
accedere in tutti i siti che supportano Facebook Connect.
Dal punto di vista tecnico, Connect è reso possibile da una particolare
libreria Javascript rilasciata
da
Facebook
e
da
un’estensione
del
linguaggio XHTML chiamata FBML (Facebook Markup Language). Questo
linguaggio permette agli sviluppatori di inserire sulle pagine di un sito diversi
elementi dinamici come pulsanti, form, elementi multimediali e molto altro. Il
linguaggio FBML viene poi “parsato” (analizzato) dallo stesso Facebook che
"traduce" i suoi tag speciali con l’HTML e gli stili necessari [12].
L’autenticazione con Facebook si basa sul protocollo OAuth 2.0.
21
22
Per maggiori dettagli: https://www.gigya.com/company/.
Per maggiori dettagli: http://vincos.it/world-map-of-social-network/
oppure http://www.lastampa.it/2014/01/30/tecnologia/facebook-in-gran-forma-a-dieci-annile-voci-di-declino-smentite-dai-numeri-tkWZ9WdQGmt4keoSQrvBgO/pagina.html.
33
OAuth è un protocollo aperto, sviluppato da Blaine Cook e Chris Messina a
partire dal novembre 2006.
Tale protocollo permette l’autorizzazione di API di sicurezza con un metodo
standard e semplice ed è compatibile con applicazioni desktop, web e mobile.
Per gli sviluppatori di applicazioni è un metodo per pubblicare e interagire con
dati protetti. OAuth garantisce ai Service Provider l’accesso da parte di terzi ai
dati degli utenti, proteggendo contemporaneamente le loro credenziali.
In altre parole, permette all’utente di dare l’accesso alle sue informazioni presenti,
ad esempio, su un sito detto Service Provider, a un altro sito, chiamato Consumer,
senza però condividere la sua identità [13].
Nei paragrafi successivi verrà descritto com’è
un’applicazione web e utilizzare le Facebook API.
possibile
integrare
in
3.4.1 Creare un’applicazione in Facebook
Prima di poter interagire con Facebook attraverso l’uso delle API, bisogna creare
un’applicazione in Facebook. Ecco come fare:
1. Innanzitutto, si presuppone che si abbia già un account Facebook
(altrimenti lo si crea)23;
Bisogna, quindi, andare nella sezione developers di Facebook presente al
seguente indirizzo: https://developers.facebook.com/ e creare un account
da sviluppatore;
2. Scegliere Apps dal menù principale e fare click su Create a New App
(vedi figura 3.1);
Figura 3.1: Create a New App
3. Nella finestra pop-up successiva bisogna indicare il nome
dell’applicazione o del sito web (Display Name), scegliere una categoria e
cliccare su Crea un’applicazione (il campo Namespace è opzionale);
23
Per creare un nuovo account: https://www.facebook.com/.
34
Figura 3.2: Pop-up in cui inserire il nome dell’applicazione e scegliere una categoria
4. Apparirà una finestra reCaptcha in cui è necessario digitare il testo che
compare nell’immagine (vedi figura 3.3);
Figura 3.3: Finestra reCaptcha
5. Dopo aver cliccato su Invia, la nuova applicazione sarà aggiunta al menù
Apps, com’è mostrato in figura 3.4;
35
Figura 3.4: Nuova App creata
6. Nel pannello di controllo dell’applicazione è possibile visualizzare l’App
ID e l’App Secret che verranno utilizzati per l’accesso alle Facebook API.
Figura 3.5: App ID e App Secret
3.4.2 Facebook Login for the Web with the JavaScript
SDK
Per utilizzare il social login in una web-application, Facebook consiglia la libreria
JavaScript SDK24. Se si decide di non utilizzare questa libreria, è possibile seguire
un’apposita guida25 per configurare il login manualmente.
Dopo aver creato l’applicazione in Facebook e aver recuperato l’App ID (vedi
par. 3.4.1), bisogna caricare e inizializzare la libreria JavaScript SDK fornita da
Facebook.
24
25
Per maggiori dettagli: https://developers.facebook.com/docs/javascript.
Per maggiori dettagli: https://developers.facebook.com/docs/facebook-login/manually-build-alogin-flow/v2.0.
36
Per utilizzare la libreria è sufficiente inserire il riferimento al file JavaScript nella
sezione HEAD di una pagina HTML e un tag DIV con l’attributo id="fb-root"
nella sezione BODY, com’è mostrato di seguito:
<html>
<head>
<script src="http://connect.facebook.net/it_IT/all.js"></script>
</head>
<body>
<div id="fb-root"></div>
</body>
</html>
L’elemento DIV “fb-root” è considerato il tag “radice” ed è utilizzato dalla
libreria per collegare gli altri elementi del DOM (Document Object Model) che
gestiscono l’iterazione con l’utente.
Successivamente, bisogna inizializzare l’SDK con i dati dell’applicazione e con la
configurazione più adatta:
window.fbAsyncInit = function() {
FB.init({
appId : 'FACEBOOK_APP_ID',
status : true, // controlla lo stato di login
cookie : true, // abilita i cookie
xfbml : true // abilita i tag FBML
});
};
Dopo aver inizializzato l’SDK, bisogna verificare lo stato di login per capire se
l’utente è registrato o meno all’applicazione creata su Facebook.
Durante questa fase, si dovrebbe anche controllare se qualcuno ha già avuto
l’accesso all’applicazione, ma non è loggato in Facebook; ciò avviene tramite la
funzione FB.getLoginStatus26: tale metodo ottiene lo stato di login grazie a
Facebook e invoca la callback con i risultati.
Una volta che l’applicazione conosce lo stato di login della persona che la utilizza,
è possibile eseguire una delle seguenti operazioni:
se l’utente è connesso a Facebook e all’applicazione, lo si reindirizza
all’area privata;
se l’utente non è connesso a Facebook, attraverso il metodo FB.login27 o
l’apposito Login Button28, viene mostrata la finestra di accesso al social
network.
Dopo aver effettuato l’accesso a Facebook, se l’utente non ha concesso
l’autorizzazione a condividere i propri dati con l’applicazione, è mostrata una
finestra con tutte le informazioni che verranno condivise con la stessa.
26
Per maggiori dettagli su questa funzione:
https://developers.facebook.com/docs/reference/javascript/FB.getLoginStatus/.
