
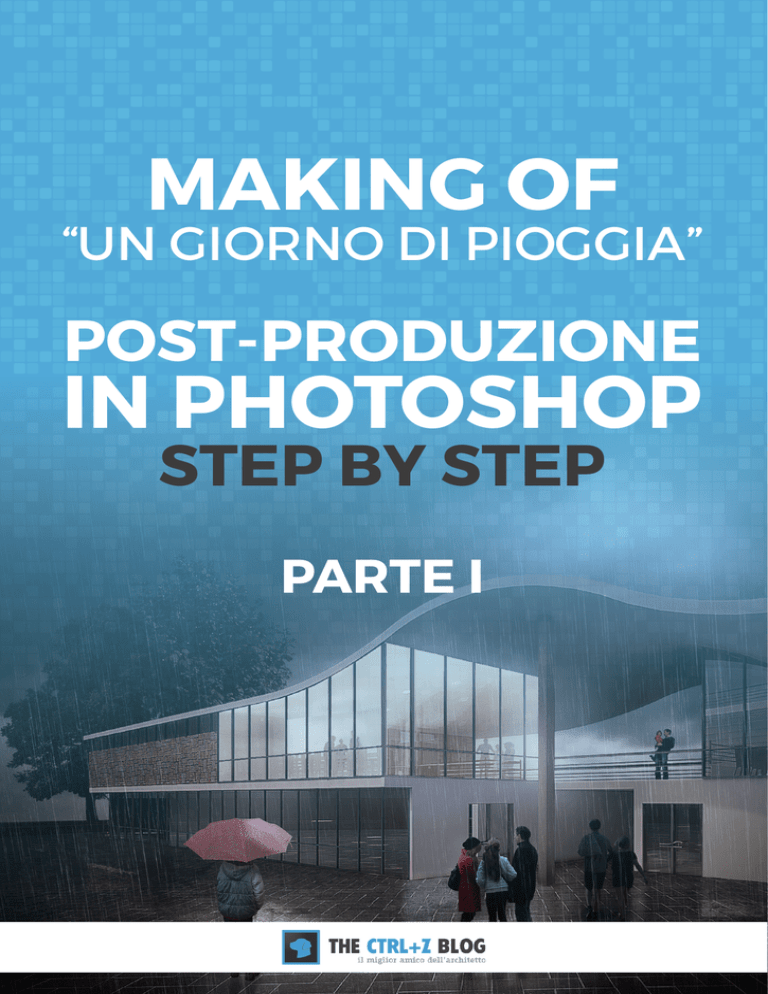
MAKING OF
“UN GIORNO DI PIOGGIA”
POST-PRODUZIONE
IN PHOTOSHOP
STEP BY STEP
PARTE I
Introduzione
Ciao! Grazie per aver scaricato questa guida! Oggi ti mostrerò le mie tecniche
di post-produzione in Photoshop, e come ho trasformato un render
piatto e anonimo in una scena ad impatto emotivo.
Non ho preparato questa guida con la pretesa di spiegarti tutti i segreti per i tuoi
render, ci mancherebbe! Servirebbe ben più di un PDF per coprire l’argomento!
Quello che voglio fare è illustrarti l’approccio che uso per le mie immagini,
passando soprattutto attraverso la post-produzione in Photoshop, e alcune
delle tecniche che uso più di frequente nei miei render. Piccolo spoiler: è
l’approccio del momento, quello più apprezzato dalle grandi firme per i
concorsi.
Sei pronto a conoscere in cosa consiste?
© Federico Biancullo 2015
ctrl-z.it
2
Approccio fotorealistico o concettuale?
Nel settore dell’architettura, il mito del fotorealismo è ancora ben saldo e
radicato. Tuttavia, viene ancora usato troppo spesso come metro di giudizio per
la qualità di un’immagine. L’approccio fotorealistico passa soprattutto attraverso
la conoscenza del motore di rendering e dei software di modellazione: è frutto
di conoscenze tecniche altamente specializzate che un architetto non sempre
possiede o è chiamato ad utilizzare.
