
Video Game Dev - Uni Insubria
24/10/2015
Video Game Dev 2015/2016
Univ Insubria
Textures
Marco Tarini
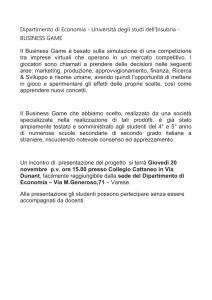
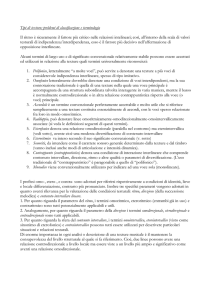
Texture mapping
=
+
geometria 3D
(insieme di quadrilateri)
Marco Tarini - 2015/2016
RGB texture 2D
(qui: color-map)
1
Video Game Dev - Uni Insubria
24/10/2015
Esempio (color-map)
+
=
Texture maps!
Uno degli assets + comuni e
importanti di un games
Uno dei maggiori consumatori
di GPU RAM
Marco Tarini - 2015/2016
2
Video Game Dev - Uni Insubria
24/10/2015
Texture maps: strutture dati
Sostanzialmente, un’immagine raster
«Texel»
Texture sheet
Tessiture (nei games)
Texture sheet =
def. di un segnale sulla superficie (la mesh)
scopo simile di quello dei per-vertex attributes!
ma…
Tessiture: campionamenti regolari, e
# texels >> # vertices
segnali più complessi!
densi (dettaglio a buon mercato!)
Attributi: campionamenti irregolari
(adattivi), e sparsi
Un texel = un campione di quel segnale
fra i campioni: interpolazione (bilineare)
Campionamento del segnale:
su griglia 2D regolare (immagine raster)
ad una risoluzione data (NON adattiva!)
Marco Tarini - 2015/2016
3
Video Game Dev - Uni Insubria
24/10/2015
I segnali tipicam. memorizzati
in tessiture (nei games)
ogni texel un base-color (componenti: R-G-B)
la tessitura è una “diffuse-map” / “color-map” / “RGB-map”
ogni texel una fattore di trasparenza
(componenti: α)
la tessitura è una “alpha-map” o “cutout-texture”
ogni texel una normale (componenti: X-Y-Z)
la tessitura è una “normal-map” o “bump-map” (more later)
ogni texel contiene un valore di specularità
la tessitura è una “specular-map”
ogni texel contiene un valore di glossiness
la tessitura è una “glossiness-map”
ogni texel contiene un valore di lighting baked...
la tessitura è una (baked) “light-map”
ogni texel contiene un valore di dist. dalla superficie
la tessitura è una “displacemnt map” o “height texture”
MIP map levels
Pre-filtering delle tessiture
“LOD pyramid, per immagini”!
Hardware sceglie livello giusto (per pixel)
Evitare artefatti di sottocampionamento
1x1
256x256
512x512
1024x1024
Marco Tarini - 2015/2016
4
Video Game Dev - Uni Insubria
24/10/2015
Texture maps
come assets
Caratteristiche:
Vincoli ricorrenti:
potenze di 2 per lato
(richiesto da sempre meno engines)
sia in U che in V
(es: 256x256 o 1024x512)
Size:
risoluzione
canali (es: alpha?)
res < max
(es: max = 4096 o 2048)
MIP-map
(presenti o no?)
Compressione?
e.g. “color-map”, quantizzazione
o schemi di compressione specifici
La maggior parte della
ricchezza visuale percepita
nel tipico videogames è dovuta
alle tessiture!
Marco Tarini - 2015/2016
Textures res
più impattanti (quality wise)
di Meshes res!
5
Video Game Dev - Uni Insubria
24/10/2015
GPU rendering of a Mesh
in a nutshell (reminder)
Load…
store all data on GPU RAM
Geometry + Attributes
Connectivity
Textures
Shaders
Parameters / Settings
THE MESH
THE “MATERIAL”
…and Fire!
send the command: “do it” !
Life of a Texure (as, basically, any 3D assets)
in a Game Engine
DISK
CENTRAL RAM
LOAD
IMPORT
Image
File
Marco Tarini - 2015/2016
GPU RAM
Image
Object
Texture
Sheet
on GPU
6
Video Game Dev - Uni Insubria
24/10/2015
Texture Sheets
(in GPU RAM)
Immagini rasterizzate, ma con perculiarità …
mipmap levels
channels per texels: 1,2,3, or (usually) 4
bits per channels:
usually 8, fixed point («true-color»)
– or compression
resolution: powers of 2 (usually)
Texture Sheets
(in GPU RAM)
Durante il rendering:
meccanismi GPU (hardwired!)
di accesso alla texture:
1.
