
Architetture per
la grafica 3D
Le problematiche della
grafica tridimensionale
La grafica tridimensionale
Per riuscire a comprendere a pieno le motivazioni che
hanno determinato le scelte effettuate nelle architetture
utilizzate per la grafica 3D, occorre capire come funzioni il
processo di generazione di una immagine tridimensionale.
Inizieremo quindi con una panoramica cronologica di quali
siano i passi necessari per generare una immagine
tridimensionale.
Porremo quindi anche attenzione ai dati necessari per
creare determinati tipi di immagini.
Marco Gribaudo
[email protected]
La grafica tridimensionale
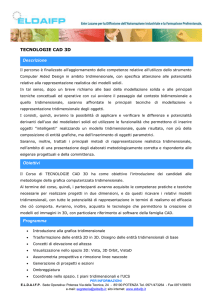
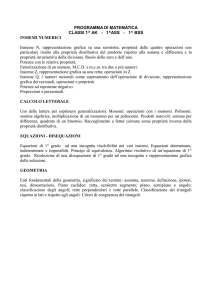
Ogni oggetto tridimensionale, viene codificato solamente
mediante la sua superfice: salvo casi particolari "l'interno" di un
oggetto non viene mai modellato.
La grafica tridimensionale
La grafica tridimensionale
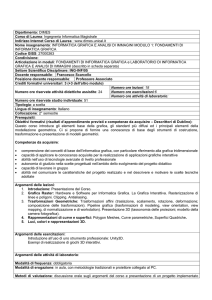
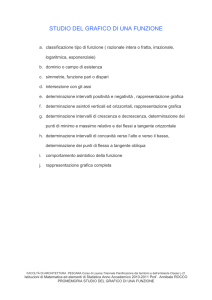
Ogni superfice viene generalmente memorizzata tramite una
insieme di poligoni adiacenti (chiamata Mesh).
La grafica tridimensionale
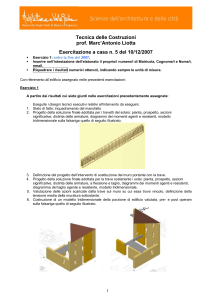
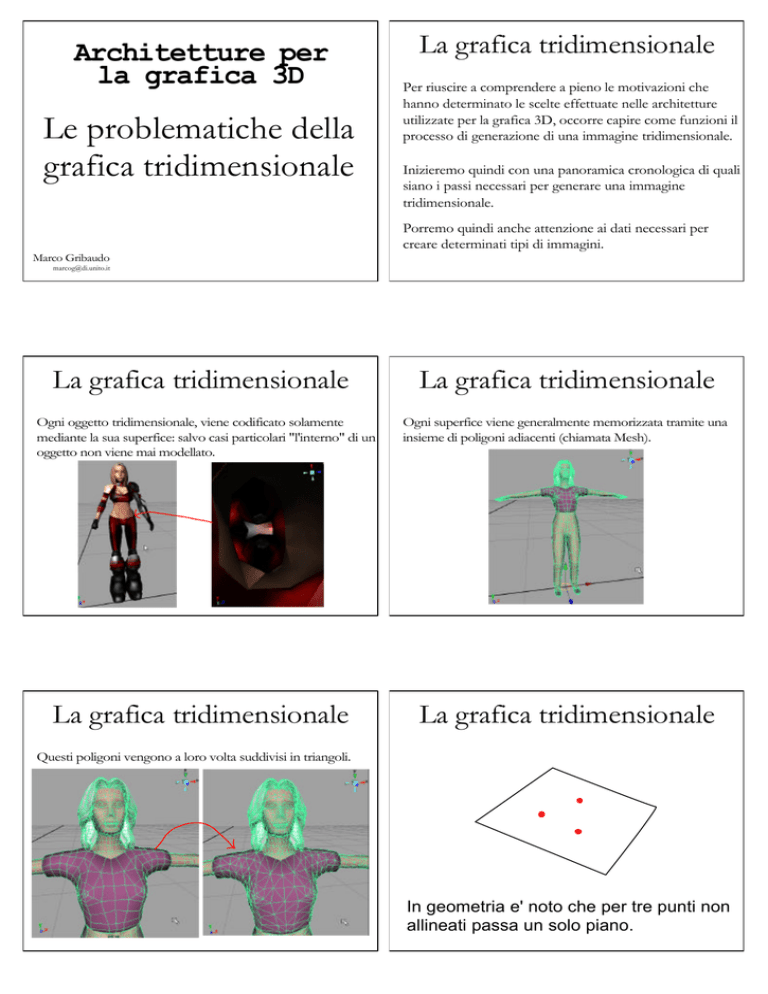
Questi poligoni vengono a loro volta suddivisi in triangoli.
