Ipertesti
Informatica
• Sono testi che possono essere letti sia in modo
sequenziale sia eseguendo salti da un paragrafo ad un
altro
• Sono il soggetto più comune nelle pagine WEB
• Oltre a testo possono essere incorporati immagini,
disegni, tabelle e filmati
• I diversi elementi componenti possono essere codificati
in un solo documento o su più documenti diversi
• I diversi documenti possono essere memorizzati su un
unico computer o su più computer ed essere visti tramite
le loro “coordinate” in internet (URL)
Lezione III
Il linguaggio HTML
Hyper Text Murkup Language
Tossicologia - Lodi
A.A.
2006/07
1
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
Internet e WEB
3
Lezione 3°
• Il funzionamento del World Wide Web
non differisce molto da quello delle altre
applicazioni Internet
• Anche in questo caso il sistema si basa
su una interazione tra un computer
client ed un server
• In un’architettura client-server ci sono
due calcolatori connessi alla rete:
• un client che sottopone richieste al server
• un server in grado di rispondere alle
richieste formulate da un client
5
• è un insieme di computer contenenti
informazioni in formato ipertestuale,
accessibili mediante il protocollo di
comunicazione http(HyperText Transf. Protocol)
Tossicologia - Lodi
A.A.
2006/07
4
Lezione 3°
Come funziona il WWW
Come funziona il WWW
Tossicologia - Lodi
A.A.
2006/07
• Il World Wide Web, o WWW non è internet
• Web server, o server: i computer che mettono
a disposizione le informazioni
• client: i computer che mediante browser
accedono alle informazioni
Posta elettronica
Trasferimento di file
Chat
Il WEB
Tossicologia - Lodi
A.A.
2006/07
Lezione 3°
WEB
• La rete internet è l’insieme degli apparati
di rete, cavi e protocolli di comunicazione
che collegano milioni di computer nel
mondo
• Tramite internet si realizzano diversi
servizi:
•
•
•
•
2
Lezione 3°
• Ovviamente la comunicazione fra client
e server può avvenire solo se i due
hanno stabilito un protocollo comune di
comunicazione
• Il protocollo di comunicazione usato dal
web e che regola la trasmissione dei
documenti ipertestuali si chiama HyperText
Transfer Protocol (HTTP)
• I documenti devono però essere in uno
specifico formato: HyperText Markup
Language (HTML)
Tossicologia - Lodi
A.A.
2006/07
6
Lezione 3°
1
Identificazione delle risorse
Web: client-server
• Un web-server è un server su cui è in
esecuzione un programma in grado di
scambiare messaggi con un client-web
tramite il protocollo HTTP
• Un client-web è un programma (browser)
in grado di dialogare con un web-server
(usando il protocollo HTTP)
• Per poter essere utilizzate le varie
risorse disponibili sulla rete (i documenti
sui server) devono essere identificabili
in modo univoco
• I browser identificano le risorse tramite
indirizzi detti URL (Uniform Resource
Locator)
• Un indirizzo URL è così composto:
protocollo://server:porta_TCP:/file_path_completo
Tossicologia - Lodi
A.A.
2006/07
7
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
Esempio di indirizzo URL
8
Lezione 3°
Pagine WEB
http://dcssi.istm.cnr.it/Lanzavecchia/documenti/biotecnologie.htm
protocollo
Nome del server
Nome del file
• Dato che la porta associata al protocollo
HTTP è la 80 per default non è
necessario specificarla
• Il nome dei file index.html è implicito
• se non viene specificato il nome del file
completo, viene automaticamente cercato
un file dal nome index.html
Tossicologia - Lodi
A.A.
2006/07
9
Lezione 3°
• Le pagine WEB non memorizzano
l’informazione così come la vediamo noi
• La pagina è memorizzata dando la descrizione
di come apparirà
• Quando il browser legge la descrizione di come
la pagina deve apparire (sorgente) provvede a
ricreare tutti i dettagli di impaginazione e grafica
• Questo sistema consente al browser di adattare
l’output alle caratteristiche del sistema finale
• Risorse grafiche, numero di colori, risoluzione dello
schermo
Tossicologia - Lodi
A.A.
2006/07
Linguaggio HTML
Lezione 3°
I TAG
• La descrizione delle pagine WEB viene
codificata per mezzo di appositi linguaggi
• L’HTML è uno di questo linguaggi, ed è il più
usato
• L’HTML è basato sul codice ASCII e viene
scritto mediante editor di testo
• Blocco note, wordpad ..
• Non è l’unico linguaggio usato nelle pagine WEB
• Php, Javascript…
Tossicologia - Lodi
A.A.
