
Come collaborare al
Manuale Aperto per la Qualità dei siti scolastici con il
wiki di Porte Aperte sul Web
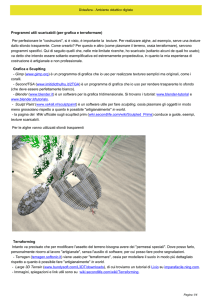
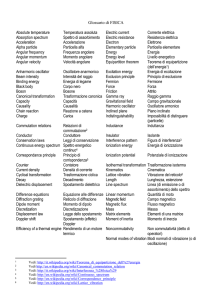
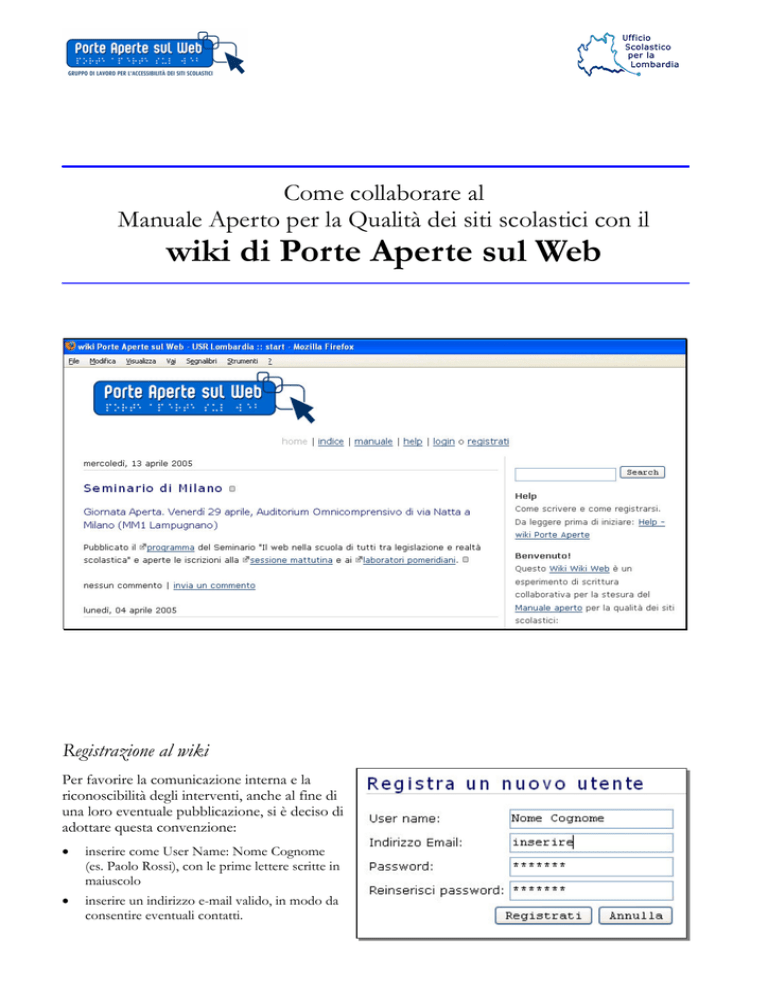
Registrazione al wiki
Per favorire la comunicazione interna e la
riconoscibilità degli interventi, anche al fine di
una loro eventuale pubblicazione, si è deciso di
adottare questa convenzione:
•
inserire come User Name: Nome Cognome
(es. Paolo Rossi), con le prime lettere scritte in
maiuscolo
•
inserire un indirizzo e-mail valido, in modo da
consentire eventuali contatti.
Alcune norme di scrittura
(in modo da facilitare la comunicazione, adottando lo stesso stile)
1. Quando si edita un articolo (snip), usare uno stile impersonale (evitare quindi di parlare in prima
persona): lo snip è di tutti e non solo di chi lo propone.
2. Quando si edita un commento, invece, usare uno stile personale: sei tu che esprimi una riflessione
personale e nessuno potrà entrare per modificarlo
3. Prima (e durante) di editare uno snip, consultare l’indice e tenere presente gli snip già presenti, in
modo da fare riferimento a questi.
4. Nominare gli snip evitando il tutto maiuscolo. Per le persone scrivere Nome Cognome, negli altri
casi tutto minuscolo (o al massimo solo la prima lettera maiuscola), ad eccezione degli acronimi (es.
HTML).
Regole di formattazione del testo
Una pagina in SnipSnap (vedi poi nelle FAQ) può contenere del testo formattato secondo le regole
descritte in questa pagina. Ci sono semplici regole di formattazione come, ad esempio, grassetto e italico.
Vi sono anche Macro (http://wiki.porteapertesulweb.it/space/Macro) per funzionalità particolari.
Sintassi
Effetto
Commento
1 Titolo
Titolo
un titolo
1.1 Sottotitolo
Sottotitolo
un sottotitolo
- testo
•
una lista puntata
testo
* testo
1. testo
una lista puntata (come sopra)
1. testo
una lista numerata
a. testo
una lista numerata alfabeticamente
A. testo
una lista numerata alfabeticamente con lettere
maiuscole
i. testo
una lista numerata con numeri romani
I. testo
una lista numerata con numeri romani maiuscoli
__grassetto__
grassetto
testo in grassetto
~~italico~~
italico
testo in italico
--barrato--
barrato
testo barrato
(riga vuota)
un nuovo paragrafo
\\
va a capo (usare con moderazione!)
[start]
http://snipsnap.org/
\X
start
http://snipsnap.org/
X
link ad un'altra pagina
link ad una pagina esterna
escape del carattere speciale X (i.e. {)
Wikiquette: il galateo dei Wiki Wiki Web
E' utile avere un tono educato, un atteggiamento collaborativo e di comunità.