In geometria e' noto che per tre punti non
allineati passa un solo piano.
La grafica tridimensionale
Tre punti non allineati delimitano un
triangolo.
La grafica tridimensionale
I triangoli vengono a
loro volta memorizzati
attraverso l'insieme dei
vertici che li delimitano.
Semplificando: i modelli
tridimensionale vengono
codificati come insiemi di
vertici.
La grafica tridimensionale
Quando una scena
viene composta, i
singoli oggetti che
vi appartengono
vengono
"spostati" dalla
posizione in cui
sono stati
memorizzati in
quella dove
devono essere
collocati.
La grafica tridimensionale
Qualsiasi poligono formato da un numero
superiore di punti, potrebbe non giacere
su un unico piano.
La grafica tridimensionale
Ogni oggetto viene memorizzato mediante le coordinate dei
suoi vertici in una posizione di riposo (coordinate locali).
La grafica tridimensionale
Queste operazioni di "spostamento" vengono
chiamate trasformazioni.
Le trasfosmazioni base sono 3:
Translazione
Rotazione
Variazione di scala
La grafica tridimensionale
La grafica tridimensionale
Ogni vertice viene memorizzato attraverso le sue
coordinate.
y
Il sistema di coordinate utilizzate e' una
particolare estensione del sistema cartesiano,
chiamato coordinate omogenee.
}w
x
z
In coordinate omogenee un punto viene descritto da 4
numeri x, y, z e w. Le coordinate x,y e z sono
coordinate cartesiane, mentre w rappresenta una scala.
La grafica tridimensionale
y
x
z
La grafica tridimensionale
(2,2,2,1)
(2,2,2,1)
(2:1, 2:1, 2:1)
(1,1,1,0.5)
(1,1,1,0.5)
(1:0.5, 1:0.5, 1:0.5)
(5,5,5,2.5)
(5,5,5,2.5)
(5:2.5, 5:2.5, 5:2.5)
In coordinate omogenee, ad un punto corrispondono
piu' quaterne diverse (tutte quelle in cui i 4 numeri
sono multipli di uno stesso fattore). Queste coordinate
servono per implementare la prospettiva.
La grafica tridimensionale
Le trasformazioni (capaci di riposizionare un
oggetto nello spazio), vengono codificate
attraverso matrici 4x4.
Le coordinate di un vertice sottoposto ad una
trasformazione, si calcolano moltiplicando il
vettore contenente la coordinata omogenea del
punto, con la matrice che ne codifica la
trasformazione.
(2,2,2)
Per ottenere la coordinata cartesiana
equivalente e' sufficente dividere le prime 3
componenti per l'ultima.
La grafica tridimensionale
Oltre agli oggetti
presenti in una
scena
tridimensionale,
vengono anche
memorizzate
apposite
"cineprese" con cui
inquadrare il
mondo virtuale
creato.
La grafica tridimensionale
L'immagine
bidimensionale
visualizzata sul
monitor viene
ottenuta
"proiettando" i vertici
che definiscono le
geometrie
trasformate sul piano
di inquadratura della
cinepresa.
La grafica tridimensionale
In coordinate omogenee, anche la proiezione sul
piano di ripresa puo' essere realizzata
moltiplicando il vettore che rappresenta un
vertice con una opportuna matrice.