Intendiamoci, in alcuni campi l’approccio fotorealistico è assolutamente
indispensabile. Sto pensando al settore immobiliare e all’architettura di interni,
per dirne un paio. Ma diciamoci la verità: tu applicheresti un approccio
fotorealistico a delle immagini per un concorso o per un esame di
progettazione? Io no di certo: più che dispendioso in termini di tempo,
sarebbe fuori luogo.
Quindi il più delle volte si preferisce un approccio di tipo concettuale: volumi
approssimati, materiali resi in modo schematico e figure in trasparenza. È un
approccio che sicuramente funziona in fase di sviluppo di un progetto, quando
hai bisogno di andare dritto al punto delle decisioni progettuali. E una volta
superato questo step?
Spesso diamo per scontato che un render valido in fase concettuale
possa andare altrettanto bene in una presentazione. Il risultato?
L’immagine non è abbastanza chiara per coloro che non parlano “l’architettese”.
Ti serve un terzo tipo di approccio, un approccio che coinvolga il tuo destinatario
su più livelli, qualcosa che parli il suo linguaggio.
Un approccio di tipo emozionale.
© Federico Biancullo 2015
ctrl-z.it
3
Un nuovo standard per la visualizzazione
architettonica.
L’approccio emozionale fonde le migliori caratteristiche dei due
approcci che ti ho descritto in precedenza. Non pretende di rappresentare la
realtà in modo dettagliato, ma vuole comunicare un’atmosfera, un mood, e
connetterlo all’idea che vuoi trasmettere. Il tutto facendo uso di tecniche di
tipo fotografico: composizione, luci coerenti con la scena e bilanciamento dei
colori.
Il lavoro dello studio norvegese MIR è l’esempio migliore per illustrarti
questo tipo di approccio. Questi ragazzi stanno rivoluzionando il mondo della
visualizzazione architettonica con i loro lavori, imponendo il loro approccio
(quello che loro definiscono natural visualisation) come nuovo standard nel
settore.
Alcune immagini dello studio MIR, rispettivamente realizzate per Rolv Eide e Snohetta.
Il bello di questo approccio è la sua estrema flessibilità. Nella maggior parte
dei casi non è necessaria una modellazione 3D estremamente accurata,
e la maggior parte del lavoro viene eseguito in post-produzione. Vuoi una
dimostrazione pratica? Allora iniziamo col parlare degli ingredienti base per
realizzare un’immagine spettacolare! Ci vediamo al capitolo successivo!
© Federico Biancullo 2015
ctrl-z.it
4
Come progettare un render.
Ok, hai un modello 3D e sei pronto per iniziare a lavorare. Quello che ti chiedo
di fare è di non premere subito il tasto Render, ma di comprendere innanzitutto
come realizzare la tua immagine. Se mi segui da un po’, avrai capito che trovo
indispensabile “preparare il terreno” e fare studi preliminari: soprattutto nella
visualizzazione architettonica, se l’immagine non è progettata in modo
adeguato, la tecnica diventa inutile! Vediamo assieme perché.
Andiamo a caccia di ispirazione.
Qual è la prima cosa che fai quando inizi ad affrontare un progetto di
architettura? Esatto, cerchi casi studio, riferimenti, raccogli tutto quello
che può esserti di ispirazione per alimentare la tua idea. Devi comportarti
esattamente nello stesso modo con le tue immagini. Innanzitutto, proprio
come faresti con il tuo progetto, devi fissare dei parametri per la tua
immagine. Tranquillo, non parlo di parametri tecnici! Semplicemente mi riferisco
a tutti quei fattori che ne condizioneranno il mood:
• Interno o esterno.
• Orario della giornata.
• Clima e condizioni atmosferiche.