27
Per maggiori dettagli su questa funzione:
https://developers.facebook.com/docs/reference/javascript/FB.login/v2.0.
28
Per maggiori dettagli: https://developers.facebook.com/docs/plugins/login-button.
37
Le informazioni del profilo pubblico che si possono recuperare attraverso il social
login sono29:
id;
name;
first_name;
last_name;
link;
username;
gender;
locale;
age_range.
Se si vuole accedere a ulteriori dati dell’utente, bisogna specificarlo
esplicitamente in questa forma:
per conoscere l’email: {scope: ‘email’};
per conoscere la data di nascita: {scope: ‘user_birthday’} [14].
Di seguito un esempio:
FB.login(function(response){
if(response.authResponse){
}
else{
}
},{scope: 'email,user_birthday'});
3.4.3 Login with Facebook nell’ambito del progetto
Quando un utente decide di accedere alla web-application utilizzando Facebook,
si possono verificare tre scenari differenti:
1. L’utente è già registrato al sistema ed ha associato anche l’account di
Facebook;
2. L’utente è già registrato al sistema ma non ha associato l’account di
Facebook;
3. L’utente non è registrato al sistema.
Per tutti i casi, la prima volta apparirà una finestra in cui viene mostrata la lista
delle informazioni a cui l’applicazione avrà accesso grazie a Facebook (vedi
figura 3.6). Se l’utente acconsente, sarà mostrata la classica finestra di Facebook
per effettuare il login (vedi figura 3.7).
29
Per maggiori dettagli: https://developers.facebook.com/docs/facebook-login/permissions/v2.0.
38
Figura 3.6: Lista delle informazioni a cui l’applicazione avrà accesso
Figura 3.7: Finestra di login con Facebook
39
SCENARIO 1
L’utente è già registrato al sistema ed ha associato anche l’account di Facebook e,
quindi, accede direttamente alla sua area privata (vedi figura 3.8). Nella private
area è disponibile uno slider d’immagini di alcune città importanti realizzato con
l’uso di JavaScript e jQuery.
Figura 3.8: Area privata disponibile dopo l’autenticazione
SCENARIO 2
L’utente è già registrato al sistema ma non ha associato l’account di Facebook.
Dopo aver effettuato l’accesso a Facebook, viene mostrata una pagina in cui verrà
chiesto all’utente se intende associare l’account già esistente nel sistema con
quello di Facebook, inserendo la password dell’account dell’applicazione (vedi
figura 3.9). Se la password è corretta, i due account verranno associati in un unico
account in modo da poter accedere sia con la classica autenticazione sia attraverso
il social login (vedi figura 3.10 e figura 3.11).
40
Figura 3.9: Pagina di associazione account
Figura 3.10: Password sbagliate
41
Figura 3.11: Associazione avvenuta con successo
SCENARIO 3
L’utente non è registrato al sistema e decide di accedere con Facebook.
Dopo aver effettuato l’accesso a Facebook, appare un form con tutti i campi già
compilati con i dati prelevati dall’account del social network (password esclusa)
in modo da dover creare un account nel sistema e poter accedere alle sue
funzionalità (vedi figura 3.12). Se non esiste nessun account con l’user e/o l’email
inseriti (vedi figura 3.13), allora ne sarà creato uno nuovo con i dati immessi (vedi
figura 2.4).
42
Figura 3.12: Registrazione account con dati prelevati da Facebook
Figura 3.13: Email o user già esistenti
43
Per il login con Facebook viene utilizzata la tabella UTENTI la cui struttura è
mostrata nella figura 3.14.
TABLE "ITINERARIO"."UTENTI"
( "ID_UTENTE" NUMBER(*,0),
"ID_FB" VARCHAR2(100 BYTE),
"LOGIN" VARCHAR2(150 BYTE),
"PASSWD" VARCHAR2(20 BYTE),
"DATA_REGISTRAZIONE" DATE,
"TIPO_ISCRIZIONE" NUMBER(1,0),
"CARTA_IDENTITA" VARCHAR2(20 BYTE),
"PATENTE" VARCHAR2(20 BYTE),
"FLAG_CANCELLAZIONE" NUMBER(1,0),
"ABILITATO" VARCHAR2(1 BYTE),
"DOMANDA" VARCHAR2(50 BYTE),
"RISPOSTA" VARCHAR2(50 BYTE),
"PAGANTE" NUMBER(1,0),
"FROM_REG" VARCHAR2(50 BYTE),
"NOME" VARCHAR2(20 BYTE),
"COGNOME" VARCHAR2(20 BYTE),
"SESSO" NUMBER(1,0),
"EMAIL" VARCHAR2(100 BYTE),
"TELEFONO" VARCHAR2(30 BYTE),
"FAX" VARCHAR2(30 BYTE),
"INDIRIZZO" VARCHAR2(50 BYTE),
"CIVICO" VARCHAR2(10 BYTE),
"PROVINCIA" VARCHAR2(3 BYTE),
"COD_STATO_CIVILE" NUMBER(2,0),
"COD_TIPO_STUDI" NUMBER(2,0),
"COD_PROFESSIONE" NUMBER(2,0),
"COMUNE" VARCHAR2(100 BYTE),
"CAP" VARCHAR2(10 BYTE),
"DATA_DI_NASCITA" DATE,
"NAZIONALITA" VARCHAR2(30 BYTE),
"COD_FISCALE" VARCHAR2(50 BYTE),
"CELL" VARCHAR2(30 BYTE),
"REGIONE" VARCHAR2(100 BYTE),
"COD_STATO_ATTIVAZIONE" NUMBER(5,0)
)
Figura 3.14: Tabella UTENTI
Di particolare importanza sono i campi ID_FB (identificativo dell’account di
Facebook), LOGIN (username) ed EMAIL (indirizzo email), che vengono
utilizzati nella funzione di ricerca utente per stabilire se esiste già un account con
quei dati specifici.
