
HTML
Marco Porta – CIM: Web Design & Technologies
Il linguaggio HTML
in poche pagine…
1
HTML
Marco Porta – CIM: Web Design & Technologies
Il linguaggio HTML
L’HTML (Hyper Text Markup Language) è un linguaggio di markup, cioè di descrizione
della pagina, molto semplice, che non richiede alcuna conoscenza della programmazione.
Un documento HTML è un file di testo contenente la codifica di una pagina, e può quindi
essere creato utilizzando un qualunque editor testuale.
L’HTML è stato creato con l’obiettivo di essere indipendente dal dispositivo di
visualizzazione: il suo scopo originario era quello di descrivere la struttura di un documento,
non l’aspetto (compito lasciato al browser). Ma il WWW si è diffuso molto rapidamente... il
linguaggio è stato quindi via via modificato per includere anche descrizioni della
formattazione, contro l’intento originale dei suoi creatori...
Come molte delle tecnologie relative al Web, anche l’HTML è definito dal World Wide Web
Consortium (W3C, http://www.w3.org), un’associazione internazionale guidata da Tim
Berners-Lee (l’inventore del Web) che si occupa della creazione di standard e linee guida.
2
HTML
Marco Porta – CIM: Web Design & Technologies
I tag e la struttura dell’HTML
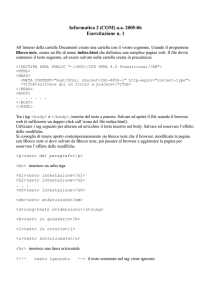
I tag definiscono gli elementi strutturali di un documento HTML: specificano cioè come sarà
visualizzata la porzione di testo che includono, quali connessioni ci devono essere ad altri
documenti, quali immagini o elementi multimediali devono essere visualizzati, ecc.
I tag sono racchiusi in parentesi angolari (es. <body>, <h1>, ...) e, in genere, si usano a
coppie:
ogni tag di apertura ha associato un corrispondente tag di chiusura, il cui nome è preceduto
da una barra (es.: <head> e </head>, <body> e </body>).
La figura seguente mostra la struttura base di un documento HTML, corrispondente ad una
pagina Web.
Sezione
HEAD
Documento
Corpo della
pagina
<HTML>
<HEAD>
<TITLE> ... </TITLE>
...
</HEAD>
<BODY>
Importante: anche se negli esempi di
...
questo documento i tag sono scritti in
maiuscolo, è consigliabile abituarsi a
...
scriverli in minuscolo, come richiesto
</BODY>
da alcune “evoluzioni” dell’HTML (ad
esempio l’XHTML 1.0)
</HTML>
Il tag <html> dichiara che il file contiene codice HTML;
il tag <head> identifica la sezione “introduttiva” del documento;
il tag <title> specifica un titolo per il documento (che appare nella barra del titolo del
browser);
il tag <body> definisce il corpo del documento (cioè ciò che effettivamente appare nella
pagina).
Se si utilizzano tag scorretti, che non appartengono all’HTML, i browser solitamente li
mostrano, con il testo racchiuso in essi, così come sono scritti.
3
HTML
Marco Porta – CIM: Web Design & Technologies
Titoli e paragrafi
Nell’HTML esistono sei tipologie di titoli (heading), da <h1> (più importante) a <h6>
(meno importante). I titoli forniscono solo un’informazione semantica sul contenuto, ed è lo
specifico browser a decidere il tipo di visualizzazione da adottare.
I paragrafi specificano il testo “normale” di un documento, e sono definiti attraverso il tag
<p>. Fornendo anch’essi soltanto un’informazione di tipo semantico sul contenuto, il modo
in cui sono visualizzati dipende dal particolare browser: in genere, comunque, viene sempre
lasciata una riga vuota prima di essi. È da sottolineare che nell’HTML (tranne che per
un’eccezione che si vedrà in seguito) gli spazi e i ritorni a capo vengono sempre ignorati, e il
testo si adatta allo spazio disponibile.
<HTML>
<HEAD>
<TITLE>Prova paragrafi</TITLE>
</HEAD>
<BODY>
<P>
Il colore arricchisce
la nostra vita
come una naturale esperienza visiva; capire
il colore ci aiuta a sfruttarlo in maniera efficace.