Occorre pero' poi uniformare la scala,
effettuando una divisione (come visto prima).
La grafica tridimensionale
La grafica tridimensionale
Dopo aver effettuato le operazioni di proiezione, si ottengono
un insieme di coordinate schermo, che unite tra di loro,
costituiscono i contorni degli oggetti tridimensionali.
Ricapitolando, per visualizzare un oggetto sulla
scena occore:
- Considerare uno ad uno tutti i suoi vertici
- Trasforamare e proiettare ogni vertice (un
prodotto vettore per matrice)
- Dividere per uniformare i risulatati (una
divisione di vettore per scalare)
- Unire i punti ottenuti
La grafica tridimensionale
Le immagini create in questa modalita' vengono dete
Wireframe, e corripondno piu' o meno a quelle dei videogiochi
dei primi anni 80.
La grafica tridimensionale
Per poter aver un po' piu' di
realismo, nella scena
vengono anche codificate
delle sorgenti luminose.
La grafica tridimensionale
Per simulare l'effetto di una luce e calcolare il colore esatto di
un Pixel, occorrono tre informazioni: la direzione del raggio
luminoso, la direzione dell'osservatore e la normale alla
superfice.
n
l
θ
r
θ
La grafica tridimensionale
Le formule che calcolano l'effetto delle sorgenti luminose sono
piuttostto complesse, e richiedono il calcolo di funzioni
trascendenti.
o
α
La grafica tridimensionale
Per una superfice
piana, tutti i suoi punti
presentano la normale
orientata nella stessa
direzione. Inoltre la
direzione della
normale puo' essere
ottenuta direttamente
dalle posizioni dei
vertici dei triangoli
che compongono la
figura.
La grafica tridimensionale
Questo tipo di grafica viene detto "Flat shaded" e
corrisponde a quello dei videogiochi di meta' anni ottanta.
Iλ = ksλ + Iaλ kaλ +
+ Σi fatt_i Ipλ_i ( kdλ cosθ_i + kwλ cosn α_i)
La grafica tridimensionale
Per rappresentare una superfice piana e' quindi
sufficiente calcolare la formula che ne determina
il colore (detta Shader), una volta per faccia.
Invece che unire i punti proiettati sul piano della
cinepresa con linee, li si unisce mediante triangoli
"pieni", la cui colorazione e' dettata dallo shader.
La grafica tridimensionale
In una superfice curva, ogni punto della stessa
presenta un normale differente.
I modelli vengono quindi arricchiti di una
informazione in piu': le normali alle sue
superfici!
La grafica tridimensionale
La grafica tridimensionale
Generalmente viene memorizzata solamente una normale
distinta per vertice, e poi per interpolazione vengono calcolate
le normali interne ad ogni triangolo.
Lo shader valuta quindi il colore della superfice
per vertice o per pixel.
Nel primo caso, i colori calcolati per i vertici
vengono interpolati per determinare i colori dei
punti interni ai triangoli.
Il secondo invece offre una qualita' grafica
superiore, al prezzo di un notevole incremento
nei tempi di calcolo.
La grafica tridimensionale
Per rendere piu' realistiche le
superfici, su queste vengono
applicate delle immagini dette
texture.
La grafica tridimensionale
Inoltre, ad ogni
vertice viene aggiunta
una informazione che
permetta di
identificare
correttamente quale
parte della texture
debba venire applicata
su di esso (coordinata
di mappatura).
La grafica tridimensionale
La codifica di un modello quindi, richide oltre alle coordinate
dei suoi vertici, anche le immagini delle texture da applicare
sulle sue superfici.
La grafica tridimensionale
Durante la visualizzazione, i triangoli non
vengono piu' visualizzati sfumando (mediante gli
shader) una tonalita' uniforme, ma ricavando il
colore dalla texture.
Questo richiede un ulteriore lavoro per ricavare il
colore corrispondente al pixel che sta venendo
disegnato (detto Texture Look-up)
La grafica tridimensionale
La grafica tridimensionale
Questo corrisponde indicativamente alla grafica utilizzata nei
video giochi di meta' anni 90
Quando poi si devono modellare personaggi con
pelli "deformabili", allora ogni vertice viene
calcolato effettuando una media pesata di piu'
trasformazioni (in genere fino a 4).
