
Guida pratica alla creazione di pagine web
Vedremo in questa lezione come inserire immagini all'interno di
pagine web. Per prima cosa occorre procurarsi delle immagini.
Scarichiamo due immagini.
Nelle pagine HTML si inseriscono di solito immagini in formato JPG o in formato GIF, se
non sapete che cosa sia il formato di un'immagine fregatevene, per il momento non vi
serve saperlo.
Potete scaricare e usare qualsiasi immagine vogliate, ma per fare questa esercitazione
sarebbe meglio scaricare le stesse immagini che useremo nel nostro esempio. Per
scaricare le immagini agite in questo modo:
Prima di iniziare leggete tutti i passaggi.
Cliccate qui sotto sul nome delle immagini (prima carta.jpg e poi ninfea.jpg) in modo da
aprire il collegamento multimediale
Cliccate con il tasto DESTRO del mouse sull'immagine
Scegliete “Salva immagine con nome”
Scegliete come destinazione la cartella “immagini” che avete creato all'inizio all'interno
della vostra cartella MiaCartella.
Tornate al file dell'esercitazione con il tasto “back” del browser, oppure cliccando di nuovo
sulla lezione 4 nel menù a sinistra.
carta.jpg
ninfea.jpg
Una volta conclusa questa operazione controllate che nella vostra cartella “immagini” siano
presenti entrambi i file. Essi dovrebbero apparire con i nomi di “carta” e “ninfea” senza
mostrare l'estensione .jpg (questo in realtà dipende dalle opzioni di visualizzazione che
state usando, l'importante comunque è che siano presenti i file)
Torniamo al codice.
Ormai non dovreste avere problemi in questa operazione, aprite il file home con Internet
explorer, quindi cliccate su “visualizza” e “HTML”.
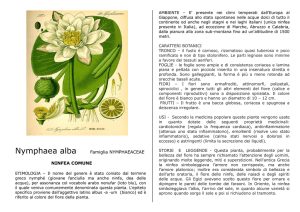
Useremo l'immagine “carta” come sfondo della pagina e inseriremo invece l'immagine
“ninfea” al centro della pagina subito sotto al titolo.
Ecco il nuovo codice
All'interno del tag body abbiamo sostituito il comando “bgcolor=”#00ff0” con
<body background=”immagini/carta.jpg”>
Il comando significa: vai nella cartella immagini, prendi il file che si chiama carta.jpg e
inseriscilo come sfondo della pagina. Normalmente le immagini che si usano come sfondi
vengono ripetute una accanto all'altra fino a coprire tuta la pagina, su internet se ne
trovano una varietà infinita. Nel nostro caso l'immagine originale è questa.
L'altro comando che abbiamo poi inserito, tra </font> e </center> è:
<img src=”immagini/ninfea.jpg”>
Questo comando serve ad inserire l'immagine che si trova nella cartella immagini e che si
chiama ninfea.jpg. COSA MOLTO IMPORTANTE, ricordiamoci sempre di indicare al
computer il percorso relativo per trovare i file che gli servono. In questo caso la cartella
immagini. Quando visitate un sito intenet il vostro browser (Intenet explorer) “monta” la
pagina al momento leggendo le istruzioni contenute nel codice html. Per questo motivo è
importante che tutte le immagini o altri elementi multimediali siano contenuti all'interno
della cartella principale che avete creato all'inizio. In questo modo se deciderete di
spostare l'intera catella i percorsi relativi scritti nel codice delle vostre pagine rimarranno
validi.
OK! Ora salvate il file, chiudete blocco note e ricaricate la pagina, qualcosa dovrebbe
essere cambiato.
Se proprio volete esagerare torniamo al codice e apprtiamo queste ulteriori modifiche
Come sempre salvate il file, chiudete blocco note e ricaricate la pagina.
Abbiamo aggiunto alcuni attributi al tag img, in particolare noterete un sottile bordo nero
intorno alla foto e si vi spostate con il cursore del mouse sull'immagine e rimanete fermi
per alcuni istanti dovrebbe apparire la scritta “Fiore di ninfea”. Si tratta di un testo
alternativo per l'immagine molto utile ad esempio per alcuni software per non vedenti che
possono in questo modo descrivere il contenuto dell'immagine e anche utile per avere più
visibilità con i motori di ricerca.