</P>
<P>
Per percepire il colore, devono essere presenti tre
elementi essenziali: la luce, un oggetto illuminato
e un ossevatore.
</P>
</BODY>
</HTML>
4
HTML
Marco Porta – CIM: Web Design & Technologies
Liste e testo preformattato
L’HTML prevede tre tipi di liste (che possono anche essere annidate una dentro l’altra):
-
liste non numerate: tag <ul> (identificativo della lista) e <li> (identificativo di
ciascun elemento);
liste numerate: tag <ol> (identificativo della lista) e <li> (identificativo di ciascun
elemento);
liste di definizione: tag <dl> (identificativo della lista), <dt> (voce di definizione) e
<dd> (definizione).
Come per i titoli e i paragrafi, l’esatta modalità di visualizzazione delle liste è lasciata al
browser.
<UL>
<LI>Gennaio</LI>
<LI>Febbraio</LI>
<LI>Marzo</LI>
</UL>
<OL>
<LI>Gennaio</LI>
<LI>Febbraio</LI>
<LI>Marzo</LI>
</OL>
<DL>
<DT>Browser</DT>
<DD>
Programma per la
visualizzazione
di pagine Web
</DD>
</DL>
Anche se normalmente gli spazi e i ritorni a capo sono ignorati dall’HTML, è possibile fare in
modo che vengano considerati, attraverso il tag <PRE>. Il testo inserito in tale tag viene
infatti visualizzato esattamente così com’è (cosa che risulta particolarmente utile nel caso di
pagine che contengono codice di programmazione o di markup, dove la disposizione del testo
è importante).
<PRE>
while (a > b) {
a = a - 1;
if (a == c) {
found = true;
c = 0;
}
}
</PRE>
5
HTML
Marco Porta – CIM: Web Design & Technologies
Line break, barre orizzontali e sequenze di escape
Un ritorno a capo può essere forzato con il tag <BR> (che non necessita di alcun tag di
chiusura, non includendo porzioni di documento).
Il tag <hr> (anch’esso senza tag di chiusura) inserisce nel documento una barra orizzontale;
con gli attributi size e width si può specificare lo spessore della linea e la sua lunghezza
(gli attributi sono proprietà associate a specifici tag, che permettono di definirne le
caratteristiche; vengono inclusi all’interno dei tag stessi, con la sintassi
nomeattributo=“valoreattributo”).
Le sequenze di escape sono stringhe formate dal carattere & seguito da un codice e dal punto
e virgola. Uno degli scopi delle sequenze di escape è quello di permettere l’inserimento nella
pagina di “caratteri speciali”, che non possono essere utilizzati direttamente perché hanno un
significato particolare per l’HTML (ad esempio < e >). Sono però importanti anche per i
caratteri che non appartengono all’alfabeto inglese, come le lettere accentate, garantendo che
siano visualizzati correttamente anche su macchine che non hanno installato il supporto per la
lingua di appartenenza.
<P>
Il colore<BR>arricchisce la
nostra vista come una naturale
esperienza visiva.
</P>
<HR size="3" width="50%">
<P>
La luce &egrave; un'onda
elettromagnetica. Poich&eacute;
la luce bianca...
</P>
&lt; = <
&gt; = >
&amp; = &
&egrave; = è
&eacute; = é
&Egrave; = È
&atilde; = ã
&nbsp; = spazio
........................
........................
6
HTML
Marco Porta – CIM: Web Design & Technologies
Link ipertestuali
I link sono elementi della pagina (tipicamente porzioni di testo o immagini) che, quando
cliccati, caricano nuovi documenti (pagine HTML o elementi ipermediali); ad ogni link è
associato un certo URL, specificato come valore dell’attributo href.
La struttura di un link è: <a href="URL">elemento che diventa un link</a>.
Esempio:
<a href="http://www.google.com">Cerca con Google</a>
Naturalmente, se il documento da caricare si trova sullo stesso server del documento che
contiene il link, il valore di href sarà il percorso, relativo o assoluto, che porta a tale
documento (e non sarà necessario includere http:// nel valore di href).
