
Elementi di Java Swing
LSO 2008
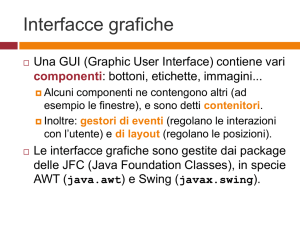
AWT e Swing
AWT e Swing mettono a disposizione del programmatore una
serie di classi e interfacce per la realizzazione di applicazioni
grafiche(GUI).
AWT: Abstract Windowing Toolkit
Definito nel package java.awt;
Legato al sistema grafico nativo del sistema operativo;
Velocità di esecuzione;
SWING
Definito nel package javax.swing;
Costruito su AWT(Estende AWT), fornisce una GUI più sofisticata rispetto ad AWT;
Essendo scritto in puro Java, funziona allo stesso modo su tutte le piattaforme, al contrario
delle AWT le quali sono legate al sistema grafico nativo del sistema operativo;
Lo svantaggio di questi componenti è la pesantezza, quindi una più lenta esecuzione;
Abbiamo il vantaggio di una uniformità di visualizzazione tra diverse piattaforme;
Programmazione di interfacce
Per realizzare un’interfaccia grafica dobbiamo:
1) Disegnare l’interfaccia, con le varie componenti(Bottoni,
campi di testo, slider, ecc...);
2) Definire il comportamento delle azioni eseguite
sull’interfaccia(Es. Pressione di un bottone,...);
Per mandare in esecuzione la GUI, dobbiamo:
1) Nel main istanzieremo l’interfaccia;
2) L’interfaccia rimane in attesa che qualcuno faccia qualcosa.
Ad ogni operazione fatta dall’utente verranno eseguite delle
azioni definite(parti di codice);
Disegnare l’interfaccia con Swing
Swing fornisce una struttura gerarchica a componenti;
Un componente può essere un widget, o un contenitore;
Un contenitore può contenere widget e altri contenitori;
Es di Widget:
Jlist
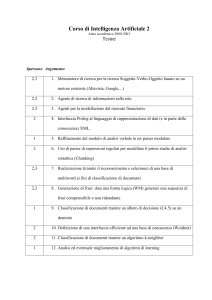
Esempio di interfaccia
JFrame
Struttura
JFrame
JPanel
Jlist
Contenitori
Seleziona utente:
JPanel
Invia Messaggio
JButton
JLabel
JList
Codice dell’esempio
JFrame f = new JFrame(“Frame 1”);
JPanel p = new JPanel( );
JButton b = new JButton(“Invia Messaggio”);
Creazione delle
componenti
JLabel l = new JLabel(“Seleziona utente:”);
String[] data = {"one", "two", "three", "four"};
JList user = new JList(data);
p.add(b);
p.add(l);
Struttura delle
componenti
p.add(user);
f.getContentPane().add(p);
Nota:
L’interfaccia viene
costruita in maniera
“bottom up”. Prima
creiamo le componenti e
poi le “attacchiamo”
Gerarchia dei contenitori
Top-level container:
Contenitori che non possono essere inseriti in altri contenitori
Es. JFrame, JDialog, Japplet
Intermediate container:
Servono per semplificare la posizione di sottoparti
dell’interfaccia
Es. JPanel, JSplitPane, JTabbedPane
7
Posizione dei componenti
Come posizionare le varie componenti?
Si utilizzano dei gestori di layoutManager(layoutManager);
Il layout manager si occupa di posizionare(ed
eventualmente riposizionare) le vari parti che
compongono l’interfaccia;
Per ogni contenitore può essere impostato un
layoutManager;
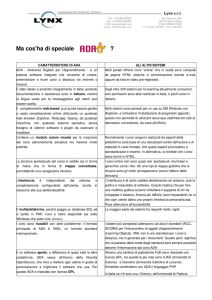
Layout Manager
null
FlowLayout
none,
programmer
sets x,y,w,h
Left to right,
Top to bottom
BorderLayout
n
w
c
s
e
CardLayout
One at a time
GridLayout
GridBagLayout
JButton
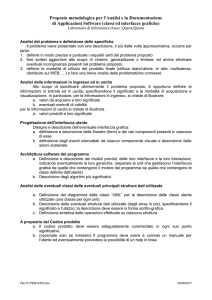
Layout complessi
Per ottenere layout complessi, si possono usare delle
combinazione di layout.
Es:
BorderLayout
CardLayout
One at a time
c
JButton
GridLayout
Interazione con l’interfaccia
Le azioni che l’utente compie sull’interfaccia, generano
degli eventi.
•
•
•
•
•
Click o double clicks del mouse;
Inserimento di testo in textBox;
Chiusura di una finestra;
Ridimensionamento di una finestra;
....
Bisogna definire “cosa fare” nel momento in cui si verifica
un’evento;
Eventi
jSendButton.addActionListener(
new ActionListener() {
public void actionPerformed(ActionEvent evt) {
jSendButtonActionPerformed(evt);
}
});
Riferimenti
Esempi su SWING
http://java.sun.com/docs/books/tutorial/uiswing/