E' meglio scrivere tante pagine brevi piuttosto che poche pagine lunghe.
E' meglio assumere uno stile impersonale e il più oggettivo possibile quando si edita una pagina. Se si vuole
esprimere il proprio punto di vista, un'osservazione personale o porre una domanda è meglio utilizzare un
commento.
FAQ - Frequently Asked Questions
1. Cos'è un Wiki Wiki Web?
I Wiki Wiki Web sono sistemi per la gestione della conoscenza basati sulle tecnologie del Web
estremamente semplici da utilizzare.
L’inventore dei Wiki è Ward Cunningham, un americano che nel 1995 ha avuto l’idea e ha realizzato il
programma per gestire il primo sito Wiki intitolato “Portland Pattern Repository's Wiki” : una comunità di
pratica fatta di persone, progetti e idee sulle metodologie di progettazione e sviluppo di software. Dopo
quasi 10 anni il sito è ancora attivo e vi contribuiscono i più importanti ricercatori ed autori di libri sui
Design Patter e sull’eXtreme Programming.
Wikiwiki è un termine hawaiano che significa veloce. In questo senso i Wiki Wiki Web sono siti web
“veloci” in quanto semplici da realizzare e da gestire. Ward Cunningham, nel suo libro “The Wiki Way”,
definisce i Wiki come “il più semplice database on line che avrebbe potuto funzionare”.
Ha funzionato! Da allora centinaia di persone hanno realizzato programmi che si ispirano all’idea originale
dei Wiki e migliaia di siti oggi vengono gestiti in questo modo. Un esempio tra tutti è Wikipedia:
un’enciclopedia online, consultabile gratuitamente, che dal 2001 ad oggi ha raggiunto più di 500.000 articoli
in 50 lingue diverse. Basta consultarla per qualche ora per rendersi conto della qualità dei contenuti.
Quest’anno Wikipedia (www.wikipedia.org) ha vinto il Webby Award 2004 come miglior sito per gestire
comunità.
2. Cos'è SnipSnap?
SnipSnap è un Wiki Wiki Web sviluppato in Java e rilasciato con licenza GNU GPL.
3. Si possono inserire immagini in SnipSnap?
Sì, si possono inserire immagini facendo l'upload del file come allegato (cliccare su aggiungi file) alla pagina
e poi utilizzando la macro {image:img=filename.ext|alt=text}.
4. Come si possono inserire contenuti nella colonna di destra?
La colonna di destra è una pagina chiamata snipsnap-portlet-1 e può essere modificata come tutte le altre
pagine.
5. Come si possono inserire i link?
In caso di link interni è sufficiente scrivere il testo sorgente di link tra parentesi quadre (es.
[accessibilità]). In questo caso, se esiste uno snip di nome 'accessibilità', verrà generato
automaticamente il collegamento allo snip; altrimenti il testo verrà preceduto dal termine 'crea' rendendo
possibile la creazione di un nuovo snip.
In caso di link esterni, è sufficiente scrivere l'esatto indirizzo preceduto da http:// (es.
http://www.porteapertesulweb.it)
6. Come si possono inserire link esterni senza riportare l'intero indirizzo?
In effetti, quando l'indirizzo del link esterno è molto lungo, si consiglia di non scriverlo per intero e di
ricorrere alla macro {link:testo|url}.
{link:il nostro progetto|http://www.porteapertesulweb.it} ha per effetto la scritta il
nostro progetto con link all’home page di Porte Aperte sul Web.
7. Come si può inserire testo alla destra di un'immagine?
Si deve ricorrere alla macro {image:img=filename.ext|alt=text|align=float-left}. La
traduzione in xhtml non utilizza l'alltributo align (vietato in xhtml), ma class="float-left".
Analogamente, se si vuole che l'immagine sia posta a destra con il testo alla sua sinistra, occorre scrivere
{image:img=filename.ext|alt=text|align=float-right}.
8. Come si possono esprimere le dimensioni delle immagini?
Con la macro image è, ora, possibile specificare anche width ed height per l'immagine, sia in percentuale
sia in pixel:
{image:img=logopab.gif|width=100%|height=100%}
9. Come si possono segnalare acronimi e abbreviazioni?
Per segnalare acronimi e abbreviazioni si possono utilizzare le macro {acronym} e {abbr}:
{acronym:HTML|Hyper Text Markup Language} e {abbr:ecc|eccetera}
vengono rispettivamente tradotti in:
<acronym title="Hyper Text Markup Language">HTML</acronym>
<abbr title="eccetera">ecc</abbr>
10. Come è possibile segnalare i cambi di lingua?
Per segnalare un cambio di lingua si può utilizzare la macro {lang}:
{lang:en|Hello World!}
Viene tradotto in <span xml:lang="en">Hello World!</span>
Ringraziamenti
Il wiki di Porte Aperte sul Web è stato installato, configurato e personalizzato nel mese di gennaio 2005 da
Paolo Castagna che funge anche da punto di riferimento per il graduale adeguamento in temini di
accessibilità e maggiore fruibilità dei contenuti.
Ad oggi, aprile 2005, sono state pubblicate 320 pagine, parte delle quali dedicate alla scrittura collaborativa
delle Bozze del Manuale Aperto per la Qualità dei siti scolastici, così come emerso dalle conclusioni del
Convegno del 19 novembre 2004.
Il wiki di Porte Aperte sul Web è on line all’indirizzo http://wiki.porteapertesulweb.it. In questo spazio
aperto i docenti, gli studiosi, gli appassionati del web sono invitati a intervenire con i propri contributi,
messi a disposizione nell'ottica collaborativa propria di strumenti come il wiki wiki web.