• Cosa avviene nell’immagine (ad esempio, stai lavorando sull’interno di un
teatro? Potresti creare un’immagine in cui si sta effettivamente svolgendo una
rappresentazione, con tanto di attori e pubblico).
Nel mio caso studio, la scena si svolgerà all’esterno, nel tardo
pomeriggio. Inoltre ho voluto sfidare ulteriormente le mie capacità, decidendo
© Federico Biancullo 2015
ctrl-z.it
5
di ambientare la scena sotto la pioggia. Tutto dovrà sembrare naturale
ed essere coerente con le mie scelte: toni di colore, luci, ombre, riflessi. Queste
sono alcune delle immagini a cui mi sono ispirato per il mio render:
© Federico Biancullo 2015
ctrl-z.it
6
Per progettare le mie immagini, prendo ispirazione a piene mani dalla fotografia,
oltre che dai siti degli studi di visualizzazione architettonica. Se non sai da
dove iniziare, ti ho preparato una lista delle migliori risorse dove cercare
ispirazione.
Fotografia
Studi di visualizzazione architettonica
•
Flickr
•
MIR
•
500px
•
Beauty and the Bit
•
1px
•
Bloomimages
•
Christopher Malheiros
La composizione non è un’opinione.
Avere delle basi di fotografia è fondamentale per chi lavora come architectural
visualizer. Solo per citarti qualche esempio, le impostazioni della V-Ray Physical
Camera sono quelle di una reflex, e un bilanciamento delle luci corretto nel
modello 3D segue le stesse regole che si seguono in fotografia. Quello di cui
voglio parlarti, tuttavia, ha a che fare con come l’immagine è organizzata nel
quadro: la sua composizione.
La composizione è la chiave di volta per il bilanciamento visivo di qualsiasi
immagine, e i render non fanno assolutamente eccezione. Senza una buona
composizione, anche l’immagine tecnicamente più raffinata perde il suo
valore. Quindi, ancor prima di lanciare il render, anzi, ancor prima di lavorare
sull’illuminazione e i materiali, pensa alla tua immagine come ad una fotografia,
ed organizzala nello stesso identico modo.
Se non hai mai preso in mano una fotocamera, e hai un sacro timore nel
farlo, niente paura! La composizione dell’immagine segue delle regole stabilite
© Federico Biancullo 2015
ctrl-z.it
7
dalla prassi e da decenni di studi e teorie. Lo stesso occhio umano valuta
automaticamente se una foto è ben bilanciata e piacevole. Di seguito ti illustrerò
le due regole più usate: la regola dei terzi e le leading lines.
Regola dei terzi
Immagina di suddividere la tua immagine in tre righe e tre colonne, ciascuna di
pari dimensione. La regola dei terzi suggerisce di collocare gli elementi più
importanti del quadro in prossimità delle linee e delle loro intersezioni:
questo crea dinamismo e movimento, al contrario di quello che avviene con
un’inquadratura centrale, statica di natura. La regola dei terzi è uno dei criteri
più antichi per la composizione di immagini, ed è largamente usata in tutte le
arti visive.
“Gentle White”, MIR, 2014.
© Federico Biancullo 2015
ctrl-z.it
8
Leading lines
In fotografia, l’utilizzo di elementi lineari è un ottimo sistema per catturare
e guidare lo sguardo dell’osservatore verso gli elementi più importanti della
composizione, oppure per collegare visivamente elementi separati.
“DANIEL GUSMAO - BNDES - RIO DE JANEIRO”, Christopher Malheiros.
Se vuoi saperne di più sulla composizione di immagini, ti consiglio questo breve
video della Cooperative of Photography in collaborazione con Steve McCurry (il
fotoreporter della Ragazza afgana, per intenderci). Dura solo 3 minuti ed espone
in modo chiaro tramite esempi e diagrammi le principali regole di composizione
fotografica.