Ad esempio:
<a href="lezioni/l1.html">Lezione 1</a>
indica un link al file l1.html che, rispetto alla directory in cui si trova il file contenente il
link che si sta definendo, è contenuto nella sottodirectory lezioni.
Il valore di href può anche essere un indirizzo e-mail, e in tal caso il click sul link provoca
l’apertura automatica dell’eventuale client di posta predefinito.
Esempio:
<a href="mailto:[email protected]">Marco Porta</a>
………
<BODY>
<H1>La nascita del Web</H1>
<P>
Il Web &egrave; nato nel 1989 da un'idea di
<A href="http://www.biografie.com/timbernerslee.html">Tim
Berners-Lee</A>, un ricercatore del CERN di Ginevra.
</P>
<UL>
<LI><A href="scopositi.html">A cosa servono i siti Web</A></LI>
<LI><A href="creazionesito.html">Come si crea un sito Web</A></LI>
<LI><A href="browser.html">Il Browser</A></LI>
</UL>
<A href="mailto:[email protected]">Contattami</A> per saperne di
pi&ugrave;!
</BODY>
………
7
HTML
Marco Porta – CIM: Web Design & Technologies
Inclusione di immagini nella pagina
In una pagina Web è possibile inserire immagini in formato GIF, JPEG e PNG, attraverso il
tag <img> (che non richiede il tag di chiusura). Il valore dell’attributo src indica l’URL del
file dell’immagine da visualizzare (che, in maniera analoga agli URL dei link, può trovarsi
sullo stesso server del file HTML o su un server esterno). Gli attributi width e height
(opzionali) specificano, rispettivamente, la larghezza e l’altezza dell’immagine, e sono utili
perché indicano al browser la dimensione dell’area rettangolare che conterrà l’immagine,
ancora prima che questa venga scaricata.
Ad esempio:
<img src="miaimg.gif" width="257" height="120">
visualizza l’immagine miaimg.gif, larga 257 pixel e alta 120 pixel, che si trova nella
stessa directory del file HTML che la contiene.
Per un’immagine è spesso utile indicare anche “testo alternativo”. L’attributo alt permette di
specificare una descrizione testuale dell’immagine, che viene visualizzata quando il cursore
del mouse è sopra di essa. L’attributo longdesc definisce invece una descrizione più lunga,
utile soprattutto se la pagina deve essere letta da un browser vocale.
Una pagina Web
<HTML>
<HEAD>
<TITLE>Una pagina Web</TITLE>
</HEAD>
<BODY>
<H1>
Inserimento di immagini nelle
pagine
</H1>
<P>Ecco un'immagine!</P>
<IMG src="fiore.jpg" width="295"
height="221" alt="Un fiore"
longdesc="Un fiore rosso,
parzialmente sbocciato, con
foglie sullo sfondo">
</BODY>
</HTML>
Quando è inserita nel tag <a>, un’immagine diventa un link e, quando cliccata, carica la
pagina indicata dall’attributo href.
Approfondimenti: l’attributo align permette di specificare la posizione dell’eventuale testo
inserito immediatamente dopo un’immagine (che sarà visualizzato alla sua destra). In
particolare, il default è align="bottom", che fa sì che la prima riga del testo venga
allineata alla base dell’immagine, mentre le righe successive vengono poste sotto di essa.
Con align="top" la prima riga è allineata alla parte superiore dell’immagine, mentre le
successive vengono poste sotto di essa. Con align="center", infine, la prima riga è
allineata al centro dell’immagine, e le successive appaiono sempre sotto di essa. Come si
vedrà in seguito, anche se l’attributo align può essere utile in alcuni casi, per ottenere
allineamenti più “sofisticati” è meglio utilizzare strutture tabulari.
8
HTML
Marco Porta – CIM: Web Design & Technologies
Colori e immagini di sfondo
Il colore di sfondo della pagina è impostato attraverso l’attributo bgcolor del tag <body>.
Per la specifica dei colori, nell’HTML si possono seguire due strade: una è quella di utilizzare
i 16 colori “testuali” predefiniti (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy,
olive, purple, red, silver, teal, white, yellow); l’altra, più generale, si basa sulla codifica RGB,
espressa con valori esadecimali (il valore #02FC16 corrisponde ad esempio a R=02, G=FC e
B=16).