44
Di seguito è mostrata la funzione in PL/SQL:
FUNCTION searchUsersBy(emailIn IN VARCHAR2, idFbIn IN VARCHAR2)
RETURN cursorResult AS userCursor cursorResult;
BEGIN
OPEN userCursor FOR
SELECT ut.ID_UTENTE ID_UTENTE,
ut.ID_FB ID_FB,
ut.LOGIN LOGIN,
ut.NOME NOME,
ut.COGNOME COGNOME,
ut.EMAIL EMAIL
FROM UTENTI ut
WHERE (UPPER (ut.LOGIN) = UPPER(emailIn)
OR UPPER (ut.EMAIL) = UPPER(emailIn)
OR UPPER (ut.ID_FB) = UPPER(idFbIn));
RETURN userCursor;
EXCEPTION WHEN OTHERS THEN
raise_application_error(-20999,'searchUsersBy - codice
errore: '||sqlErrm, FALSE);
END searchUsersBy;
Il metodo Java che gestisce il risultato restituito dalla funzione precedente è il
seguente:
public AuthServiceResult<User> loginFb(User user){
AuthServiceResult<User> authResult =
new AuthServiceResult<User>();
ArrayList<User> userList =
authDao.searchUserBy(user.getEmail(),user.getIdFb());
// caso in cui non esiste nessun account nel db
if (userList.size()==0){
authResult.setStatus(AuthServiceResult.Status.USER_NOT_EXIST);
authResult.setData(null);
//setta come "data" null perchè non
esiste nessun account nel db
}
// caso in cui esiste un account nel db cn l'email ricercata
else if (userList.size()>0){
User utenteDb = userList.get(0);
// se l'utente non ha associato un id facebook
if(utenteDb.getIdFb()== null){
authResult.setStatus(AuthServiceResult.Status.USER_EXIST_WITHOUT_FB);
authResult.setData(utenteDb);
//setta come "data" l'utente prelevato dal db
}
// se l'utente ha associato un id facebook
else if (utenteDb.getIdFb().equals(user.getIdFb())){
authResult.setStatus(AuthServiceResult.Status.USER_EXIST_WITH_FB);
authResult.setData(utenteDb);
//setta come "data" l'utente prelevato dal db
}
}
return authResult;
}
45
Di seguito il codice utilizzato per il social login nel progetto:
<script type="text/javascript"
src="http://connect.facebook.net/it/all.js"></script>
<script type="text/javascript">
$(document).ready(function() {
FB.init({
appId : '214914255385848',//Inserire App Id
dell'Applicazione definito su Facebook developer
status : true, // check login status
cookie : true, // enable cookies to allow the
server to access the session
xfbml : true
});
$("#buttonFb").click(function() {
loginFb();
});
//questa chiamata consente di controllare se l'utente
risulta già autenticato su Fb
//in tal caso eseguiamo un login automatico
sso();
});
//funzione per il Single Sign On che permette di effettuare
il login automatico
// se connesso già con facebook
function sso() {
FB.getLoginStatus(function(response) {
if (response.status === 'connected') {
loginFb();
} else if (response.status === 'not_authorized')
{
//qualora si intende eseguire la login
automatica anche quando l'utente non ha dato
//l'autorizzazione dei suoi dati personali
all'applicazione decommentare la riga successiva
// di loginFb() in tal caso verrà
visualizzata la pagina di richiesta autorizzazione
//loginFb();
} else {
// non connesso a Fb
}
},true);
}
// chiamata per il Login FB
function loginFb() {
FB.login(function(response) {
if (response.authResponse) {
getUserInfo();
} else {
}
}, {scope : 'email'});
}
46
//Get User Information by making API call to Graph API
function getUserInfo() {
FB.api('/me', function(response) {
var infoUtente = new Object();
infoUtente.name = response.first_name;
infoUtente.surname = response.last_name;
infoUtente.email = response.email;
infoUtente.idFb = response.id;
//chimata al login effettivo applicazione
sendUserData(infoUtente);
});
}
function sendUserData(userData) {
$("#name").val(userData.name);
$("#surname").val(userData.surname);
$("#email").val(userData.email);
$("#idFb").val(userData.idFb);
$("#loginFbForm").submit();
}
</script>
3.4.3.1 Logout
Nel modulo di autenticazione è prevista anche la funzionalità di logout.
Un utente può effettuare il logout dall’applicazione tramite l’apposito pulsante,
come da figura 3.15.
Figura 3.15: Pulsante di logout
47
Di seguito il codice per il logout:
var CXT_PATH;
function init(cxt){
CXT_PATH=cxt;
}
$(document).ready(function() {
FB.init({
appId : '214914255385848',//Inserire App Id
dell'Applicazione definito su Facebook developer
status : true, // check login status
cookie : true, // enable cookies to allow the server
to access the session
xfbml : true
});
});
function logoutFb() {
FB.getLoginStatus(function(response) {
if (response.status === 'connected') {
FB.logout(function(response){
window.location.href=CXT_PATH+'/logout';
});
}
else {
window.location.href=CXT_PATH+'/logout';
}
},true);
}
Una volta effettuato il logout, l’utente risulterà disconnesso anche da Facebook;
mentre il logout direttamente dal sito di Facebook non comporta la disconnessione
dall’applicazione30.
30
Per maggiori dettagli sulla funzione di logout di Facebook:
https://developers.facebook.com/docs/reference/javascript/FB.logout.
48
3.5 Single Sign-On
Il prototipo di web-application sviluppato prevede anche il meccanismo del Single
Sign-On. In tal modo, se un utente è già loggato su Facebook e accede
all’applicazione, verrà reindirizzato direttamente alla propria area privata senza
inserire nessun tipo di credenziale d’accesso.
Il Single Sign-On (SSO, autenticazione unica) consente a un utente di effettuare
un’unica autenticazione valida per più sistemi software o risorse informatiche alle
quali è abilitato. In questo modo l’utente ha la possibilità di muoversi tra le
applicazioni web senza avere la necessità di reinserire nuovamente le credenziali
di accesso [15].
3.5.1 Obiettivi
Gli obiettivi del SSO sono:
semplificare la gestione delle password: maggiore è il numero delle
password da gestire, maggiore è la possibilità che siano utilizzate
password simili le une alle altre e facili da memorizzare, abbassando così
il livello di sicurezza. Il numero minore di password da ricordare consente
all’utente di utilizzare password più sicure con un eventuale aumento della
sicurezza;
semplificare la gestione degli accessi ai vari servizi;
semplificare la definizione e la gestione delle politiche di sicurezza.
3.5.2 Funzionamento di base
1. L’utente si autentica presso un dominio (dominio primario).
2. Tra il dominio primario e gli altri domini (domini secondari) esistono delle
relazioni di fiducia (trust).