Ok, abbiamo capito che stile vogliamo applicare, quali fattori entrano in gioco e
quali regole rispettare per un’immagine visivamente bilanciata. È ora di passare
all’azione! Quindi lancia il tuo render e seguimi al capitolo successivo!
© Federico Biancullo 2015
ctrl-z.it
9
Arriva una tempesta: creare l’atmosfera
in Photoshop.
Come già ti ho anticipato, l’approccio che ti mostrerò non richiede un modello
3D chissà quanto dettagliato, anzi! Diamo assieme un’occhiata al mio render di
partenza:
© Federico Biancullo 2015
ctrl-z.it
10
Diciamocelo pure, ci sono un bel po’ di cose che non vanno. Tanto per
cominciare, nella texture della pietra è palesemente visibile il tiling, ossia l’effetto
dovuto alla ripetizione, per non parlare delle macchie nei riflessi dei vetri e
l’interno del piano terra non modellato.
Tuttavia, il focus della guida è proprio questo! Ho volutamente scelto un render
vecchio e malconcio che stava lì a prendere la polvere nel mio hard disk e,
improvvisandomi Victor Frankenstein, ho provato a dargli una nuova vita. Più
precisamente, in questa prima parte della guida ti mostrerò:
• Come scegliere il cielo adatto per i tuoi render e come applicare le
regolazioni necessarie.
• Quali regolazioni applicare all’immagine in modo da essere coerenti
con l’atmosfera.
Sei pronto ad entrare nel vivo della guida? Iniziamo!
Il cielo è sempre più blu (o forse no).
Per alcuni è un dettaglio di secondaria importanza, ma la scelta del cielo nei
render architettonici è fondamentale per stabilire un’ atmosfera coerente in
tutta l’immagine. Alex Hogrefe ha dedicato un post intero alla scelta del cielo nei
render, di cui qui ti illustro gli aspetti chiave. Se mastichi un po’ di inglese, puoi
leggerlo a questo link.
Nel mio caso, il cielo sarà l’elemento su cui basare tutte le regolazioni e i toni
della scena, quindi è importante compiere una scelta saggia :-)
© Federico Biancullo 2015
ctrl-z.it
11
•
Ok ai cieli drammatici, ma non eccessivamente confusi: distraggono
dalla lettura dell’edificio. Idem per i cieli eccessivamente saturi o dai colori
non naturali, che sottraggono credibilità all’immagine.
•
Nel dubbio, go minimal! A volte un semplice gradiente come cielo è
quello che ci vuole per ottenere un’immagine elegante e di effetto, in cui l’edificio
è il vero protagonista.
•
Per dare profondità all’immagine, anche il cielo deve mostrare una
profondità di campo: sì alle nuvole che corrono dal fondo verso il primo piano
del cielo, ed evita i cieli eccessivamente piatti.
Seguendo queste linee guida, ho optato per questa immagine: un cielo nuvoloso
in cui è ancora possibile intravedere degli sprazzi di luce qui e lì. Importo
l’immagine in Photoshop e la inserisco al di sotto del livello contenente il render.
© Federico Biancullo 2015
ctrl-z.it
12
Successivamente ho reso le nubi cariche di elettricità. Per iniziare applico un livello
di Curves e, selezionando nel pannello delle proprietà i singoli canali di colore,
estraggo fuori dall’immagine i toni rossastri tipici delle nubi temporalesche.
cliccando sul menu a
tendina, puoi regolare
le curve per i singoli
canali di colore RGB.
© Federico Biancullo 2015
ctrl-z.it
13
Infine spingo quasi al limite la drammaticità dell’immagine utilizzando la regolazione
Levels: per esaltare il contrasto tra il nero delle nubi e gli sprazzi di luce, muovo
leggermente i due slider all’estremità verso il centro dell’istogramma, in modo da
tagliare le luci e le ombre.
ritaglio leggermente
le ombre e le luci
per creare un forte
chiaroscuro.