Esempi:
<body bgcolor="green">
<body bgcolor="#FF0000">
......
<BODY bgcolor="#FF0000">
<H1>
Una pagina con sfondo
rosso
</H1>
</BODY>
......
Come sfondo è possibile impostare anche un'immagine, per mezzo dell'attributo
background (sempre del tag BODY). Analogamente ai link e alle immagini di contenuto, il
valore di background è l'URL o il percorso del file dell'immagine.
Esempio:
<body background="immagini/img.jpg">
Per default, l'immagine viene ripetuta automaticamente sia orizzontalmente che verticalmente,
in modo che occupi tutto lo sfondo della pagina.
square.gif
......
<BODY background="square.gif">
<H1>
Una pagina con un'immagine
di sfondo
</H1>
</BODY>
......
9
HTML
Marco Porta – CIM: Web Design & Technologies
Il testo e le sue caratteristiche
Nell'HTML, il testo di cui si vogliono impostare le proprietà deve essere incluso all'interno
del tag <font>.
Il valore dell'attributo face specifica il tipo di font, indicato con il suo nome completo. È
possibile specificare più font in sequenza, nel caso uno o più di essi non siano installati sulla
macchina sulla quale viene visualizzata la pagina (serif e sans-serif, in particolare,
sono font generici supportati in ogni caso, ed è quindi sempre utile indicarne uno come ultimo
elemento della lista).
Il valore dell'attributo color definisce il colore del testo (e, come per lo sfondo della pagina,
può essere sia uno dei 16 colori testuali predefiniti, sia una codifica RGB).
L'attributo size, infine, specifica la dimensione del font rispetto alla dimensione di default
del font del BODY. size definisce cioè valori relativi: +1 significa "un po' più grande"
rispetto al font del BODY, +2 "ancora più grande", -1 "un po' più piccolo", ecc. (la scelta delle
dimensioni effettive è lasciata al browser).
Esempio:
<font face="Verdana, sans-serif" color="red" size="+2">...</font>
......
<BODY>
<H1>
<FONT face="Verdana, sans-serif"
color="red" size="+4">
Questo &egrave; un titolo rosso
</FONT>
</H1>
<P>
<FONT face="Times New Roman, times"
color="green" size="+2">
Questo &egrave; un paragrafo verde.
</FONT>
</P>
</BODY>
......
Approfondimenti: il colore del testo della pagina può anche essere globalmente impostato
attraverso l’attributo text del tag BODY (assegnandogli il valore testuale, o la codifica
esadecimale, corrispondente al colore desiderato).
10
HTML
Marco Porta – CIM: Web Design & Technologies
Tag fisici e tag logici
La grande diffusione del Web ha portato ad una proliferazione di tag e attributi atti a
specificare le caratteristiche "estetiche" di una pagina.
I tag che definiscono il modo in cui gli elementi della pagina devono essere visualizzati (cioè
l’aspetto) sono detti tag fisici. Un esempio tipico di tag fisico è il tag FONT, ma ce ne sono
anche altri. Ad esempio, <b> e <i> indicano, rispettivamente, testo in grassetto e in corsivo.
I tag che danno un'informazione esclusivamente semantica sul contenuto sono invece detti tag
logici. Ad esempio, i paragrafi <P>, i titoli <h1> – <h6>, e le liste <ul> e <ol> sono tutti
tag logici, e la loro visualizzazione è lasciata al browser. Altri tipici tag logici sono <em> e
<strong>, che identificano testo "più importante" rispetto a quello "ordinario".
I tag fisici e la maggior parte degli attributi che definiscono l'aspetto del contenuto (ad
esempio bgcolor e background) sono deprecati dall'HTML 4.0, ossia non dovrebbero
essere usati (e sostituiti, come si vedrà, dai fogli di stile). Per enfatizzare una porzione di testo,
ad esempio, si dovrebbero usare <em> o <strong> anziché <b> o <i>, privilegiando la
descrizione del contenuto rispetto alla specifica del suo aspetto.