3. Il dominio primario comunica a quelli secondari le informazioni
dell’utente che si è autenticato e, se necessario, lo autentica anche nei
domini secondari [16].
3.5.3 Vantaggi e svantaggi
I possibili vantaggi derivanti dall’utilizzo del Single Sign-On sono:
velocizza il processo di autenticazione: evita sprechi di tempo all’utente
che non dovrà inserire diverse volte le credenziali di accesso;
agevola la gestione delle password: ogni utente dovrà ricordare un numero
ridotto di password;
attacco di tipo phishing meno frequente;
49
aumenta il livello di sicurezza: ciò è dovuto alla necessità di non dover
memorizzare un insieme di password diverse e quindi aumenta la
probabilità che la password scelta sia più robusta;
semplifica la gestione degli accessi ai vari servizi: con la gestione comune
dei dati di ogni profilo utente, diventano più semplici e rapide le
operazioni da parte degli amministratori del sistema (es.
aggiunta/rimozione utente oppure abilitazione a diversi servizi);
Lo svantaggio più grande è quello riguardante l’intercettazione e l’uso improprio
delle credenziali di accesso. Se le credenziali vengono rubate, è possibile accedere
a tutti i servizi che hanno quelle credenziali di accesso, provocando un enorme
danno all’utente. Alcuni sistemi dovrebbero quindi affiancare al meccanismo SSO
un sistema di autenticazione forte includendo smart cards o dispositivi biometrici
(riconoscimento impronta digitale, viso, iride ecc.), oltre alla normale
autenticazione con password.
In tal modo si riduce il pericolo che la fase di autenticazione diventi un single
point of failure31.
Di seguito la funzione utilizzata per il Single Sign-On nel progetto:
//funzione per il Single Sign On che permette di effettuare il
login automatico se connesso già con facebook
function sso() {
FB.getLoginStatus(function(response) {
if (response.status === 'connected') {
loginFb();
} else if (response.status === 'not_authorized')
{
//qualora si intende eseguire la login
automatica anche quando l'utente non ha dato
//l'autorizzazione dei suoi dati personali
all'applicazione decommentare la riga successiva
// di loginFb() in tal caso verrà
visualizzata la pagina di richiesta autorizzazione
//loginFb();
} else {
// non connesso a Fb
}
},true);
}
31
Per maggiori dettagli: http://it.wikipedia.org/wiki/Single_point_of_failure
50
Capitolo 4
Le tecnologie utilizzate
Durante lo sviluppo del progetto sono state utilizzate diverse tecnologie:
molte di esse sono state oggetto di esami durante il percorso universitario (Java,
HTML, JavaScript ecc.); alcune, invece, si sono rivelate nuove, interessanti e
semplici da utilizzare grazie alla forma mentis acquisita in questi anni di studio.
In questo capitolo verranno introdotte le tecnologie ritenute più interessanti,
specificando il loro utilizzo nello sviluppo del prototipo.
4.1 PL/SQL
4.1.1 Definizione
Il PL/SQL (Procedural Language/Structured Query Language) è un linguaggio di
programmazione proprietario (per database di Oracle Corporation), procedurale,
server-based ed estensione dell’SQL, pensata proprio per riuscire a superare i
limiti imposti dall’utilizzo di quest’ultimo [17].
4.1.2 Funzionalità
Come la maggior parte dei linguaggi procedurali, il PL/SQL mette a disposizione,
oltre a tutti i costrutti dell’SQL, anche i controlli condizionali, i cicli iterativi, la
gestione delle variabili e delle costanti, la gestione delle eccezioni, delle
procedure, delle funzioni, ecc.
Inoltre, permette agli sviluppatori dei database Oracle di interfacciarsi con il
sottostante database in maniera imperativa. Gli statements SQL possono effettuare
chiamate inline in modo esplicito alle funzioni PL/SQL, o possono lanciare
triggers PL/SQL in caso di predefiniti eventi Data Manipulation Language
(DML).
4.1.3 Sintassi
Un concetto centrale del PL/SQL è quello di blocco al cui interno è possibile
combinare logicamente i vari comandi SQL nonché i vari costrutti "accessori"
messi a disposizione dal PL/SQL.
Un blocco potrà, quindi, contenere la dichiarazione di costanti e variabili, uno o
più controlli condizionali all’occorrenza per "indirizzare" il lavoro delle query,
51
uno o più cicli iterativi con i quali "scorrere" i record delle tabelle, la gestione
delle eccezioni, i cursori, chiamate ad altri blocchi, ecc.
I blocchi a loro volta possono essere "contenuti" oltre che "contenitori" ovvero
possono essere raggruppati all’interno di packages.
I blocchi hanno questa forma generale:
DECLARE
-- Blocco di dichiarazione (opzionale)
BEGIN
-- Codice da eseguire
EXCEPTION
-- Gestione eccezioni (opzionale)
END;
/*Esempi di commenti
multilinea */
--commento su singola linea
Ogni blocco PL/SQL, quindi, inizia con la parola “chiave” BEGIN e termina con
la parola “chiave” END e ogni istruzione compresa all’interno del blocco deve
terminare con il punto e virgola.
Più precisamente, la struttura di un blocco è costituita da tre parti distinte:
Sezione di dichiarazione;
Sezione di esecuzione;
Sezione per la gestione delle eccezioni.
Nella sezione di dichiarazione, opzionale, vengono dichiarate le variabili, le
costanti, i cursori.
Nella sezione di esecuzione, obbligatoria, vengono inserite le istruzioni SQL che
costituiscono la logica del blocco.
Nella sezione per la gestione delle eccezioni, opzionale anch’essa, viene inserita
la gestione degli eventuali errori.
Le eccezioni possono essere di due tipi:
1. eccezioni predefinite;
2. eccezioni definite dall’utente.
È possibile lanciare le eccezioni in modo esplicito con il commando RAISE:
RAISE<nome_dell_eccezione>
L’Oracle Corporation ha predefinito numerose eccezioni, ad esempio
NO_DATA_FOUND, TOO_MANY_ROWS, ecc. Ogni eccezione ha un SQL
Error Number e un SQL Error Message associato. È possibile accedere a questi
dati con le funzioni SQLCODE e SQLERRM.
52
4.1.4 Le funzioni
In PL/SQL si definisce funzione un blocco di codice dotato di un nome attraverso
il quale viene salvata e può essere richiamata da altri blocchi PL/SQL, da altre
procedure e da altre funzioni.