© Federico Biancullo 2015
ctrl-z.it
14
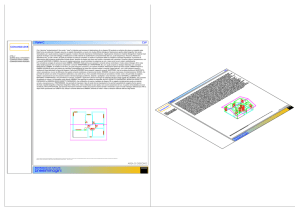
Sii coerente! Applicare le regolazioni sul render base.
Una volta terminato col cielo, creo una maschera di livello nel render base,
che elimini lo sfondo esistente. Il modo più rapido per farlo si basa sull’Alpha
Channel, incluso di default da V-Ray nei dati delle immagini salvate in formato
.TIF
Mi sposto nella palette Channel e, dopo aver selezionato con CTRL + clic
sinistro il contenuto dell’Alpha Channel, creo la maschera di livello; ritorno
nella palette Layers, seleziono il livello contenente la base e clicco su Add Vector
Mask. In questo modo avrò nascosto in modo completamente non distruttivo
e reversibile il cielo originale. (A proposito, ti serve un corso accelerato sulle
maschere di livello? Questo articolo è proprio quello che fa al caso tuo. Ti
consiglio di leggerlo per seguire bene alcune parti di questa guida!)
1
3
palette
channels
2
© Federico Biancullo 2015
ctrl-z.it
CTRL + clic
sull’Alpha
palette
layers
4
seleziono
la base
5
creo la
maschera
15
Il risultato è quantomeno... bizzarro: un cielo temporalesco con un edificio in
piena luce in primo piano. Tramite gli Adjustment Layers applicati in clipping
posso rendere l’immagine coerente, senza usare maschere di livello e senza
modificare l’aspetto del cielo, che sarà il mio riferimento tonale.
Inizio con l’applicare la regolazione Layers per tagliare le luci nell’immagine. Nella
palette Properties, porto lo slider degli Output Levels verso sinistra, in modo da
© Federico Biancullo 2015
ctrl-z.it
16
comprimere i toni bianchi dell’istogramma e simulare una condizione di assenza
di luce. Inoltre, attiverò il Layer Clipping in modo da applicare la regolazione solo
sul livello sottostante.
riduco leggermente
l’output delle luci
layer clipping attivo
© Federico Biancullo 2015
ctrl-z.it
17
Ora è il turno dei colori: dal momento che qualsiasi oggetto, anche solo in
parte minima, ha proprietà riflettenti, riporto parte del colore dell’atmosfera
sull’edificio. Per farlo, applico un livello di Color Balance, con cui bilancio la
tonalità del render per riflettere il colore rossastro del cielo. Nel mio caso,
modifico i valori delle luci e dei mezzitoni in modo tale da ottenere solo un
accenno al grigio rossastro del cielo, mentre applico dei cambiamenti più
significativi alle ombre, bilanciando tutto verso il rosso.
© Federico Biancullo 2015
ctrl-z.it
18
Infine, tramite il controllo dell’esposizione (Exposure) scurisco ulteriormente
l’immagine, per sottrarre ulteriore luce ambientale e aumento il contrasto
tramite le curve (Curves).
© Federico Biancullo 2015
ctrl-z.it
19
Questo è il mio risultato finale. Probabilmente il tutto ti sembrerà un po’ troppo
scuro ma sto semplicemente predisponendo l’immagine all’inserimento della
luce artificiale, che ti illustrerò nelle prossime due settimane assieme
ad altri trucchi molto succosi: l’effetto strada bagnata, come realizzare
la pioggia e molto altro ancora.
Ci vediamo mercoledì 8 luglio con la
seconda parte della guida!
© Federico Biancullo 2015
ctrl-z.it
20
Teniamoci in contatto!
Se hai trovato utile questa prima parte della guida, perché non
passi a trovarmi sui social network? Mi raccomando, fammi
sapere cosa ne pensi di questo e-book!
Spero di rivederti presto
su ctrl-z.it!
Federico.