2.
3.
4.
5.
Marco Tarini - 2015/2016
selezione del livello di MIPmap appropriato (opz)
decompressione
gestione di accessi fuori dal bordo (e.g. repeat)
passaggio da coord UV [0..1]2
a coord in texel [0..RESX]x[0..RESY]
interpolazione bilineare (opz)
7
Video Game Dev - Uni Insubria
24/10/2015
Texture Sheets
(in GPU RAM)
schemi di
compressione appositi:
quantizzazione
(e.g. 16 bits per texel: 5 red 5 green 5 blue 1 alpha)
color-table (or “palette”)
(e.g. tabella di 256 colori, un indice a 8 bit per texel)
schemi appositi per tessiture
(poiché devono consentire la random accessibility della texture!)
molto lossy,
rate di compressione poco efficiente e rate fisso!
schema più diffiuso S3TC, con varianti
DXT1
DXT2
DXT3
DXT4
DXT5
“no / 1-bit alpha”
“rough alpha”
“smooth alpha ”
(diversi compromessi fra qualità, costo, canali…)
Texture Shhets:
formati files
per immagini generiche:
.JPG / .JPEG
lossy,
☺ ottimo rate compressione,
☺ immagini “fotografiche”: best
solo 3 canali (no choice)
8 bit x canale (no choice)
.PNG
☺ lossless
< compression ratio
☺ disegni: best
☺ anche canale alpha possibile
☺ anche 16 bits possibile
.TIFF e .RAW
(rari)
☺ lossless
compressione: vabbe’
☺ max flessibilità canali etc
appositi per textures:
(opzione più usata)
.DDS
(«direct draw surface»)
stesso indentico formato
usato in GPU. Quindi:
☺ inlcude MIPmap levels (volendo)
compressione: molto lossy
e compression ratio pessimo
(e rete fisso)
☺ GPU ready!
Just read from disk &
load on GPU memory
(no decompress / recompress!)
.PNM (davvero raro)
compressione: ahah
☺ ma parsing facilissimo! (no lib)
Marco Tarini - 2015/2016
8
Video Game Dev - Uni Insubria
24/10/2015
Texture maps come assets:
formati files
x immagini generiche
x textures
(decomprimere tutta immagine
prima di poter accedere ai pixel)
(random accessibility ai texels,
senza decomprimere tutta l’imm)
☺ compressione: ottima
loading: pesante:
compressione: cattiva
☺ loading: leggero
decomprimere da RAM,
(forse) ricomprimere in
GPU-RAM
MIP-map lvls etc:
controllato dall’engine
direct copy
Disco => RAM =>
GPU RAM
☺ MIP-map lvls etc:
controllato dall’artista
Texture maps assets
e Mesh assets
Vari texture «sheets»
associati ad una mesh
o anche: più meshes sullo stesso sheet (bene)
tipica struttura :
ogni mesh associata a un materiale
ogni materiale:
1 sheet di diffuse-map
1 sheet bumpmap (se serve)
1 sheet di alphamap (se serve)
1 vertex shaders + fragment shader
vari parametri
(es, shininess, …)
se parti diverse di mesh associate a tessiture diverse:
scomporre oggetto in sotto-mesh
Marco Tarini - 2015/2016
9
Video Game Dev - Uni Insubria
24/10/2015
Texture maps assets
e Mesh assets
Non necessariamente 1:1
1:N -- vari texture «sheets» associati ad una mesh
N:1 -- più meshes sullo stesso sheet (bene)
se parti diverse di mesh associate a tessiture
diverse:
scomporre oggetto in sotto-mesh
MESH
A
MESH
B
TEXTURE 1
BUMPMAP
MATERIAL
A
TEXTURE 2
COLORMAP
Come si legano fra loro
tessiture & mesh?