Le funzioni, del tutto simili alle procedure32, si differenziano da queste per la
clausola RETURN che specifica il tipo di dato restituito [18].
La sintassi della definizione di una funzione è la seguente:
CREATE [or REPLACE] FUNCTION <nome_funzione> [(<lista di parametri>)]
RETURN <tipo dato> IS
<dichiarazione>
BEGIN
<sequenza di istruzioni>
RETURN <variabile>
[exception <routine di gestione dell’eccezione>]
END [<nome funzione>];
La clausola CREATE FUNCTION, obbligatoria, indica che si sta definendo una
funzione.
La clausola [or REPLACE], opzionale, serve per ricreare la funzione nel caso in
cui essa è già stata definita in precedenza.
La clausola <nome_funzione>, obbligatoria, indica il nome con cui la funzione
sarà identificata.
La clausola [(<lista parametri>)], opzionale, consente di inserire una serie di
parametri che possono essere passati alla funzione.
In pratica è una sequenza del tipo:
<nome_parametro> [IN | OUT | IN OUT] <tipo_dato>
La clausola RETURN, <tipo dato> specifica il tipo di dato che la funzione dovrà
restituire.
Una funzione, come la procedura, può essere richiamata utilizzando il comando
CALL nel seguente modo:
CALL nome_funzione([lista parametri]);
Le funzioni possono essere eliminate tramite il comando DROP nel seguente
modo:
DROP nome_funzione;
32
Per maggiori dettagli:
http://docs.oracle.com/cd/B19306_01/server.102/b14200/statements_6009.htm.
53
4.1.5 Utilizzo nel progetto
PL/SQL è stato utilizzato per gestire le tabelle del database Oracle (creazione,
modifica, inserimento ed eliminazione) e per creare le funzioni che permettevano
di interrogare la base di dati.
Un esempio di funzione in PL/SQL è mostrato di seguito:
FUNCTION searchEventi(budgetIn IN FLOAT, cittaIn IN VARCHAR2,
giornoIn IN VARCHAR2,oraDaIn IN VARCHAR2,oraAIn IN VARCHAR2)
RETURN cursorResult AS
eventiCursor cursorResult;
BEGIN
OPEN eventiCursor FOR
SELECT EVENTI.*,to_char(FASCIA_ORARIO.DA_ORA,'hh24:mi') as
ORA_INIZIO,to_char(FASCIA_ORARIO.A_ORA,'hh24:mi')as
ORA_FINE,EVENTI.DURATA_MEDIA
FROM EVENTI JOIN EVENTO_PERIODO ON EVENTI.ID_EVENTO =
EVENTO_PERIODO.ID_EVENTO
JOIN PERIODO_ATTIVITA ON
PERIODO_ATTIVITA.ID_PERIODO = EVENTO_PERIODO.ID_PERIODO
JOIN PERIODO_FASCIA ON PERIODO_FASCIA.ID_PERIODO
= PERIODO_ATTIVITA.ID_PERIODO
JOIN FASCIA_ORARIO ON FASCIA_ORARIO.ID_FASCIA =
PERIODO_FASCIA.ID_FASCIA
WHERE EVENTI.PREZZO <= budgetIn
AND UPPER(cittaIn) = UPPER(EVENTI.CITTA)
AND giornoIn >= PERIODO_ATTIVITA.DAL
AND giornoIn <= PERIODO_ATTIVITA.AL
AND to_date(oraDaIn,'hh24:mi') >=
to_date(to_char(fascia_orario.da_ora,'hh24:mi'),'hh24:mi')
AND to_date(oraAIn,'hh24:mi') <=
to_date(to_char(fascia_orario.a_ora,'hh24:mi'),'hh24:mi')
ORDER BY EVENTI.PREZZO DESC;
return eventiCursor;
END searchEventi;
54
4.2 JQuery
4.2.1 Definizione
JQuery è una libreria di funzioni JavaScript, per le applicazioni web, che si
propone come obiettivo quello di semplificare la programmazione lato client delle
pagine HTML. È un software liberamente distribuibile e gratuito [19].
4.2.2 Cenni storici
A causa della crescente necessità di avere all’interno delle proprie pagine web
effetti grafici dinamici senza la necessità di plug-in come Flash e, soprattutto, con
il diffondersi delle tecniche di sviluppo legate ad AJAX, JavaScript è stato
particolarmente rivalutato negli ultimi anni. La fonte principale dei problemi
legati a questo linguaggio è la sua natura lato client: infatti, poiché ogni browser
implementa uno specifico motore JavaScript, ognuno (ma soprattutto Internet
Explorer) con specifiche ed eccezioni proprie, è spesso impossibile essere certi del
funzionamento cross-browser33 di uno script. Inoltre, il linguaggio presenta
ancora notevoli lacune che lo rendono incoerente rispetto ai linguaggi server-side
come PHP o Ruby.
In risposta a questi problemi sono nati dei framework in grado di garantire il
funzionamento cross-browser degli script e di estendere o comunque facilitare le
funzioni native di JavaScript.
Uno dei primi framework è stato Prototype, che ha aggiunto delle funzionalità ad
alcuni elementi del DOM e ad alcuni oggetti globali di JavaScript. Il problema
dell’approccio di Prototype è che estendendo gli oggetti globali di JavaScript si
sarebbero potute creare incompatibilità con nuove versioni dei motori o addirittura
conflitti con le funzioni dello sviluppatore o con altre librerie.
Un approccio molto diverso è stato quello di jQuery, sviluppato da John Resig a
partire dal 2006 con il preciso intento di rendere il codice più sintetico e di
limitare al minimo l’estensione degli oggetti globali per ottenere la massima
compatibilità con altre librerie (write less, do more) [20].
4.2.3 Caratteristiche
Il framework fornisce una vasta gamma di funzionalità, che vanno dalla
manipolazione degli stili CSS e degli elementi HTML, agli effetti grafici per
passare a comodi metodi per chiamate AJAX cross-browser. Il tutto senza toccare
nessuno degli oggetti nativi JavaScript e mantenendo la compatibilità tra diversi
browser.
Un altro aspetto importante per gli utilizzatori di jQuery è l’opportunità di
utilizzare numerosi plug-in messi a disposizione dalla comunità e scaricabili dal
sito ufficiale34.