2006/07
10
• La struttura delle pagine è definita per mezzo di TAG
• I TAG sono parole o sigle racchiuse tra parentesi
angolari (<) e (>)
• <title>
• I tag vengono usati a coppie per identificate l’inizio e la
fine di una struttura
• Il tag di chiusura contiene uno slash (/)
• <title> Lezione su Html </title>
• I Tag non distinguono tra maiuscole e minuscole
• <title> è uguale a <TITLE>
• Ma il testo si.
• Una pagina HTML comincia sempre col tag html
• <html> … pagina …. </html>
11
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
12
Lezione 3°
2
Scrittura di una pagina
Intestazioni
•
•
•
Anche se è possibile precisare esattamente la dimensione di un
carattere, si usano frequentemente grandezze relative
l’html distingue diversi livelli di importanza per i paragrafi
(intestazioni)
Ci sono fino ad 8 livelli, identificati dai tag:
• <h1> primo livello </h1>
• <h2> secondo livello </h2> ecc.
•
Tossicologia - Lodi
A.A.
2006/07
13
Lezione 3°
Il testo: <h1> papa </h1> <h2> cardinale </h2> <h3> vescovo
</h3> apparirà come:
Tossicologia - Lodi
A.A.
2006/07
Attributi
14
Lezione 3°
Esempi di tag
• Alcuni tag possono avere attributi che
precisano il valore di un parametro
• Il tag paragrafo <p> può usare l’attributo align:
center, right, left, justify
•
•
•
Test corsivo (italico) <i>
Testo grassetto (bold) <b>
Testo a capo (break) <br>
•
Paragrafo <p>
•
•
Titolo sulla barra <title>
Riga orizzontale <hr>
•
•
•
Sottolineato (underscored) <u>
Apici <sup> e pedici <sub>
Tipo carattere <font>
•
Testo intermittente (blinking) <blink>
• Non ha il corrispondente tag di chiusura
• <p align=“center”> testo </p>
• Usa l’attributo align
• Usa gli attributi width e size
• Usa attributi size, face, color ….
Tossicologia - Lodi
A.A.
2006/07
15
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
Struttura di un documento
16
Lezione 3°
Struttura
• Documento html
• <html> </html>
• Titolo sulla barra della finestra
• <title> </title>
• Informazioni preliminari (colore dello
sfondo, tipo di carattere)
• <head> </head>
• Corpo della pagina
• <body> </body>
Tossicologia - Lodi
A.A.
2006/07
17
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
18
Lezione 3°
3
Gli spazi
Testo preformattato
• Anche se il documento in html viene scritto su più righe,
con spazi e salti a capo per rendere leggibile il codice, il
browser legge tutto come se fosse su un’unica riga
• Per dire al browser di andare a capo occorre il tag <br>
• Se vogliamo imporre certe spaziature, dobbiamo
scrivere il testo fra i due tag
• <pre> e </pre> (preformatted)
• E’ possibile anche inserire commenti (testo non
visualizzato dal browser) tra i tag:
• < ! Commenti >
Tossicologia - Lodi
A.A.
2006/07
19
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
20
Lezione 3°
Caratteri speciali
hyperlink
• In ogni linguaggio esiste il problema di scrivere carattere
o simboli che ne costituiscono la sintassi
• Come scrivere i simboli < > ?
• Si usa un combinazione che fa uso del simbolo &
(escape)
• Finora non abbiamo detto nulla circa la
caratteristica degli ipertesti, e cioè i collegamenti
ad altre pagine/documenti.
• Ogni collegamento si compone di due parti
• < si scrive &lt (less than)
• > si scrive &gt (greater than)
• Ancore
• La parte di testo che attiva il collegamento
• Vale anche per caratteri speciali
• riferimento ipertestuali
• &egrave (è accentata)
• &deg (simbolo di gradi-degree)
• L’indirizzo della nuova pagina web a cui accedere
• Ancore e riferimenti si esprimo mediante un tag
• E il simbolo & ?
• Si scrive &amp
• ampersand = nome inglese per la nostra “e commerciale”
Tossicologia - Lodi
A.A.
2006/07
21
• <a> indica l’ancora </a>
• href (attributo di <a>) indica il riferimento
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
Esempio di hyperlink
• http://dcssi.istm.cnr.it/Lanzavecchia/esercitazione1.htm
• L’ancora sia una scritta [testo]
• Nel file html, scriveremo:
• Relativo
• Notate le virgolette nell’indirizzo
• Apertura e chiusura del tag
• L’ancora può essere qualunque cosa: una parola, un
paragrafo intero, un’immagine
• Tutto ciò che è compreso fra i tag <a> e </a>
23
• Il collegamento segnalato nell’attributo
href può essere:
• Assoluto
• Implicherà una URL completa, comprensiva di
protocollo http
Esercitazione 1 <a href= “http://dcssi.istm.cnr.it/Lanzavecchia/esercitazione1.htm”> [testo] </a>
Tossicologia - Lodi
A.A.