11
HTML
Marco Porta – CIM: Web Design & Technologies
Tabelle – Struttura base
Le tabelle consentono una suddivisione in righe e colonne di porzioni della pagina. Oltre ad
essere utili per visualizzare informazioni intrinsecamente tabulari, le tabelle sono
fondamentali per creare layout non banali (permettendo di strutturare la pagina in diverse
aree, ognuna con il proprio contenuto).
La figura seguente mostra la struttura base di una tabella di n righe e m colonne.
Tabella
<TABLE>
<TR>
Riga 1
<TD>
Celle riga 1
...
<TD>
</TR>
...
<TR>
Riga n
<TD>
...
Celle riga n
<TD>
</TR>
</TABLE>
Riga 1, colonna 1 </TD>
Riga 1, colonna m </TD>
Riga n, colonna 1 </TD>
Riga n, colonna m </TD>
Come si vede, il tag <table> definisce la tabella, il tag <tr> le righe e il tag <td> le
singole celle. Al posto di <td> è possibile anche usare <th>, che indica una cella con
contenuto "più importante" (di solito visualizzato in grassetto dai browser). Ci sono poi
diversi attributi che permettono di specificare le caratteristiche della tabella. È in particolare
da notare che se non si specifica un valore (inteso in pixel) per l'attributo border del tag
TABLE, la tabella non avrà alcun bordo. Va anche tenuto presente che, per una corretta
visualizzazione, una cella "vuota" dovrebbe comunque contenere uno spazio, identificato
dalla sequenza di escape &nbsp;.
......
<BODY>
<H1>Dicembre 2004</H1>
<TABLE border="1">
<TR>
<TH>L</TH><TH>M</TH><TH>M</TH><TH>G</TH>
<TH>V</TH><TH>S</TH><TH>D</TH>
</TR>
<TR>
<TD>&nbsp;</TD><TD>&nbsp;</TD><TD>1</TD><TD>2</TD>
<TD>3</TD><TD>4</TD><TD>5</TD>
</TR>
<TR>
<TD>6</TD><TD>7</TD><TD>8</TD><TD>9</TD>
<TD>10</TD><TD>11</TD><TD>12</TD>
</TR>
......
......
<TR>
<TD>27</TD><TD>28</TD><TD>29</TD><TD>30</TD>
<TD>31</TD><TD>&nbsp;</TD><TD>&nbsp;</TD>
</TR>
</TABLE>
</BODY>
......
12
HTML
Marco Porta – CIM: Web Design & Technologies
Tabelle – Caratteristiche avanzate
Per la specifica precisa delle caratteristiche delle tabelle esistono vari attributi, elencati di
seguito.
Per il tag <table>:
width: larghezza della tabella (in pixel o in percentuale, rispetto alla larghezza della
finestra del browser); per default una tabella occupa lo spazio minimo necessario per il
suo contenuto
align: allineamento orizzontale della tabella (left, center o right)
cellpadding: distanza tra il contenuto delle celle e i bordi
cellspacing: distanza tra le celle
bgcolor: colore di sfondo
background: immagine di sfondo
Per il tag <tr>:
align: allineamento orizzontale del contenuto delle celle della riga
valign: allineamento verticale del contenuto delle celle (top, middle o bottom)
bgcolor: colore di sfondo delle celle
Per i tag <td> e <th>:
width: larghezza della cella
height: altezza della cella
bgcolor: colore di sfondo della cella
background: immagine di sfondo della cella
align: allineamento orizzontale del contenuto della cella
valign: allineamento verticale
colspan e rowspan: di particolare utilità per ottenere layout complessi,
permettono a una cella di occupare, rispettivamente, più colonne e più righe
......
<BODY>
<H1 align="center">Risultati Dicembre 2004</H1>
<TABLE border="1" width="70%" align="center"
cellpadding="12" cellspacing="6" bgcolor="yellow">
<TR bgcolor="#DDDDDD">
<TH width="100">Data patita</TH><TH>Risultato</TH>
</TR>
<TR>
<TD>5/12/2004</TD><TD>2-3</TD>
</TR>
<TR>
<TD>12/12/2004</TD>
<TD bgcolor="#FF0000">0-0 (sospesa al 70°)</TD>
</TR>
<TR>
<TD>20/12/2004<BR>(post. luned&igrave;)</TD>
<TD valign="top" bgcolor="#00FF00">1-0</TD>
</TR>
</TABLE>
</BODY>
......