33
34
Multipiattaforma, che funziona su più sistemi o, appunto, piattaforma.
http://plugins.jquery.com/
55
4.2.4 Come ottenere jQuery
Ci sono diversi modi per iniziare a utilizzare jQuery. È possibile:
Scaricare la libreria direttamente dal sito ufficiale35;
Includere la libreria da un CDN (Content Delivery Network) come Google
o Microsoft.
Se si decide di scaricare la libreria, il sito ufficiale mette a disposizione due
formati:
Development: non compresso, utile in fase di sviluppo e debug;
Production: compresso, da utilizzare per ottimizzare i tempi di
caricamento.
Una volta scaricato il file, sarà sufficiente collegarlo alla pagina HTML inserendo
nel tag head il seguente codice:
<head>
<script src="jquery-1.11.1.min.js"></script>
</head>
Se, invece, non si desidera scaricare la libreria, è possibile includerla da Google o
da Microsoft nel seguente modo:
GOOGLE CDN
<head>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
</head>
MICROSOFT CDN
<head>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.1.min.js">
</script>
</head>
Questa soluzione lega il funzionamento degli script alla raggiungibilità del
servizio (mai garantita al 100%) ma ha il vantaggio che l’utente potrebbe già aver
scaricato il file in questione nella cache del browser e per questo gli verrebbe
evitato
di
dover
scaricare
nuovamente
un
file
uguale
con
conseguente diminuzione del tempo di caricamento della pagina.
35
http://jquery.com/download/
56
4.2.5 Sintassi
L’oggetto principale, di nome jQuery, è genericamente utilizzato tramite il suo
alias, il carattere $, per mantenere uniformità con la libreria Prototype.
La sintassi di base è: $(selettore).azione().
$ definisce l’accesso a jQuery;
(selettore) indica il nome di un elemento HTML da individuare nel DOM;
azione() indica l’azione da eseguire sull’elemento [21].
Esempi:
$("p").hide(): nasconde tutti gli elementi <p> (paragrafi);
$("#test").hide(): nasconde l’elemento con id="test".
In jQuery è possibile utilizzare i selettori con la stessa sintassi del CSS (sono
quindi anche concatenabili):
// restituisce tutte le immagini di class1 e/o class3
$("img.class1,img.class3");
Un’altra caratteristica che va sottolineata è che molti metodi di jQuery
sono concatenabili, per rendere la scrittura e la lettura del codice molto più
lineare:
//cambia il testo del link e il colore
$("#mioLink").text("Nuovo testo").css("color","red");
4.2.6 Utilizzo nel progetto
Per risolvere i problemi legati alla gestione delle date e alla loro formattazione in
relazione agli standard locali (gg/mm/aaaa oppure gg/mm/aa ecc.), jQuery mette a
disposizione un plug-in chiamato datepicker.
Datepicker permette di mostrare un calendario da cui l’utente può selezionare una
data, generalmente utilizzata per valorizzare correttamente un campo input
all’interno di un form. Di seguito un semplice esempio:
Figura 4.1: Un semplice datepicker
57
La struttura a cui applicare il plug-in è un input di tipo text, dove comparirà la
data selezionata dal calendario.
<script type="text/javascript">
$(function() {
$("#data").datepicker();
});
</script>
<p>Seleziona la data: <input type="text" id="data"></p>
Sono possibili diversi livelli di personalizzazione, come il formato della data, la
definizione di un range, ecc. Per maggiori dettagli consultare la documentazione
ufficiale36.
Nel progetto è stato utilizzato questo widget per indicare la data iniziale e quella
finale dell’itinerario (vedi figura 4.2).
Grazie al ThemeRoller è stato scelto, tra diversi temi che permettono di definire i
bordi, lo sfondo, il font e tutto quello che serve alla visualizzazione del calendario,
il tema Start; inoltre è stata inserita anche un’icona per permettere l’apertura del
calendario [22].
Figura 4.2: Datepicker nell’ambito della web-application sviluppata
36
http://jqueryui.com/datepicker/
58
Di seguito è mostrato il codice per la visualizzazione del datepicker utilizzato nel
progetto:
<script type="text/javascript">
jQuery(function($){
$.datepicker.regional['it'] = {
closeText: 'Chiudi',
prevText: '&#x3c;Prec',
nextText: 'Succ&#x3e;',
currentText: 'Oggi',
monthNames:
['Gennaio','Febbraio','Marzo','Aprile','Maggio','Giugno','Luglio','Agosto
','Settembre','Ottobre','Novembre','Dicembre'],
monthNamesShort:
['Gen','Feb','Mar','Apr','Mag','Giu','Lug','Ago','Set','Ott','Nov','Dic']
,
dayNames:
['Domenica','Luned&#236','Marted&#236','Mercoled&#236','Gioved&#236','Ven
erd&#236','Sabato'],
dayNamesShort: ['Dom','Lun','Mar','Mer','Gio','Ven','Sab'],
dayNamesMin: ['Do','Lu','Ma','Me','Gio','Ve','Sa'],
isRTL: false};
$.datepicker.setDefaults($.datepicker.regional['it']);
});
$(function() {
$( "#from" ).datepicker({
showOn: "button",
buttonImage: "${CXT_PATH}/images/calendar.png",
changeMonth: true,
changeYear: true,
currentText: "Now",
constrainInput : true,
size:64,
minDate: 0,
autoSize: true ,
showOn: "both",
dateFormat: "dd-M-yy",
buttonImageOnly: true,
onSelect: function( selectedDate ) {
$( "#to" ).datepicker( "option", "minDate", selectedDate
);
}
});
$( "#to" ).datepicker({
showOn: "button",
buttonImage: "${CXT_PATH}/images/calendar.png",
changeMonth: true,
changeYear: true,
currentText: "Now",
constrainInput : true,
minDate:0,
autoSize: true ,
showOn: "both",
dateFormat: "dd-M-yy",
buttonImageOnly: true,
onSelect: function( selectedDate ) {
$( "#from" ).datepicker( "option", "maxDate",
selectedDate );
}
});
});
</script>
59
4.3 JSON
4.3.1 Definizione
JSON, acronimo di JavaScript Object Notation, è un formato adatto per lo
scambio dei dati in applicazioni client-server.