Marco Tarini - 2015/2016
10
Video Game Dev - Uni Insubria
24/10/2015
La parte 3D dei
game assets
3D Models
i.e. tri-meshes with:
per vertex attrib
normals, color, AO, …
LODs
uv-mapping
keyframes
cyclic animations
face-morphs, …
“skinning”
Materials
lighting model stats / flags
textures
RGB maps
normal maps
alpha maps …
shaders
vertex, fragments, …
Animations
blend shapes
skeletal animations
kinematic animations
geometry caches
skeletons (rigs)
Geometric proxies
hit-boxes
bounding objects
AI-meshes
Particle systems
Environments
3d scenes
skydomes
env. maps
scene props
UV-Mapping di una mesh
Serve un mapping (una corrispondenza):
superficie mesh
spazio tessitura 2D
«parametrizzazione» della superficie
[0..1]2
Idea: memorizzo questo mapping come
attributo: (s,t ) per vertice
l’«u-v mapping» della mesh (u,v) == (s,t)
Marco Tarini - 2015/2016
11
Video Game Dev - Uni Insubria
24/10/2015
Task di modellazione:
costruz dell’ “u-v mapping”
u
Texture “atlas”
v
(composto di
vari “charts”)
UV mapping:
esempio
u
…
A
M
N=A B
(vertex seam)
MESH
Marco Tarini - 2015/2016
B
C
M N
C
v
TEXTURE SPACE
12
Video Game Dev - Uni Insubria
24/10/2015
Notazione di spazio texture
Texture Space (o "spazio parametrico" o "spazio u-v")
1.0
es: 512 texels
Texture 2D
u
1.0
v
es: 1024 texels
Texture Space = [0,1] x [0,1]
Due notazioni
più diffusa
(in game industry)
u-v
(es DirectX)
s-t
(es OpenGL)
t
(0,0)
1.0
(0,0)
Marco Tarini - 2015/2016
1.0
s
1.0
u
1.0
v
13
Video Game Dev - Uni Insubria
24/10/2015
Nota: Spazio
tessitura non
dipende da risoluz (o forma)
t
1.0
Conveniente!
si può ridurre la res
dei texture sheets
(bilanciando
qualità / memoria)
senza alcuna
conseguenza
sull’UV mapping
delle mesh.
Texture 2D
1024x512
s
1.0
t
1.0
Es: caricare in
GPU RAM solo i
livelli MIP-MAP alti
128x64
s
1.0
Due tipi di UV-mapping:
UV mapping NON iniettivo
Zone diverse della mesh fanno riferimento
allo stessa regione della tessitura
es: with overlapping charts
☺ Ottimizzazione spazio tessiutra
aka: “UV-mapping”
(standard)
Sfruttamento simmetrie / ripetizioni del segnale
UV mapping iniettivo
Ogni punto della tessitura (non vuoto):
1 solo punto sulla mesh
es: non-overlapping charts
☺ Genericità / Flessibilità
aka: “Unwrapping”
o: “Unwrapped UVs”
o: “1:1 UV-mapping”
o:
“Lightmap UV-mapping”
Utilizzabile per vari scopi (e.g. light backing)
Scopi diversi
spesso, presenti entrambi: 2 UV mapping distinti
(2 attributi UV per ogni vertici)
Quali degli UV mapping
mostrati fin’ora sono di
quale tipo?
Marco Tarini - 2015/2016
14
Video Game Dev - Uni Insubria
24/10/2015
Costruzione dell’UV-mapping
Tipico task del modelling
programmi (semi-)automatici (molto studiati)
modellatori professionisti
usando tools appositi
In pratica, bisogna trovare un posto in spazio tessitura
per ogni triangolo della mesh
Analogo a:
sbucciare una mela (cutting)
stendere ogni buccia prodotta (unfolding)
disporre le buccie su un rettangolo piano (packing)
Nota richiede (quasi sempre) di “tagliare” la superficie:
discontinuità dei valori u,v
cioè vertex-seams
Task di modellazione:
“u-v mapping” (“u-v” == “s-t”)
strategie pratiche:
1. selezionare edge di taglio
…o…
1. assegnare facce a charts
DEMO!
decidere dove sono i “texture seams”
2. unfolding
minimizzare “distorsione”
3. packing dei charts
minimizzare spazi vuoti
assegnare aree secondo necessita’
(es, parti importanti
maggiore spazio tessitura)
(campionamento dei texel diviene in parte adattivo!)
Marco Tarini - 2015/2016
15
Video Game Dev - Uni Insubria
24/10/2015
Tileable Textures
B
A
A
B
Tileable textures
Marco Tarini - 2015/2016
16
Video Game Dev - Uni Insubria
24/10/2015
Tileable textures
Tipico utilizzo:
Molto efficiente in spazio!
RGB maps:
come si ottengono
Image first, then UV-mapping
e.g. immagine da fotografie
e.g. tileable images
UV-mapper
UV-mapping first, then paint 2D
paint with 2D app (e.g. photoshop)
UV-mapper
2D painter
UV-mapper
3D painter
UV-mapping first, then paint 3D
paint within 3D modelling software,
or: 1. export 2D rendering,
2. paint over with e.g. photoshop,
3. reimport images
4. goto 1
Marco Tarini - 2015/2016
17