Inoltre, nelle applicazioni odierene, per ottenere
effetti piu' realistici vengono utilizzate piu'
texture (Light Map, Normal Map, Environment
Map ...), richiedendo quindi un lavoro superiore
di Texture Lookup.
La grafica tridimensionale
Parallelamente al problema di ricavare i colori e le
posizioni corrette dei pixel sulla scena, vi e' quello
di stabilire l'ordine con cui appaiono gli oggetti
sulla scena.
Infatti alcuni oggetti potrebbero essere oscurati
da altri che vi si trovano davinti, od essere
semplicemente invisibili poiche' alle spalle
dell'osservatore.
Il "back face culling"
La tecnica del back face culling, consiste
nell'eliminare le facce "posteriori" di un solido
Se si ordinano i vertici delle facce di un solido
in senso orario, e' possibile determinare
facilmente quali superfici siano "davanti"
(visibli) e quali dietro.
La grafica tridimensionale
La fase in cui si stabilisce quali oggetti siano
visibili viene detta Clipping.
Una volta determinati gli oggetti che rientrano
nella scena, questi vengono visualizzati in ordine
arbitrario, utilizzando due tecniche speciali
chiamate back-face culling e z-buffer per
visualizzare solamente le superfici non occultate.
Il "back face culling"
Immaginiamo che i vertici di una faccia di
un solido siano ordinati in senso orario
quando osserviamo tale faccia "in fronte".
Il "back face culling"
La proiezione dei vertici sara' orientata in
senso orario per le faccie visibili.
Il "back face culling"
E' possibile determinare, con due semplici
calcoli, la direzione della proiezione dei vertici
di una faccia rispetto ad un osservatore - e
quindi stabilire se essa sia visibile o meno.
Tale tecnica e' utilizzata per non disegnare i
triangoli che appartengono alle facce posteriori
degli oggetti.
Lo Z-Buffer
Ed in senso antiorario per le faccie
nascoste.
Lo Z-Buffer
La tecnica piu' semplice per determinare
quali oggetti siano visibili e quali oscurati
e' quella dello z-buffer.
Tale tecnica richiede di memorizzare un
dato addizionale per ogni pixel generato.
L'area di memoria in cui questo dato viene
memorizzata e' detta z-buffer.
Lo Z-Buffer
L'algoritmo considera una per una tutte le
superfici visibili e determina i pixel da essa
occupati.
3
2
Il "back face culling"
1
Per ogni pixel vengono calcolati il colore e
la distanza dall'osservatore.
20
Lo Z-Buffer
Lo z-buffer memorizza la distanza dall'osservatore di
ogni pixel presente sullo schermo.
Lo Z-Buffer
Ogni volta che un nuovo pixel viene generato,
viene confrontata la sua distanza con quella
precedentemente memorizzata nello z-buffer.
20
20
20
10
Lo Z-Buffer
Lo Z-Buffer
Se la distanza del nuovo pixel e' minore del valore
presente nello z-buffer, questo sostituisce il punto
precedente, in quanto piu' vicino all'osservatore.
Se invece la distanza e' maggiore, il nuovo
pixel viene scartato in quanto "dietro" rispetto a
quello gia' presente sullo schermo.
30
20
10
10
10
Lo Z-Buffer
La tecnica dello z-buffer e' molto semplice
da realizzare ma richiede notevole spazio
di memoria addizionale.
Inoltre tutti gli oggetti visibili nella scena
devono essere considerati: e' necessario
generare anche i pixel corrispondenti ad
oggetti completamente oscurati.
Lo Z-Buffer
Lo z-buffer e' generalmente realizzato
mediante hardware dedicato.
Ormai praticamente tutte le schede video
comunemente installate sui nuovi PC
implementano lo z-buffer, rendendone
estremamente veloce e flessibile l'utilizzo.