È basato sul linguaggio JavaScript Standard ECMA-262 3ª edizione
dicembre 199937, ma ne è indipendente. È usato in AJAX come alternativa
a XML/XSLT [23].
4.3.2 Caratteristiche
La semplicità di JSON ne ha decretato un rapido utilizzo specialmente
nella programmazione in AJAX. Il suo uso tramite JavaScript è particolarmente
semplice, infatti, l’interprete è in grado di eseguirne il parsing tramite una
semplice chiamata alla funzione eval38. Questo fatto l’ha reso velocemente molto
popolare a causa della diffusione della programmazione in JavaScript nel mondo
del Web.
I tipi di dati supportati da questo formato sono:
booleani (true e false);
interi, reali, virgola mobile;
stringhe racchiuse da doppi apici ( " );
array (sequenze ordinate di valori, separati da virgole e racchiusi in
parentesi quadre [ ] );
array associativi (sequenze coppie chiave-valore separate da virgole
racchiuse in parentesi graffe);
null.
La maggior parte dei linguaggi di programmazione possiede un typesystem molto
simile a quello definito da JSON per cui sono nati molti progetti che permettono
l’utilizzo di JSON con altri linguaggi quali, per esempio:
ActionScript, C, C#, ColdFusion, Delphi, E, Erlang, Java, JavaScript, Lua, ML,
Perl, PHP, Python, Rebol e Ruby.
4.3.3 Sintassi
JSON è basato su due strutture:
Un insieme di coppie nome/valore. In diversi linguaggi, questo è realizzato
come un oggetto, un record, uno struct, un dizionario, una tabella hash, un
elenco di chiavi o un array associativo.
37
38
http://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf.
Per maggiori dettagli: http://www.w3schools.com/jsref/jsref_eval.asp.
60
Un elenco ordinato di valori. Nella maggior parte dei linguaggi questo si
realizza con un array, un vettore, un elenco o una sequenza.
Queste sono strutture di dati universali. Virtualmente tutti i linguaggi di
programmazione moderni li supportano in entrambe le forme. È sensato che un
formato di dati che è interscambiabile con linguaggi di programmazione debba
essere basato su queste strutture.
In JSON, assumono queste forme:
Un oggetto è una serie non ordinata di nomi/valori. Un oggetto inizia
con { (parentesi graffa sinistra) e finisce con } (parentesi graffa destra).
Ogni nome è seguito da : (due punti) e ogni coppia nome/valore è separata
da , (virgola) [24].
Esempio oggetto:
{“nome”:”Giuseppe”, “cognome”:”Rossi”}
Un array è una raccolta ordinata di valori. Un array comincia
con [ (parentesi quadra sinistra) e finisce con ] (parentesi quadra destra). I
valori sono separati da , (virgola). Può contenere più oggetti (come in
JavaScript).
Esempio array:
“studenti”:[
{“nome”:”Giuseppe”, “cognome”:”Rossi”},
{“nome”:”Vincenzo”, “cognome”:”Verdi”}
]
Nell’esempio precedente, l’oggetto "studenti" è un array che contiene due
oggetti. Ogni oggetto è costituito da un nome e un cognome.
4.3.4 Confronto con XML
XML è un linguaggio di markup, versatile e adatto a molte situazioni: infatti,
qualsiasi sia il progetto, è possibile utilizzare XML creando nuovi tag e
“nidificandoli” a proprio piacimento. Questo linguaggio è inoltre conosciuto dalla
maggior parte degli sviluppatori ed è molto facile da manipolare. A volte però,
l’insieme di tanti (e diversi) tag fa diventare il documento poco comprensibile, a
prima vista, per gli sviluppatori.
JSON possiede una struttura semplicissima, che consente a chi sviluppa di capire
quasi al volo il significato del documento; un dato da non sottovalutare mai,
specialmente quando si lavora a progetti molto grandi e nei quali è richiesta la
partecipazione di più persone. L’accoppiata JSON/JavaScript è perfetta poiché
tutte le informazioni che sono ricavate da JSON possono essere utilizzate in
JavaScript servendosi della funzione eval, la quale controlla se il parametro che le
61
viene passato è una stringa valida; in caso positivo fa un parsing della stringa alla
ricerca di codice JavaScript.
In breve, se si devono scambiare moli di dati molto grosse fra applicazioni interne
o fra un server e un dispositivo mobile è consigliabile utilizzare JSON; se lo
scambio di dati deve avvenire fra software sviluppati da molte aziende diverse fra
loro, è meglio utilizzare XML in quanto la possibilità di avere uno schema aiuta
molto lo sviluppo.
4.3.5 Utilizzo nel progetto
Un esempio di JSON nel progetto è possibile trovarlo nell’algoritmo per la
determinazione di una tappa dell’itinerario. In pratica, per trovare l’evento o il
ristorante più vicino a un punto iniziale tra una lista d’indirizzi, è stato utilizzato il
Web Service Distance Matrix di Google, il cui funzionamento è descritto e
analizzato in dettaglio nel lavoro di tesi dal titolo “Sviluppo di una webapplication per itinerari turistici in Spring MVC: computazione e visualizzazione
di annotazioni per gli itinerari” di Giuseppe Santaniello. Il risultato restituito da
questo servizio è un file JSON da cui poter ottenere informazioni circa il tempo di
percorrenza e la distanza (è possibile ottenere anche un file XML).
Di seguito è mostrato il risultato di Distance Matrix in formato JSON:
{
"destination_addresses" : [ "Milano, Italia" ],
"origin_addresses" : [ "Napoli, Italia" ],
"rows" : [
{
"elements" : [
{
"distance" : {
"text" : "772 km",
"value" : 771927
},
"duration" : {
"text" : "7 ore 10 min",
"value" : 25786
},
"status" : "OK"
}
]
}
],
"status" : "OK"
}
62
Capitolo 5
Conclusioni e sviluppi futuri
Per garantire una visione chiara e completa di ciascun argomento esposto nella
tesi, si è cercato di recuperare informazioni dal maggior numero di fonti possibili.
Non ci si è concentrati solo sulla descrizione dello sviluppo di una webapplication, ma si è tentato di evidenziare gli aspetti fondamentali degli strumenti
e delle tecnologie più interessanti che sono state adoperate.
Con la progettazione e lo sviluppo della web-application descritta nel capitolo 2 si
è cercato di dare una valida soluzione al problema esposto nel paragrafo 2.1.