6
12
12
6
15%
13
70%
15%
HTML
Marco Porta – CIM: Web Design & Technologies
colspan="3"
......
<BODY>
<TABLE border="1" width="80%" align="center"
cellpadding="10">
<TR>
<TD colspan="3" align="center">
<FONT face="sans-serif" color="red" size="+3">
Notizie dal mondo del Web
</FONT>
</TD>
</TR>
<TR>
<TD rowspan="2">
<IMG src="web.gif" width="114" height="149">
</TD>
<TD valign="top">
<H4>Cascading Style Sheets - Level 3</H4>
Sono ormai in via di standardizzazione da parte
.....
</TD>
<TD valign="top">
<H4>Il Web in Italia</H4>
&Egrave; un dato di fatto che il livello di
....
</TD>
</TR>
<TR>
<TD colspan="2" valign="top">
<H4>Il linguaggio SVG</H4>
L'SVG (Structured Vector Graphics) &egrave; il
....
</TD>
</TR>
</TABLE>
</BODY>
......
rowspan="2"
14
colspan="2"
HTML
Marco Porta – CIM: Web Design & Technologies
I form
I form permettono all'utente di fornire degli input alla pagina Web per mezzo di controlli (ad
esempio, caselle di testo, menù, ecc.). In realtà, i dati inseriti non sono per la pagina di per sé,
ma vengono di solito inviati al server, dove saranno elaborati da applicazioni specifiche (ad
esempio, programmi CGI o application server). Oppure, attraverso linguaggi di scripting
come JavaScript, i dati possono essere elaborati in locale, secondo qualche criterio.
La figura seguente mostra un esempio di pagina contenente un form.
I controlli che fanno parte di un form devono essere posti all'interno del tag <FORM>. Ad
esempio, il codice:
<form name="mioform" method="get" action="/cgi-bin/elabora.cgi">
...
controlli del form
...
</form>
definisce un form il cui nome è mioform, il metodo per l'invio dei dati è get e il
programma che li elaborerà sul server è elabora.gif.
Il metodo specifica la modalità secondo cui i dati saranno inviati al server, e può valere get o
post. Il valore di action indica invece il programma CGI, o la pagina contenente codice di
un application server, che riceverà i dati sul server, elaborandoli in qualche modo.
Approfondimenti: a seconda che si utilizzi il metodo get o il metodo post, il programma
ricevente sul server dovrà elaborare i dati in modo diverso; quando si implementa un form ci
si dovrà quindi accertare della modalità di invio richiesta dal server.
15
HTML
Marco Porta – CIM: Web Design & Technologies
I form – Tipologie di controlli
Diversi controlli sono definiti dal tag <input>, dove l'attributo type ne specifica il tipo. I
principali valori che type può assumere sono:
text: per caselle di testo (figura a). Ulteriori attributi di input: size (lunghezza in
caratteri della casella) e maxlength (massimo numero di caratteri che si possono
inserire)
checkbox: per opzioni selezionabili (fig. b)
radiobutton: per opzioni mutuamente esclusive (fig. c). Attributi: value (il
valore associato all'opzione)
password: come text (fig. d), ma al posto dei caratteri digitati appaiono asterischi
o punti
button: per bottoni cliccabili, con comportamento da definire (fig. e). Attributi:
value (la scritta sul bottone)
reset: come button (fig. f), ma la pressione cancella tutti i campi del form
submit: come button (fig. g), ma la pressione provoca l'invio del contenuto del
form al server (valore di action)
file: per l'invio di file (fig. h)
Altri controlli usano altri tag, come:
<textarea>: per inserire testo su più righe (fig. i). Attributi: cols (colonne) e
rows (righe)
<select>: per menù a tendina (fig. l)
Molti controlli hanno poi l'attributo name, che permette di fare diretto riferimento ad essi.
16
HTML
Marco Porta – CIM: Web Design & Technologies
Approfondimenti:
1. I radiobutton (controlli di tipo radio) che fanno parte di uno stesso gruppo mutuamente
esclusivo (nell'esempio precedente, Sesso) devono avere lo stesso nome (valore
dell'attributo name).