2006/07
Lezione 3°
Path e URL
• Consideriamo la pagina del corso ed i link alle
prove di esercitazione
• L’esercitazione sarà sulla pagina:
•
22
Lezione 3°
• Un’altra pagina web contenuta nello stesso
computer
• Deve contenere il path per la nuova pagina
Tossicologia - Lodi
A.A.
2006/07
24
Lezione 3°
4
Link interni al PC
Esempio di collegamento
• Se intendiamo pubblicare la pagina
• Trasferirla su un web server
• Dobbiamo usare link interni che siano
percorribili dalla cartella della pagina
• Non devono includere cartelli specifiche del
nostro PC che non si trovano sul server
• Devono proseguire sullo stesso ramo dello
albero delle cartelle oppure avere le
indicazioni di come raggiungere il ramo dalla
posizione presente.
Tossicologia - Lodi
A.A.
2006/07
25
Lezione 3°
Immagini
Tossicologia - Lodi
A.A.
2006/07
26
Esempio di immagine
In questo caso l’immagine si
trova nella stessa cartella del file
foto.htm
• Anche le immagini possono essere inserite
usando un tag specifico: <img>
• Il tag ha come attributi src (source) che specifica
in nome del file immagine
• Altri attributi riguardano il posizionamento o la
dimensione
• Es: <img src=“foto.jpg”>
• Se il file sta in un’altra cartella, deve essere
incluso il path
• I formati immagini consentiti sono solo jpeg e gif.
Tossicologia - Lodi
A.A.
2006/07
27
Lezione 3°
Se fosse su un’altra cartella
dovrei indicare il percorso:
Assoluto nel PC:
D:\biotecnologie\lezioni\immagini
o relativo:
..\immagini\foto.htm
(la scritta ..\ indica di salire di
una cartella nell’albero.
Tossicologia - Lodi
A.A.
2006/07
Colore
28
Lezione 3°
Colore
• Come in molti
programmi abbiamo
colori predefiniti:
• Oppure si può usare
la notazione RGB con
valori tra parentesi
tonde, oppure scritta
in esadecimale
• Il colore può riguardare varie parti:
• Lo sfondo della pagina
• Attributo bgcolor del tag <body>
• Il testo
• Attributo color del tag <font>
• Attributo text del tag <body>
• Attributi link, vlink, alink del tag <body>
• Rosso= #FF0000
• Verde= #00FF00
• Blu= #0000FF
Tossicologia - Lodi
A.A.
2006/07
Lezione 3°
• Lo sfondo di una casella di tabella
• Attributo bgcolor del tag <td> (table data)
29
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
30
Lezione 3°
5
Liste
Tipi di liste
• Spesso capita di dover scrivere liste di nomi
• Per questo si usano i tag:
• <ul> </ul> (unordered list)
• <ol> </ol> (ordered list)
• Unordered list
• Le parti sono marcate da simboli
• Ordered list
• Le parti sono marcate da numeri
• Racchiudono tutti gli elementi della lista
• <li> </li> (list item)
• Definition list
• Racchiudono ciascuna riga della lista
• Le parti sono indentate
• Es:
• Le liste possono essere
annidate, ma non incrociate
• <ul>
• <li> primo nome </li>
• <li> secondo nome </li>
• </ul>
Tossicologia - Lodi
A.A.
2006/07
31
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
Tabelle
<table>
<tr>
<td> black </td> <td> silver </td> <td> white </td> <td> gray </td>
</tr>
<tr>
<td> red </td> <td> fuchsia </td> <td> maroon </td> <td> purple </td>
</tr>
<tr>
<td> blue </td> <td> navy </td> <td> aqua </td> <td> teal </td>
</tr>
<tr>
<td> lime </td> <td> green </td> <td> yellow </td> <td> olive </td>
</tr>
</table>
• <table> </table>
• Racchiude l’intera tabella
• <tr></tr> (table row)
• Racchiude ciascuna riga
• <td></td> (table data)
• Racchiude ciascuna cella
33
Lezione 3°
Tabella dei colori
• Le tabelle sono costruite mediante tre
diversi tag
Tossicologia - Lodi
A.A.
2006/07
32
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
Tabella dei colori
34
Lezione 3°
Attributi tabelle
Le caselle possono usare vari attributi
Ecco il testo della tabella vista prima:
• Border: definisce se vogliamo il bordo e il suo spessore
• Align: se applicato al tag <table> allinea la tabella; se
applicato ai tag <tr> allinea il contenuto delle celle
• Valign: per posizionare verticalmente il testo nella
tabella (top| middle|bottom)
• Cellpadding: per definire lo spazio tra testo e bordo
della cella (es: cellpadding=“10”)
• Cellspacing: definisce lo spazio tra celle
• Width: definisce la larghezza della tabella. Può essere
espressa in:
• pixel (es: width=“100”)
• percentuale rispetto alla larghezza totale della finestra
(es: width=80%)
Tossicologia - Lodi
A.A.