L’interazione con il prototipo non risulta essere complessa: infatti, l’interfaccia
proposta è chiara e user-friendly.
L’applicazione è stata implementata con la tecnica dello sviluppo modulare. Le
varie funzionalità sono state progettate in modo indipendente tra di loro, tali da
poter permettere di compiere modifiche specifiche senza intaccare le altre
funzionalità. Inoltre, per motivi di sicurezza, il sistema presenta un modulo per
l’autenticazione in modo da negare l’accesso da parte di utenti non autorizzati.
Per quanto concerne l’aspetto degli sviluppi futuri, si è pensato a un’evoluzione
dell’aspetto grafico, concentrandosi di più sui dettagli che, purtroppo, sono passati
in secondo piano per favorire lo sviluppo delle funzionalità essenziali.
Il modulo di autenticazione che supporta solo il social login con Facebook
potrebbe essere ampliato inserendo anche l’accesso tramite gli altri social network
principali, come Google+, Twitter ecc.
Per quanto riguarda la generazione dell’itinerario turistico, si potrebbero integrare
i servizi offerti dalle varie compagnie turistiche in modo da poter conoscere, in
tempo reale, quali siano i prezzi e le disponibilità di hotel, ristoranti ed eventi.
Inoltre, una nuova funzionalità che potrebbe rivelarsi particolarmente utile è
quella di poter prenotare, direttamente dall’applicazione, hotel e ristoranti e di
poter acquistare biglietti per eventi specifici.
Siccome l’itinerario generato dall’applicazione non prevede nessun tipo di
modifica alle tappe selezionate, si potrebbe, invece, sviluppare un itinerario
interattivo: cioè le mete turistiche scelte dall’applicazione potrebbero essere
cambiate dall’utente, aggiungendo o escludendo alcuni punti. Inoltre, un aspetto
da valutare è quello dei mezzi di trasporto da prendere per raggiungere le varie
mete turistiche.
63
Infine si potrebbe arricchire l’area utente con maggiori funzionalità:
Sezione preferiti: in questo modo sarà possibile memorizzare i propri
itinerari turistici;
Votazione dell’itinerario generato: con questa funzionalità sarà possibile
proporre ad altri utenti gli itinerari con le votazioni più alte;
Condivisione dell’itinerario generato sui maggiori social network.
L’idea alla base del prototipo è abbastanza interessante e siccome sul mercato
esistono solo pochissimi software di questa tipologia, con i giusti sviluppi futuri,
alcuni dei quali descritti in precedenza, le opportune competenze tecniche e la
necessaria disponibilità economica, potrebbe rivelarsi davvero un ottimo servizio.
64
Bibliografia
[1]
Stallman, Richard. L’enciclopedia universale libera e le risorse per
l’apprendimento.<http://www.gnu.org/encyclopedia/free-encyclopedia.it.html>.
[2]
Wikipedia. World Wide Web. 3 Giugno 2014.
<http://it.wikipedia.org/wiki/World_Wide_Web>.
[3]
Mariano, L., Megido, V. Le nuove frontiere della marca. ISEDI. 2007
[4]
Cardone, Ciro. Guida Java Spring. 1 Dicembre 2010.
<http://www.mrwebmaster.it/java/guide/guida-spring/>.
[5]
Wikipedia. Framework. 1 Luglio 2014.
<http://it.wikipedia.org/wiki/Framework>.
[6]
Wikipedia. Framework per applicazioni web. 31 Gennaio 2014.
<http://it.wikipedia.org/wiki/Framework_per_applicazioni_web>.
[7]
Bottarini, Alberto. Guida Spring MVC. 3 Marzo 2014.
<http://www.html.it/guide/guida-al-framework-Spring-MVC/>.
[8]
Wikipedia. Model-View-Controller. 10 Marzo 2014.
<http://it.wikipedia.org/wiki/Model-View-Controller>.
[9]
Santaniello, Giuseppe. «Generazione di mappe.» Sviluppo di una webapplication per itinerari turistici in Spring MVC: computazione e visualizzazione
di annotazioni per gli itinerari. 2014.
[10] Wikipedia. Rete Sociale. 13 Maggio 2014.
<http://it.wikipedia.org/wiki/Rete_sociale>.
[11] White, Victor. The Landscape of Social Login & Sharing: Consumers
Want Choice. 18 Luglio 2013. <http://blog.gigya.com/the-landscape-of-sociallogin-sharing-consumers-want-choice/>.
[12] Wikipedia. Facebook. 2 Luglio 2014.
<http://it.wikipedia.org/wiki/Facebook>.
[13] Wikipedia. OAuth. 6 Dicembre 2013.
<http://it.wikipedia.org/wiki/OAuth>.
[14] Facebook. Facebook Login for the Web with the JavaScript SDK.
<https://developers.facebook.com/docs/facebook-login/login-flow-for-web/v2.0>.
65
[15] Wikipedia. Single sign-on. Maggio 27 2014.
<http://it.wikipedia.org/wiki/Single_sign-on>.
[16] Braghin, Chiara. «Autenticazione: Single Sign On.» 6 Dicembre 2012.
<http://www.dti.unimi.it/braghin/elementi/pdf/aa2012-2013/14-lezionex2.pdf>.
[17] Wikipedia. PL/SQL. 8 Marzo 2013.
<http://it.wikipedia.org/wiki/PL/SQL>.
[18] Mestice, Elio. Creare una funzione in PL/SQL. 1 Gennaio 2009.
<http://www.mrwebmaster.it/oracle/creare-funzione-pl-sql_10650.html>.
[19] Wikipedia. jQuery. 25 Giugno 2014.
<http://it.wikipedia.org/wiki/JQuery>.
[20] Solazzi, Marco. Guida jQuery. 23 Novembre 2009.
<http://www.html.it/guide/guida-jquery/>.
[21]
W3Schools. jQuery Tutorial. <http://www.w3schools.com/jquery/>.
[22] Belelli, Giovanni. Datepicker (Widget). 1 Gennaio 2009.
<http://www.mrwebmaster.it/jquery/datepicker-widget_10484.html>.
[23]
Wikipedia. JSON. 31 Marzo 2014. <http://it.wikipedia.org/wiki/JSON>.
[24]
JSON. Introduzione a JSON. <http://www.json.org/json-it.html>.
66