2. Quando i dati inseriti nel form vengono inviati al server, il "ricevente" (programma CGI o
pagina contenente codice di un application server, specificati con l'attributo action) li
ottiene come coppie nome controllo-valore, in modo che sia possibile associare
correttamente i dati ai vari campi del form.
3. Attraverso il linguaggio JavaScript è possibile accedere ai campi di un form "in locale"; in
tal caso i nomi dei campi servono al codice per identificarli.
Segue il codice HTML per la definizione del form precedente. Si noti che per ottenere
allineamenti particolari è sempre necessario utilizzare una o più tabelle.
<HTML>
<HEAD>
<TITLE>Prova Form</TITLE>
</HEAD>
<BODY>
<H2>Modulo di registrazione</H2>
<FORM name="mioform" method="post" action="/cgi-bin/storedata">
<TABLE>
<TR>
<TD><EM>Nome</EM></TD>
<TD><INPUT type="text" size="20" maxlength="18" name="nome"></TD>
</TR>
<TR>
<TD><EM>Cognome</EM></TD>
<TD><INPUT type="text" size="20" maxlength="18" name="cognome"></TD>
</TR>
<TR>
<TD><EM>Password personale</EM></TD>
<TD><INPUT type="password" size="10" maxlength="8" name="passwd"></TD>
</TR>
<TR>
<TD><EM>Sesso</EM></TD>
<TD>
<INPUT type="radio" value="m" name="sesso"> M
<INPUT type="radio" value="f" name="sesso"> F
</TD>
</TR>
<TR>
<TD><EM>Hai ricevuto notizia di<BR>questo servizio tramite</EM></TD>
<TD valign="top">
<INPUT type="checkbox" name="internet"> Internet
<INPUT type="checkbox" name="giorn"> Giornali
<INPUT type="checkbox" name="telev"> Televisione
</TD>
</TR>
<TR>
<TD><EM>Desideri ricevere un messaggio<BR>informativo ogni</EM></TD>
<TD>
<SELECT name="frequenza">
<OPTION value="-">- Frequenza -</OPTION>
<OPTION value="gio">Giorno</OPTION>
<OPTION value="set">Settimana</OPTION>
<OPTION value="mese">Mese</OPTION>
<OPTION value="anno">Anno</OPTION>
</SELECT>
</TD>
</TR>
<TR>
<TD><EM>Eventuali commenti</EM></TD>
17
HTML
Marco Porta – CIM: Web Design & Technologies
<TD>
<TEXTAREA rows="5" cols="30" name="commenti"></TEXTAREA>
</TD>
</TR>
<TR>
<TD><EM>Allega curriculum<BR>(scegli il file)</EM></TD>
<TD><INPUT type="file"></TD>
</TR>
</TABLE>
<BR>
<HR size="2" width="450" align="left">
<INPUT type="reset" value="Annulla">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<INPUT type="submit" value="
Invia
">
<BR><BR>
</FORM>
</BODY>
</HTML>
18
HTML
Marco Porta – CIM: Web Design & Technologies
XHTML
L’XHTML non è un nuovo linguaggio, con nuovi tag, ma semplicemente l’HTML che
rispetta le regole dell’XML.
L’XML (eXtensible Markup Language) è un metalinguaggio, cioè un insieme di regole per la
definizione di altri linguaggi di markup (di qualunque tipo, non necessariamente legati alla
visualizzazione da parte di un browser). I linguaggi conformi all’XML condividono tutti la
stessa struttura di base e sono costituiti da tag e attributi.
Ad esempio, l’XHTML richiede che:
–
i documenti siano “ben formati”, cioè sintatticamente corretti (i browser attuali
spesso interpretano correttamente anche codice HTML con errori, magari con
tag annidati male; con l’XHTML non sarà così…)
– i nomi dei tag siano in minuscolo
– i valori degli attributi siano sempre tra virgolette
– gli attributi abbiano sempre un valore (ad esempio, si deve scrivere <td
nowrap="nowrap"> al posto di <td nowrap>)
– tutti i tag abbiano un tag di chiusura (per gli elementi vuoti si usa la sintassi
<tag />; ad esempio: <img src="im.jpg" />).
19