2006/07
35
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
36
Lezione 3°
6
Errori
Editor Html
• Quando il browser legge il test html, non
dà segnalazioni di errore
• Se trova un comando errato non lo
esegue, ma lo ignora
• Se un tag non è chiuso o mal cominciato
può visualizzare parte della sintassi
• Non sempre è necessario scrivere direttamente
in html
• Esistono programmi per la creazione di pagine
WEB che lavorano in modalità WYSIWYG
(What You See Is What You Get)
• FrontPage
• Publisher
• Mozilla Composer
• Si possono anche salvare pagine Html da
applicazioni non specifiche
• Word processor
• Foglio elettronico
Tossicologia - Lodi
A.A.
2006/07
37
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
38
Lezione 3°
Problemi di Standard
Per saperne di più
• Come in tutti i programma esistono più
convenzioni
• Oltre al Html puro, ci sono versioni più o meno
“dialettali”, create proprio da queste applicazioni
• Un aspetto riguarda anche la codifica dei
caratteri non strettamente ASCII (ad es. le vocali
accentate)
• Per questo l’aspetto della pagina può cambiare
con diversi browser
• Ci sono molte altre informazioni su html
non comprese in queste pagine
• In internet trovate parecchi siti che trattano
l’argomento e possono anche fare da
dizionario per i vari tag.
• http://www.w3.org/MarkUp/
• Qui trovate tutorial di diverso livello
Tossicologia - Lodi
A.A.
2006/07
Tossicologia - Lodi
A.A.
2006/07
39
Lezione 3°
Codifica del colore
41
Lezione 3°
Sistemi rgb e cmy
• I metodi di codifica del colore sono
basati soprattutto sulla percezione
umana
• La nostra percezione del colore e’ tale
che un gran numero di colori può
essere rappresentato come somma di
tre colori primari
Tossicologia - Lodi
A.A.
2006/07
40
Lezione 3°
• Sono diffusi due tipi di primari
• red green blue (monitor)
• cyan magenta yellow (stampanti)
• ciano=verde+blu
• giallo=rosso+verde
• magenta=rosso+blu
Tossicologia - Lodi
A.A.
2006/07
42
Lezione 3°
7
scale di colori
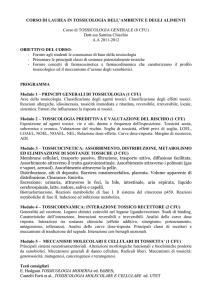
Spazio colore RGB
•Le tre componenti r,g,b possono essere viste come
coordinate in un sistema di assi cartesiano.
•Lo spazio è un cubo poiché i valori delle componenti
sono limitati
blue
cyan
Che coordinate hanno punti di diverso colore?
Rossi
[r,0,0]
ciano
[0,x,x]
Verdi
[0,g,0]
magenta [x,0,x]
Blu
[0,0,b]
giallo
[x,x,0]
Grigi
[x,x,x]
nero
[0,0,0]
Bianco
[max,max,max]
Un giallo deve avere uguali componenti di rosso
e verde, e componente blu nulla.
Un grigio tutte e tre le componenti uguali
white
magenta
gray
green
black
yellow
red
Tossicologia - Lodi
A.A.
2006/07
43
Lezione 3°
Colore
Tossicologia - Lodi
A.A.
2006/07
44
Lezione 3°
Sistema esadecimale
Esadecimale = BASE 16
• I vecchi PC non avevano 16M di colori, ma
solo 256
• Per questo alcuni browser proiettano i
colori su una tabella più piccola
• I colori usati sono solo quelli coi seguenti
valori:
• RGB 00 51 102 153 204 255
• Hex 00 33 66 99 CC FF
Tossicologia - Lodi
A.A.
2006/07
45
Lezione 3°
Tossicologia - Lodi
A.A.
2006/07
47
Lezione 3°
0, 1, 2, 3, 4 , 5, 6, 7 , 8, 9 …. E poi occorrono altri simboli:
10 = A, 11 = B, 12 = C, 13 = D, 14 = E, 15 = F
Quindi 0, 1 , 2 ….. 8, 9, A, B, C, D, E, F
Poi 10, 11, 12 …..1A, 1B, .. 1F (31), 20 (32)
Un byte contiene 256 possibili combinazioni di bit.
In decimale [0, 255]
In esadecimale [0, FF]
Bastano 2 cifre per scrivere le 256 combinazioni di un byte.
Nel sistema RGB ciascuna componente di può indiccre con 2 cifre
esadecimali
Tossicologia - Lodi
A.A.
2006/07
46
Lezione 3°
8